ルクセリタス(Luxeritas)は、SEO 最適化済み、レスポンシブ、高カスタマイズ性を持つ無料のWordPressテーマです。今回、運営していますブログ「gungiiのなるほどHack&Tips」(gungii.com)の一部記事の移動に伴い、移動先である新たなブログ「シニアITのらくらスローライフ」(gungii.site)のテーマとしてルクセリタスを導入することとしました。WordPressの無料テーマの中で、CocoonかLuxeritasかと言われる素晴らしいテーマです。ルクセリタスの使い方について詳しく解説していますので、参考となればと思います。
【初心者でも安心】たった10分で出来るWordPressブログの始め方WordPressのインストール
Xserverのドメインgungii.siteにWordPressをインストールした後、ルクセリタスのテーマをインストールして、ルクセリタスの設定、カスタマイズを行います。
尚、WordPressのインストールには、予め、データベースを用意した後、Xserverの「WordPress簡単インストール」を使ってインストールします。
データベースの作成
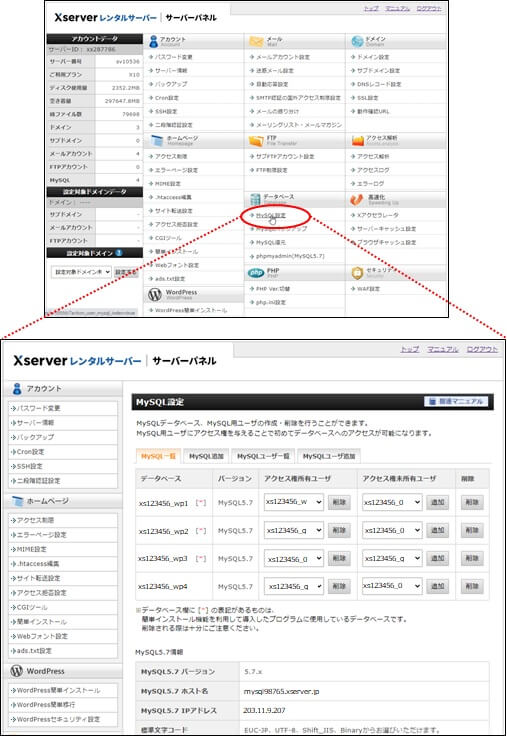
MySQL設定の選択
xserverにログインして、サーバーパネルから「MySQL設定」を選択します。

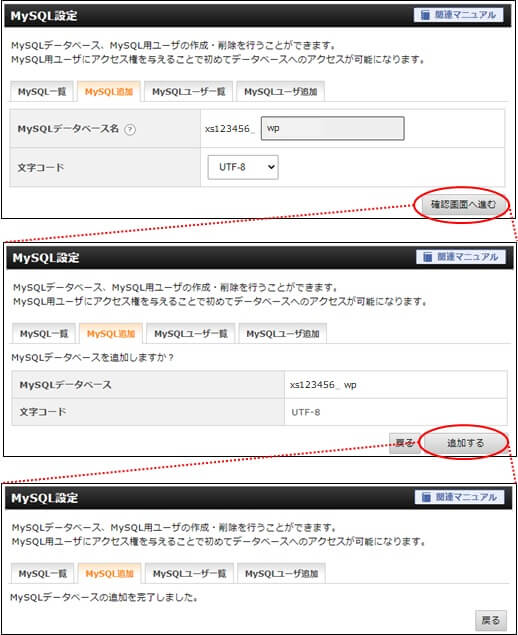
データベースの追加
「MySQL追加」タブを選択し、MySQLデータベース名を入力します。

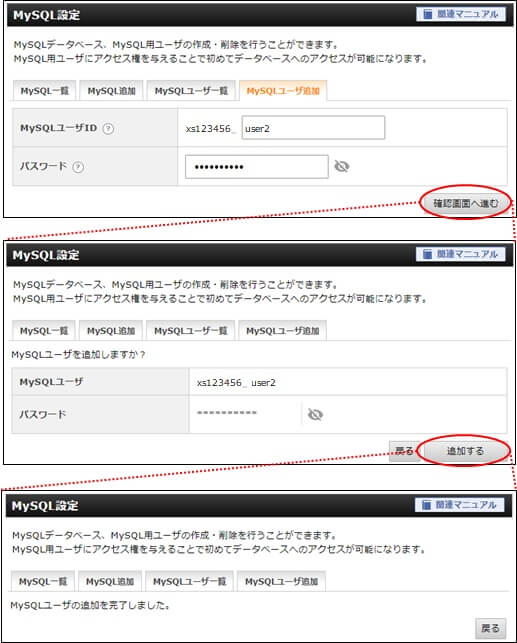
MySQLユーザーの追加
「MySQLユーザー」タブを選択して、ユーザID(7文字以内)、パスワードを入力ます。

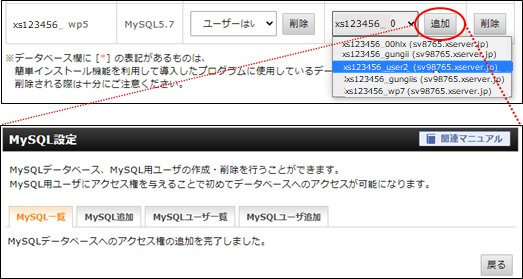
関連付け
「MySQL一覧」タブを選択し、追加したデータベースにMySQLユーザーを関連付けます。追加したユーザーxs123456_user2を選択して、「追加」をクリックします。

関連付けの確認
データベース「xs123456_wp」に、MySQLユーザー「xs123456_user2」が関連付けられました

WordPressのインストール
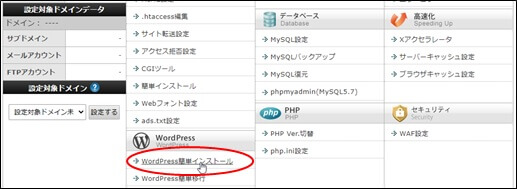
「WordPress簡単インストール」のクリック

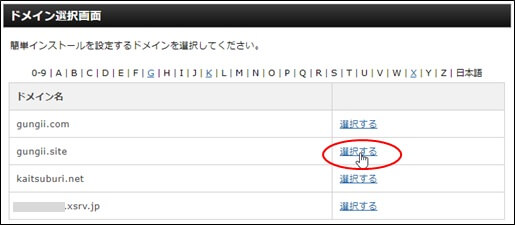
ドメインの選択

インストール
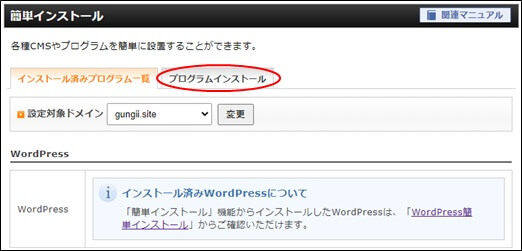
「プログラムインストール」タブのクリック

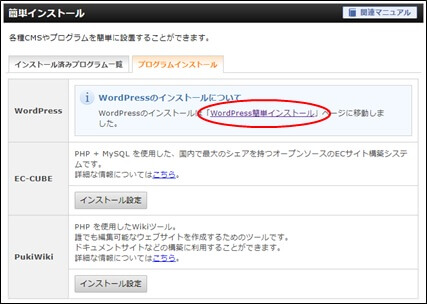
「WordPress簡単インストール」をクリック

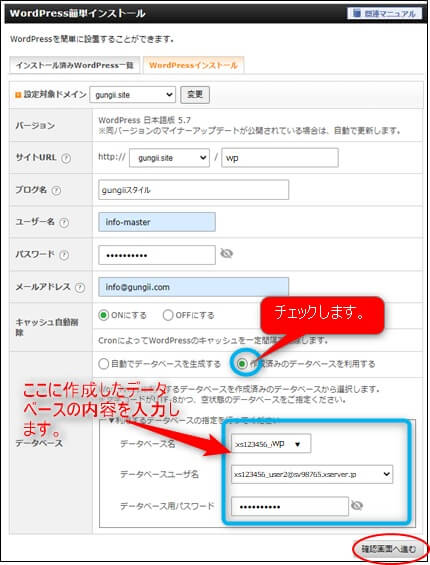
インストール条件の入力

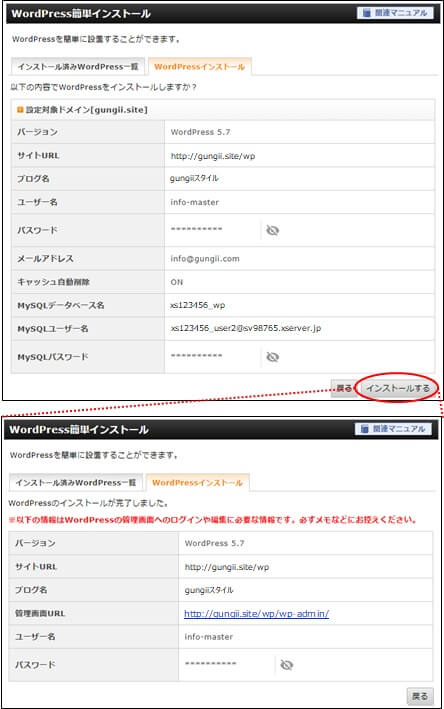
インストール
「インストールする」をクリックします。

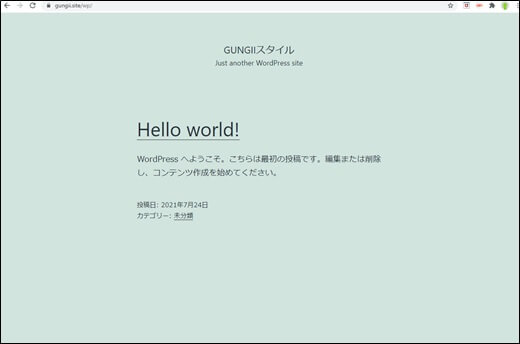
サイトの確認
インストールの完了をサイトを表示して確認します。

WordPressの初期設定
Xserverのドメインgungii.siteにWordPressのインストールが済みましたので、ルクセリタスのテーマをインストールして、設定方法やカスタマイズ方法について解説します。尚、ルクセリタスの使い方を解説しておりますので、WordPressに必要な設定やプラグイン等については、基本的な設定やデフォルトでインストールしてあるプラグインの説明に留まり、他の説明は省略しておりますので、ご留意下さい。
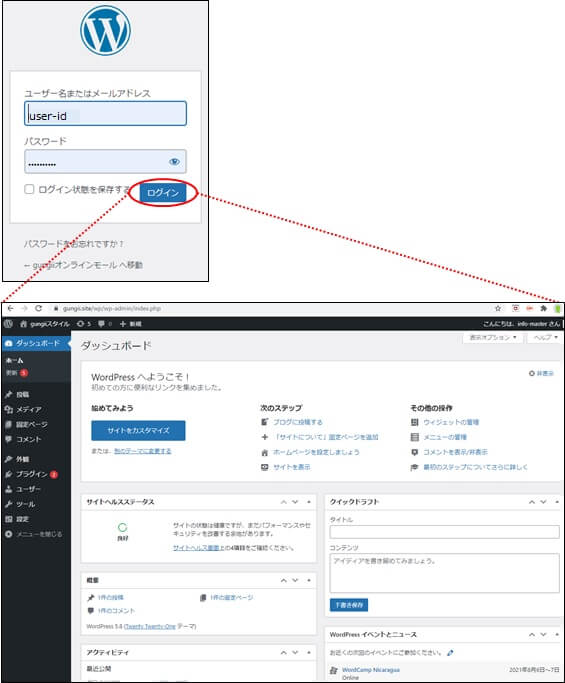
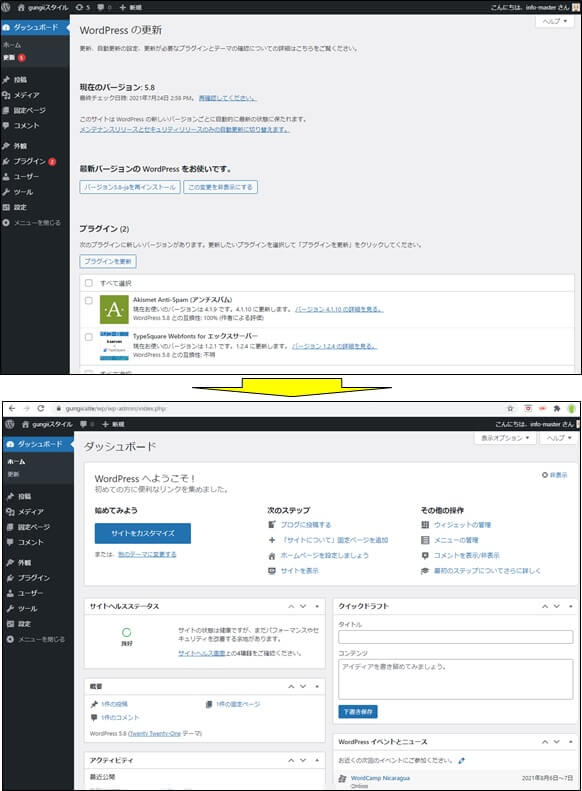
管理画面へアクセス
https://gungii.site/wp/wp-adminでアクセスすると、ログイン画面が表示されますので、管理画面へログインします。

プラグインの更新
バージョンアップ
「あたらしいバージョンがある」と表示されていますので、更新します。全てにレを付して、「プラグインを更新」をクリックします。

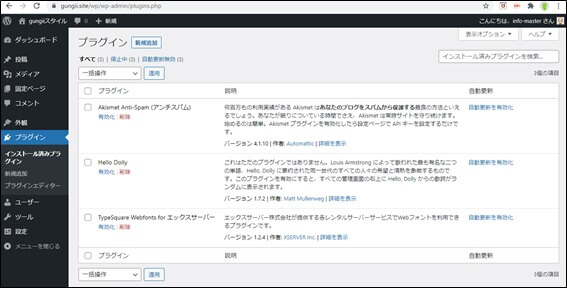
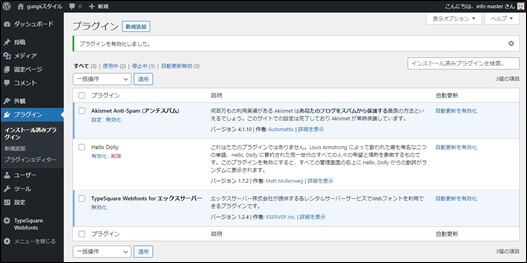
プラグインの有効化

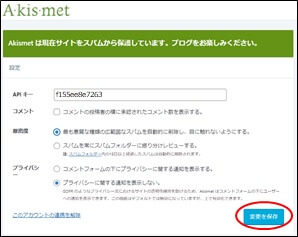
Akismet Anti-Spam
既に、Keyを持っていますので、APIキーを入力します。

その他のプラグインの有効化

その他の初期設定
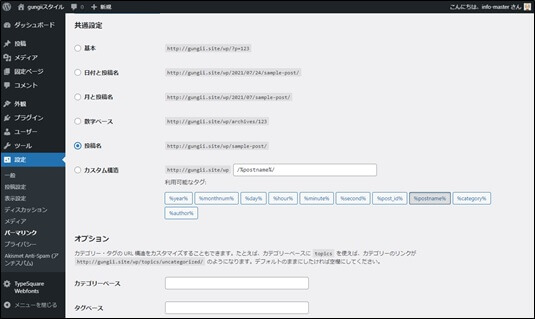
パーマリンクの設定
投稿名(/%postname%/)で設定します。

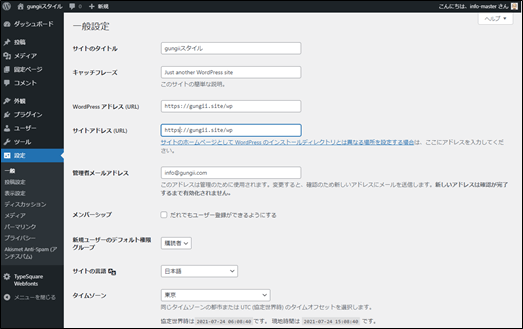
SSL設定

※SSLの設定は、ドメイン毎の為、レンタルサーバーの設定は既にすんでいます。済んでいなければ、レンタルサーバーでの設定が必要です。
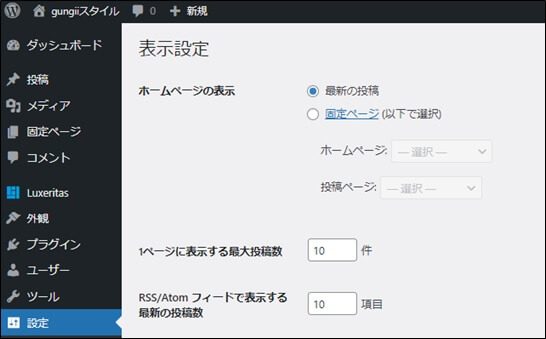
表示設定
「設定」⇒「表示設定」から「ホームページの表示」を「最新の投稿」にします。

ブログ型のWEBサイトの場合は、トップページは固定ページを使わずに「最新の投稿」を使います。
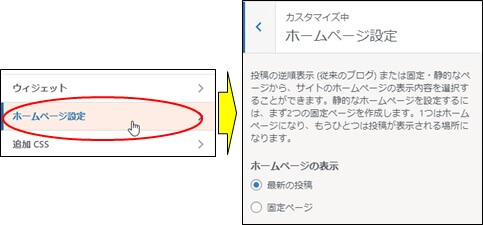
留意:ここで設定した内容は、ルクセリタスのカスタマイズ(外観)へ反映されます。

テーマのインストール
テーマのダウンロード
ルクセリタスのサイトからテーマをインストールします。親と子の両方のテーマをダウンロードします。

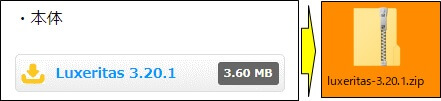
親テーマのダウンロード

子テーマのダウンロード

親テーマのインストール
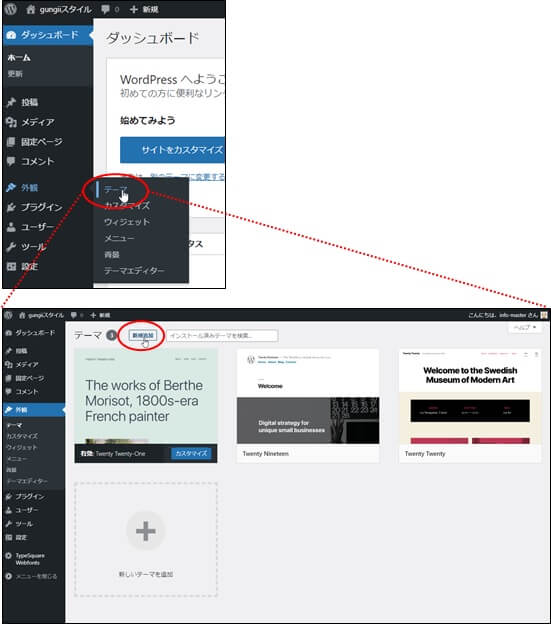
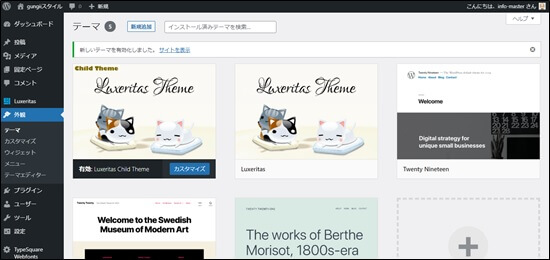
「新規追加」をクリック
外観のテーマから、新規追加をクリックします。

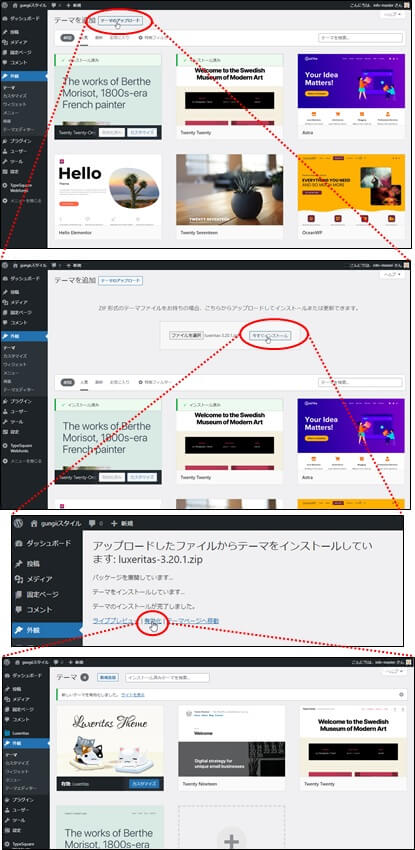
テーマのインストール
ダウンロードした親テーマをアップロードして、インストール・有効化します。

子テーマのインストール
親テーマ同様に、ダウンロードした小テーマをインストールして有効化をクリックします。

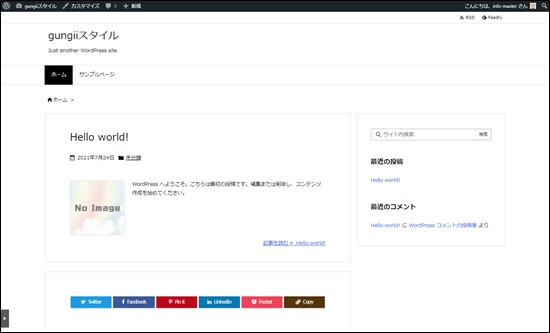
サイトの確認
テーマが適用されたことを確認します。

外観(レイアウト)
ルクセリタスの設定、カスタマイズに先立ち、サイトのページ構成と全体の統一カラーを決めておきます。
サイト構成
ページ構成
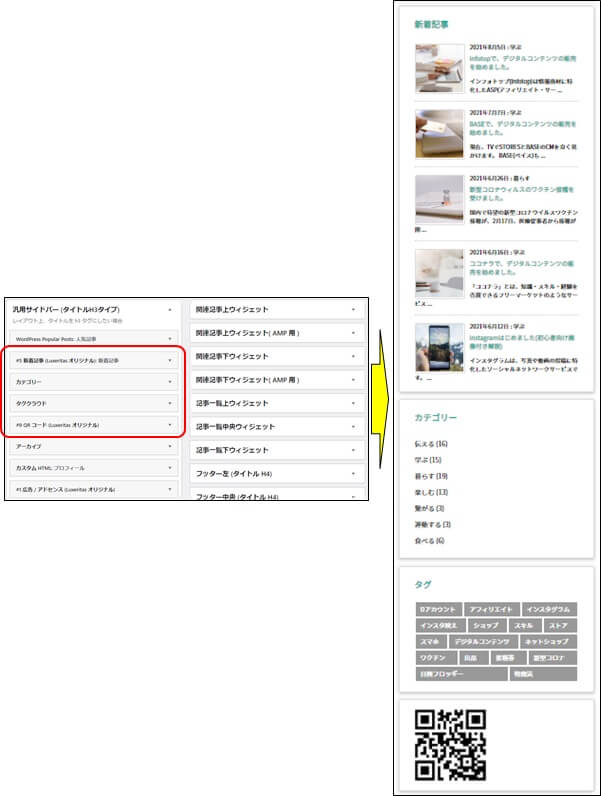
ブログ型のサイトとして、サイドバーは右に設置して、「人気記事」、「新着記事」、「アーカイブ」、「カテゴリー」、「タグ」、「QRコード」の構成とします。
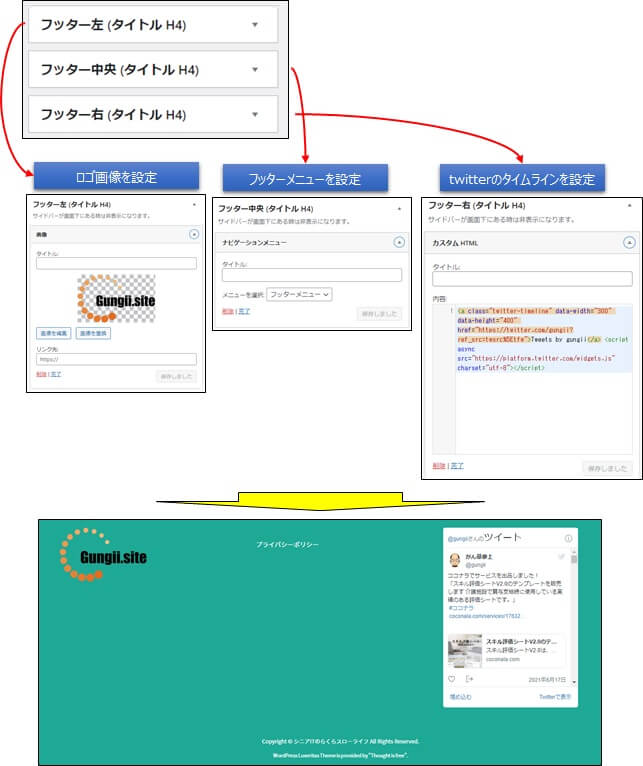
フッターには、ロゴマークとフッターメニュー、twitterのタイムラインを設置します。固定ページとして、「お問い合わせ」、「プライバシーポリシー」を設置します。
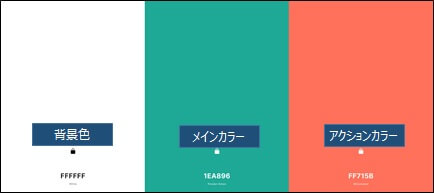
配色
以下の様に決めました。

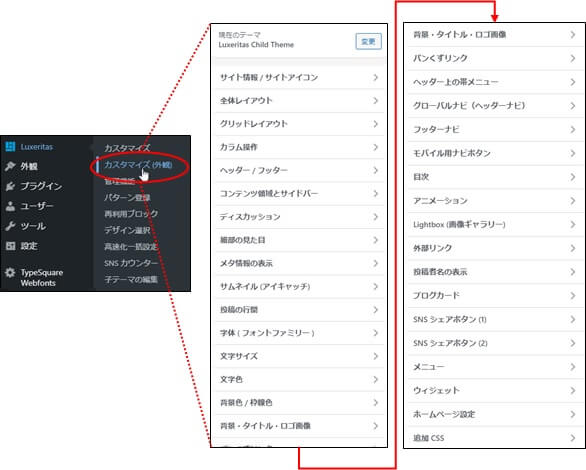
外観(レイアウト)

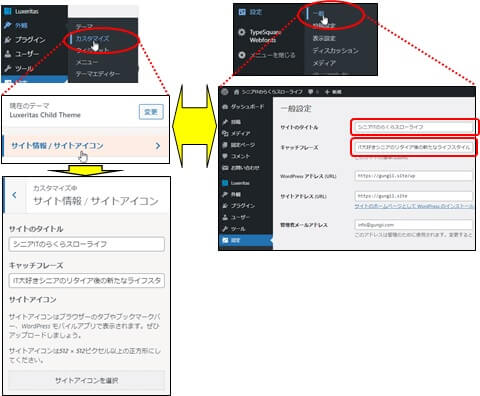
サイト情報/サイトアイコン
管理画面で設定した内容が、カスタマイズの「サイト情報/サイトアイコン」に反映され、サイト情報/サイトアイコンで変更した内容も管理画面へ反映されます。

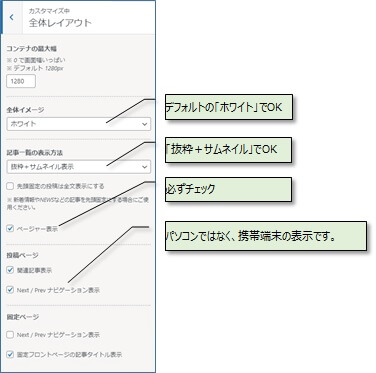
全体レイアウト
全体イメージの設定は、「投稿部分」と「サイドバー部分」の2か所の部分の背景色の設定となります。

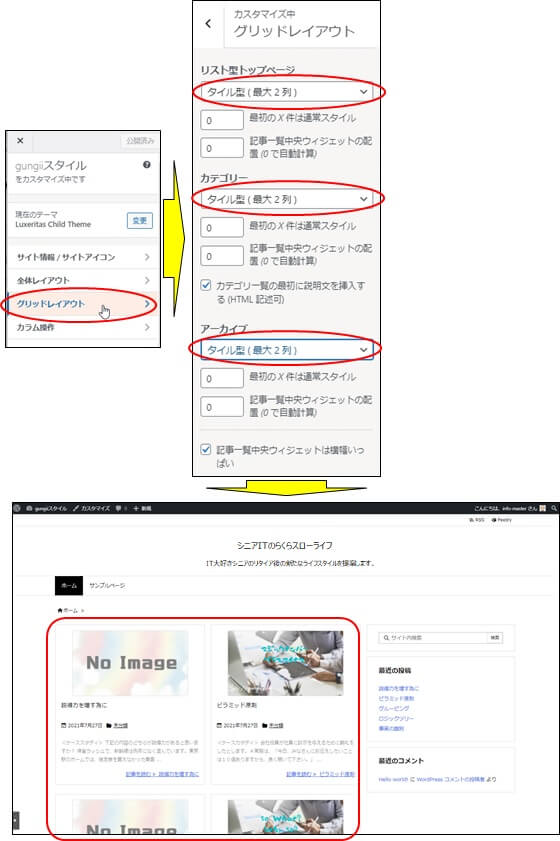
グリッドレイアウト
タイル型の選択
トップページ、カテゴリ、アーカイブを「タイル型(最大2列)」を選択します。

留意:カード型とタイル型の違いは、以下の通り

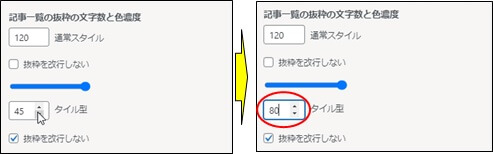
タイル型文字数の変更
「記事一覧の抜粋の文字数(タイル型)」を80文字に変更。

短いタイトルの文字数変更
「記事を読む(タイル型)」の文字数を16文字に変更。

カラム操作

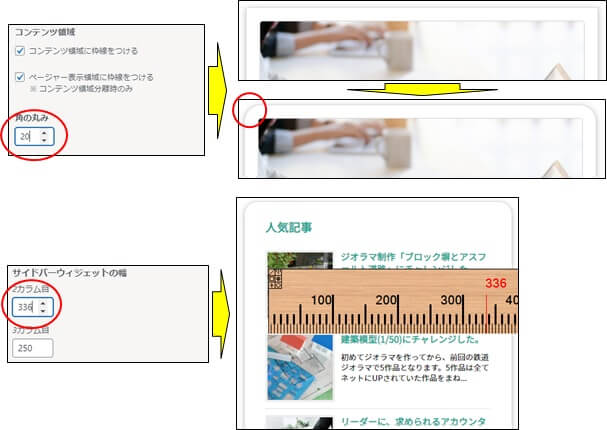
コンテンツ領域とサイドバー

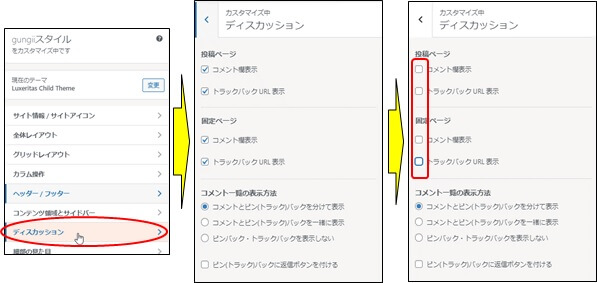
ディスカッション
ディスカッションは、投稿ページや固定ページに設定することができ、「コメント」「ピンバック」「トラックバック」という項目を表示するための設定項目です。
4つのチェックボックスから、チェックマークを全部外します。

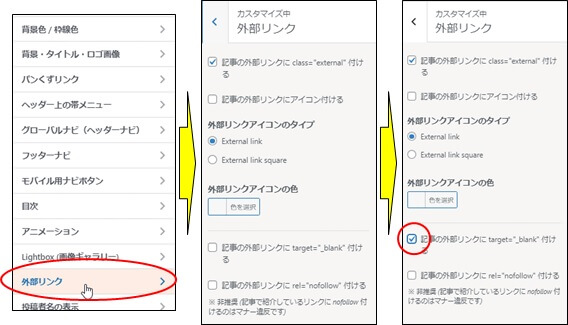
記事の外部リンク
記事内の外部リンクをクリックすると、他のサイトへの飛び出し防止のため、別窓でリンク先が開くようにします。

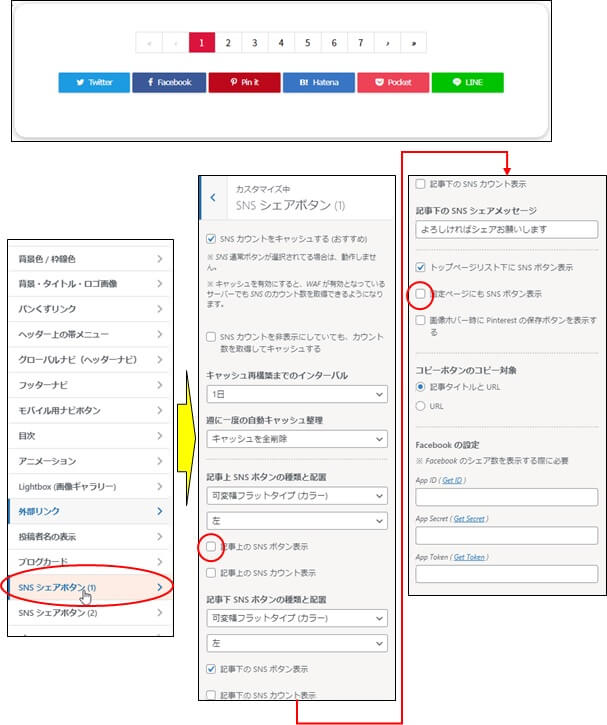
SNSシェアボタン(1)

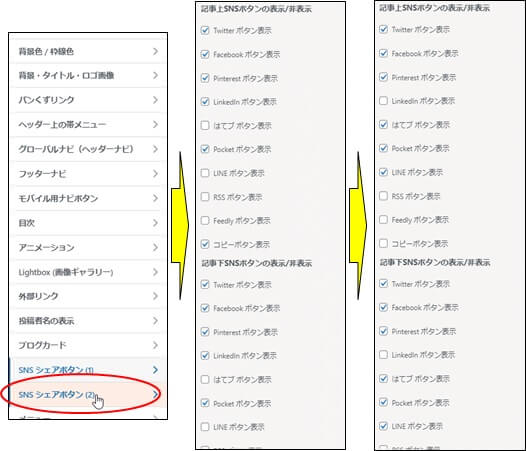
SNSシェアボタン(2)
個別記事に表示するSNSシェアボタンの設定です。人気のあるSNSはチェックします。

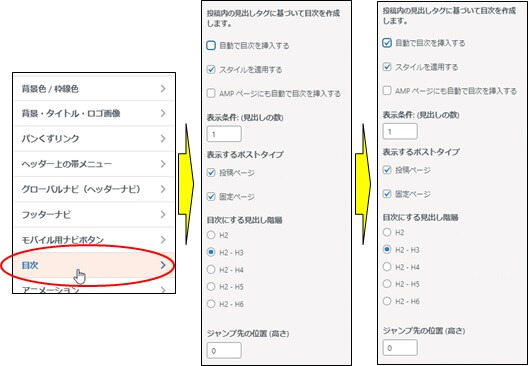
目次
記事に目次を自動的に付加する設定です。

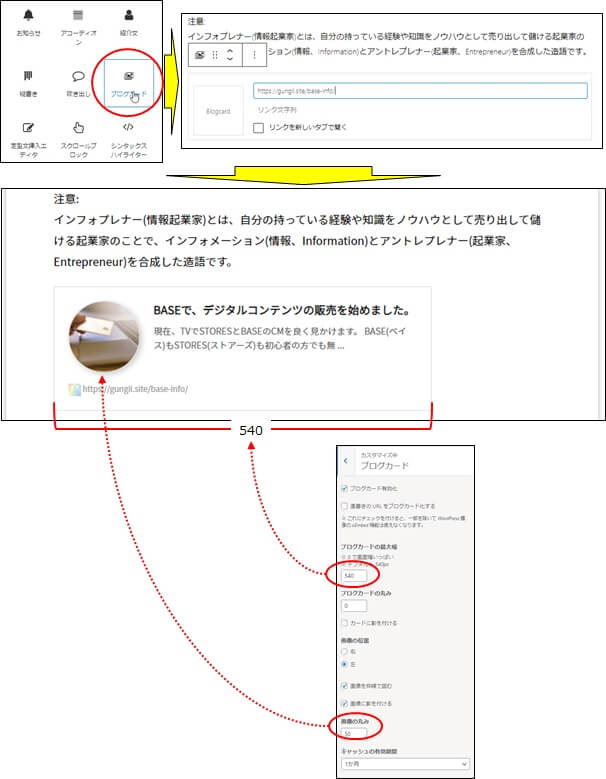
ブログカード
ブログカードとは、テキストリンクを画像(サムネイル)付きのカード型にしてくれるものです。
例:記事の投稿で、内部リンクに使ってみました。

モバイル用ナビボタン

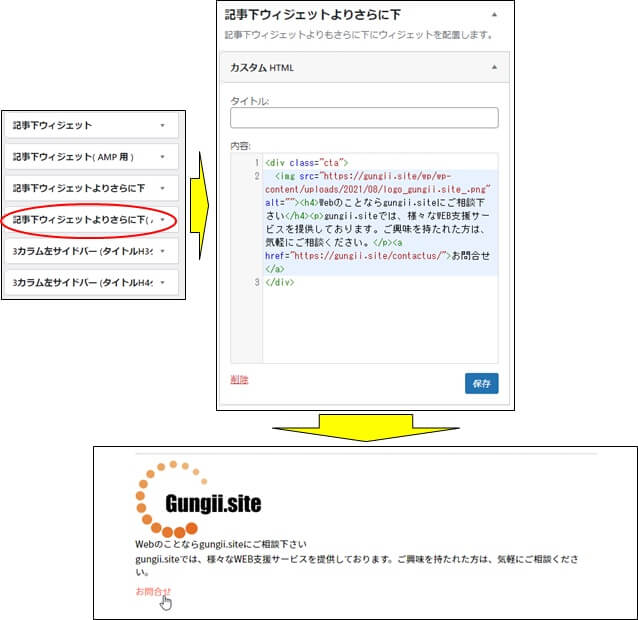
CTA(コールトゥアクション)の設置
正式名称は「コールトゥアクション(Call To Action)」です。ここでは、お問合せページのリンクボタンをCTAとして設置します。設置するウィジェット領域は「記事下ウィジェットよりさらに下」。設置するウィジェットは「カスタム HTML」。

外観(文字色、背景色)
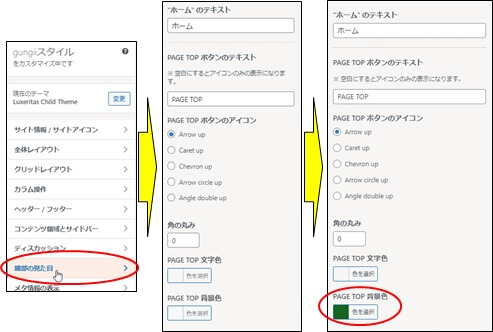
細部の見た目
「PAGE TOP」背景色をメインカラー#17661eに変更します。
注意:
「PAGE TOP」とは「上に戻るボタン」のことです。ページをスクロールすると右側下に表示されます。

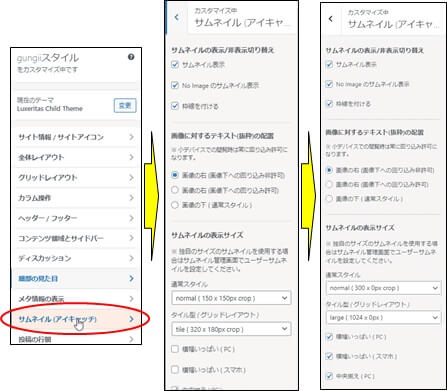
サムネイル(アイキャッチ)
各記事のアイキャッチの大きさなどを変更します。

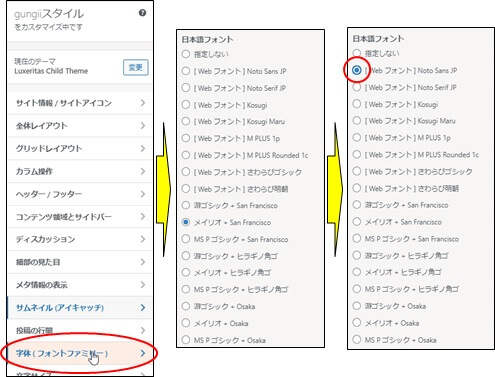
字体(フォントファミリー)
ここでは、WEBフォントの「Noto Sans Japanese」を選びました。

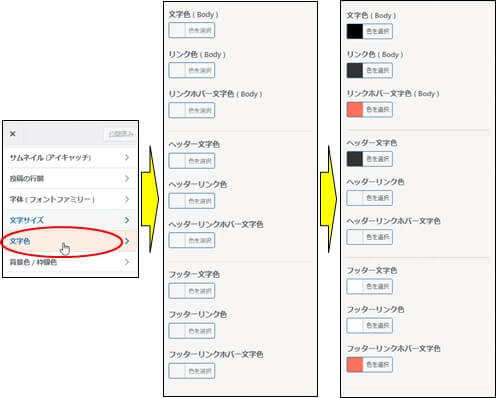
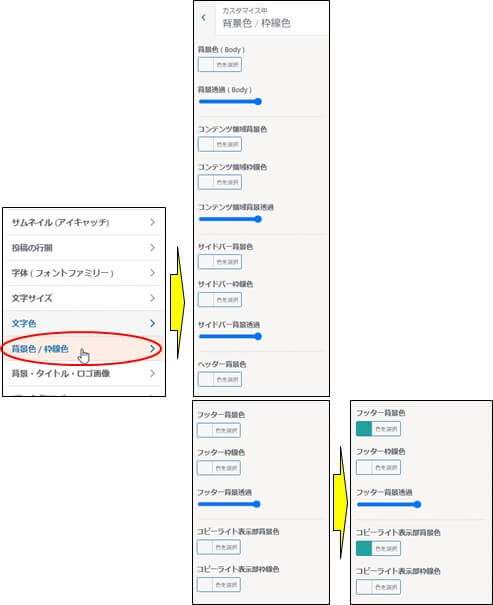
文字色

背景色/枠線色

ヘッダー、フッターの設定
ヘッダーの設定
タイトルを文字で表示
ヘッダーのタイトルをサイトタイトルから表示する。

留意:
最終的には、タイトル・キャッチフレーズは、ヘッダー背景画像に記載しましたので、このヘッダーの設定は意味をなさなくなりました。
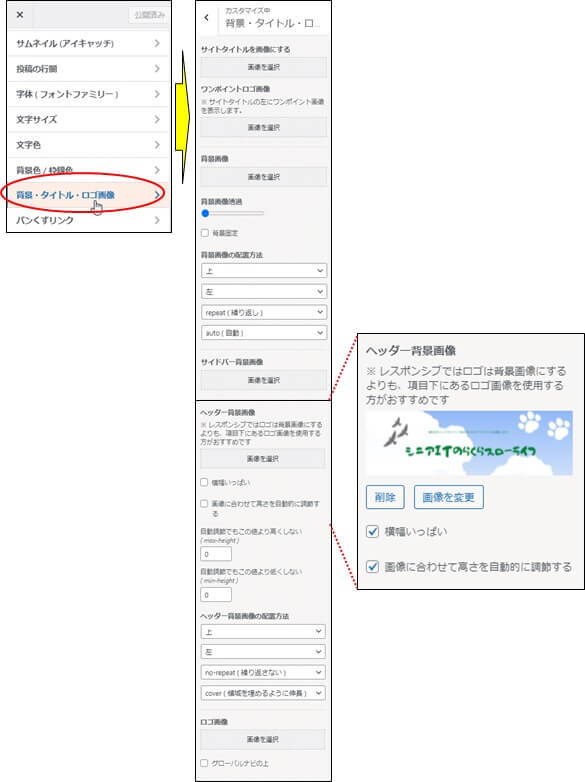
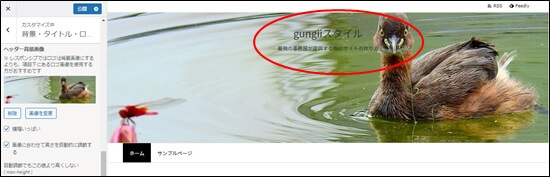
タイトルを画像で表示
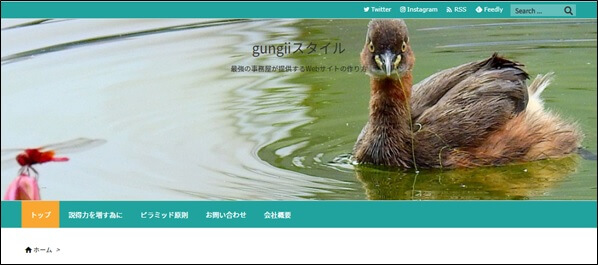
予め、1900x600pxのヘッダー画像を用意して、ヘッダー背景画像として貼り付けました。画像には、タイトルとキヤッチフレーズを埋め込んでいます。

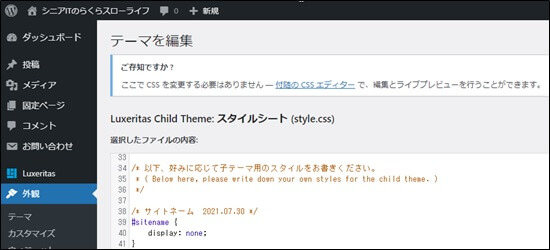
注意:タイトルの非表示
子テーマのstyle.cssを変更して、サイトタイトルを非表示としました。

キャッチコピーは、非表示にできてもタイトルは非表示にできない為、CSSを変更しました。

また、ロゴ画像は、透過モードのロゴの場合、背景の白がそのまま表示されてしまう為、ロゴ画像のアップは止めました。

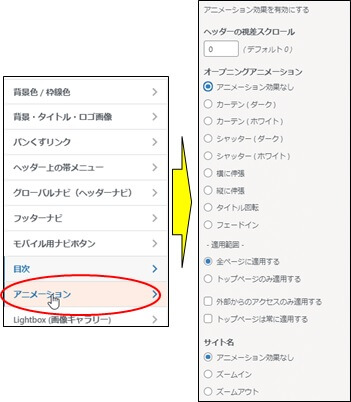
アニメーション
アニメーションを付けられます。初期状態では全てOFFですが、ON・OFF設定が可能です。今回は、タイトルもキャッチフレーズもヘッダー画像に埋め込みましたので、アニメーションは使えません。

メニューの設定
メインメニューの設定
メニューは、メインメニュー(グローバルナビゲーション)とフッターメニューの2つ設置します。フッターメニューはウィジェットを使って表示します

メインニューの設定方法については、省略します。
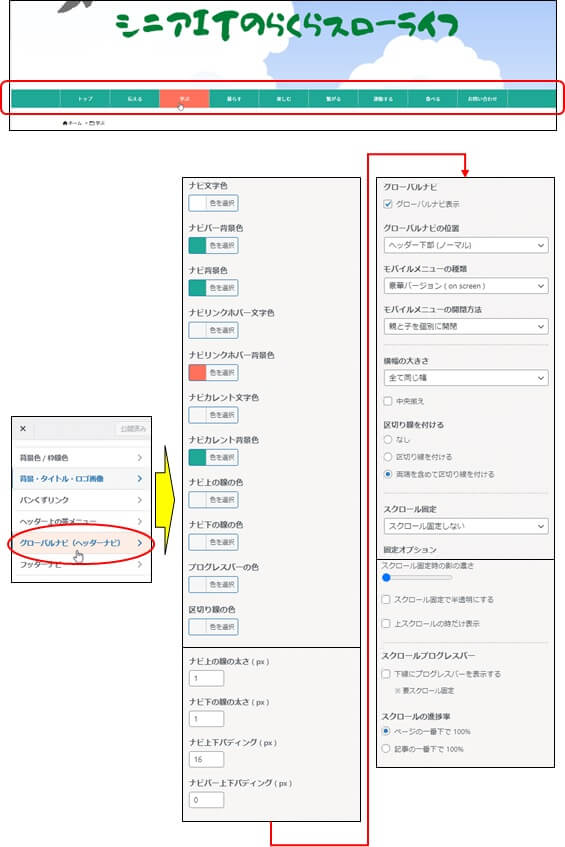
グローバルナビ(ヘッダーナビ)の設定

ヘッダー上の帯メニューの設定

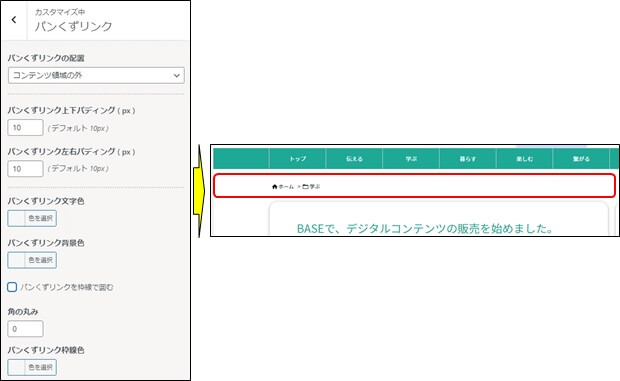
パンくずリンク

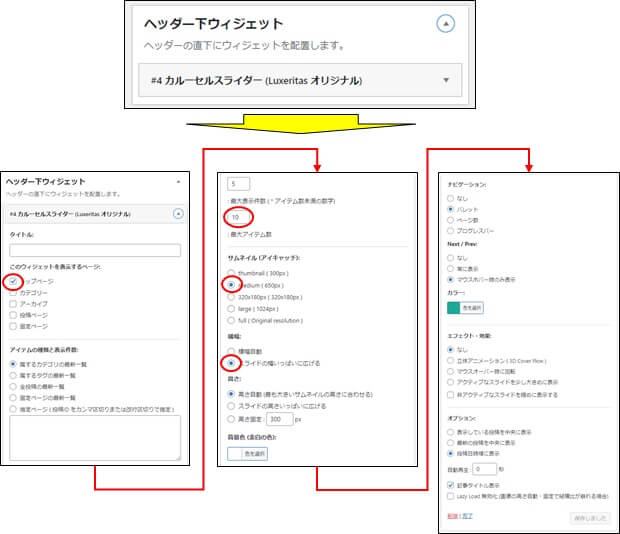
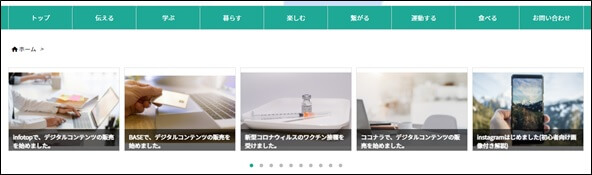
カルーセルスライダーの設置
設置する領域は「ヘッダー下ウィジェット」、設置するウィジェットは「カルーセルスライダー」。

注意:
ここでは、スライドさせたくないので、自動再生=0秒と設定します。

実際の使い方としては指定IDなどで特定の投稿記事(おすすめ記事など)を順繰りにスライドさせることもできます。
フッターの設定
フッターには3つのウィジェット領域があります。

サイドバーの設定
ウィジェットの設定
汎用サイドバーの設定
「汎用サイドバー」というのは、全てのページのサイドバーのことです。
最初から入ってるウィジェットのうち「アーカイブ」と「カテゴリー」以外は削除して、「新着記事(Luxeritasオリジナル)」,「タググラウンド」,「QRコード(Luxeritasオリジナル)」を追加します。

人気記事の設置
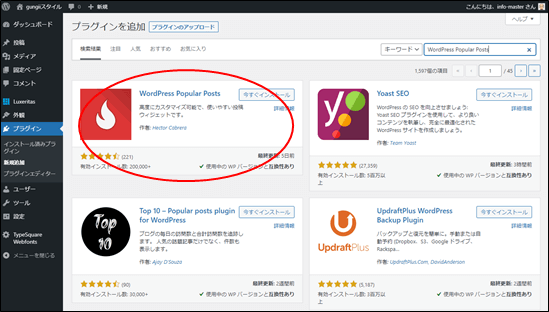
プラグインのインストール
検索欄に「WordPress Popular Posts」と入れて、プラグインをインストールします。

「WordPress Popular Posts」の設定
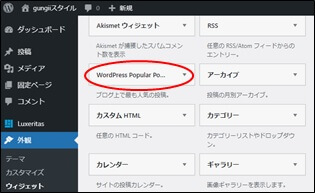
ウィジェットの追加

「汎用サイドバー(タイトルH3タイプ)」領域に追加します。

設定
a.タイトルと表示件数

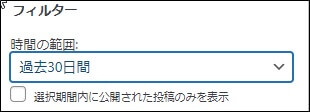
b.計測期間

c.投稿タイプ

人気記事欄に表示するのは投稿ページのみにする、という設定変更です。「post」とは投稿ページ、「page」とは固定ページのことです。
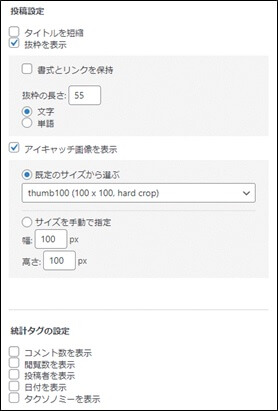
d.投稿設定
抜粋を表示:チェック、アイキャッチ画像を表示:チェック、閲覧数を表示:チェックを外す

一旦、ここで「保存」ボタンをクリックします。
すると、「抜粋を表示」と「アイキャッチ画像を表示」の下に設定欄が表示されます。

ここでは人気記事欄に表示されるアイキャッチ画像の大きさを、新着記事欄と同じにします。
CSSの変更
これで設定は完了です。が、見づらいのでCSSでカスタマイズします。
/*人気記事*/
.wpp-thumbnail {
display: inline;
float: left;
margin: 0 1rem 0 0;
}
.wpp-list-with-thumbnails img {
width: 100px;
height: 100px;
border: double #ddd 3px;
border-radius: 2px;
}
.wpp-post-title {
color: #1ea896;
font-weight: 700;
display:block;
line-height: 1.4;
margin-bottom: 10px;
}
.wpp-excerpt {
display: flex;
justify-content: right;
font-size: 1.2rem;
}
#side .wpp-list-with-thumbnails li {
display: block;
line-height: 1.4;
margin-top: 10px;
padding-bottom: 10px;
border-bottom: 1px dotted #ccc;
}
#side .wpp-list-with-thumbnails li:last-of-type {
border:none;
padding-bottom: 0px;
}
.wpp-list li {
overflow: hidden;
float: none;
clear: both;
margin-bottom: 1rem;
}
.wpp-meta, .post-stats {
display: block;
font-size: 0.8em;
}CSSの編集
Webサイト
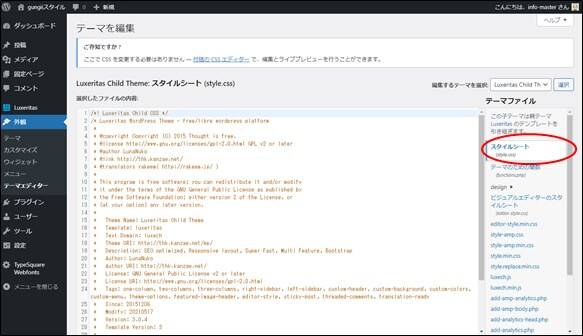
WordPressの管理画面→「外観」→「テーマの編集」を開きます。初期状態で36行目まではゴチャゴチャ書かれてますが、これは必ず残しておいて、38行目以降から記述します。

ボックスに影(シャドウ)を付ける
/* ボックスにシャドウ */
main .grid,
#side .widget {
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}見出しをメインカラーに
各ページの見出しをメインカラー(#1ea896)に変更します。また、トップ及びアーカイブのタイル型記事の見出しのみ、マウスホバー時の色をアクションカラー(#ff715b)に変更します。
/* 見出しをメインカラーに */
.home h2,
.archive h2,
#side .widget h3,
.single h1 {
color:#1ea896;
}
カテゴリー名をメインカラーに
各ページのカテゴリー名をメインカラーに変更し、下線を消します。
/* カテゴリー名をメインカラーに */
.home .category,
.page .category,
.archive .category,
.meta-box .category,
.home .category a,
.page .category a,
.archive .category a,
.meta-box .category a,
.home .fa-folder,
.page .fa-folder,
.archive .fa-folder,
.meta-box .fa-folder {
color:#1ea896;
text-decoration:none;
}「新着記事」記事名をメインカラーに
サイドバーの「新着記事」欄の各記事名をメインカラー(#1ea896)に変更します。
(マウスホバー時の色はアクションカラー#ff715bに変更)
/* 新着記事 */
.new-title a {
color:#1ea896;
}
.new-title a:hover {
color:#ff715b;
}サイドバーのタグ色変更・他
/* サイドバー:タグ色の変更 */
.widget_tag_cloud a {
border:none;
background-color:#999;
color:#fff;
}
.widget_tag_cloud a:hover {
background-color:#000;
}
@media (min-width: 768px) {
.widget_tag_cloud a {
font-size:13px !important;
}
}見出しのデザインを変更
/* 投稿ページの各見出しを変更 */
.post h2 {
border-bottom: 3px solid #1ea896;
border-left: solid 8px #1ea896;
/* border-left:none !important; */
}
.post h2:first-letter {
margin-right: .1em;
font-size: 1.5em;
}
.post h3 {
border-left: solid 8px #1ea896;
position: relative;
border-bottom: 1px solid #ccc;
margin-left:0;
}
.post h3::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 4px;
/* background-color: #1ea896; */
}
.post h4 {
border-left:solid 5px #1ea896 !important;
border-bottom: 1px solid #ccc;
}
タグ名・作者名を変更
記事末の「タグ名」「記事作者名」を変更します。色を変えて下線を消します
/* タグ名の色変更 下線消去 */
.meta-box .fa-tags,
.meta-box .tags,
.meta-box .tags a {
color:#ff715b;
text-decoration:none;
}
/* 記事作者名の色変更 下線消去 */
.meta-box .fa-pencil,
.meta-box .author,
.meta-box .author a {
color:#165e83;
text-decoration:none;
}
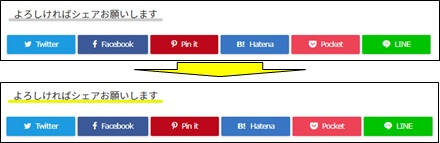
「シェアお願い~」の下線色を変更
/* 「よろしければシェアお願いします」の下線色変更 */
.sns-msg h2 {
border-bottom:solid 5px #E9F707;
}
ページネーションのホバー色を変更
ページ下部の、ページネーションのホバー色をアクションカラーに変更します。マウスをホバーさせると矢印や記事名が赤く変化します。
/* 投稿ページ:ページネーションのホバー色を変更 */
#pnavi a:hover {
color:#ff715b;
}
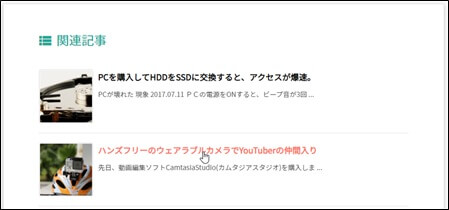
関連記事欄を変更
/* 関連記事の文字色及び記事名のホバー色を変更 */
.related {
color:#1ea896;
}
.excerpt h3 a:hover {
color:#ff715b !important;
}
固定ページを一部変更
デフォルトでは、固定ページに「投稿日時」、「更新日時」、「作成者名」が表示されてしまいます。が、固定ページにこれらは不要なので消します。
/* 固定ページの投稿更新日時・作成者の非表示 */
.page .meta,
.page .meta-box {
display:none;
}管理画面
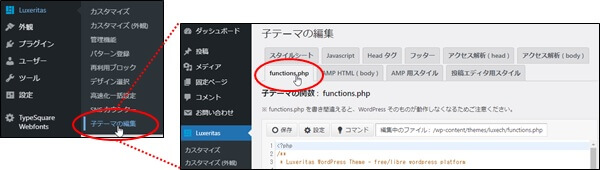
投稿一覧の表示の編集
投稿一覧で、アイキャッチ画像が表示されませんので、function.phpを編集して表示する様に変更しました。Cocoonでは、PVも含めてアイキャッチ画像は表示・非表示の選択ができますが、Luxeritasでは機能がありませんでした。

[ functions.phpの編集 ]

//サムネイルカラム追加 2021.08.07
function customize_manage_posts_columns($columns) {
$columns['thumbnail'] = __('Thumbnail');
return $columns;
}
add_filter( 'manage_posts_columns', 'customize_manage_posts_columns' );
//サムネイル画像表示
function customize_manage_posts_custom_column($column_name, $post_id) {
if ( 'thumbnail' == $column_name) {
$thum = get_the_post_thumbnail($post_id, 'small', array( 'style'=>'width:100px;height:auto;' ));
} if ( isset($thum) && $thum ) {
echo $thum;
} else {
echo __('None');
}
}
add_action( 'manage_posts_custom_column', 'customize_manage_posts_custom_column', 10, 2 );



