プログラムをコーディングする際に、便利なツールがテキストエディターです。Windowsだと「メモ帳」、Unix/Linuxだと「Vi」、Macだと「テキストエディット」が標準でインストールされています。単純にテキストを編集するだけであれば、標準のメモ帳等でも十分です。が、コードの入力補助やハイライト表示・行番号の表示・画面分割などの機能があると非常に効率的にプログラミングができます。Visual Studio Code(ビジュアルスタジオコード)は、Microsoft社が開発したオープンソースの高機能コードエディタです。Windows、Mac、Linuxをサポートし、強力なコーディングサポート機能を搭載し、拡張性にも優れています。VSCodeはテキストエディターとしての機能はもちろん、複数のファイルをタブで開いたり、プロジェクト全体を全文検索したり、ファイル間の差分を見たりする機能も持っています。さらに言語ごとの開発支援機能を拡張機能として簡単にインストールできます。
VisualStudioCodeのインストール
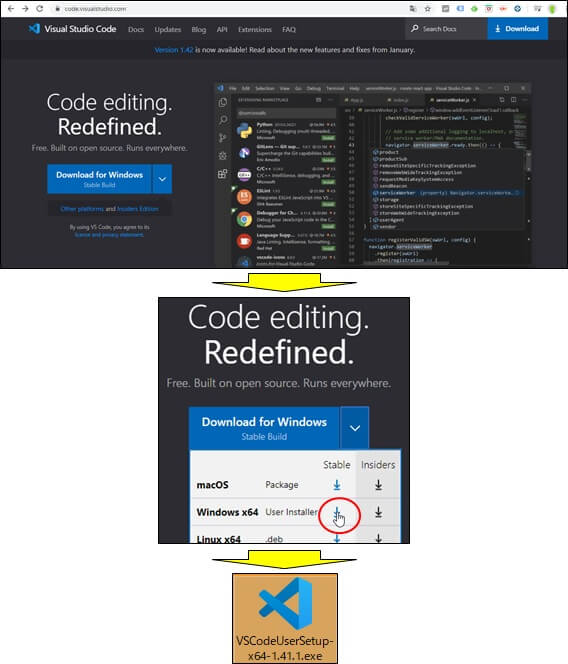
VisualStudioCodeのダウンロード
マイクロソフトの開発したテキストエディターで、無償で利用でき、phpに限らずHTMLやJavascriptの開発に適しています。

VisualStudioCodeのインストール
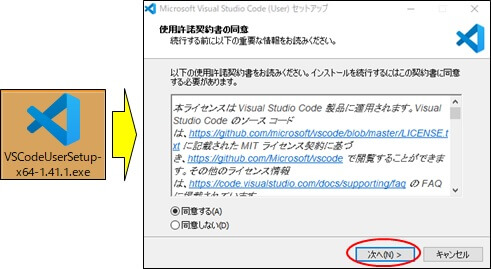
使用許諾の同意
exeをダブルクリックすると、ウィザードが開始されます。

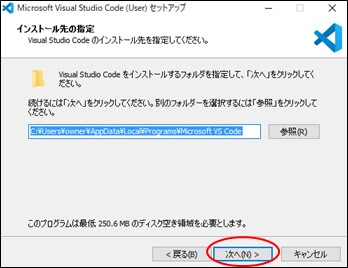
インストール先の指定
そのまま、「次へ」をクリックします。

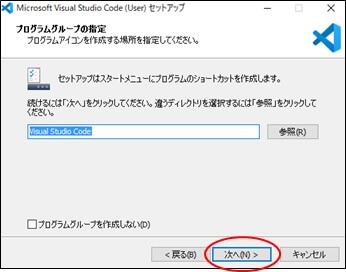
プログラムグループの指定
スタートメニューへの登録名は、そのままで良いので、「次へ」をクリックします。

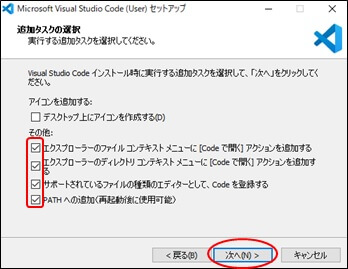
追加タスクの選択
次の通りにチェックを入れて、「次へ」をクリックします。

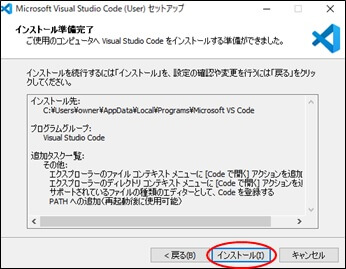
最終確認
「インストール」をクリックします。

インストール開始

インストール終了
「完了」をクリックすると、「VisualStudioCodeが起動します。
注意:「VisualStudioCodeを実行する」にチェックを入れています。

VisualStudioCodeの起動

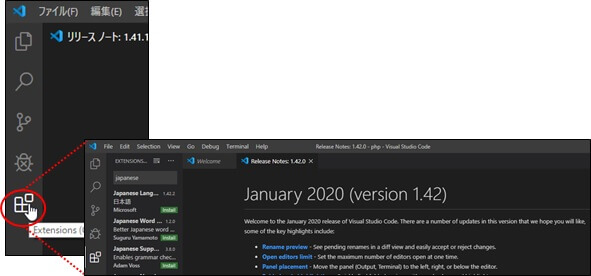
言語の設定
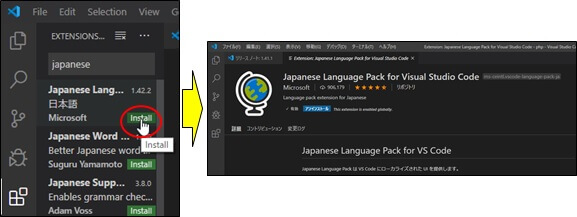
Extensionsをクリック

インストールをクリック
Searchボックスにjapaneseと入力すると日本語が表示されますので「install」をクリックします。

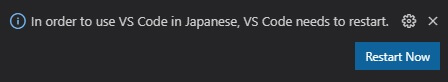
再起動
画面の右下に以下のようなメッセージが表示されますので、「Restart Now」をクリックします。

注意:「ビジアルスタジオを日本語で利用するためには再起動が必要です。」というメッセージです。
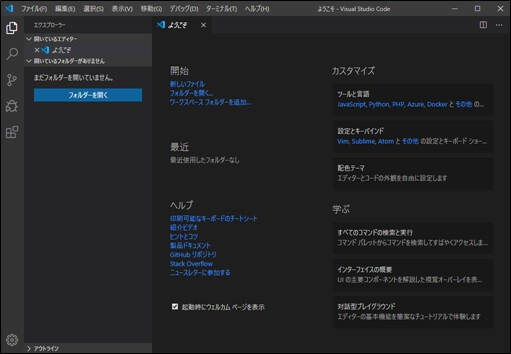
言語設定の完了
「Restart Now」をクリックすると、再起動となり、画面が日本語となりました。

VisualStudioCodeの設定
設定の変更
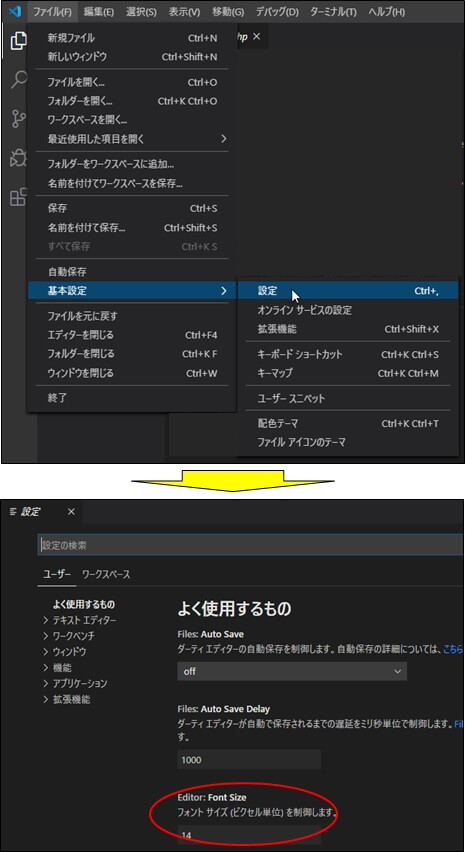
フォントサイズの変更
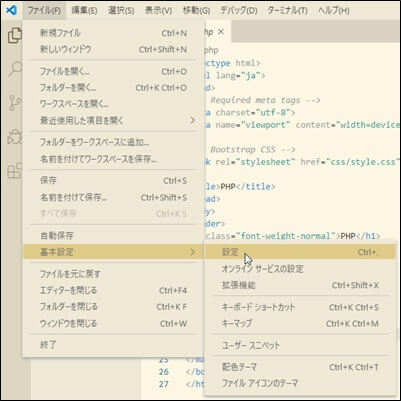
ファイル→基本設定→設定をクリックします。

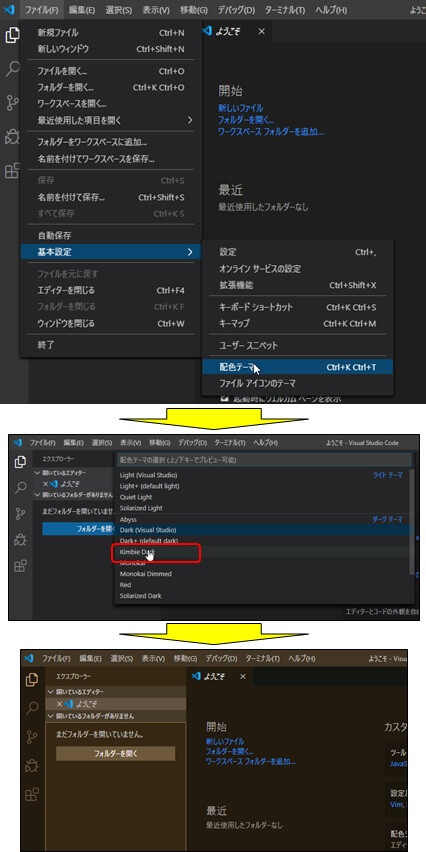
配色テーマの変更
ファイル→基本設定→配色テーマをクリックします。

プログラムの作成
作業用フォルダの作成
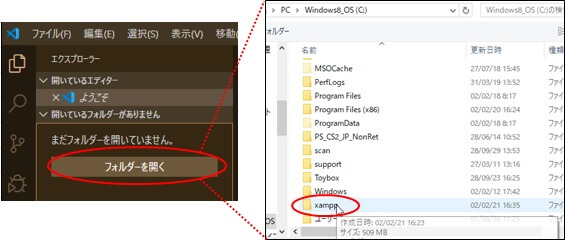
xamppの選択
「フォルダを開く」をクリックして、Cドライブのxamppフォルダを選択します。

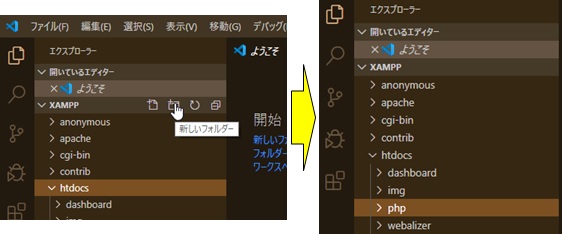
フォルダの作成
作業用フォルダとして、htdocsの下に「php」という名前で新しいフォルダを作成します。

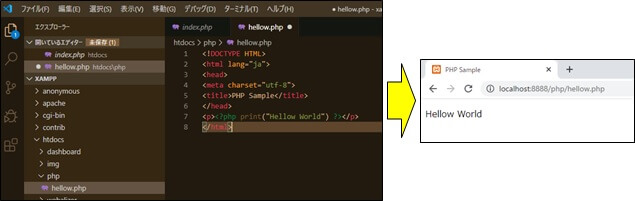
phpプログラムの作成
hellow.phpを書き込み、ブラウザからURLを入力すると、phpプログラムが実行されます。
注意:xamppでApacheを起動していないとエラーとなります。

表示ディレクトリの制御
XAMPP配下のディレクトリーが全て表示され見にくい為、htdocs配下のphpディレクトリーのみ表示する様にします。
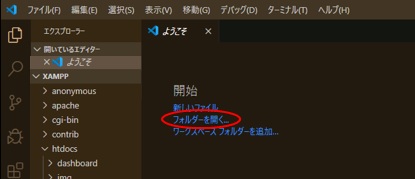
「フォルダを開く」をクリック

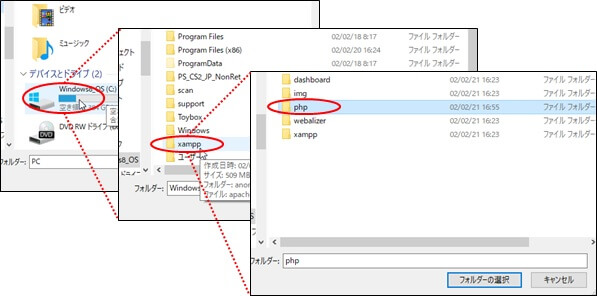
該当フォルダをダブルクリック
必ずダブルクリックでphpまで選択します。ダブルクリックでなく、「フォルダの選択」をクリックすると、その時点で確定となり、phpフォルダまで選択できなくなります。

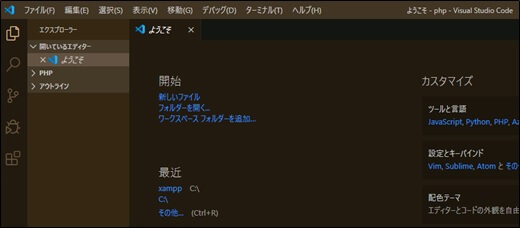
表示ディレクトリの制御完了
これで、xamppのhtdocsのphpディレクトリーのみを表示します。

注意:以下の通り、C:\xampp\htdocs\php配下のディレクトリーが表示されます。

VisualStudioCodeのエラー対応
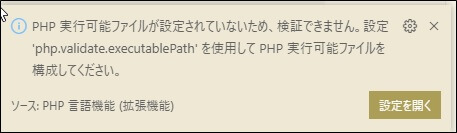
現象
VisualStudioCodeの画面で右下に以下のメッセージが表示されました。

原因
「’php.validate.executablePath’を使用して、php.exeへのpathを記述して下さい」つまり、php.exeへのpathがわからないという事の様です。
対応
ファイル→基本設定→設定をクリック

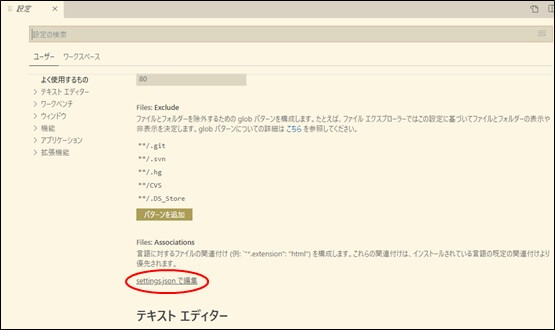
「settings.jsonで編集」をクリック
画面をスクロールして、「settings.jsonで編集」をクリックします。

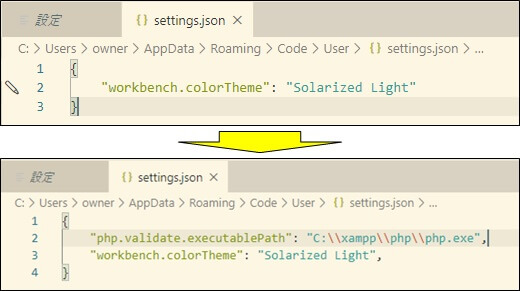
pathの入力
私は、XAMPPを使っていますので、以下のようなpathとなります。