WordPressでお問合せページを作る際は、多くの場合「contact form 7」が使われています。が、「contact form 7」のCSSやScriptは、お問い合わせページ以外でも呼び出されてしまうのです。Contact Form 7を使って無いページにまで関連するJavaScriptやCSSを使うのは速度低下にも繋がるので避けたいところです。そこで今回は、お問い合わせフォームだけに読みこませる方法について解説します。
現象
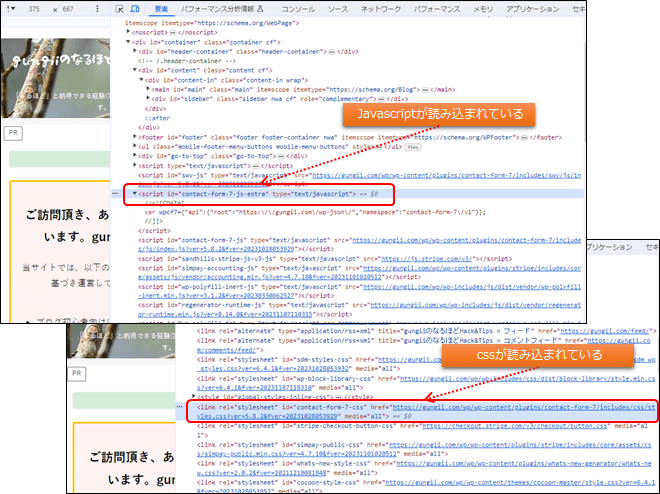
お問い合わせフォームとして利用しているContactForm7は、お問い合わせフォームだけでなく、トップページや投稿ページにも使用しないContactForm7のcssやJavascriptが読み込まれている為に、速度低下にも繋がっています。
原因
「お問い合わせ」ページではないトップページにもContactForm7のcssやjavascriptが読み込まれています。

対処
「お問い合わせ」ページにだけ読み込ませるようにします。
functions.phpの編集
以下のコードを使用している子テーマのfunctions.phpに追記すればOKです。記述するコードは、以下の通りです。(「’contact’」は、自サイトの固定ページのスラッグに合わせて入力します。)
add_action('wp',function() {
if ( is_page ('contact' )) return;
add_filter ('wpcf7_load_js','__return_false' );
add_filter ('wpcf7_load_css','__return_false' );
});
こちらの記事「ページ全体で読み込まれるJSとCSSを固定ページのみで読み込ませる方法。」を参考にさせて頂きました。
[ コードの解説 ]

- 定数wpcf7_load_jsの値がfalseの場合(デフォルト値はtrue)、Contact Form7はJavaScript のロードを行いません。同様に、cssスタイルシートのロードはwpcf7_load_cssで制御できますので、次の様に数行のコードをテーマのfunctions.phpファイルに追加することでJavaScriptとCSSのロードを無効化することができます。
「add_filter( ‘wpcf7_load_js’, ‘__return_false’ );」
「add_filter( ‘wpcf7_load_css’, ‘__return_false’ );」 - 次に、必要とする問い合わせの画面以外の時のみ無効化するという条件を付します。
「add_action(‘wp’,function(){
if(is_page(‘contct’)) return;
・
}):」
注意:
固定ページのスラッグは、固定ページを確認します。

私は固定ページのスラッグをバンチミスでcontactのところをcontctと入力しています。
結果
コードの追加と保存が終わったら、念のためトップページや記事ページでContactForm7のJavaScriptとCSSスタイルシートが読み込まれていないことを確認しておきます。

トップページには読み込まれていません。

「お問い合わせ」ページには読み込まれています。