商品など(物販)をネットで販売する場合は、自分のサイトの中で決済システムと共に在庫管理等のシステムも導入しなければならない為、構築は難しい為、BASEやSTORES等のプラットフォームを使うのが現実的ですが、デジタルコンテンツ(動画、写真、音源、プログラム、PDF商材等のオブジェクトや、個別コンサルなどのサービス)などを販売する場合は、自分のサイトの中で決済まで完了させた方が顧客にとっても便利です。折角訪問して頂いてコンテンツに興味をもって頂いたにも関わらず、決済の段階で別のサイトに飛んでしまう為、決済に至らない場合があります。そんな理由で離脱してしまうのは本当にもったいないので、できれば自分のサイト内で決済ページを作りたいものです。
今回は、自分のサイトにクレジット決済機能を導入する方法を解説します。Wordpressでサイトを作成している場合に、WordPressのプラグイン(WP Simple Pay Lite)とStripe(ストライプ)という決済サービスを連携して実現します。WordPressをお使いの方で手軽に且つ安価にデジタルコンテンツを販売されたい方にお勧めです。
stripeのアカウントは予め、取得しておいて下さい。stripe導入に関しては次の記事で紹介しています。
プラグイン(WP Simple Pay Lite)の導入
プラグインのインストール
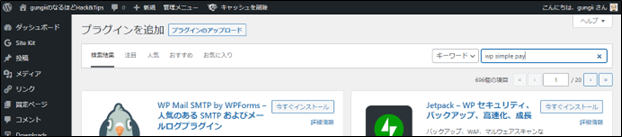
プラグイン検索
検索窓より、「wp simple pay」と入力して検索します。

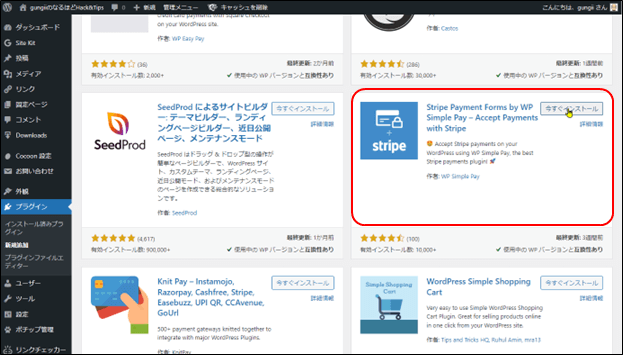
スクロールすると見つかります。

stripeとの連携
初めてインストールするとウィザードが表示されますので、ウィザードに沿って設定します。

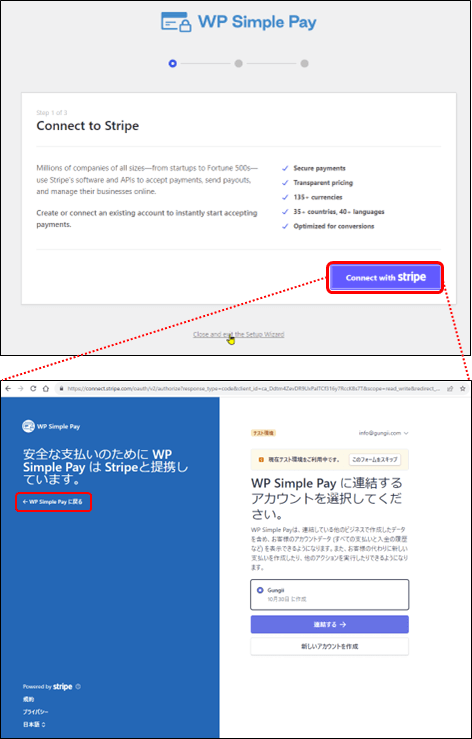
stripeと提携します。

「stripeと提携しています。」と表示されていますので、wp simple payに戻ります。
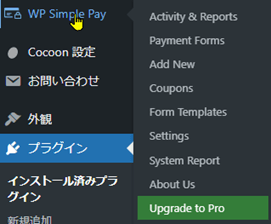
WP Simple Payメニューの表示
WP Simple Payメニューの表示が表示されました。

固定ページの編集
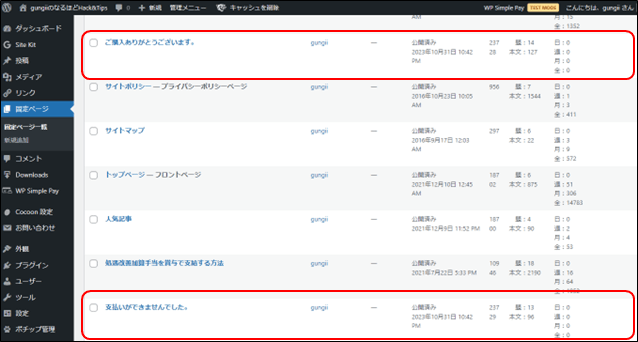
wp simple payをインストールすると、自動的に固定ページが追加されていますので、ページタイトルや内容を日本語に書き直しておきます。
注意:
「Payment Confirmation」と「Payment Failed」という固定ページが作成されています。「Payment Confirmation」は、いわゆるサンクスページとなりますので、タイトルは「ご購入ありがとうございます。」に変更します。「Payment Failed」は、支払いエラーやキャンセルの場合となりますので、タイトルは「支払いができませんでした。」に変更します。

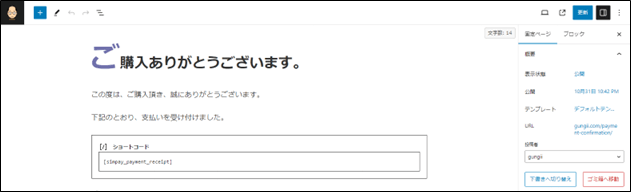
Payment Confirmationページの編集
タイトルを「ご購入ありがとうごさいます。」と書き換えます。タイトルの変更の他、ショートコードしかありませんので、簡単な文言を追加します。

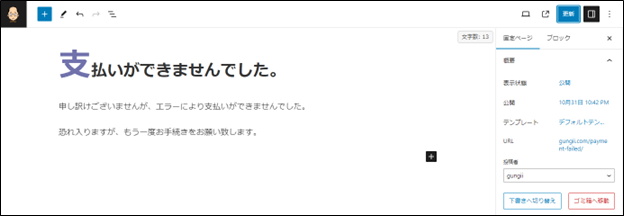
Payment Failedページの編集
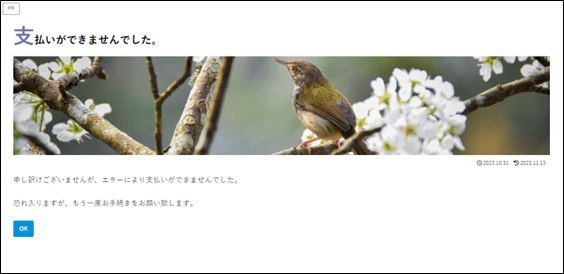
タイトルを「支払いができませんでした。」と書き換えます。こちらは、ショートコードがありませんので、英語を日本語に置き換えるのみです。

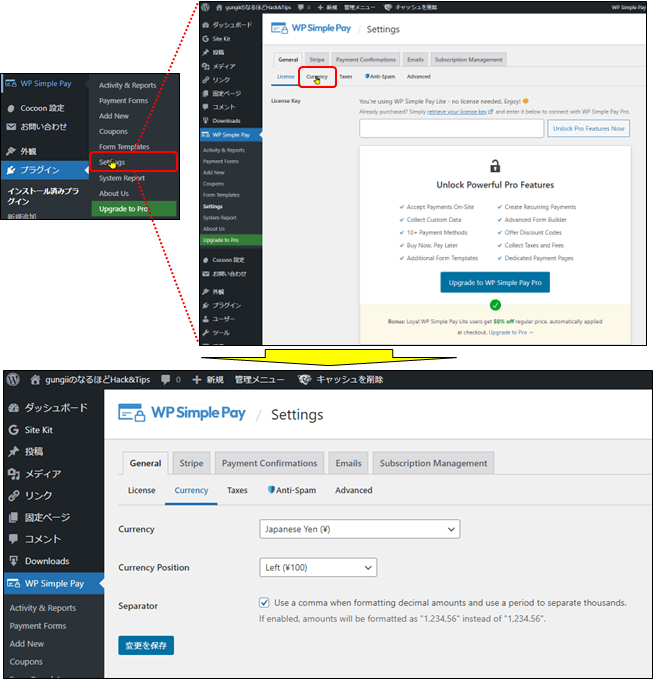
一般設定
「Currency(通貨)」の選択
Currency Positionとは$や\マークの表示位置です。

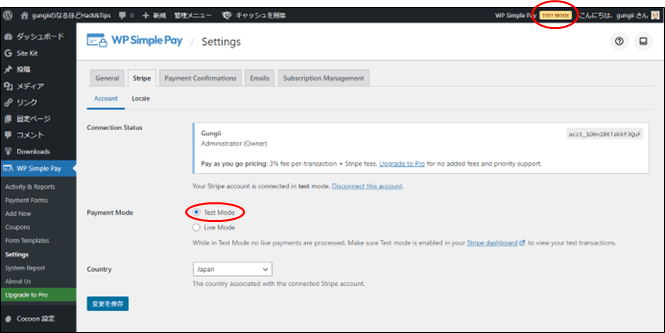
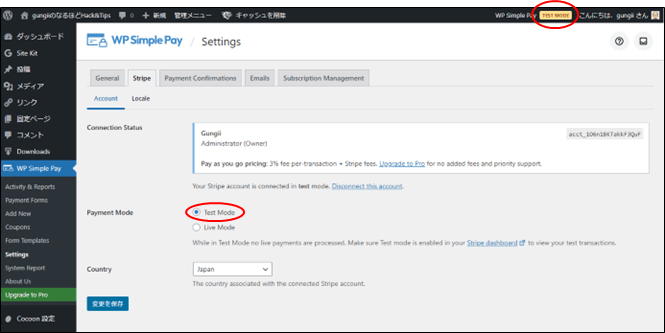
「Payment Mode(接続モード)」の確認
stripe側で「テストモード」となっていれば自動的に「テストモード」となっています。
注意:
stripe側で「本番モード」となっている場合は、こちらで「テストモード」or「本番モード」に切り替えることができます。が、stripe側が「テストモード」の場合は、「本番モード」に切り替えるにはstripe側で切り替えて再接続の必要があります。

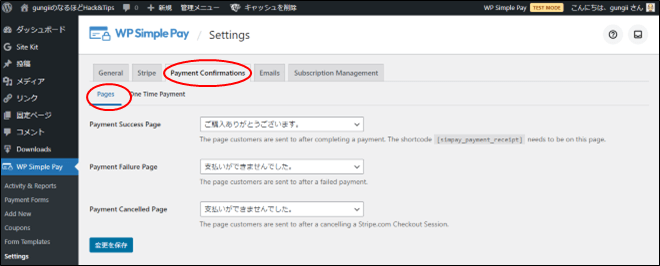
「Payment Confirmation(支払い確認)」

先ほど変更した固定ページが表示されています。
- Payment Success Pageの欄では支払いが完了したあとに表示するページを指定します。
- Payment Failure Pageの欄では支払いが失敗したあとに表示するページを指定します。
- Payment Cancelled Pageの欄では支払いがキャンセルされたあとに表示するページを指定します。
※カスタマイズする場合は、いづれも固定ページを作成してここでそのページを指定します。
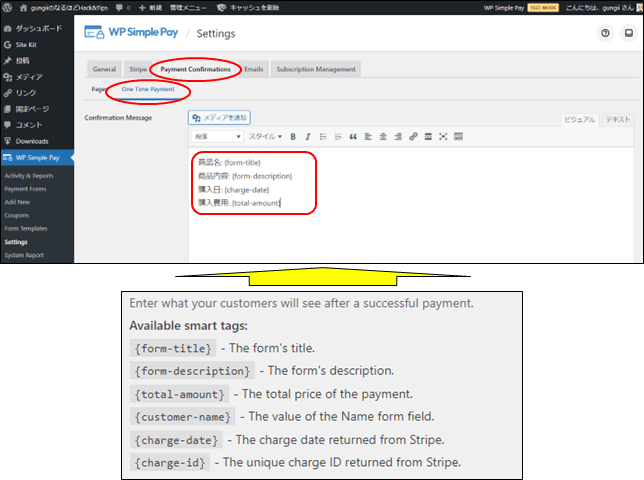
支払い確認メッセージ
「設定(settings)」→「Payment Confirmations」→「One Time Payment」を開きます。決済後に表示されるメッセージです。デフォルトは英語で記載されていますので、記載されているスマートタグを使って日本語に書き直します。

設定した「支払い確認メッセージ」は、次のように表示されます。

サンクスページ(ダウンロードページ)の作成
決済だけをしてもらって、後から別途連絡する(有料講座など)の場合は、基本機能で表示されるサンクスページでも構いませんが、動画やPDF商材などをダウンロードしてもらう場合は、支払いが完了したらすぐにダウンロードページに遷移した方が顧客にとってわかりやすいですね。
ここでは商品として「有給休暇管理表V3.0」というexcelのテンプレートをダウンロード販売します。支払いが完了したあとに、商品のダウンロードURLの記載されたページに飛ぶようにして、そのURLをクリックすることで決済後、すぐに商品をダウンロードできるようにします。商品(「有給休暇管理表V3.0」)は後程、設定するとしてまず、商品のzipファイルをアップロードして、そのURLを専用サンクスページに記載します。
ダウンロード商品のアップロード
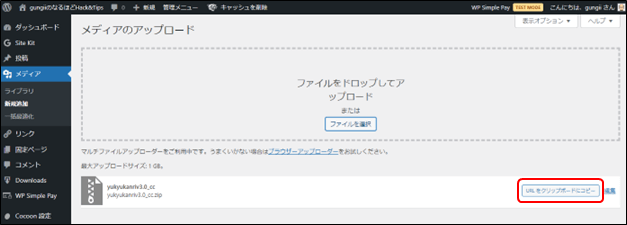
商品である「有給休暇管理表V3.0」のファイル(zip)をアップロードします。アップロード先のURLをコピーしておきます。

サンクスページ(ダウンロードページ)の作成
固定ページの作成
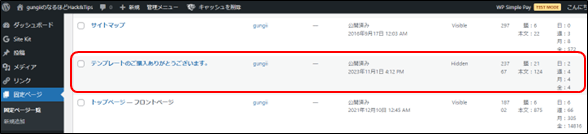
新しく固定ページ(サンクスページ)を追加して、そのページにダウンロードURLを記載します。商品は、複数ありますので、初期設定で作成されているページではなく新たに商品毎にページを追加します。ここでは、「有給休暇管理表V3.0」のzipファイルのダウンロードURLを記載したサンクスページとして「テンプレートのご購入ありがとうございます。」というページを追加します。つまり、支払いリンクをクリックして決済が完了すると、こちらのページに飛んで、商品(テンプレート)をダウンロードできるという流れとなります。

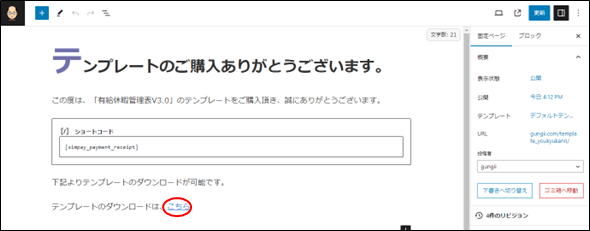
固定ページの編集

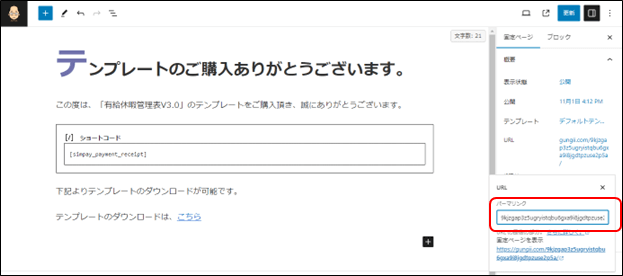
コピーしたダウンロードURLを貼り付けます。
注意:
ショートコードは初期設定で追加されている固定ページのショートコードをそのまま貼り付けています。(支払い確認メッセージのショートコード)
「更新」をクリック
編集が完了しましたら「更新」をクリックします。
支払いフォームの作成と設置
商品支払いフォームの作成
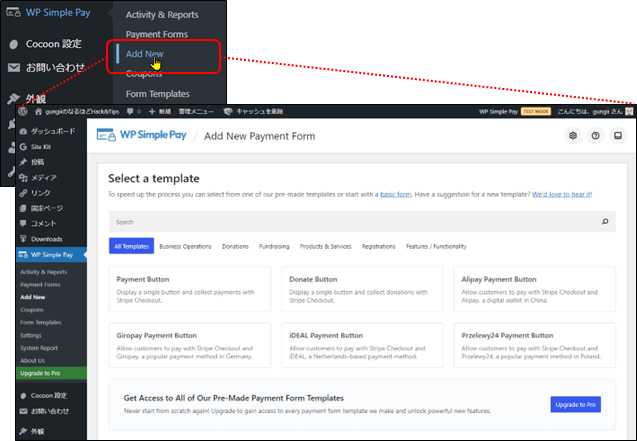
「Add New」をクリック

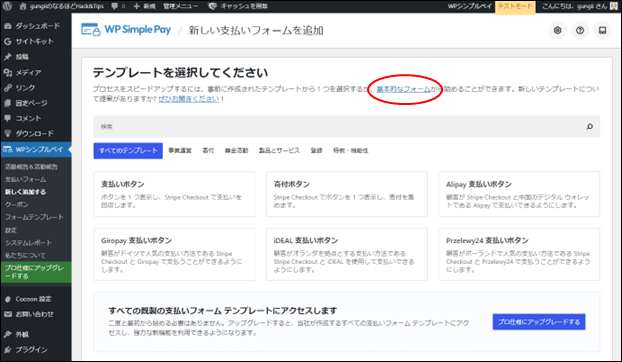
日本語に翻訳して確認します。色々な支払いフォームが用意されています。

ここでは、基本的なフォームを選択します。「すべての・・・アクセスします」以下は、有料のプロ仕様にアップグレードする必要があります。
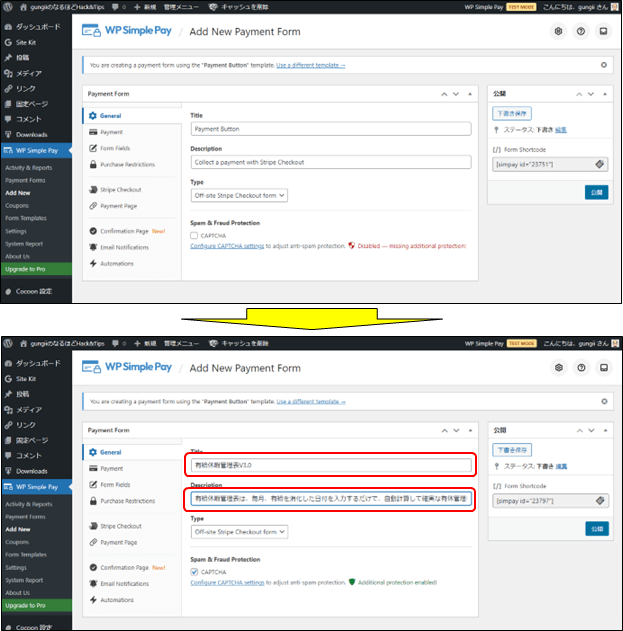
商品名の入力
「General」タブを選択して、商品情報(商品名、商品説明)を入力します。ここでは、「有給休暇管理表V3.0」というexcelのテンプレートをダウンロード販売します。
注意:
商品(「有給休暇管理表V3.0」)は、zipファイルとしてアップロードして、そのURLをダウンロードページに記載しています。

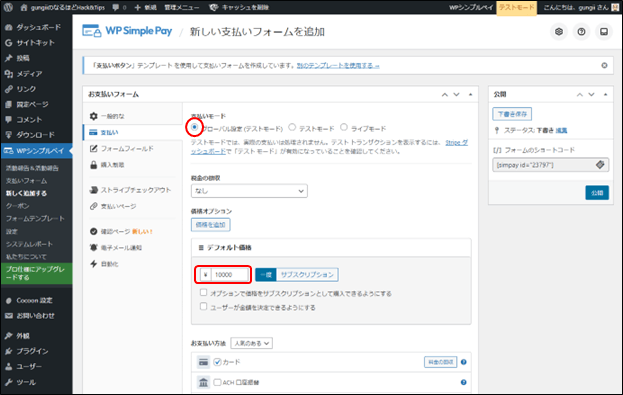
価格の設定
「Payment(支払い)」タブをクリックして、価格等を入力します。

「Payment mode(支払いモード)」を「グローバル設定」にします。グローバル設定にすると一般設定で指定されている値が使用されます。
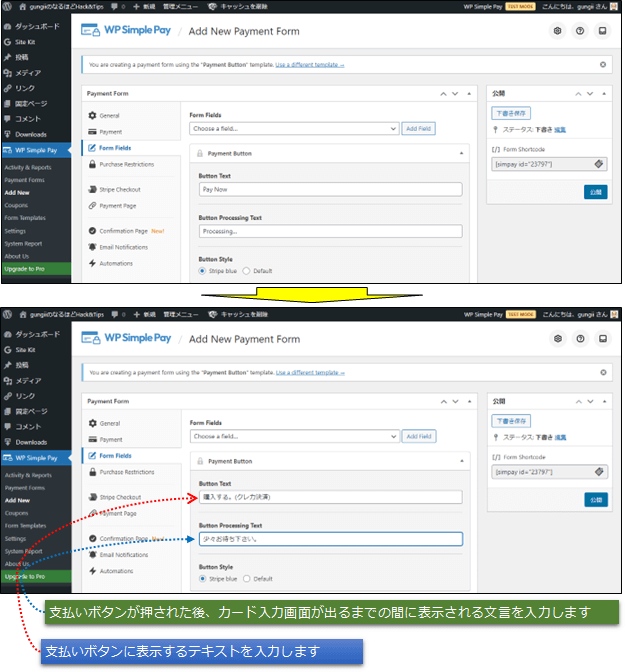
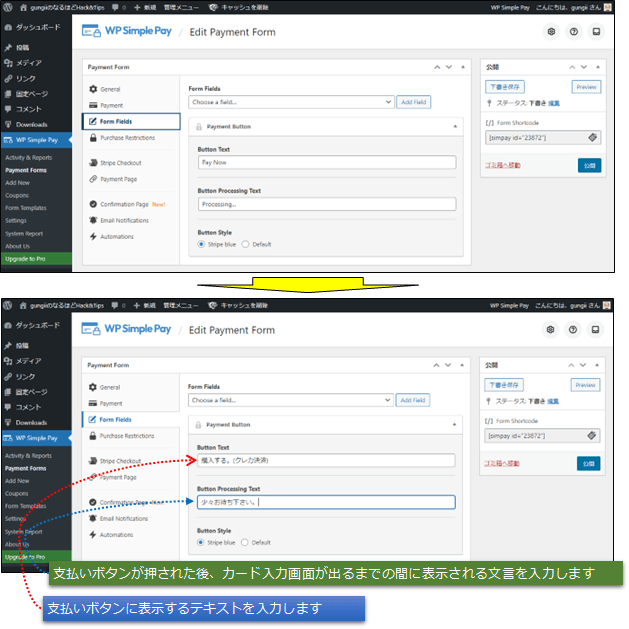
「支払いボタン」の編集
「Form Field(フォームフィールド)」タブをクリックして、「支払いボタン」を編集します。初期設定のままだと、「Pay now」のままなので、ボタンのテキストを変更します。

できたボタンが、以下の様になります。

支払いフォームの設定
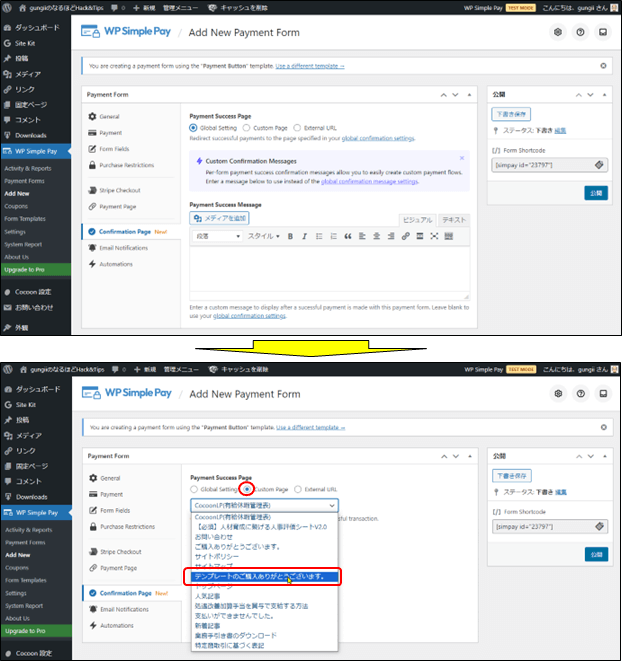
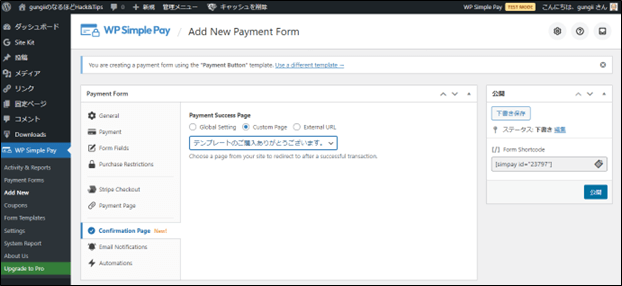
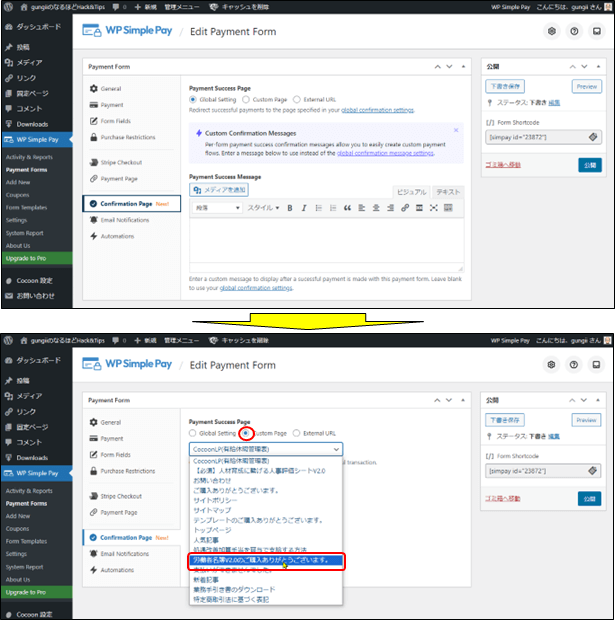
「Confirmation Page(支払いフォーム)」タグをクリックして、「Payment Success Page(支払い成功ページ)」で決済後の飛び先を指定します。Gloval Setting(グローバル設定)にするとSetting(一般設定)で指定されたページが使用されます。ここで、用意したダウンロードページを指定しますので「Custom Page(特定のページ)」を✔して、追加した「テンプレートのご購入ありがとうございます。」という固定ページを選択します。


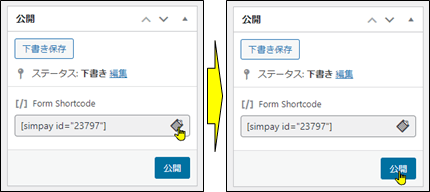
「公開」をクリック
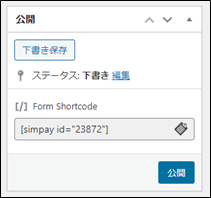
「商品ページ」に貼り付ける為、ショートコードをコピーした後、「公開」をクリックします。

商品の確認
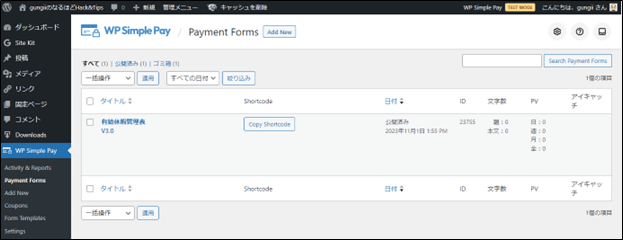
「Payment Forms」をクリックすると、商品一覧が表示されますので、登録されたことが確認できます。

ショートコードを、商品ページに貼り付ければ完成です!
商品支払いフォームの設置
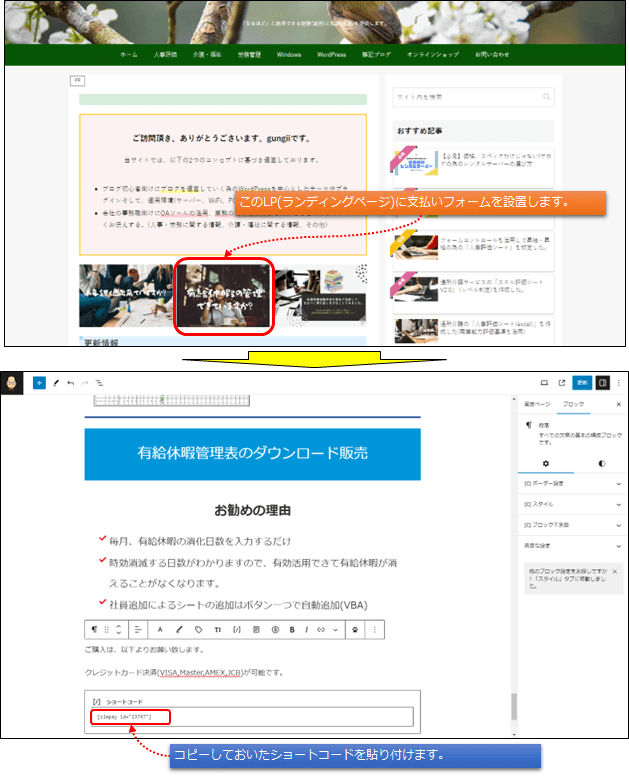
ここでは、gungii.comのブログのLP(ランディングページ)に作成した支払いフォームを設置します。

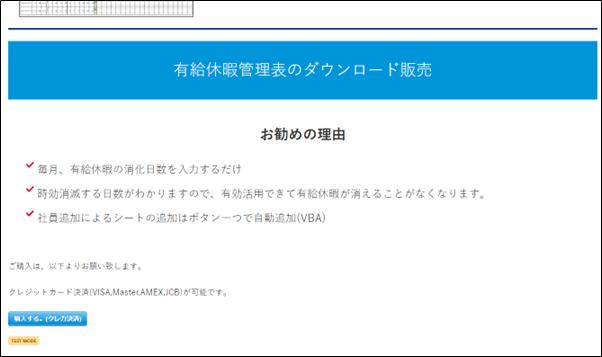
プレビューすると、

支払い(決済)のテスト
設定が完了しましたので、実際に商品(「有給休暇管理表V3.0」)を購入してみます。
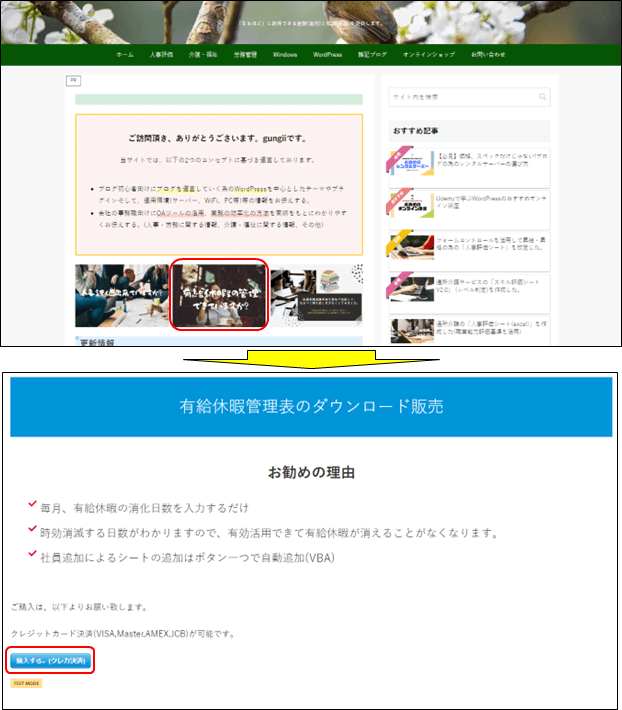
「購入する。(クレカ決済)」をクリック
商品(「有給休暇管理表V3.0)」の販売ページから「購入ボタン」をクリックして、商品を購入します。

クレジット決済
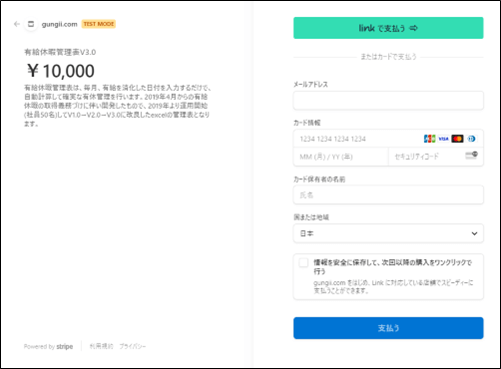
決済画面の表示

必要事項の入力
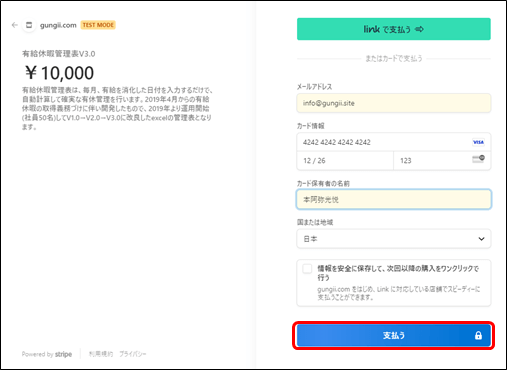
メールアドレス、カード情報、カード保有者の名前を入力して「支払う」をクリックします。

- メールアドレス
テストの場合はメールは送信されませんので何でも良いです - カード情報
テストの場合は、テスト用のカード番号(ここでは、 4242 4242 4242 4242) を入力し、有効期限とCVCは何でも大丈夫です。 - 所有者名
テストの時は何でもOK
決済
支払いが正常に終わると「テンプレートのご購入ありがとうございます」のページに移り、テンプレートのダウンロードができます。

商品のダウンロード
商品(「有給休暇管理表V3.0」)のzipファイルがダウンロードできました。

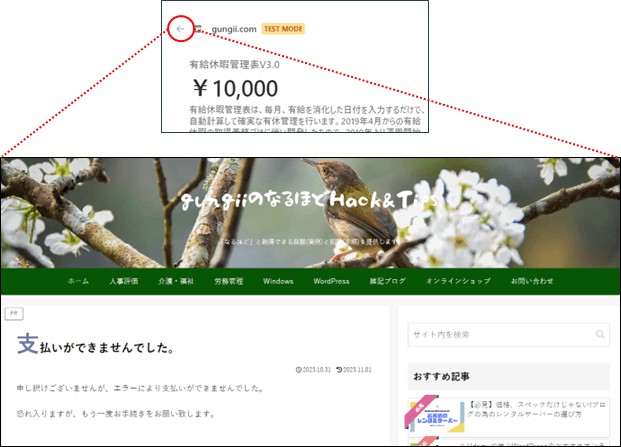
留意:
←戻るをクリックすると、「支払いができませんでした。」のページに飛びます。

「Payment Mode(接続モード)」を「Live Mode(本番モード)」にすることで、本番環境に移行しますので実際に商品が購入できるようになります。

サンクスページの流入対策
クレジットカードで決済しなければ商品をダウンロードできない仕組みを作っても、例えば、「ダウンロード」や「決済」などのキーでダウンロードページを検索して見つけられると、購入せずに商品をダウンロードされてしまいますので、そのような未購入者の流入を防ぐ必要があります。
URLからの流入をブロック
現象
ダウンロードページのURLを見つけられてURLを直接入力されることを防ぐ為、URLを複雑なものに変更します。

原因と対処
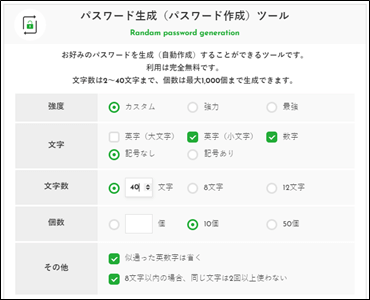
単純なURLだと見つけられますので、パスワード生成ツールを使ってパスワードを生成して、それをパーマリンクとします。(https://www.luft.co.jp/cgi/randam.php)
パスワード生成サイトにアクセスしたら、↓画像の様に設定します。

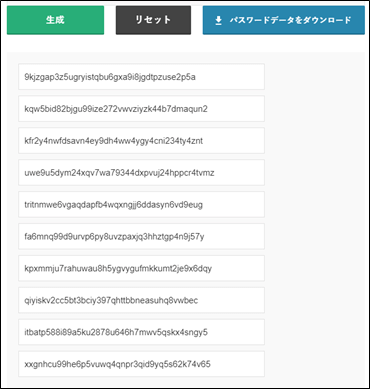
生成ボタンをクリックすると、文字の羅列が10個ほど生成されるので、この中から好きなものをコピーして、パーマリンクとして設定します。

文字列をコピーしたら、ワードプレス上で作成した「支払い成功ページ」のパーマリンクに貼り付けます。

検索エンジンからの流入をブロック
現象
googleによってインデックスされて、検索される。
原因と対処
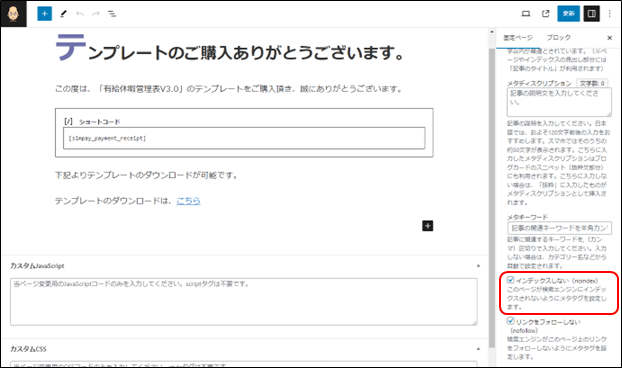
googleに検索されない様に、ダウンロードページは「noindex」とします。WordPressテーマ:Cocoonの場合は簡単です。「テンプレートのご購入ありがとうございます。」のページのサイトを下にスクロールして「インデックスしない(noindex)」にチェックをいれ、保存します。

ブログ内検索からの流入をブロック
現象
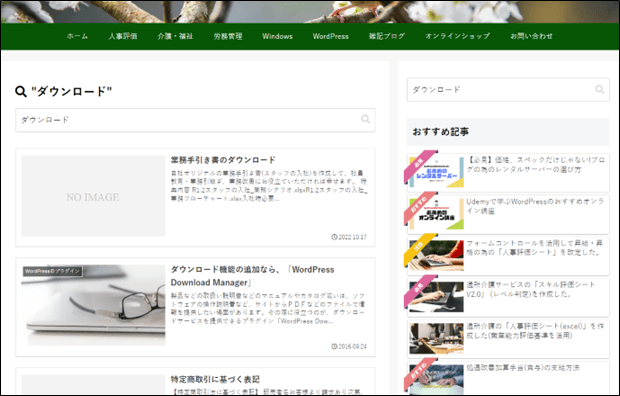
例えば、「ダウンロード」と入力してブログ内検索すると、「テンプレートのご購入ありがとうございます。」のページが検索されてしまいます。

原因と対処
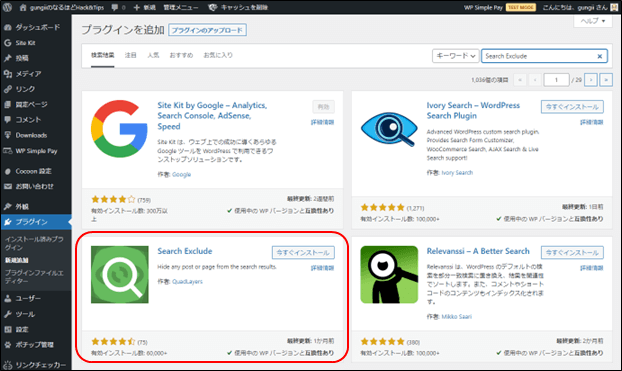
ダウンロードURLやパスワード等の文字が記事に中にある為、検索されてしまいます。そこで、「Search Exclude」というプラグインを使って検索されない様にします。

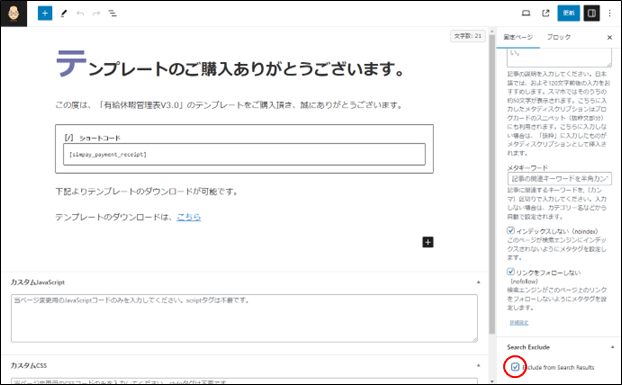
インストールして有効化します。設定は何もありません。該当のページの下部にある「Exclude from Search Results」に✔をいれるだけです。

再度、検索するとそのページのみ検索されません。

サンクスページのレイアウト調整
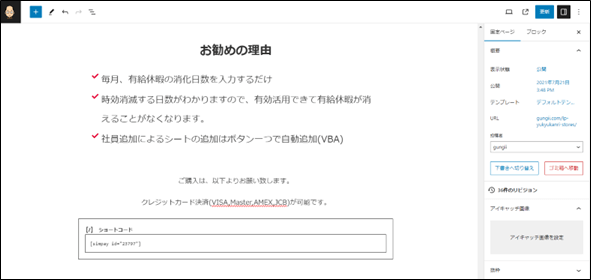
最後に、LP(ランディングページ)には、サンクスページ(支払い成功ページ)や支払い不能ページには、ヘッダーやサイドバーなどは不要なので非表示とします。
「有給休暇管理表のサンクスページ」
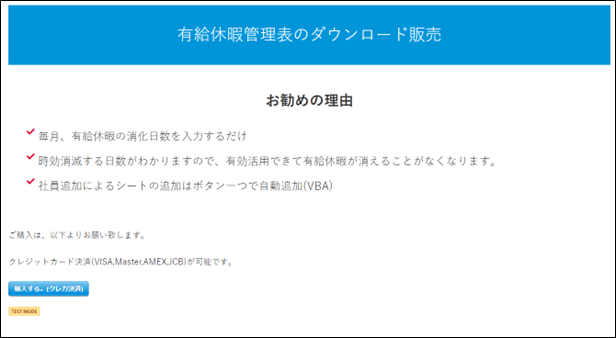
変更前

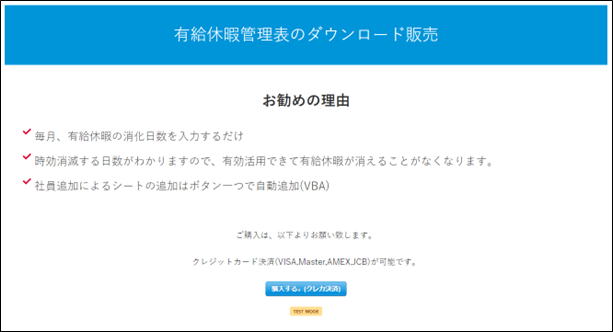
変更後

「戻る」ボタンで、トップページに戻ります。
変更方法
変更方法については、以下を参照下さい。
「支払い不能ページ」
変更前

変更後

「OK」ボタンで、トップページに戻ります。
「支払いボタン」のセンタリング
変更前

変更後

変更方法
テキストのセンタリング

支払いボタンのセンタリング

.simpay-form-control {
text-align: center;
}
.simpay-test-mode-badge-container {
text-align: center;
}商品の追加方法
「労働者名簿V2.0」というExcelのテンプレートをダウンロード販売しますので、商品登録します。今度は、LPではなく、投稿ページで支払いボタンを設置してみます。
商品支払いフォームの作成
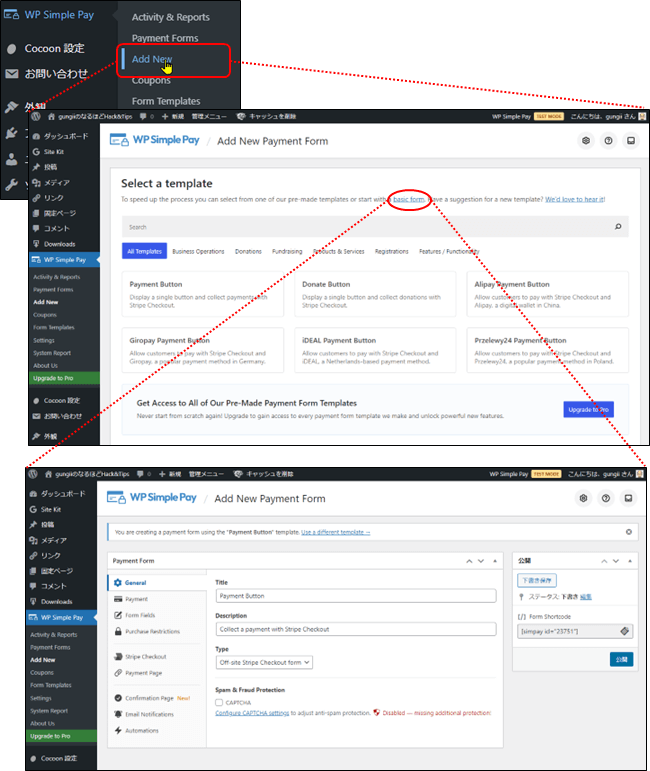
「Add New」をクリック
「WP Simple Pay」から「Add New」を選択して、「basic form」をクリックします。

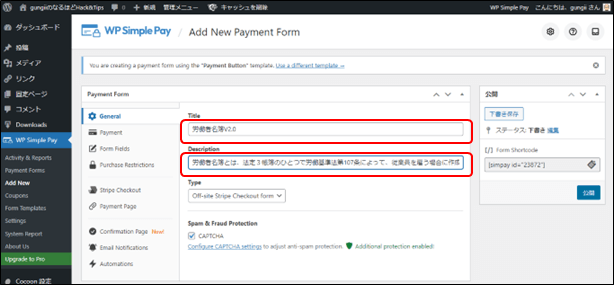
商品名の入力
「General」タブを選択して、商品情報(商品名、商品説明)を入力します。
注意:
商品(「労働者名簿V2.0」)は、zipファイルとしてアップロードして、そのURLをサンクスページ(ダウンロードページ)に記載します。

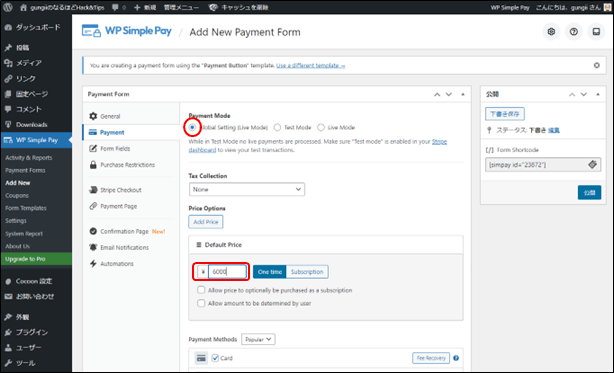
価格の設定
「Payment(支払い)」タブをクリックして、価格等を入力します。

「Payment mode(支払いモード)」を「グローバル設定」にします。グローバル設定にすると一般設定で指定されている値が使用されます。
下書き保存
ここで一旦、下書き保存をします。
「労働者名簿V2.0」のExcelテンプレートをzipファイルとしてメディアにアップロードして、そのURLを取得して、固定ページに「サンクスページ」を作成して、そのURLを記載します。

サンクスページ(ダウンロードページ)の作成
ダウンロード商品のアップロード
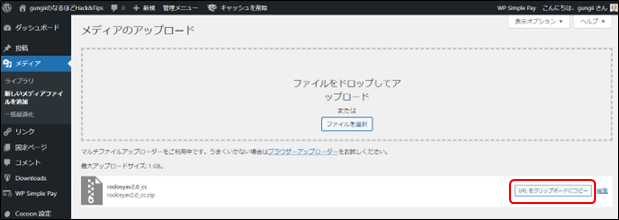
商品である「労働者名簿V2.0」のファイル(zip)をアップロードします。アップロード先のURLをコピーしておきます。

サンクスページ(ダウンロードページ)の作成
固定ページの作成
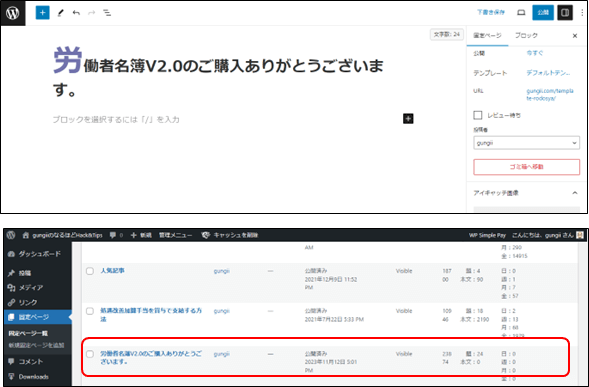
新しく固定ページ(サンクスページ)を追加して、そのページにダウンロードURLを記載します。商品は、複数ありますので、初期設定で作成されているページではなく新たに商品毎にページを追加します。ここでは、「労働者名簿V2.0」のzipファイルのダウンロードURLを記載したサンクスページとして「労働者名簿V2.0のご購入ありがとうございます。」というページを追加します。つまり、支払いリンクをクリックして決済が完了すると、こちらのページに飛んで、商品(テンプレート)をダウンロードできるという流れとなります。

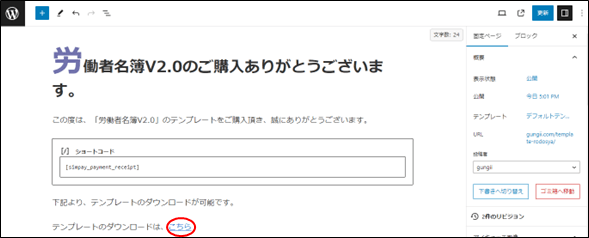
固定ページの編集

コピーしたダウンロードURLを貼り付けます。
注意:
ショートコードは初期設定で追加されている固定ページのショートコードをそのまま貼り付けています。(支払い確認メッセージのショートコード)
「更新」をクリック
編集が完了しましたら「更新」をクリックします。
サンクスページのレイアウト調整
今回は、LP(ランデングページ)ではなく投稿ページをサンクスページとしていますので、ヘッダーやサイドバーなどはそのまま表示します。従って、グローバルメニューも表示していますので「戻る」ボタンは設置していません。

但し、支払い不能ページは、共通のページを使用していますので、以下のようなレイアウトとなっています。

「支払いボタン」の編集
「Form Field(フォームフィールド)」タブのクリック
下書き保存していた「WP Simple Pay」を開いて、「Form Field(フォームフィールド)」タブをクリックして、「支払いボタン」を編集します。初期設定のままだと、「Pay now」のままなので、ボタンのテキストを変更します。

できたボタンが、以下の様になります。

支払いフォームの設定
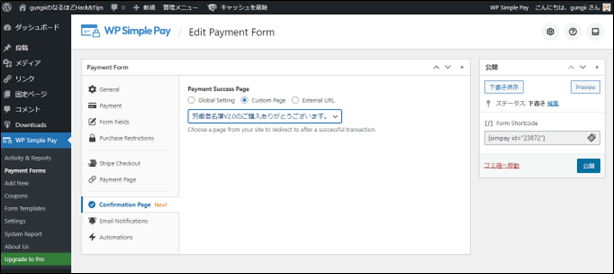
「Confirmation Page(支払いフォーム)」タグをクリックして、「Payment Success Page(支払い成功ページ)」で決済後の飛び先を指定します。Gloval Setting(グローバル設定)にするとSetting(一般設定)で指定されたページが使用されます。ここで、用意したダウンロードページを指定しますので「Custom Page(特定のページ)」を✔して、追加した「労働者名簿V2.0のご購入ありがとうございます。」という固定ページを選択します。


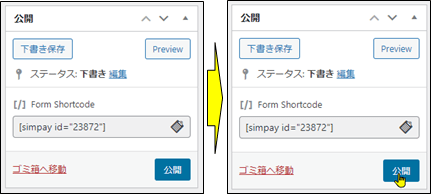
「公開」をクリック
「商品ページ」に貼り付ける為、ショートコードをコピーした後、「公開」をクリックします。

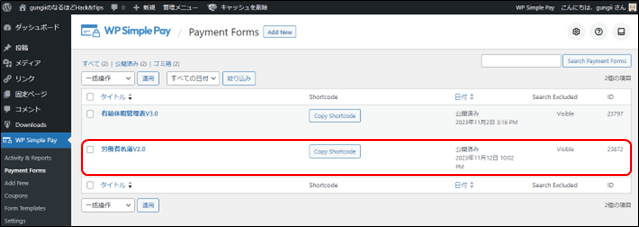
商品の確認
「Payment Forms」をクリックすると、商品一覧が表示されますので、登録されたことが確認できます。

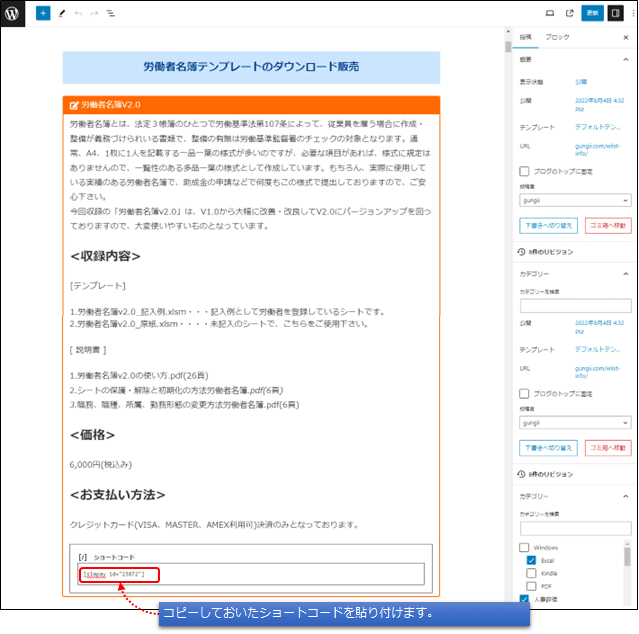
ショートコードを、商品ページに貼り付ければ完成です!
商品支払いフォームの設置
ここでは、gungii.comのブログ(商品ページ)に作成した支払いフォームを設置します。

プレビューすると、






