「XPageSpeed」とは、エックスサーバー社が2022年8月29日に提供を開始した、表示速度改善機能です。「XPageSpeed」を使用することで、Webサイトのデータ表示は最適化され、ページの読み込み時間を短縮することが可能です。導入は、エックスサーバーのサーバーパネル(管理画面)で手軽に機能のオン・オフを行うことができるので、非常に便利な機能です。全プラン無料で利用できます。が、sv10001.xserver.jp 以降のサーバーが対象です(すぐに利用したい場合は、最新サーバーに移行することで可能となります。)
この機能がどのくらい表示速度改善につながるのかを検証してみましたので、ご紹介します。また、導入に伴って発生したサイトヘルスの勧告に対する対策についてもご紹介します。

XpageSpeed導入結果
WordPressテーマは、Cocoonです。まず、XpageSpeedを導入した結果を紹介します。私のブログサイトで2つのページで確認します。
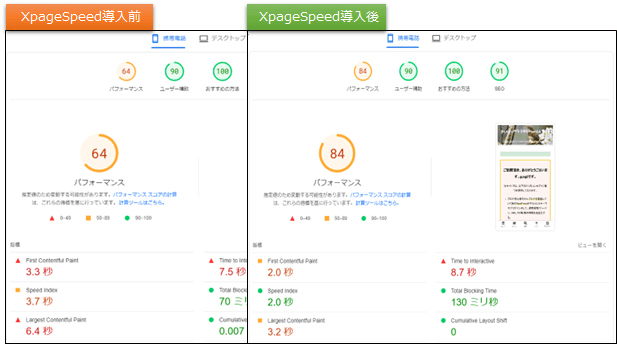
[ 携帯電話 ]

パフォーマンスが64から84にアップしています。携帯でこれほどアップするのは驚きです。
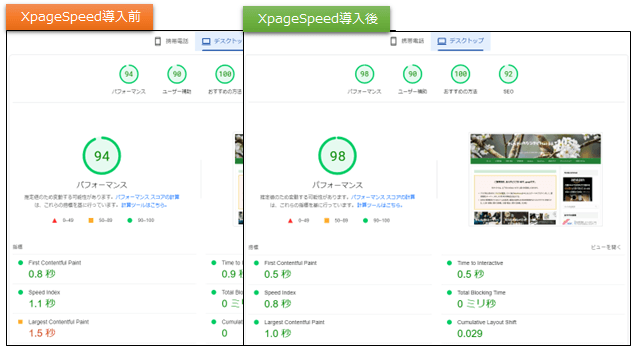
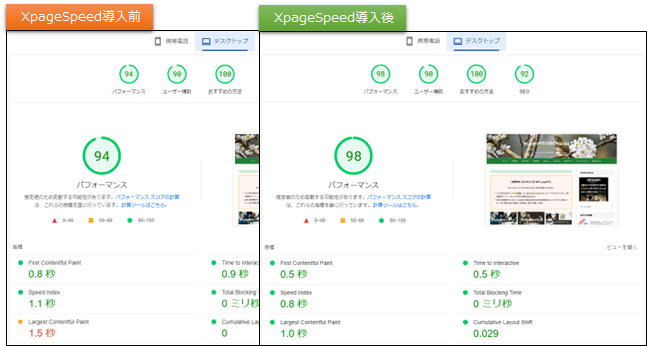
[ デスクトップ ]

デスクトップもすこしですがアップしています。
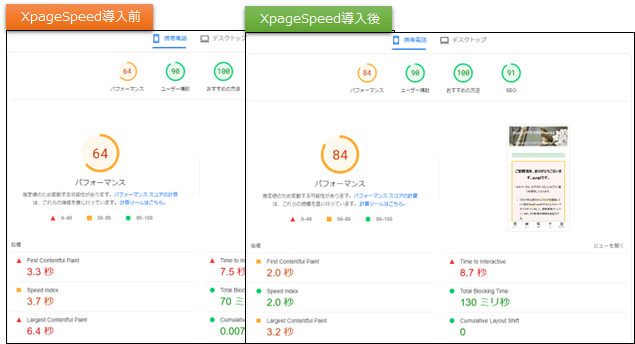
[ 携帯電話 ]

別のページですが、やはり携帯は大きくアップしています。
[ デスクトップ ]

デスクトップもアップしています。
Xserverの設定
XpageSpeedの設定
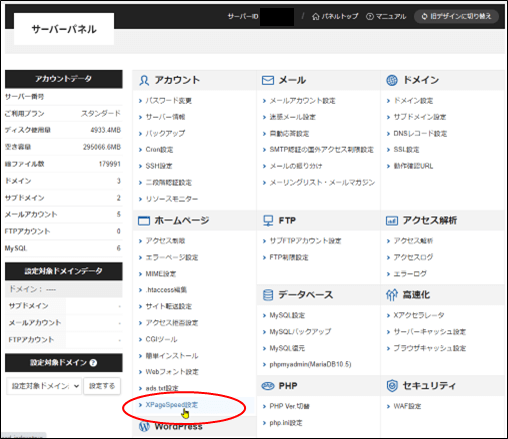
「XpageSpeed設定」をクリック
Xserverのサーバーパネルにログインして、「XpageSpeed設定」をクリックします。

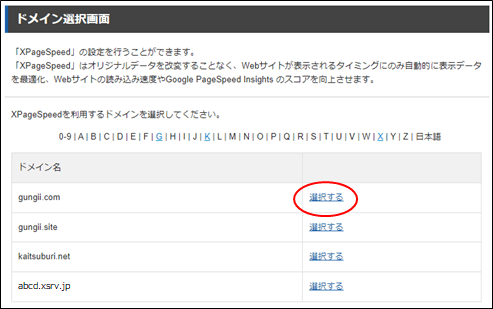
ドメインの選択
XpageSpeedを導入するドメインを選択します。

設定
ONかOFFを選ぶだけで簡単に実装をすることができます。
各項目を「ON」に選択して、「確認画面へ進む」ボタンを押します。そして確認画面で確認して「変更する」をクリックします。

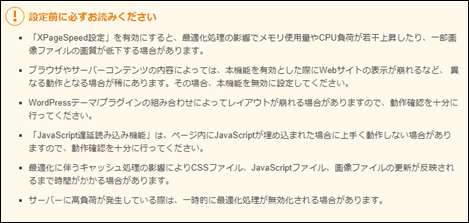
ここで注意書きが表示されていますので、導入後はチェックして、異常があればOFFに戻します。

注意:
XPageSpeed設定をONにした場合、ブラウザ環境やWebサイトの仕様によっては、Webサイトの表示が崩れてしまう可能性があります。特に、CSSやJavaScriptでアニメを動かしたり、レイアウトを操作している場合、CSSやJavaScriptの設定をONにすると、正常に動作しない可能性もあるので、そのような場合には設定項目をOFFにしましょう。
設定完了
「XpageSpeedが完了しました。」と表示されたら終わりです。簡単です。

やはり、レンタルサーバーはエックスサーバーがお薦めです。
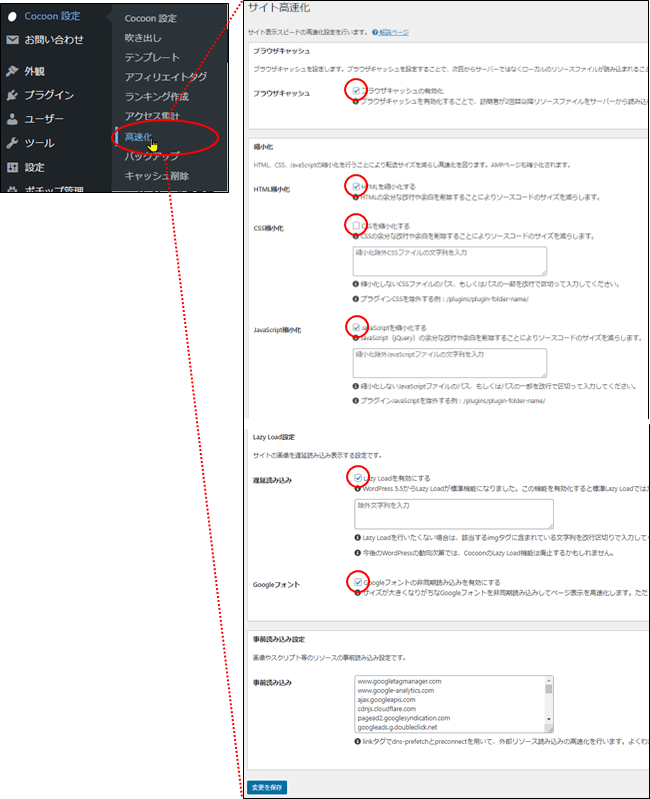
Cocoonの設定
Cocoonでは、XpageSpeedと同様の機能が「高速化設定」でできますので、競合しない様に「高速化設定」を外して運用します。チェックを全て外しました。

注意:外さずに動かしても異常はみられませんでした。(問題ないのかも知れません)
サイトヘルスの対策
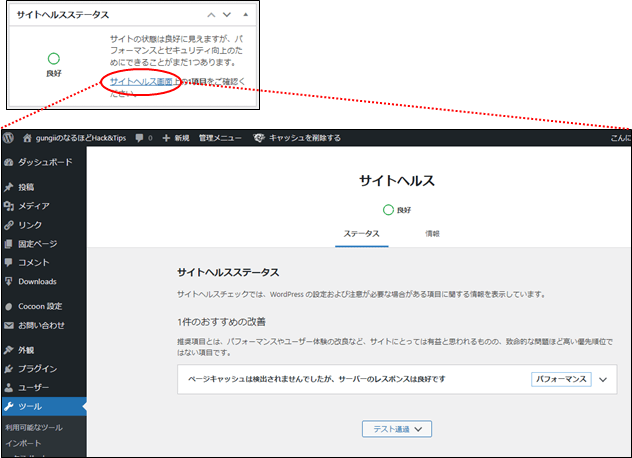
XPageSpeedの導入は問題なく、思った以上に良い結果でしたが、サイトヘルスで「ページキャッシュは検出されませんでしたが、サーパーのレスポンスは良好です」と表示されるようになりました。
現象
WordPressの管理画面のサイトヘルスステータスで、「ページキャッシュは検出されませんでしたが、サーパーのレスポンスは良好です」と表示されるようになりました。
推奨項目であって、「パフォーマンスやユーザー体験の改良など、サイトにとっては有益と思われるものの、致命的な問題ほど高い優先順位ではない項目です。」ということなので、そのままでもよさそうですが気になりましたので、ググってwordpress.orgで対処法を見つけましたので、ご紹介します。
「永続オブジェクトキャッシュを使用してください」と表示された時と全く同じです。

原因
明確な原因はわかりませんが、XpageSpeedを導入すると表示されます。XpageSpeedをOFFにすると表示されなくなります。
ただし、高速化の効果が高いので、これを解決してXPageSpeedは導入したいと思います。
対処
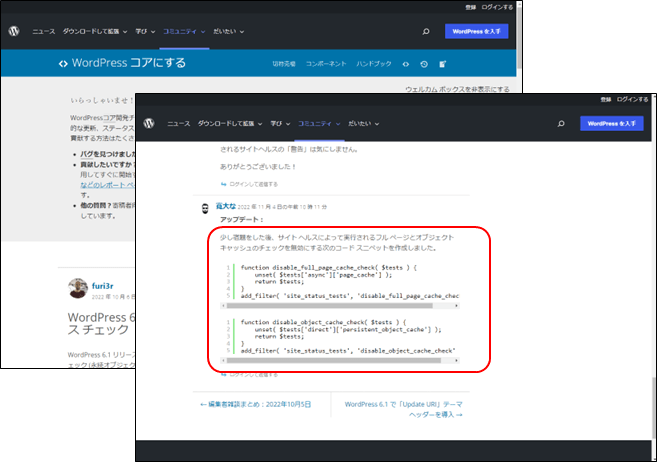
wordpress.orgのコミュニティにチェックを無効とする方法が載っていましたので、これを実施します。「永続オブジェクトキャッシュを使用してください」という表示自体を停止する方法が記載されていたサイトと同じサイトの記事に「ページキャッシュ」のチェックを無効とする方法も記載されていましたので、これを実施することとしました。

英語のサイトなので翻訳をかけて参照します。
コードの取得
function disable_full_page_cache_check( $tests ) {
unset( $tests['async']['page_cache'] );
return $tests;
}
add_filter( 'site_status_tests', 'disable_full_page_cache_check' );Cocoonの子テーマのfunctions.phpに追記
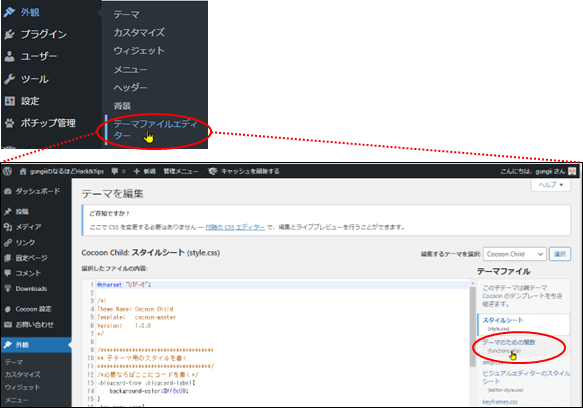
functions.phpの選択
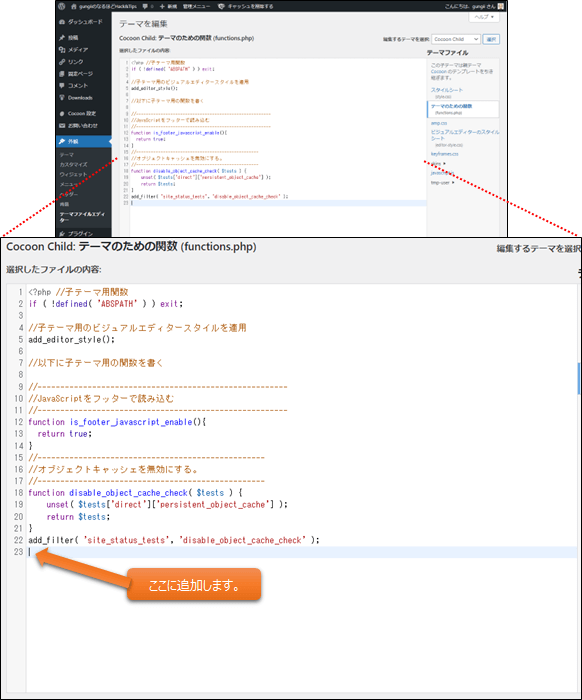
WordPressの管理画面から「外観」→「テーマファイルエディター」を選択して、表示された画面右側のテーマファイルからfunctions.phpをクリックします。

functions.phpの表示
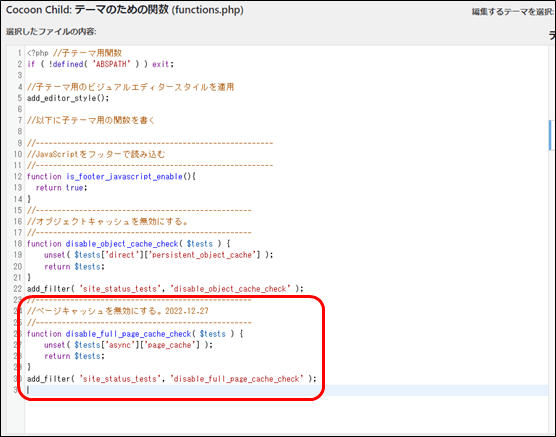
functions.phpが表示されますので、最終行に取得したコードを追記します。私の場合はいつくか追記していますが、初めての追記の場合は「//以下の子テーマ用の関数を書く」の下に追記すればOKです。

追記
「追記」したら、「保存」をクリックして閉じます。

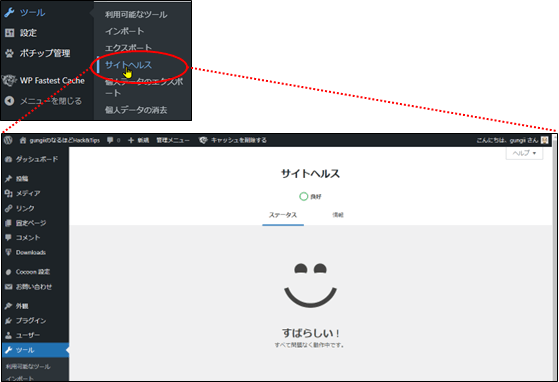
結果

このマークが表示されると安心ですね!




