Squoosh(スクワッシュ)とは、Googleで開発された画像圧縮・変換が簡単にできる無料の画像圧縮ツールです。ダウンロードすることなくブラウザ上で簡単にファイルの圧縮を行うことができます。ドラッグ&ドロップでアップした画像のファイルサイズを圧縮し、JPEG,JPEG-XL,PNG,WebP,AVIF 形式のファイルとして出力することができます。様々な拡張子がありますが、MozJPEG,OxiPNG,JPEGXLは従来のJPEGやPNGを高画質のまま容量だけを圧縮したフォーマットです。「WebP」はGoogleが開発したフォーマットで、非可逆圧縮方法で圧縮しています。
Squooshではリアルタイムに画像の状態を確認しながら圧縮率などを変えることができます。但し、デメリットとしてSquooshは複数の画像を一括で処理できないことです。1枚1枚こだわった画像を圧縮する場合は「Squoosh」、まとめて自動圧縮したい方は「TinyJPG」などの方が適しているかもしれません。
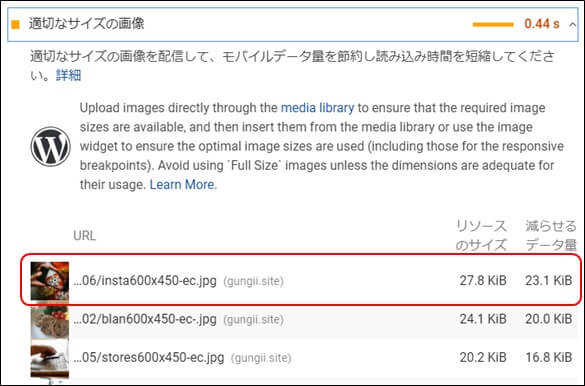
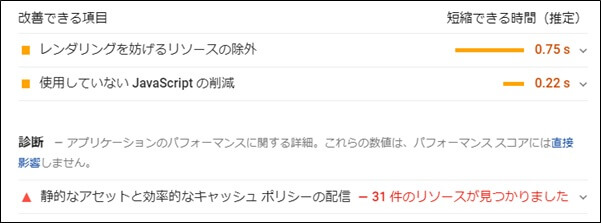
今回、圧縮する画像は、WordPressテーマ「ルクセリタス」の投稿記事のアイキャッチ画像として使用している画像です。サイズを調整(600x450px)して投稿記事のアイキャッチ画像としていましたが、PageSpeed Insightで改善できる項目として「適切なサイズの画像」として表示されましたので、今回、「Squoosh」で圧縮することとしました。アッキャッチ画像(insta600x450-ec.jpg)は、一旦「Tinyjpg」で画像圧縮した後、WordPressの投稿記事としてアップロードしていたものです。アップロードした画像はさらに、プラグインでjpgからWebPへ圧縮変換されています。(サイズ27.8KiB)


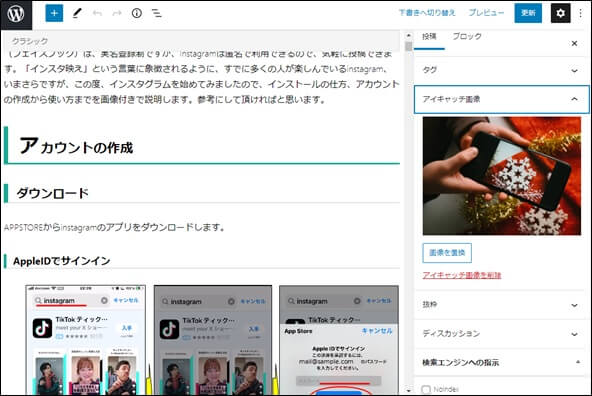
「Squoosh」で圧縮した画像を投稿記事で差し替えました。

「PageSpeed Insight」で計測すると、「適切なサイズの画像」は表示されなくなりました。

Squooshの使い方
Squooshに画像をアップする
Squooshを起動する。
https://squoosh.app/にアクセスします。

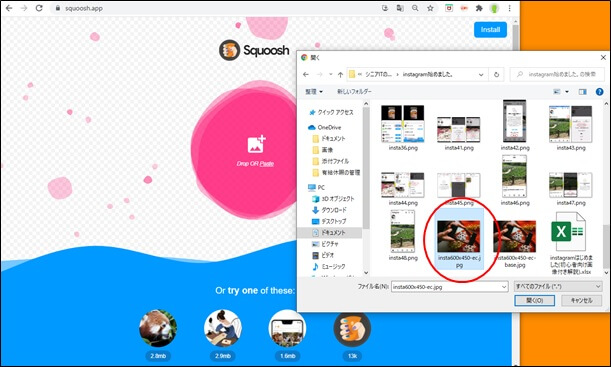
Squooshに画像をアップロードする。
画像をドラッグ&ドロップします。画面中央のアイコンをクリックすればファイル一覧から画像を選択することもできます。

Squooshで画像を圧縮する
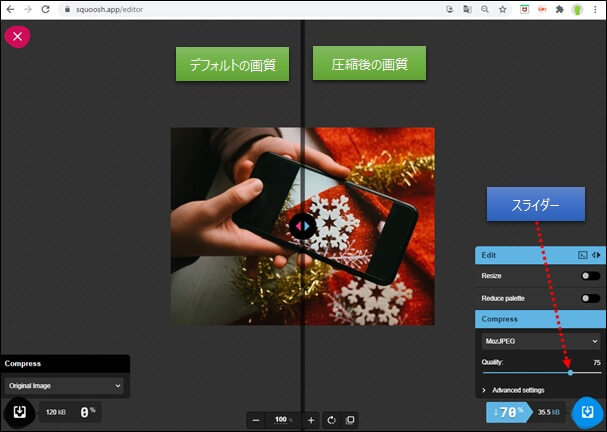
画像をアップロードすると中央に縦線が表示され、これの左側がデフォルトの状態、右側が圧縮後の画像の状態を示しています。圧縮率を調整するスライダーを動かすと、ほぼリアルタイムで劣化状態を確認しながら調整ができます。

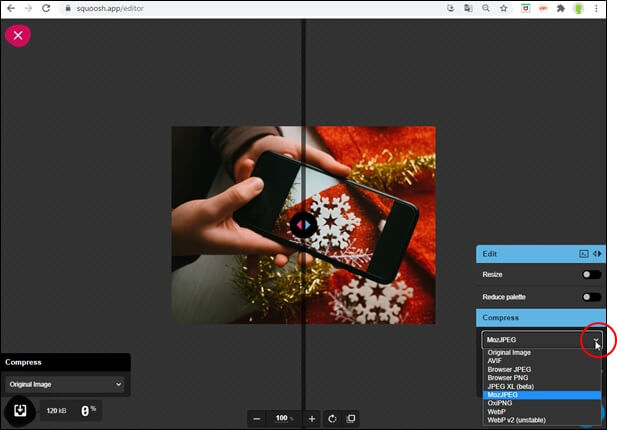
ファイル形式を選ぶ
画面右下にある「Compress」のプルダウンメニューから、変換後のファイル形式を選択します。一般的に画像フォーマットといえば「JPEG」や「PNG」ですが、「Squoosh」ではさらに高圧縮エンコーダーが用意してあり、「Advanced settings」をクリックすることで、詳細なオプションも設定可能となっています。ブログ記事等で使う画像であればファイル形式は変更せずに、デフォルトの「MozJPEG」そのままでOKです。

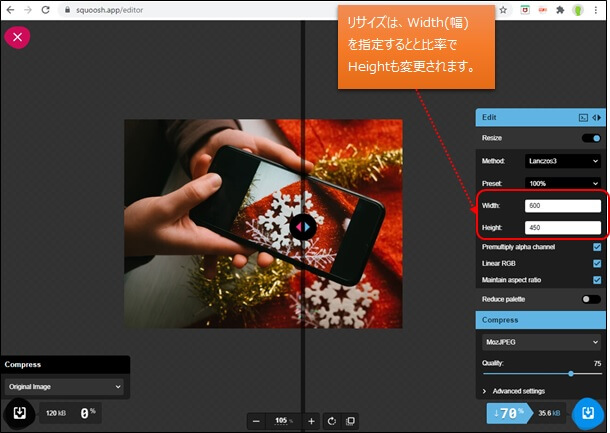
画像をリサイズ
画像のサイズを変更する場合は「Resize」と書かれているスイッチを切り替えます。

今回は、リサイズ済みなので、リサイズは行いません。

PageSpeed Insightでは、画像のサイズが27.8Kibとなっていますが、今回は「Tinyjpg」で圧縮した元画像から圧縮します。(サイズは35.8KB)
画像の色数を調整
画像の色数を変える場合は「Reduce palette」と書かれているスイッチを切り替えます。色数(256色)を減らせば画像のファイルサイズを小さくすることができますが、そこまでする必要はないので、基本的に無視してOKです。

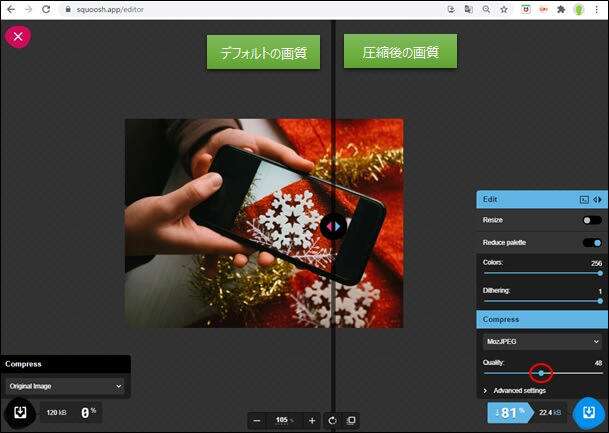
画質の調整
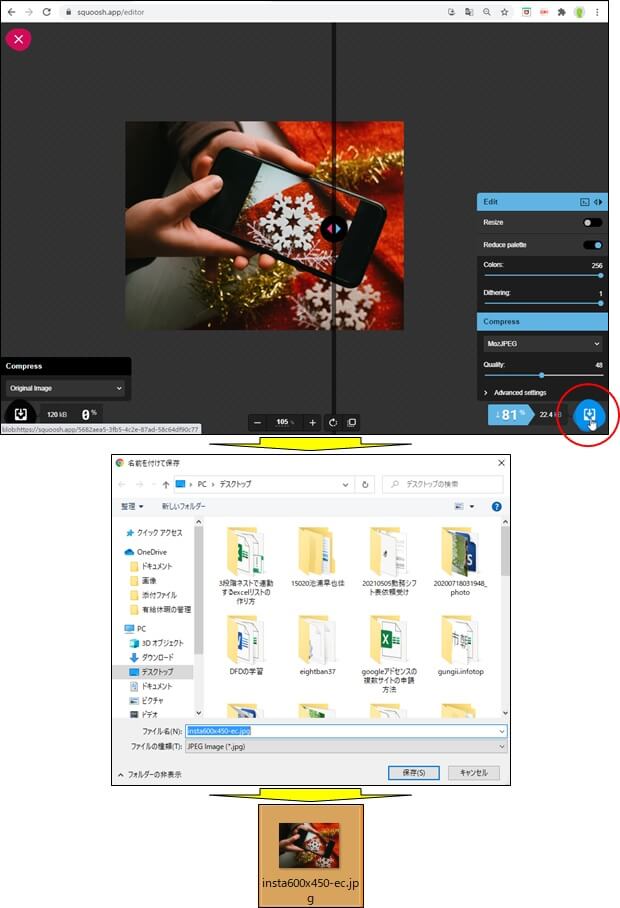
画像の調整は「Quality」と書かれているスライダーを左右に動かします。スライダーを動かすことでリアルタイムでファイルサイズが変更されます。元のサイズが35.8KBでしたが、調整後は22.4KBまで圧縮しました。中央の縦線を移動させて画質を左右で見比べて、劣化状態を確認します。

Squooshで圧縮した画像をダウンロードする
最後に右下のダウンロードボタンを押せば完了です。