会社で使用している「給与システム」では、有給休暇の管理ができていなかった為、自分でExcelで「有給休暇管理表」を作成して、STORESでダウンロード販売しています。そこで、この「有給休暇管理表」のLPを作ってみました。当初、LPであればテンプレートがあるASTRAというテーマで作成していましたが、ブログでcocoonというテーマを使っていますので、折角なら、cocoonでLPを作ってみることとしました。LPは、通常、ペラサイトと呼ばれ、ヘッダーもサイドバーもフッターもない白紙の状態にチラシの様なデザインを作成するのですが、これを固定ページで作成すると、どうしてもヘッダーやサイドバーなどが表示されてしまいます。つまり、ヘッダーやサイドー等を非表示とする必要があります。
<完成形>



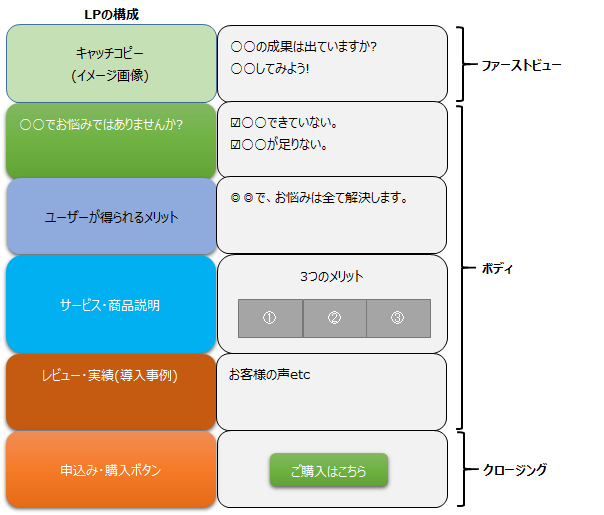
LPとは?
LP(ランディングページ:LandingPage)とは、検索結果や広告などを経由して訪問者が最初に着地するページのことです。広義では、ユーザーが最初に訪れるページは全てLPとなりますが、Webでは、その中でも購入や問い合わせ等のユーザーのアクションを誘導することに特化した商品・サービスの紹介ページのことを「LP」と呼んでいます。ランディングページの役割は、コンバージョン(conversion)を得ることです。コンバージョンとは、問合せ・資料請求・注文のことを言います。
従って、ランディングページ(LP)は集客から問い合わせ、注文等のアクション誘導までを単独でおこなえるように設計されていて、コンバージョンに直結するページ以外へのリンクを極力排除しています。その為、通常のホームページというよりセールスレターやチラシに近いレイアウトになっています。
①縦長のレイアウト、②他のページへのリンクがない、③派手なデザインでインパクトがある。のが特徴です。ランディングページ(LP)ではページの出口をコンバージョンにつながるページに限定していますので、コンバージョン率も当然上昇します。が、反面、他の関連ページなどに訪問者が回遊できないので、直帰率(ホームページを離脱する割合)が極めて高くなってしまいます。

Cocoon lp 作り方(固定ページをLP仕様にする。)
固定ページの新規作成
「新規追加」をクリック

タイトルの入力
タイトルを入力して、下書き保存します。

表示の確認
当然ですが、タイトルや日付、ヘッダー、フッター、サイドバーが表示されています。これらを非表示にしていきます。

固定ページの編集
固定ページのサイドバーを非表示とする。
固定ページの編集画面で、ページ設定からページタイプを変更します。

※「読む時間を表示しない」と「目次を表示しない」にもチェックを入れます。

1カラムとなり、サイドーバーが表示されなくなりました。
固定ページから不要な表示を消す。
ヘッダー画像、タイトル、日付表示、メニューバー、SNSボタン、投稿者名、スポンサーリンク等を非表示とします。
以下のCSSの設定を、記事下のカスタムcss欄に貼り付けます。

/*———————————
固定ページのヘッダーを非表示にする
——————————–*/
#header{
display:none;
}
/*———————————
固定ページのタイトルを非表示にする
——————————–*/
h1.entry-title{
display:none;
}
/*———————————
固定ページの日付を非表示にする
——————————–*/
.post-10776 .date-tags {
display: none;
}
/*———————————
メニューバーを非表示にする
——————————–*/
#navi{
display:none;
}
/*———————————
投稿者の表示を非表示にする
——————————–*/
.article-footer{
display: none;
}
/*---------------------------
フッターを非表示にする
---------------------------*/
.page-id-10776 .footer{
display:none;
}留意:
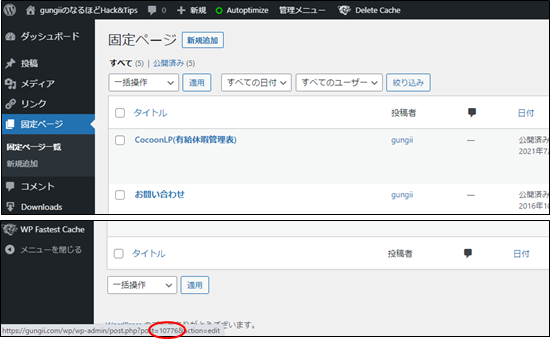
.post-10776及び、.page-id-10776の数値は、LPを作成する固定ページの数値を指定します。
以下の例では、LPの固定ページ「CocconLP(有給休暇管理表)」にカーソルをあてた際に表示されるpost=10776という番号です。

SNSボタンの非表示
トップシェア、ボトムシェアから固定ページの表示チェックを外します。

SNSフォローから固定ページの表示チェックを外します。

固定ページの確認
ホームボタンはホームに戻れるので残しておきます。

注意:ホームボタンを消したい場合は、以下をカスタムCSSに追加して下さい。
/*----パンくずリストを非表示にする。----*/
.breadcrumb {
display:none;
}固定ページのLP仕様が完成です。
では、完成したLPを見てみます。





コメント
「【WordPressテーマCocoon】1カラムのLPを作る方法」がとても参考になりました。
ページの中で「ホームボタンはホームに戻れるので残しておきます」とありますが、消す場合はどのようにすればいいのでしょうか?
差し支えなければ、「もし消したい場合は」として表示していただければ助かります。
ブログをご覧頂き、ありがとうございます。
「ホームボタン」が表示されているのは、パンくずリストですので、消したい場合は、以下をカスタムCSSに追加して下さい。
/***パンくずリストを非表示にする。
.breadcrumb {
display:none;
}
*/
「ホームボタン」を消すことができました。
ありがとうございました。
良かったです。ありがとうございます。