ChatGPTとCanvaで、クイズ動画を作成して量産する方法をご紹介します。クイズ動画を作る人はまだ少ないので、今がチャンスです。今回の動画では、クイズ動画の作り方と、それを量産する方法について解説します。
以下のアカウントの動画は雑学クイズの動画です。この様なシンプルな動画をアップするだけで、数十万、数百万の再生回数が簡単にとれるのです。再生数が多ければ、多くの広告収益を稼ぐことができます。Tiktokの収益化条件は、フォローワー数=10,000人以上、直近30日の総再生回数10万回以上且つ、18歳以上です。このアカウントの動画は、バズったことで一瞬で達成しています。

こちらは、YouTubeのショート動画で日本のサイトです。こちらも数本の投稿だけで、収益化条件をクリアして、チャンネル登録者数=25.4万人、186本の投稿で6183万回視聴されています。
youtubeショートの収益化条件は、チャンネル登録者数=500人、直近90日間の公開動画=3本以上で、且つ、過去1年間の長尺動画の総再生時間=3,000時間以上又は、過去90日間のショート動画の視聴回数=300万回以上となっています。

これらのサイトは、全て同じ手法で成功を収めています。このようなショート動画は、ChatGPTとCanvaで簡単に作れてしまいます。AIツールで台本を生成して、Canvaで動画を生成することで、量産できます。今回、実際にショート動画を作って、ChatGPTとCanvaでのその作り方を詳しく解説します。
ChatGPTで台本の生成
台本の生成
プロンプトの入力
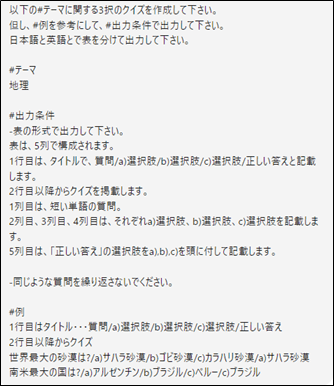
次の様にプロンプトを入力します。

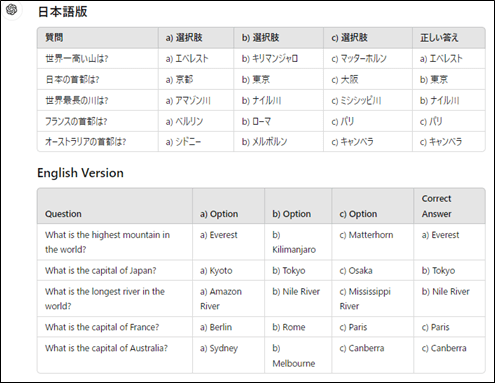
クイズの生成

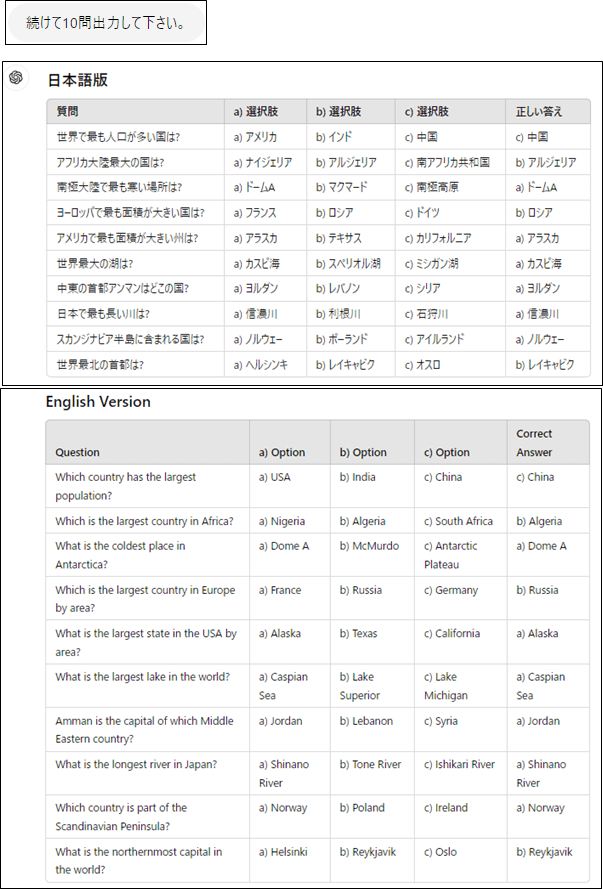
問題が少ないので、続けて要求します。

台本のまとめ
生成されたクイズをExcelシートにまとめます。15問の中から10問を選んで、シートにまとめます。

ナレーションの生成
ナレーションは、音読さんを使っています。有料版(980円/月)となります。

留意:ナレーションは、「質問」と「正しい答え」を生成します。

ナレーションの生成
ナレーションの貼り付け
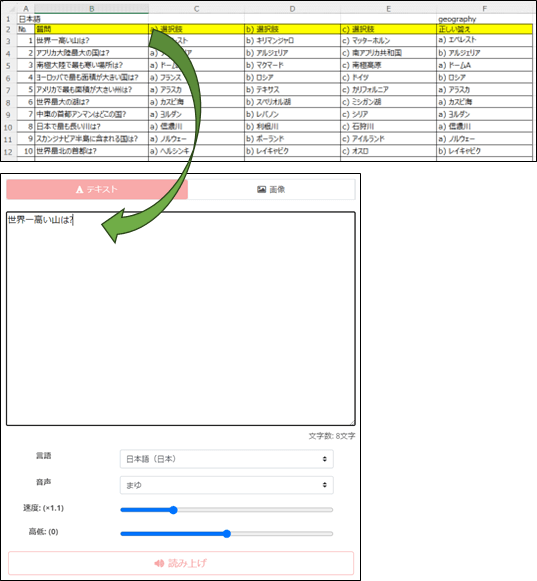
ChatGPTで生成してExcelにまとめたクイズの質問と正しい答えのナレーションを生成します。

言語は「日本語(日本)」を選択して、音声は「まゆ」を選択します。
読み上げの実行
設定が済みましたら、「読み上げ」をクリックします。

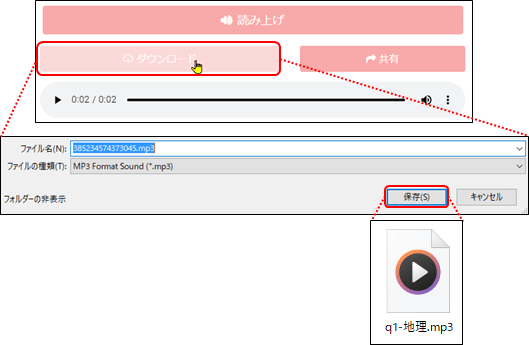
音声ファイルのダウンロード
ファイル名を変更して、mp3でダウンロードします。

留意:ナレーションは、「質問」と「正しい答え」を生成します。

注意:
ここでは、既にダウンロードしていたクイズBGMとクイズ効果音もダウンロードしています。
クイズBGMの取得
サイトへのアクセス
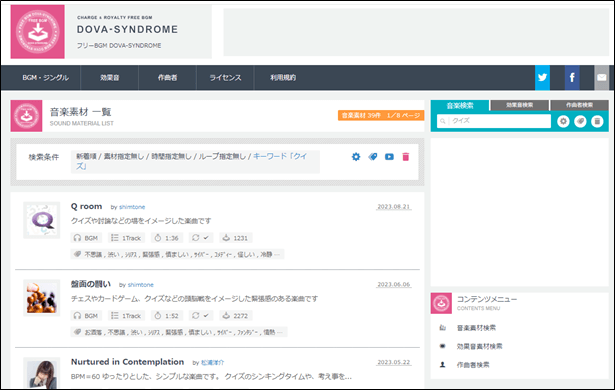
ここでは、DOVA-SYNDROMEサイトで、BGMを取得します。

BGMの取得
BGMの検索
検索窓から「クイズ」と入力して検索します。

BGMの一覧表示
クイズに関する音楽が表示されますので、視聴して、お好きなものを選びます。

視聴

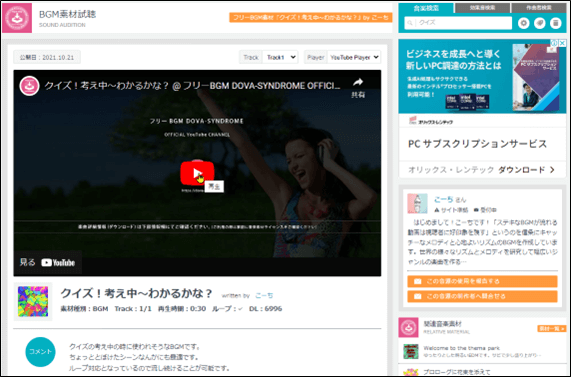
BGMの選択
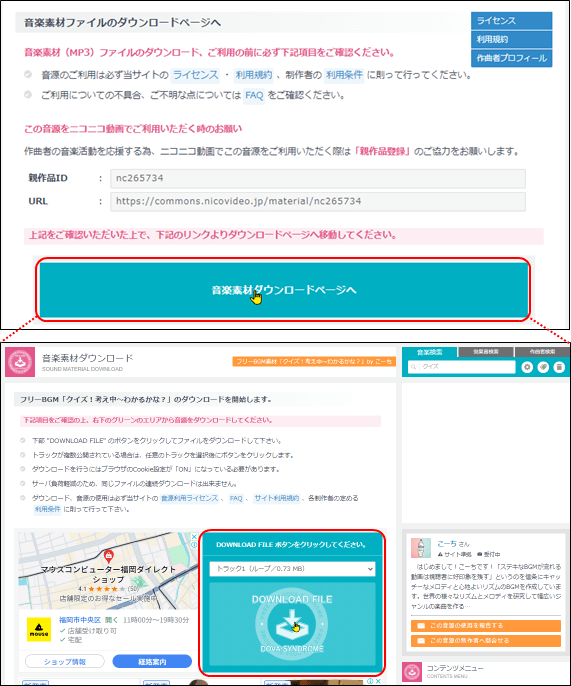
ここでは、「クイズ!考え中〜わかるかな?」をクリックします。

ダウンロード
画面をスクロールすると、ダウンロードページへのリンクが表示されますので、リンクをクリックして、ダウンロードします。

クイズ効果音の取得
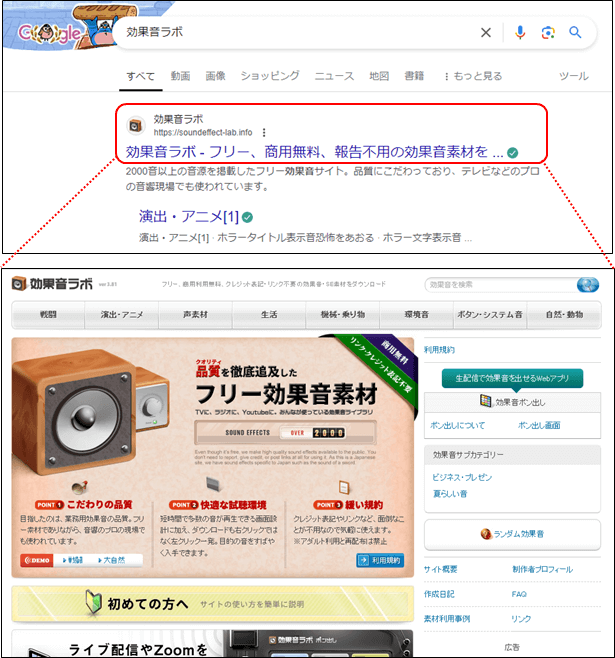
サイトへのアクセス
ここでは、効果音ラボサイトで、効果音を取得します。

効果音の取得
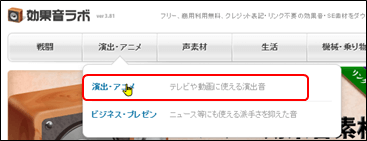
演出・アニメを選択

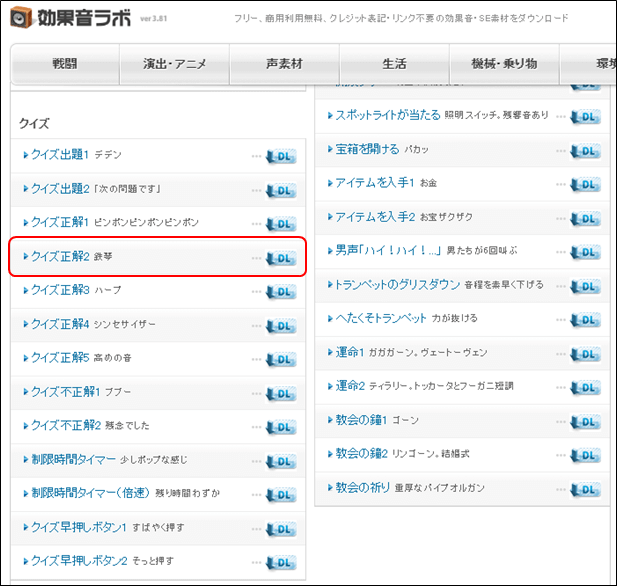
効果音の一覧表示
効果音が一覧で表示されますので、視聴して、お好きなものを選びます。

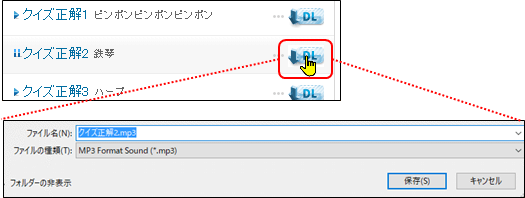
効果音の選択
ここでは、「クイズ正解2 鉄琴」を選択します。
ダウンロード
ダウンロードボタンをクリックして、ダウンロードします。

Canvaで動画作成
Quizテンプレートの選択
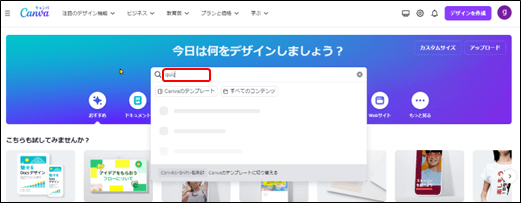
テンプレートの検索
Canvaを起動して、検索窓から「quiz video」と入力します。

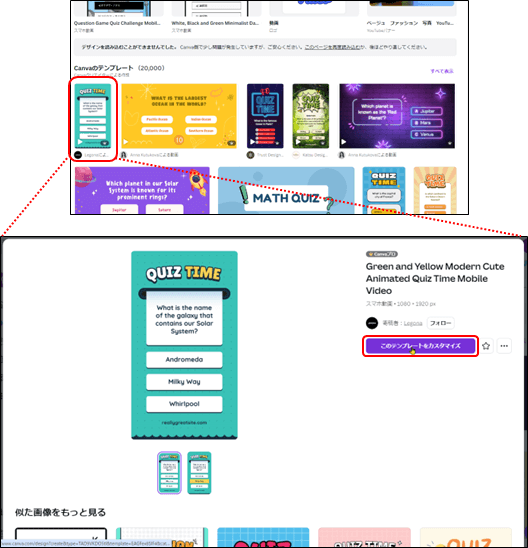
テンプレートの選択
お好きなテンプレートを選択します。

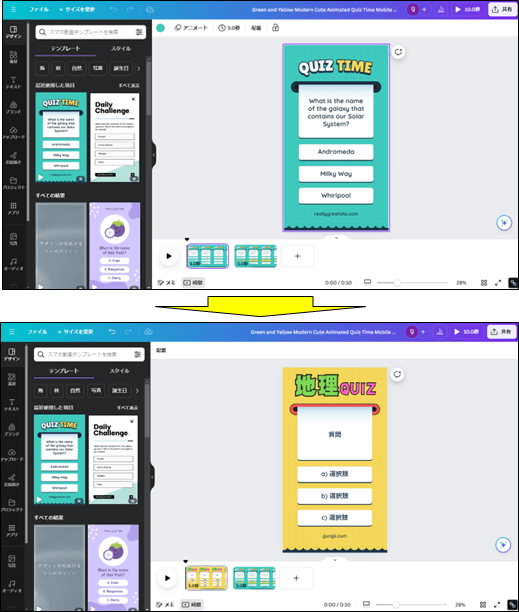
テンプレートのカスタマイズ
Canvaの編集画面となりますので、ChatGPTで生成したクイズ問題をまとめたExcelシートを参照して、テンプレートをカスタマイズします。

タイトル、内容の変更
エクセルシートのタイトル、内容に変更します。

クリップの併合
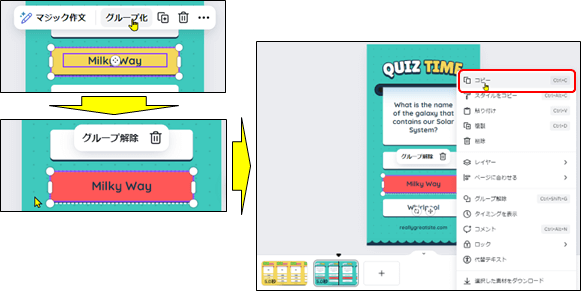
質問と答えが2つのクリップに分かれていますので、これを1つにします。

正解の選択肢のコピー
2番目のクリップをクリックして、正解の選択肢をコピーします。
注意:
正解の選択肢がグループ化されていない場合は、グループ化してコピーして下さい。選択肢の色も変更しておきます。

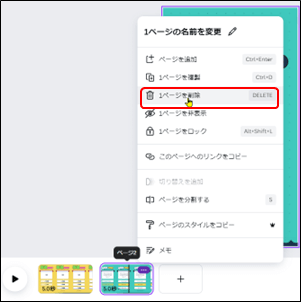
答えのクリップの削除
正解の選択肢をコピーしたら、次に答えのクリップを選択して削除します。

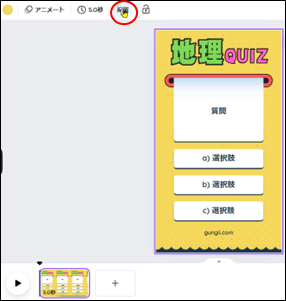
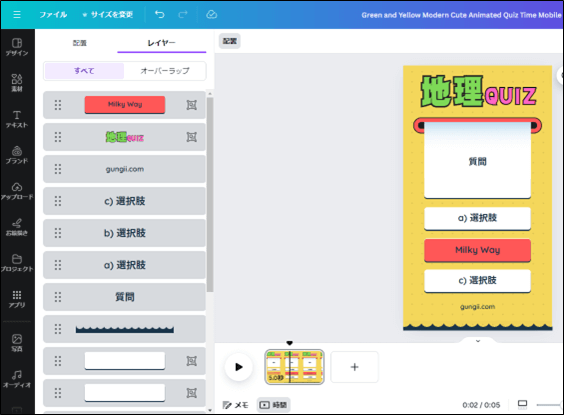
配置をクリック
次に、1番目のクリップを選択して、上の配置をクリックします。

正解の選択肢を質問のクリップへペースト
1番目の質問のクリップに正解の選択肢をペーストしてから、黄色の選択肢の上に貼り付けます。

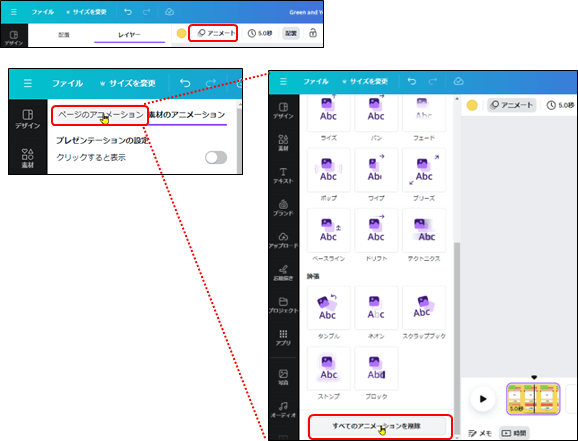
全てのアニメーションを削除
動画に設定されているアニメーションを削除します。

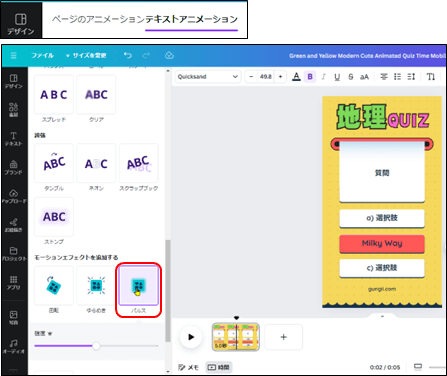
次に、正解の選択肢をクリックするとして、テキストアニメーションが表示されますので、「バルス」をつけます。

クリップの長さ調整
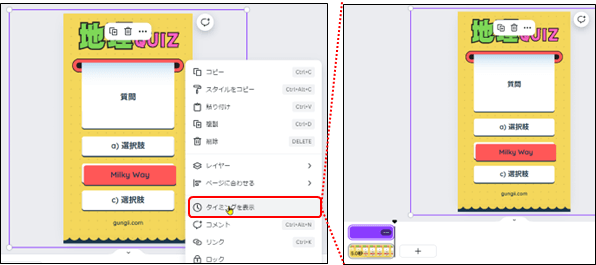
タイミングの表示
タイミングの表示をクリックして、再度、正解の選択肢をクリックします。空のタイミングが表示されますので、再度、正解の選択肢をクリックします。

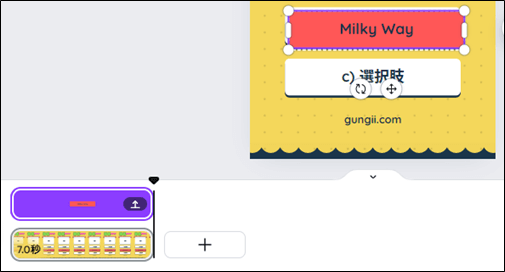
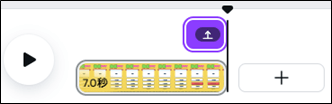
クリップの長さを7秒とする。
答えをクリックすると、答えのタイミングが表示されますので、まずクリップの長さを7秒とします。

答えの尺を後から2秒とする。

▶をクリックして、動画を再生して、うまく動くか?を確認して下さい。
データの取り込み
ChatGPTで生成してExcelに展開したテキスト(Title、Question、AnswerのExcelシート)を一括でCanvaに取り込みます
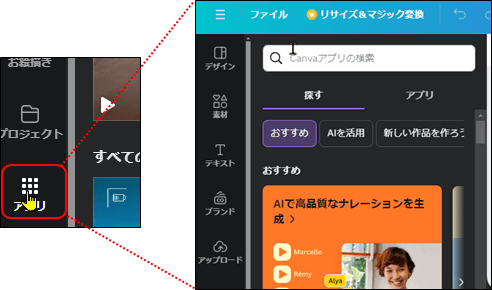
アプリの選択
アプリをクリックして、検索欄で一括作成を検索して、手動で入力をクリックします。

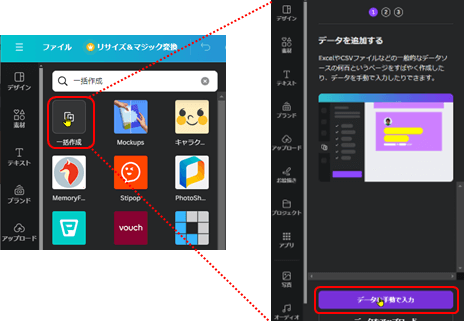
アプリの検索
検索欄に「一括作成」と入力して検索し、「一括作成」を選択して「データを手動で入力」をクリックします。

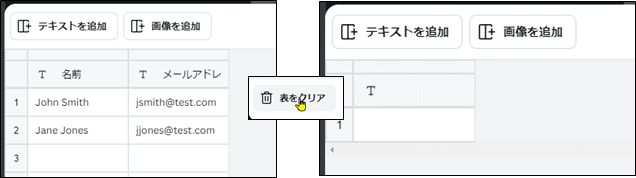
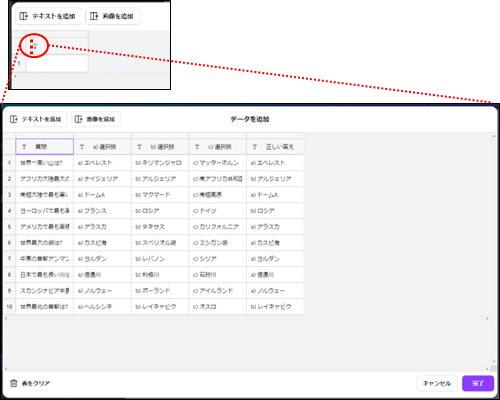
テーブルの表示
テーブルが表示されますので、表示されているデータをテーブル下の「表をクリア」ボタンを押下して削除します。

データの取り込み
Excelシートをコピーして、

「T」にカーソルを位置づけて「貼り付け」をします。

貼り付けられましたら、「完了」をクリックします。

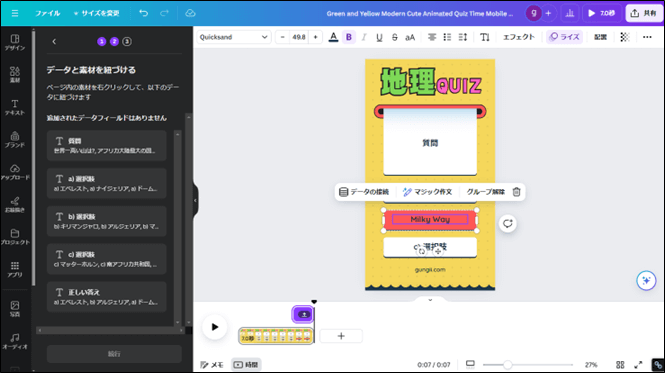
データのリンク
次に取り込んだ内容(データ)と、動画のテキストをリンクさせていきます。

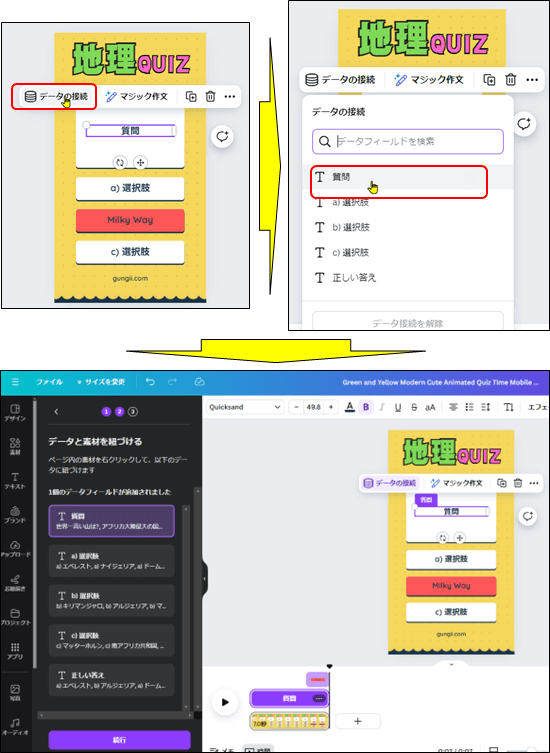
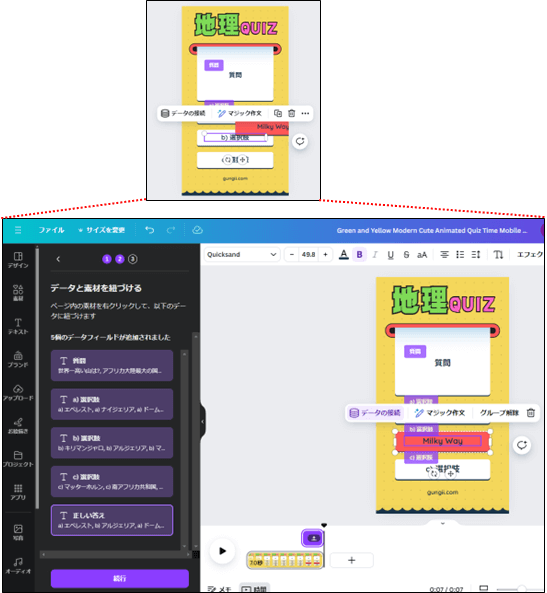
質問のリンク
質問を右クリックしてから「データの接続」をクリックして、「Title」を選択します。

選択肢、正解の選択肢のリンク
同様にして、選択肢、正解の選択肢もリンクします。

正解の選択肢と重なっている場合は、よけて設定します。

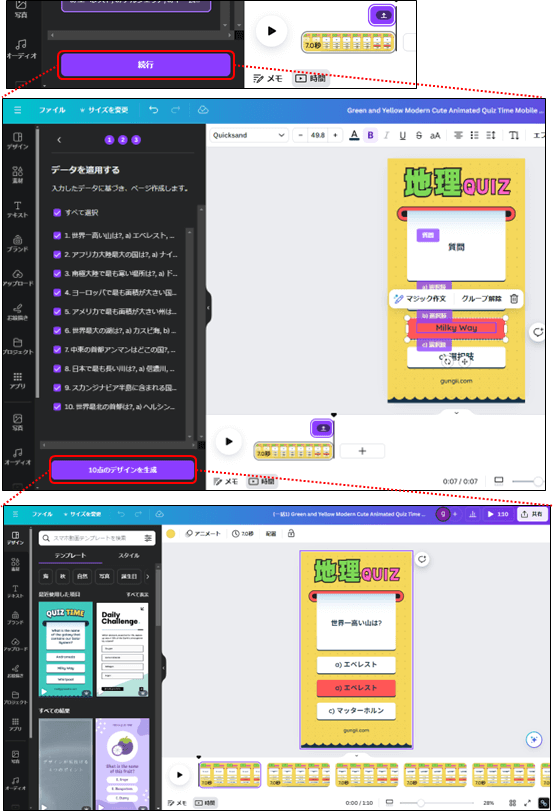
一括作成
最後に、続行をクリックして、「10点のデザインを生成」をクリックすると、Excelシートのクイズ内容が、一気に展開されます。

テンプレートの調整
正解の選択肢の位置調整
答えがb)なのに、a)の位置にあるようなときには、b)になる様に位置をずらして調整します。

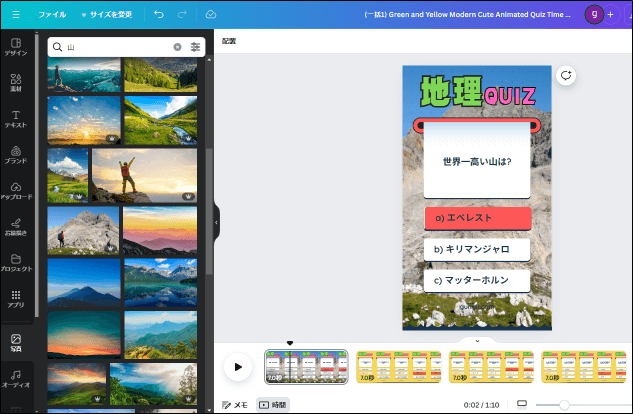
画像の差し替え
「写真」から検索して、質問にふさわしい画像に差し替えます。

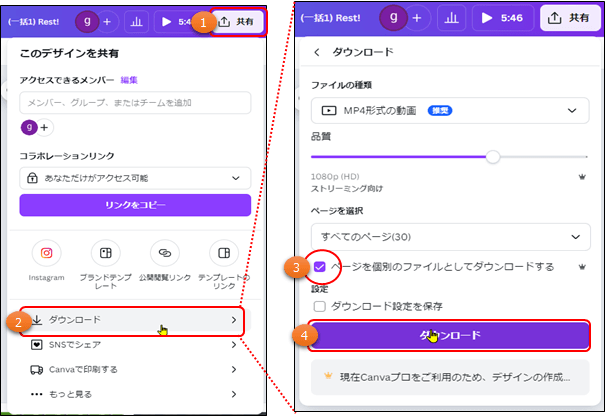
動画のダウンロード
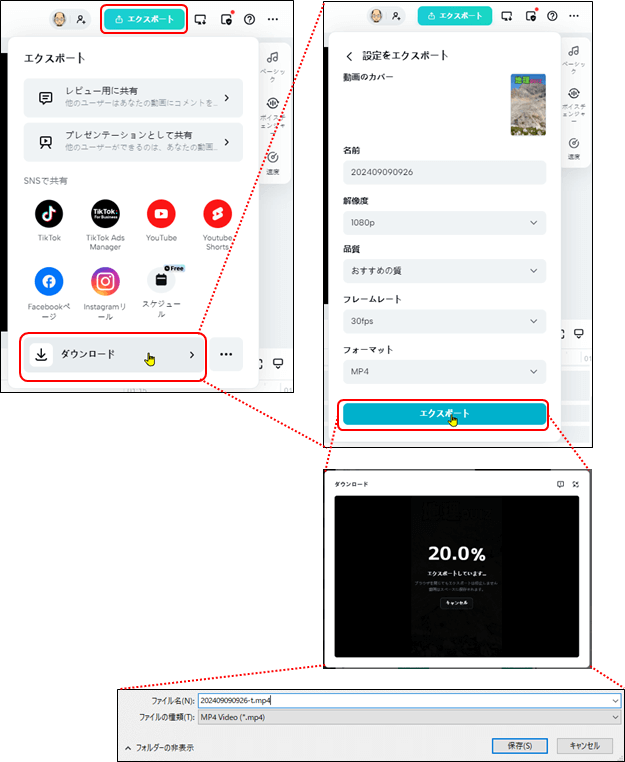
ファイル名の変更

ダウンロード

ダウンロードされました。

後は、この動画にBGMと効果音を付けてYoutubeなどへUPすれば完了です。
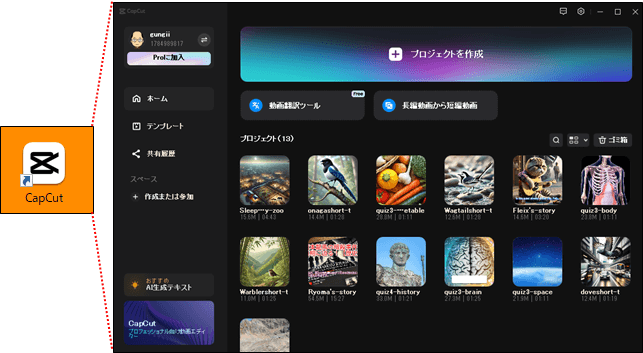
CapCutで動画編集
動画の編集は、CapCut for Bisinessを使います。アプリ版の場合は商用利用ができませんので、PC版を使います。
CapCutの起動

ブロジェクトの作成

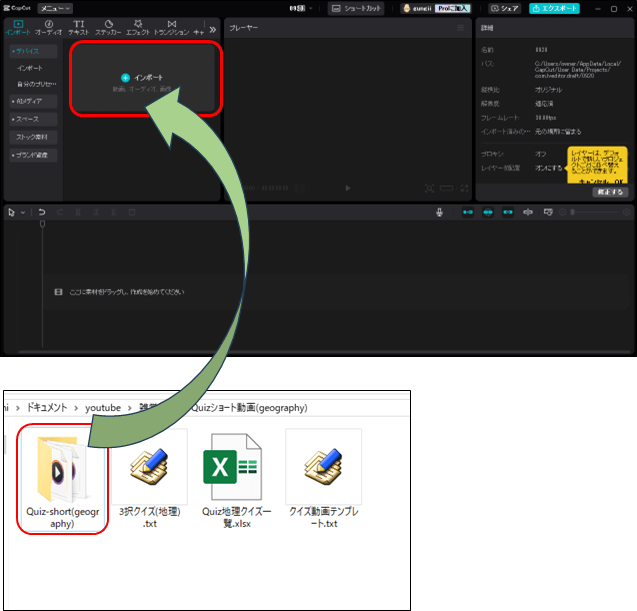
素材のインポート
素材(画像、ナレーション、BGM)をフォルダ毎、インポートします。

フォルダをそのままドラッグ&ドロップします。ChatGPTからダウンロードした画像をアップロードします。※画像もナレーションも一緒にアップロードします。
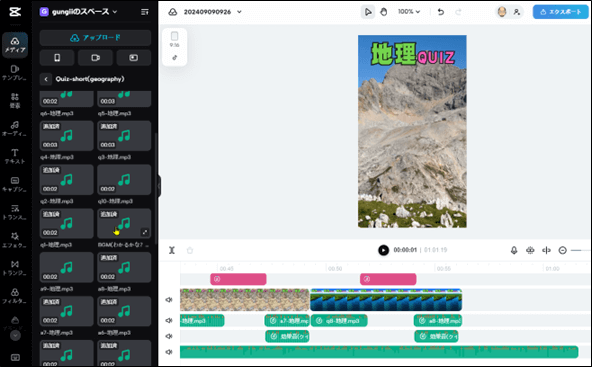
動画の編集
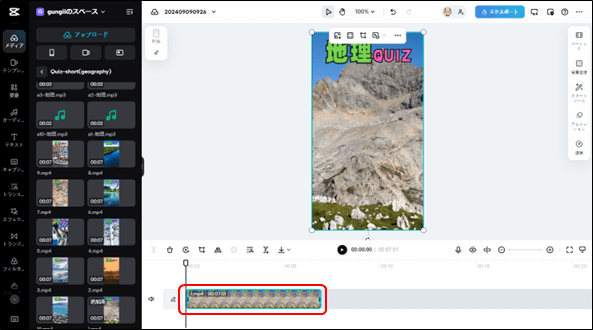
Canvaでダウンロードした一つ一つの動画クリップを配置していきます。

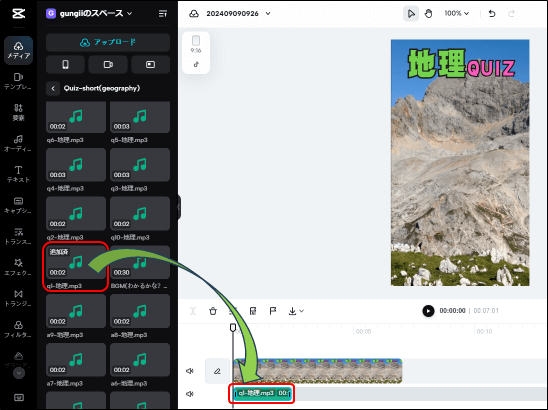
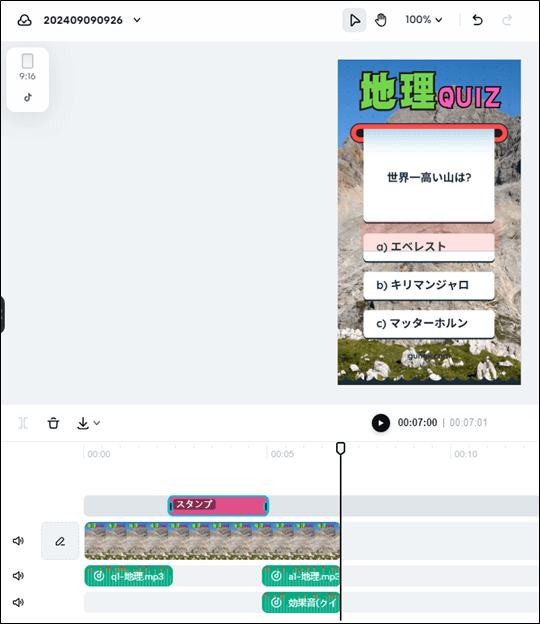
1番目の画像を配置

1番目の質問のナレーションを配置

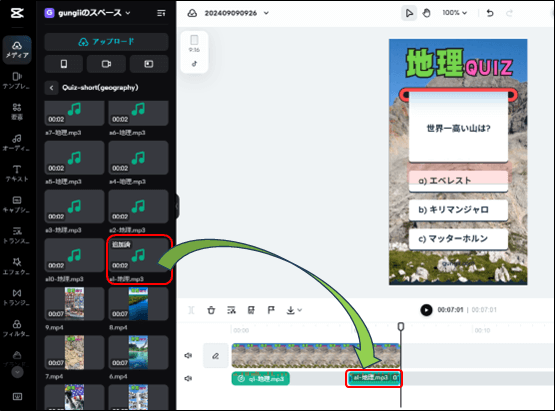
1番目の答えのナレーションを配置

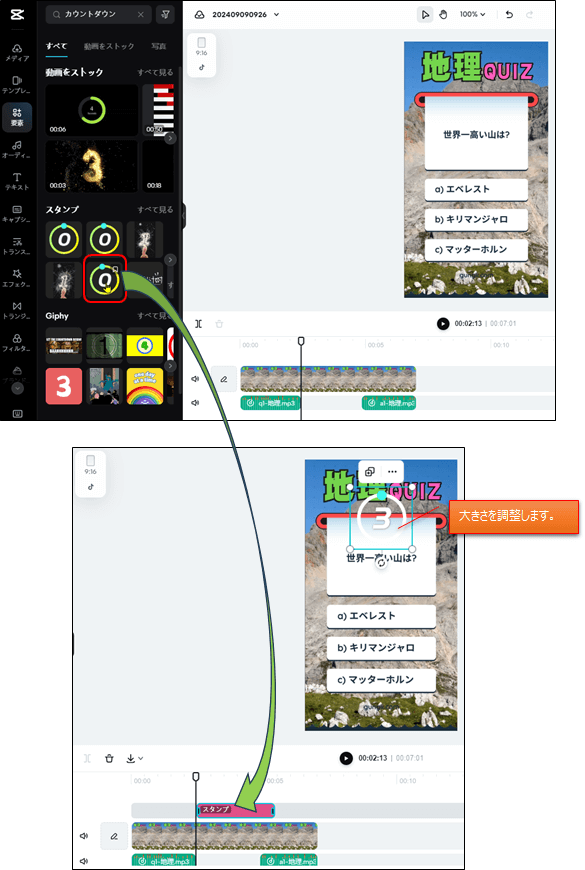
カウントダウンを配置
ステッカーから商用可能なカウントダウンタイマーを選択します。

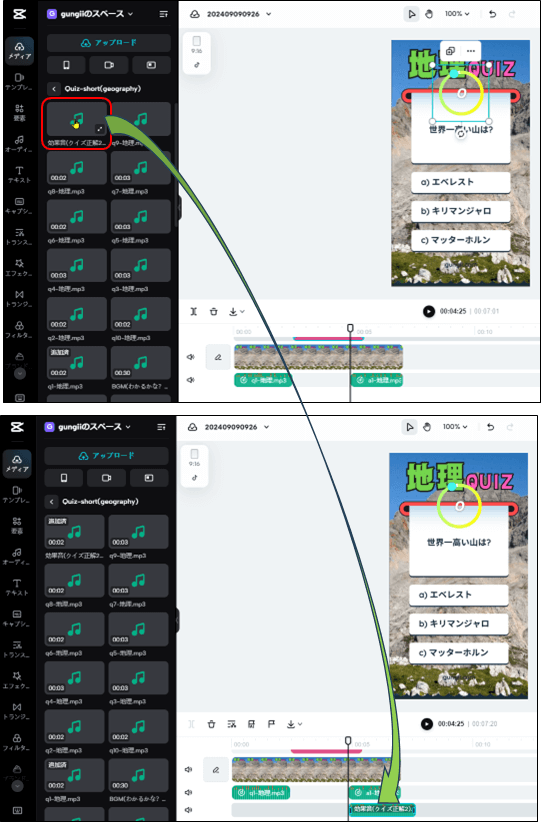
効果音の配置

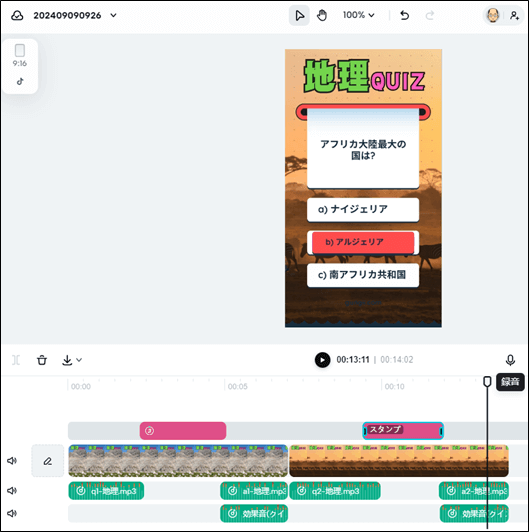
これを10番目まで繰り返して、配置します。そして、最後にBGMを付ければ゛動画の完成となります。

留意:効果音とスタンプは、前のクリップからコピーして貼り付けます。

BGMの配置
最後にBGMを付けます。

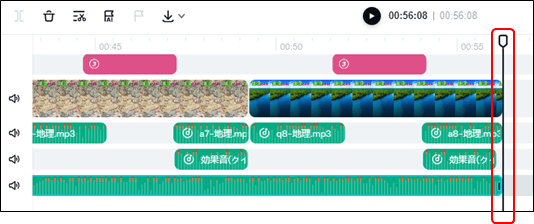
長さの調整
BGMの長さを最後の動画の長さに合わせます。

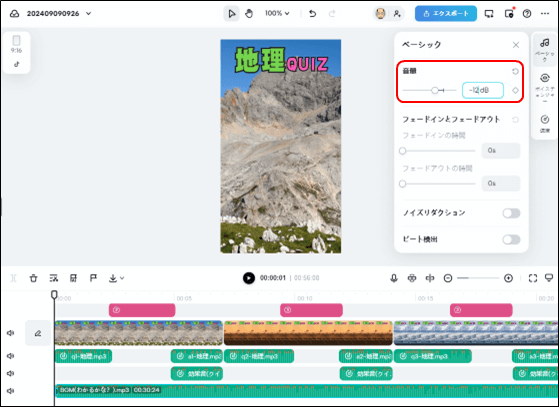
BGMの音量調整
BGMのクリップをダブルクリックして、音量を-12dbとします。

動画のダウンロード
ショート動画が完成しましたのでダウンロードします。
注意:
Tiktok、instargam、Youtubeへ動画をアップロードする場合は、各SNSのアップロード可能な長さに、ご注意下さい。
留意:
Youtubeショートであれば、1分以内なるようにして、ダウンロードします。Tiktokやinstagramであれば、1分30秒までとなります。従って、YouTube用としては、一旦ダウンロードした後、クリップを追加してTiktokとinstagram用をダウンロードします。
ファイル名の変更
ダウンロードのファイル名には、youtube用の場合はyを付し、Tiktokやinstagram用はtを付します。

ダウンロード