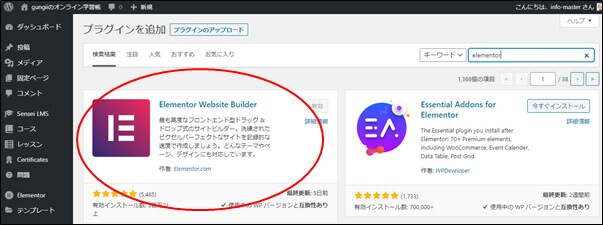
ブログ「WordPressで会員制のオンライン講座を作ってみた」で、LMS(Learning ManagementSystem)の作り方をご紹介しましたが、Astraというテーマをそのまま使っていましたので、今回、見栄えを良くし、メンテナンス性を向上させるべく、WordPressの無料のページビルダープラグイン「Elementor 」を使ってトップページやコースページ、レッスンページの編集を行いました。また、レッスンページにドキュンメント等のダウンロードができる機能を追加して、講座を利用しやすくカスタマイズしましたので、ご紹介します。

ただし、Elementorの操作につきましては、ここではご紹介しておりませんので、ネット等で検索して、ご確認下さい。
尚、ブラウザIEでは表示が崩れてしまいますので、IE以外のブラウザでご確認下さい。WordPressのページビルダープラグイン Elementorが書き出すCSS(スタイルシート)がIEに対応していない為です。
完成したサイトは、こちらです。
ページのカスタマイズ
トップページの変更
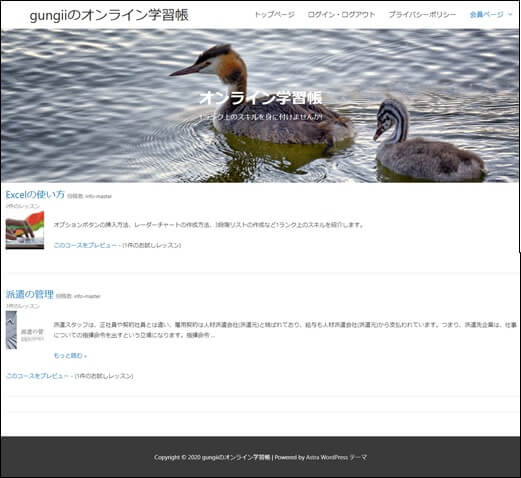
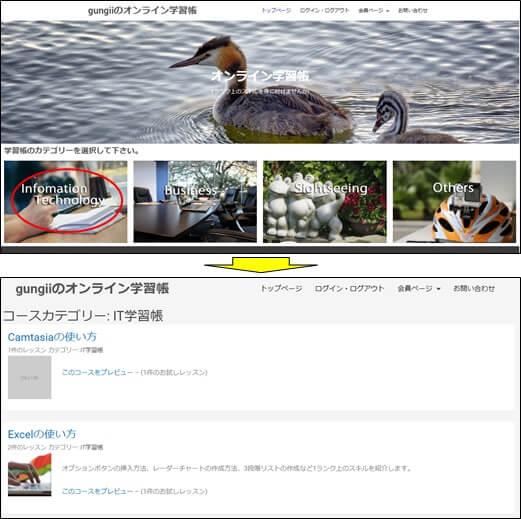
変更前

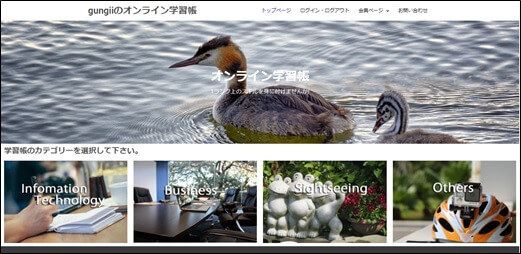
変更後

コース表示の変更
変更点
変更前のトップページでは、ヘッダー画像の下に、直接、コース一覧を表示していましたが、変更後のトップページでは、カテゴリーアイコンを表示した上で、クリックすることで、そのカテゴリーに属するコース一覧を表示する様にしました。

変更方法
カテゴリーは、「information technology(IT学習帳)」を含めて4つとしています。ここでは、「information technology(IT学習帳)」を例に説明します。
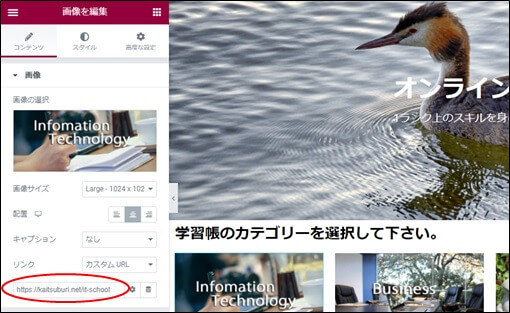
①アイコンの設置
トップページのヘッダーの画像の下に、「information technology(IT学習帳)」のアイコンを設置します。そのアイコンのリンク先に、固定ページの「IT学習帳」を指定します。
注意:実践では、リンク先の設定は、固定ページを作成した後となります。

②固定ページ「IT学習帳」の作成
固定ページに、「IT学習帳」のタイトルでページを作成します。

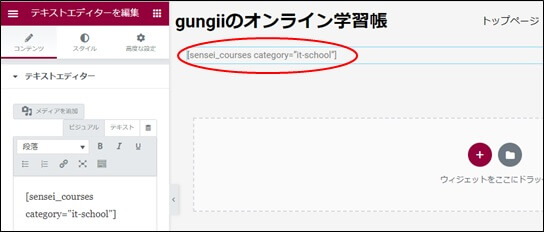
③ショートコードの挿入
固定ペード「IT学習帳」にSenseiLMSのショートコードを挿入します。
注意:
ショートコードにより、同一のカテゴリーをもつコースをのみを抜き出すことができます。

レッスン表示の変更
変更点
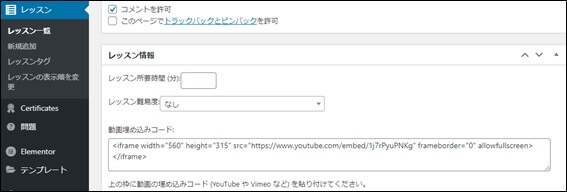
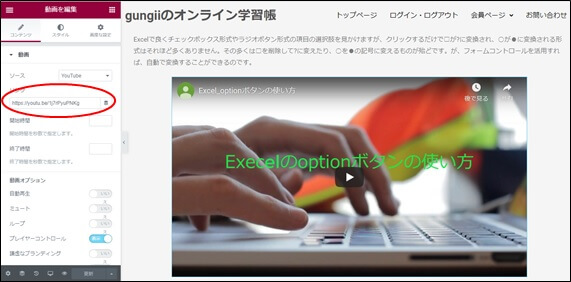
レッスンページの中の動画埋め込みコードに記述していましたが、これを削除して、レッスンページの中でリンクを貼るようにしました。

変更方法
①動画埋め込みコードを削除

②リンクの挿入

ヘッダー、フッターのカスタマイズ
Astraのテーマのそのままでも良いのですが、Elementorにヘッダー、フッター専用のプラグインが用意されていますので、これを使ってヘッダー、フッターをカスタマイズします。
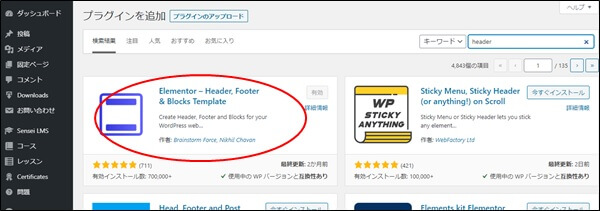
Header, Footer & Blocksのインストール

インストールして有効化します。
ヘッダー、フッターの変更
変更前

変更後

ヘッダー、フッターの変更方法
変更点
Astraのテーマそのまま利用していましたが、ヘッダー、フッターを独立して作成することで、メニューの色を変えたり、タイトルの大きさの変更等がやりやすくなります。
変更方法
ヘッダー、フッターそれぞれのページを作成して、Elementorで編集します。
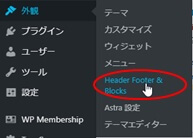
①Header Footer & Blocksをクリック

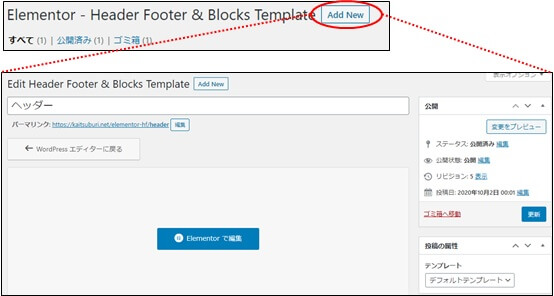
②ヘッダーページの作成

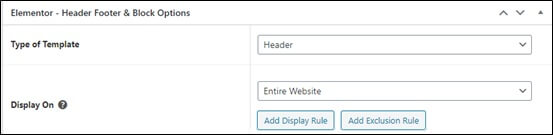
③ページの設定

注意:
Type of Templateを「Header」、Display Onを「Entire Website」を指定します。この設定を忘れると、Elementoerで編集しても反映されませんのでご注意下さい。
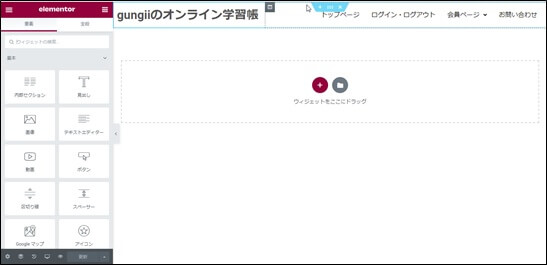
④Elementorで編集

⑤フッターの作成
フッターは、ヘッダー同様に作成して下さい。
ダウンロードプラグインの導入
SenseiLMSで作成したレッスンで使用するドキュンメント等をダウンロードできる様にする為にプラグインのSimple Download Monitorをインストールします。
留意:
SenseiLMSでは会員か非会員かでの制御はできますが、会員となれば、すべてのレッスンを閲覧することができる為、全てのレッスンのダウンロードもできるようになります。これをレッスン毎にダウンロードに制限をかける為、レッスン毎のパスワードを入力することで初めて、ダウンロードできるようにします。
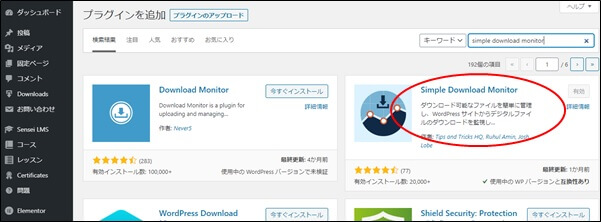
Simple Download Monitorのインストール

インストールして有効化します。
ダウンロード機能の追加
変更点
レッスンページのupLoad Fileに、zip形式でファイルを指定していましたが、これを止めて、プラグインを導入しました。

変更方法
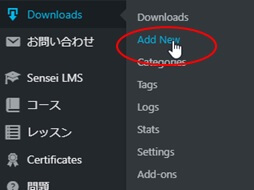
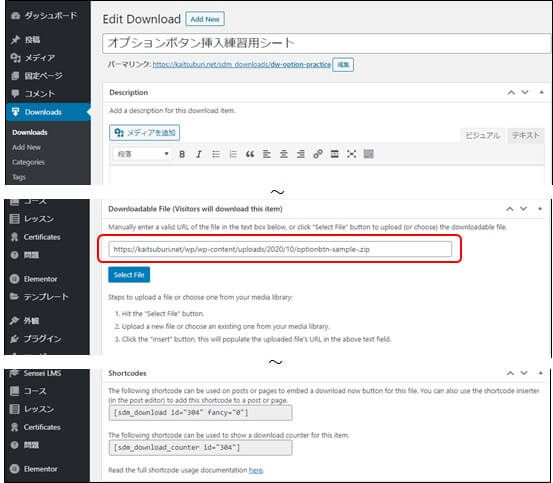
①DownloadsからAdd Newをクリックします。

②ダウンロードページの作成
ダウンロードページを作成して、ダウンロードファイルをアップロードします。

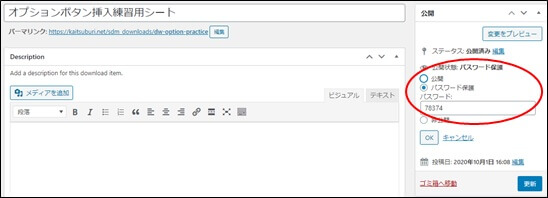
ダウンロードする際に必要なパスワードを設定します。

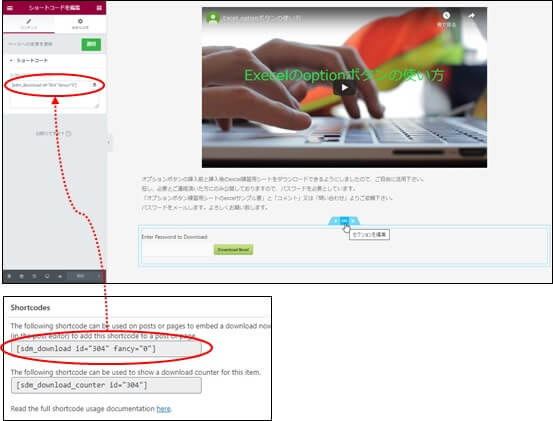
③レッスンページの編集
レッスンページに、ダウンロードページの作成でできたショートコードを挿入します。

これで、各レッスン毎にパスワードを入力しなければダウンロードできない仕組みが完成しました。