PageSpeed Insightsは、モバイル、PCそれぞれのWebページの読み込み速度をスコアリングして、改善ポイントを分析してくれるツールです。Googleが提供しており、URLを入力するだけで無料でWebサイトのページ読み込み速度や改善ポイントが分析されます。PageSpeed Insightsへの対応は検索エンジンの指標に対する最適化でもあるため、SEOに効果があり、Googleも検索順位付け要素にページスピードを組み込んでいると言われています。但し、ページの表示速度はランキング要因の1つに過ぎないので、PageSpeed Insightsの点数が仮に100点でも、1位になるとは限りません。また、PageSpeed Insightsも含めた「パフォーマンス測定ツール」は、ネットワークやサーバー・クライアントの負荷に応じて、分析結果が変動しますので、1回の計測だけでパフォーマンスを評価することはできません。正しく結果を評価するには、何回か計測を行い、その中で最良の点数を使うというのが良いようです。
今回、PaeSpeed Insightで表示された「改善できる項目」の内、「使用していないJavaScriptsの削減」について、良いプラグインがありましたので、実際に使ってみて効果がありましたので、ご紹介します。
サイトスピードが遅い
PageSpeed Insightsのスコア
今回、計測したのは、次の環境です。
- WordPress:V5.8
- WordPressテーマ:ルクセリタスV3.20.1
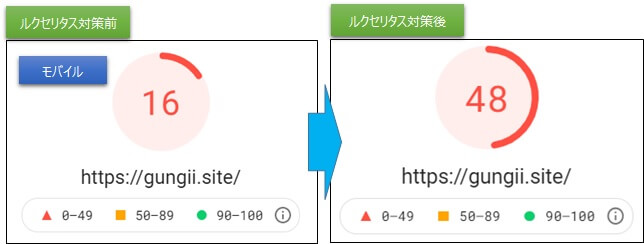
モバイル
モバイルは、明らかにスコアがアップしています。

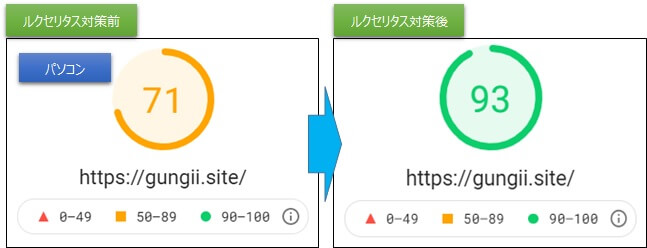
パソコン
パソコンもアップしています。

注意:
gungii.siteは、まだアドセンス広告を表示していませんので、表示させると大幅に評価は下がると思います。逆に言えば、アドセンスがなければ、100点も可能という事です。
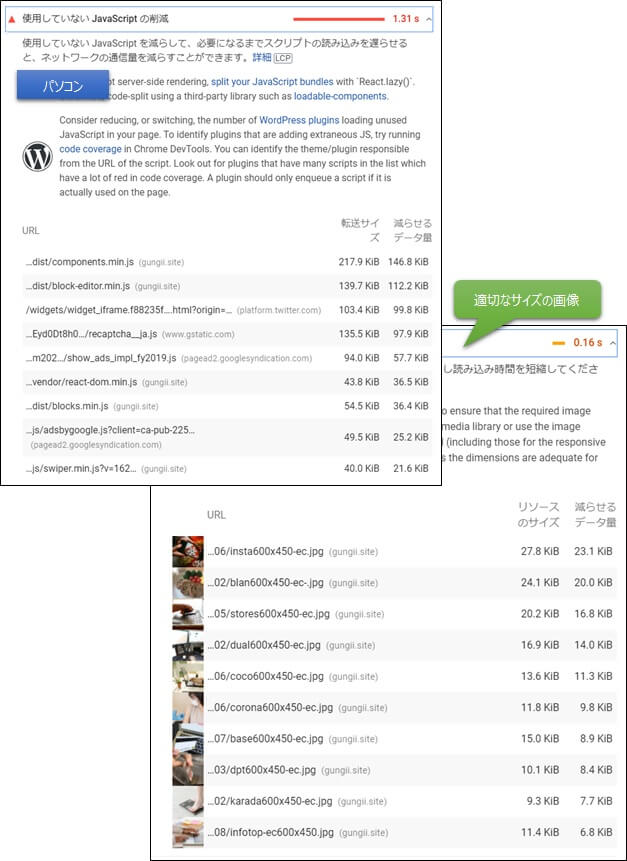
PageSpeed Insightsの「改善できる項目」
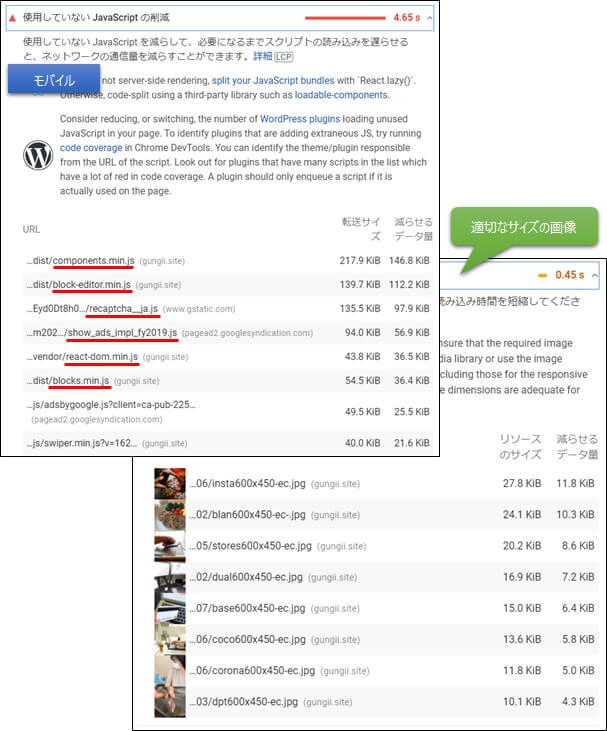
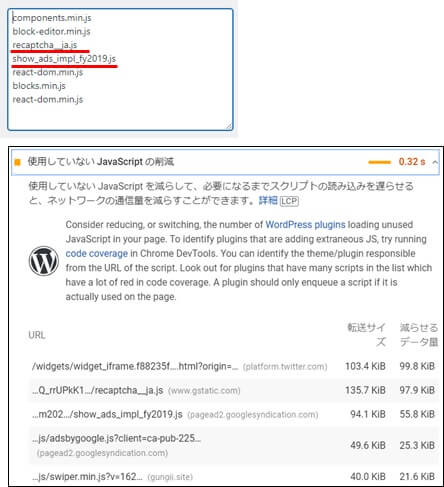
改善できる項目としてトップに挙がっているのが「使用していないJavaScriptの削除」です。詳細を見ると、「recaptcha__ja.js」や、「adsbygoogle.js」とあります。いづれもgoogleに関連するもので、reCAPTCHAやAdSenseを止めてしまえば良いのですが、スパムメールを防ぐ為であり、アドセンス収入確保の為であり、やめる訳にはいきません。
モバイル

パソコン

サイトスピードの改善
改善できる項目としてトップに挙がっているのが「使用していないJavaScriptの削除」です。そして次に素人でも取り組めそうなのが「適切なサイズの画像」です。
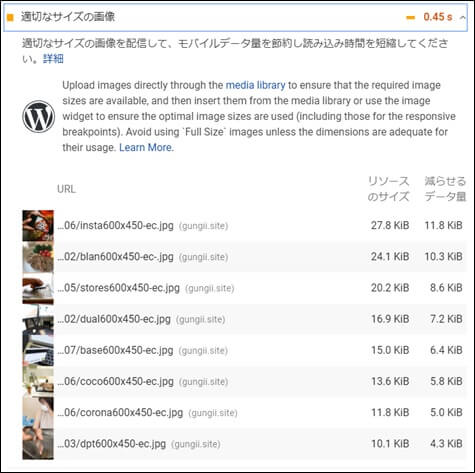
改善策:「適切なサイズの画像」
Googleが開発した画像圧縮アプリ「Squoosh」で、画像サイズを削減します。Squooshで削減した画像をアップすることで、さらにWebp(ウェッピー)と言うGoogleが開発した高圧縮率の次世代の静止画フォーマットに変換します。

改善策:「使用していないJavaScriptの削除」
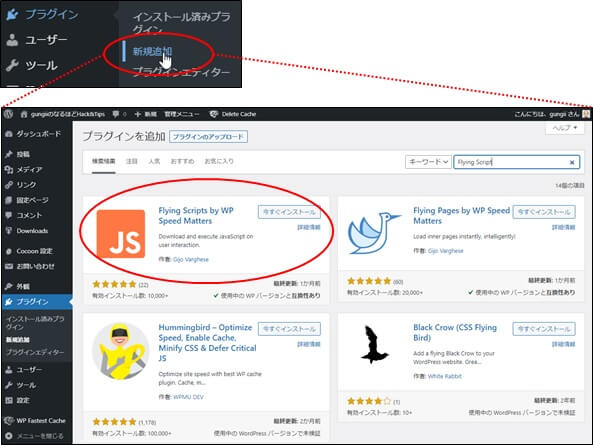
こちらは、素人では難しい為、プラグインを使用して削除します。「Flying Scripts by WP Speed Matters」というプラグインをインストールします。
ユーザーが何等かの操作(マウスホバーやスクロール等)を起こすまでJavaScriptの実行を遅らせるというプラグインです。そして、ユーザーが何もしなくても指定した時間が経過するとJavaScriptが実行されるので、遅延時間をあまりに伸ばさない限りは、画面表示が崩れるようなことは起こる可能性は低いようです。
インストール
インストールして有効化します。

「Flying Scripts by WP Speed Matters」の設定
Flying Scripts」の起動

Javascriptの登録
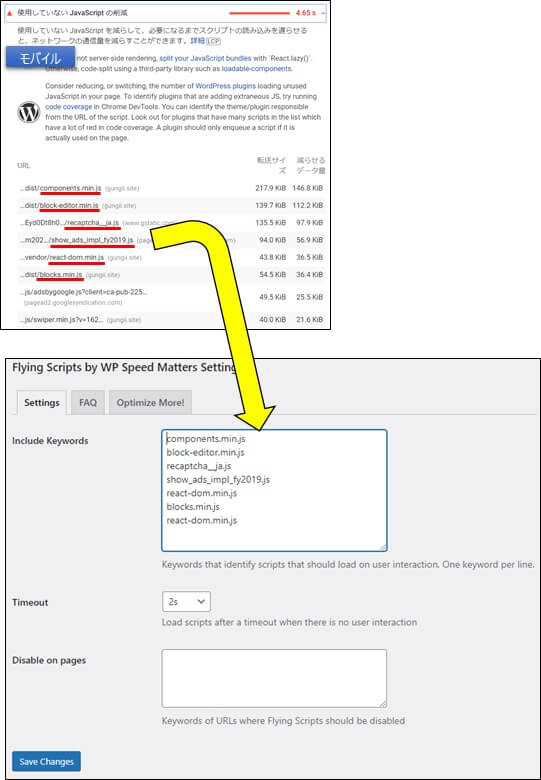
設定画面が表示されますので、「Include Keywords」欄にJavaScriptを登録します。
注意:Pagespeed Insightの「使用していないJavaScript」を登録します。

※Timeoutは2秒。何もしないで2秒経過するとJavascriptが稼働します。
PageSpeed Insightの再計測
「適切なサイズの画像」
再度、計測すると「改善できる項目」から「適切なサイズの画像」はなくなりました。(0.45Sが無くなりました。)

「使用していないJavaScriptの削除」
登録したJavaScriptが全て消えたわけでなく、消えていないものもあります。ただ、これは2秒後にはJavaScriptが稼働するため、PageSpeed Insightで計測する時点では稼働している為、消えてないように見えるのかも知れません。このへんのところは、知識がない為、全くわかりません。が、スコアは上がってします。(0.46Sが、0.32S)

サイトのスピード改善の評価
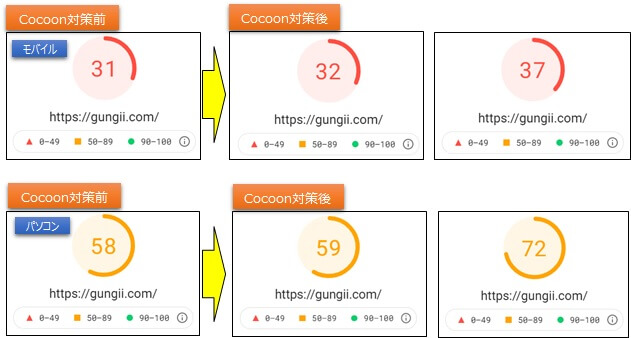
サイトのスピードアップ対策は、必要ですが、それぞれの環境によっても異なり、原因は複雑な為、常に同じ結果となることはありません。今回、WordPressのテーマ「ルクセリタス」を使って、「PageSpeed Insight」で表示された゛改善できる項目゛の一部「適切なサイズの画像」については、画像を圧縮して、「使用していないJavaScriptの削減」については、プラグインを使うことで、大きな改善をすることができました。但し、アドセンス広告がない状態なので、アドセンス広告を貼って、どのくらいのスコアとなるか?です。そして、WordPressのテーマ「Cocoon」で同様の対策を行ってみましたが、「ルクセリタス」ほどの大きな改善は見られましたが、以下のような改善となりました。(こちらは、アドセンス広告付きです。)
[ 計測環境 ]
- WordPress:V5.8
- WordPressテーマ:CocoonV2.3.5.1