SEOを考えた場合、内容の薄い記事や、他のページと重複していたり、文字数の少ないページなどは、サイト全体の評価も下げますので、このような場合は、検索エンジンにインデックスしてもらわない様に、メタタグにnoindexを記述します。またページに貼られているリンク先にリンクジュースを渡したくない場合は、nofollowを記述します。
一般的には、WordPressのプラグイン「All in One SEO Pack」などを入れて、noindexなどの設定を行いますが、その設定が思い通りに設定されているのかを確認するには、ブラウザから右クリックでソースを開いて1ページづつ確認をしていきます。
但し、これをサイトの頁すべてで確認することは、現実的に不可能です。ところが、これを簡単に確認する方法がありますので、ご紹介します。Google ChromeやFirefoxのブラウザを使用していれば、ブラウザでページを閲覧するだけで確認ができます。
では、ご紹介する前に、noindexとは何なのか?nofollowとは何か?を整理しておきます。
noindex,nofollowとは
noindex
noindexタグは、ウェブページをインデックスさせたくない、つまり検索結果に表示させたくないときに使います。設定したページがgoogleの検索エンジンからインデックスされないようにするための構文です。
noindexの設定理由
標記の通り、コンテンツが薄いページであったり、重複コンテンツになっているページはそのページだけでなく、ドメイン全体の評価に悪影響を及ぼします。例えばCMSで自動生成される様な、アーカイブ、タグ、検索結果ページで、他と重複が発生しますので、noindexを設定します。
noindexの設定方法
noindexとしたいページのHTMLのheadセクションに次のコードを記述します。
<meta name=”robots” content=”noindex” />
※XHTMLで記述するときは、最後を「/>」で終了します。
metaタグで記述した場合はページ全体に対して有効になります。
ワードプレスを使っている場合はAll in One SEOで簡単に設定することができます。
nofollow
設定したリンクに対してクローラーが辿る事を禁止する設定です。nofollowを設定していないリンクには移動しますが、nofollowが設定されているリンクには移動しないことになります。
nogollowの設定理由
例えば、アフィリエイリンクや、お金をもらって紹介記事を書くような有料リンクには、nofollowを入れなければなりません。Googleも有料リンクへのfollowを禁止しています。又、ブログのコメント欄にスパムリンクを張られる場合がありますので、コメント欄は、nofollowとしておくことが必要です。
nofollowの設定方法
①ページ全体のリンクをnofollowとする場合
nofollowタグは、HTMLのheadセクションに次のコードを記述します。
<meta name="robots" content="nofollow">
metaタグで記述した場合はページ全体に対して有効になります。
②個別のリンクをnofllowとする場合
<a rel="nofollow" href="http://hogehoge/" >
上記のように、aタグに「rel=”nofollow”」と記載すると、リンク個別にnofollow設定を反映する事が可能です。
aタグで記述した場合はそのリンクに対してのみ有効になります。
ソースを開いて確認



私のサイトでは、日付別アーカイブは「ALL in One SEO Pack」でnoindexに設定しています。
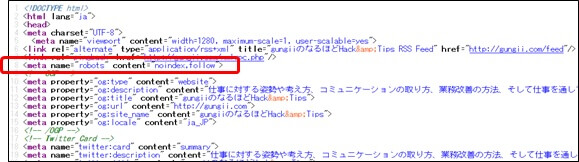
ソースを見てみると、
<meta name="robots" content="noindex,follow">
となっていて、間違えなく、日付のアーカイブは、インデックスされないようになっています。但し、これをサイトの頁すべてで確認することは、現実的に不可能です。
ブラウザを閲覧して確認
ブラウザでページを閲覧して、noindex,nofollowを確認する。
FireFox
アドオン「The Addon Bar」の設定

これにより、ブラウザの下にアドオンバーを表示します。
https://addons.mozilla.org/ja/firefox/addon/the-addon-bar/
アドオン「Seerobots」の設定

アドオンバーに、noindex,nofolloeの状態が表示されます。
https://addons.mozilla.org/ja/firefox/addon/seerobots/
noindex,nofollowの確認
ブラウザで該当のページを閲覧すると、右下にアドオンバーが表示されます。
①表示の識別
ア.noindex,nofollowとも適用されていない。

イ.noindex=ON,nofollow=OFF

ウ.noindex,nofollowともに適用されている。

ページ内のnofollowリンクの確認
アドオンバーの確認では、ページ全体のniindexやnofollowの確認でしたが、ページ内に貼られているリンクにnofollowがついているのかを確認します。
①アドオン「Highlight NoFollow links」の設定
②nofollowリンクの確認
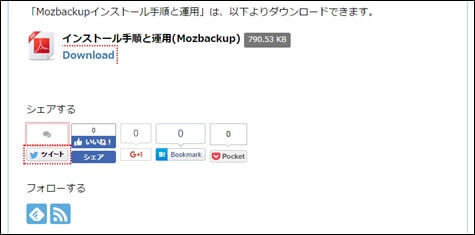
該当のページを閲覧すると、以下のようにnofollowリンクには、赤い点線枠が付きます。

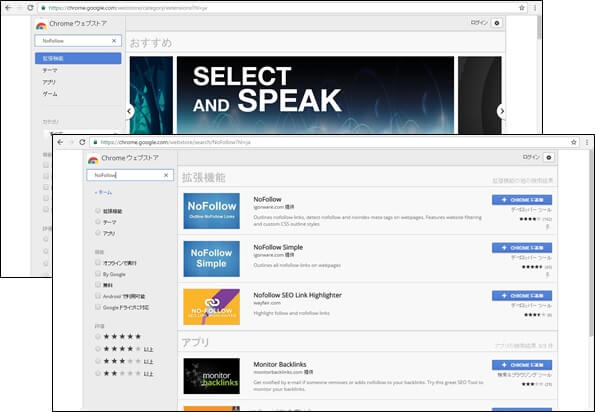
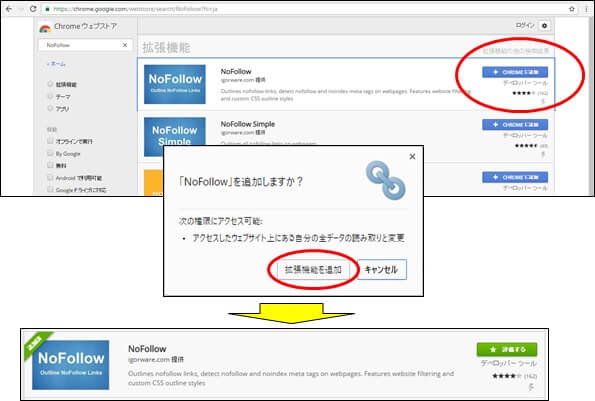
googlechromeの拡張機能で、「NoFollow」を追加する。
NoFollowを検索

Chromeに追加

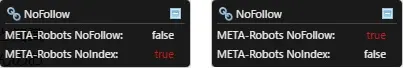
noindex,nofollowの確認
ブラウザで該当のページを閲覧すると、右下にアドオンバーが表示されます。

①表示の識別
ア.noindex,nofollowとも適用されていない。
この場合は、何も表示されません。
イ.noindex=ON,nofollow=OFF/noindex=OFF,nofollow=ON

ウ.noindex,nofollowともに適用されている。

ページ内のnofollowリンクの確認
アドオンバーの確認では、ページ全体のniindexやnofollowの確認でしたが、ページ内に貼られているリンクにnofollowがついているのかを確認します。

nofollowリンクには、赤い点線枠が付いています。





コメント
>google拡張機能で、「NoFollow」を追加する。
googleの拡張機能ではなくてChormの拡張機能ですね。
そのとおりです。ありがとうございます。