Cocoonは「見出し」をつけて記事を書くだけで自動的に目次を作成してくれます。目次を作成する時によく利用されている「Table Of Contents Plus」プラグインは必要ありません。ここではWordPressのテーマとしてCocoonを使用している場合に見出しから目次を作成する手順を解説します。
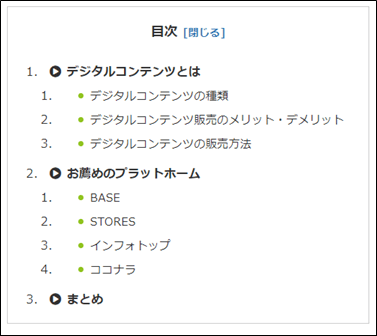
[ 完成形 ]

目次の設定
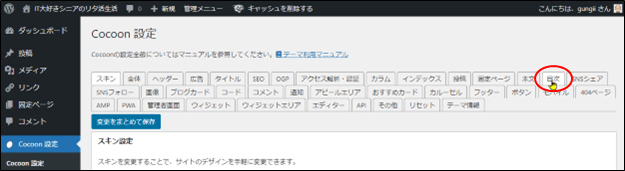
Cocoon設定
WordPressの管理画面からCocoon設定の「目次」を選択します。

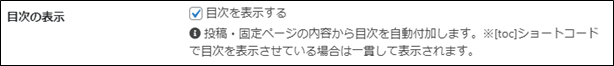
目次の表示
「目次を表示する」にチェックを入れます。

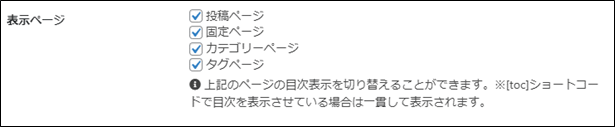
表示ページ
目次を表示させるページを選択します。投稿ページはブログの記事ページとなりますので、必ずチェックを入れておきましょう。他は必要に応じてチェックします。

目次タイトル
「目次」や「content」等、お好みで設定してください。


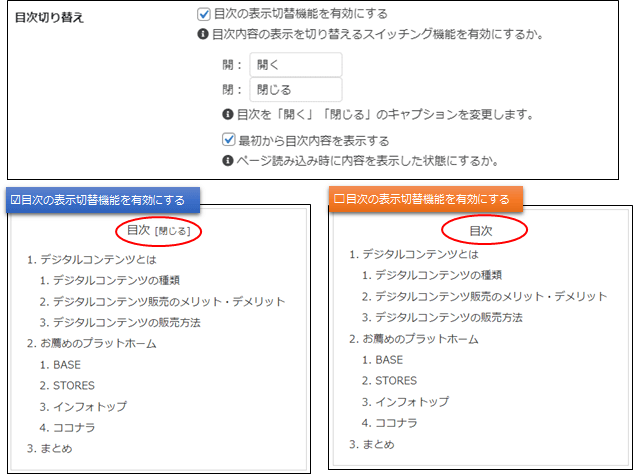
目次切り替え
チェックを入れると、読者が目次の「開く/閉じる」を選択できるようになります。チェックを外すと、目次の「開く/閉じる」を選択できず、常に開いた状態になります。

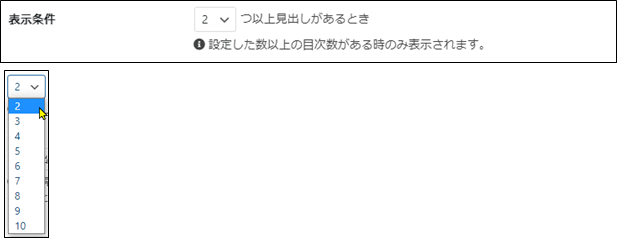
表示条件
H2やH3等の見出しが、何個以上の見出しがある場合に表示するかを設定します。デフォルトのままとしています。

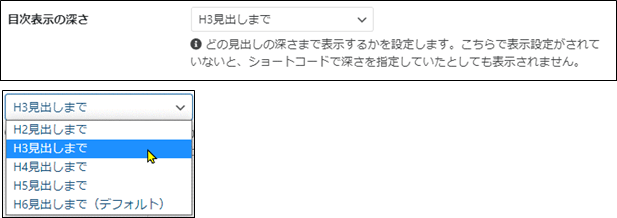
目次表示の深さ
H2~H6までで、どの見出しまで目次に表示させるか設定します。
※この目次表示の深さは、記事ごとに変更することはできません。

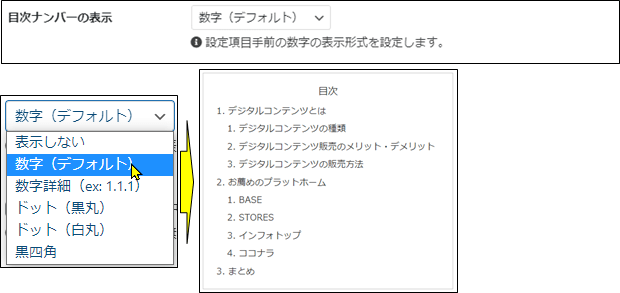
目次ナンバーの表示

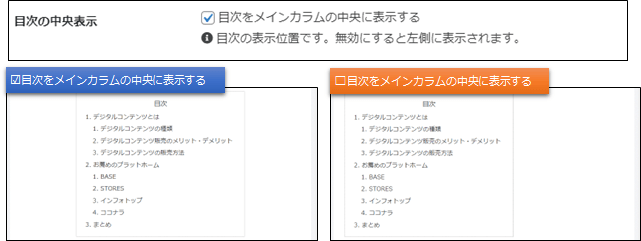
目次の中央表示
チェックを入れると、目次が真ん中に表示され、外すと左寄せとなります。

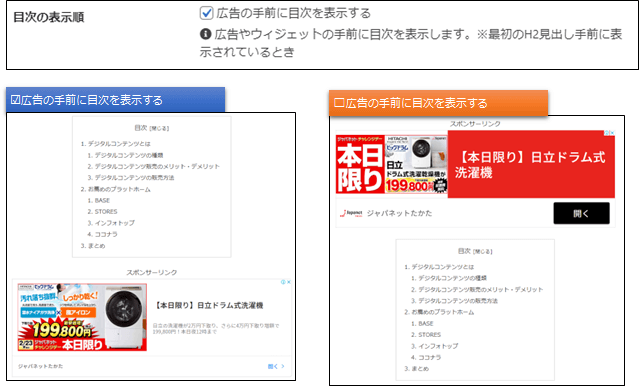
目次の表示順
チェックを入れると目次の後に広告が表示され、チェックを外すと広告の後に目次が表示されます。

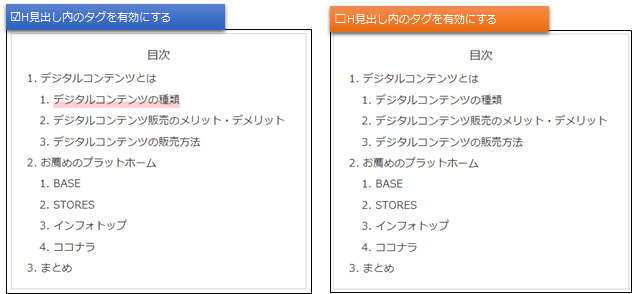
見出し内タグ
見出しの文字を装飾した場合などにチェックを入れると、反映されます。

例えば、見出しにピンクのアンダーバーで装飾して、見出し内タグにチェックを入れると、目次が装飾されます。チェックを外すと元に戻ります。(投稿記事には装飾されたままです。)

目次のカスタマイズ
Cocoonで目次カスタマイズの方法を紹介しているサイトからyukiさんが紹介くださっているカスタマイズを利用させて頂きました。ありがとうございます。Font Awesomeのアイコンフォントも使っておしゃれなデザインとなっています。
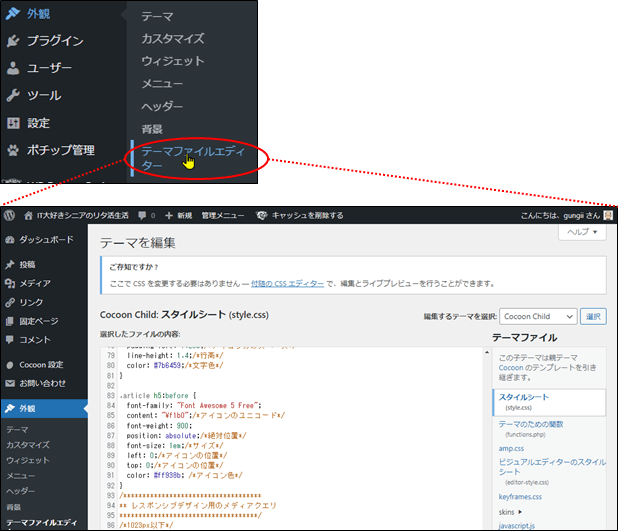
子テーマのstyle.cssを開く
「外観」から「テーマファイルエディター」を選択して「Cocoon Child: スタイルシート(style.css)」を開きます。

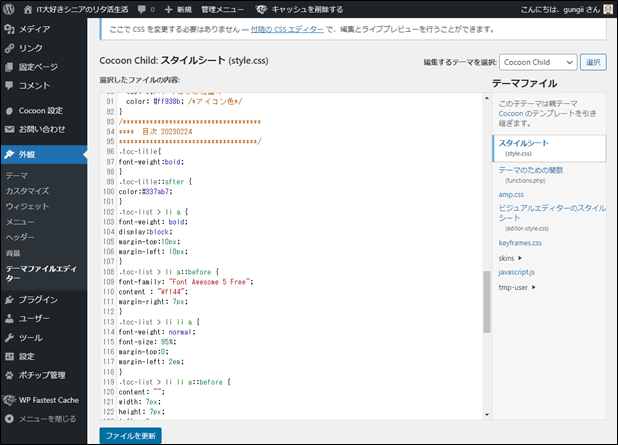
コードの挿入
スタイルシートに以下のコードをコピペします。
/************************************
**** 目次
************************************/
.toc-title{
font-weight:bold;
}
.toc-title::after {
color:#337ab7;
}
.toc-list > li a {
font-weight: bold;
display:block;
margin-top:10px;
margin-left: 10px;
}
.toc-list > li a::before {
font-family: "Font Awesome 5 Free";
content : "\f144";
margin-right: 7px;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
margin-top:0;
margin-left: 2em;
}
.toc-list > li li a::before {
content: "";
width: 7px;
height: 7px;
left: -2px;
display: inline-block;
border-radius: 50%;
background: #90C31F;/*こちらで緑点の色を変更できます*/
position: relative;
margin-bottom: 2px;
}
@media (max-width:880px){
.toc-list > li a {
margin-left: -10px;
}
.toc-list > li li a {
margin-left: -2em;
}
.toc-list > li li a::before {
left: 3px;
margin-bottom:1px;
}
}
.toc a:hover {
color: #333333;
text-decoration: underline;
}小見出し(H2)の先頭につけるアイコンはFontAwesome5から選んで変更できます。
FontAwesomeでアイコンを選んだら、赤枠の「f144」をコード18行目に埋め込みます。
(※Cocoon設定でもFontAwesome5を選んでください。またFontAwesome6などの一部アイコンは使用不可です。)

FontAwesome5の使い方は、こちらを参照願います。
ファイルを更新
スタイルシートにコピペしたら、「スタイルを更新」をクリックします。

カスタマイズの完了
かっこよくなりました。

目次を追従させる方法
目次の追従設定
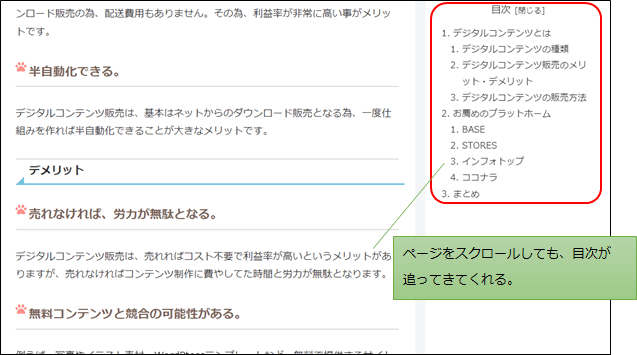
目次をサイドバーに表示して、ページをスクロールした時に追従(スクロールに合わせて目次が追ってくる)させることができます。

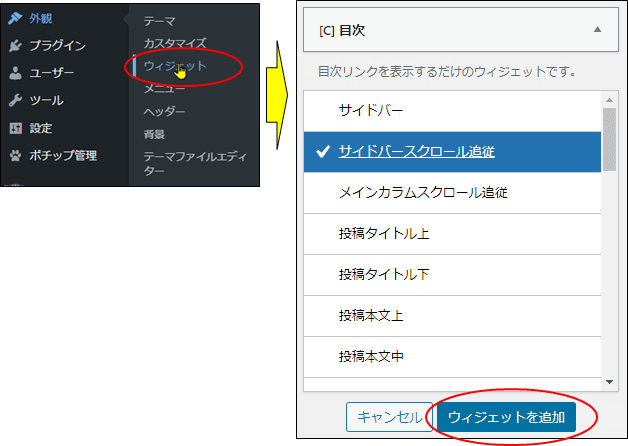
[c]目次ウィジェットの選択

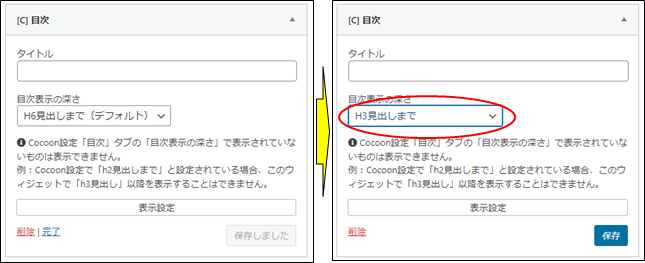
目次表示の深さの指定
本文中の目次と合わて、「保存」をクリックします。

これで目次がサイドバーに表示されて、スクロールに合わせて追従してくれます




