Cocoonには、カルーセルと呼ばれる「おすすめ記事」などを自動でスライド表示させてくれる機能(スライダー)が用意されていて、簡単な操作で設定ができます。スライドショーとは異なり、画像を表示するだけでなく、画像のリンクへ飛ぶことができます。
今回は、Cocoonの「カルーセルの設定と使い方」について解説します。

Cocoon カルーセルの設定と使い方(動画)
「Cocoon カルーセルの設定と使い方(動画)」は、こちら
Cocoon カルーセルの設定
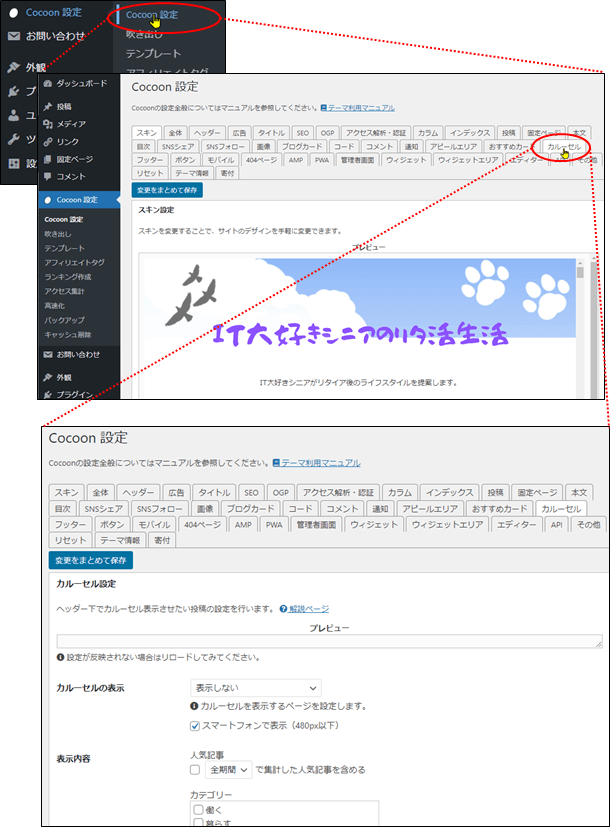
「カルーセル」タブの選択
Cocoon設定から「カルーセル」タブを選択します。

カルーセルの設定
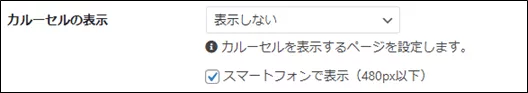
カルーセルの表示

表示方法を選択します。

表示内容
表示させる記事を選択します。(人気記事とカテゴリとタグで選択できます。)

カルーセルの並び替え

最大表示数
カルーセルに設定する枚数を入力します。

例えば、最大表示枚数を30にすると、パソコンの画面では6枚ずつ5回に分けてスライド表示されます。よって、基本的には6の倍数の数字で設定しておくと良いです。
枠線の表示

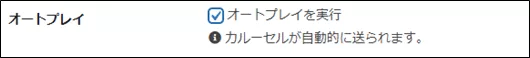
オートプレイ
自動でスライドさせるかを選択します。

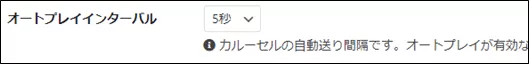
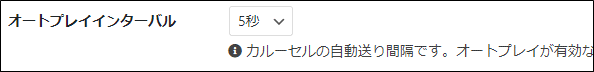
オートプレイインターバル
オートプレイの間隔を指定します。

設定が完了しましたら、「変更をまとめて保存」をクリックします。
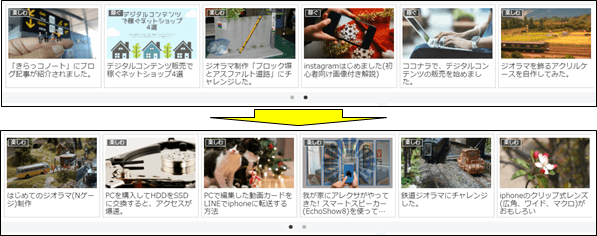
カルーセルの表示
カルーセルが表示されました。

Cocoon カルーセルの使い方
カルーセルの利用の選択
カルーセルを利用しない場合は、「カルーセル設定」で「カルーセルの表示」を「表示しない」と設定すれば、表示しなくなります。
注意:他の項目が設定されていても、表示されなくなりますので切替えは簡単です。

カルーセルの自動実行の選択
カルーセルは、自動でスライドさせるか否かを選択できます。6枚の記事が一気に変わりますので、落ち着かなく感じる場合は、手動でスライドさせることができます。

カルーセルの表示範囲
表示内容と、最大表示数、表示間隔(表示単位を含む)で決まります。
表示内容
表示させる記事は、カルーセルの設定で指定した表示内容となります。ここでは、カテゴリー:「楽しむ」と、「稼ぐ」を選択しています。

表示数
表示する記事の数は、カルーセルの設定で指定した最大表示数となります。ここでは、最大表示枚数を30としましたので、「稼ぐ」の記事が8、「楽しむ」の記事が20ありますので28枚の記事が、6枚ずつ5回で表示されることとなります。

表示間隔
表示する間隔は、カルーセルの設定で指定した「オートプレイインターバル」の間隔でスライドします。(※表示単位の指定はできませんが、1回で6枚すべてが対象となります。)

ここでは、5秒ごとに、6枚のスライドが全て変わります。

Cocoon カルーセルのカスタマイズ
カルーセルの表示単位のカスタマイズ
デフォルトで全ての記事がスライドするのを、1記事毎にスライドさせる方法について説明します。
注意:
Cocoonのフォーラムで「Cocoon」の制作者のわいひらさんが解説していましたので、参照してカスタマイズします。

テーマエディターの選択
「外観」から「テーマエディター」を選択します。

子テーマのfunction.phpの選択

コードの貼り付け

次のコードをコピペで貼り付けて、「ファイルを更新」をクリックします。

slidesToScroll: 6だったところを1に変更しています。
//カルーセルを1枚ずつスライドさせる
//Slickの読み込み
if ( !function_exists( 'wp_enqueue_slick' ) ):
function wp_enqueue_slick(){
if (is_carousel_visible()) {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
//Slickスクリプトの呼び出し
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
$autoplay = null;
if (is_carousel_autoplay_enable()) {
$autoplay = 'autoplay: true,';
}
$data = minify_js('
(function($){
$(".carousel-content").slick({
dots: true,'.
$autoplay.
'autoplaySpeed: '.strval(intval(get_carousel_autoplay_interval())*1000).',
infinite: true,
slidesToShow: 6,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1240,
settings: {
slidesToShow: 5,
slidesToScroll: 1
}
},
{
breakpoint: 1023,
settings: {
slidesToShow: 4,
slidesToScroll: 1
}
},
{
breakpoint: 834,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}
]
});
})(jQuery);
');
wp_add_inline_script( 'slick-js', $data, 'after' ) ;
}
}
endif;カスタマイズの確認
カルーセルが1記事毎にスライドするようになりました。




