ブログ記事「WordPressで自動生成された画像を一括で削除する方法」で記載しました通り、「DNUI」というプラグインを使って、元画像のみ残して自動生成された画像を全て削除しました。必要のない画像を削除することで、サイトスピードの改善を図ろうとしました。が、結果はサイトスピードの改善は実現できず、テーマによるのかも知れませんが、Cocoonではむしろ遅くなった為、再度アイキャッチ画像を再生成しました。(再生成には「Regenerate Thumbnails」というプラグインを利用しました。)
自動生成される画像は、大きく2種類(「WordPressによるもの」と「テーマによるもの」)がありますが、「テーマによるもの」まで削除した為、最適な画像がなく大きな元画像を縮小したり、引き伸ばしたりして表示する為、遅くなったのではないか?と考えられます。(素人なので、あくまでも原因については推測ですが・・・)つまり、自動生成される画像の用途やサイズを理解なくして、多くの画像が自動生成されたからといって、一括削除することは適切ではありません。そこで、自動生成された画像がどこで使用されているのか?サイズはどうなのか?キチンと理解する為、画像をアップして、その実際を確認してみました。
アイキャッチ画像の準備
アイキャッチ画像の選択
アイキャッチ画像として使用する画像は、主に「Pixabay」や「写真AC」のサイトからダウンロードしています。
画像の検索
今回は、Pixabayから画像を取得します。

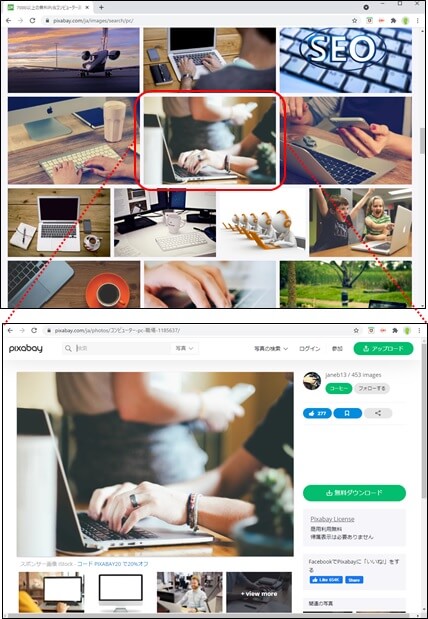
画像の選択

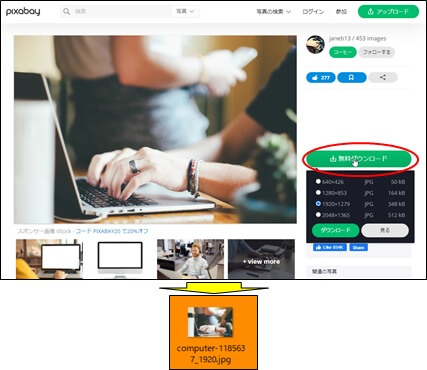
画像のダウンロード
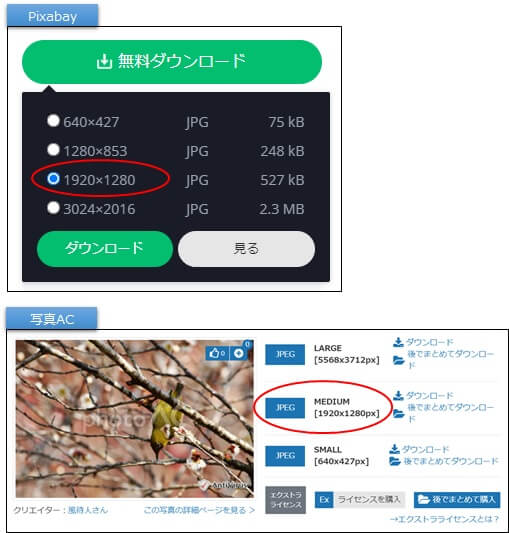
画像のサイズを選択して、ダウンロードします。

アイキャッチ画像のリサイズ
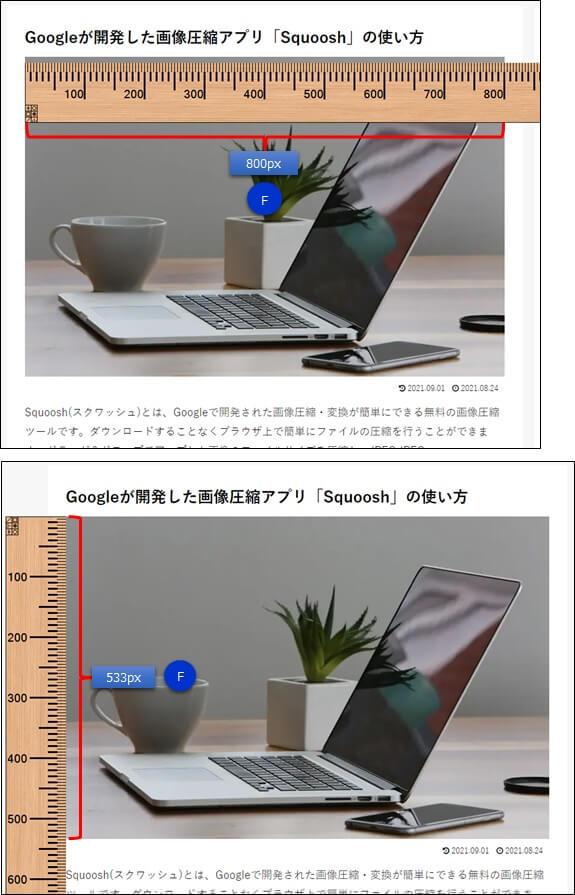
アイキャッチ画像を800x533pxにリサイズします。Cocoonの場合は最低でも800x800px以上(推奨は1280x1280px)となっていますが、記事の先頭に表示するアイキャッチ画像が正方形というのがあまり好きではなく、pxもなるべく少なくしなければ画像の読み込みが遅くなりますので、幅を最低の800pxとして、その比率で高さを533pxとしています。無料画像のダウンロードサイトとして良く利用しています「写真AC」や「Pixabay」ではダウンロードのサイズが、1920x1280pxが多く、これをそのままダウンロードして、幅を800pxに変更すると比率で高さが533pxとなる為、トリミングすることなく簡単にリサイズできますので、そのまま使用しています。

画像のリサイズ
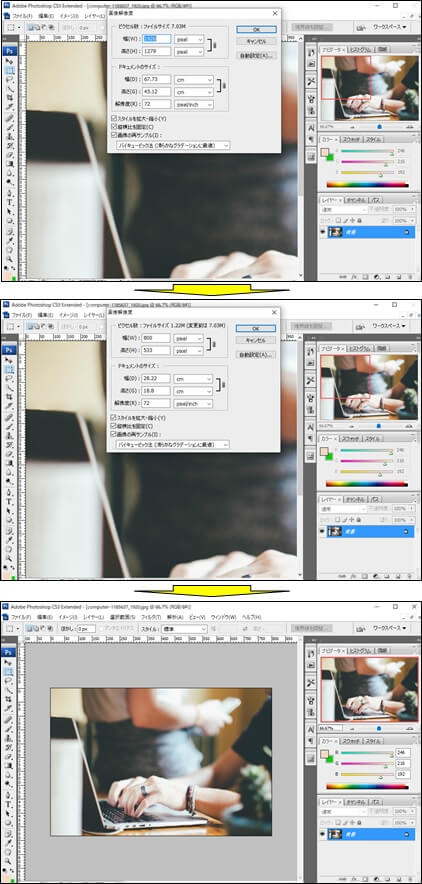
photoshopCS3で、幅を800pxと入力してリサイズします。

リサイズの結果
800x533pxにリサイズされました。

アイキャッチ画像の圧縮
リサイズされた画像をTINYJPGで、アイキャッチ画像を圧縮します。
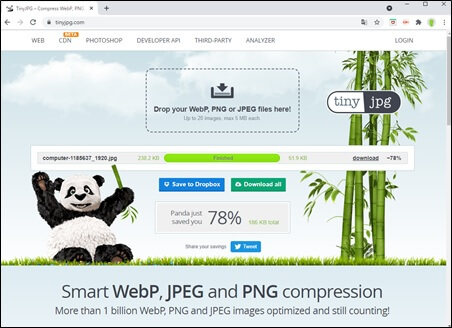
画像をドラッグ&ドロップ

圧縮の結果
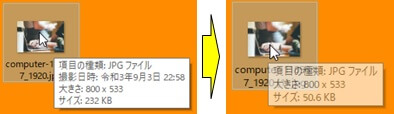
232KBから50.6KBに圧縮されました。

ファイル名の変更
ブログ記事のアイキャッチ画像として投稿する為、ファイル名をwebp2-ec.jpgとします。

アイキャッチ画像の投稿
記事の投稿
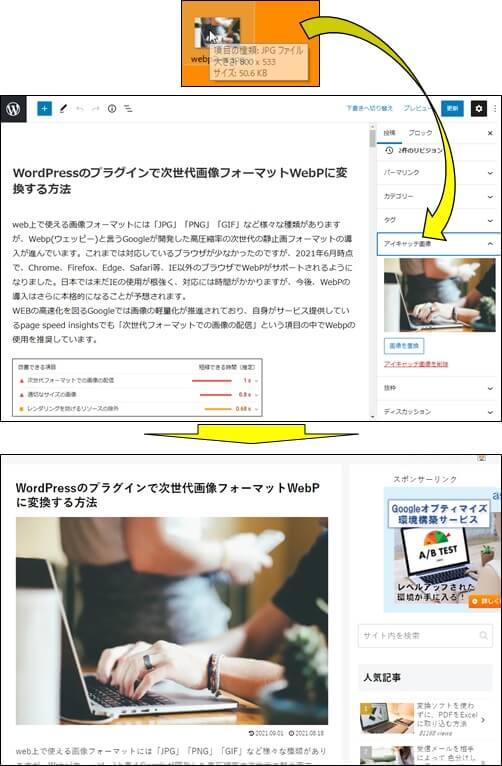
準備した画像(webp2-ec.jpg)をアップロードして、記事の中でアイキャッチ画像として投稿します。

投稿画像の確認
投稿記事のアイキャッチ画像として格納した画像(webp2-ec.jpg)から、どのようなサイズの画像が自動生成されているかを確認します。
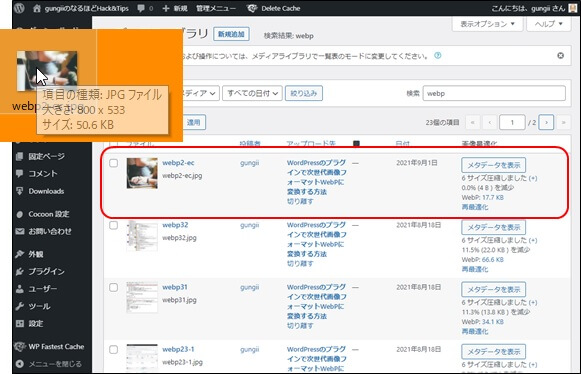
メディアライブラリで確認
WordPressの管理画面では、元画像のみ確認できます。(自動生成された画像は、ここでは見れません)
注意:
メディアライブラリーには、Webp2-ec.jpgが、プラグインEWWW Image Optimizerで、WebPに変換されて50.6KBだったファイルサイズはさらに圧縮されて17.7KBとなっています。

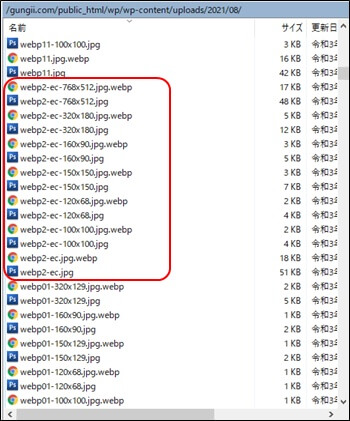
FTP(WinSCP)で確認
次に、WinSCPで画像の格納されているuploadsフォルダの中を見て見ます。「EWWW Image Optimizer」でアップしたJPEGやPNGといった他フォーマットの画像を自動的にWebP画像形式のフォーマットで別途保存してくれます。が、その際のファイル名は元の拡張子の後ろに”webp”の拡張子を追加するものとなります。
例:sample.jpg → sample.jpg.webp
注意:
webpに対応していればwebpとして読み込み、対応していなければjpgとして読み込む様に制御されている様です。

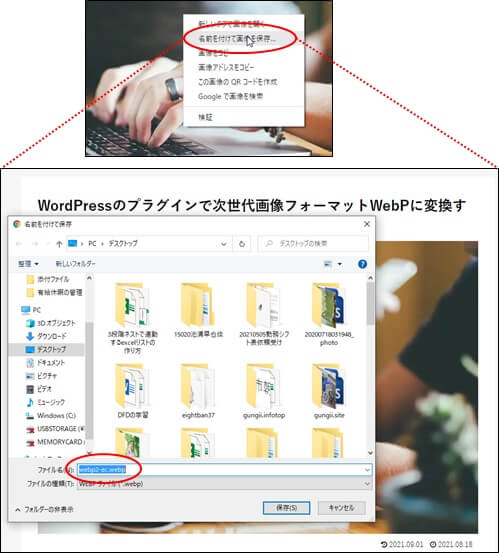
[ webpで配信されているかを確認 ]
Ccoonの記事ページで表示されている画像を右クリックして、「名前を付けて画像を保存」をクリックします。保存ファイルの拡張子が「webp」となっていればOKです。

自動生成画像の説明
画像をアップロードした際に、Cocoonが自動生成している画像は、今回の場合は6種類となります。元画像(Webp2-ec.jpg)から、以下の6種類のjpgが生成されています。但し、それぞれの画像に、拡張子webpの画像がEWWW Image Optimizerによって生成されていますので、12種類(元画像を含むと14種類)となります。
※CocoonのRetina対応オプションは無効としています。
Webp2-ec.jpg(800x533px)・・・アップロードした元画像
①WebP2-ec-768×512.jpg
WordPressV4.4から追加された機能で、メディア設定では制御できませんので、自動生成されます。

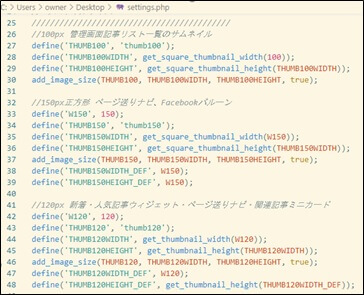
サイズ固定の自動生成画像
②WebP2-ec-100×100.jpg・・・管理画面記事リスト一覧のサムネイル
③WebP2-ec-150×150.jpg・・・ページ送りナビ、Facebookバルーン
横幅が固定で高さが可変の自動生成画像
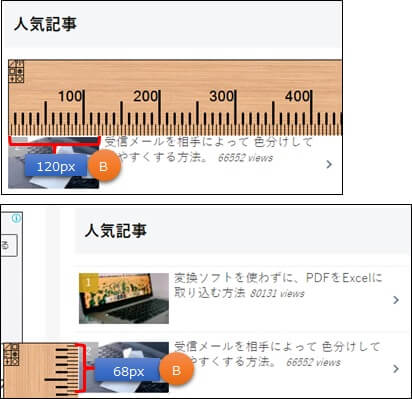
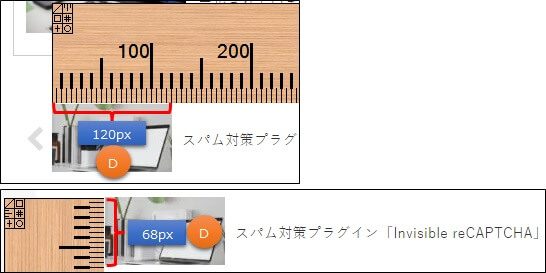
④WebP2-ec-120×68.jpg・・・人気記事、ナビゲーション
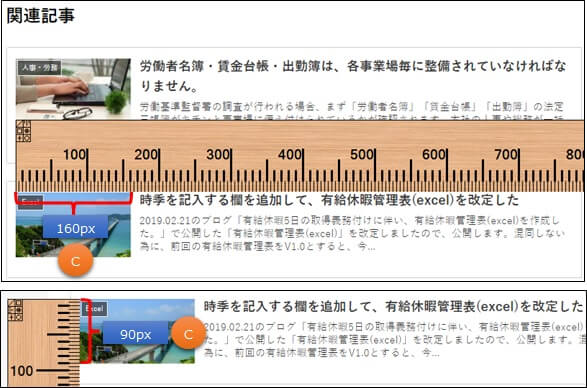
⑤WebP2-ec-160×90.jpg・・・関連記事デフォルト・関連記事4列
⑥WebP2-ec-320×180.jpg・・・デフォルトサムネイル・関連記事3列

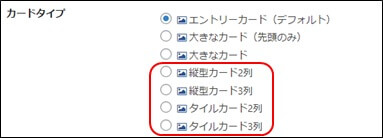
注意:
カードタイプで、以下の4つのカードのいづれかを設定していれば、対応する画像が生成されますが、今回は選択していない為、生成されていません。

※themes/cocoon-master/lib/settings.phpの中で、設定されています。

アイキャッチ画像の構成
投稿記事にアイキャッチ画像をアップして、元画像の他に、様々なサイズの画像が自動生成されていますので、それぞれにどのようなところで使用されているかを確認します。が、その前にWordPress、Cocoonの設定内容を確認しておきます。
Cocoonの設定確認
画像の自動生成は、「WordPressによる自動生成(ユーザー設定)」、「テーマによる自動生成(cocoon)」の大きく分類して2種類あります。ここでは、「WordPressによる自動生成(ユーザ設定)」のみ自動生成しないように設定しています。
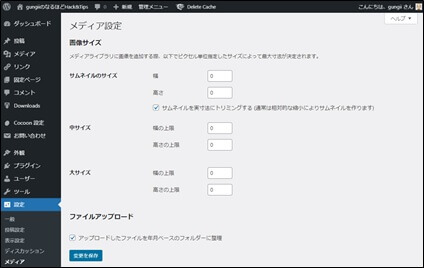
WordPressによる自動生成(ユーザー設定)

テーマによる自動生成(cocoon)
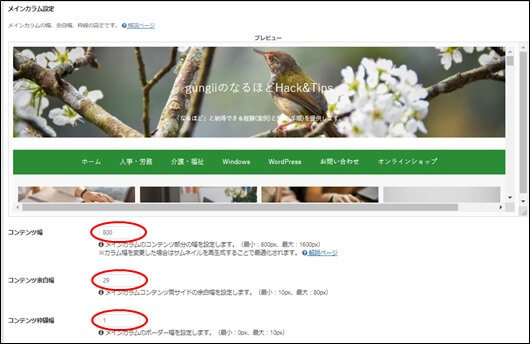
メインカラム設定
コンテンツ幅=800px、コンテンツ余白幅=29x、コンテンツ枠線幅=1pxとしています。

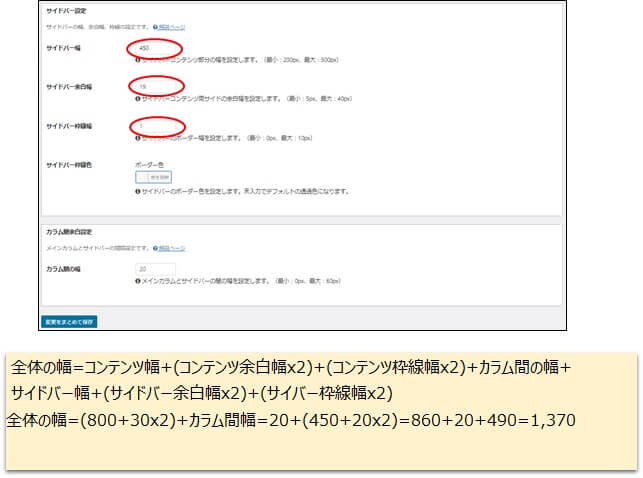
サイトバー設定
サイドバー幅=450px、サイドバー余白幅=19px、サイドバー枠線幅=1pxとしています。

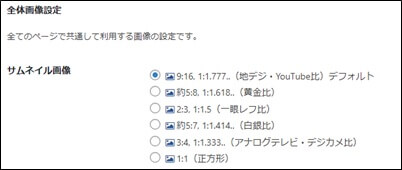
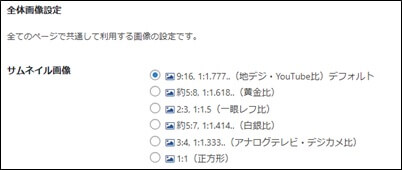
全体画像設定
youtubeに合わせて、9:16(デフォルト)としています。

Cocoonページの画像構成
Cocoonの各ページで、どのようなアイキャッチ画像が使われているかを確認しておきます。
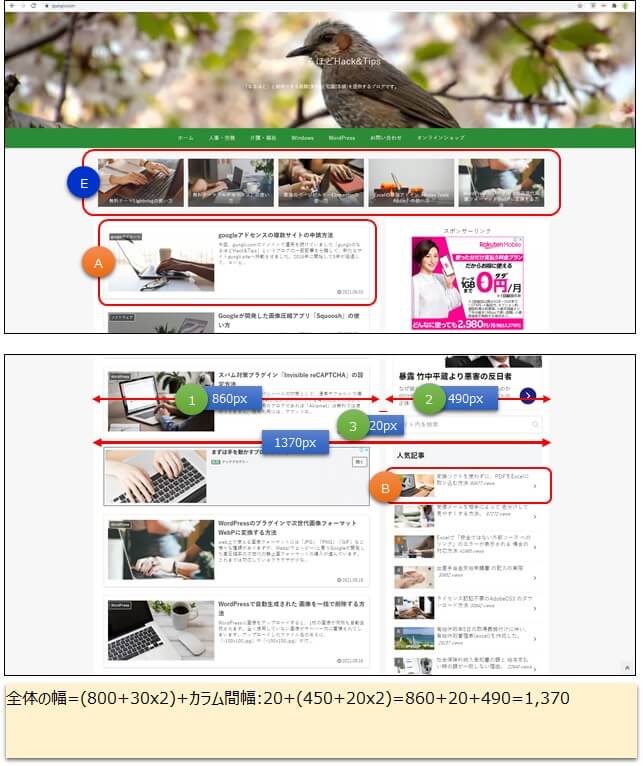
トップ画面
トップ画面では、「おすすめカード」、「ブログカード」、サイドの人気記事等に使われています。

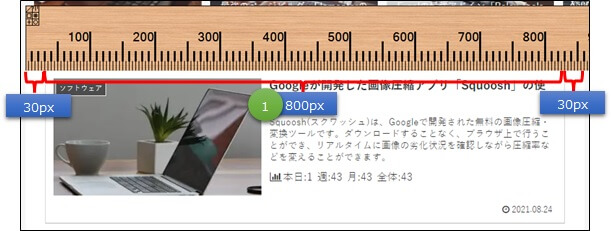
コンテンツ幅

コンテンツ余白幅(29)+コンテンツ罫線幅(1)=30

カラム間の幅

サイドバー幅

サイドバー余白幅(19)+サイドバー罫線幅(1)=20

投稿記事
投稿記事では、記事トップの画像、関連記事画像、ページ送りナビ等に使われています。


アイキャッチ画像の用途・サイズ
各画像の用途とサイズ
では、自動生成された画像のサイズを確認しながら、具体的に個々の画像を1つずつ確認してみます。
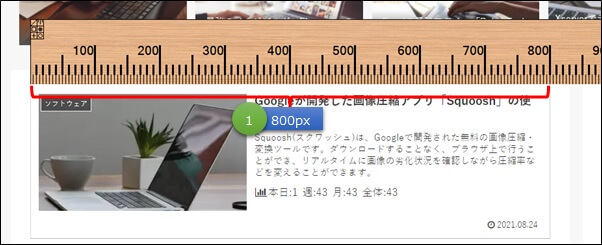
320x180pxの画像(ブログカード)

120x68pxの画像(人気記事)

160x90pxの画像
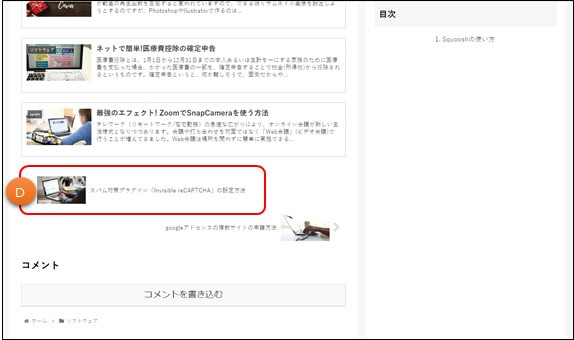
関連記事

ページ送りナビ

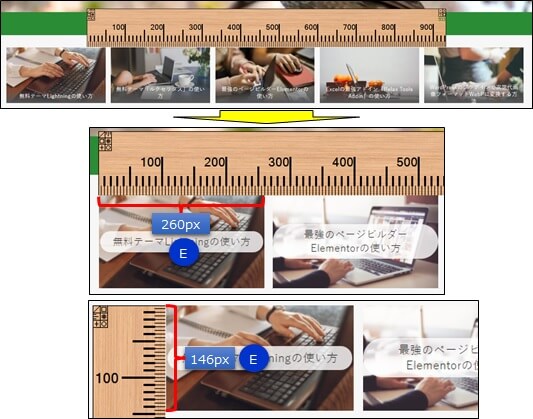
おすすめカードの画像
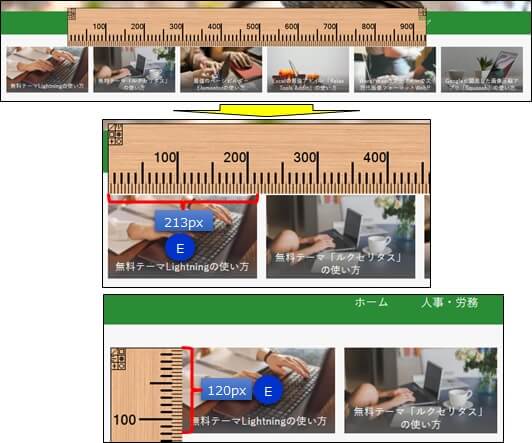
おすすめカードの画像は、いくつの画像かによって幅が計算されます。320×180サイズの画像が読み込まれて、比率で計算されます。
例1:5つのカードの時は、260x146pxの画像

例2:6つのカードの時は、213x120pxの画像

投稿記事(元画像)