海外マーケットでは「和柄」や「アート傘」が大人気。その中でも、AI生成デザインを活用したオリジナル傘は、個性と魅力が際立つ商品として注目されています。しかし、Printifyで販売する傘は15,189×15,189px / 300DPIという超高解像度が必要なため、ただ画像を拡大しただけでは画質が粗くなりNG。本記事では、AIで作成した画像を高解像度化し、Printify〜Etsyまでの販売プロセスを初心者向けに解説します。
- Chapter1素材準備:AIで傘の元画像を生成しよう
デザインの元画像をimageFXとLeonaldAI、クラウドワークスAIで生成して、好きな画像を選択します。各生成プロンプトはChatGPTに作成してもらいます。
- Chapter2BigjpgでAI画像をアップスケール(4倍推奨)
AIで生成した元画像(1024px)をbigjpgで4倍(4096px)にアップスケールします。
- Chapter3段階的リサイズ
Photopeaでアップスケールした画像(4096px)をリサイズ(15189px)する際に必要な段階的リサイズの方法と必要性を解説します。Photopeaで、いきなり印刷用のサイズ(15189x15189px)にリサイズすると、輪郭がボヤケたり、ノイズが発生する為、中間リサイズと最終リサイズの段階的リサイズを行います。
- Chap3-S1Photopeaで中間リサイズ
まず第1段としてアップスケールした画像(4,096×4,096px)を読み込み、「画像サイズ」から9,000×9,000pxにPhotopeaで解像度をあげる手順を解説します。
- Chap3-S2最終リサイズとDPI設定
最終リサイズとして、印刷用に最終サイズ(15189px)とDPI(300)を正確に設定する手順を解説します。幅と高さをピクセルで指定(15189×15189px)、解像度(DPI)を300に設定、再サンプルはON(バイキュービック)
この設定により、印刷業者が高品質で出力できるデータになります。 - Chapter4Printifyに商品を追加する。
商品「umbrella」を選択して、最終リサイズした画像をアップロードして、デザイン、価格設定等から公開まで、Printifyにumbrelaを追加するまでの手順を解説します。
- Chapter5Etsyで追加販売する。
商品名、商品詳細、在庫数の設定など公開して販売するまでの手順を詳しく解説します。
Chapter1:素材の準備
傘に使うデザイン素材は、AI画像生成ツールで簡単に用意できます。おすすめは以下の3つ
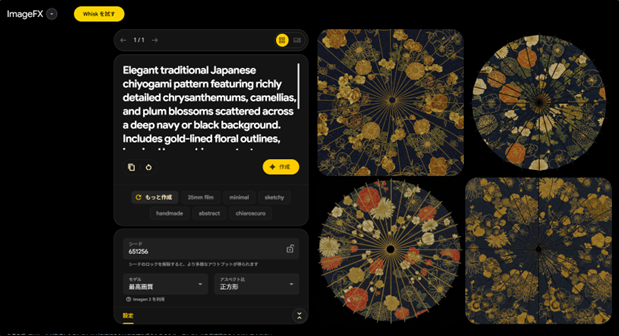
- imageFX:明るくポップな色調に強い
- LeonaldAI:落ち着いた和柄やリアルな描写が得意
- クラウドワークスAI:風景や抽象デザインにも適応
ここでは、3つの画像生成AIで画像を生成して、好きな画像を選びます。
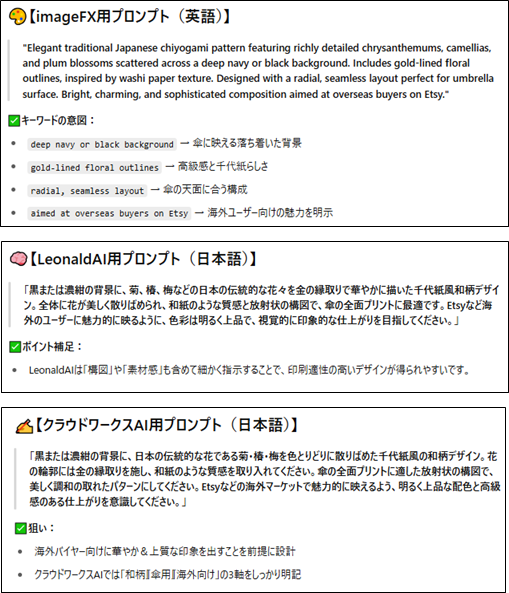
ChatGPTでデザインのプロンプトを生成
[プロンプト]
printifyで傘を作成して、Etsyで販売しようと思いますので、買いたくなるような魅力的な千代紙のデザインをimageFXとLeonaldAI、クラウドワークスAIで生成できるプロンプトを教えて下さい。
・菊や椿、梅など日本の伝統的な花々を華やかに散りばめた千代紙風の和柄デザイン。
・Etsyなど海外向けに販売できるような魅力的なデザイン。
[ChatGPTからの提案]

デザインの生成
ChatGPTから提案されたプロンプトで、デザインを生成します。
imageFX

Leonald.AI
日本語のプロンプトだとうまくいきませんので、英語のプロンプトで入力して下さい。

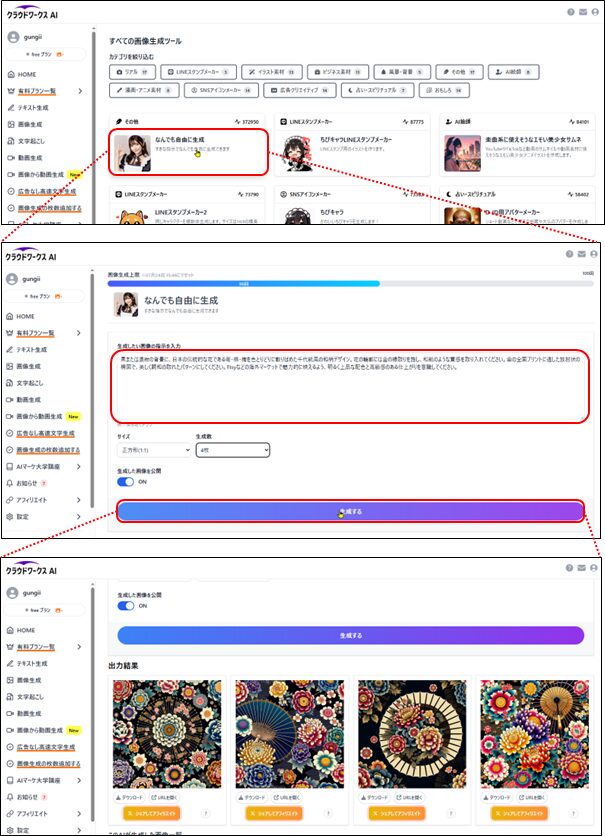
クラウド・ワークスAI
有料プランとなりますが、「画像生成」→「なんでも自由に生成」をクリックします。

シンプルなプロンプトで再生成しました。
[シンプルなプロンプト]
古風な薄い紺色の背景に、菊・椿・梅など色とりどりの花々が繊細にちりばめられた千代紙風の画像を生成して下さい。伝統的な模様が美しく調和し、心地よい雰囲気を醸し出しています。

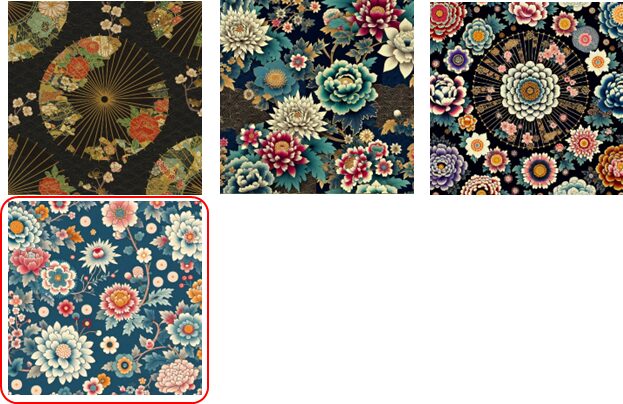
デザインの決定
検討した結果、デサインは以下に決定しました。

Chapter2:画像のアップスケール
傘のテンプレートサイズ
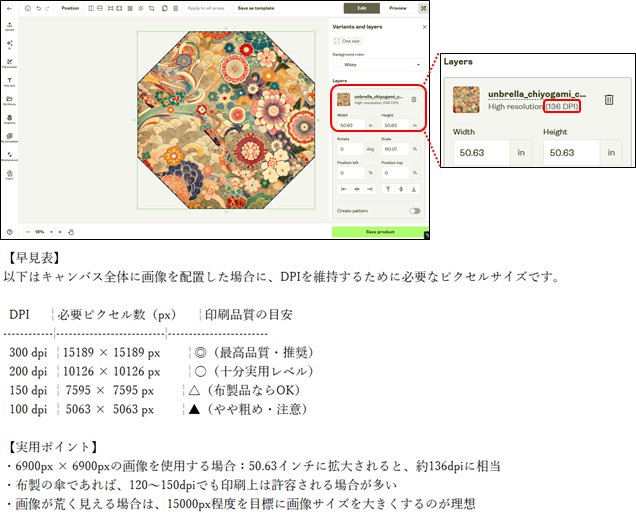
Printifyの傘テンプレートの全体サイズは、約50.63インチ×50.63インチで、推奨解像度は300dpiとなっていますので、15,189×15,189pxが推奨品質となります。
例:
300dpi,6900x6900pxのjpgをアップすると、pxが不足して136dpiとなります。
DPI=ピクセル数÷インチ→6900px ÷ 50.63in ≒ 136dpi

留意:
Printifyでは、小さな画像をタイリングすることができますので、タイリングでデサインすることができます。

bigjpgでアップスケール(https://bigjpg.com/)
まず最初のステップは、AIを使って小さな画像を高精細化する作業です。Canvaや画像生成AIなどで作った画像は、元のサイズが1024px〜4000px程度と小さいことが多く、これをそのまま印刷に使うと画質が粗くなってしまいます。そこで無料ツール「Bigjpg」を使って、まず4倍(4,096px)に拡大します。

画像のアップロード
画像をアップロードして、「開始」をクリックします。

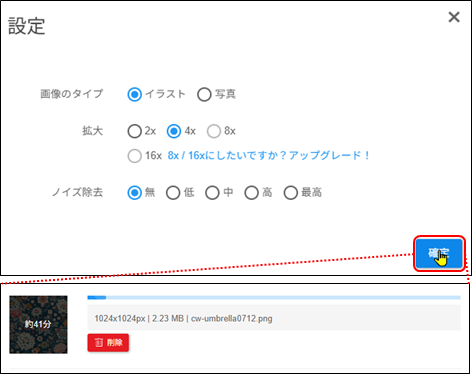
拡大率の指定
画像のタイプ、拡大率を指定して、「確定」をクリックします。

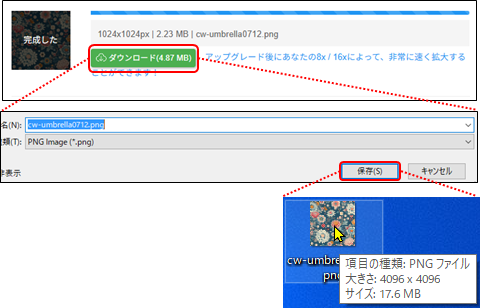
ダウンロード
「ダウンロード」をクリックして、ダウンロードします。

留意:
BigJPGでは、pngで読み込んだファイルをjpgでダウンロードすることはできません。jpgでダウンロードしたい場合は、Photopeaで、15,189×15,189px・300dpiに仕上げる際に、jpgでダウンロードして下さい。
Chapter3:段階的リサイズの実施
Printifyの傘テンプレートの全体サイズは、約50.63インチ×50.63インチで、推奨解像度は300dpiとなっていますので、15,189×15,189pxが必要となります。アップスケールした画像(4096x4096px)を、印刷用のサイズ(15189x15189px)にする際に、いきなりPhotopeaで、4096px→10189pxにリサイズすると、PCに負荷がかかる為、PCのメモリ状況によっては「ブラックアウトの現象」が発生したり、一気に拡大することから輪郭がぼやけたり、ノイズが発生するリスクがあります。
そこで、アップスケールした画像を印刷用のサイズにする為に、次の様に段階的にリサイズします。
段階的リサイズの手順
Photopeaで中間リサイズ(9000px)
いきなり最終サイズ(例:15189pxなど)まで拡大してしまうと、輪郭がぼやけたり、ノイズが出たりするリスクがあります。そこでPhotopeaで中間サイズ(例:9000px程度)にバイキュービック補間を使ってリサイズします。
この段階で一度保存することで、最終リサイズ時の画質劣化を抑えることができます。
✅ 幅と高さをピクセルで指定(9000×9000px)(縦横比は保持)
✅ 解像度(DPI)を300に設定
✅ 再サンプルはON(バイキュービック)
Photopeaで最終リサイズ(15189px)
最後のステップは、印刷用に最終サイズとDPIを正確に設定することです。
✅ 幅と高さをピクセルで指定(15189×15189px)
✅ 解像度(DPI)を300に設定
✅ 再サンプルはON(バイキュービック)
この設定により、印刷業者が高品質で出力できるデータになります。
段階的リサイズで、Photoshop互換のPhotopeaが備える滑らかなリサイズ処理によって、画質を保ちつつサイズを拡張できます。
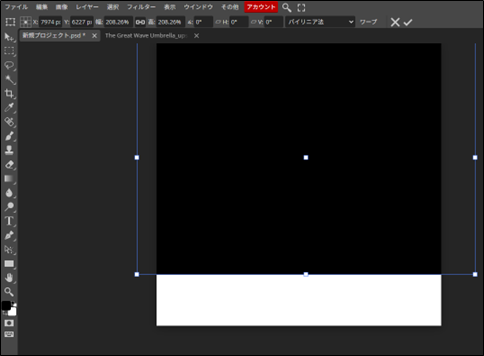
ブラックアウトの現象とは
Photopeaで、300dpi,15189x15189pxで新しいレイアでキャンバスを作成して、別のレイアでアップスケールした画像(8,760×5,980px)を読み込んで、300dpi,15189x15189pxのキャンパスにコピペして、キャンバス一杯に画像を伸ばしますが、

画像を伸ばしている最中や、ダウンロードする際に、画面が真っ黒になったりして、正しく画像を伸ばしたり、ダウンロードすることができませんでした。

ブラックアウトの原因
高解像度キャンバス(1億px超:15189x15189px)はPCに負荷がかかるため、PCのメモリが8GB以下の場合はかなり負荷が大きく、真っ黒になることもあるのです。
ブラックアウトの対処
この場合は段階的なリサイズを行います。まず、キャンバスを小さめ(例:9000x9000px)に設定して画像を拡大した後、再度拡大した画像を読み込み、「画像」→「画像サイズ」で、15189x15189pxに調整し直すことで対処します。
留意:
画像を先に縮小してから再拡大するような処理は、画質に影響する可能性がありますが、今回のように「先に拡大配置 → 最終的にキャンバスを引き延ばす」なら問題ありません。
今回のような応用テクは、今後の大判ポスター・パズル・高解像度プリント制作でも役立ちます。
Chap3-S1:Photopeaで中間リサイズ
bigjpgでアップスケールした画像を読み込み、2段階でphotopeaで、解像度を上げます。
まずBigjpgでアップスケールした画像(4,096×4,096px)をPhotopeaで開き、「画像」→「画像サイズ」→幅・高さを9,000×9,000pxに設定します。
✅ 幅と高さをピクセルで指定(9000×9000px)(縦横比は保持)
✅ 解像度(DPI)を300に設定
✅ 再サンプルはON(バイキュービック)
この段階で一度保存することで、最終リサイズ時の画質劣化を抑えることができます。
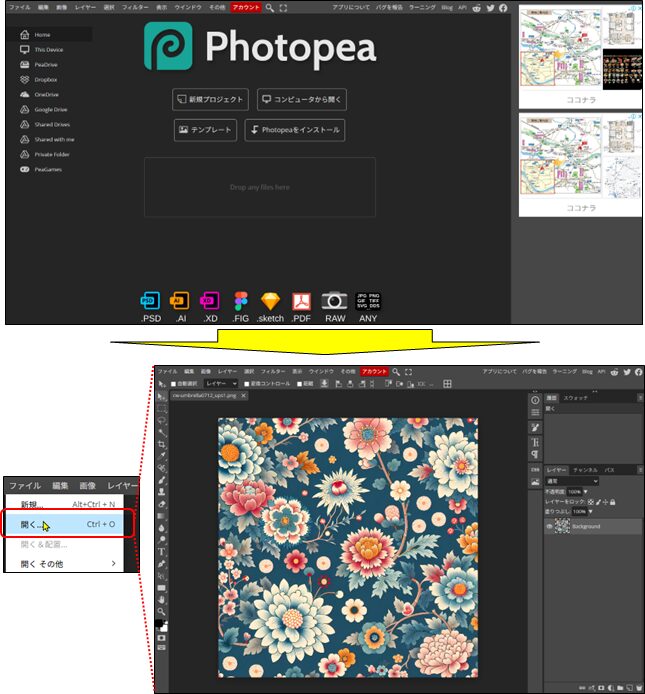
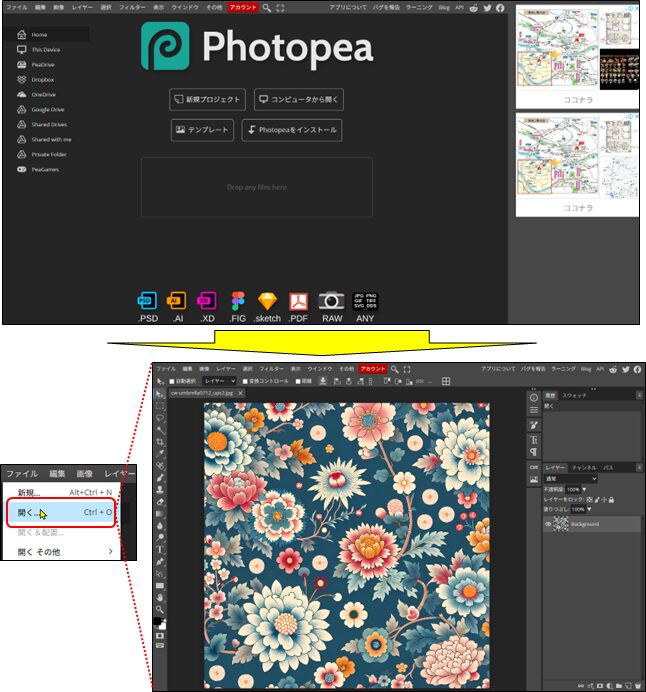
画像の読み込み
アップスケールした画像(4,096×4,096px)を読み込みます。

画像サイズの変更
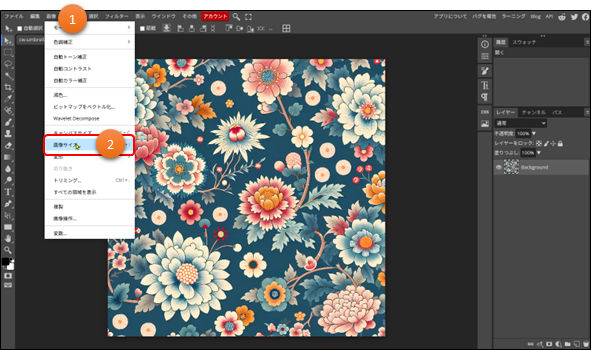
「画像サイズ」の選択
「編集」→「画像サイズ」をクリックします。

画像サイズの変更
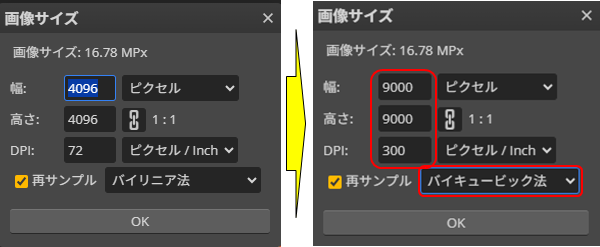
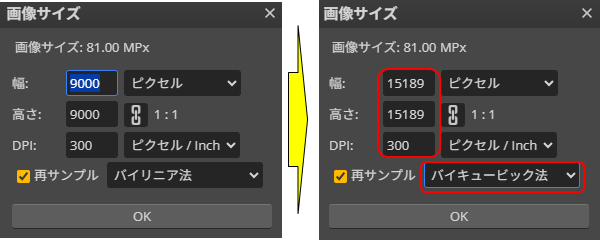
幅:9000,高さ:9000、DPI:300、再サンプルは「バイキュービック法(滑らかに)」を選択します。DPIを300にした後、幅と高さを変更して下さい。

一気に、4096px→15198pxに3.7倍などのリサイズをすると、ぼやけやノイズが出やすい為、中間ステップで補間を挟む(一旦、9000px)と、エッジが比較的保たれやすいのです。
注意:設定は、ルールとして次のようにして下さい。
ピクセルもDPIも変更したい→再サンプル:ON、
DPIだけ変更、ピクセルはいじらない(印刷サイズ調整だけ)→再サンプル:OFF
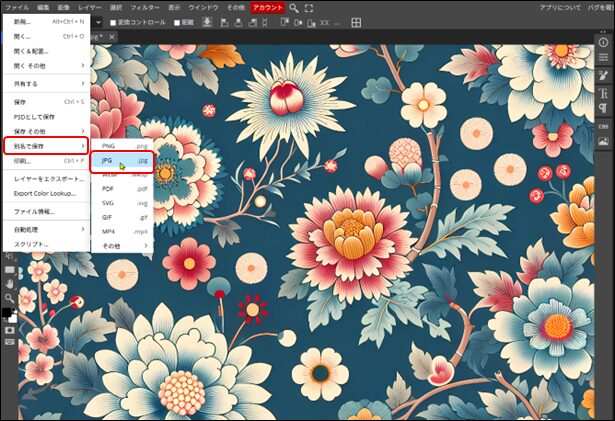
画像のダウンロード
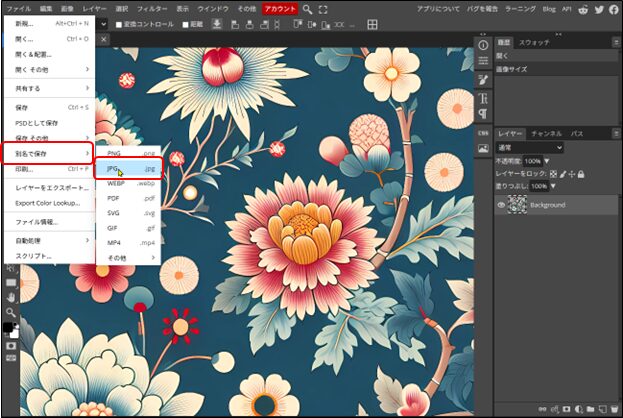
「ファイル」→「別名で保存」→「jpg」でダウンロードします。

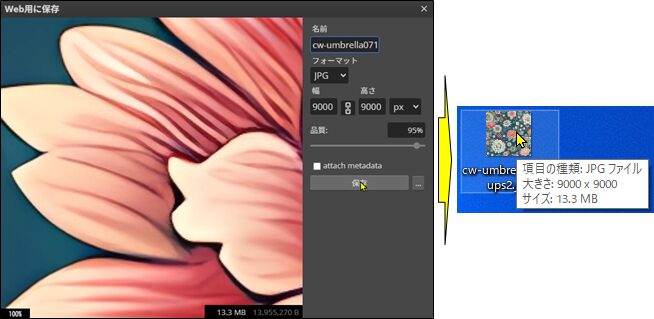
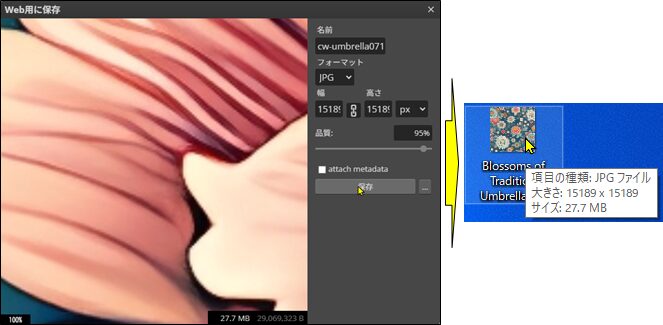
容量を少なくする為、品質を95%に設定してダウンロードします。

ファイル名を「cw-umbrella0712_ups2」に変えておきます。
Chap3-S2:最終リサイズとDPI設定
次に、印刷用に最終リサイズを行います。
✅ 幅と高さをピクセルで指定(15189×15189px)
✅ 解像度(DPI)を300に設定
✅ 再サンプルはON(バイキュービック)
この設定により、印刷業者が高品質で出力できるデータになります。
画像の読み込み
第1段の解像度アップに続いて、第2段としてphotopeaで、さらに解像度を上げます。第2段としてphotopeaで解像度アップした画像(9,000×9,000px)を読み込み、「画像サイズ」から15,189×15,189pxに解像度をあげます。

画像サイズの変更
「画像サイズ」の選択
「編集」→「画像サイズ」をクリックします。

画像サイズの変更
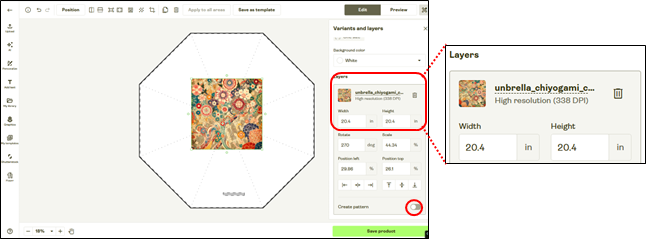
幅:15,189,高さ:15,189、DPI:300、再サンプルは「バイキュービック法(滑らかに)」を選択します。DPIを300にした後、幅と高さを変更して下さい。

一気に、4096px→15198pxに3.7倍などのリサイズをすると、ぼやけやノイズが出やすい為、中間ステップで補間を挟む(一旦、9000px)と、エッジが比較的保たれやすいのです。
画像のダウンロード
「ファイル」→「別名で保存」→「jpg」でダウンロードします。

容量を少なくする為、品質を95%に設定してダウンロードします。

ファイル名を「Blossoms of Tradition Umbrella」に変えておきます。
留意:
Printifyでは、傘の場合は100MBまでアップロードできますので、画像の圧縮とそれに伴なうPhotopeaでのDPIの再設定はおこないません。
Chapter4:printifyに商品を追加する。
printifyに商品を追加する。
ここでは、傘を追加します。
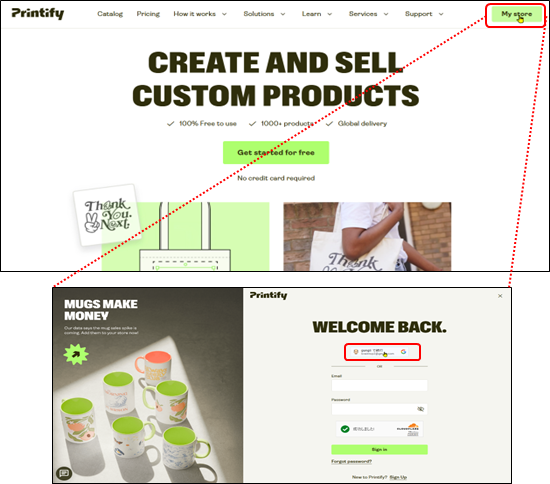
「Mystore」をクリック

googleアカウントでログインします。
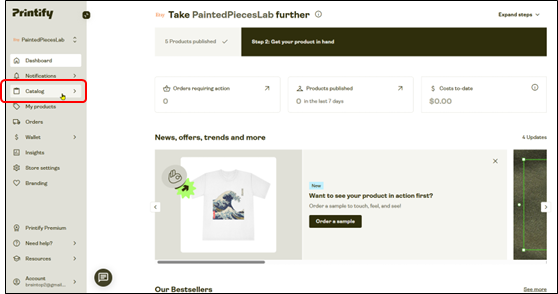
「Catalog」を選択
Catalogをクリックします。

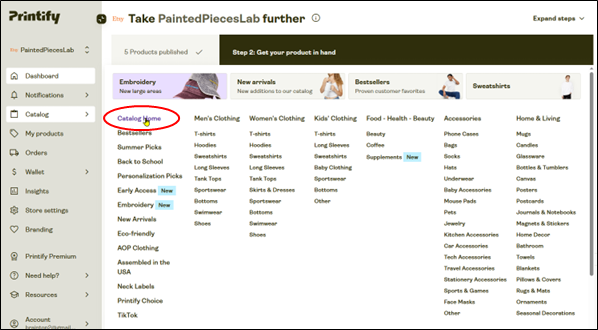
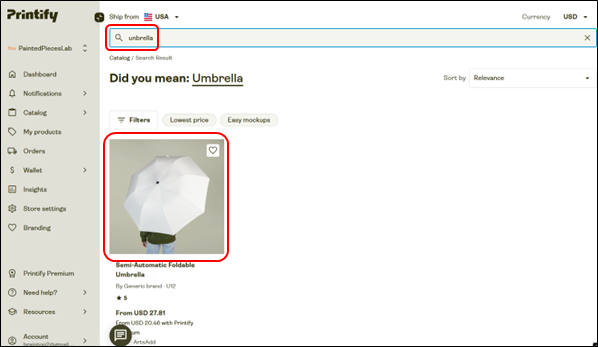
商品の検索
ここでは、追加で傘を作成しますので、「umbrella」をクリックします。

Catalog Homeの画面が表示されます。

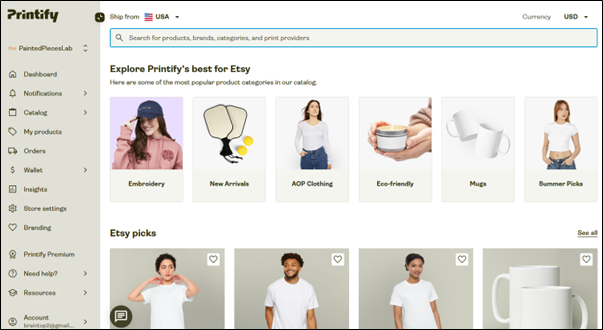
ここでは、追加で傘を作成しますので、検索窓に「unbrella」と入力します。

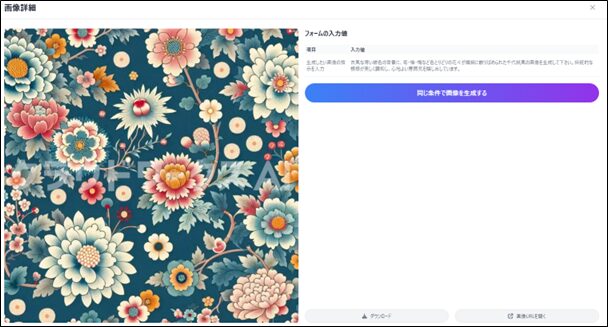
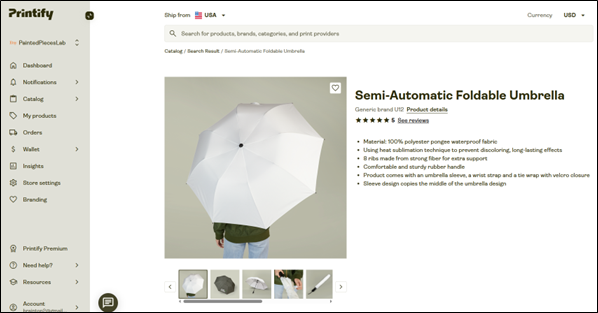
画像をクリックすると、詳細な内容が表示されます。

追加商品をデザインする。
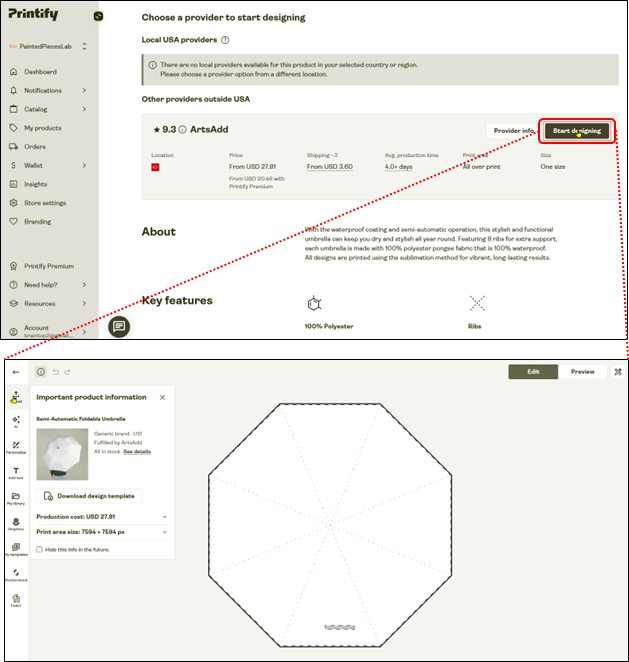
「Start designing」をクリック
画面をスクロールして、「Start desiggning」をクリックします。すると商品のデザインを決める画面が表示されます。

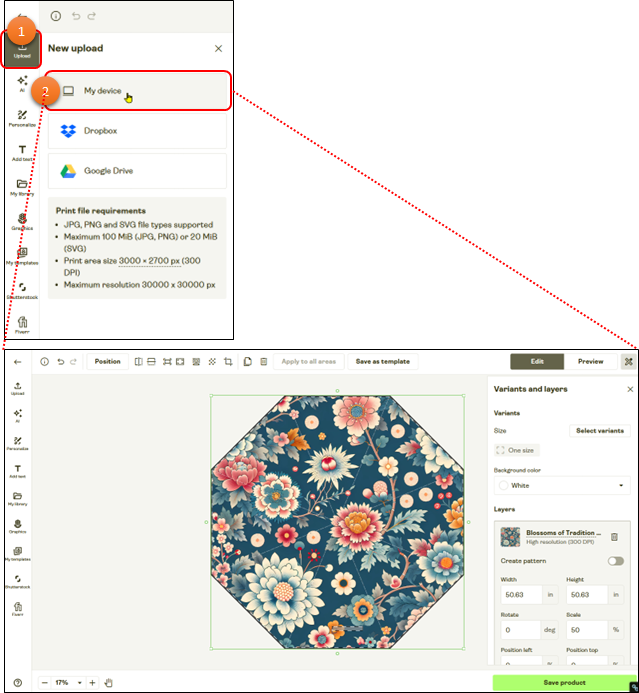
画像のアップロード

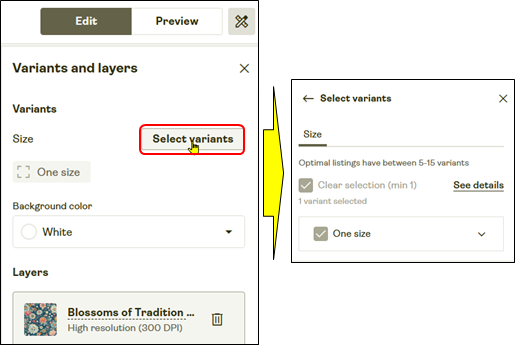
「Select variants」をクリックしますが、バリエーションはありません。

「Save product」をクリック

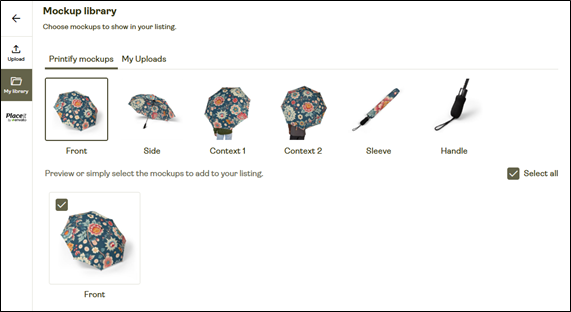
モックアップを選択する。
モックアップ画面が表示されますので、モックアップを選択します。
Front~Handleまでの選択
モックアップは、10枚まで画像を表示できます。

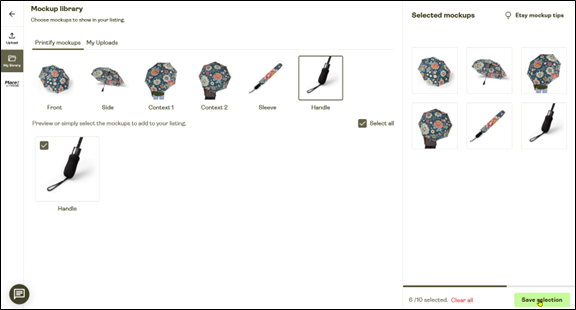
「Save selection」をクリック
全てのモックアップを選択して、「Save Selection」をクリックします。

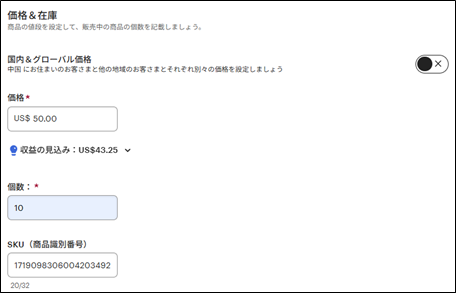
価格の設定
画面が戻りますので、続けて設定します。
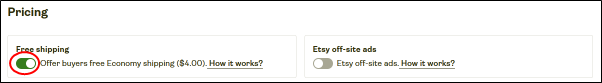
送料無料の設定

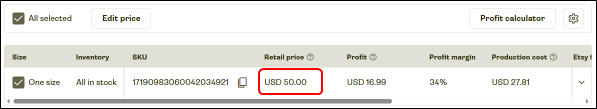
価格の変更
売れやすい様に、価格の端数を切り捨てます。

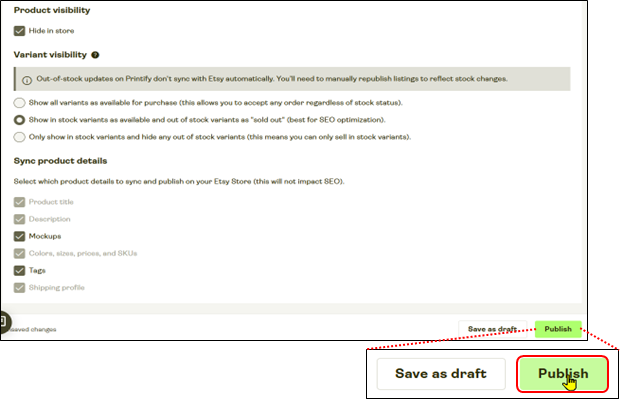
公開設定
Etsyに連携された瞬間から公開されますので、一旦下書き状態としてEtsyで内容確認した後、公開することとしますので、「Hide in store」に✓を入れます。

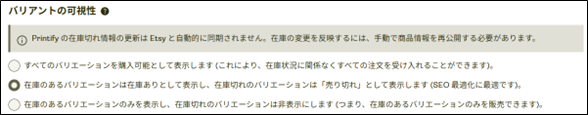
「バリアントの可視性」は、2番目か3番目を選びます。

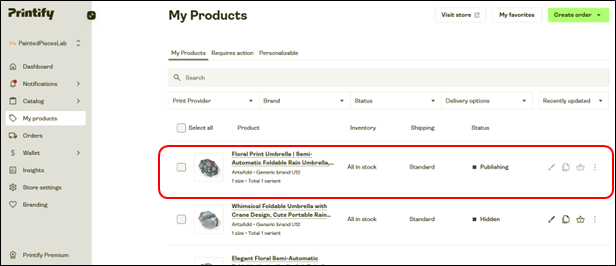
新しい商品が追加されました。Etsyで確認して、下書きから公開にします。

Chapter5:Etsyで追加販売する。
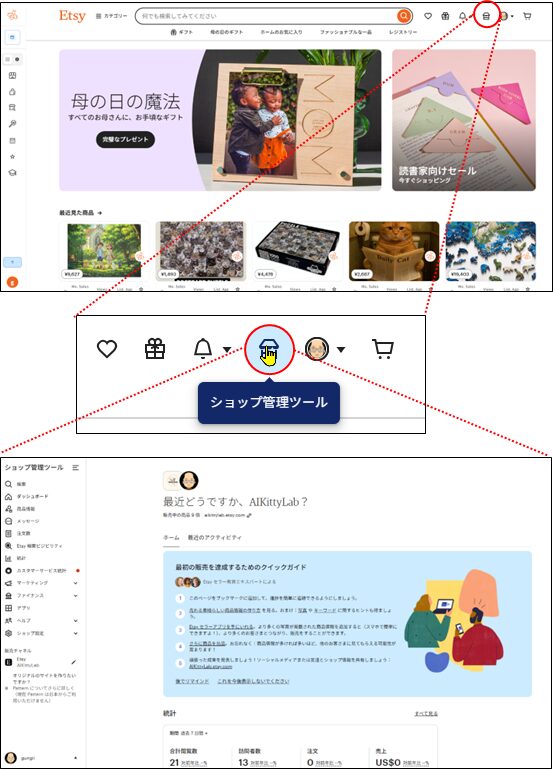
ショップ管理ツールを開く
Etsyを起動して、「ショップ管理ツール」を開きます。

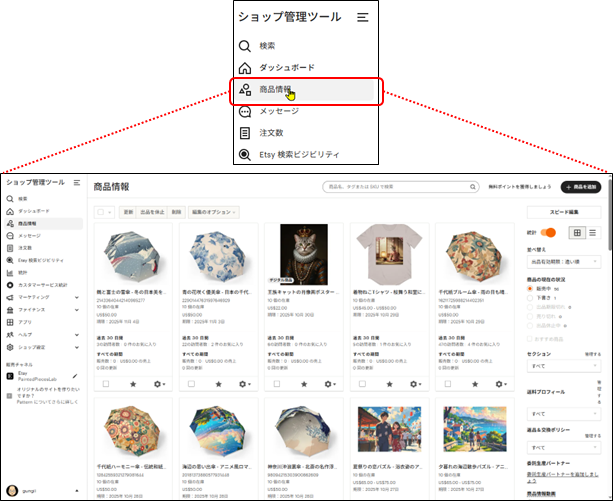
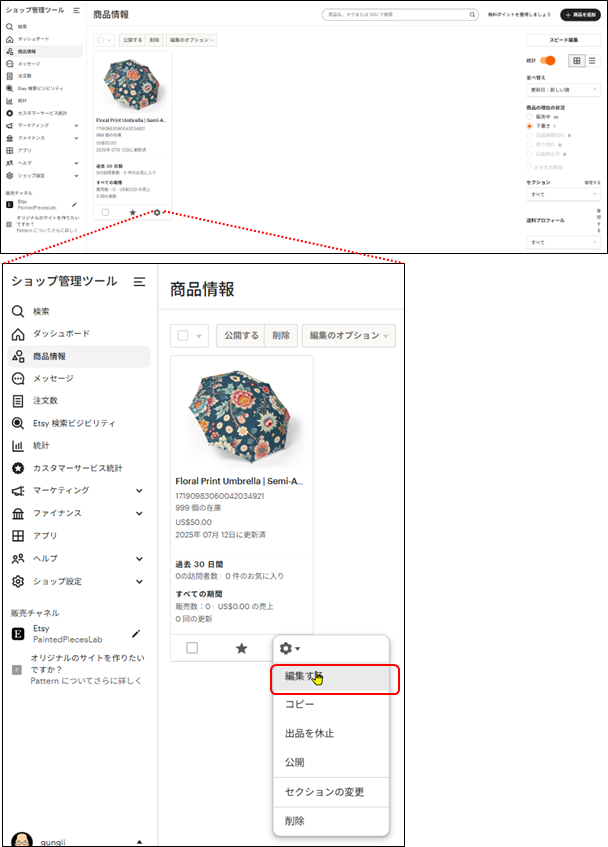
「商品情報」を選択
printifyで商品を追加しましたが、下書き状態としていましたので、下書き状態の商品を清書して、公開します。

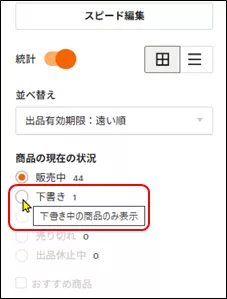
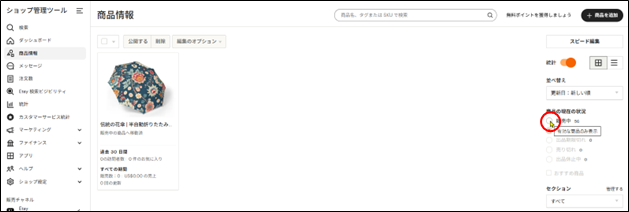
下書き中の商品の選択
「下書き」をクリックして、下書き中の商品を表示させます。

商品が表示されました。

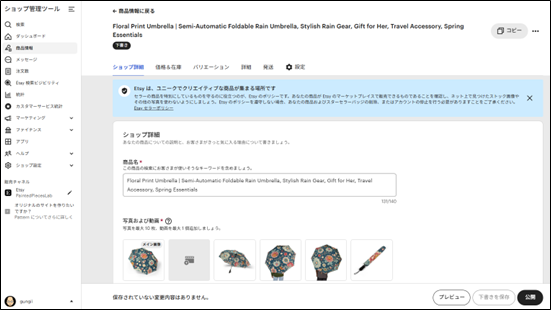
商品の編集
商品の編集画面が開きましたので、編集していきます。

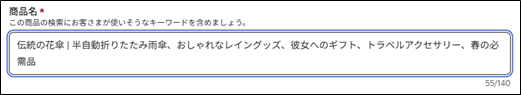
商品名の書き換え
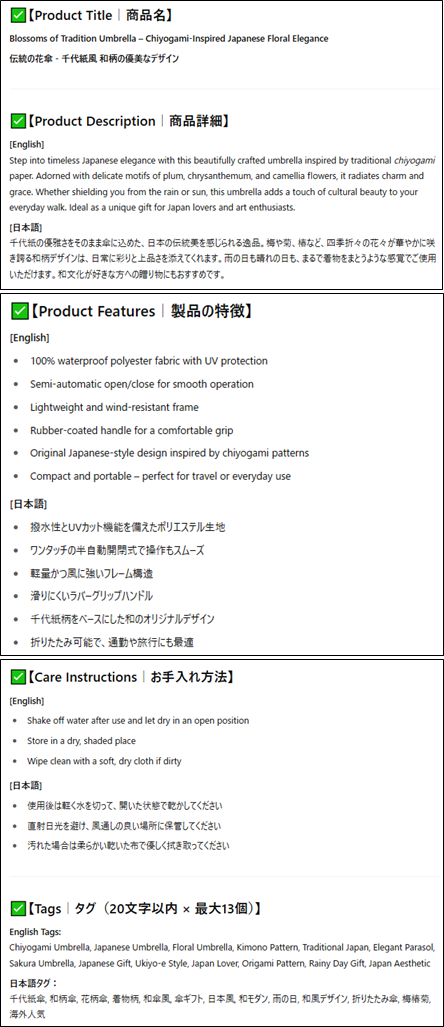
ChatGPTで作成した商品名に変更します。(日本語)

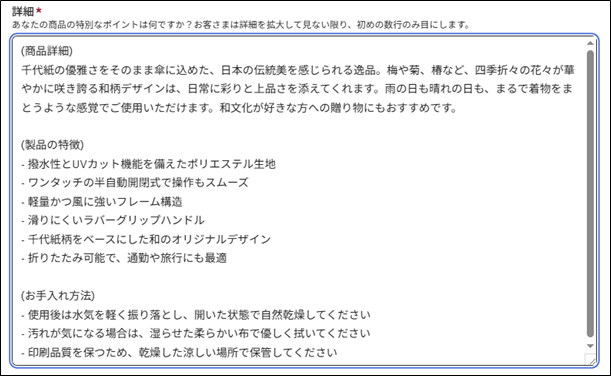
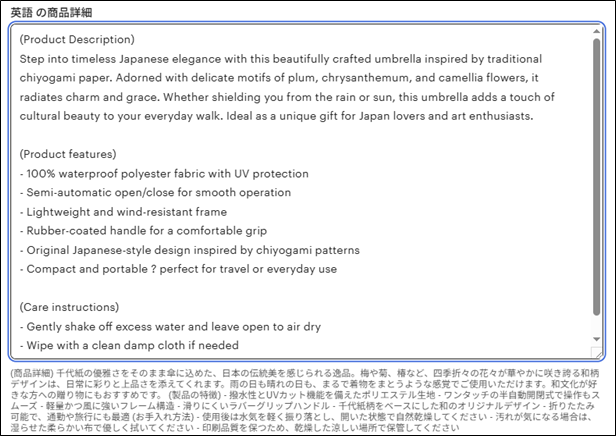
詳細の書き換え

バリエーションの管理
商品にバリエーションはありませんので、何も設定しません。
在庫数の設定
バリエーションの管理を変更すると、在庫数が0に戻りますので、在庫数を入力します。受注生産なので、適当な数値を入力しておきます。

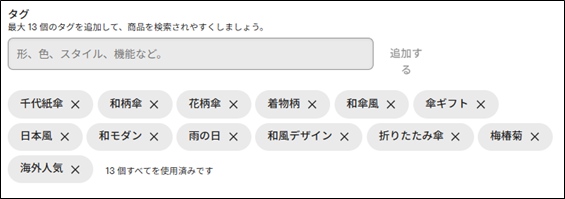
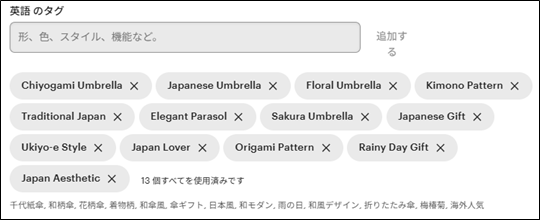
タグの設定
設定されているタグを削除して、ChatGPTで作成したタグに書き換えます。

発送オプションの設定

ショップの設定で、全ての国の送料は無料と設定していますので、そのままで設定はありません。
英語のタイトルの入力

英語の商品詳細の入力

英語のタグの入力

ショップセクションの設定

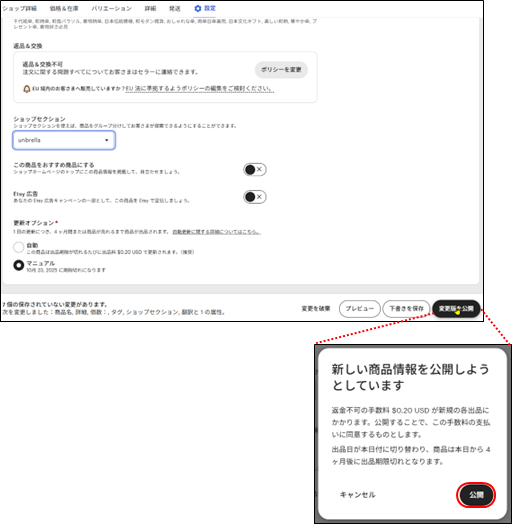
商品の公開
「公開」をクリック
「変更版を公開」をクリックして、商品の販売を開始します。

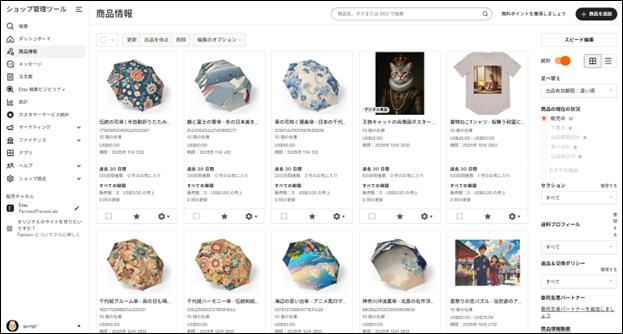
「販売中」にフラグ変更
変更が完了しましたので、下書きから販売中に変更します。

商品が公開されました。

ChatGPTの商品名、商品詳細等
Etsyで設定する商品名、商品詳細やタグについては、Printifyで自動設定された英語の「商品名」、「商品詳細」が引き継がれますが、Etsyのショップの環境設定で、”ショップの言語”を日本語としていますので、商品名や商品詳細は、日本語で記入します。そこでChatGPTに魅力的な商品名や商品詳細を英語と日本語で提案して頂き、それを入力します。
留意:
英語の商品名や商品詳細は、Etsyの「ショップ設定」で、対象の言語として英語を選択すると、商品情報登録の画面に、英語の「商品名」、「商品詳細」及び「タグ」欄が追加されますので、そこに英語で入力します。仮に英語の自動翻訳を入力しても、ここで入力した内容が優先されます。ここで指定しなかった言語であっても、優先される入力欄が表示されないだけで、Etsyではその国の言語で自動翻訳されます。
良く、ネットでは英語圏で販売するので、商品名などは英語で入力するのが良いとされていますが、゛ショップの言語゛を日本語としたのであれば日本語で記述しなければ、英語圏以外の場合、自動翻訳ができなくなってしまいます。
Printifyの商品名、商品詳細等

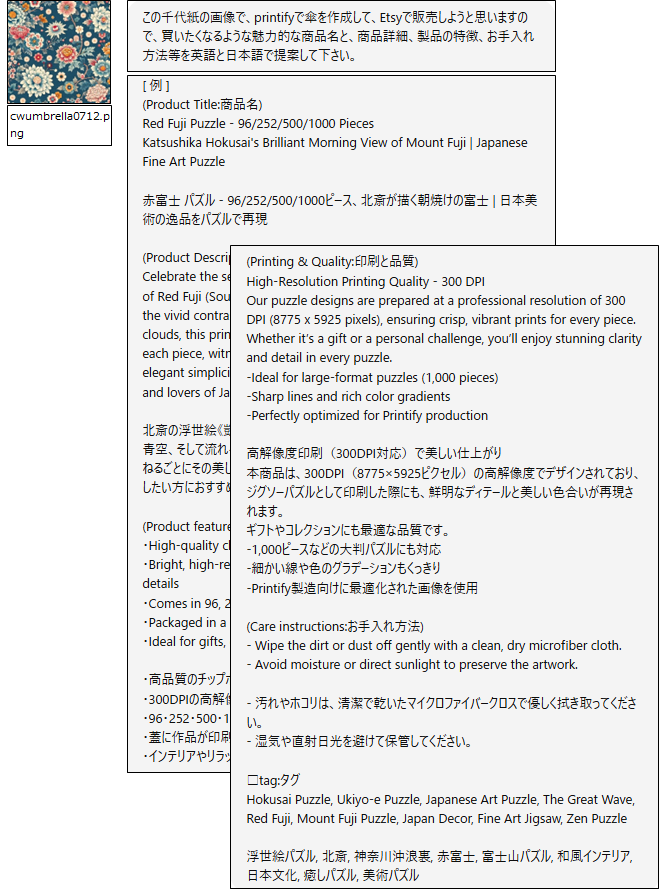
ChatGPTに聞く
写真をアップロードして、次のようなプロンプトを入力します。

ChatGPTの商品名、商品詳細等