ファビコン(favicon)とは、「Favorite icon(フェイバリットアイコン)」の略語で、Webブラウザを開いたときにタブに表示される画像またはWebページをブックマークした際に表示される画像などをいいます。ページのリピーター対策やブランディング効果等に期待できる“favicon(ファビコン)”について作成方法や設定方法について説明したいと思います。
WordPressのテーマCocoonのアイコンが表示されています。


ファビコンを設定することで、サイトが見つけやすく、覚えてもらいやすく、信頼感が高まる効果がありますので、是非、設定しましょう。
サイトアイコンは、画像があれば、サイトアイコンに設定するだけですので、すぐに完了します。画像がない場合は、画像を作成した後、設定するというステップとなりますので、ここでは、画像がある場合とない場合に分けて解説をします。画像がある場合は、後は読み飛ばしていただければ良いかと思います。
- ステップ1画像を作成する。
512px×512pxのpng画像をCanvaで作成します。
- ステップ2サイトアイコンに設定する
WordPress管理画面のカスタマイズで、サイトアイコンに設定します。
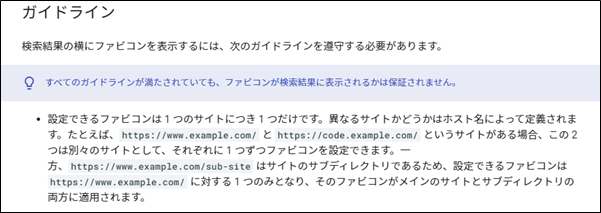
faviconは、google公式ガイドラインによれば、1つのサイトにつき1つだけですので、サイトを分けて説明しています。サイトアイコンの設定方法に変わりはありません。

サイトアイコン(favicon)の制定方法(動画)
「サイトアイコン(favicon)の設定方法(動画)」は、こちら
既存の画像をつかう
サイトアイコン(favocon)設定
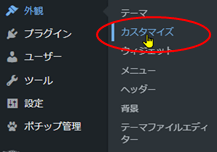
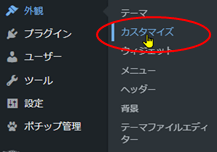
カスタマイズの選択
WordPressの管理画面で、外観からカスタマイズを選択します。

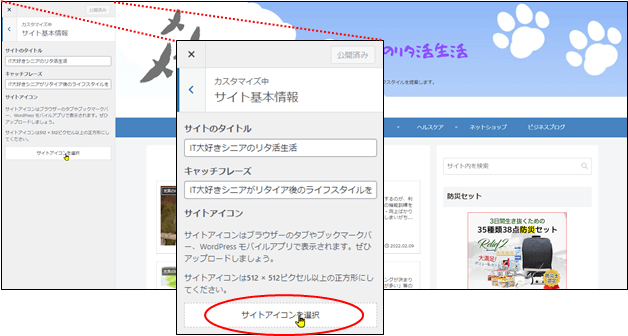
サイト基本情報をクリック

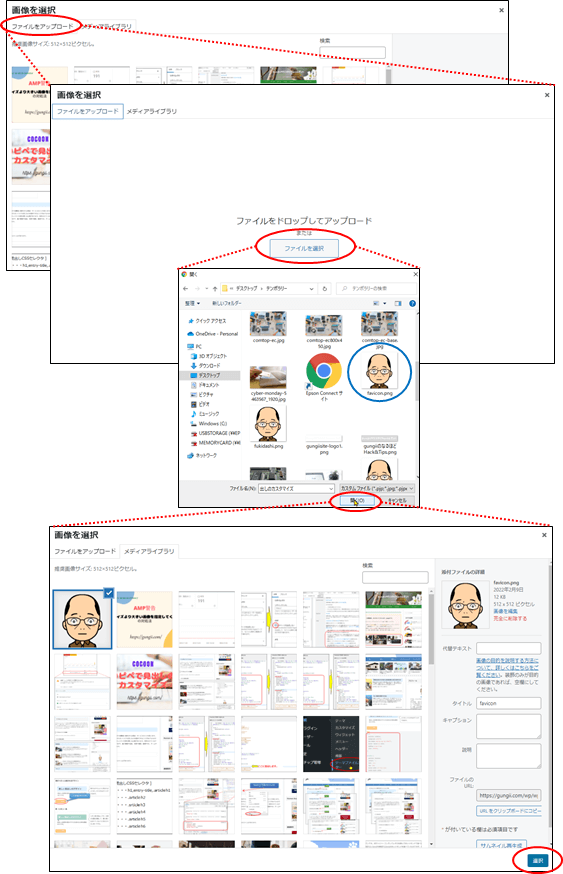
「サイトアイコンを選択」をクリック

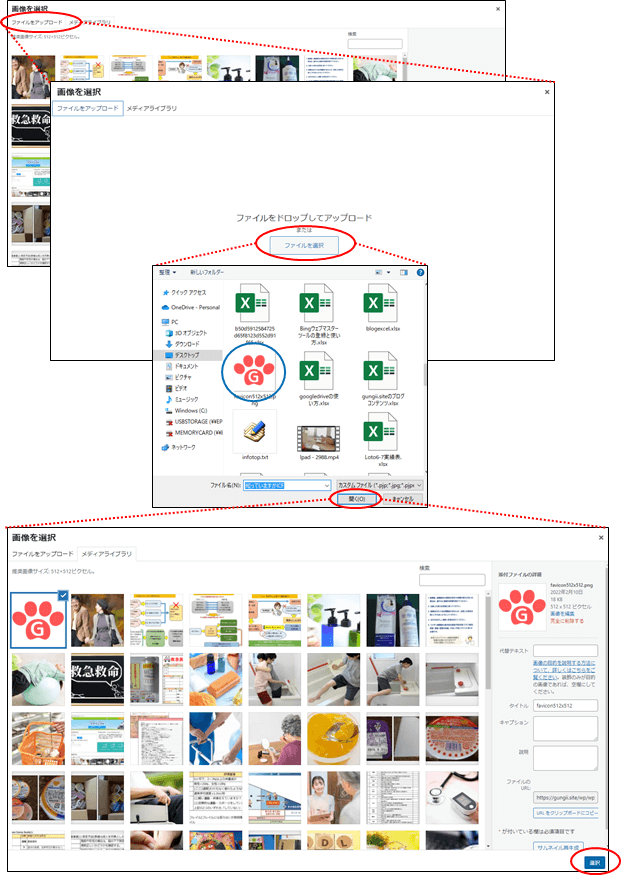
画像の選択

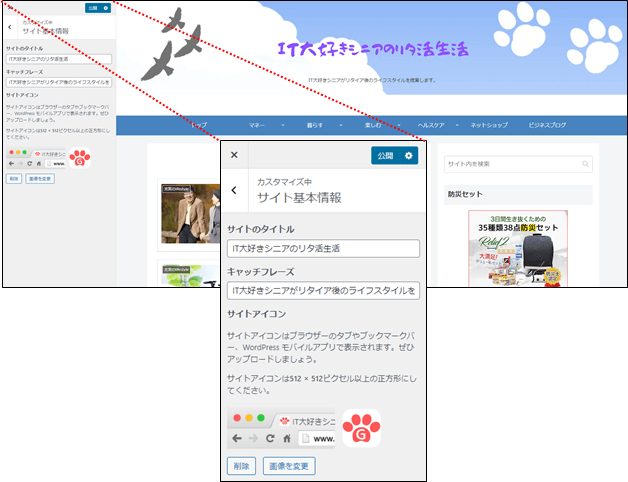
設定完了
これで設定が完了しましたので、最後に「公開」をクリックします。

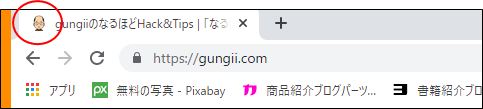
サイトアイコン(favocon)の表示
faviconが表示されました。

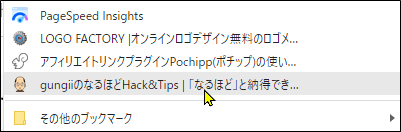
ブックマークにも表示されました。

新規に画像を作成する
Canvaで画像を作成
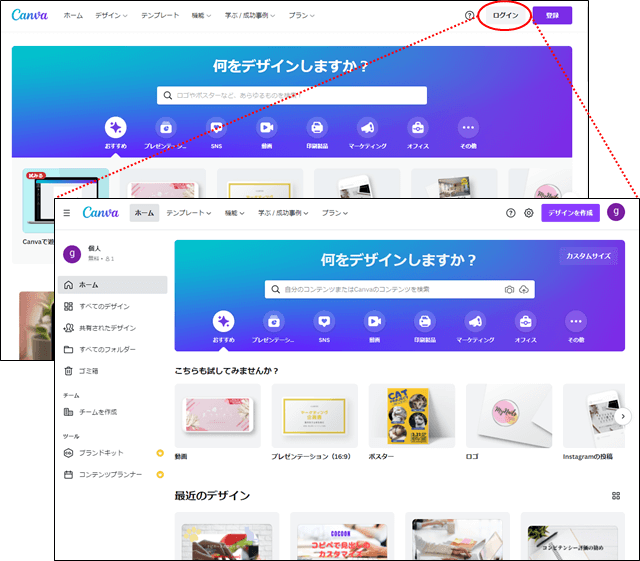
Canvaにログインします。

CANVAの使い方は、こちら↓
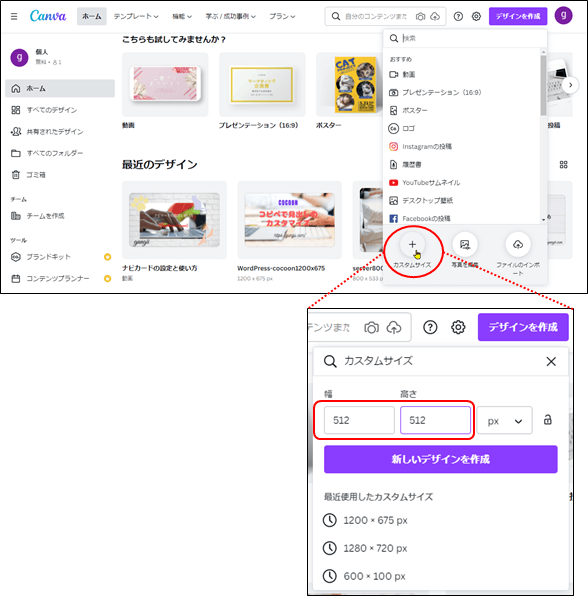
アイコンサイズの入力
「カスタムサイズ」を選択して、画像のサイズを入力します。ここでは、faviconのサイズとして512x512pxと入力します。

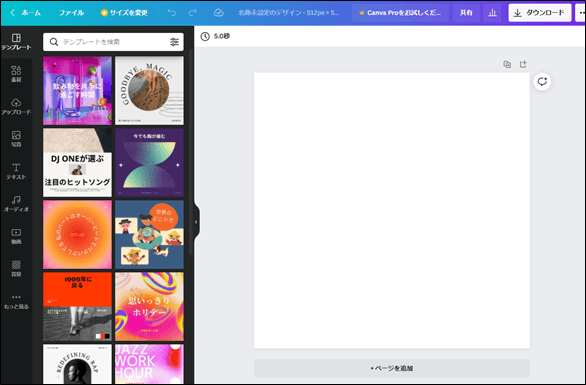
サイトアイコンの作成

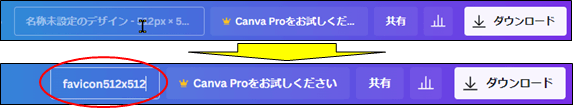
ファイル名の変更
デフォルトでは、「名称未設定」となりますので、ファイル名を変更しておきます。ここでは、「favicon512x512」とします。

画像の編集
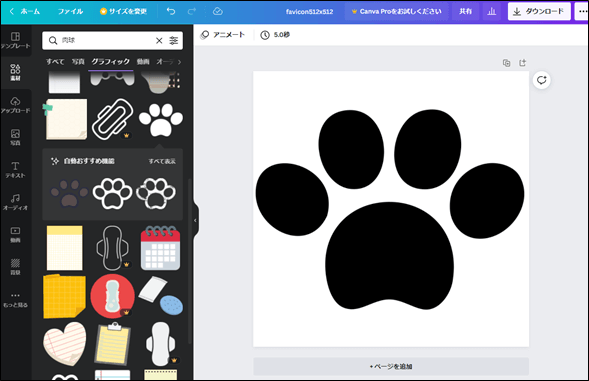
素材の選択
左のメニューから「素材」をクリックして、「肉球」で検索して、表示された素材をキャンパスに貼り付けます。

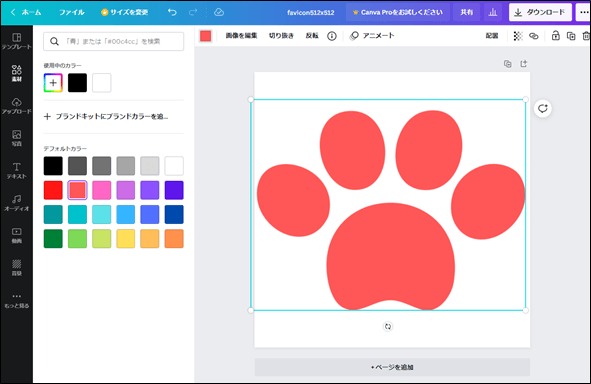
大きさと色の変更
素材の大きさと色を変更します。

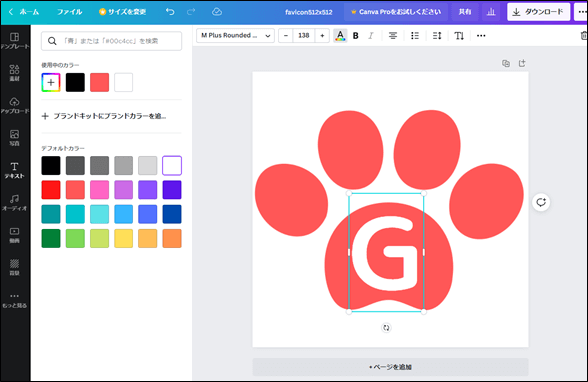
テキストの貼り付け
左側のメニューから「テキスト」を選択して、選択した文字デザインをキャンパスに貼り付けて、文字を「G」に変更します。

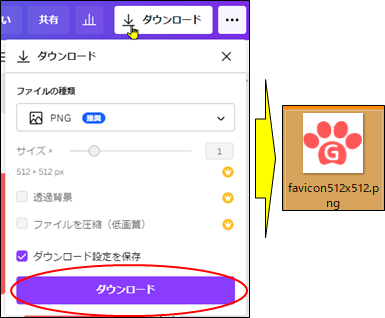
画像のダウンロード
画像の編集が完了しましたら、画像をダウンロードします。ファイルの種類は、ここではCocoonのfaviconとしてpngを選択して、「ダウンロード」をクリックします。

サイトアイコン(favocon)設定の手順
カスタマイズの選択
WordPressの管理画面で、外観からカスタマイズを選択します。

サイト基本情報をクリック

「サイトアイコンを選択」をクリック

画像の選択

設定完了
これで設定が完了しましたので、最後に「公開」をクリックします。

サイトアイコン(favocon)の表示
faviconが表示されました。

ブックマークに表示されました。