Twitterの埋め込みとは、Twitter上のツイートやタイムラインをWordPressの記事内やサイドバーにそのまま表示させることです。ツイートもタイムラインも埋め込む際にプラグインは必要なく簡単に埋め込むことができます。埋め込み方は大きく分けて2種類あります。Twitterのリンクを直接貼りつける方法と「Twitter Publish」で埋め込みコードを取得する方法です。今回は、ツイートとタイムラインの埋め込み方について2種類をご紹介します。記事内やサイドバー、フッターに埋め込んでブログの外観を華やかにしましょう。
ツイートの埋め込み方
TwitterをWordPressに埋め込むには、Twitterのリンクを直接貼りつける方法とTwitterの埋め込みブロックを使う方法があります。
TwitterのURLの取得
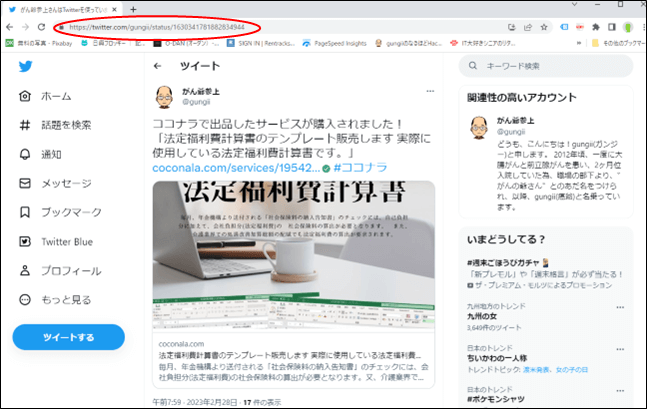
埋め込みを行うために、まずTwitterのURLを取得しておきます。
ツイートのURLの取得

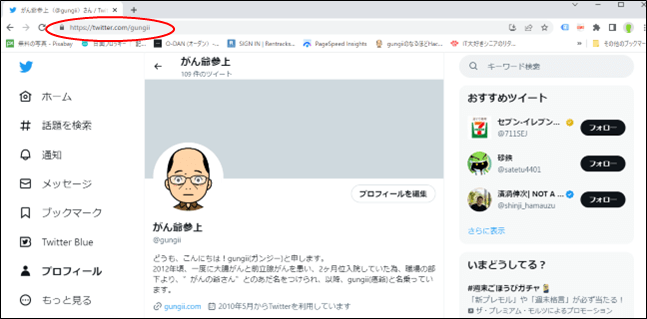
TwitterアカウントのURLの取得
プロフィールをクリックすると、TwitterアカウントのURLが取得できます。

Twitterのリンクを直接貼りつける方法
WordPressの投稿ページに貼り付け
取得したツイートのURLを段落に貼り付けます。

ツイートの表示
Twitterのツイートが表示されました。

Twitterの埋め込みブロックを使う方法
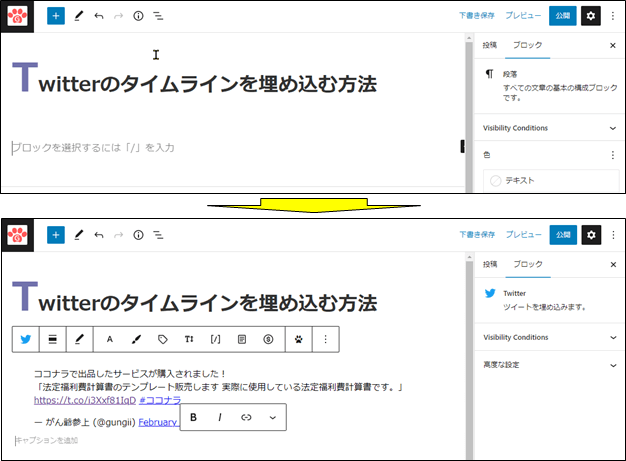
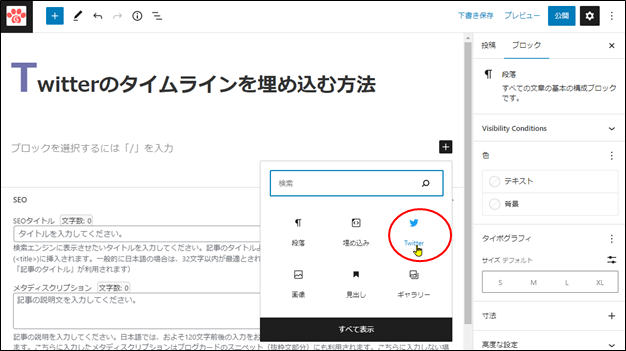
Twitterブロックの選択

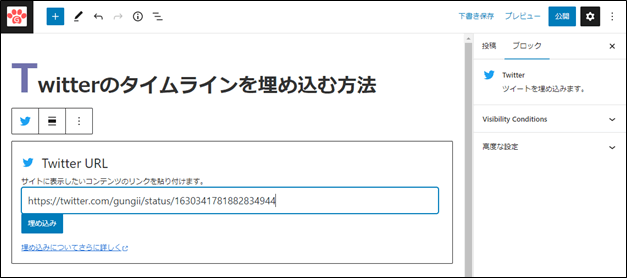
URLの貼り付け
Twitterブロックの入力欄に、埋め込みたいツイートのURLを貼り付けて「埋め込み」を押下します。

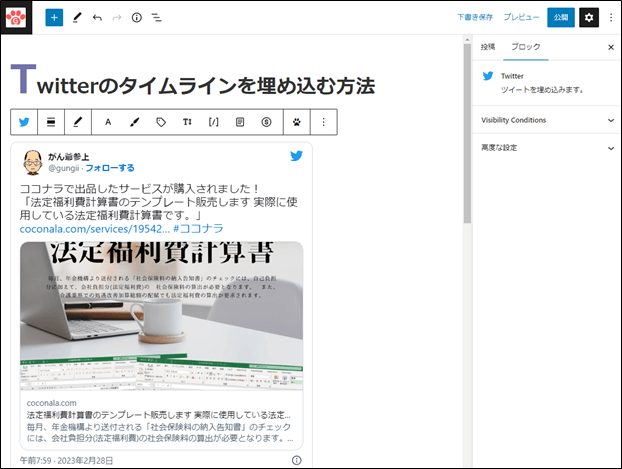
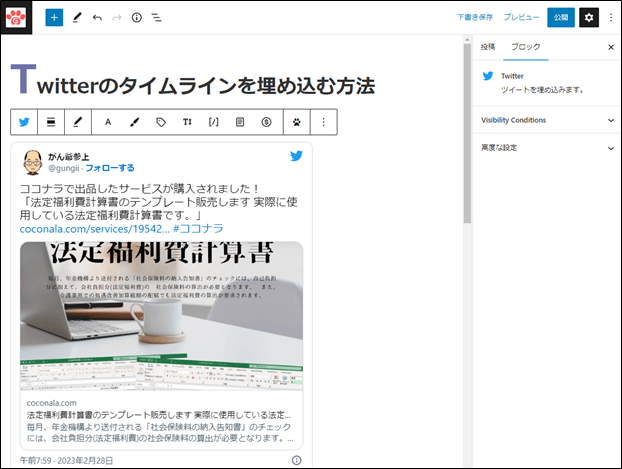
ツイートの表示
Twitterのツイートが表示されました。

タイムラインの埋め込み方
埋め込みコードの取得
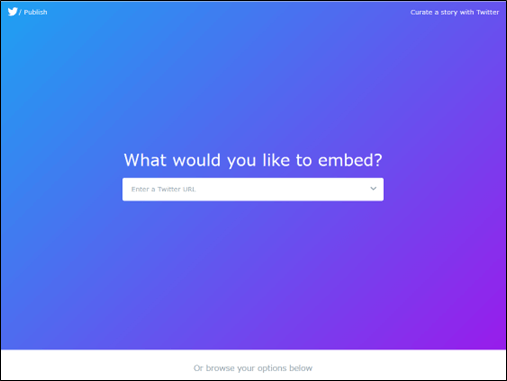
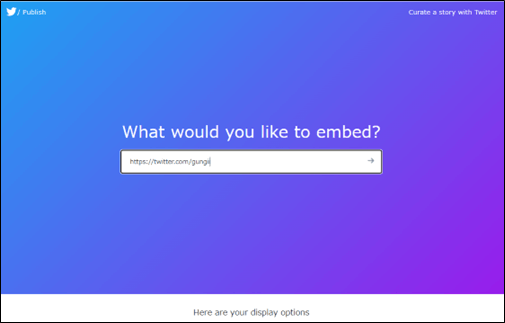
TwitterPublishにアクセス
「Twitter Publish」にアクセスし、埋め込み用のコードを取得します。

TwitterアカウントのURLの貼り付け
自分のTwitterアカウントのURLを貼り付けて、→をクリックします。

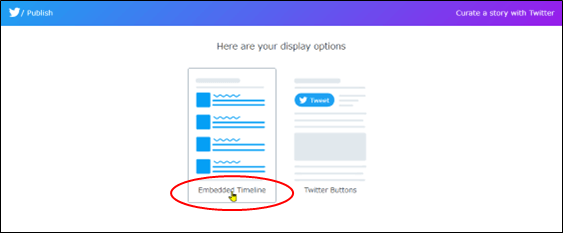
「Embedded Timeline」の選択
画面がスクロールしますので、左側の「Embedded Timeline」を選択します。

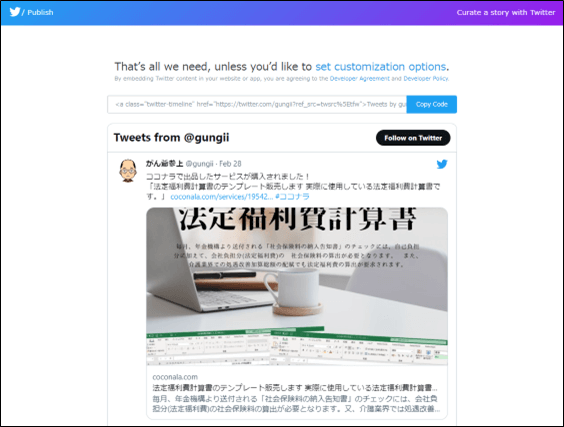
Twitter用の埋め込みコードが発行されます。

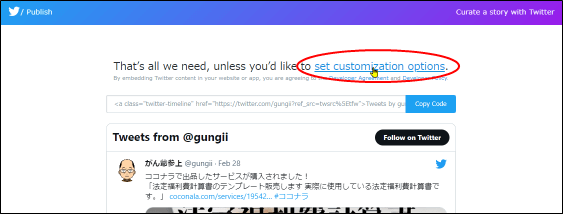
「set customization options」の選択
縦の高さや横幅などを調節する為に、「set customization options」をクリックします。

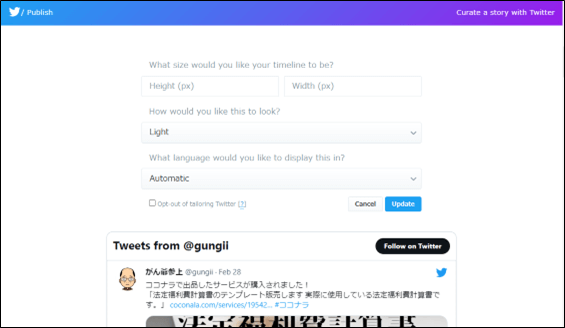
カスタマイズ
height(高さ)を調整して、後はお好みで設定します。

height:高さ、Width:横幅(設定不要)
How would you like this look?:背景色(白又は黒)
What language would you like to display this in?:言語(Automaticのままで良い)
※横幅は特に何も設定しなくても自動的に調整されます
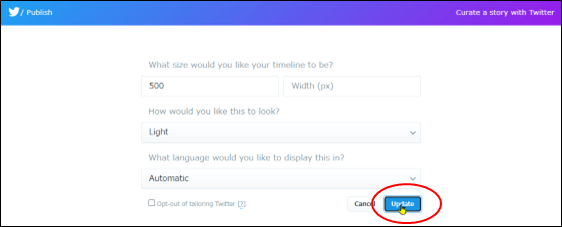
「Update」のクリック
設定したら、「Update」をクリックします。

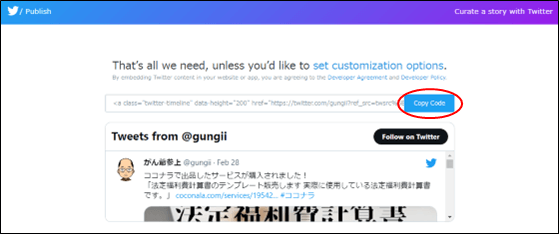
「Copy Code」をクリック
再度、コードの取得画面が表示されますので、「Copy Code」をクリックして、埋め込みコードを取得します。

留意:TwitterPublishは、個別のツイートを埋め込みたいときも用いることができます。
WordPressにコードを貼り付ける。
ここでは、WordPressの無料テーマ:Cocconのサイドバーに貼り付けます。
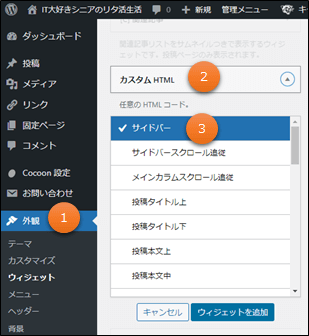
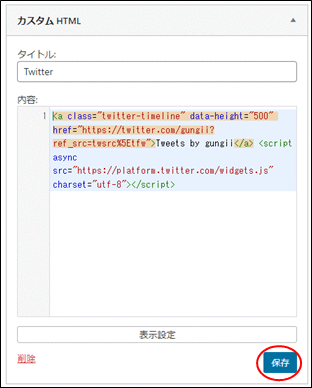
カスタムHTMLの追加
WordPressの管理画面で、外観>ウィジェットを選択して、カスタムHTMLをサイドバーに追加します。

コードを貼り付け保存
タイトルに「Twitter」と入力して、コードを貼り付けて「保存」をクリックします。

完了
サイドバーにTwitterのタイムラインが表示されれば設置完了です。

注意:
Twitterのタイムラインを設置すると読み込みスピードがどうしても落ちてしまいますので、表示速度にはご留意下さい。



