サイトを運営していて必要不可欠なのが「お問い合わせ(コンタクト)フォーム」ですね。Contact Form 7は、お問い合わせフォームが簡単に作れるWordPressのプラグインです。
一般的に、Web サイトに問い合わせフォームを設置するには、外部サービスと連携させるか、PHPやCGIで組み込まなければなりません。が、プラグインを使えば専門的な知識がなくとも簡単に設置できます。
メールフォームには、いろいろな部品が用意されていて、テキストボックス、テキストエリア、チェックボックス、ラジオボタンに、CAPTCHAの設置やファイル添付機能の追加など、色々な機能を追加できます。
今回はWordPressサイトでお問い合わせフォームを設置するプラグイン『Contact Form 7』を紹介いたします。また、スパム目的の自動投稿の防止としてgoogleが提供する画像認証reCAPTCHAをメールフォームに設定しますので、その設定の仕方をご紹介します。
注意:
Contact Form7には、確認画面がありませんので、画像認証reCAPTCHAの設定することで、確認画面と同様の効果があり、入力途中でうっかりEnterキーを押下して、そのまま送信されることがなくなります。
ContactForm7のインストール
プラグインの検索

プラグインが表示されましたら、「今すぐインストール」をクリックします。
プラグインのインストール
インストール
インストールが完了しましたら、「有効化」をクリックします。

有効化
有効化が完了しましたら、以下の画面が表示されます。

ContactForm7の設定
フォームの作成
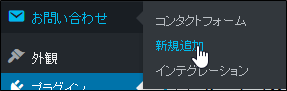
新規作成の選択

新規作成画面の表示

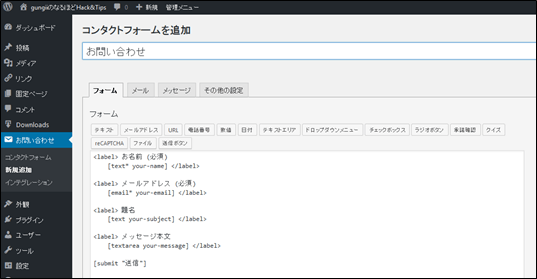
フォームタイトルの入力
「タイトル」に「お問い合わせ」と入力し、「フォーム」タブをクリック

フォームの編集
フォームは、記事や、固定ページに表示されるフォーム部分を定義します。デフォルトでは、「お名前」「メールアドレス」「題名」「メッセージ本文」が定義されています。

「メッセージ本文」を「お問い合わせ内容」に変更します。
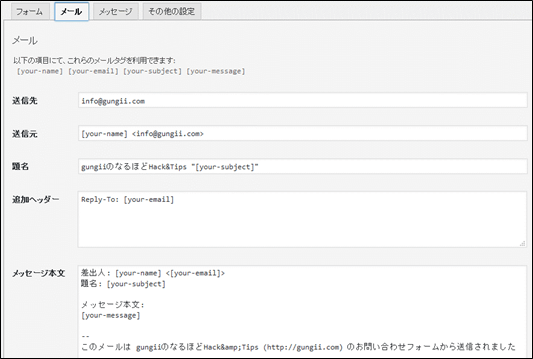
メールの編集
メールタブをクリックして、メールの編集を行います。メールの編集では、「フォーム」で入力された内容を送信するメールアドレスや送信方法を設定します。

メールについては、デフォルトのままとします。
メールの保存
「保存」をクリックすると、新規メールフォームが作成されます。

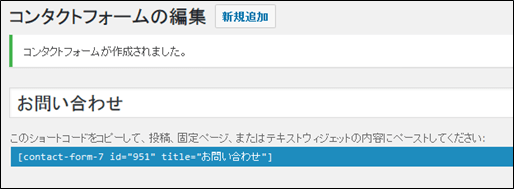
フォームの表示
ショートコードの取得
メールフォームを利用するには、ショートコードを固定ページ等の記事に記述します。

ショートコードの貼り付け
固定ページに「お問い合わせ」ページを作成して、ショートコードを記述します。

CAPTCHAの設定
スパム防止のため、reCAPTCHAを利用できるようにします。
ログイン

Google reCAPTCHAの表示
画面が表示されましたら、「Get reCAPTCHA」をクリックします。

管理画面の表示
管理画面が表示されましたら、「Label」に任意の文字列、「Domains」にブログのドメインを入力して、「Register」をクリックします。

サイトキー、シークレットキーの表示
表示されたキーをメモしておきます。

ログアウト

WordPress管理画面の表示
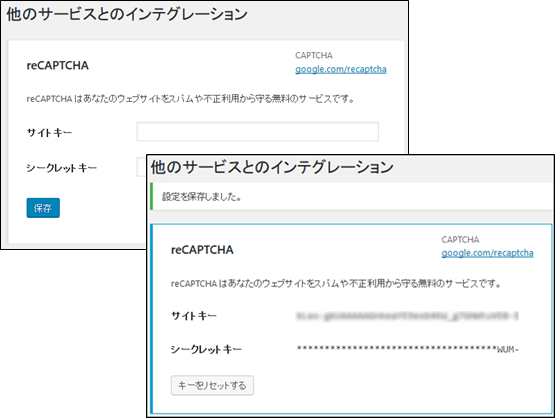
インテグレーションの選択

キーの設定
「キーを設定する」をクリックします。

キーの保存

コンタクトフォームの編集
①編集画面を開き、「reCAPTCHA」ボタンをクリックします。

②CAPTCHAの設定
・テーマやサイズを選択します。

・フォームに「recaptcha」を記述します。

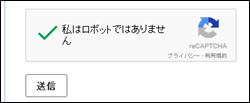
CAPTCHAの確認
「わたしはロボットではありません」にチェックすると、毎回異なる画面が表示されます。

正しく選択すると、メール送信できるようになります。