Cocoonには、読んでほしい記事のリンクを設置できるアピールエリアという機能があります。ヘッダー下に設置することができ、読者にアピールすることができます。LP(ランディングページ)へのリンクを設置するのにとても便利です。
今回は、Cocoonの「アピールエリアの設定と使い方」について解説します。
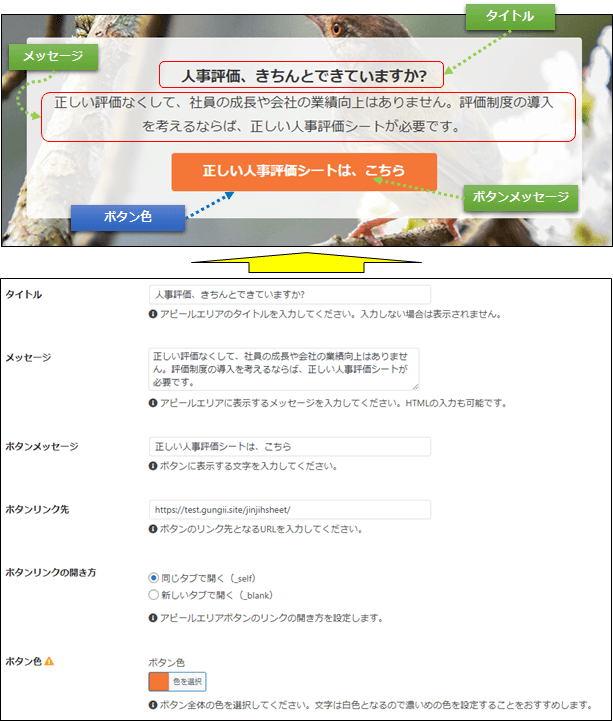
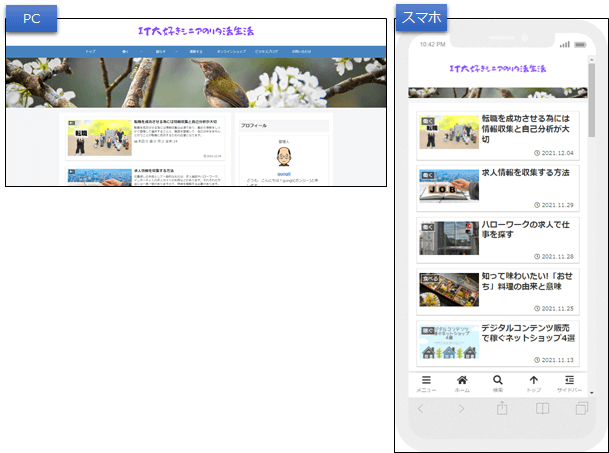
背景画像を設定して、アピールエリアを表示させています。


Cocoon アピールエリアの設定と使い方(動画)
「アピールエリアの設定と使い方(動画)」は、こちら
Cocoon アピールエリアの設定
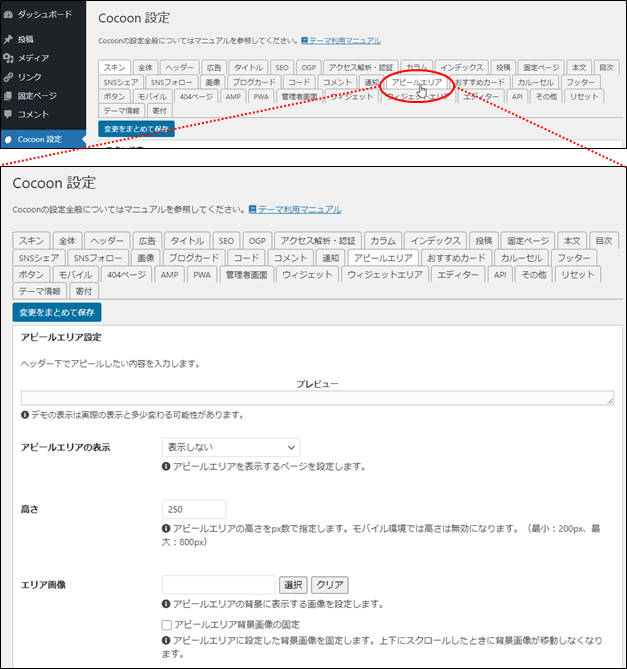
「アピールエリア」タブの選択

アピールエリアの設定
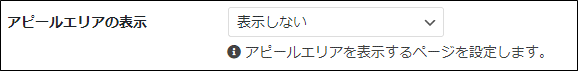
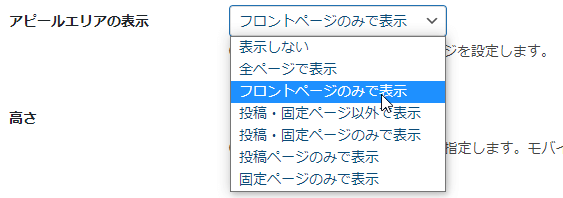
アピールエリアの表示

表示方法は、以下から選択できます。

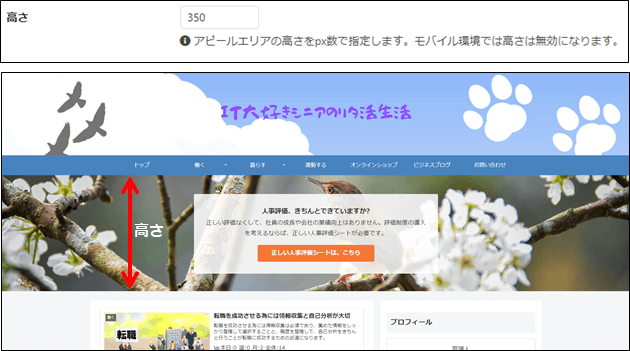
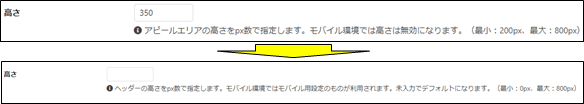
高さ
アピールエリアの縦幅を設定します。

※スマホでは、テキストエリアの幅に合わせて調整されるため、ここでの設定は無効となります。
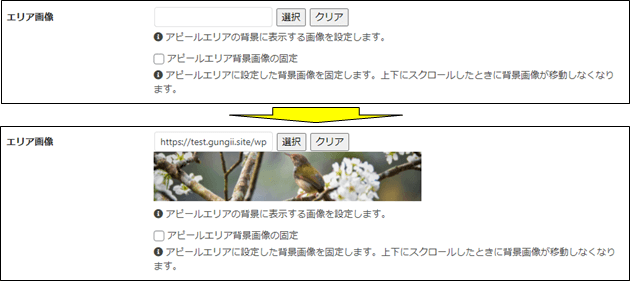
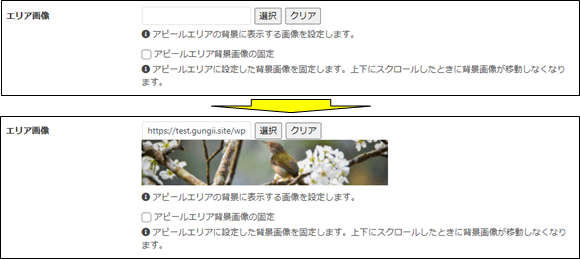
エリア画像
アピールエリアに設置する画像を設定します。

※ここではヘッダー画像に合わせて、1900x350pxとしています。
エリア背景色
画像なしでシンプルにしたい場合は、背景色を設定します。

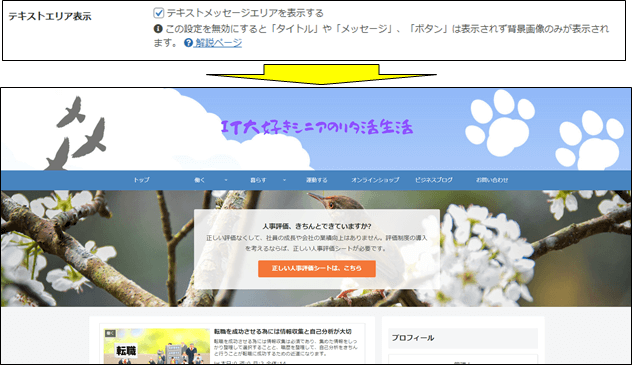
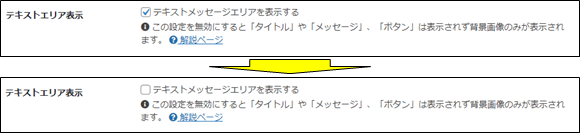
テキストエリア表示
チェックを入れた場合

チェックを外した場合

タイトル~ボタン色
テキストエリアの表示内容を設定します。
※「テキストエリア表示」にチェックを入れると、ここに設定した内容が表示されます。

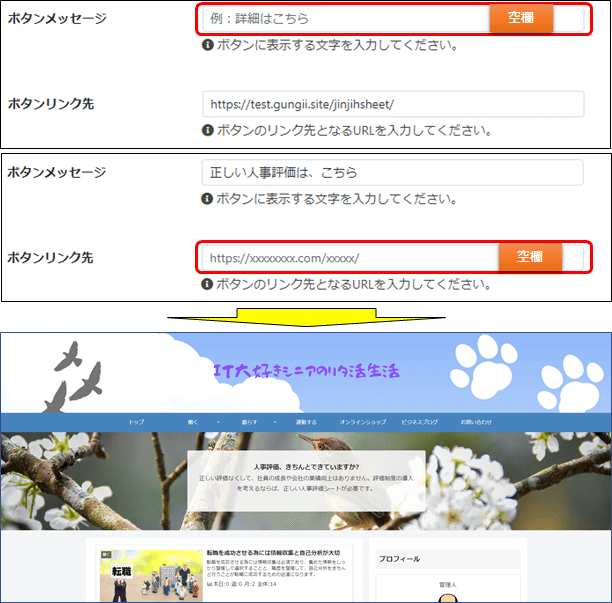
注意:
ボタンメッセージとボタンリンク先が両方設定されていなければ、ボタンは表示されませんので、ご注意下さい。(いづれか片方が空欄だと、表示されません)

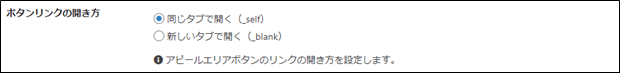
ボタンリンクの開き方

注意:
内部リンクであれば、「同じタブで開く」を選択して、外部リンクであれば、「新しいタブで開く」を選択するのがおすすめです。
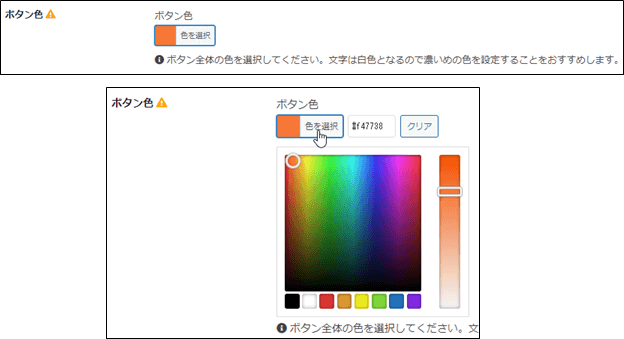
ボタン色
「色を選択」をクリックして、お好きな色を設定します。

Cocoon アピールエリアの使い方
アピールエリアとして使う
記事へのリンク
アピールエリアとして、アピールしたい記事へのリンクを貼る

メッセージ通知
メッセージ通知エリアとして使う。(あえて、ボタンを表示せずに、メッセージ通知エリアとして使います。)

留意:
Cocoonは、はじめからメッセージ通知エリアの設定が用意されています。が、ここでもその様な使い方ができます。
ヘッダーとして使う
アピールエリアの設定で、テキスト表示をしなければ、背景画像はヘッダー画像として使うことができますので、ヘッダーのレイアウトとして利用できます。
[ レイアウト変更前 ]

[ レイアウト変更後 ]

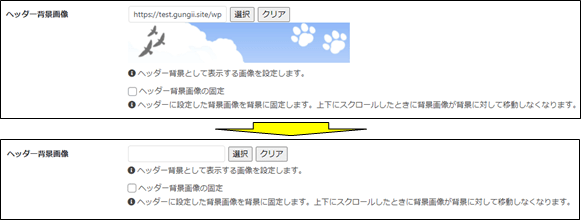
①ヘッダー背景画像をクリア

②ヘッダーの高さを初期化

③「アピールエリア」のエリア画像を設定

④「アピールエリア」のテキストエリア表示のチェックを外す

①現象
テキストエリア表示を非表示とすると、PCでは高さもキチンと表示されますが、スマホでは、高さが無くなってしまいます。

②原因
アピールエリアの高さの設定で、以下の様に「モバイル環境では無効になります。」と記載されています。テキストエリアの表示によって、高さを表示している為で、テキストエリアを非表示することで、無効となっているのです。

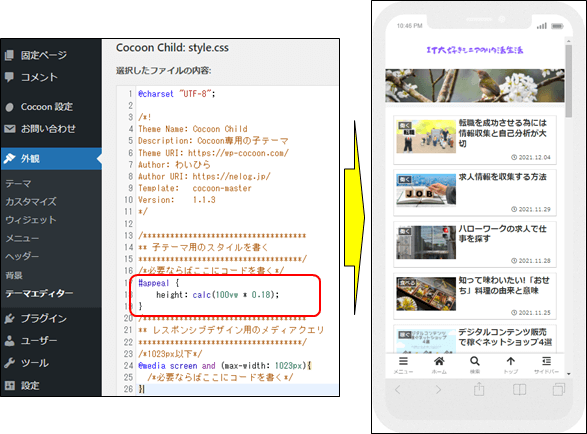
③対策
Cocoonのフォーラムに記載がありましたので、こちらを参考にCSSで高さを指定します。