WordPressでは、運営者の自己紹介やWebサイトに関する説明等をプロフィールに設定できます。
プロフィールを設定することで、訪問者の共感や信頼を得て、ファンになってもらえるといったメリットがあります。WordPressでは様々な方法でプロフィールを表示させることができます。
ここでは、WordPressのテーマCocoonで、サイドバー等にプロフィールを設置する手順をご紹介します。

プロフィールを設置するにあたり予め、「プロフィール画像(240x240px)」と「自己紹介の文章」を準備しておくと設定がスムーズに進みます。
Cocoonプロフィールの設定と使い方(動画)
「Cocoonプロフィールの設定と使い方(動画)」は、こちら
Cocoonプロフィールの設定
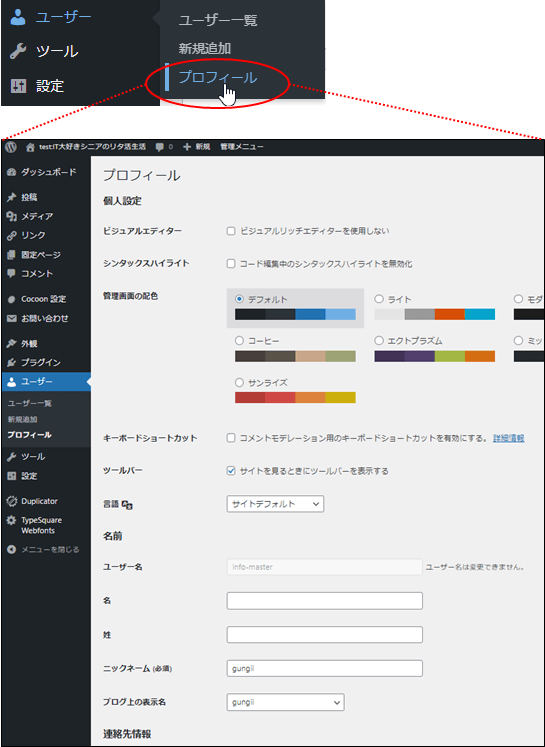
WordPress管理画面から「ユーザー→プロフィール」を選択します。

ニックネームの入力
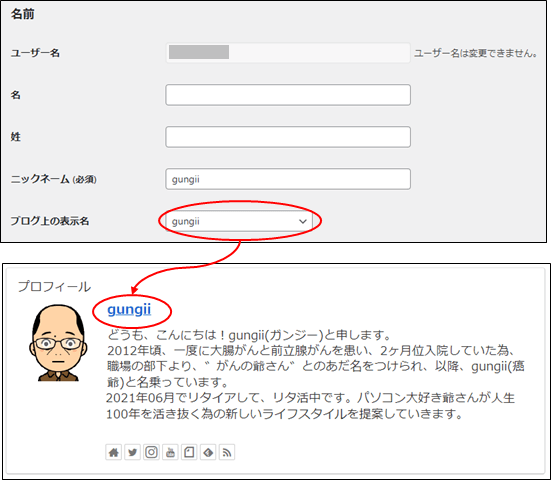
ニックネームを入力し、「ブログ上の表示名」でそのニックネームを選択します。この「ブログ上の表示名」がプロフィール欄に表示される名前になります。

留意:
この設定を行わないと、デフォルトでユーザー名がブログ上の表示名になっていますので、WordPressのログインIDがプロフィールに表示されてしまいますので注意願います。
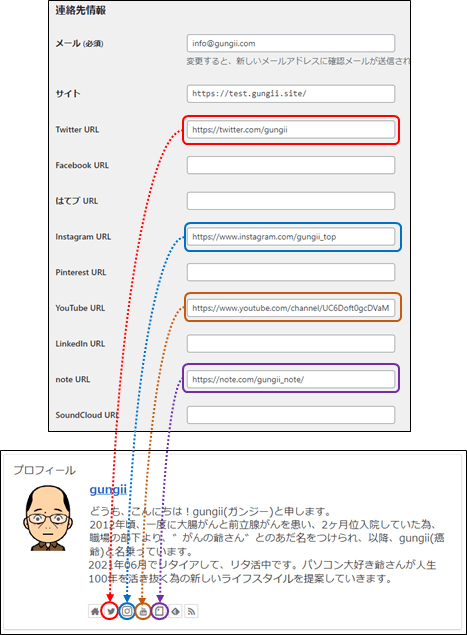
SNSアカウントを入力
URLを入力することで、対応したSNSアイコンが表示され、そのアイコンからそれぞれのSNSに飛ぶことが出来るようになります。
注意:
SNSのアカウントを持っていない場合や、ブログとは関連させたくない場合は入力する必要はありません。

注意:
リンクを全く設定しなくても、デフォルトの状態で「feedly」と「RSS」のアイコンは表示されます。
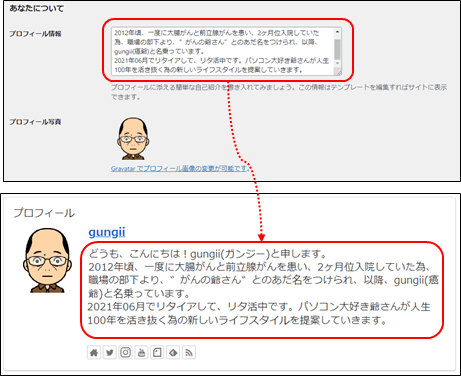
プロフィール情報の入力
プロフィール情報には、ご自身の紹介文やサイトの説明等を入力します。

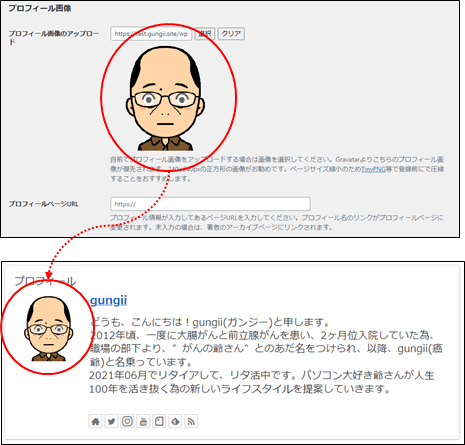
プロフィール画像の設定
プロフィール画像のアップロード
Cocoonでは、プロフィール設定画面から直接プロフィール画像をアップロードして利用できるようになっています。画像のサイズは、240×240pxの正方形の画像がお勧めです。

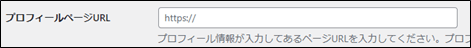
プロフィールページURL
プロフィールページURLは、専用のページを設けた場合に設定します。

ここに詳細な自己紹介ページへのURLを記入しておくと、プロフィールのニックネームをクリックしたときにそのページにジャンプするようになります。
※詳細な自己紹介ページを作っていない場合は空欄のままで構いません。
留意:
プロフィール欄にあまり詳細な自己紹介を書くとプロフィール欄が長くなって見づらくなりますですので、詳細なプロフィールは固定ページなどで別に作成し、ここにはそのページへのURLを入力しておきます。
Cocoonプロフィールの使い方
ウィジェットで設置
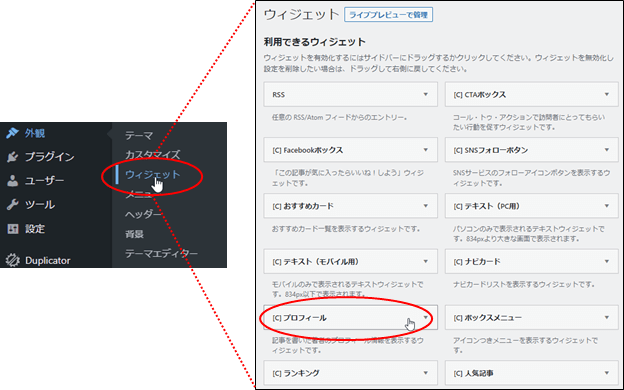
外観からウィジェットをクリックして、[C]プロフィールを選択します。

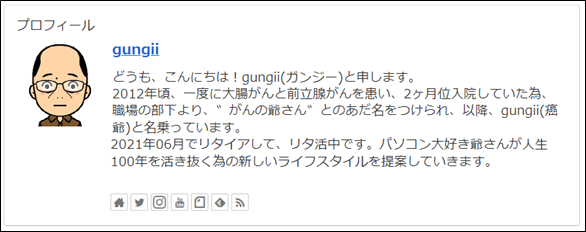
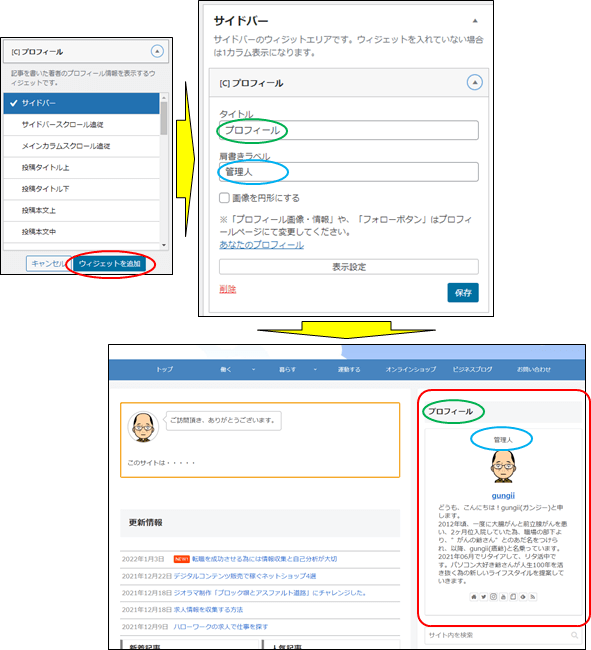
サイドバーに配置
「タイトル」と「肩書ラベル」を設定します。
「タイトル」がプロフィール欄の見出しになり、「肩書ラベル」はプロフィール画像の上に表示されます。

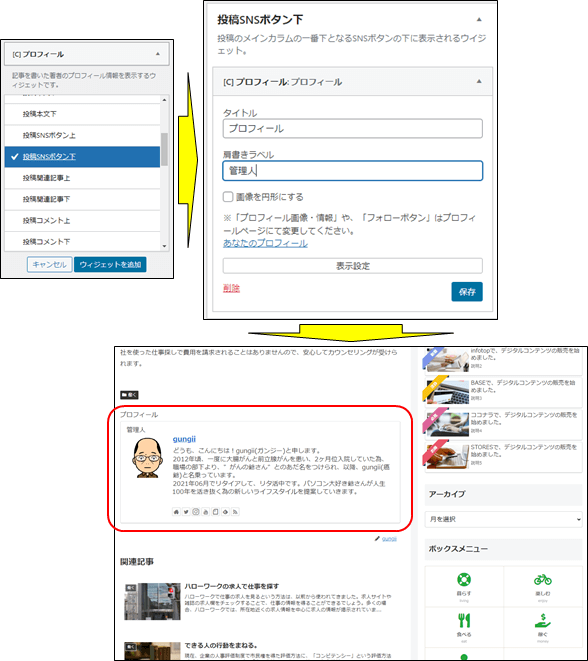
投稿SNSボタン下に配置
プロフィール画像は円形も選択できます。

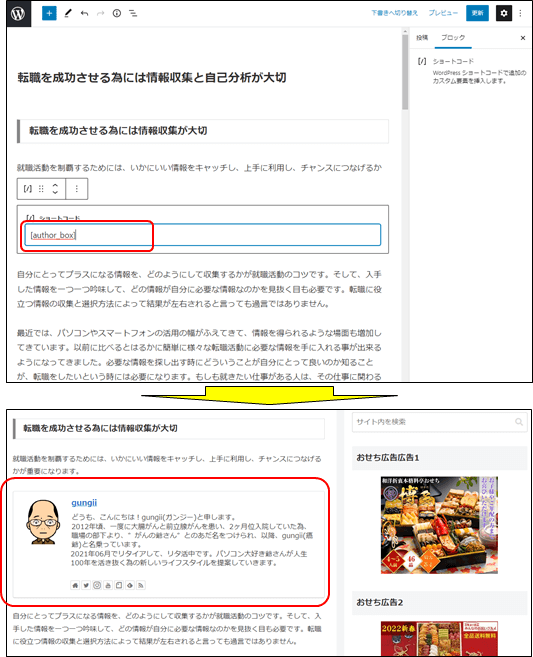
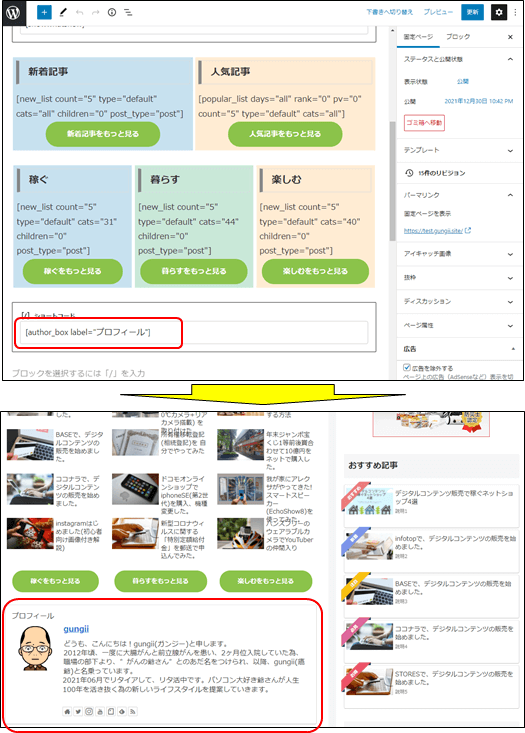
ショートコードで設置
トップページ(固定ページ)に配置

記事(投稿ページ)に配置
記事中にプロフィールを配置することは、ありませんが、ショートコードの使い方として解説します。