Webサイトを開いたときのサイトの表示やレスポンスの遅さは、ストレスを感じます。そしてサイトスピードの遅さはユーザーの離脱率の上昇に繋がってしまいます。「消費者の47%はウェブページが2秒以下で表示される事を望む 」、「ロードに3秒以上かかるウェブサイトでは、40%の人々が離脱する」と言われています。サイトの表示速度は注視しておく必要があります。
Webサイトの表示速度を測るサービスで最も有名なサイトは、Googleが無料で提供している GooglePageSpeedInsightsです。URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれます。実は、googleアナリティクスでもサイトの表示速度を計測することができますので、GooglePageSpeedInsightと合わせて、ご利用頂くと良いと思います。
ページ速度の計測(改善前)
GoogleAnalyticsの「ページ速度の測定」は、PageSpeed InsightsやGTmetrixとは異なる測定方法をしているので注意が必要です。アクセスしてきたユーザの通信状況なども加味された上で測定されますので、スペックの低いデバイスでアクセスしたユーザーや、地下等の電波の繋がりにくい場所で閲覧したユーザ等のデータも含まれています。また、GoogleAnalyticsはサイトの閲覧者が読み込んだ全てのページの表示スピードを計測しているわけではありません。GoogleAnalyticsのデフォルトの設定では、ユーザーの数%、最大で10,000PVをサンプルとして抽出したデータを元に、ページ速度の指標データを算出しています。例えば1日に1,000PVのページの場合、1%にあたる10PVのみが抽出されてデータが提供がされます。作成したばかりのページでPVはあるのに平均読み込み時間の数字が0の日があるのはそのためです。実際のページビューと、サンプルとなったページビューの数が異なっていますので、確認下さい。
ページ速度の計測
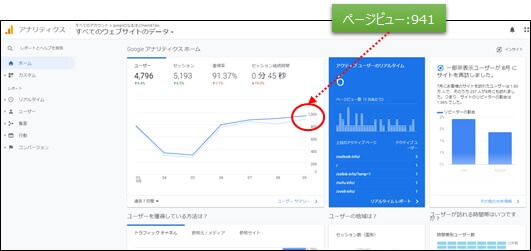
アナリティクスの起動

サイト速度の確認
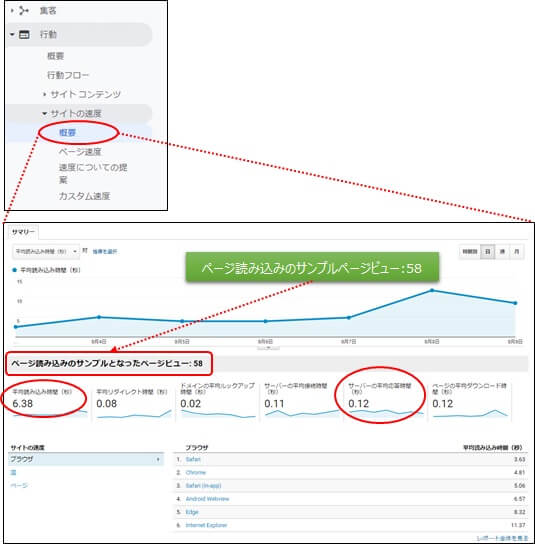
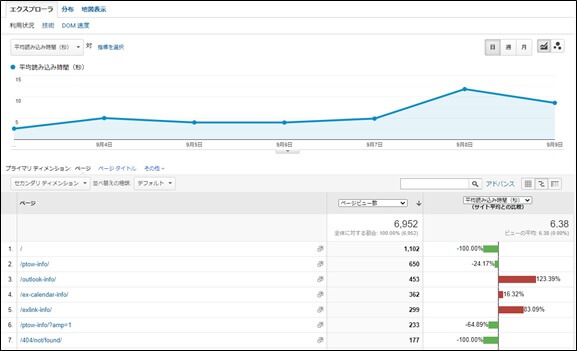
「行動」→「サイトの速度」→「概要」をクリックします。

ここでは、ページの読み込みに平均6.38秒を要し、サーバーからの応答に0.12秒を要しています。この平均から剥離しているページがないかどうかを探っていきます。
ページ速度の確認
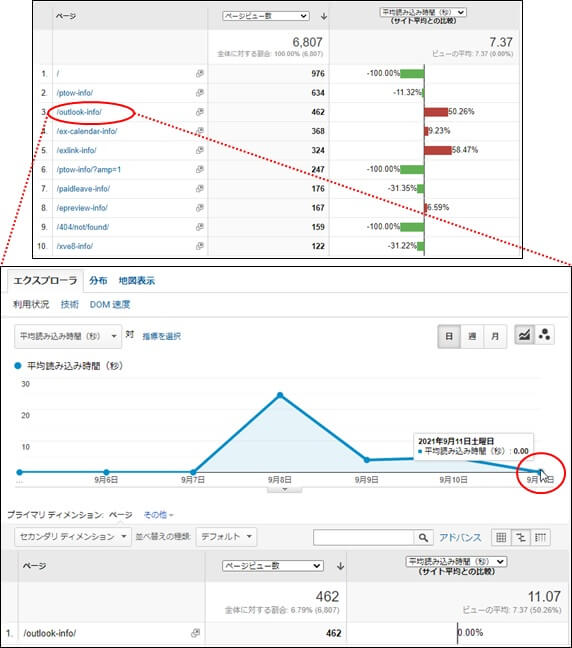
「行動」→「サイトの速度」→「ページ速度」をクリックします。

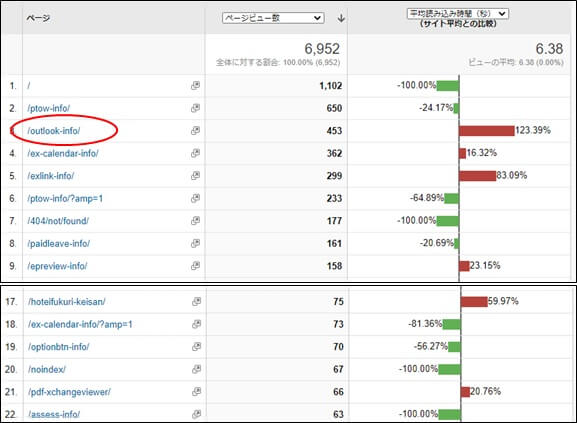
拡大すると

見方は、サイトの平均表示時間を基準にして、左に緑のボーダーで出ていれば平均よりも速く、右に赤のボーダーとして出ていれば平均よりも遅いことになります。上からPV数の多い順なので、上のほうにある遅いページから順に速度改善していきます。
ページ速度の改善
赤のボーダーとなっているサイトの画像を全て、圧縮して入れ替えました。最近のブログ記事では、投稿する画像をまず「tinypng(tinyjpg)」で圧縮した後、投稿して、プラグイン「EWWW Image Optimizer」でwebpに変換するという手順を踏んでいますが、少し前までのブログ記事では、「tinypng(tinyjpg)」で圧縮することを行っていませんでしたので、今回、圧縮した画像でアップロードし直しました。
ここでは、パーマリンク:outlook-infoのページの改善後を確認してみます。
ページ速度の計測(改善後)
ページ速度の計測
画像を圧縮した改善後のページ速度を計測してみました。
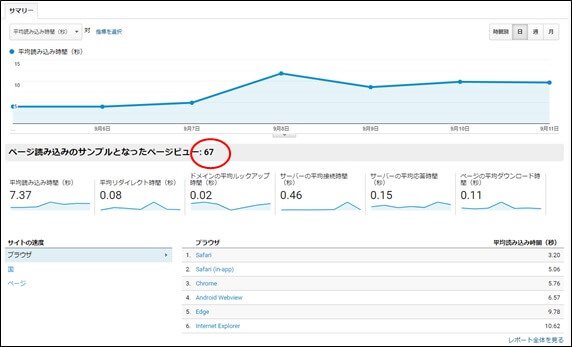
サイト速度の確認

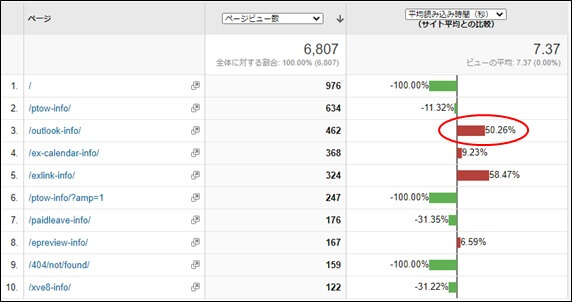
ページ速度の確認

outlook-infoのサイトは、昨日は赤のボーダーで123.39%でしたので、本日は50.26%に改善されています。(昨日、画像の圧縮を行いました。)
注意:
読み込み時間は、平均なので本日の読み込み時間が改善したからといって、赤のボーダーが緑になることはありません。
詳細の確認
URLをクリックします。

デフォルトの設定では、ユーザーの数%、最大で10,000PVをサンプルとして抽出したデータを元に、ページ速度の指標データを算出しています。ここでは、67PVのみが対象となっていますので、数字=0ということは、本日は、このページは対象となっていないということです。
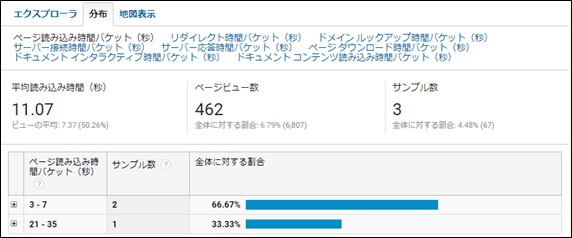
「分布」の確認
「分布」タブをクリックします。

平均読み込み時間が「11.07秒かかった」というデータのサンプル数が3となります。2021.09.08、2021.09.09、2021.09.10の3PVが対象となって算出されています。
留意:
サイト速度のレポートにおいてその根拠となっている数値は、サイトを訪問したユーザー全員から取得したものではなく、ここでは3PVでのサンプリング数値になっています。今回このページ(outlook-info)は、画像を圧縮することで少し改善されましたが、ページに原因らしきものが見当たらない場合は、電波の繋がりにくい場所等で閲覧したユーザーや、スペックの低いデバイスでアクセスしたユーザーがサンプルとして含まれている可能性もありますので、注意しながらPageSpeedInsightと併用して、改善することが大切です。
例:
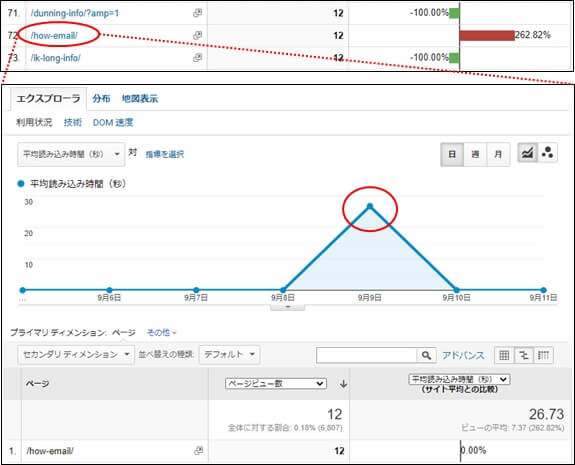
例えば、以下のページ(how-email)は、テキストのみのサイトで、テキストも少ない為、サイトスピードが遅くなる理由は全くありません。
電波の繋がりにくい場所等で閲覧したユーザーや、スペックの低いデバイスでアクセスしたユーザーの1PVがサンプルとして収集されたと思われますので、改善のしようがありません。