「Elementor」は、テキストや画像をドラッグ&ドロップしていくことで、直感的に記事を構築していけるWordPressのページビルダー用プラグインです。ページごとにドラッグ&ドロップでパーツを組み合わせるようにしてデザインすることができ、HTMLやCSSの知識が全くなくても、思い通りのデザインがつくれます。ボタンや見出しなど、90種類以上のウィジェットが用意されているほか、用意されているテンプレートから選んだり、要素を自分で組み合わせて本格的なサイトを作り上げることができます。レスポンシンブにも対応していて、まさに最強です。WordPressのブロックエディターであるグーテンベルクは抵抗があり、クラシックエディターを使っていますが、同じブロックエディターであるElementorは、ドラッグ&ドロップなのか抵抗なくつかう事ができました。ほんとうにお勧めです。
【初心者でも安心】たった10分で出来るWordPressブログの始め方Elementorのインストール
ページビルダーのインストール
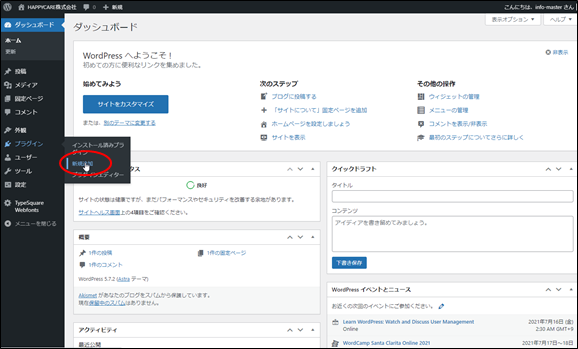
「新規追加」をクリック
プラグインの「新規追加」をクリックします。

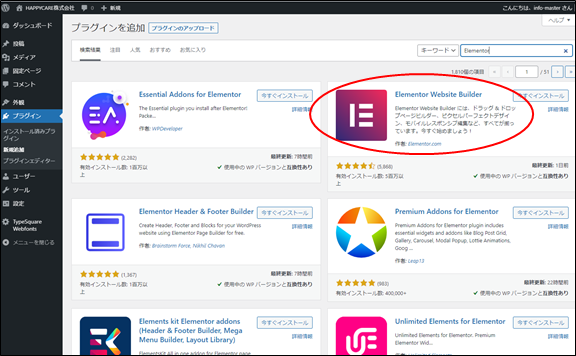
Elementor Website Builderの選択
検索窓からElementorと入力して検索します。

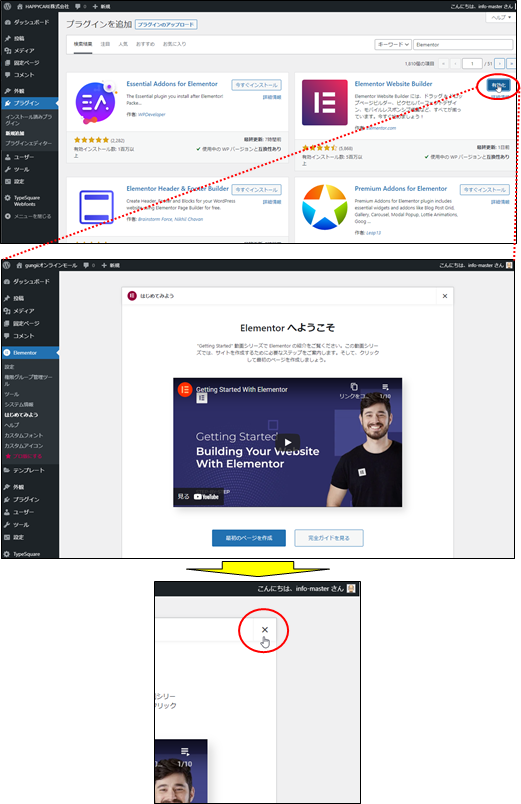
Elementorのインストール
Elementorをインストールして、有効化します。

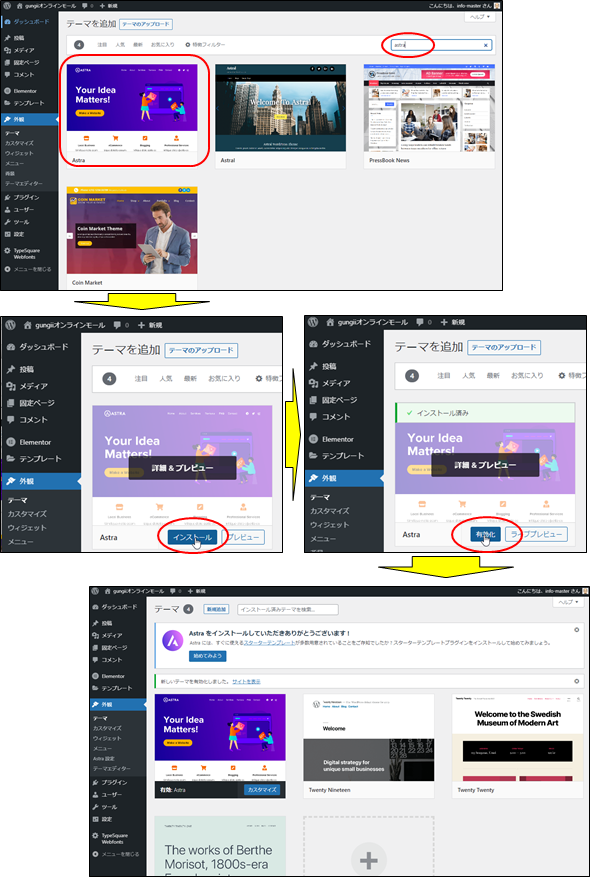
ASTRAのインストール
テーマのインストール
「ASTRA」で検索して、インストール、有効化します。

基本操作(WordPrssとElementor)
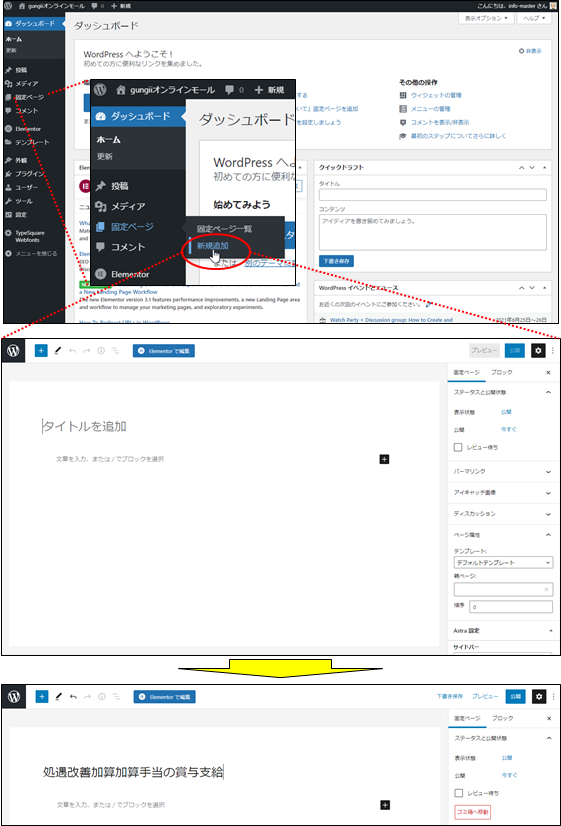
ページの作成
固定ページの追加
WordPressの管理画面から、固定ページを新規追加します。

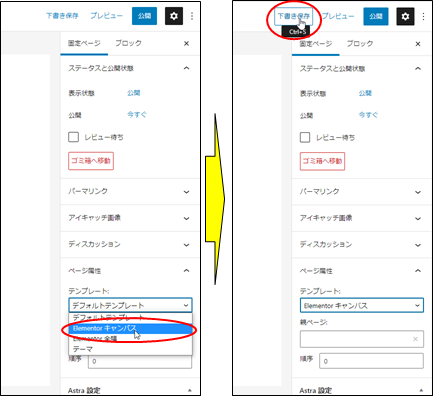
テンプレートの選択
タイトルを入力して、テンプレートを選択します。

「下書き保存」をクリック
タイトルを入力して、テンプレートを選択したら、一旦、「下書き保存」します。
注意:「下書き保存」したページをElementorで編集後は、「更新」又は「公開」となります。
WordPressとElementorの遷移方法
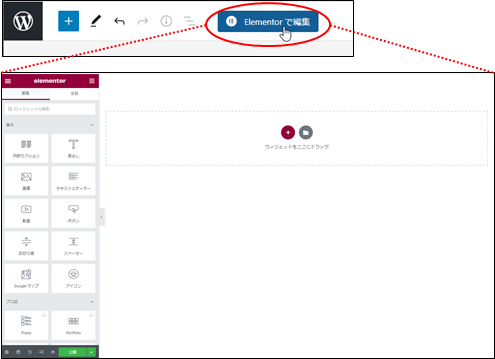
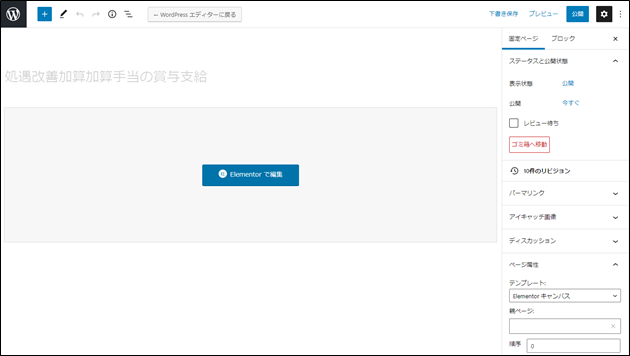
ページの編集
「下書き保存」したページを読み込み、「ELEMENTORで編集」をクリックします。

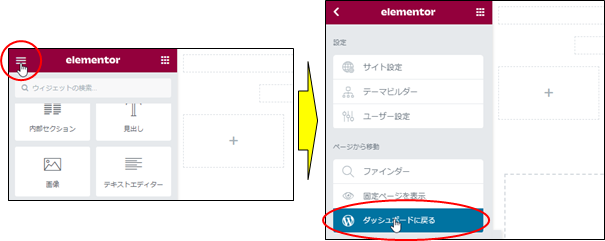
WordPressの管理画面へ戻る
Elementorでページの編集が終わり、WordPressの管理画面に戻ります。
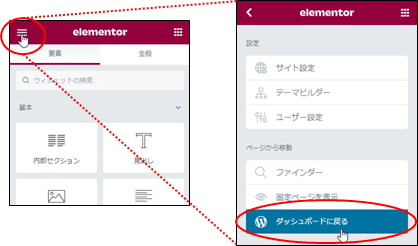
ハンバーガーメニューのクリック
ハンバーガーメニューをクリックして、「ダッシュボージに戻る」を選択します。

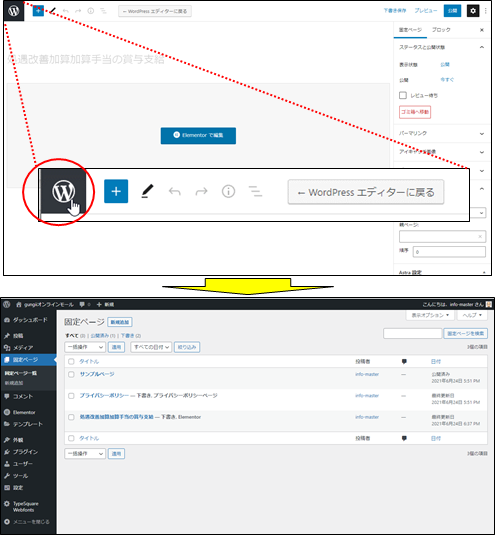
WordPressボタンをクリック
WordPressの固定ページの編集画面が表示されましたら、さらに、WordPressボタンをクリックすると、ダッシュボートの管理画面に戻ります。

作成中のページのプレビュー方法
ウィジェットを配置してレイアウトを組んだ時に、実際にどのように表示されるのかを、作成途中ですが、確認することができます。
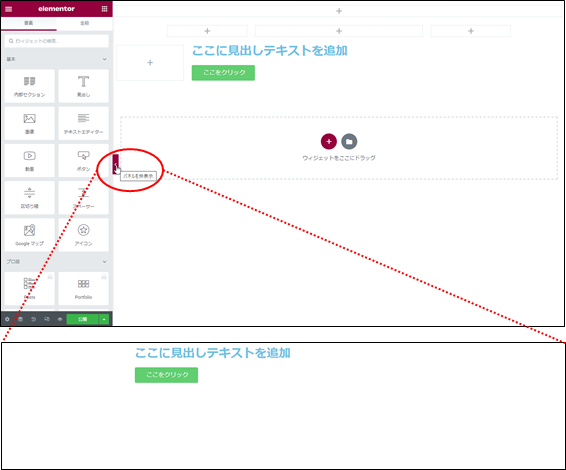
パソコン

戻る場合は、再度三角ボタンをクリックします。以下の方法でも見ることができます。
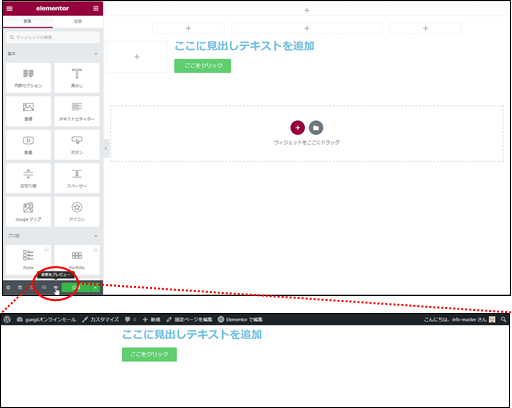
画面の左下の眼のマーク(変更プレビュー)をクリックしても見ることができます。

スマホ

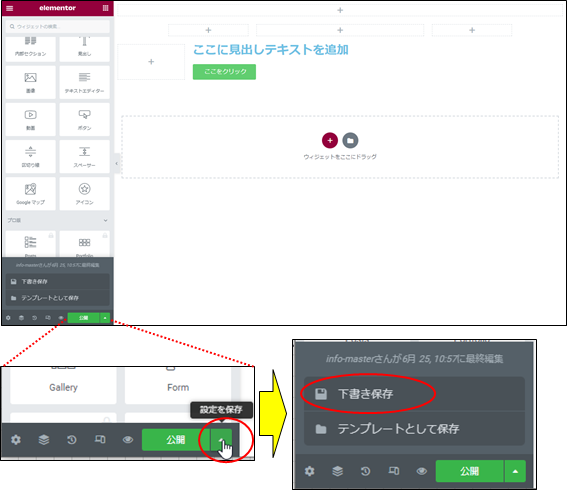
下書き保存と公開
完成ではなく、出来上がったところまでを保存する場合は「下書き保存」しておきます。公開する場合は、「公開」をクリックします。画面左下の「設定を保存」をクリックして、「下書き保存」を選択します。

公開の場合は、公開をクリックします。
タイトル設定、パーマリンク設定
WordPressの編集画面に戻る

WordPressの編集画面
例えば、タイトルを変えたい場合、こちらで編集できます。

薄くなっていますが、ここでタイトルの変更ができます。

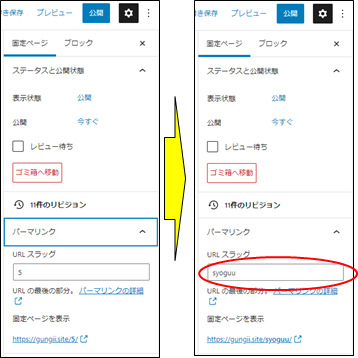
パーマリンクの設定

基本操作(テンプレートの選択)
テンプレートの変更
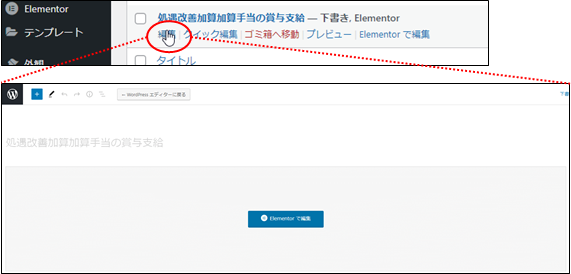
固定ページの「編集」
WordPressの固定ページ一覧から該当の固定ページの「編集」をクリックします。

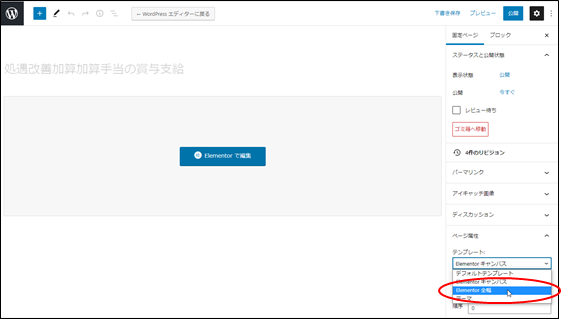
テンプレートの変更
WordPressの固定ページの編集画面が表示されましたら、テンプレートを「Elementorキャンバス」から「Elementor全幅」に変えてみます。テンプレートを変更したら、「下書き保存」します。

「下書き保存」しましたら、再度「Elementorで編集」をクリックして、確認します。
Elementor編集画面の表示
「Elementorキャンパス」と異なり、今回はヘッダーとフッターが表示されています。このヘッダーとフッターは、WordPressテーマのデザインが適用されています。

テンプレートを戻す
この状態から、テンプレートを「Elementorキャンバス」に戻します。
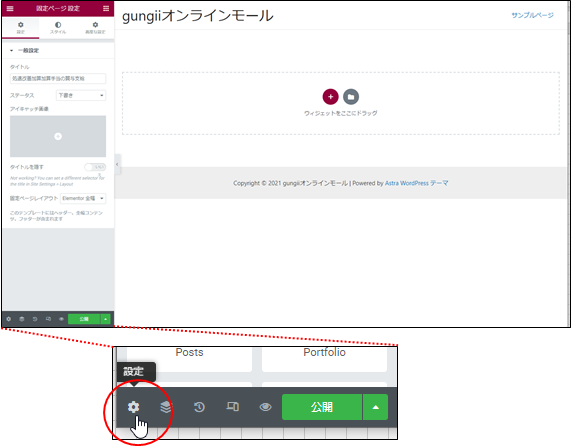
設定をクリック

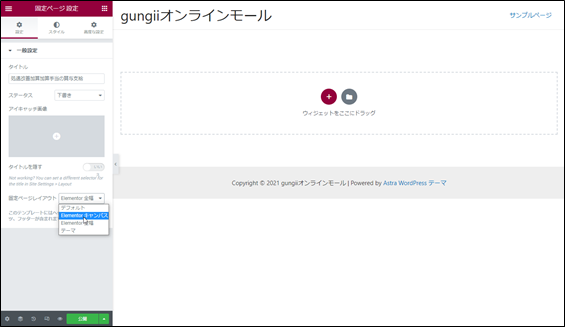
固定ページレイアウトの変更
「Elementor全幅」を「Elementorキャンバス」に変更します。

すると、ヘッダーとフッターが消えて「Elementorキャンバス」に変更されます。

留意:
Elementorキャンパスはヘッダー、フッターがなく、Elementor全幅はヘッダー、フッターがあります。ElementorキャンパスはLPなど、Elementor全幅は、コーポレートサイト、Webサイトに利用されます。
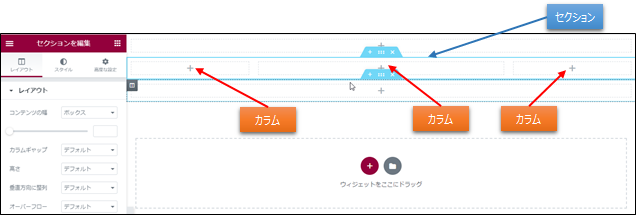
基本操作(セクションとカラムの追加、削除)
セクションの追加と削除
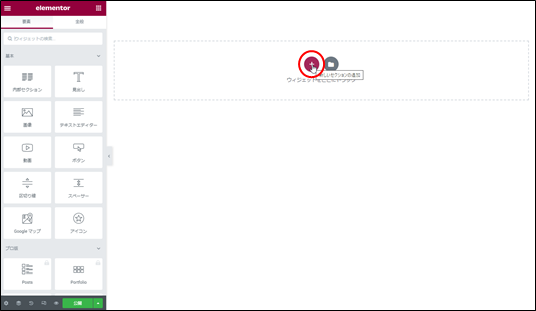
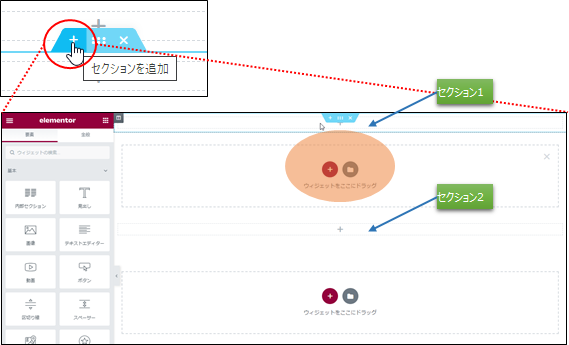
セクションの追加
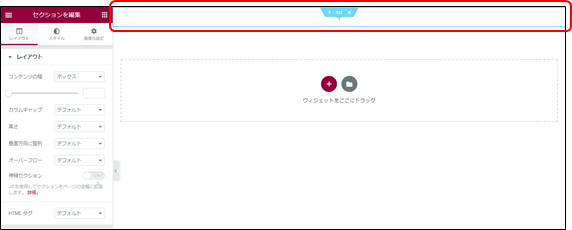
「+」ボタンをクリック

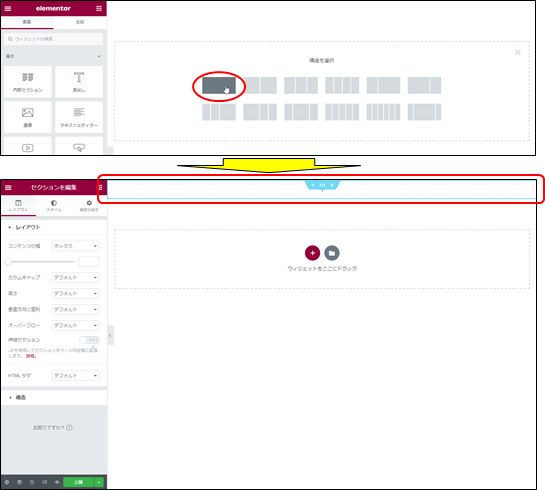
構造を選択
ここでは、1カラムを選択します。

留意:
水色の線で囲われているのがセクションです。Elementorはセクションを積み重ねて構築していきます。

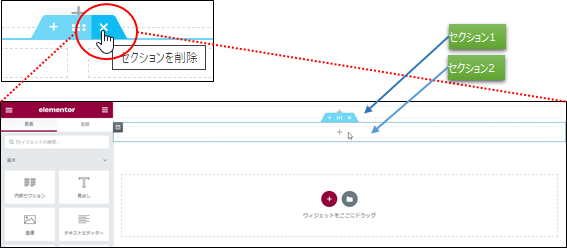
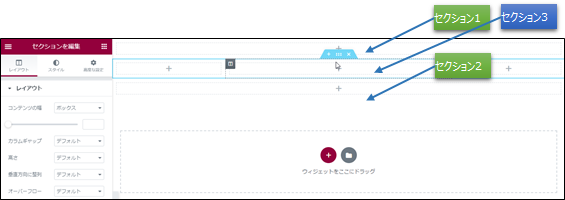
セクションの削除

セクション3を削除しました。
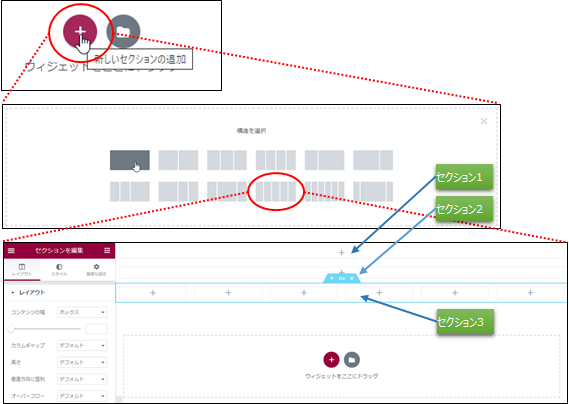
セクション追加ボタンの挿入
自分のセクションの上に、セクションを追加できるようになります。

さらに、セクション追加すると、

真ん中にセクションが追加される。
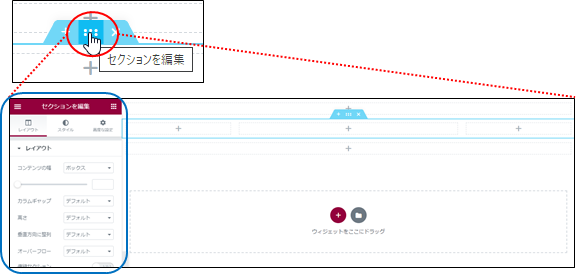
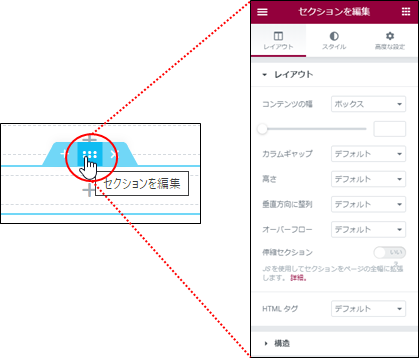
セクションの編集

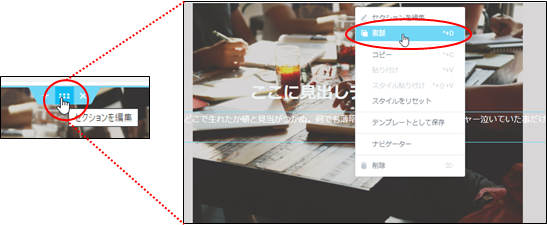
セクションの複製
「セクション編集」ボタンを右クリックして、「複製」をクリックします。

全く同じものが複製されました。

ウィジェットやカラムについても同じ方法で複製ができます。また、セクションをドラッグ&ドロップで場所の移動ができます。
カラムの追加と削除
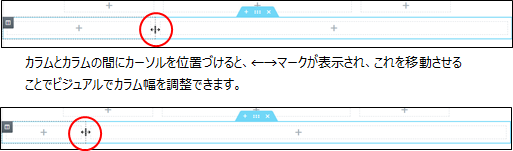
大きい枠がセクションで、仕切りとなっている+マークの部分がカラムです。クションの中のカラムに、左側のウィジェットを追加していってサイトを構築します。

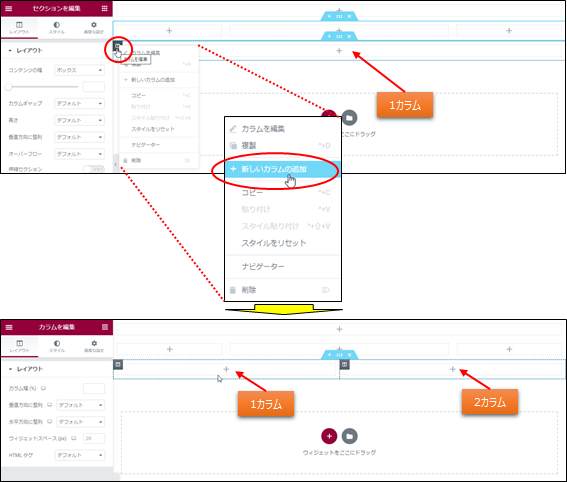
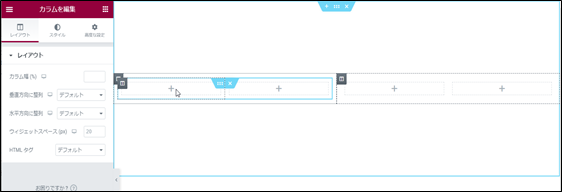
カラムの追加
「カラムの編集」マークにカーソルを位置づけて右クリックすると、メニューが表示されますので、「新しいカラムの追加」を選択します。

カラムが1つ増えて、2カラムとなりました。
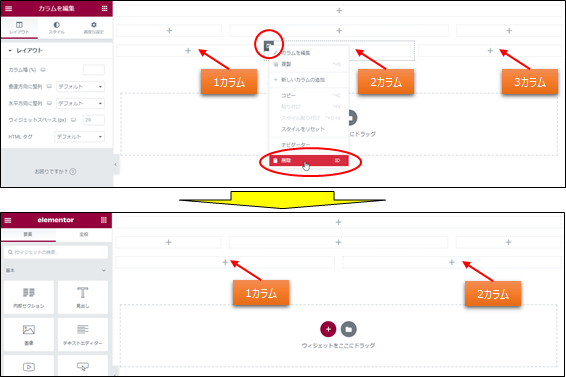
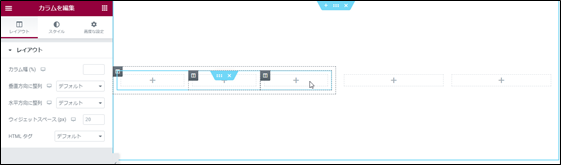
カラムの削除
真ん中のカラムの「カラムの編集」マークにカーソルを位置づけて右クリックすると、メニューが表示されますので、「削除」を選択します。

真ん中のカラムが削除され2カラムとなりました。
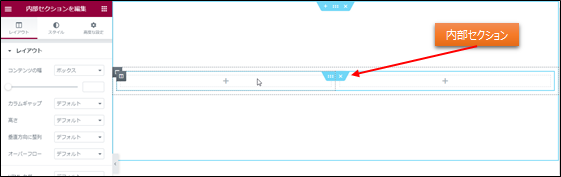
内部セクションの追加(インナーセクション)

セクションのカラムの中に内部セクションを追加します。
内部セクションを追加すると、その中にまたカラムがあります。

一番外側のセクションを複製すると

カラム2つと、中にセクションが1つづつ、その中にカラムも1つづつそして、中のカラムも複製できます。

但し、さらにこの中に内部セクションを入れることはできません。
基本操作(セクションとカラムの編集)
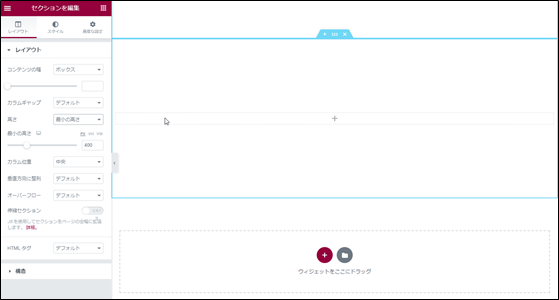
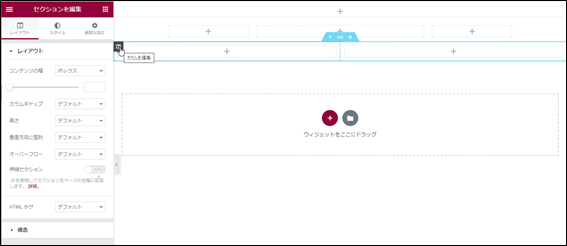
セクションの編集

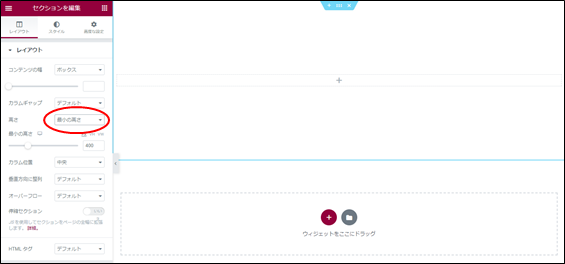
コンテンツの幅
コンテンツの幅は、ボックスと全幅の2通りがあります。

- ボックス:カラムの中身の幅を調整することができ、最小は500px,最大は画面幅まで拡げることができます。カラムのコンテンツの中身の幅を揃える場合に便利です。

- 全幅:画面幅一杯にコンテンツを使いますという指定
カラムギャップ
カラムの間の調整で、あまり使いませんが、使うとしたら「すき間なし」で繋がっている様にする場合に使います。通常デフォルトのまま
高さ
セクションの高さを調整できます。「画面幅に合わせる」とすると画面幅一杯に高さがなります。サイトのトップページに写真をUPする場合等で使われます。「最小の高さ」を確保するという設定もできます。(最低限400px確保という指定)中身が少なくペチャンコになるのを最低限度の高さを確保するという設定です。
カラム位置
「上」を選択すると、カラムが上で揃うようになります。「ストレッチ」とは、中身に合わせてストレッチしてくれます。(セクションの高さに合わせて伸びる)。カラムの上下の位置を決めることができます。
垂直方向に整列
中身のコンテンを整列します
オーバーフロー
例えば中身がセクションからはみ出した時、どうしますかという設定。デフォルトではそのまま表示しますが、非表示という設定もできます。
構造
今回はデフォルト設定なので、3カラムの場合は33:33:33ですが、これを50:25:25等と設定できます。

注意:伸縮セクション、HTMLタグは使わないので省略します。
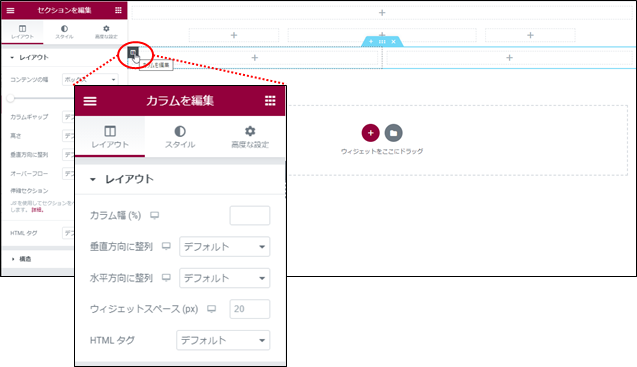
カラムの編集

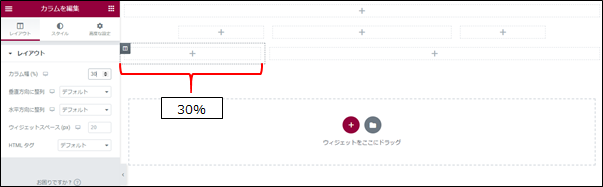
カラム幅
任意のカラム幅(%)に設定できます。
数値で設定

調節バーで設定

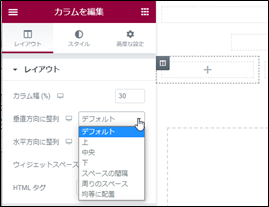
垂直方向に整列
カラムの中のコンテンツをどのように整列するのか

注意:ウィジェットスペース、HTMLタグはあまり使いませんので省略します。
基本操作(ウィジェットの追加と削除)
ウィジェットの追加と削除
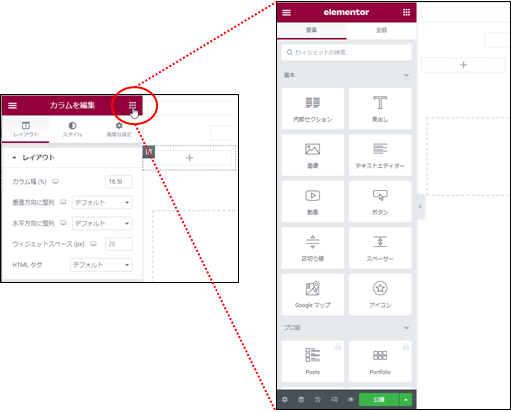
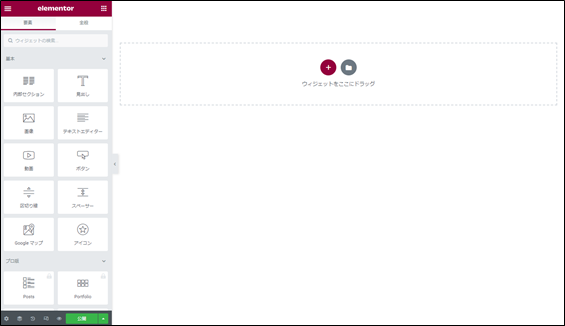
ボタンマークをクリックすると、使えるウィジェットが一覧表示されます。但し、プロ版」は無料版では使えませんが、基本のウィジェットと一般のウィジェットが使えます。

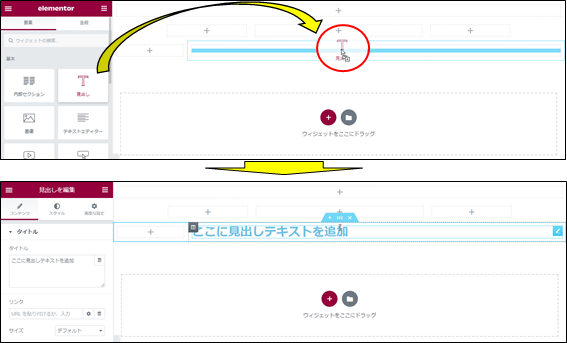
ウィジェットの追加
ウィジェットを選んで、ドラッグ&ドロップで、カラムへ持っていきカラムが青色になれば追加可能ですのでウィジェットを離します。

※1つのカラムに複数のウィジェットを入れることも可能です。

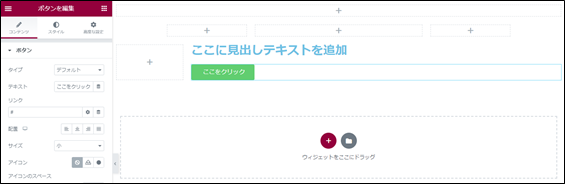
「見出し」ウィジェットと、「ボタン」ウィジェットを1カラムに入れています。
ウィジェットの削除
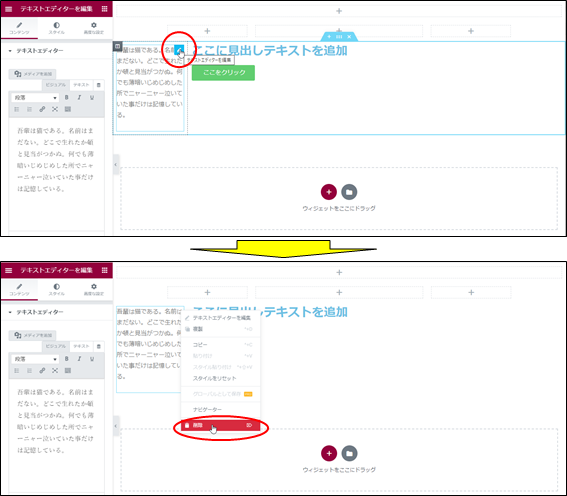
ウィジェットにカーサルを位置づけると、右上にペンマークが表示されますので、こちらで右クリックして表示されたメニューから「削除」を選択します。

削除されました。

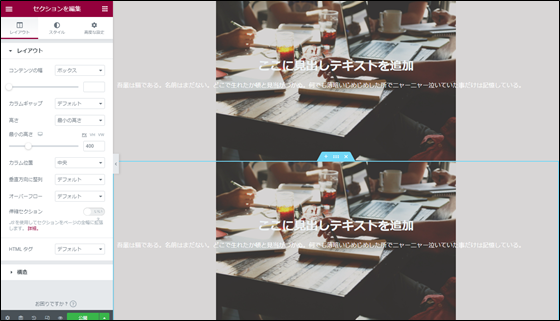
画像の挿入
セクションの編集

セクションを追加
1カラムのセクションを追加します。

高さを最小の高さ

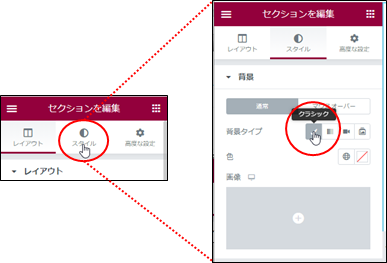
スタイルの選択
スタイルを選択して、「背景タイプ」から「クラシック」をクリックします。

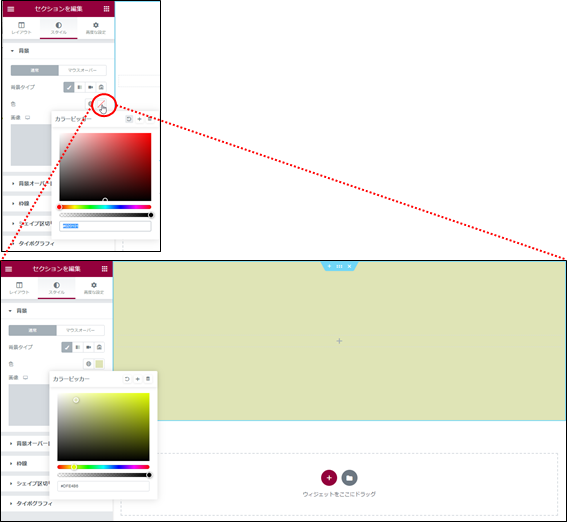
背景に色を塗ってます。

背景色をつけない時は、クリアボタンをクリックすると元に戻ります。
画像の編集
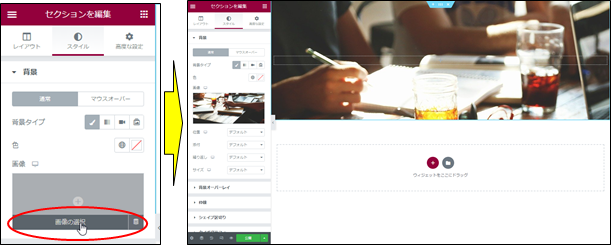
画像の挿入

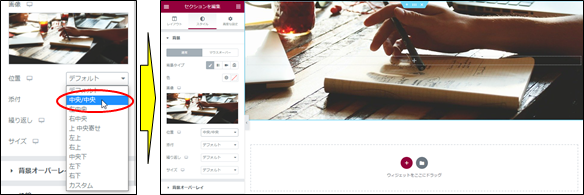
画像の位置調整
中央/中央

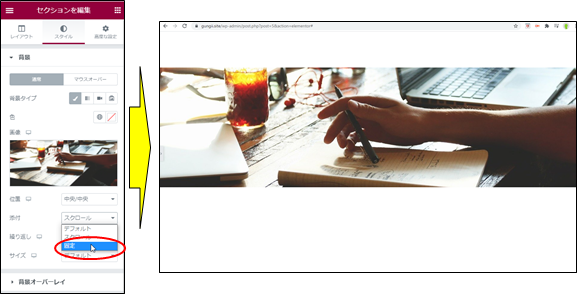
固定

画像が固定され背景が動きます。
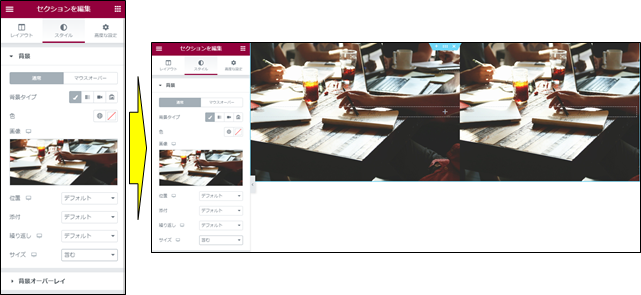
繰り返し

画像が収まるように調整されます。2つの画像が表示されているのは、デフォルトで繰り返しとなっている為で、「繰り返しなし」と設定すると

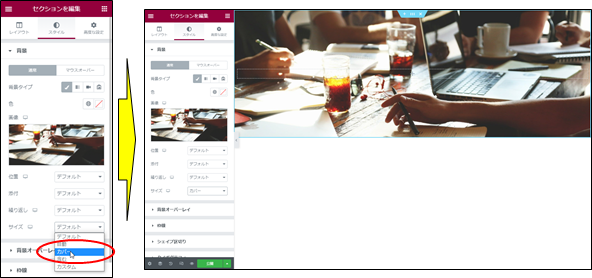
サイズ

画像が画面一杯を覆うようなサイズに勝手に調整されます。
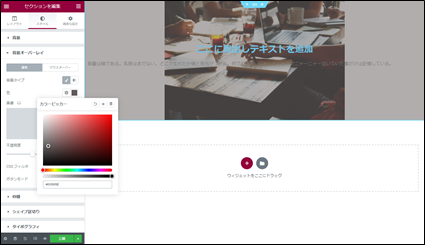
背景オーバーレイ
背景のオーバーレイ
色がかぶってわかりにくいのを解決する為に、背景に色を重ねてウィジェットを見やすく、浮きだたせるようにします。

背景色の変更
色を黒味がかった灰色にします。

不透明度を調整して、少し黒味がかっている様にします。

文字色の変更
見出しの編集で、文字色を白にします。これで文字が見やすくなりました。

シェイプ区切り
セクションの編集
「新着情報」のセクションで、背景に薄い黄色に塗ります。

その下のセクションにも同様に、背景に薄い水色を付けます。

この薄い黄色と薄い水色の境目を色々なデザインで調整できる方法がシェイプ区切りです。
「シェイプ区切り」のクリック
上の「シェイプ区切り」をクリック
上のセクションの「シェイプ区切り」をクリックします。

下の「シェイプ区切り」をクリック
下を選択して、タイプ:波を選択します。

すると、波線となります。
色を下のセクションの薄い水色に合わせます。

※セクションを超えたデザインができます。
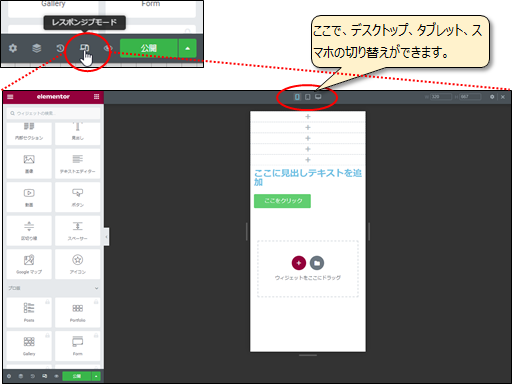
レスポンシィブ対応
PC・スマホでの確認方法

スマホの確認

PCの確認
PCに戻るときは、再度、レシポンシィブモードをクリック

スマホの修正
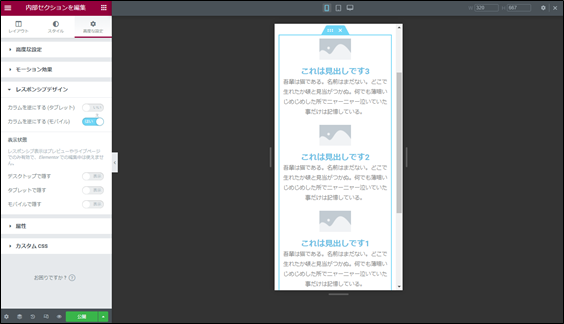
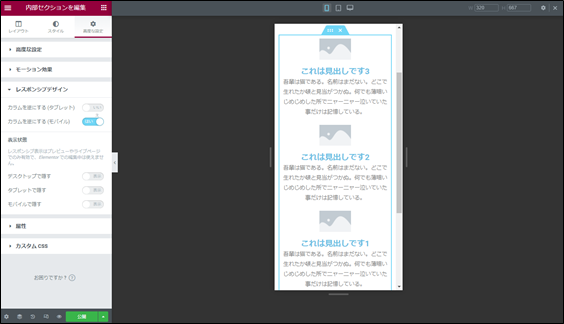
スマホでの表示方法を変更してみます。
「カラムを逆にする」を「はい」とする。
高度な設定の中のレシポンシィブデザインで、「カラムを逆にする」を選択します。

モバイルの時だけ、逆にするといったことができます。
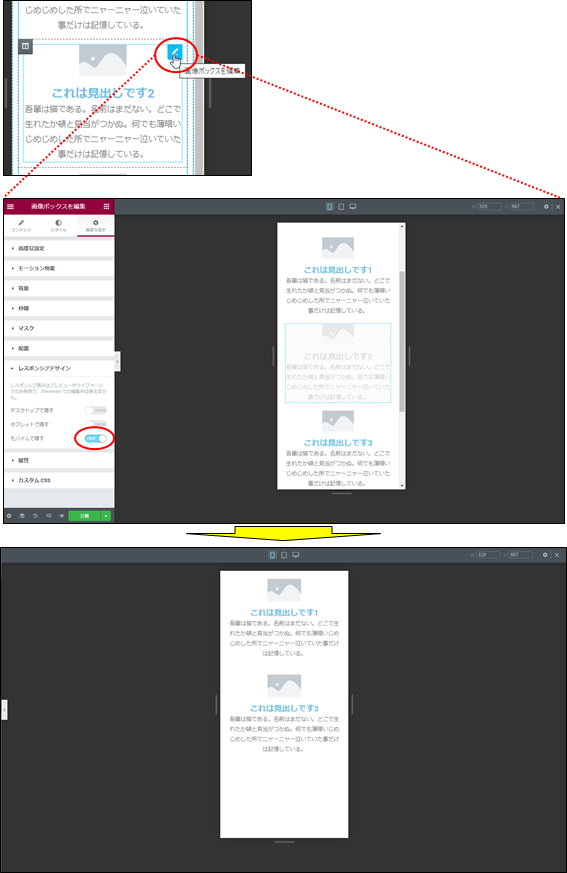
モバイルの時だけ、見出しを非表示とする。

ベーシックウィジェットの使い方
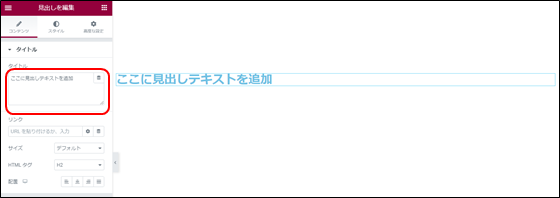
見出しウィジェトの使い方
タイトルの変更

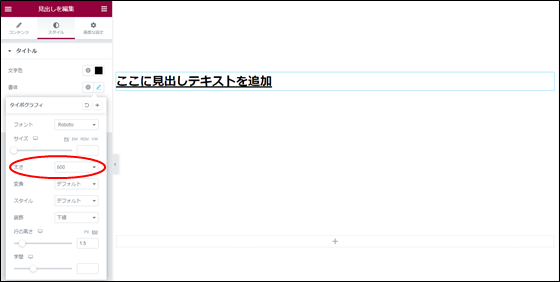
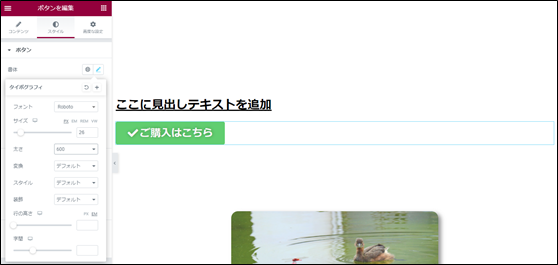
スタイルの調整
スタイルで文字色やサイズ、行の高さ等も変えることができます。

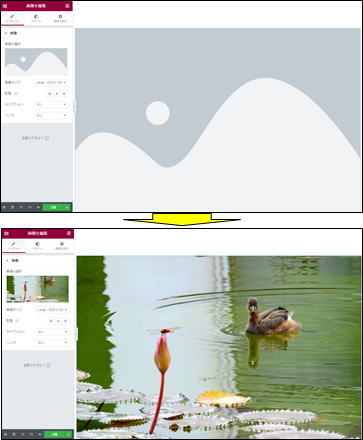
画像ウィジェットの使い方
画像の挿入

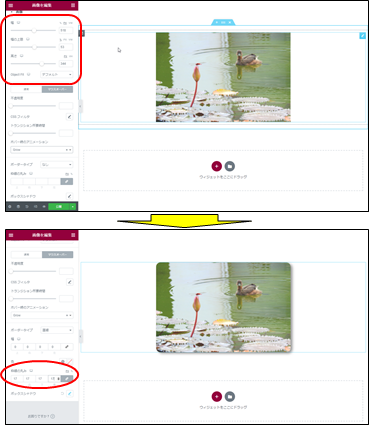
スタイルの調整

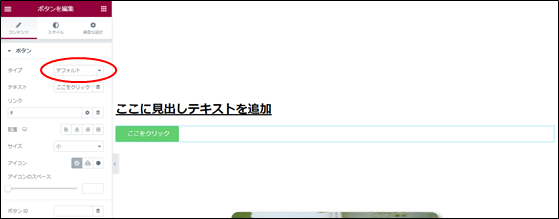
ボタンウィジェットの使い方
タイプの選択
タイプの内容により、例えば「情報」だと水色、「警告」だとオレンジ色等と予め設定されている色もあります。もちろん色は変更できます。

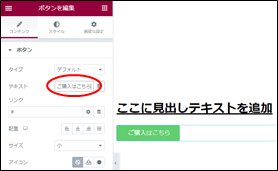
テキストの変更

アイコンの付加

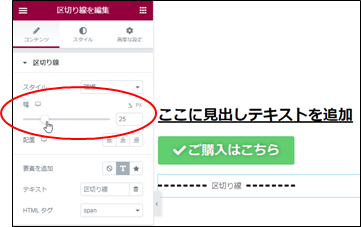
区切り線
サイズの調整

テキストの変更

アイコンの挿入

線の種類がありますので、ただの区切り線ではなく、デザインに使えます。
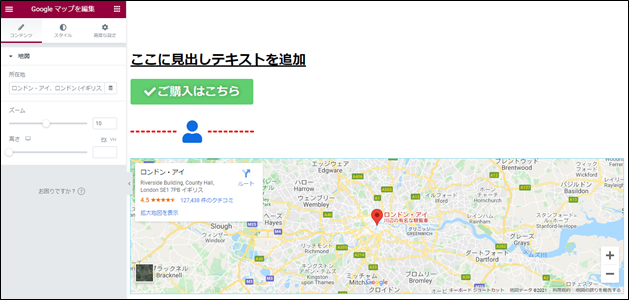
Googlemapウィジェット

所在地を入力するとmapとして反映されます。

一般ウィジェットの使い方①
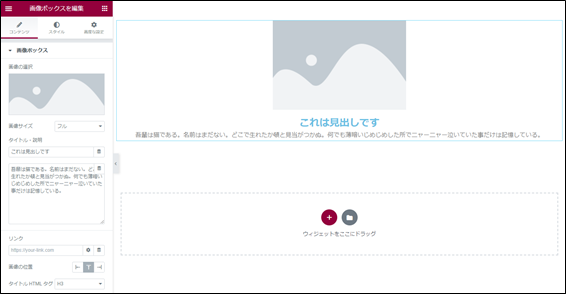
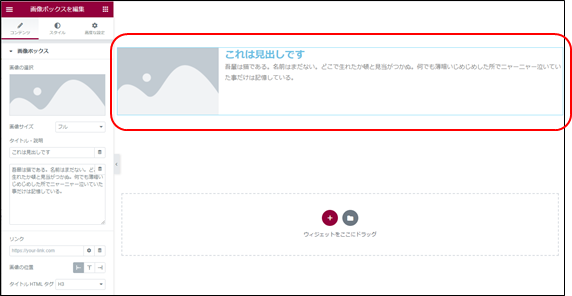
画像ボックスウィジェット
コンテンツ
画像と見出しとテキストエディターが1つになっています。

画像の位置を変えられます。

お客様の声などを簡単に作れます。
スタイル
画像とコンテンツの間隔、画像の幅や画像の枠の丸み、ホバー時のアニメ、不透明度の設定等また、色や書体はもちろんコンテンツの配置やタイトルとの幅なども調整できます。
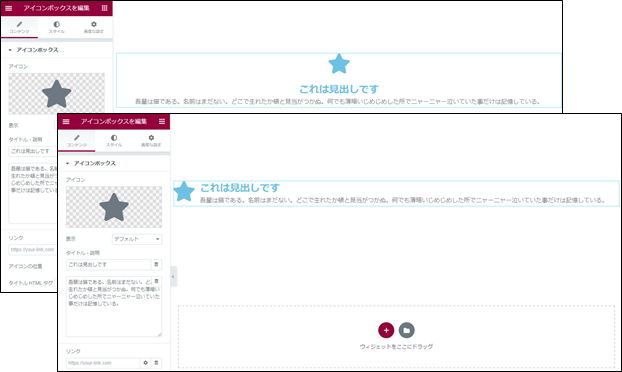
アイコンボックス
アイコンか画像かの違いで、操作は画像ボックスウィジェットと同じ

LPの場合、3つ並べて、サービスの特徴というような使い方をします。

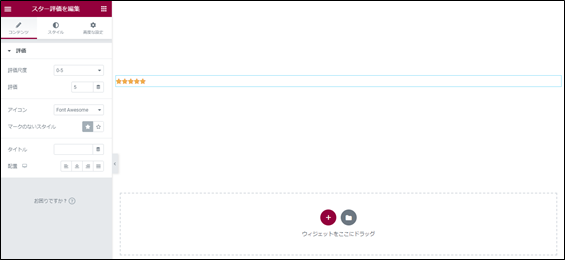
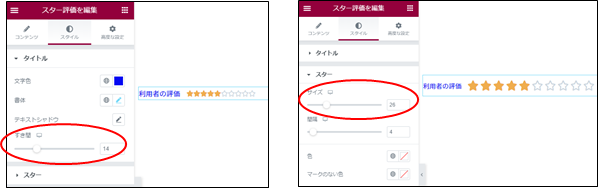
スター評価
コンテンツ

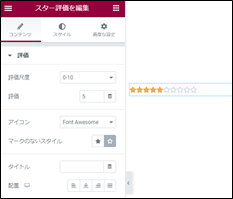
評価尺度、評価
評価は小数点までつけることができ、最大は10

スタイル

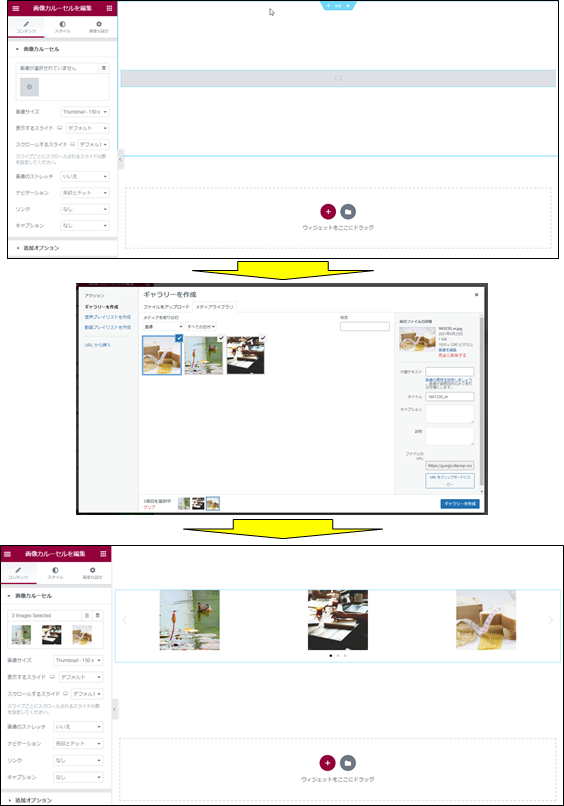
画像カルーセル
所謂、スライダーです。画像を登録して使います。

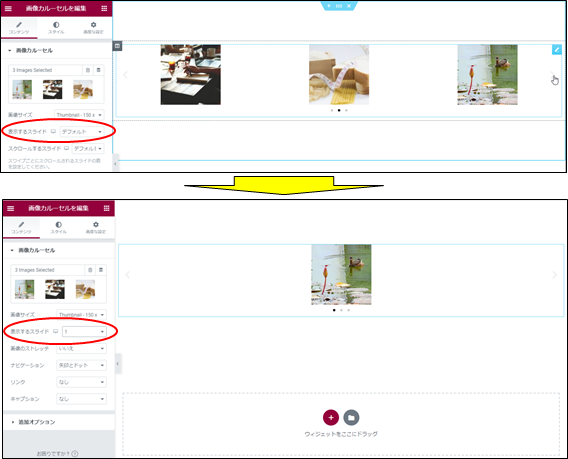
最初に表示する画像の数や、いくつ毎にスライドさせるか等、細かい調整もできます。

実績の表示に便利。例えば作成したHPの実績なんかを表示させる時、便利です。
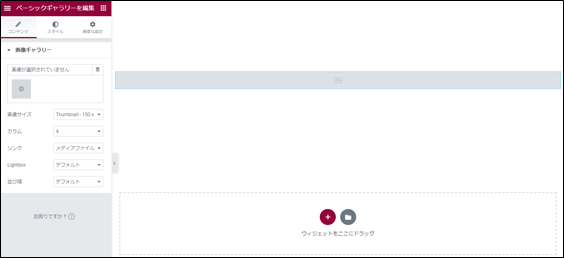
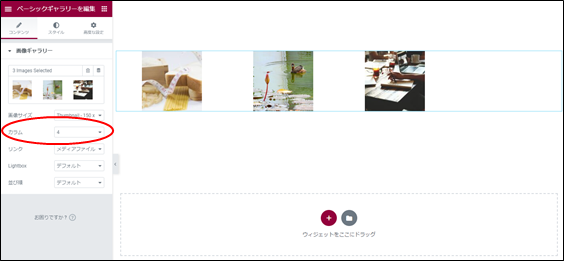
ベーシックギャラリー
コンテンツ
スライダーとは違い、ギャラリーなので全ての画像が表示されます。

カラムを4としていますので、4枚目がスペースとなっています。

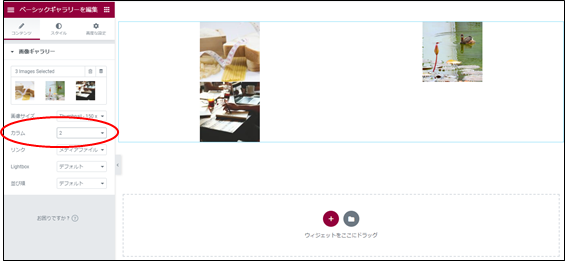
カラムを2とすると、

枠線の丸みを調整して

一般ウィジェットの使い方②
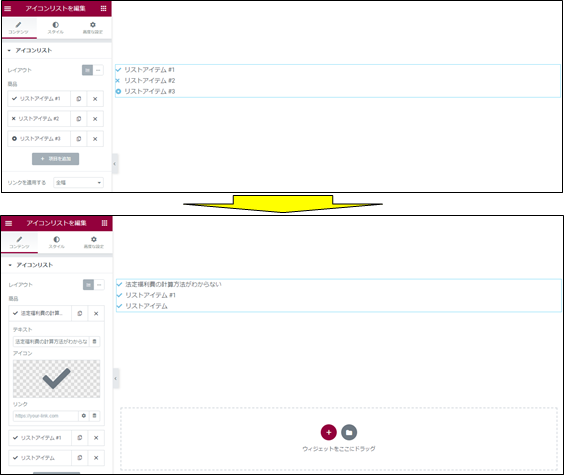
アイコンリスト
コンテンツ
・や数値などが一般的ですが、これをアイコンでリストできる様になっています。

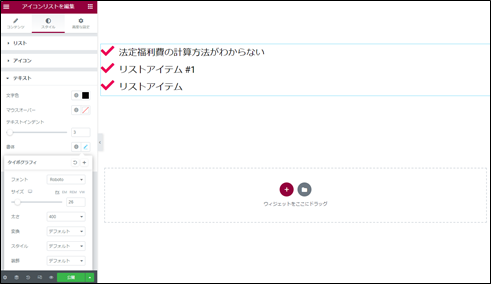
スタイル
リスト同志の間隔、配置、リストの区切り線等、細かい設定もできます。

カウンターウィジェット
数字がカウントアップされるウィジェットです。

開始から終了までの数字を選択でき、例えば10から100まで等、また数字の前や後ろに文字を入れることができます。(円、人etc)

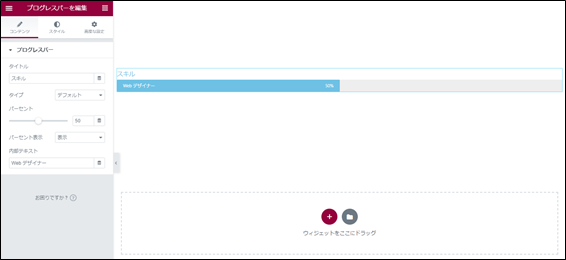
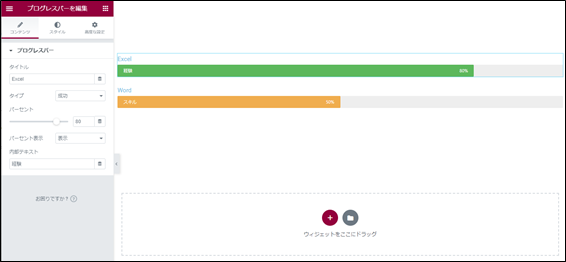
プログレスバー
0から100までの到達割合を表示する。

技術者がポートフォリオで、スキルをバーで表現する際に便利です。

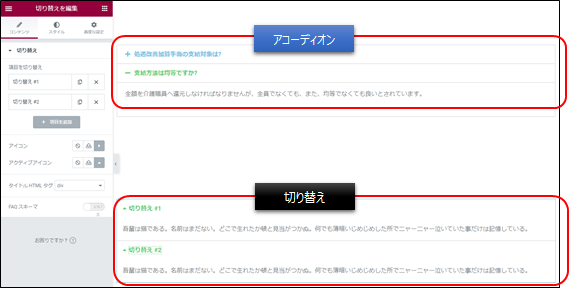
タブウィジェット

アコーディオンと切り替えウィジェット

アコーディオンウィジェットで良くあるのはQ&A。アコーディオンと切り替えの違いは、アコーディオンの方は、例えばQ1が開いている時は、他は閉じています。が、切り替えの方は、どこかが開いていても閉じることはありません。
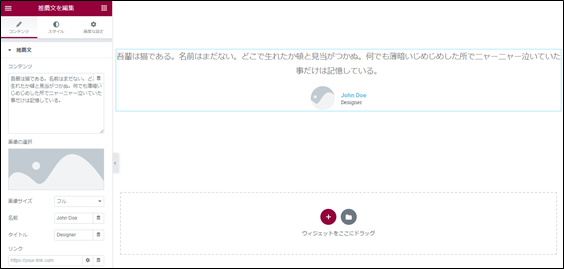
推薦文ウィジェット
お客様の声、レビュー文があり、その人の写真を加えるような使い方となります。

メニユーアンカーウィジェット
特定の位置まで飛ばすことができます。
アンカーの作成
見出しテキストの上に、「メニューアンカー」ウィジェットを挿入して、アンカーid=tobu1と入力します。

ボタンの設置
トップページのヘッダー画像の下にボタンを設置します。リンクに「#tobu1」と入力します。

「飛びます」ボタンをクリックすると、tobu1まで飛んできます。メニューに仕込んでおいて、それぞれのコンテンツに飛ばすことができます。
サイドバーウィジェット
ブログを作る際に使えますが、1ページ1ページ作るのであれば、これでOKですが、有料版のElementorのPRO版のテーマビルダーが必要となります。
サイドバーウィジェットの挿入

サイドバーの選択
メインスライダーを選択すると、通常サイドバーに表示される内容が表示されます。

見出しテキストと、テキストを追加すれば、ブログデザインができあがります。

ソーシャルアイコンウィジェット

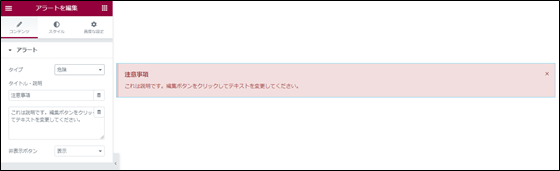
アラート

その他
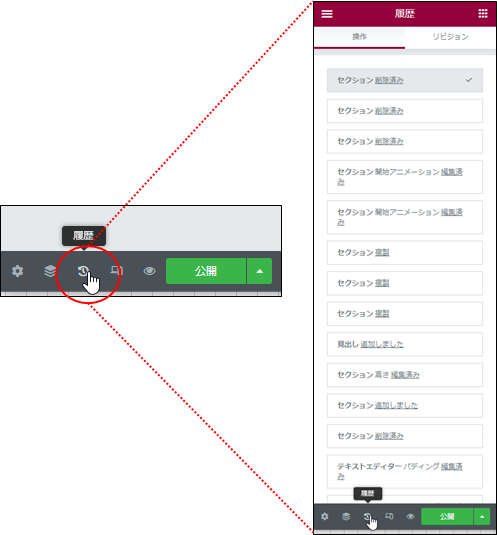
リビジョン機能の使い方
例えば、セクションを消した場合に、前に戻りたい時、「履歴」をクリックすると、いままで行った操作が履歴として残っていますので、それを選択することで戻ることができます。

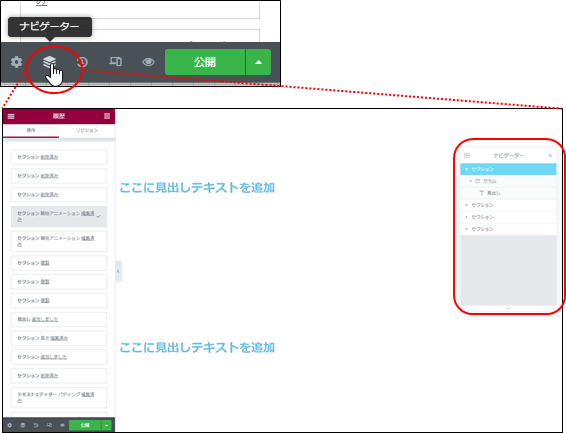
ナビゲータ機能
セクションに名前を付けて管理することができます。