PCやスマホでWebページを作成する際は、レスポンシブデザインであることは今では当たり前の事となっています。PCサイトとスマホサイトの差異をできるだけなくし、スマホユーザーにとっても快適なWebサイトを提供することが重要になります。
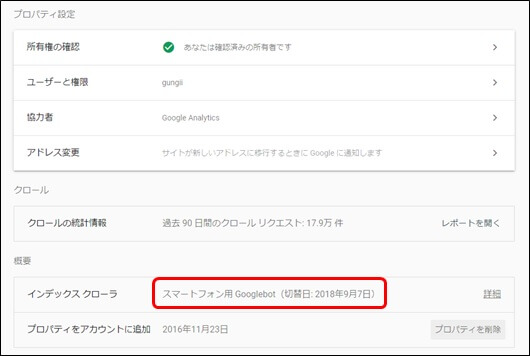
2016年11月にGoogleが発表した「MFI:モバイルファーストインデックス」(Webサイトのインデックス登録や検索順位決定を行う際に、PCサイトではなくスマホサイトを基準とする方針)は既に実施されています。当然にサイトの読み込み速度の評価ベースはモバイルとなります。そこで気になるのがスマホをタップした時の読み込み速度(ページスピード)です。PageSpeedInsightで測定すると、スマホの読み込み速度が遅いというのが通常です。速ければ順位が上昇するものではなく、著しく遅い場合にのみ検索結果に影響を与えると言ってはいますが、スマホからアクセスした際の表示速度も注視しておく必要があります。

そこで、スマホサイトでページスピードが遅くなる要因の1つであるアイキャッチ画像やカルーセルの表示ですが、UI(ユーザーインターフェイス)、UX(ユーザーエクスペリエンス)の面からも不要と判断して、非表示としました。が、私の使っているWordPressのテーマの管理画面では、設定ができませんでしたのでスタイルシートを変更して対応しました。その際に、スマホ対応のレスポンシブデザインに必須の機能である“メディアクエリ”を用いて変更を行いましたので、その使い方や意味、記述方法について、簡単なCSSの知識しかない初心者の私が理解できるまで、調べながら実践してみましたので解説します。
メディアクエリとは
メディアクエリ(MediaQueries)とは、画面サイズや画面解像度などの閲覧環境に応じて適用スタイルを切り替えられるCSSの機能で、CSS3から追加されました。CSSを用いて、レスポンシブなWebページを作る際に必須な機能で、メディアクエリを理解することで、Web制作において様々な端末で最適な表示を可能にできます。
メディアクエリの構成
メディアクエリに記述するメディア属性は主に“メディアタイプ”と“メディア特性”から成り立っています。
メディアタイプ

Web制作で推奨されているメディアタイプは以下の4つです。ここでは、screenについて説明します。
- all
- screen
- speech
screenは、ディスプレイのあるメディアタイプに適用されます。(PC、スマホ、タブレット等)
メディア特性
「メディア特性」には多くの種類がありますが、レスポンシブデザインでのスマホ対応に必要なのは概ね“width(ビューポートの横幅)”となります。

この例では、横幅最大480pxまでのデバイスを対象とします。(480px以下のスマホ)
メディアクエリの記述方法
メディアクエリの記述は、外部ファイルとしてCSSファイルに記述するパターンと、htmlファイルに直接記述するパターンがあります。ここでは、CSSファイルに記述するパターンについて説明します。
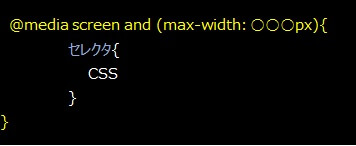
CSSに記述する場合、以下のように「@」を付けてメディアクエリを記述し、{ }の中に適応させるスタイルを記述していきます。

※Retinaディスプレイに対応するcssをそれぞれ記述することもできます
例:以下はWordPressテーマ「Cocoon」の子テーマのスタイルシートです。

留意:
このメディアクエリはビューポートがあってはじめて機能するので、基本となる以下のタグもhead内に必ず記述しなければなりません。
(「width=device-width」とはデバイスサイズのことを意味します。)

注意:
アクセスしてきたデバイスの幅を読み取る“viewport(ビューポート)”の記述は必須です。WordPressテーマでレスポンシィブ対応のテーマであれば、設定されています。
アイキャッチ画像の非表示(Cocoon)
それでは、ここからは、実際にWordPressテーマ「Cocoon」で、メディアクエリを使ってスマホのアイキャッチ画像を非表示としてみます。
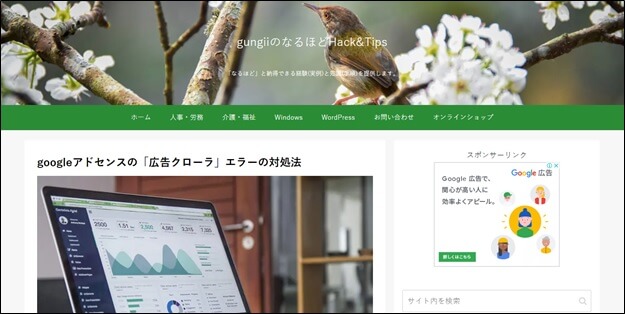
完成形
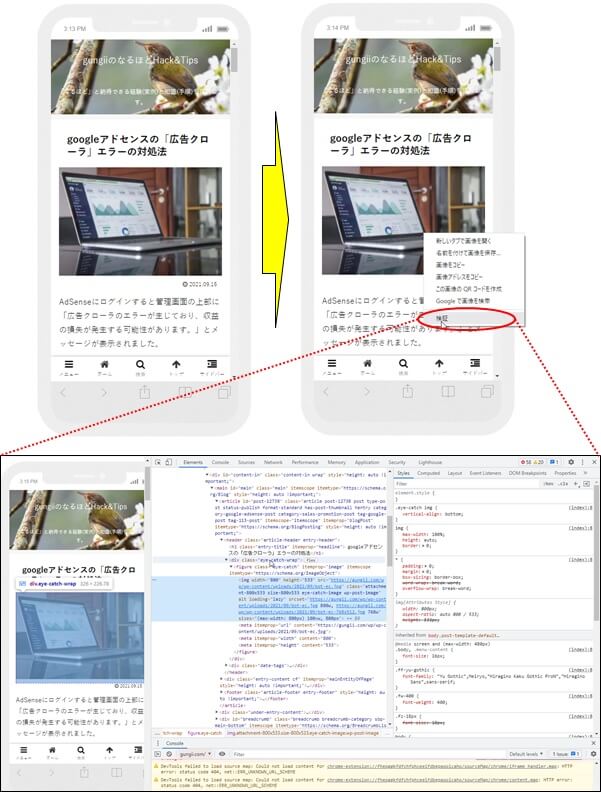
まずは、完成形を確認しておきます。
スマホ

PC

※PCサイトは何も変更しません。
メディアクエリの設定
セレクタの取得
メディアクエリを設定する前に、対象となるアイキャッチ画像のHTMLタグを取得します。
投稿記事の表示

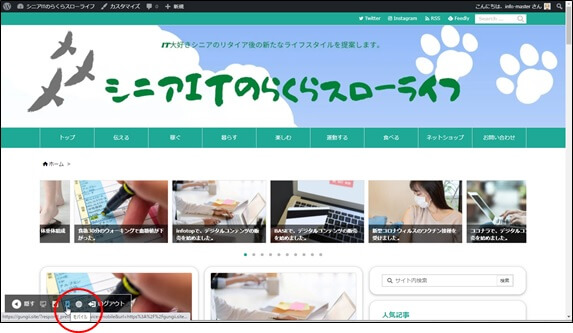
「レスポンシィブテスト」をクリック

「検証」をクリック
「レスポンシィブテスト」をクリックすると、スマホ画面が表示されますので、画面上で右クリックして、「検証」を選択します。

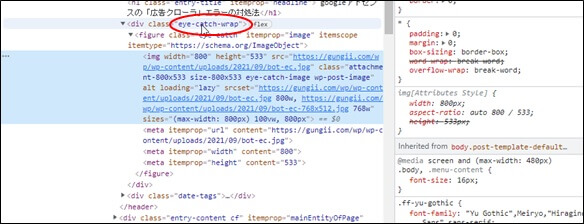
セレクタの取得
div classが「eye-catch-wrap」というのがわかります。

メディアクエリの設定
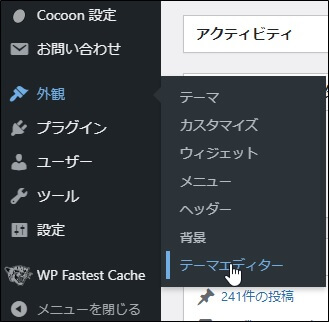
テーマエディターのクリック
WordPressの管理画面から「テーマエディター」をクリックします。

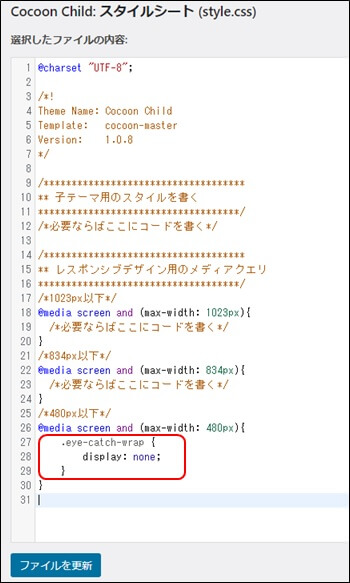
スタイルシートの変更
Cocoonの子テーマのスタイルシートを変更して、「ファイルを更新」をクリックします。
留意:
ビューポートが480px以下の場合(スマホの場合)、アイキャッチ画像のセレクタに対して、非表示(display: none;)を命令します。

設定後の確認
メディアクエリの設定が正しく行われたかを確認します。
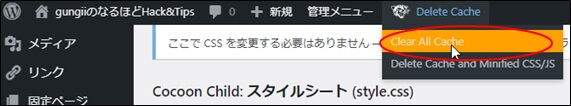
キャッシュのクリア

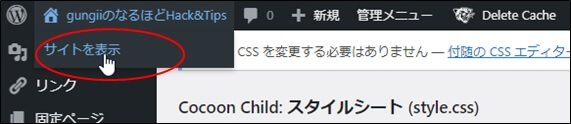
サイトの表示

スマホ画面の表示
「セレクタの検索」と同様、「レシポンシィブテスト」でスマホ画面を表示して、アイキャッチ画像が消えていることを確認します。

カルーセルスライダーの非表示(ルクセリタス)
今度は、WordPressテーマ「ルクセリタス」で、メディアクエリを使ってスマホのカルーセルスライダーを非表示としてみます。
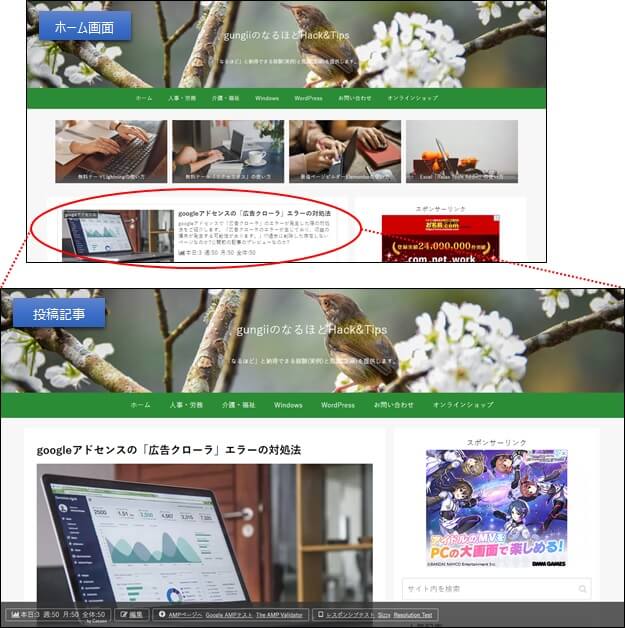
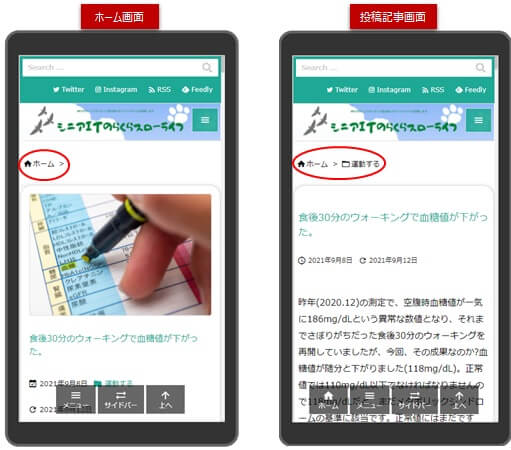
完成形
まずは、完成形を確認しておきます。
スマホ

PC

メディアクエリの設定
セレクタの取得
メディアクエリを設定する前に、対象となるアイキャッチ画像のHTMLタグを取得します。
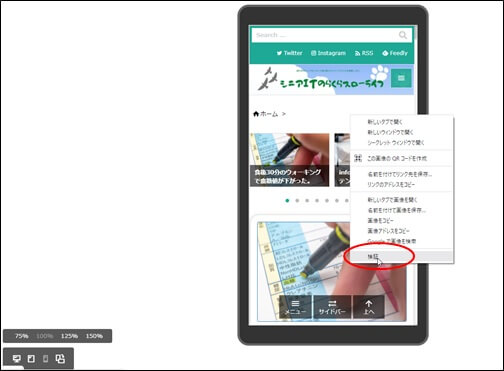
「モバイル」をクリック
ホーム画面から、「モバイル」をクリックします。

検証をクリック
スマホ画面が表示されたら、画面上で右クリックして、「検証」を選択します。

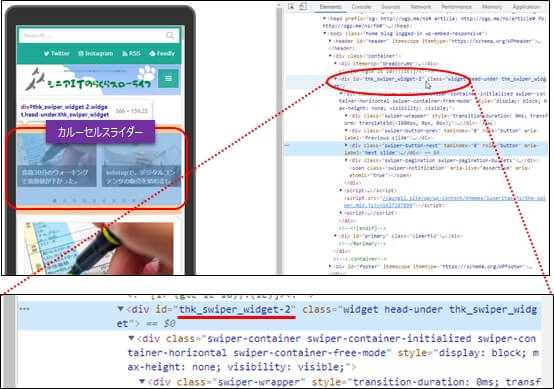
セレクタの取得

メディアクエリの設定
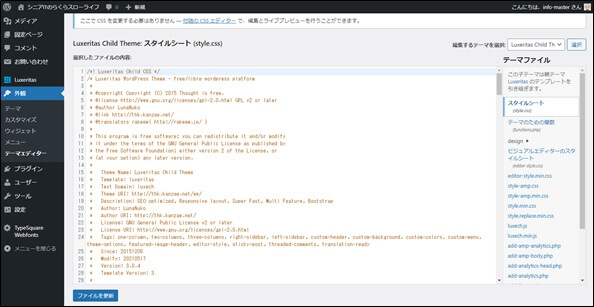
「テーマエディター」のクリック
WordPressの管理画面から「テーマエディター」をクリックします。

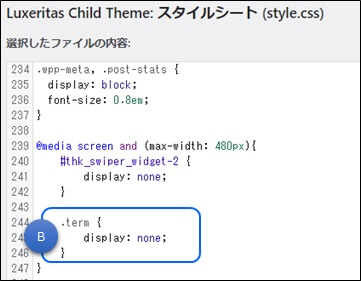
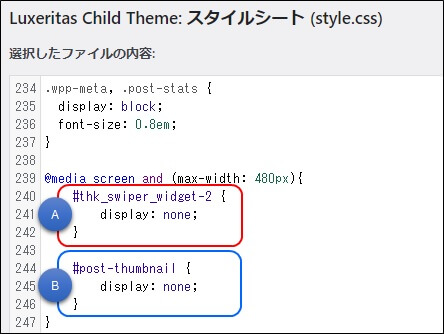
スタイルシートの変更
ルクセリタスの子テーマのスタイルシートを変更して、「ファイルを更新」をクリックします。
留意:
Aで、ビューポートが480px以下の場合(スマホの場合)、カルーセルスライダーのセレクタに対して、非表示(display: none;)を命令します。Bで、アイキャッチ画像も非表示としました。

設定後の確認
スマホ画面の表示

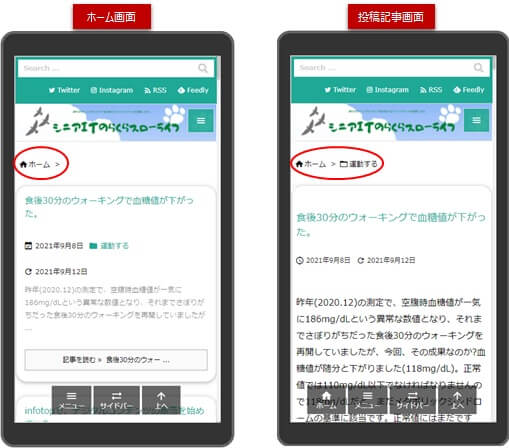
現象
メディアクエリの設定で、ビューポートが480px以下の場合は、カルーセルスライダーはホーム画面、投稿記事画面共に非表示となっていますが、アイキャッチ画像は、ホーム画面は表示されています。
原因
カルーセルスライダーのセレクターは、ホーム画面も投稿記事画面も同じセレクターですが、アイキャッチ画像のセレクターはホーム画面と投稿記事画面とでは異なっているのです。(記述したのは、投稿記事画面でのセレクター)従ってホーム画面では、投稿記事画面でのセレクター(#post-thumbnail)は無視されて、アイキャッチ画像は表示されたままで、投稿記事画面になって非表示となっているのです。
対策
次の記述であれば、ホーム画面からもアイキャッチ画像は非表示となります。