業務の効率化を目的に作成したExcelシート(例えば、勤務シフト表、稼働表etc)の使い方の説明や、業務内容の説明(例えば、派遣の管理、有給休暇の管理、処遇改善加算の配賦etc)では、これまでは、操作手順書や運用マニュアルなどを作成して配布していましたが、内容によっては分厚い量となり、なかなか読んでもらえません。そこで、最近はできるだけ動画を撮って、動画を見て頂くようにしています。動画はYoutubeにUPして社内ポータルサイトで見れる様にしているのですが、業務内容の説明では、いくつものステップが発生する為、動画をレッスン1からレッスン10等と分割して撮らなければなりません。そのため、レッスン1からレッスン10までを順番に見て頂けるような仕掛けが必要です。そこで、今回、WordPressを使って、LMSを構築してみましたので、ご紹介します。
LMS(学習管理システム:Learning Management System)とは、eラーニングの実施に必要な学習教材の配信や成績などを統合して管理するシステムのことです。
但し、今回の設定では、有料会員については対象としていません。つまり有料販売での使い方は説明しておりませんので、ご了承下さい。
完成版のサイトは、こちらです。
留意:
2020.10.08現在、「オンライン学習帳」はカスタマイズを行なって、画面が異なっています。そのカスタマイズの方法は、ブログ「WordPressで作成したオンライン講座をカスタマイズした。」で解説しております。操作の手順は変わっておりませんので、ご確認下さい。
テーマのインストール
Astraのインストール
今回は、無料のテーマのAstraを利用しています。子テーマもインストールします。

ご留意:
2020.10.09サイトをgoogleアナリティクスへ追加する為、トラッキングコードをheader.phpに埋め込むことから、子テーマは削除しました。
サイトの確認
サイトを表示してみると、こんな感じです。完成イメージです。

LMSプラグインのインストール
Sensei LMSのインストール
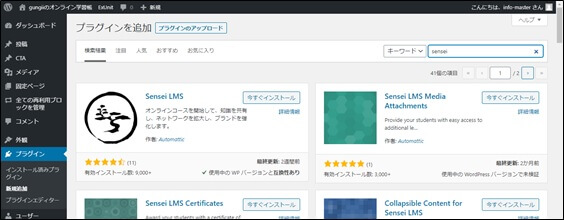
LMSのコース設定やレッスン設定ができるSensei LMSというブラグインをインストールします。
SenseiLMSのアップロード

「今すぐインストール」をクリックして、「有効化」をクリックします。
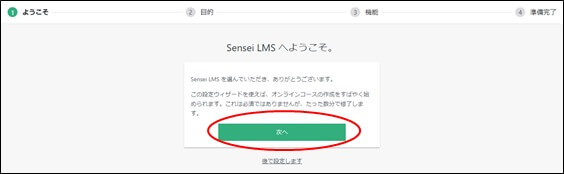
①「次へ」をクリック

②「次へ」をクリック

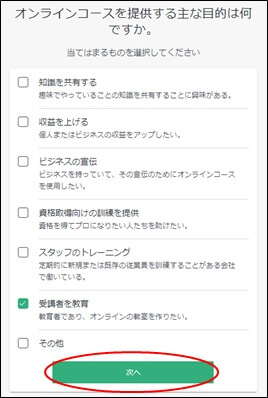
③目的の選択
このプラグインを利用する目的を選択して、「次へ」をクリック。

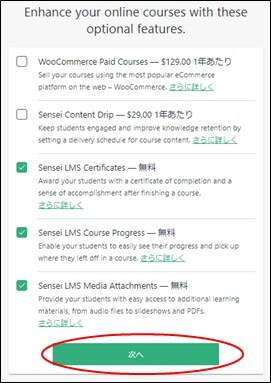
④追加オプションの選択
よくわかりませんが、無料のものを選択して、「次へ」をクリック。

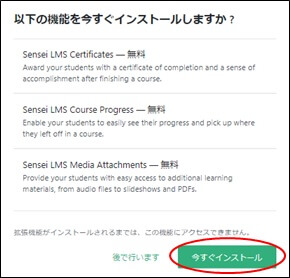
⑤インストール開始確認
「今すぐインストール」をクリックします。

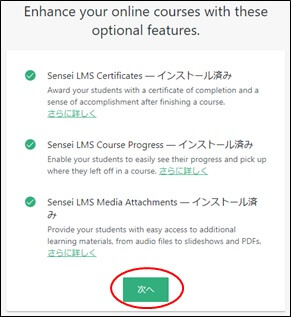
⑥インストール完了確認
「次へ」をクリックします。

⑦最終確認
「コースへ退出」をクリックします。

SenseiLMSのインストール完了
WordPressの管理画面に戻れば、インストール完了です。

WordPressメニューに「コース」、「レッスン」、「問題」などが追加され、固定ページには、コース、参加講座が追加されました。
SenseiLMSの設定
設定をクリック

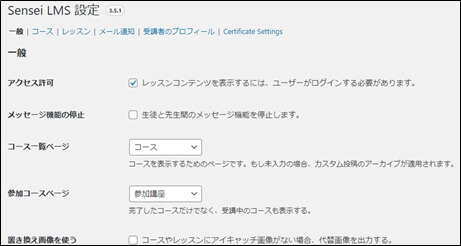
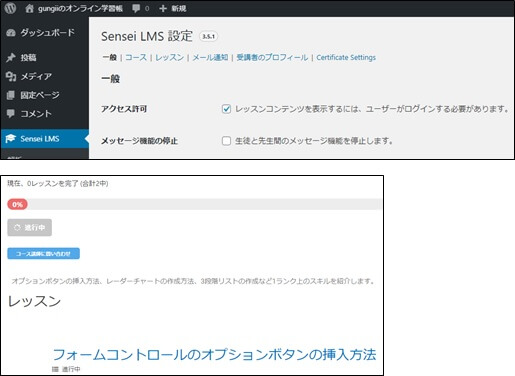
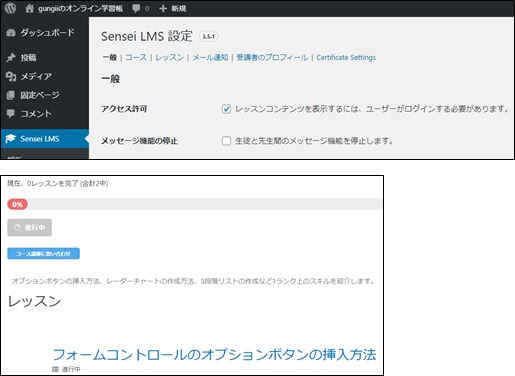
一般設定
アクセス許可にチェックを入れる。(デフォルト)

レッスン
レッスンの表示で、投稿者が表示されるのを非表示とする場合は、Sensei LMSの設定画面で、チェックを外します。
トップページの作成
固定ページに、「トップページ」を作成して、ヘッダー画像を挿入して、SenseiLMSのショートコードを挿入します。

ショートコードは、[sensei_user_courses]ですが、うまく動作しなかった為、SenseiLMSショートコードの説明サイトを見て、以下の様に設定しました。
[sensei_user_courses number=”5″ order=”asc”]
注意:
特定のコンテンツを表示するために、任意のページにショートコードを追加できます。SenseiLMSのショートコードは、以下のサイトに記載されていますので、ご確認下さい。

例:[sensei_user_courses number=”5″ order=”asc” status=”complete”]、
[sensei_user_courses categoriesexclude=”music” order=”asc”]
講座の作成
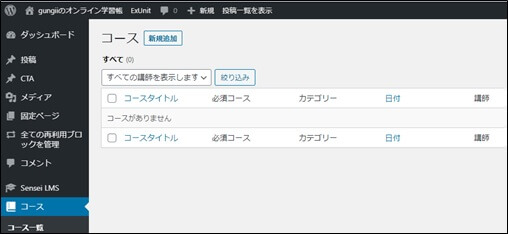
コースの作成
今回は、次のようなコースを設定してみます。
- コース1:Excelの使い方
レッスン1:フォームコントロールのオプションボタンの挿入方法
レッスン2:レーダーチャートの作り方 - コース2:派遣の管理
レッスン1:派遣管理台帳の作成
コース1の作成
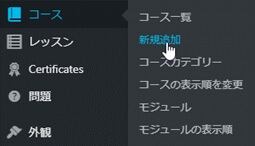
①コースの新規追加をクリック

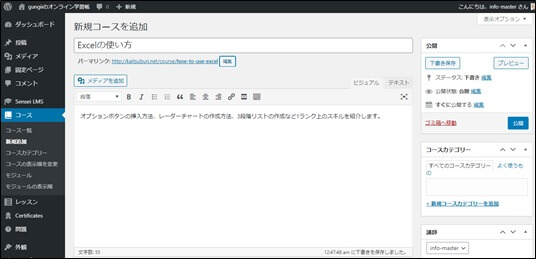
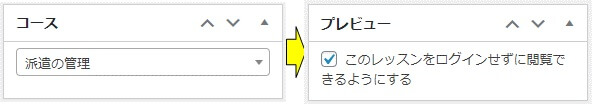
②コース名、コース内容を入力します。

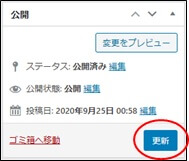
入力が終わりましたら、「公開」をクリックします。
コース2の作成
コース1と同様にして、コース2を作成します。
レッスンの作成
コース1のレッスン1の作成
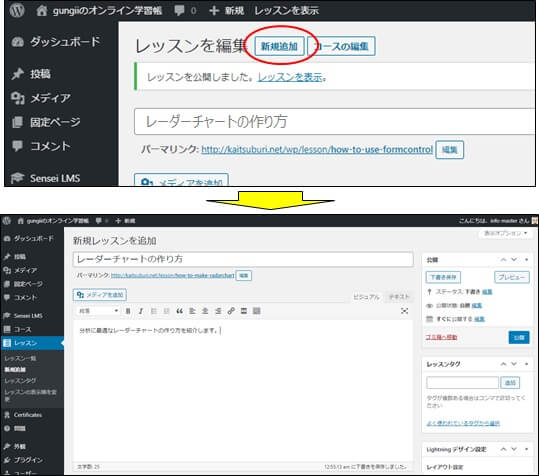
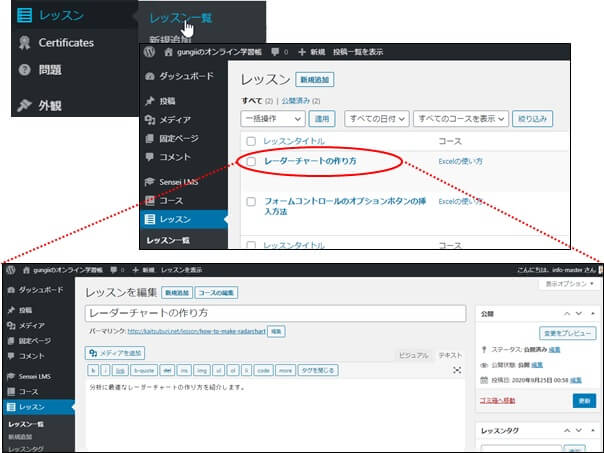
①レッスンの新規追加をクリック

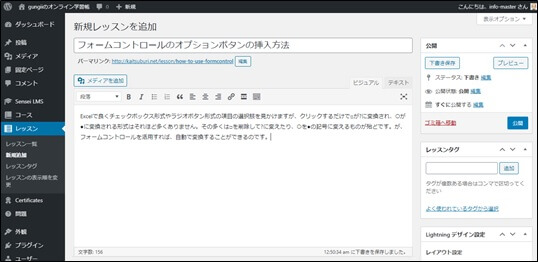
②レッスン名、レッスン内容を入力する。

③コースの紐づけ
レッスンを追加する場合は、追加したレッスンがどのコースのものなのか?を必ず紐づけが必要です。

④プレビューの設定
このレッスンは、誰でも見れる様にする為に、プレビューにチェックを入れます。

コース1のレッスン2の作成
続けて、レッスンの新規追加をクリックして、レッスン名、レッスン内容を入力します。

コースの紐づけを行ない、プレビューの設定を行います。
2つ目以降のレッスンは、誰もは見れない様(会員のみ)とします。

コース2のレッスン1の作成
コース1のレッスンの作成と同様にして、コース2のレッスン1を作成します。

小テストの作成
レッスンには、小テストの問題を作ることができます。
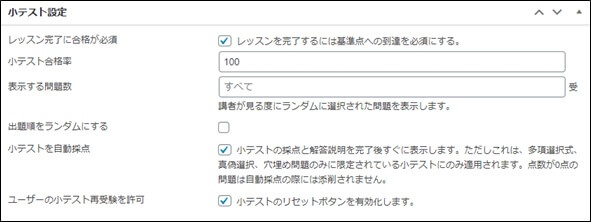
小テストの設定
小テストの結果の扱いについて設定します。

小テスト問題の作成
①作成済みの問題の表示
既に作成している問題は、以下に表示されています。

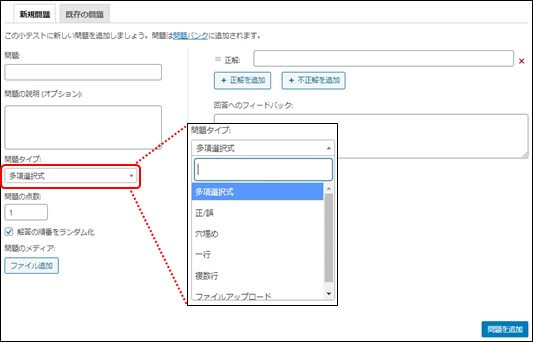
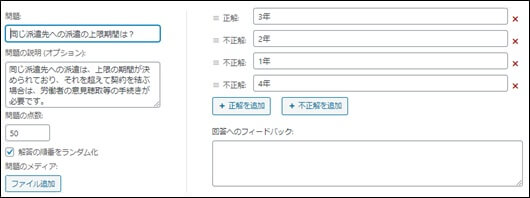
②問題の作成

問題は、こんな感じで作っていきます。

※問題のタイプは色々ありますので、試してみて下さい。
注意:
レッスンでは、小テストを設定することができますが、会員でなければ小テストは表示されません。また、レッスンで使用した資料等のファイルをダウンロードすることもできますが、こちらも会員登録しなければできません。以下のように、チェックが入っていると、表示されませんので、ご注意ください。

その他の設定
メッセージ機能の停止
①メッセージ機能を停止していない時

②メッセージ機能を停止した時
「コース講師に問い合わせ」ボタンが非表示となり、講師への問い合わせメールを停止することができます。

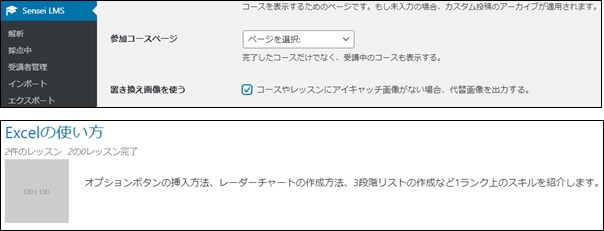
③置き換え画像を使う。

会員制プラグインのインストール
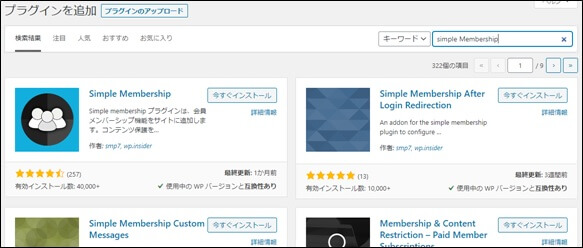
Simple Menbershipのインストール
新しいユーザーはWordPressの管理者が毎回作成するのであれば、ウィジットでログイン画面さえ設定すれば、OKですが、毎回、管理者が登録するのではなく、利用者が直接会員登録ができるようにするためには、会員登録フォームの作成が必要です。
プラグインのアップロード

有効化
「今すぐインストール」をクリックして、「有効化」をクリックします。

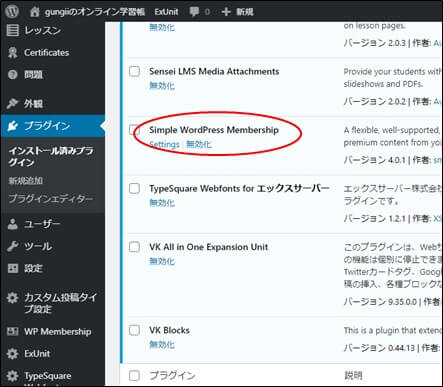
Simple Membershipの設定
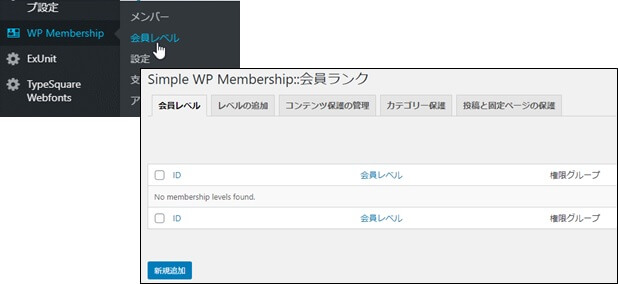
会員レベルの設定
会員レベルをクリックすると、会員ランクの画面が表示されますので、「レベルの追加」から必要な会員レベルを設定します。

レベルの追加
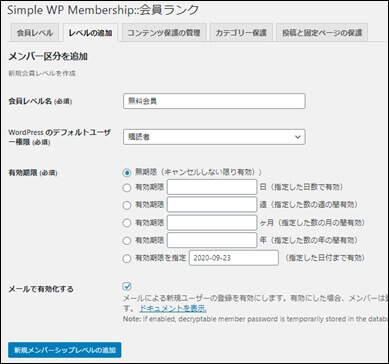
「新規追加」をクリックして、各レベルを追加します。無料会員、有料会員、管理者を作成します。
注意:ID(会員レベル)はシステムが自動採番しますので、先に何番かを指定はできません。
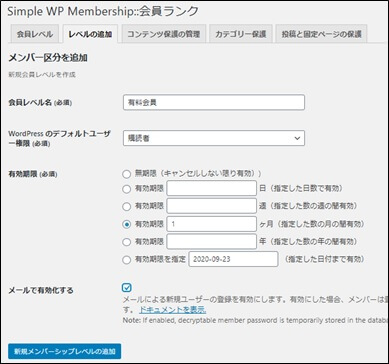
①無料会員の作成
会員レベル名を入力して有効期限を選択して、「メールで有効化する」にチェックを入れて、「新規メンパーシップレベルの追加」をクリックします。


無料会員がID=2で、できました。同様にして、「レベルの追加」をクリックして、有料会員も作ります。
②有料会員の作成
有料会員を登録しますが、今回は対象としていませんので、使いません。

有料会員がID=3でできました。

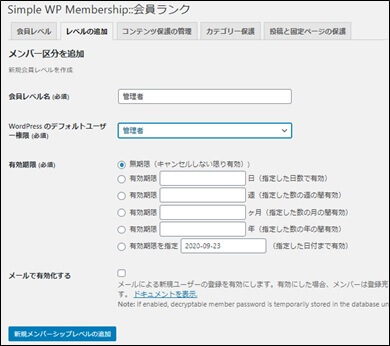
③管理者の作成
WordPressの管理者と、SimpleMembershipの管理者とは異なりますので、管理者を作っておかないと管理者すら閲覧できなくなります。

管理者がID=4でできました。

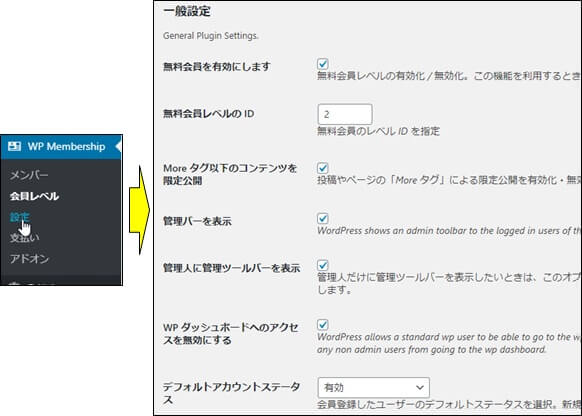
一般設定
「設定」を開き、一般設定を以下のように設定します。設定が終わりましたら、それ以外は、デフォルトのままなので、一番下の「変更を保存」をクリックします。

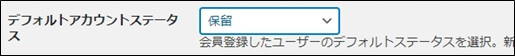
留意:デフォルトアカウントステータスの設定
新規登録の許可を管理者が手動で行う場合は「保留中」を選ぶと記載されていたので設定してみたが、他にも変更しなければならない項目があるのか?「有効」で設定した場合と変わらなかった。

会員登録フォームの設置
Simple WP Membershipの設定が完了しましたので、ログイン機能の実装、会員登録フォームの実装を行います。
ログイン機能の実装
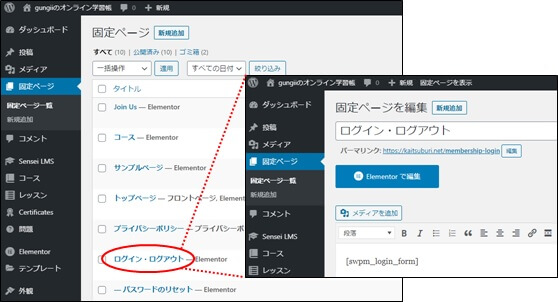
Simple Membershipをインストールした際に、固定ページとして「ログイン」ページができていますので、メニューを作成すれば実装は完了します。(ページの名称「ログイン・ログアウト」は、変更しております。)
①固定ページの確認
固定ページにショートコードが記述されていることを確認します。

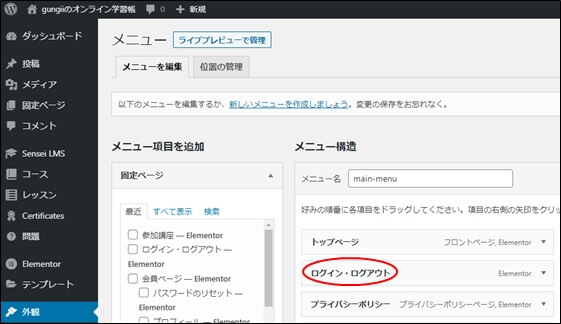
②メニューの作成

会員登録フォームの実装
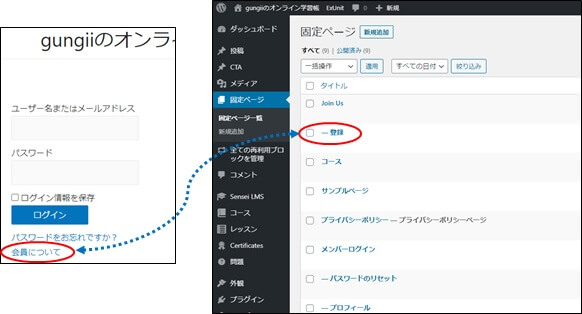
Simple WP Membershipをインストールした際に出来上がっている「登録」のページが新規会員登録のページとなっていますので、「会員について」をクリックした時に、こちらのページに飛ぶようにします。

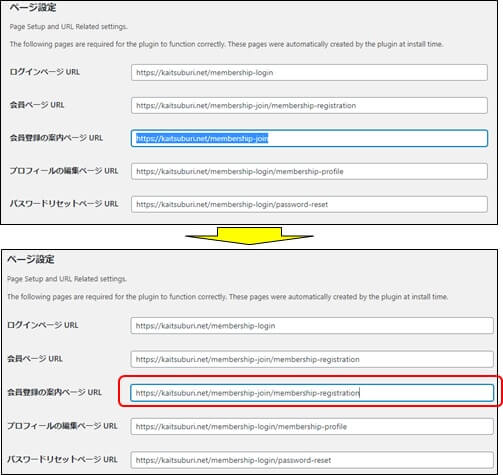
①登録ページのURLをコピー

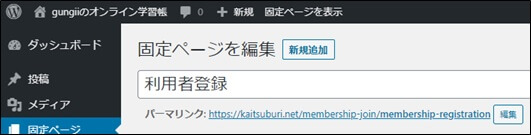
注意:ページの名称「登録」を「利用者登録」に変更しております。
②ページ設定のURLを変更
一般設定の中のページ設定から、「会員登録の案内ページURL」を登録ページのURLで置き換えます。

これで「会員について」をクリックすると、新規会員登録ページが表示されるようになります。
閲覧権限の設定
設定したレッスンに対して、どのレッスンが無料会員も見れて、どのレッスンが有料会員のみなのか?閲覧権限を設定しなければなりません。
レッスンの選択

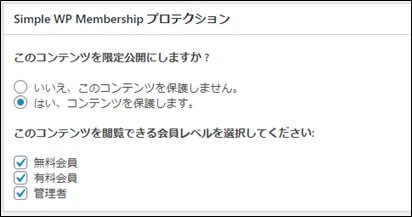
Simple Membershipのプロテクションの設定
レッスンの一番下のプロテクションの設定をします。
①このコンテンツを限定公開しますか?
一部の人しか見れない様にするには、「はい、コンテンツを保護します」にチェックを入れます。
②このコンテンツを閲覧できる会員レベルを選択してください。
閲覧できる会員レベルにチェックを入れます。

③プロテクションの設定が済めば、「更新」をクリックします。

Simple Membershipのメール設定
メール設定の日本語化
Simple Membershipのメール設定を日本語化します。

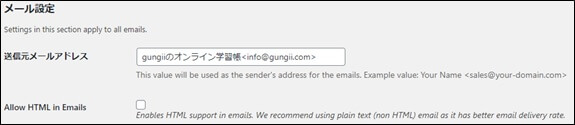
メール設定

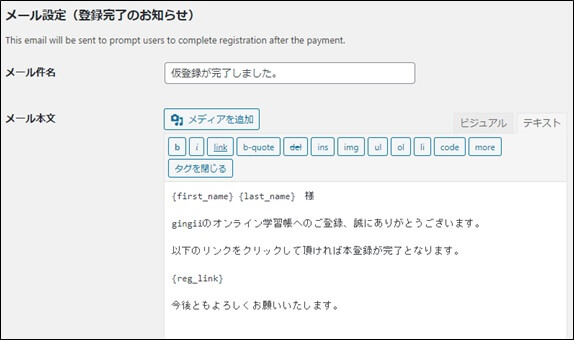
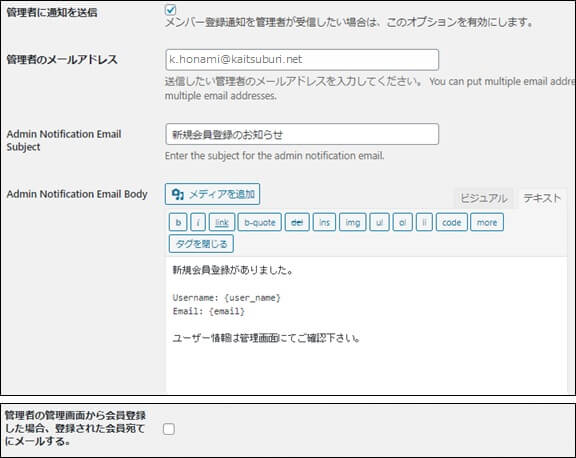
メール設定(登録完了のお知らせ)

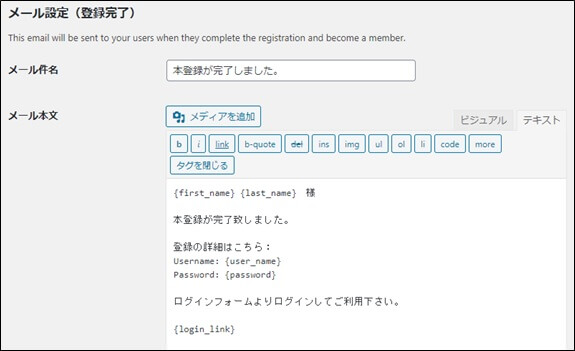
メール設定(登録完了)

新規会員登録のお知らせ

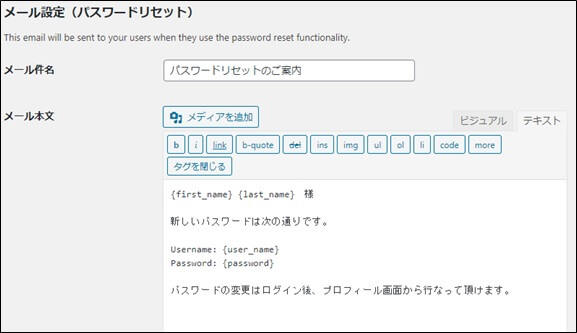
メール設定(パスワードリセット)

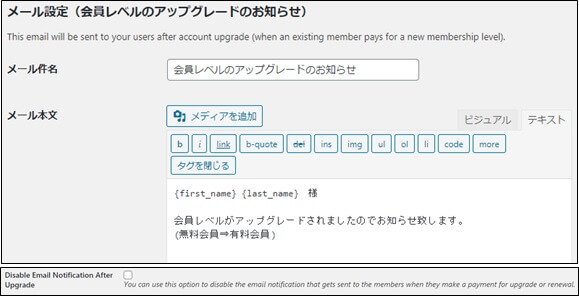
メール設定(会員レベルのアップグレードのお知らせ)

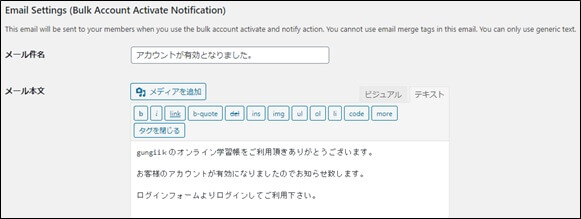
Email Setting

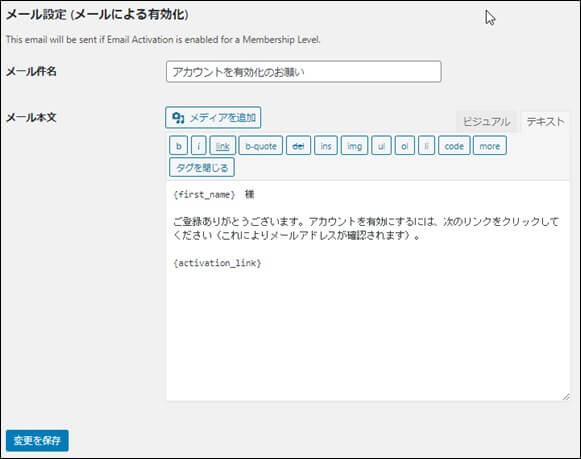
メール設定(メールによる有効化)

Simple Membershipのプログラムの変更
現象
会員限定のレッスンを受講しようとすると、当然、「ログインが必要です。」と表示されますが、そのメッセージが変な日本語となっています。また、行も詰まっています。
対応
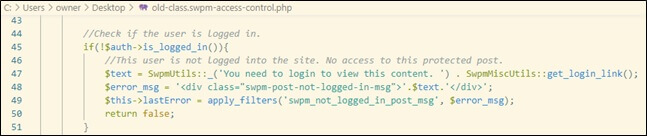
直接、プログラムを修正します。このプログラムは「wp-content/plugins/simple-membership/classes」の中のclass.swpm-access-control.phpとなります。

修正前

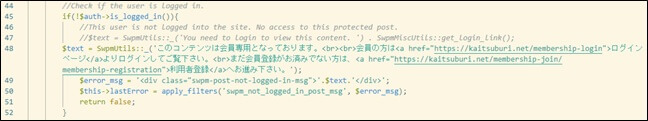
修正後

対応結果





コメント
sensei LMSがインストールしても翻訳されないのですが、なにか方法があるのでしょうか。
「インストールしても翻訳されない」とは?どういう状況ですか?2021.01.31現在、別のサイトでインストールしてみましたが、日本語で表示されますし、問題なく動作します。プラグインは、SenseiLMSで間違えないですか?