WebサイトにPDFを表示させる場合、PDFへのリンクを設定して別ウィンドウを開いたり、ダウンロードして見てもらうという方法が一般的ですが、見る側からすると、ワンクリックすることが面倒に感じます。
そこで、クリックせずにPDFの表紙をイメージ表示したり、PDFの内容をそのまま表示することで、見る側が感じる面倒さを軽減する方法をご紹介します。
「PDF Image Generator」と、「Google Doc Embedder」という2つのプラグインです。「PDF Image Generator」は、PDFへのリンクを表紙イメージで行い、クリックしやすくしています。「Google Doc Embedder」は、PDFの内容をそのまま表示(埋め込み表示)してくれます。PDFだけでなくWord,Excel,PowerPointなどにも対応していますので、非常に便利です。
Google Doc Embedder
プラグインの検索
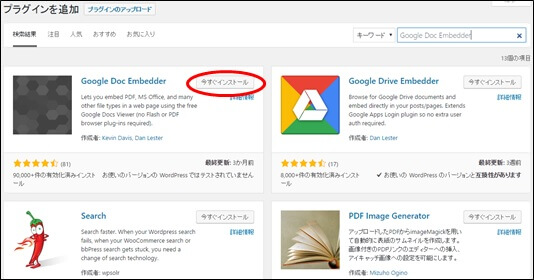
「Google Doc Embedder」と入力して、表示されたら「今すぐインストール」をクリック

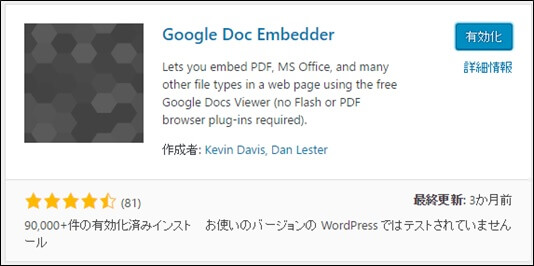
有効化
「有効化」をクリックします。

google Doc Embedderの設定
設定
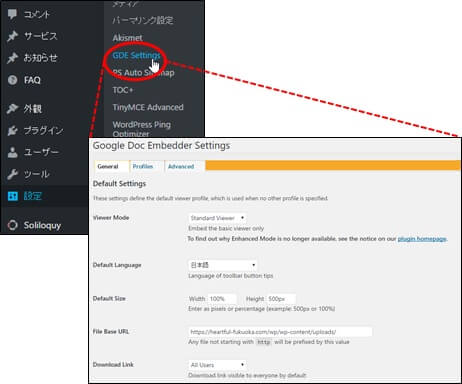
設定画面の表示
「設定」→「GDE Setting」で、サイズ等の変更ができます。デフォルトで使用します。

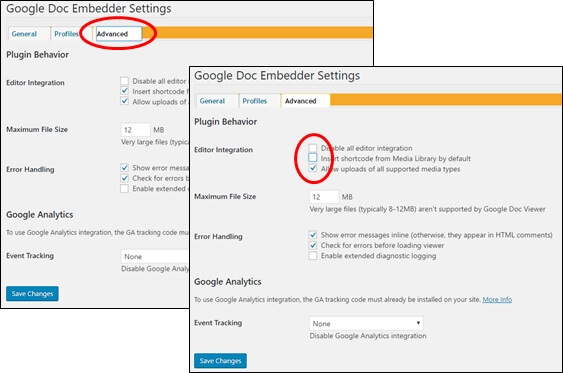
設定の変更
「PDF Image Generator」と一緒に使用するときは、Advancedセッティングで、「Insert shortcode from Media Library by default」のチェックを外しておかねばなりません。チェックがついたままだと、「Google Doc Embedder」の方が有効となります。Advancedタグを選択し、チェックを外して、「Save Changes」をクリックします。

使い方
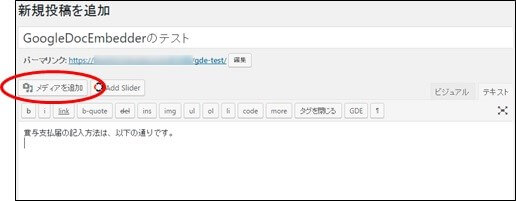
記事の投稿
記事の中にPDFを埋め込むために、「メディア追加」をクリックします。

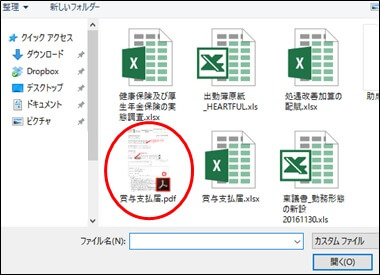
PDFのアップロード
PDFを選択します。

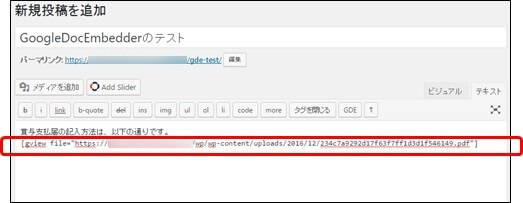
ショートコードの生成
ショートコードが生成され、自動的に埋め込みとなります。

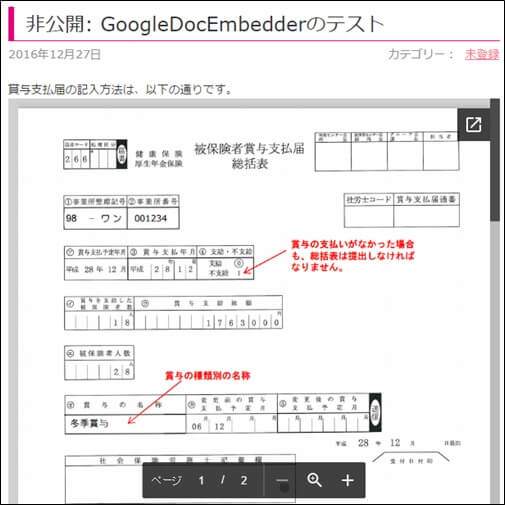
PDFの表示
以下のようにPDFをそのまま表示します。縦スクロールで、すべてのPDFを表示できます。

PDF Image Generator
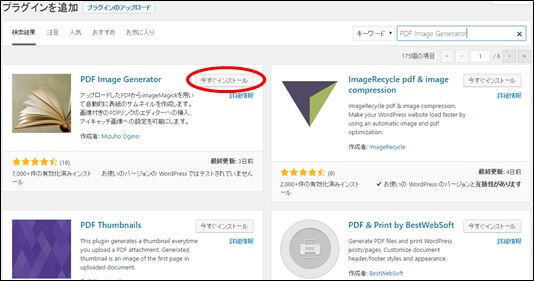
プラグインの検索
「PDF Image Generator」と入力して、表示されたら「今すぐインストール」をクリック

有効化
「有効化」をクリックします。

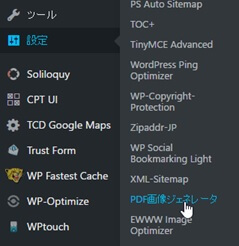
設定
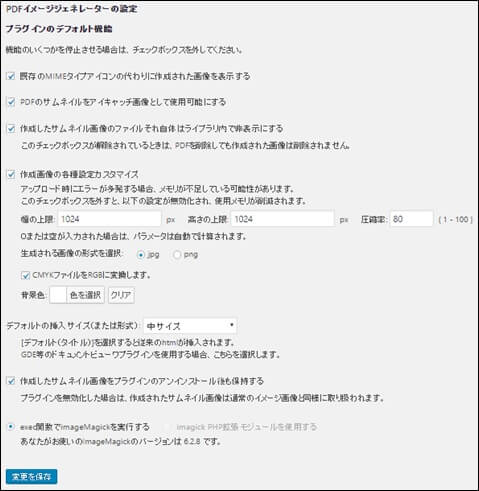
「設定」→「PDF画像ジェネレータ」

設定画面の表示
デフォルトのまま使用します。

使い方
記事の投稿
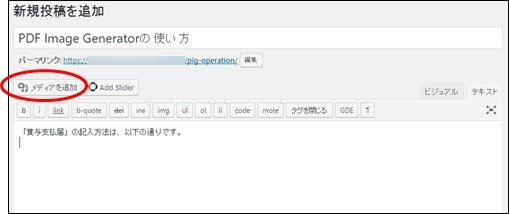
記事の中にPDFを埋め込むために、「メディア追加」をクリックします。

PDFのアップロード
PDFを選択します。

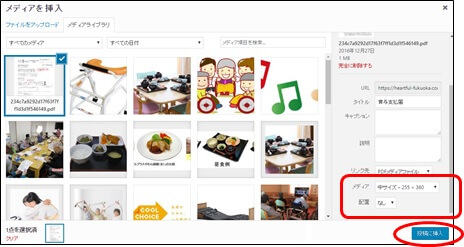
メディアの配置、大きさの選択
メディアの配置、大きさを選択して、「投稿に挿入」をクリックします。

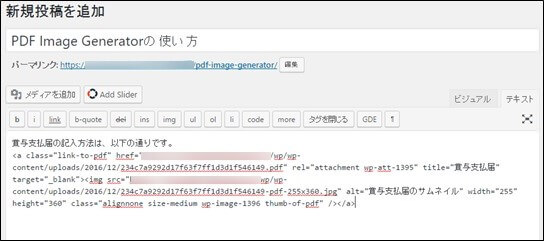
PDFの埋め込み
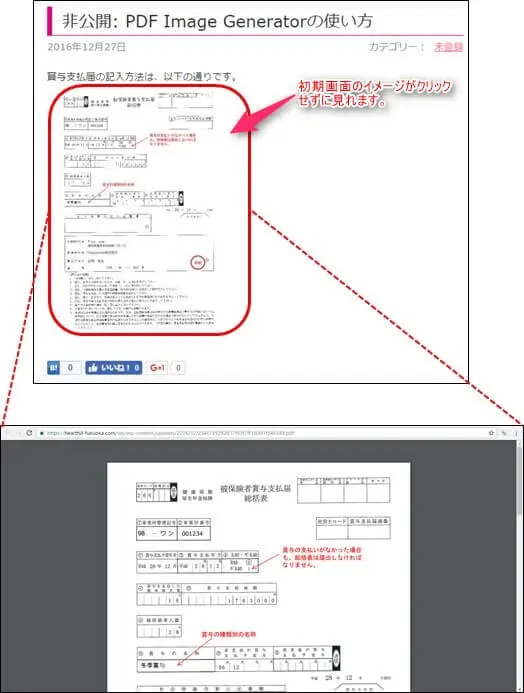
サムネイル画像にリンクがつき、埋め込みができます。

Webページの表示
サムネイル画像をクリックすると、PDFが開きます。