例えば、ブログで写真や情報を、本をめくるようにパラパラと見れるととても見やすいですよね。商品のカタログなどは、パラパラめくって見れるサイトがあります。これを簡単に実現できるjQueryがありますので、紹介します。PDFをパラパラとめくってみれるWordPressのプラグインをご紹介しましたが、今回はjpegです。javascriptなどは良くわからないのですが、jQuery「Turn.js」を使って、このブログ(simplicity2)で実際にやってみましたので、その使い方をご紹介します。その際に、InomaCreateさんのブログ(http://inomacreate.com/jquery-turnjs/)を参考にさせて頂きました。ありがとうございました。
※2019.07.18テーマをSimplicity2からCocoonへ移行した為、Cocoonでの使い方に記載を変更しました。
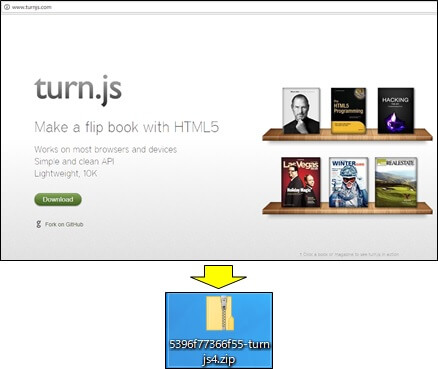
turn.jsのダウンロード
ダウンロード

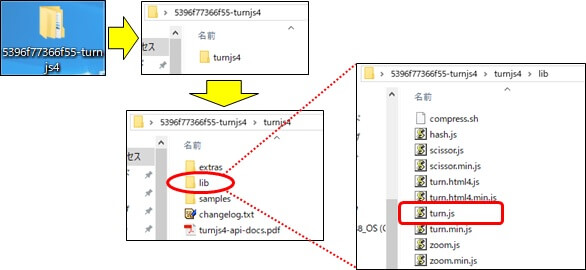
turn.jsの確認
ZIPファイルを解凍して、turn.jsを確認します。今回使用するのは、turnjs4フォルダの中のlibフォルダにある「turn.js」となります。

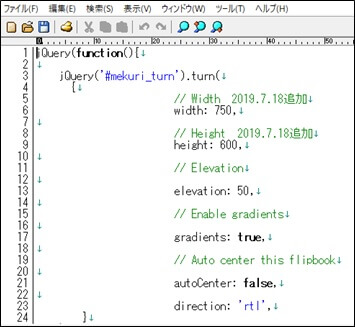
オリジナルscriptの作成
scriptの作成
terapadで、ページめくり効果を実行する為のスクリプトを作成します。

scriptの保存
my_script.jsという名前で、保存します。

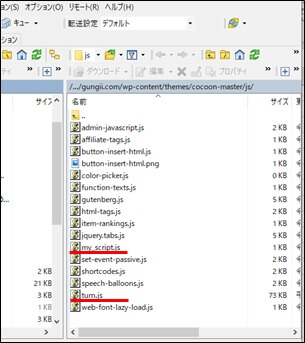
scriptのアップロード
Winscpで、「turn.js」と作成したオリジナルスクリプト「my_script.js」をWordpressのjavascriptフォルダへ格納します。

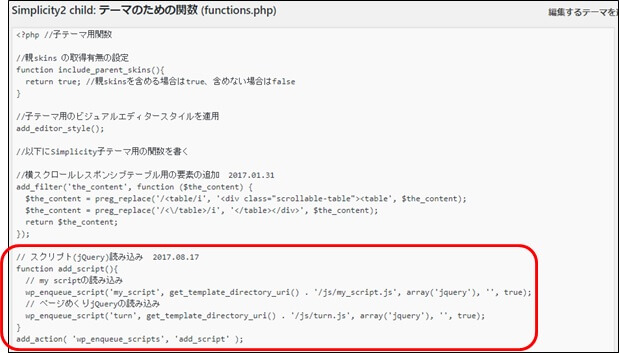
functions.phpの追加
スクリプトを読み込む為に、Wordpressのfunctions.phpに、読み込み処理を追加します。

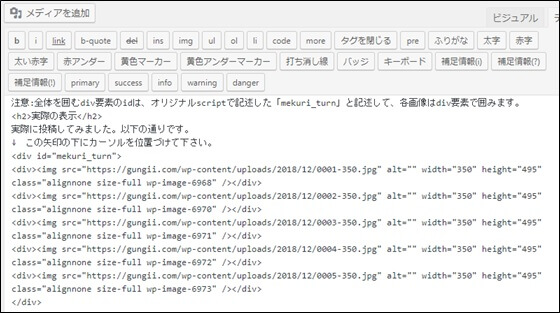
投稿ページに、画像を配置
各ページのjpegを用意します。
今回は、350x495pxの画像を6枚用意しました。
通常と同様に、投稿ページを作成します。

注意:全体を囲むdiv要素のidは、オリジナルscriptで記述した「mekuri_turn」と記述して、各画像はdiv要素で囲みます。
実際の表示