「Lightning」は、株式会社ベクターが開発しているシンプルでカスタマイズしやすいWordPressで人気の無料テーマです。HTMLやCSS、PHP等の知識がなくても、WordPressは管理画面からWebサイトの外観を簡単にカスタマイズできます。Lightningテーマは、企業サイトから個人のブログまで、幅広い用途で使えます。Lightningは、WordPressの公式ディレクトリで認定されていますので管理画面からインストールできることも安心です。有料版のLightningProG3を購入しようと考えていましたが、サブスク(定期購読)となっており、毎年、更新料金を支払っていかねばなりません。自分のサイトはサブスクでも構わないのですが商用としてホームページを作成している場合、毎年更新料金を払って頂くことは、なかなか難しい為、有料版の導入は慎重に検討が必要です。とても良いテーマなので使いたいのですが…
【初心者でも安心】たった10分で出来るWordPressブログの始め方テーマのインストール
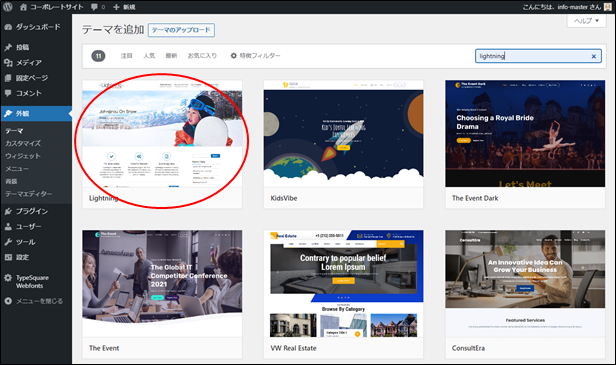
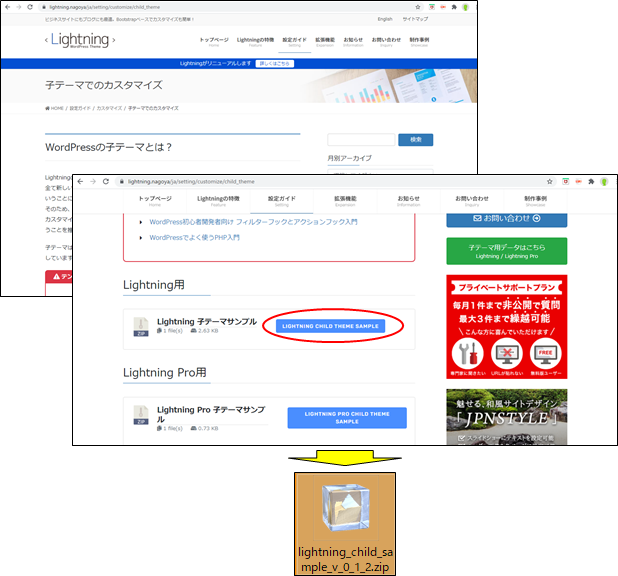
親テーマのインストール
lightning親テーマのインストール

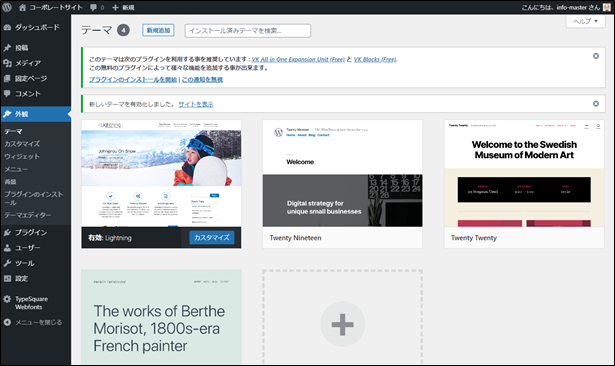
有効化

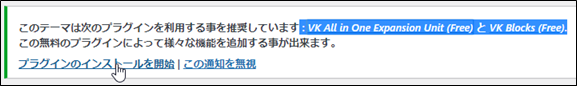
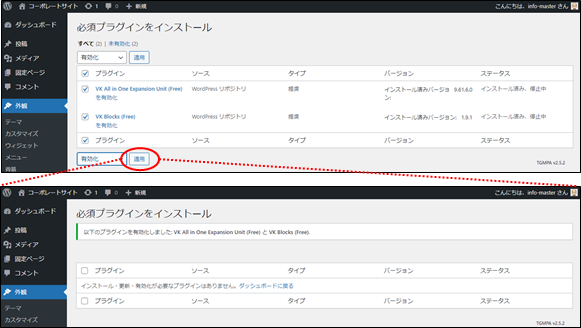
必須プラグインのインストール
VKExunitとVKBlocks
VK All in One Expansion Unit (Free) と VK Blocks (Free)をインストールします。


インストール

有効化

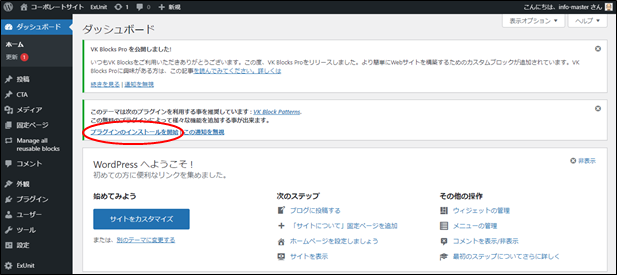
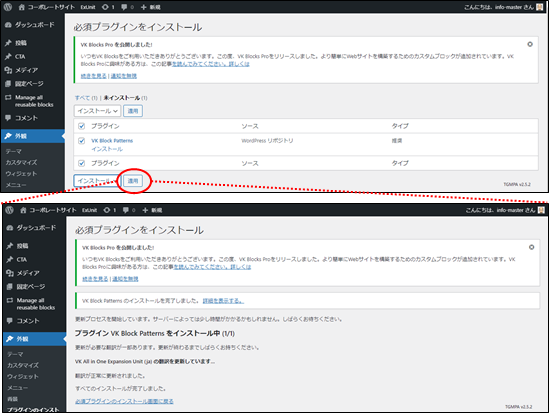
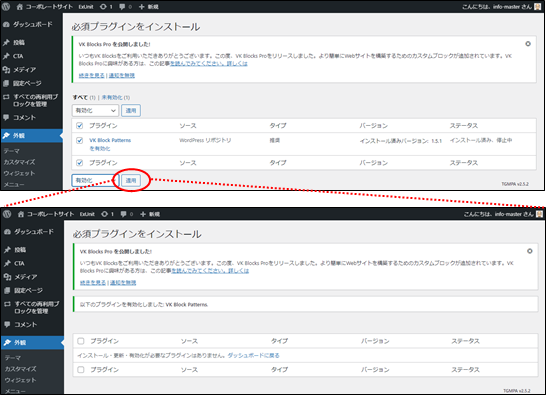
VK Block Patterns

インストール

有効化

子テーマのインストール
Lightning子テーマのダウンロード

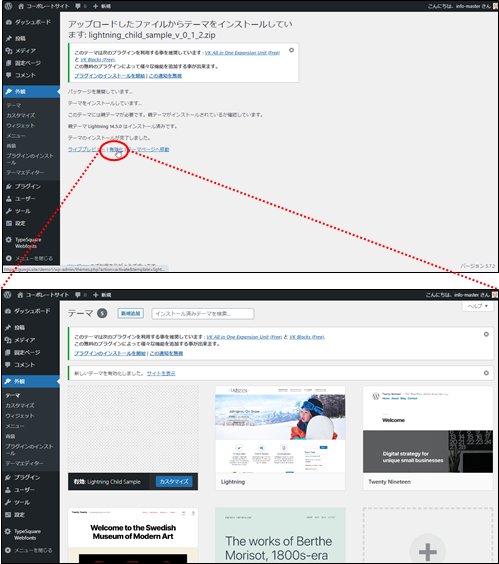
子テーマのインストール
インストール

有効化

Lightningバージョンの確認
LightningがG3かの確認をします。

メニューの設定
ロゴの設定
外観のカイタマイズから「Lightningデザイン設定」をクリックします。

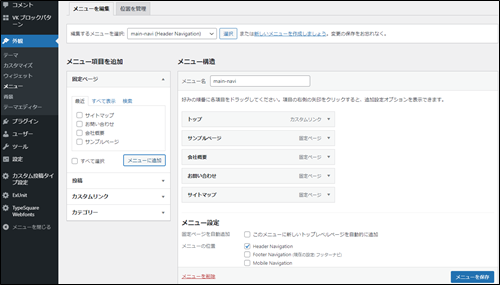
メニューの作成
デフォルトメニューの削除

新規メニューの作成

メニュー項目の設定

メニューの完成

メニューに説明の追加
表示オプションの説明欄にチェック

メニューに説明を加える。

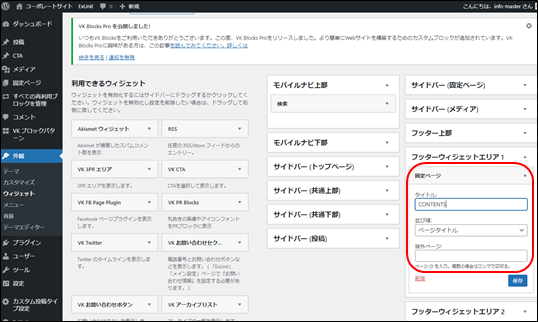
フッターエリアの編集
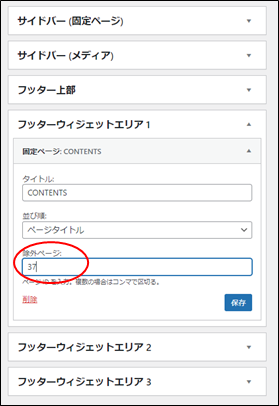
フッターウィジェットエリア1

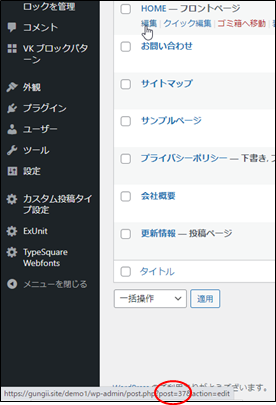
「HOME」を非表示

固定ページのID確認

除外ページの設定

表示の確認

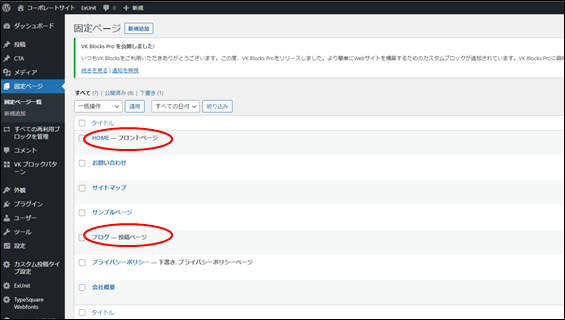
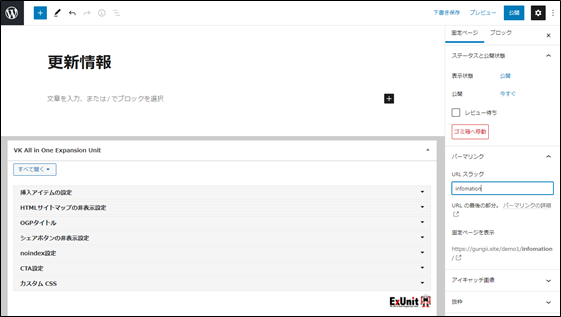
トップページの編集
トップページの作成
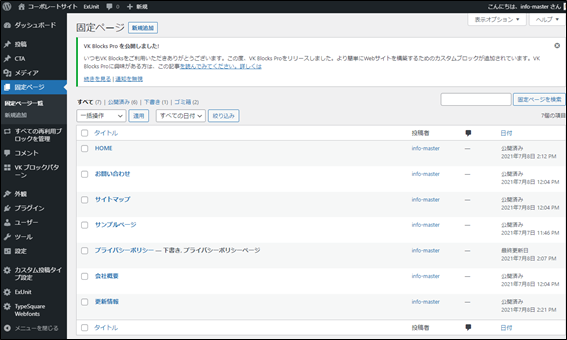
既存ページの削除

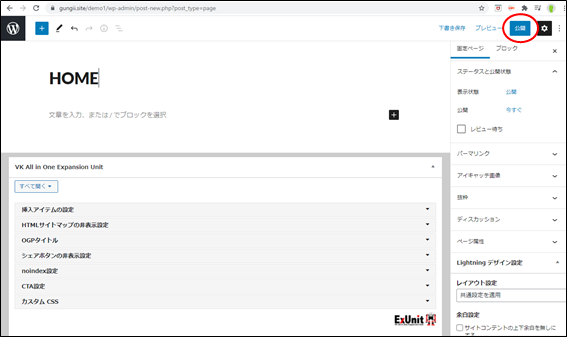
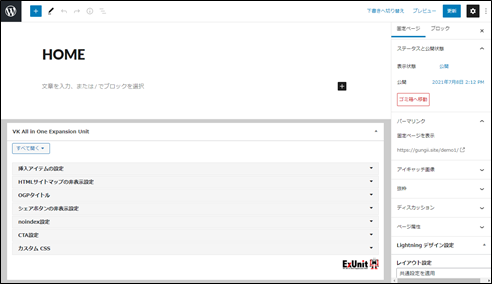
トップページの作成

パーマリンクは、homeとします。

トップページ用の固定ページができました。

表示設定
「HOME」と「更新情報」をトップページとします。
WordPressの管理画面の設定から表示設定を選択して、ホームページの表示を次のように設定します。

ヘッダーの編集
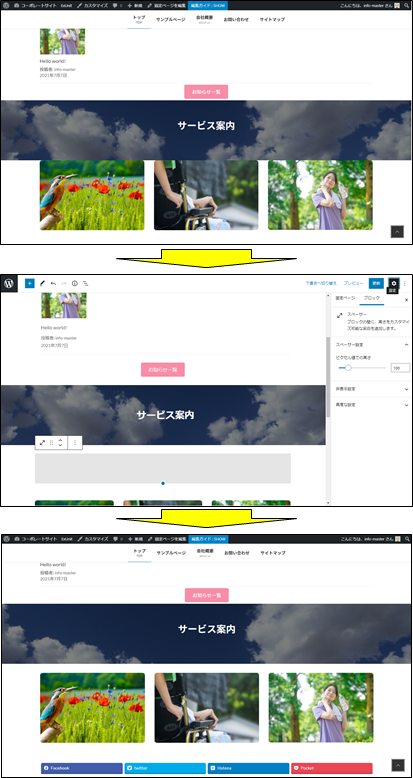
ヘッダー画像の設定
「Lightningトップページスライドショー」のクリック

ヘッダー画像の設定
ここでは、表示スピードを速くしたい為、スライドショーは使いません。
3枚の画像をスライドショーとして表示できますが、1枚のみを設定して残りの画像等は削除します。
注意:PC用とスマホ用を設定します。PC用は1900x600px,スマホ用は600x500px

ヘッダー画像の確認

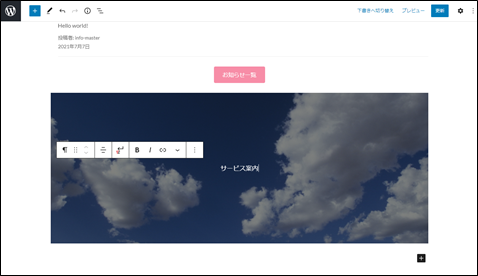
HOMEの編集①
それでは、トップページとして、最新情報として、投稿ページを表示して、その下にサービス内容を表示します。

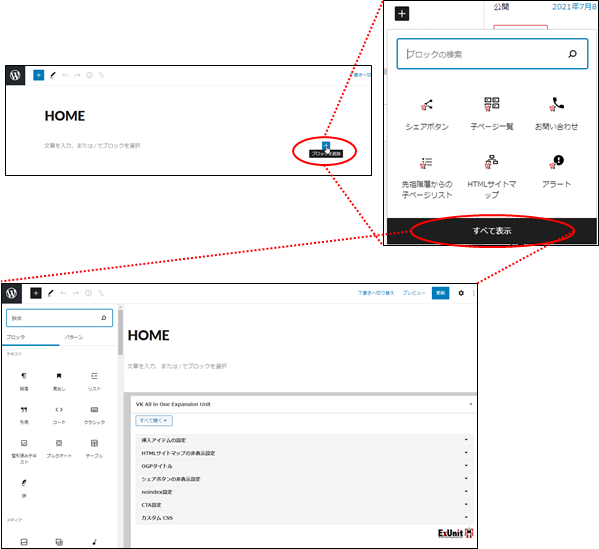
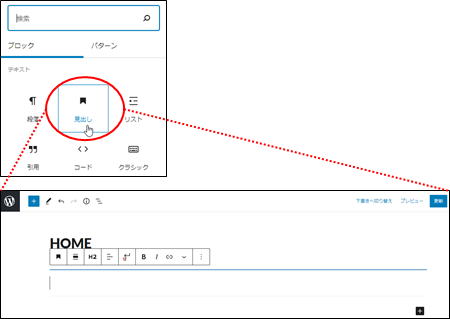
見出しの追加
ブロックの表示

「見出し」ブロックの追加

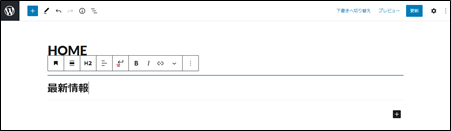
見出しの入力
ここでは、「最新情報」と入力します。

見出しの表示確認

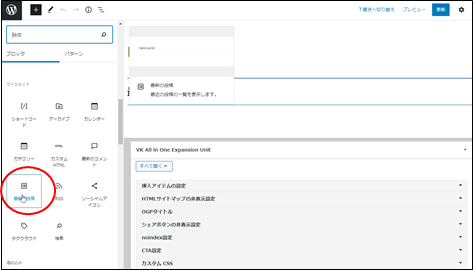
「最新の投稿」の表示
最新情報の下に、「最新の投稿」を表示します。
「最新の投稿」ブロックの選択

ブロックが間違った位置(行)に挿入されたら、上下に移動できますので調整して下さい。

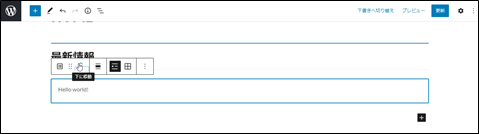
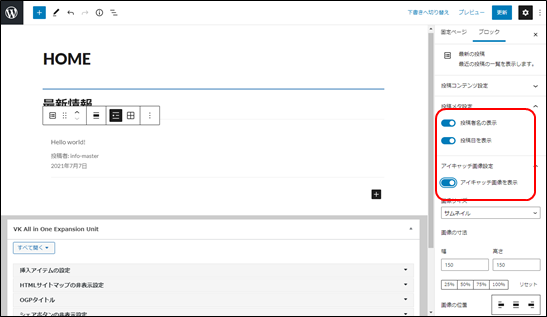
表示内容の設定
左側の設定画面で、投稿者名の表示等、細かい設定ができます。

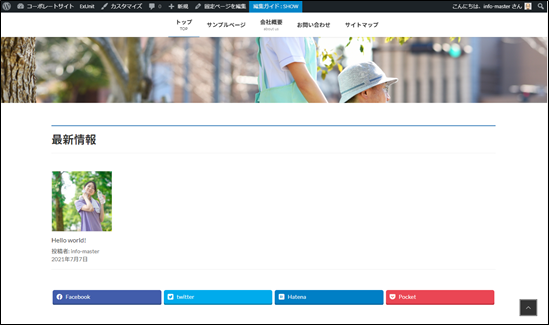
最新投稿の表示確認
投稿ページでアイキャッチ画像が設定してあれば、画像が表示されます。

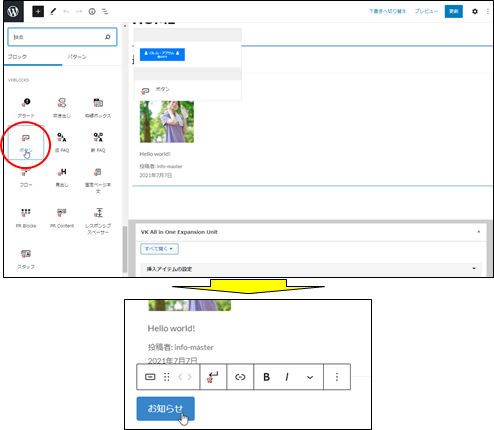
ボタンの設置
最新情報として投稿ページを表示した下で、「お知らせ一覧」のボタンを設置して、「お知らせ一覧」に飛ぶようにします。
「ボタン」ブロックの選択

ボタン色の変更

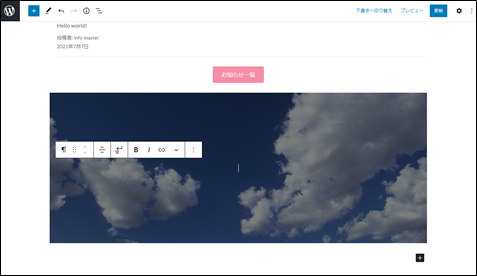
帯の表示
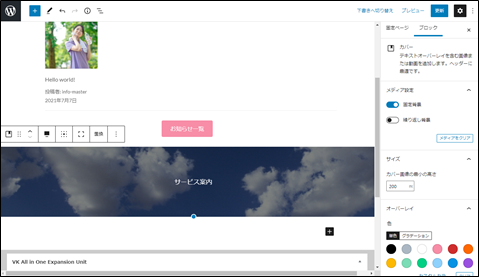
「カバー」ブロックの選択

画像の選択

画像の挿入

タイトルの入力

全幅を選択
外枠をクリックして、全幅を選択します。

背景を固定する。

高さは200px位

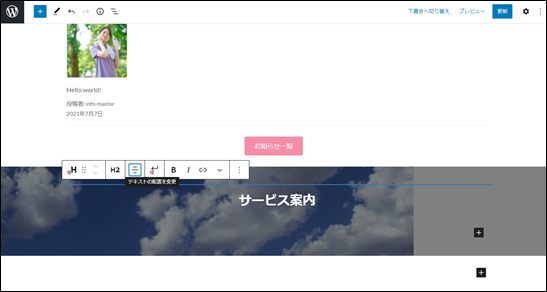
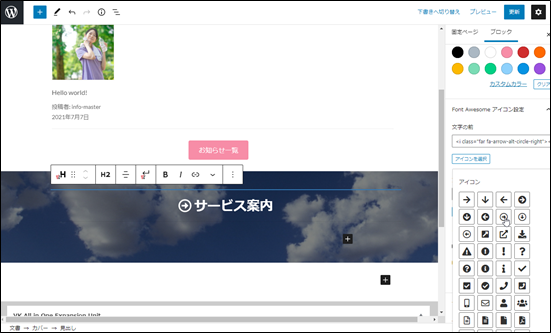
「VK見出し」ブロックの利用
「サービス案内」の「見出し」ブロックを削除して、「VK見出し」ブロックを使用します。

上の罫線は、装飾なしとすれば消えます。

HOMEの編集②
3PRの設定
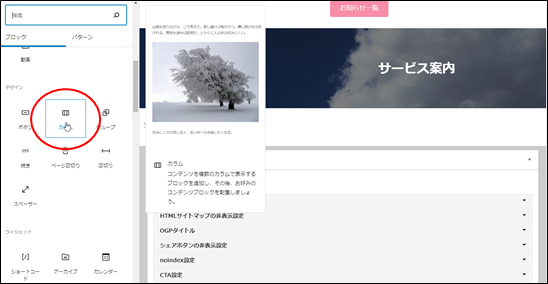
「カラム」ブロックの追加

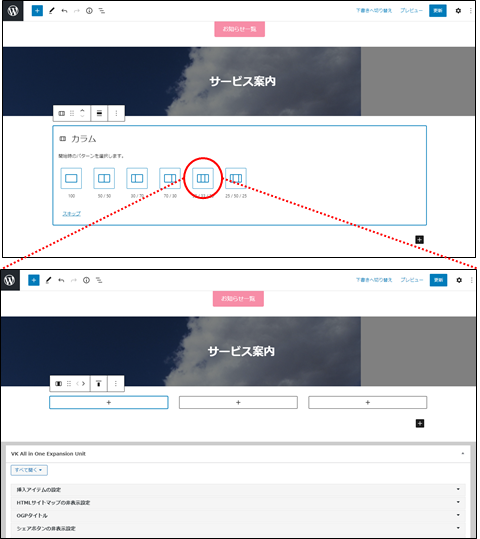
カラムの選択
ここでは、均等3カラムを選択します。

カラムの設定
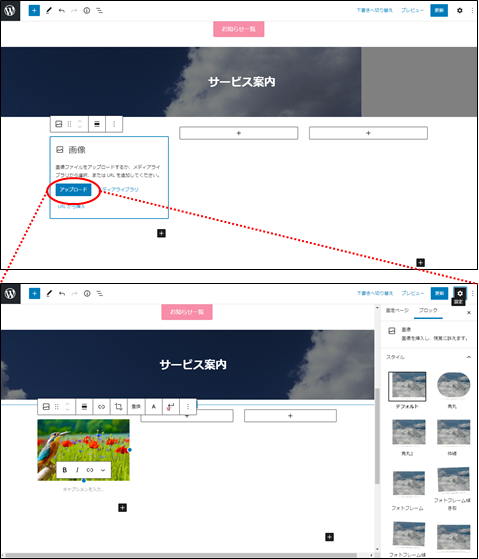
画像の挿入

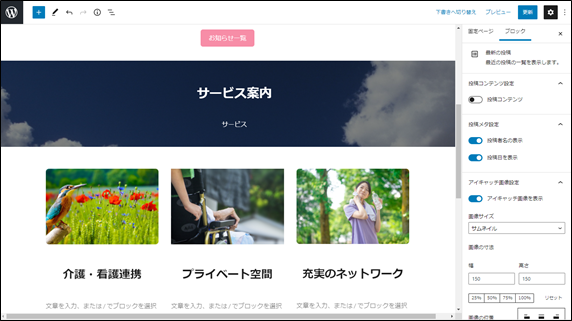
説明文の入力
タイトルや文章を入力します。

留意:同様に、2カラム、3カラムを設定します。
3PRの表示確認

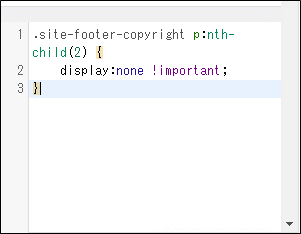
「スペーサー」ブロックの挿入
以下の様に、ブロックの間が詰まっている場合は、「スペーサー」ブロックを挿入して調整します。

コピーライトの変更
スタイルシートを編集して削除する方法を解説します。カスタマイズの「追加CSS」にコードを追加すると、フッターのコピーライトを削除できます。
カスタマイズの「追加CSS」を開く

コードを追加する。

表示の確認

Follow me boxの消し方
Follow Me Boxの非表示
デフォルトで、Follow me boxが表示されるようになっていますので、これを非表示とします。

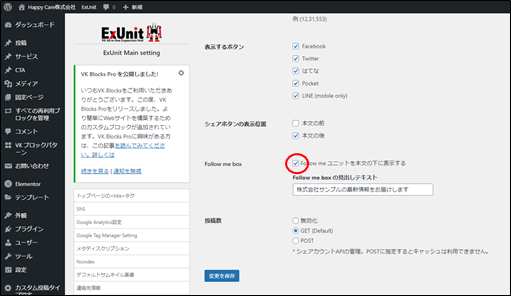
ExUnitのメイン設定をクリック

SNS設定の表示
SNS設定のFollowMeBoxのチェックを外します。

結果の確認

留意:
「ExUnit」とは、Lightningテーマ推奨プラグイン「VK All in One Expansion Unit」の略称です。ExUnitを使うとWeb集客に必要な「SEO機能」、「SNS機能」、「集客機能」をWebサイトに実装できるようです。が、基本的に初期設定のままで使用できますので、ここで何か設定するような事は殆どありません。
※余計なウィジェットが出ないように抑止する。
ウィジェット配置位置の「サイドバー(投稿)」と「サイドバー(固定)」に何もウィジェットを設定していないと、意図しない情報が表示される仕様になっています。ダミーのウィジェット(空白のテキスト情報)を設定しておくと余計なウィジェット情報が表示されないようになるそうです。