自分のPCのローカル環境で作成したWebページをインターネット上に公開するためには、Webサーバーが必要です。「Local」で構築したWordPressローカル環境をレンタルサーバーへ移転してWebサーバーに公開します。2021.01.19に公開したブログ「ローカル環境で構築したWordPressのサイトをWebに公開する方法」の「Local」版です。今回もXFREEというエックスサーバーの運営する無料のレンタルサーバーを利用します。
移動先(Webサーバー)の準備
XFREEへのアクセス
サイトの表示
XFREEで検索して、Webサイトにアクセスします。

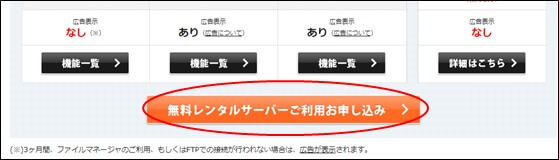
スクロールして、「申し込み」をクリック

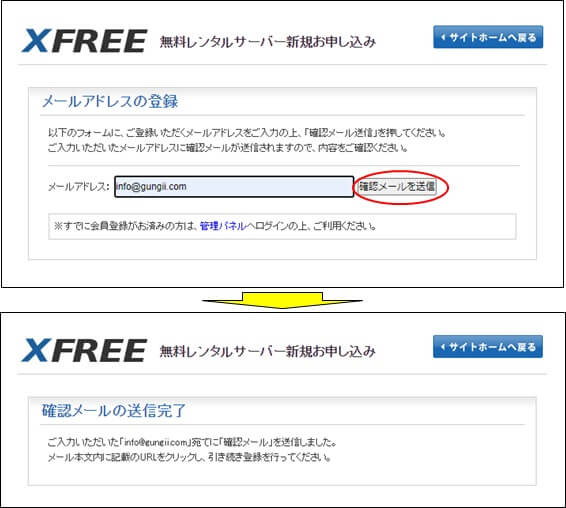
メールアドレスの登録

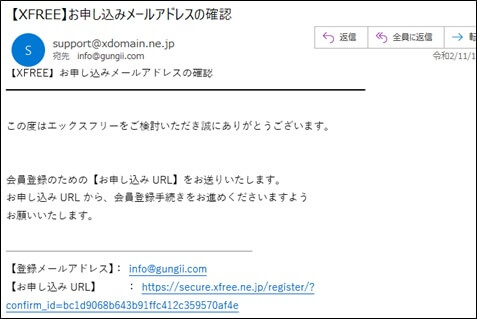
会員登録の手続き
送られて来るメールから「お申し込みURL」をクリックして会員登録手続きを行います。

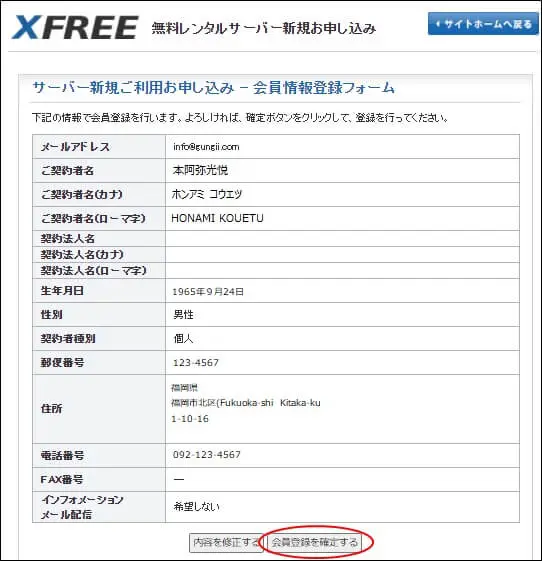
登録フォームの入力
会員情報を入力して、「会員登録を確定する」をクリックします。

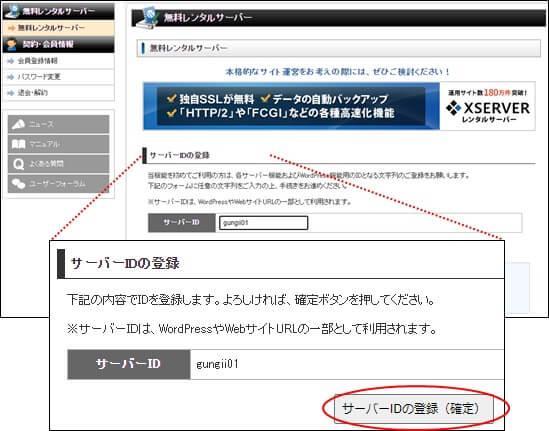
サーバーの登録
サーバーIDの登録

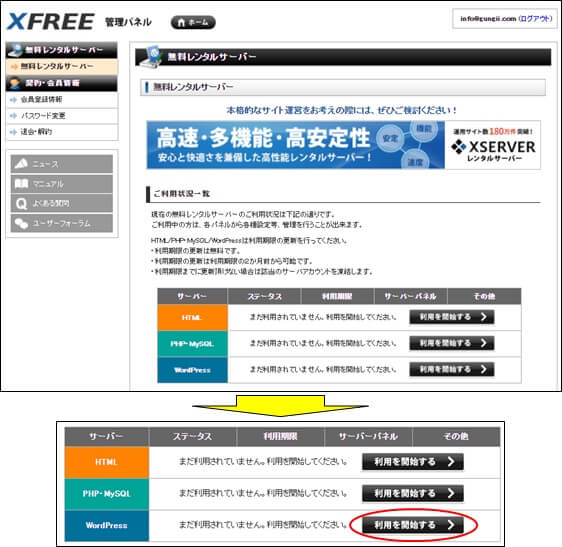
「利用を開始する」をクリック
「WordPress」の「利用を開始する」をクリックします。

「無料レンタルサーバー」をクリック

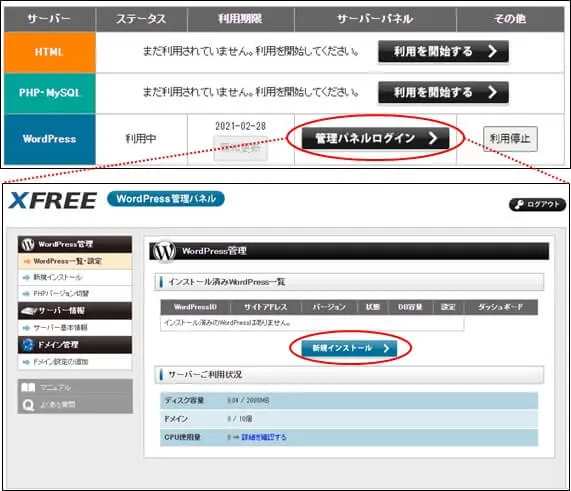
「管理パネルログイン」をクリック

WordPressのインストール
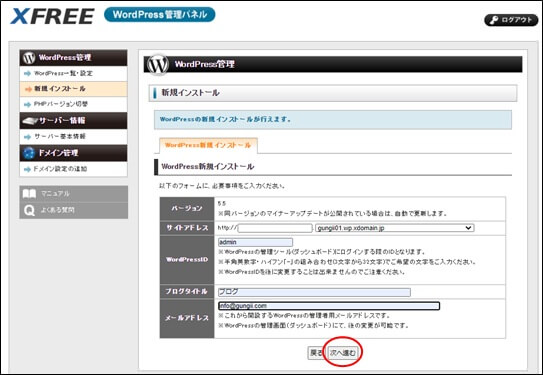
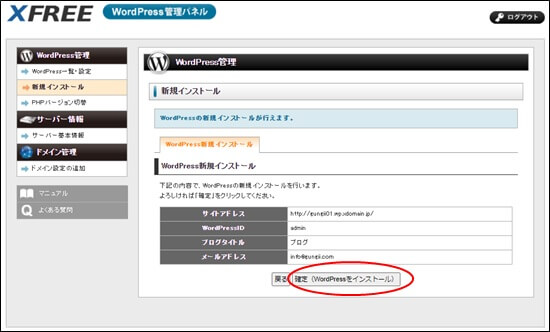
インストール
今回は、「all in One WP migration」というプラグインを使ってデータの移行を行いますが、このプラグインは、既に稼働しているWordPressにデータ等だけを移行するというプラグインですので、まずWordPressをインストールする必要があります。

サイトアドレスはそのまま、WordPressIDはログインのIDとなりますが、移行すると、このIDは、ローカル環境のWordPressのログインIDに置き換わりますので、一時的なものとなります。

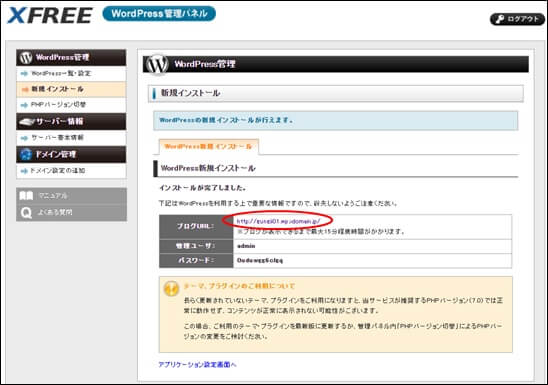
インストールの完了

サイトの表示
パスワードをコピーしておいて、ブログurlをクリックします。

すると、以下のようなメッセージが表示されますが、暫く待ってアクセスすると、以下のような表示となります。

WordPress管理画面の表示
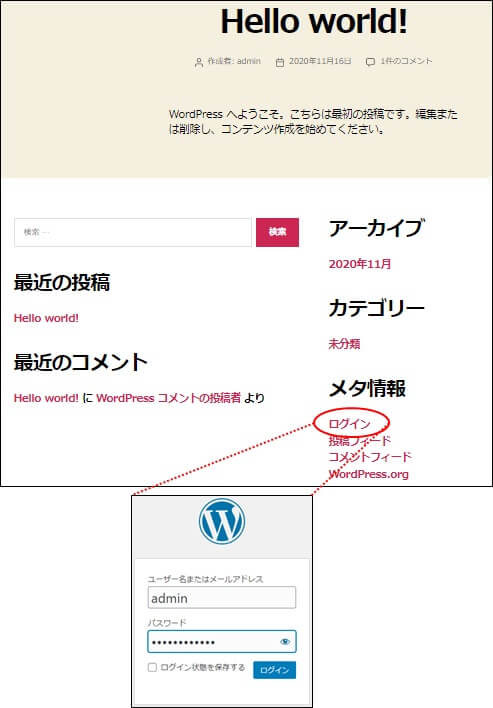
ログイン
メタ情報からログインします。

ここで、先ほどの一時的なログインIDとパスワードを入力します。
※メタ情報が表示されないテーマの場合は、URLの後に/wp-adminを付加して入力すると、ログイン画面が表示されます。

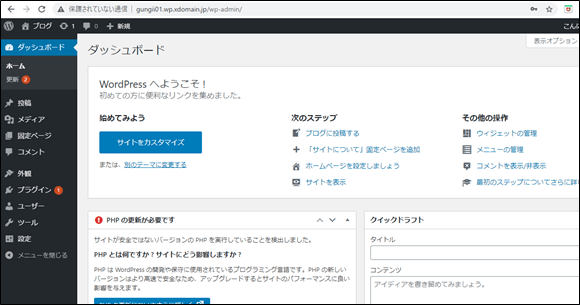
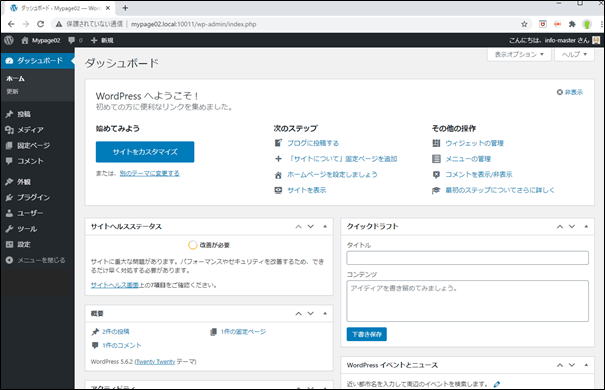
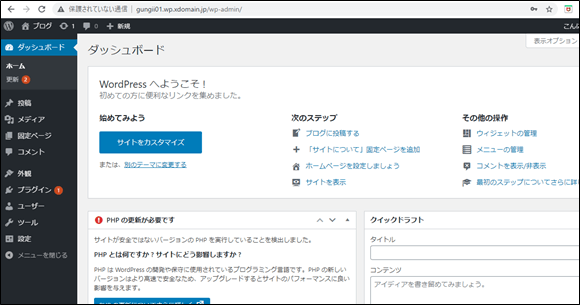
管理画面の表示
これで移転先のWordPressが準備できました。

移転元(ローカル)のエキスポート
プラグインのインストール
「all in One WP migration」というプラグインを使って、ローカル環境に構築したWordPressサイトのデータベース等の情報をエキスポートします。
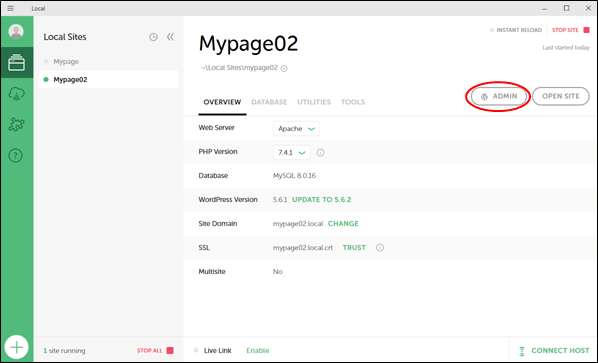
Localの起動

WordPressの起動
「ADMIN」をクリックから、ログインしてWordPressの管理画面を起動します。

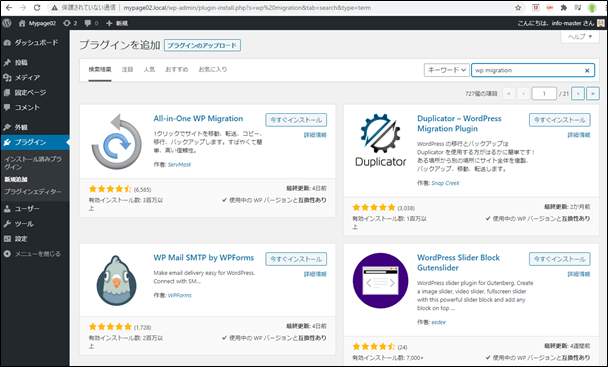
プラグインのインストール
このプラグインはアドインは有料ですが、基本は無料で使うことができます。

インストールして有効化すると、メニューに追加されます。
ローカル環境データのエキスポート
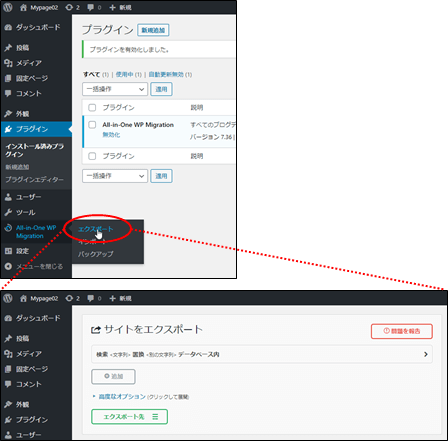
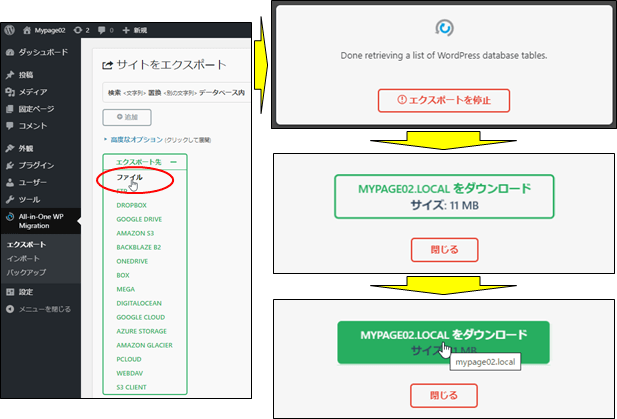
エキスポートをクリック

エキスポート先の選択

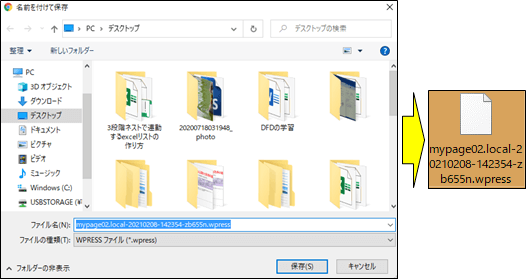
エキスポートファイルのダウンロード

これで準備ができました。
移転先(Webサーバー)へのインポート
プラグインのインストール
「all in One WP migration」というプラグインを使って、エキスポートされたファイルをWebサーバーへインポートします。
WordPressの起動
http://gungii01.wp.xdomain.jp/wp-admin

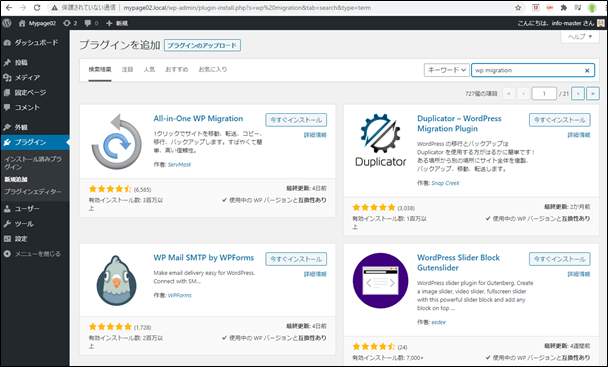
プラグインのインストール

インストールすると、メニューに追加されます。
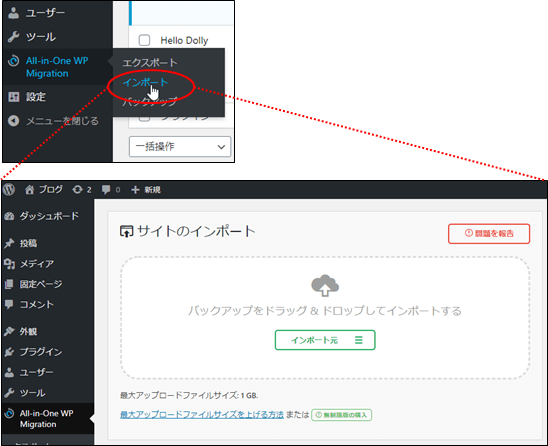
ローカル環境データのインポート
インポートをクリック

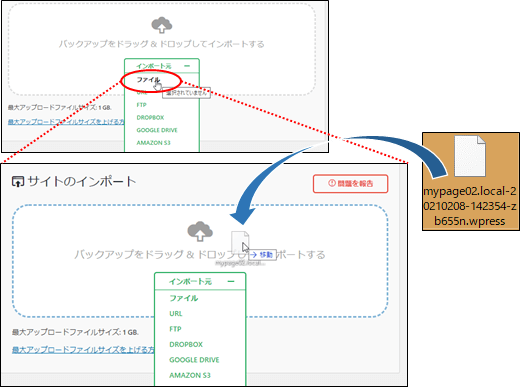
インポート先の選択
インポート先としてファイルを選び、エキスポートしたファイルをインポートします。

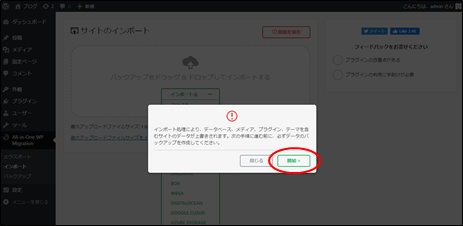
インポート開始

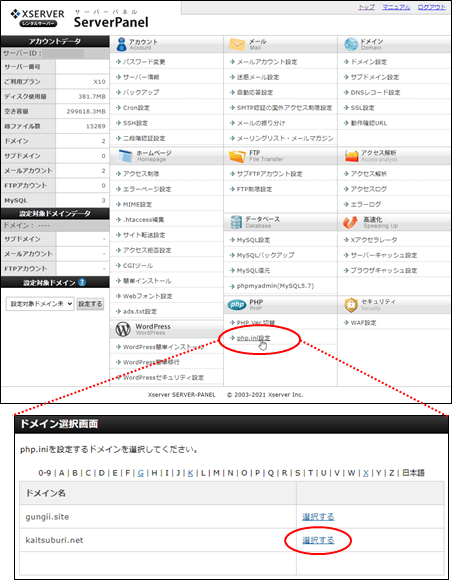
「容量が不足している。」と表示され、インポートできない場合は、php.iniで容量を書き換えなければ、インポートできません。(Xserverであれば簡単です。)
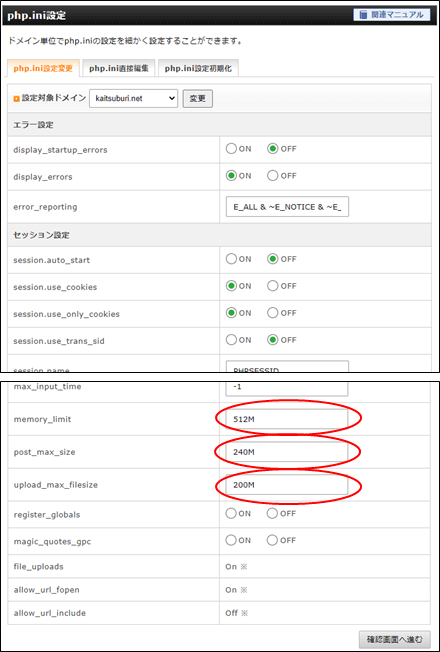
①php.ini設定の選択

②容量の変更
インポートサイズが168GBありましたので、upload_max_filesizeを200GBと変更しました。

インポート完了

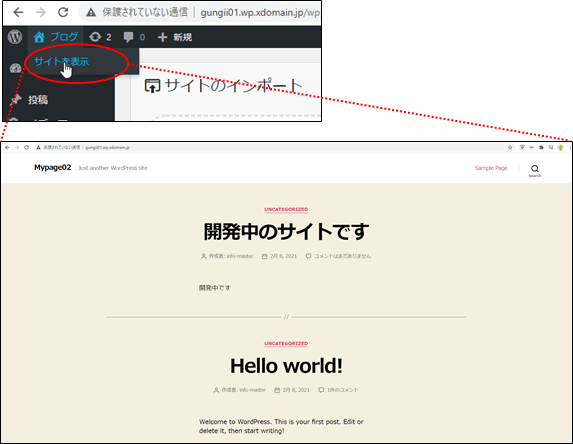
サイトの表示
サイトを表示すると、ローカル環境のWordPressが移転されています。

これで、移転の完了です。Webに公開できました。



