WordPressでブログ等を投稿し続けると、徐々に画像のアップロードが遅くなります。
記事が多くなると自然と画像の枚数も増えていきます。コンテンツの容量が大きく増えて、表示速度を低下させているのです。これを最適化してくれるのが「EWWW Image Optimizer」というプラグインです
「EWWW Image Optimizer」を導入すると、次のような効果があります。
- 画像をアップすると自動的にファイルサイズを圧縮します。
- 過去にアップロードした画像も圧縮できる。
- WrdPressテーマ内の画像を一括圧縮
プラグインのインストール
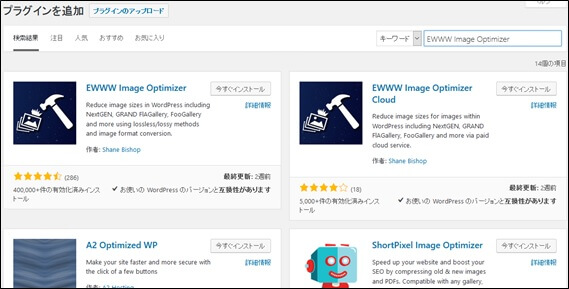
プラグインの検索
検索バーに「EWWW Image Optimizer」と入力して検索、「いますぐインストール」をクリックします。

有効化
有効化をクリックします。

プラグインの設定
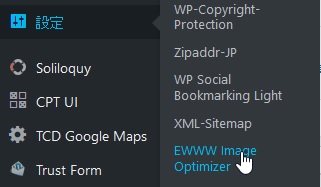
設定画面へ移動
「設定」→「EWWW Image Opitimizer」

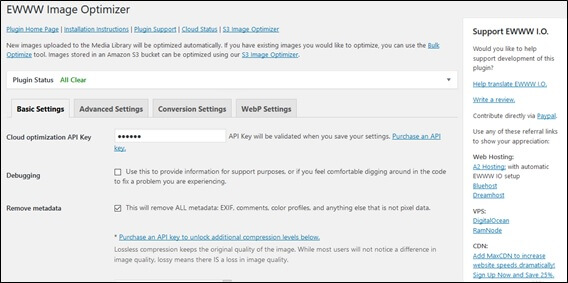
設定
設定項目は、「Basic Setting(基本設定)」、「Advanced Setting(圧縮設定)」と「Conversion Setting(画像変換の設定)」の3つです。

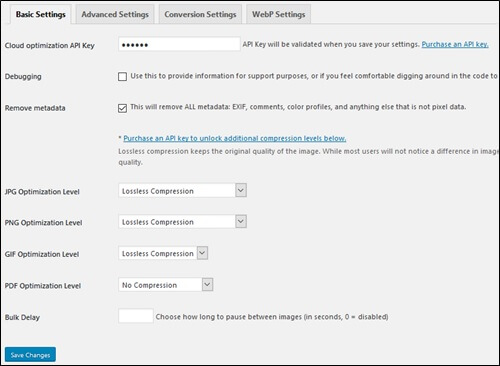
Basic Setting
「Remove metadata」にチェックを入れます。(EXIF情報を削除)

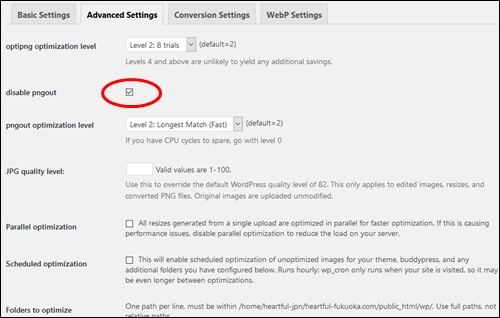
Advanced Setting
「disable pngout」にチェックを入れます。

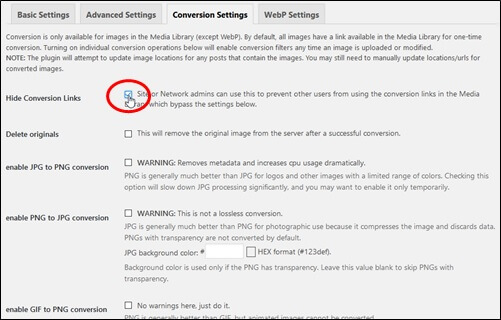
Conversion Setting
「Hide Conversion Links 」にチェックを入れます。
WordPressのメディアライブラリで、jpegからPNG変換が行えますが、必要がないので、チェックを入れます。

プラグインの使い方
アップロード済み画像の一括変換
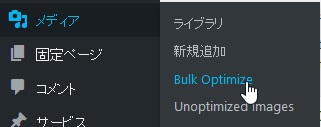
管理画面の「メディア」→「Bulk Optimize」をクリックします。

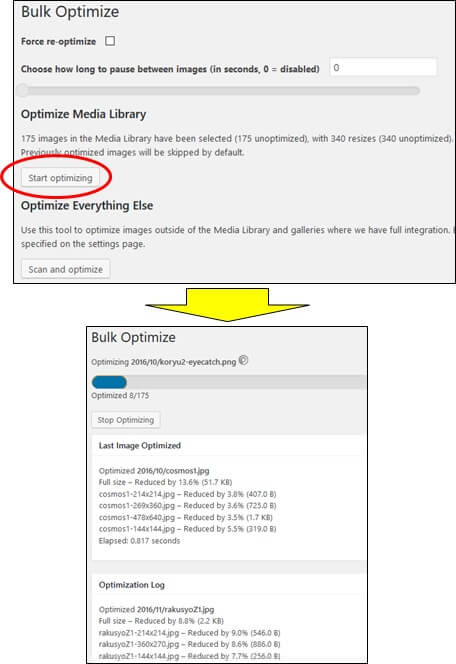
「Start optimizing」をクリックします。

「Finished」が表示され、圧縮が完了します。
テーマ内の画像を一括圧縮
再度、管理画面の「メディア」→「Bulk Optimize」をクリックします。

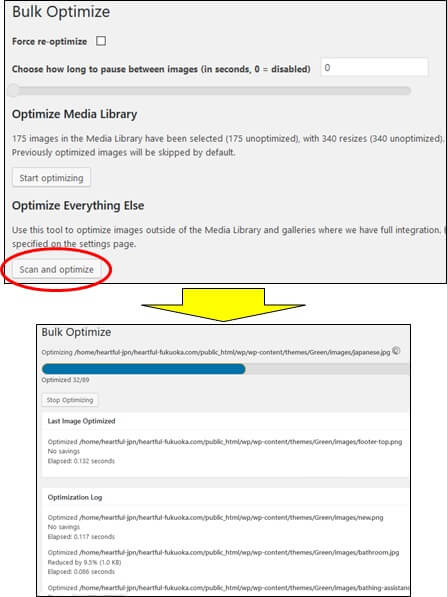
「Scan and opitimise」をクリックします。

「Finished」が表示され、圧縮が完了します。
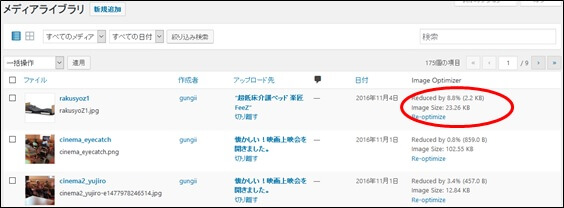
新規アップロード画像の自動圧縮
新規に画像をアップロードするだけで、自動的に圧縮してくれます。管理画面の「メディア」→「ライブラリ」から圧縮を確認することができます。