WordPress無料テーマ「Cocoon」には、「ブログカード」という機能が標準でついています。「リンク先のURL」を貼るだけでブログカードが作成されるという便利な機能です。ブログカードには「内部ブログカード」と「外部ブログカード」があります。内部ブログカードとは「同じサイト内の別記事」へのリンクカードで、外部ブログカードは「別のサイトにある記事」へのリンクカードのことです。
この記事では、WordPress無料テーマCocoonのブログカードの設定と使い方について解説します。
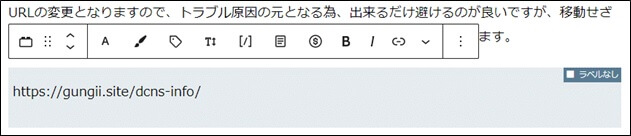
<編集画面>

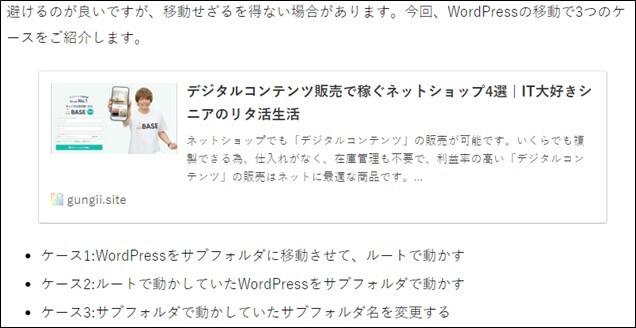
<表示画面>

<編集画面>

<表示画面>

<編集画面>

<表示画面>

Cocoonブログカードの設定と使い方(動画)
「Cocoonブログカードの設定と使い方(動画)」は、こちら
Cocoonブログカードの設定
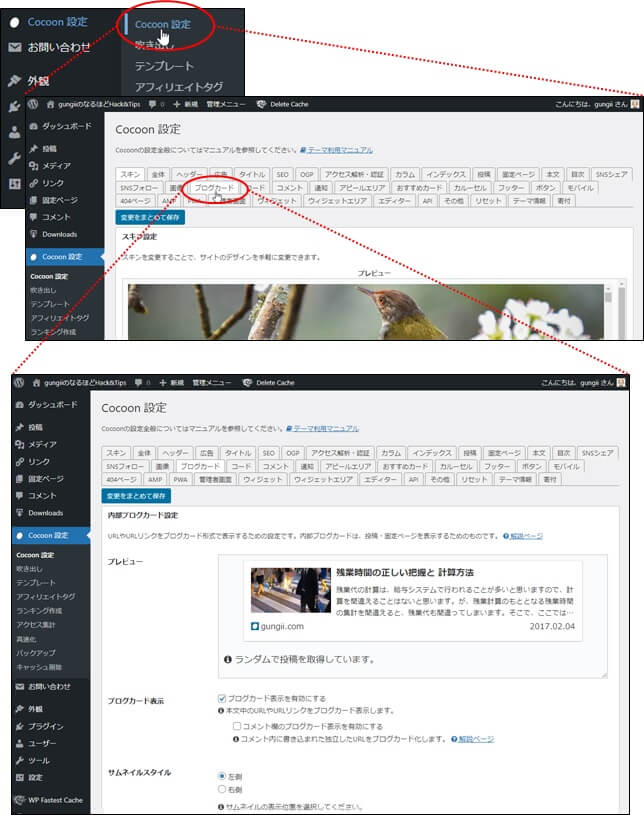
「ブログカード」タブの選択
WordPress管理画面のCocoon設定より、「ブログカード」タブを選択します。

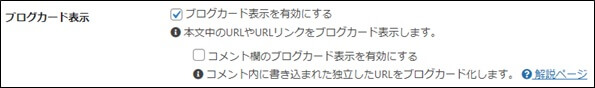
Cocoonブログカード表示のチェック
ここにチェックを入れておかないと、ブログカードが表示されません。

※「内部ブログカード設定」と、「外部ブログカード設定」のいづれにもチェックを入れておきます。
Cocoonブログカードの使い方
Cocoonブログカードの設置
では、実際にブロックエディターの編集画面でどのように使うのかを説明します。
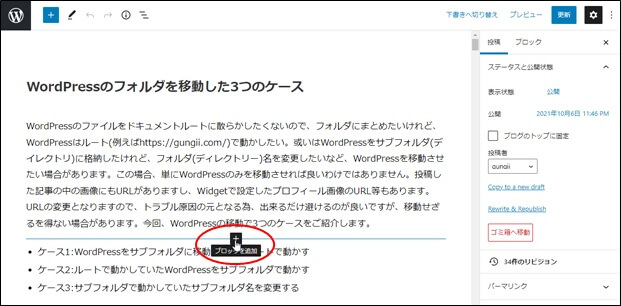
「ブロックを追加」をクリック
ブロックエディターで、「ブログカード」を追加したい場所を選択して、+マークをクリックしてブロックを追加します。

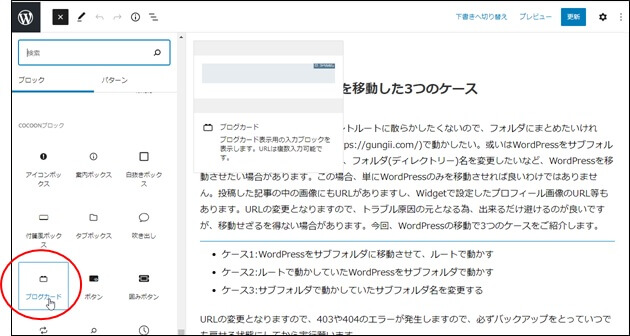
Cocoonブロックを選択
Cocoonブロックの中の「ブログカード」をクリックします。

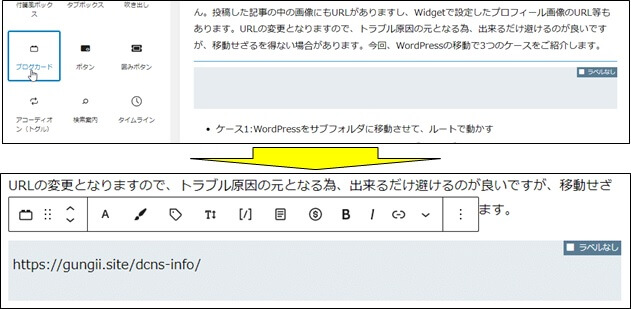
リンクするURLの入力
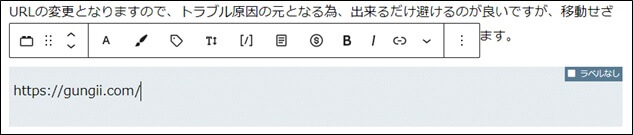
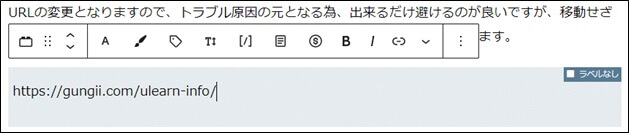
以下のようなブロックが表示されますので、ここにURLを入力します。

このURLは外部ブログカードとなりますが、内部ブログカードも使い方は同じです。
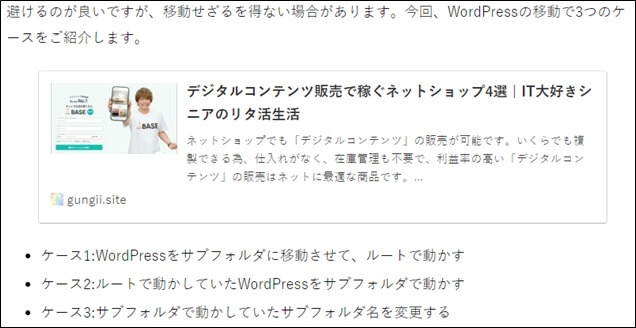
Cocoonブログカードの確認
更新して、プレビューで確認します。

ブログカードが表示されていれば完了です。
画像の差し替え
差し替え画像の準備
デフォルトでは、ブログカードに表示される画像は、cocoonのテーマ画像となりますので、これを差し替えます。
(https://gungii.com/xxxxx/ではなく、https://gungii.com/のブログカード)
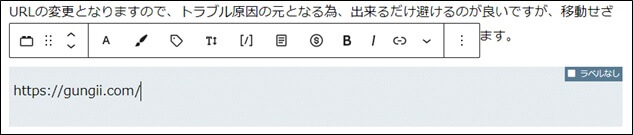
<編集画面>

<表示画面>

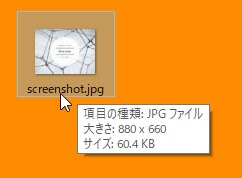
画像サイズの確認
デフォルトでは、親テーマに格納されている「screenshot.jpg」が使用され、画像サイズは、880x660pxです。

差し替え画像のリサイズ
ブログのヘッダー画像として使用した画像をリサイズしました。特に、サイズをデフォルト画像に合わす必要はありませんが、画像が大きくリサイズが必要な為、テーマの作者が使用しているサイズに合わせました。

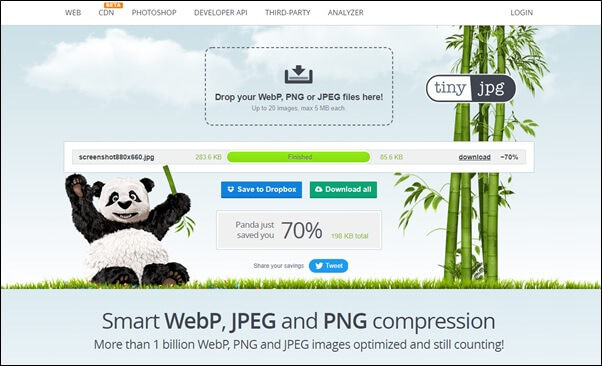
画像の圧縮
tinyjpgで画像を圧縮します。

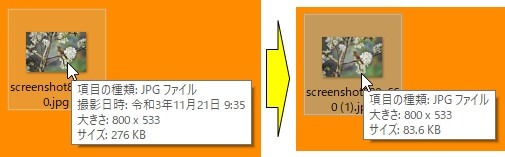
276 KBが83.6KBに圧縮されました。

画像の差し替え
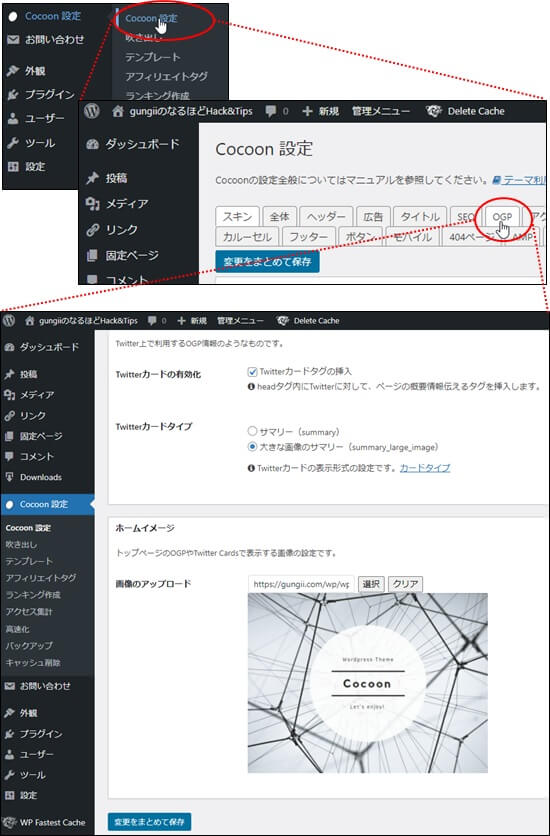
ODPタグの選択
WordPress管理画面のCocoon設定から「OGP」タグをクリックします。

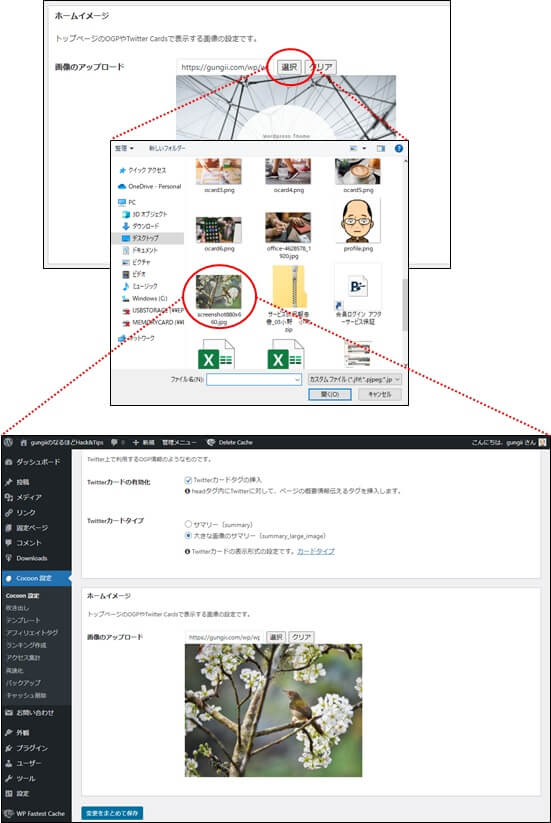
画像の差し替え
準備しておいた画像に差し替えます。

選択から画像を変更すれば、何度でも変更できます。
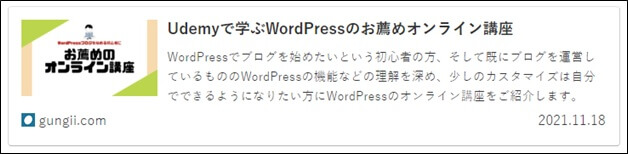
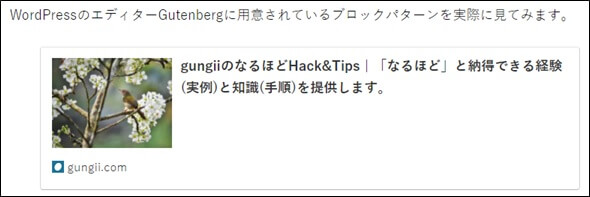
差し替えの確認
ブログカードの画像が差し替わりました。

説明文の設定
ホームのブログカードに説明文が入っていませんので、説明文を入れます。
注意:
各記事のブログカードでは、メタディスクリプションが自動的に表示されますが、ホームのメタディスクリプションは設定しなければ表示されません。

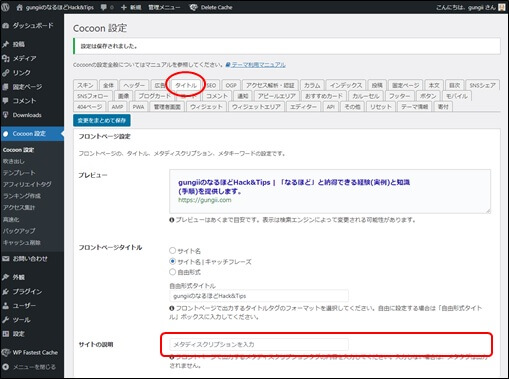
「タイトル」タグの選択
WordPress管理画面のCocoon設定から「タイトル」タグをクリックします。

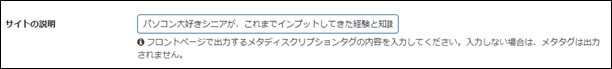
「サイトの説明」欄の入力
「サイトの説明」欄に説明文を入力します。

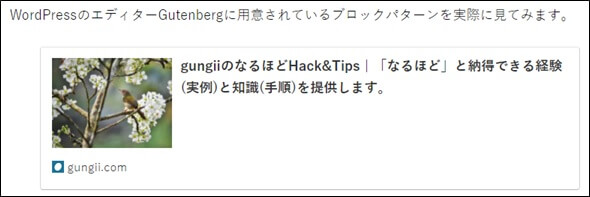
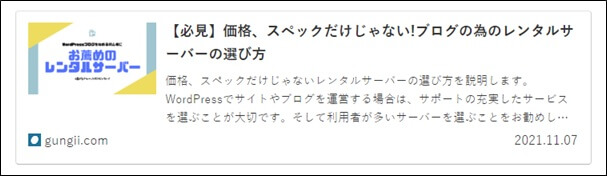
ブログカードの確認
「サイトの説明」欄に入力した内容が表示されています。

ラベルの設定とカスタマイズ
ブログカードの表示
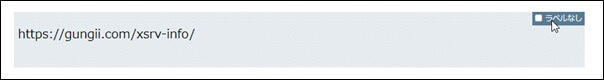
ラベル無し
<表示画面>

<編集画面>

ラベル有り
<表示画面>

<編集画面>

ラベル有りの設定
ラベルの選択
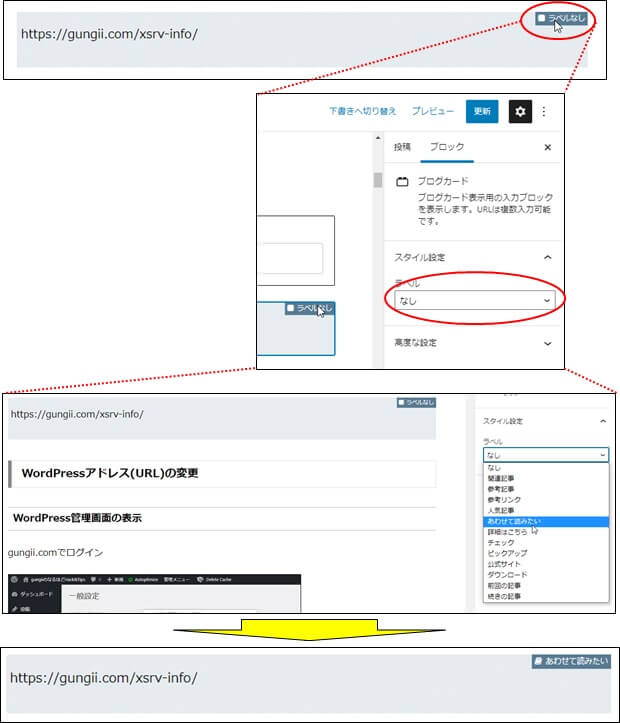
記事の編集画面で、ラベルを選択します。

ブログカードの確認
ラベルが付きました。

留意:
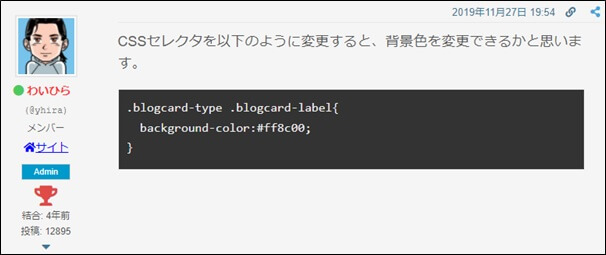
黒の背景に白抜き文字です。色を変えるにはCSSを変更するしかありません。Cocoonテーマの制作者わいひらさんがフォーラムで話されていました。

ラベルのカスタマイズ
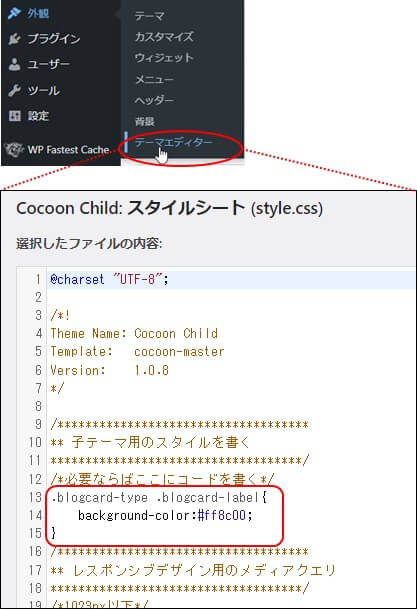
CSSの変更
外観からテーマエディターを選択して、子テーマのCSSに追記します。

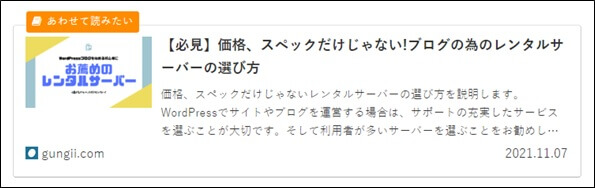
ブログカードの確認
背景色がオレンジ(#ff8c00)となりました。

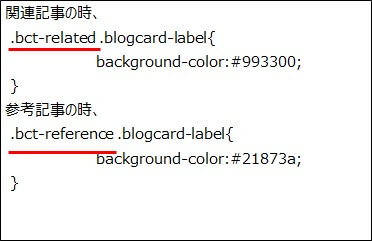
留意:
背景色をラベルの種類ごとに変更する場合は、.blogcard-typeのところを各々のラベルのCSSセレクタを指定します。