WordPressの無料テーマ「Astra」は、コーディングの知識がなくても簡単に見栄えのするサイトを構築できます。無料のアドオンpluginで、スターターテンプレートをインポートできる機能があり、ページ単位ではなくて、サイトまるごとのテンプレートをインポートできます。各テンプレートはカスタマイズ可能で、人気のページビルダーElemenorと互換性があります。また、Astraテーマは、ファイルサイズが軽いため、ページの表示速度が早いでのが特徴です。
今回、Astraテーマを使い、Elementorでカスタマイズして、DEMOサイトとしてコーポレイトサイト(工務店)を作ってみましたので、作り方などをご紹介します。
完成したDEMOサイトは、こちらです。
【初心者でも安心】たった10分で出来るWordPressブログの始め方テーマのインストール
ASTRAのインストール
「新規追加」をクリック
外観のテーマから、新規追加をクリックします。

テーマのインストール
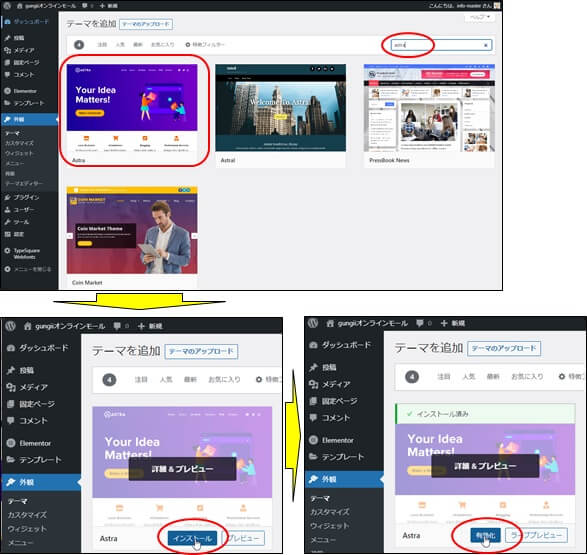
ASTRAを選択

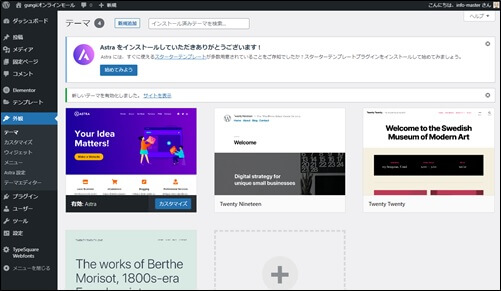
ASTRAの有効化完了

ページビルダーのインストール
Elementorのインストール
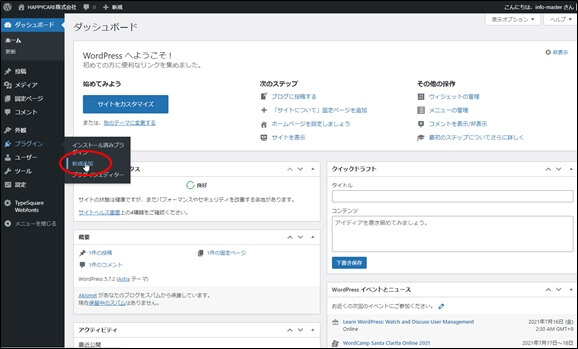
「新規追加」をクリック
プラグインの「新規追加」をクリックします。

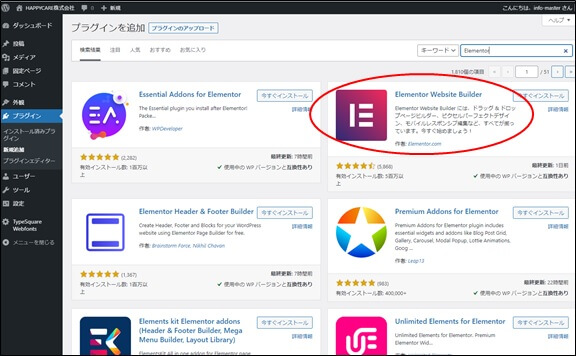
Elementor Website Builderの選択
検索窓からElementorと入力して検索します。

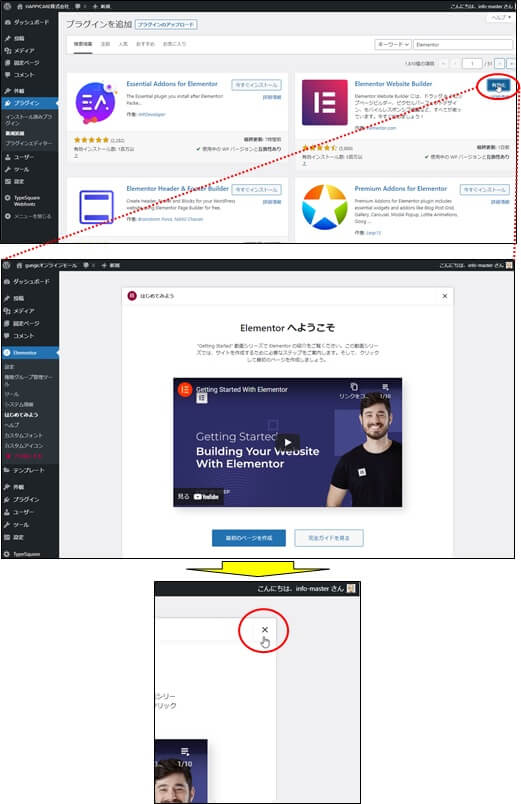
Elementorのインストール
Elementorをインストールして、有効化します。

テンプレートの取得
ASTRAデモデータの取得
Astraにはテンプレート(デモデータ)を取り入れることができます。デモデータを使ってサイトを構築していきます。
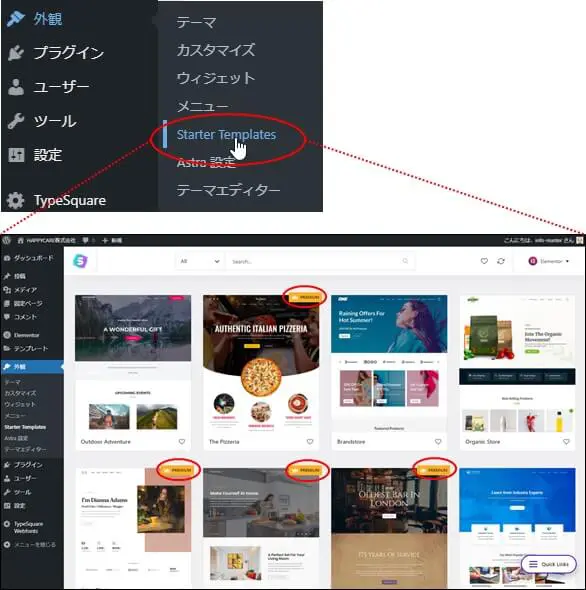
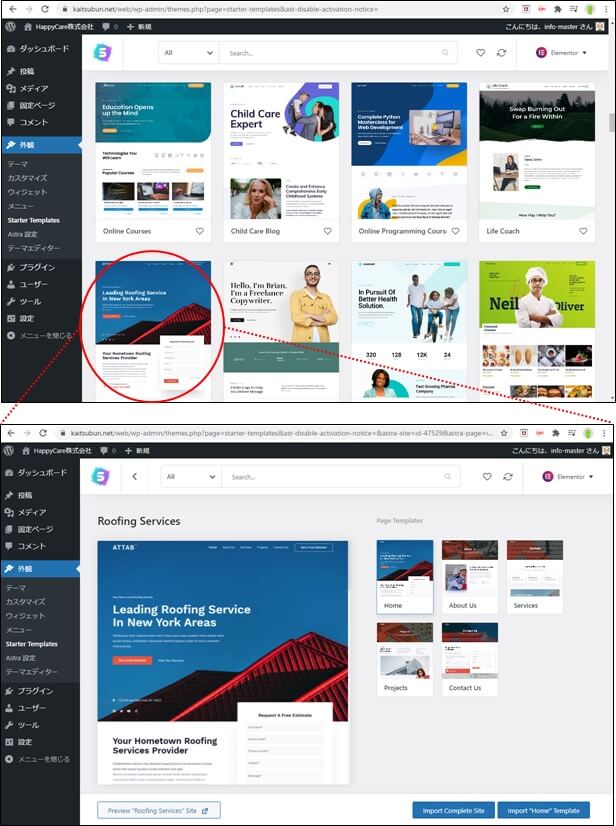
「Starter Templates」をクリック

赤丸で囲っているものは有償となりますので、無料のものを選択します。
テンプレートの選択
ここでは、「Roofing Services」を選択します。

テンプレートのダウンロード
「Import Complete Site」をクリック

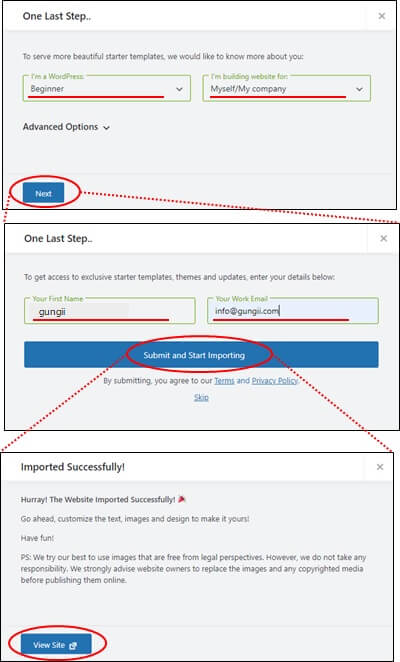
サイトの目的、名前、email等の入力

ASTRAデモデータの確認
テンプレートの表示
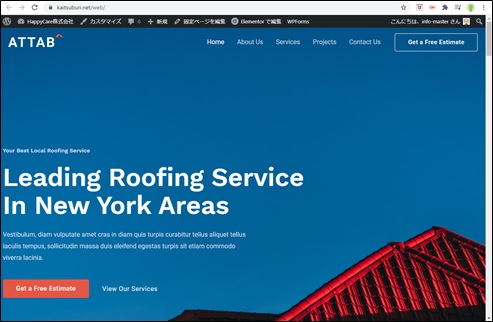
ViewSiteをクリックするとテンプレートが表示されます。

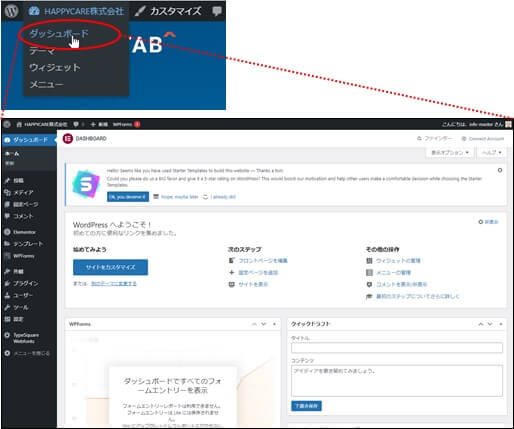
固定ページの確認
テンプレートがダウンロードされましたので、どのようなデモデータが作成されているか?を確認します。
WordPressのダッシュボードに戻る

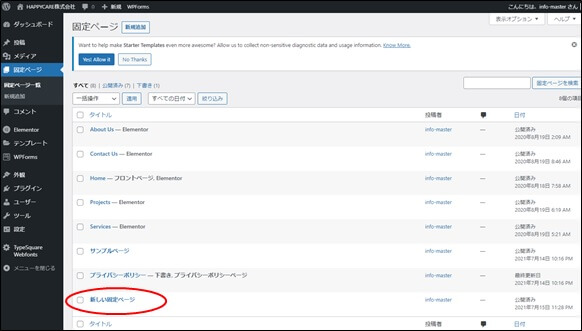
固定ページの確認

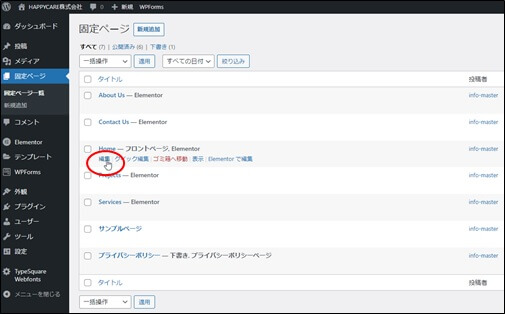
HOMEの編集
ヘッダー文章の編集
「編集」をクリック

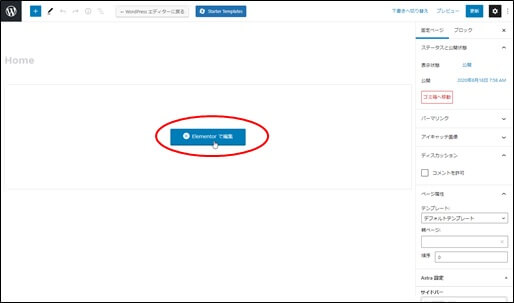
「Elementorで編集」をクリック

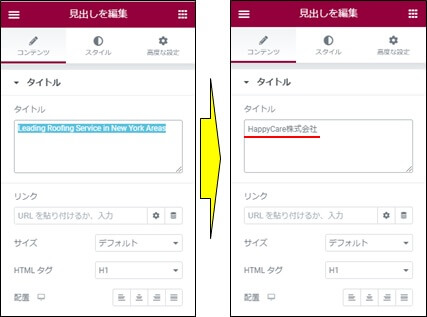
タイトルの変更
ペンマークをクリック

コンテンツの編集

変更の確認

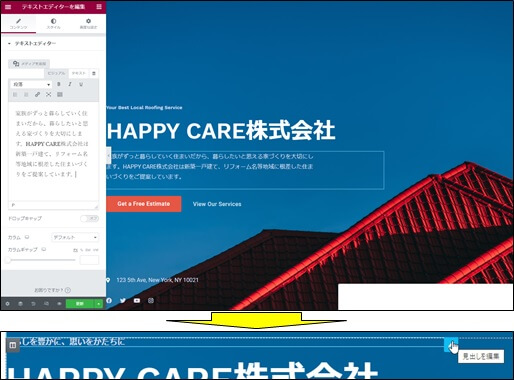
テキストの変更
テキストのカラムのペンマークをクリックして、コンテンツの変更をします。

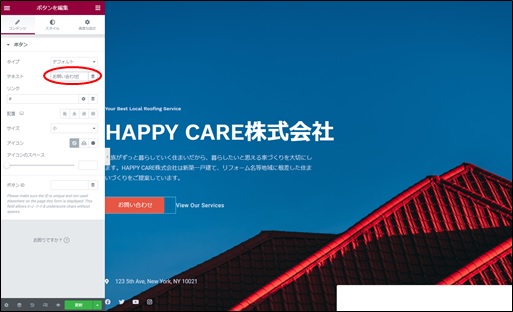
ボタンの編集

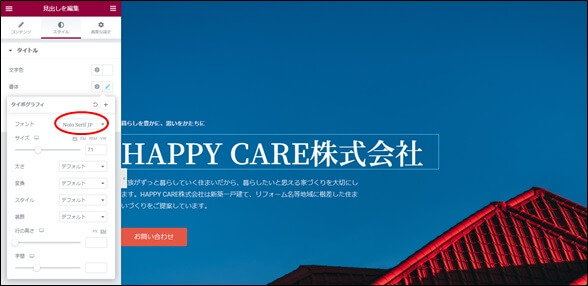
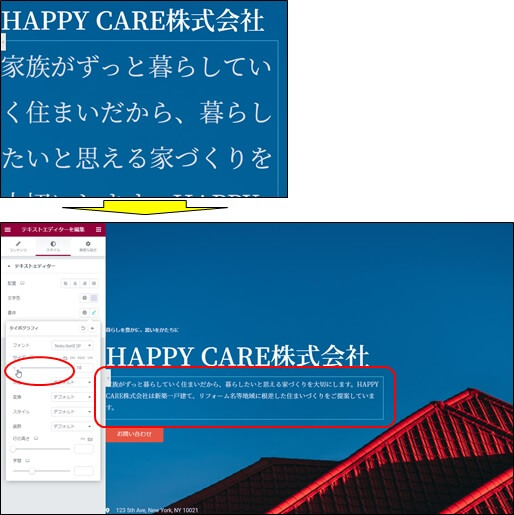
フォント、サイズの変更
お勧めは、「Note Serif JP」です。サイズはバーで調整します。

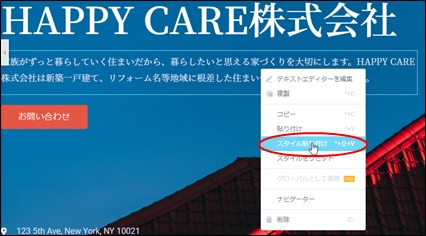
書式のコピー
テキストも同様にフォントを変えますので、書式をコピーします。HappyCareにカーソルを位置づけて右クリックからコピー

そして、スローガンにカーソルを位置づけて右クリックから、スタイル貼り付けをクリック

サイズの変更
文字サイズもコピーされますので、サイズを変更します。

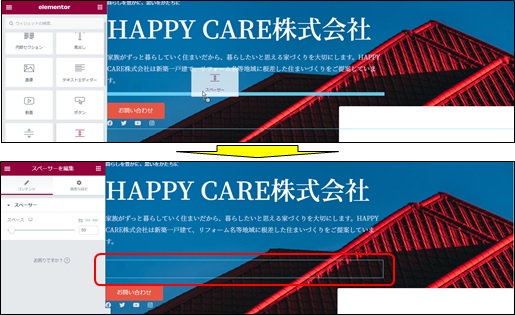
スペースの調整
お問い合わせとSNSの間にスペーサーを入れます。

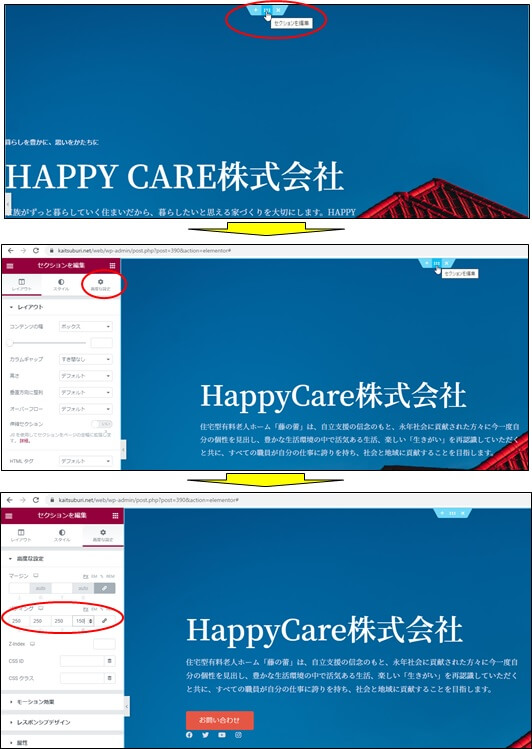
パディングの変更
セクションの編集をクリックして、調整します。

ヘッダー画像の差し換え
「セクションの編集」をクリック

「スタイル」をクリック

「画像の選択」をクリック

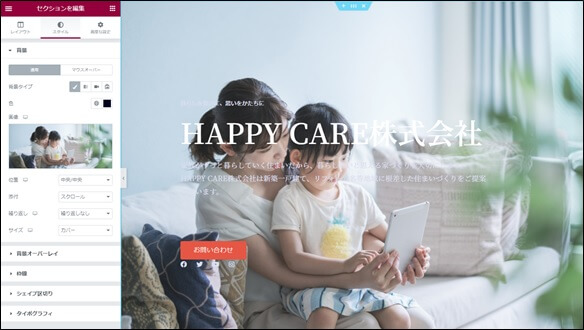
画像の差し換え
画像が取り込めました。が、背景の画像が明るすぎて、文字がみえませんので、背景画像を暗くします。

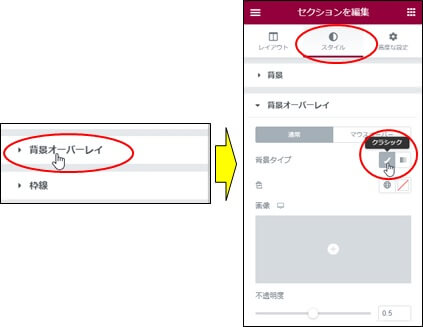
背景オーバーレイに画像挿入
背景オーバーレイの選択
背景オーバーレイのスタイルから、背景タイプの「クラッシック」をクリック

画像の挿入
オーバーレイに同じ画像を挿入します。
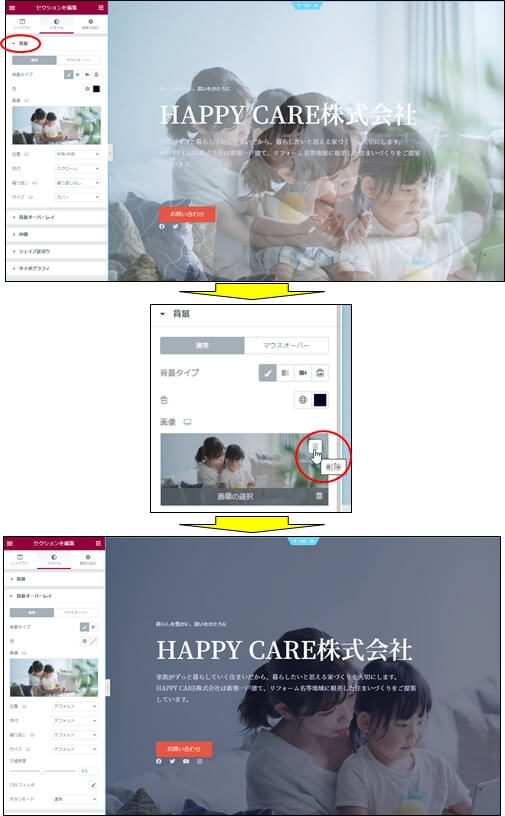
背景画像の削除
オーバーレイに同じ画像を挿入し、背景と重なっていますので、背景から画像を削除します。

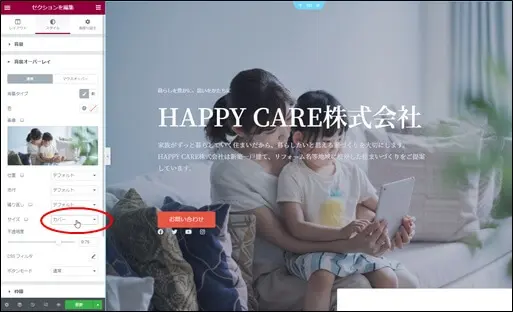
背景オーバーレイの調整
不透明度の調整
背景オーバーレイの画像がすこし暗すぎるので、少し不透明度を高めます。

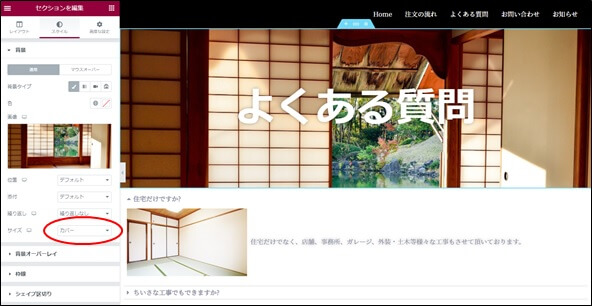
サイズの調整
サイズは、「カバー」を選択します。

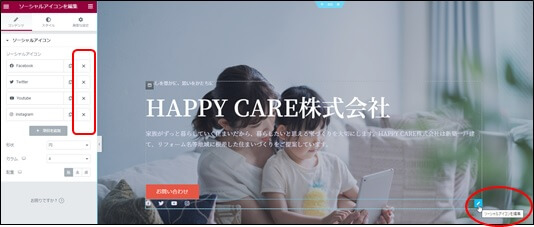
SNSの設定
ペンマークをクリック
「ソーシャルアイコンを編集」をクリックして、コンテンツで調整します。不要なアイコンは削除して、URLを設定します。

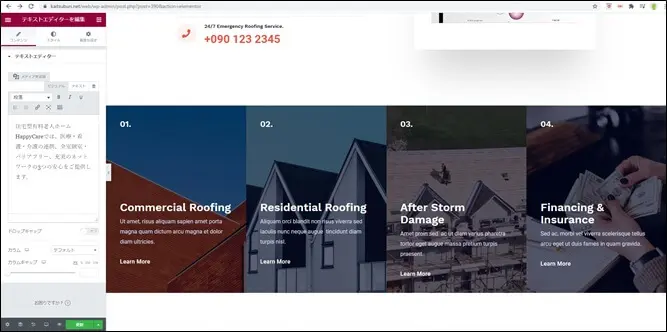
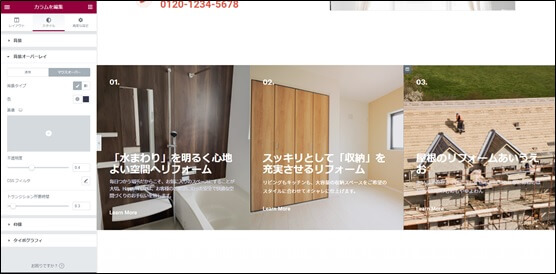
サービスの編集
4カラムを3カラムにして、そこにサービス内容を記述します。

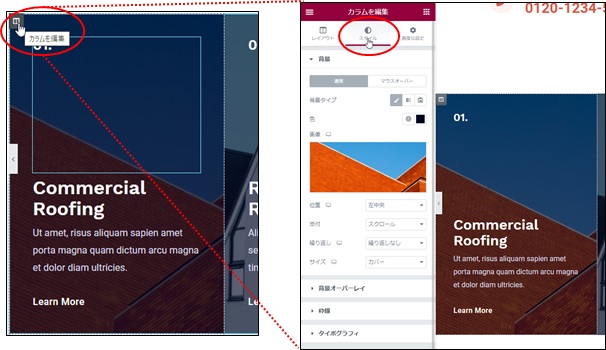
画像の差し換え
スタイルの選択
こちらの本体の画像は、カラムに入っているので、ノートマークをクリックして、スタイルを選択します。

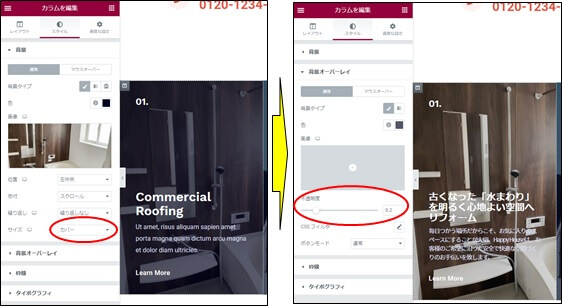
画像の差し換え
サイズはカバー、不透明度を調整します。

画像の差し換え完了
同様に他のカラムの画像も差し替えます。

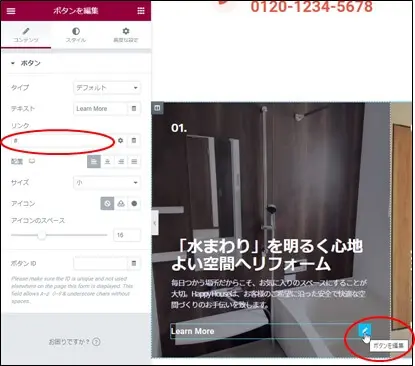
リンクの設定

注意:文章も差し替えを行っていますが、ここでは省略しています。
お問い合わせの設置
WPFormの設定
デフォルトの状態でWPFormが入っていますので、WPFormを使います。
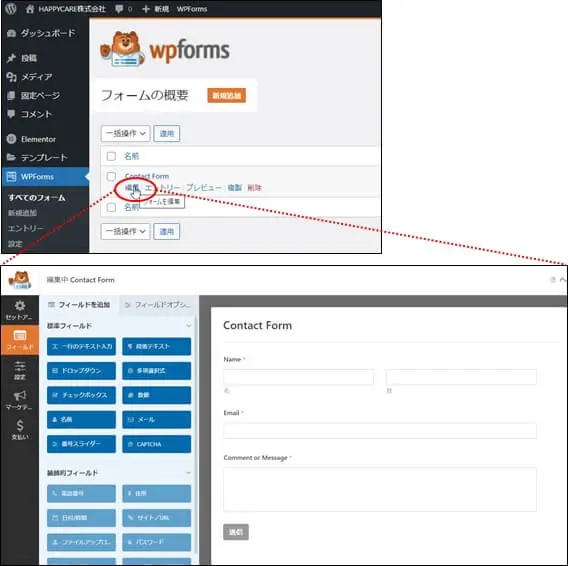
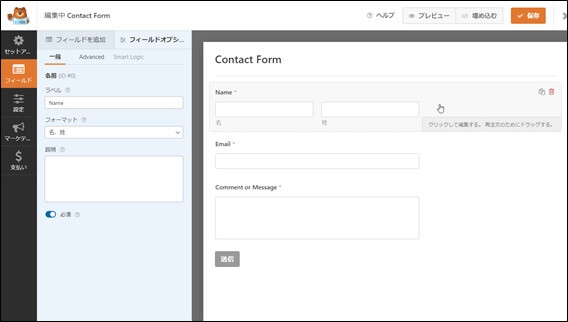
フォームの編集
WPFormから、Contact fromの「編集」をクリックします。

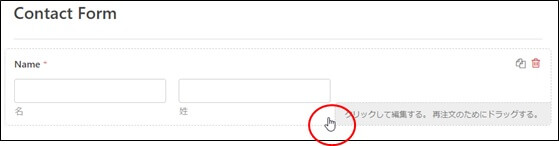
Nameの枠内(破線)をクリックします。

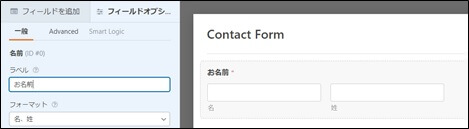
項目の編集

ラベルの変更

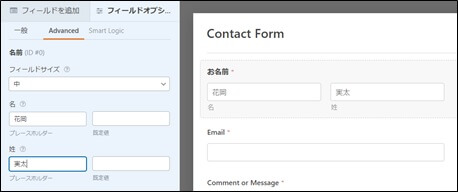
プレースホルダーの設定
「Advanced」タグを選択して、プレースホルダーを入力します。

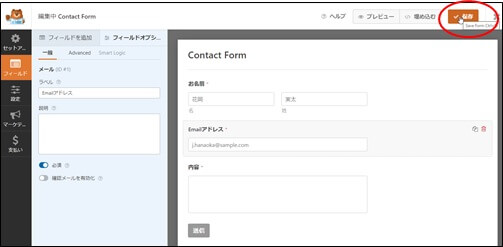
保存

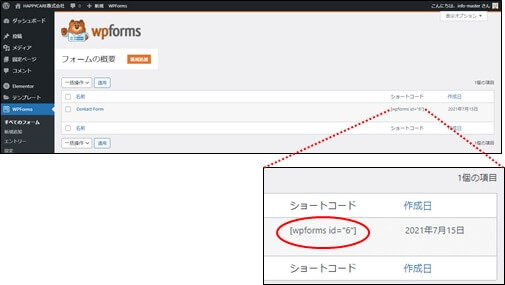
ショートコードの取得

お問い合わせの編集
固定ページで「お問い合わせ」というページを新規作成します。そして、「ショートコード」ウィジェットを挿入して、ショートコードを記述します。

メニューの作成
メニューの追加
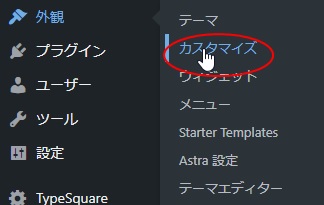
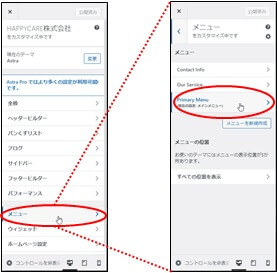
メニューの編集は、Elementorではなく、ASTRAとなるので、外観からカスタマイズをクリックします。

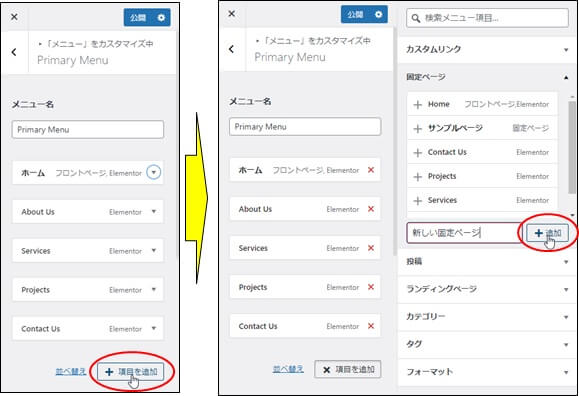
ページの追加
新しいページの追加
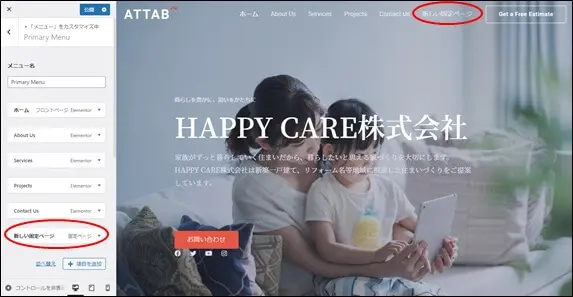
ページを追加して、メニューに挿入します。

追加の確認

固定ページにも追加されています。

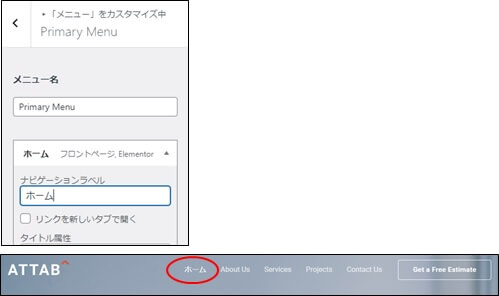
メニュー項目名の変更

メニューの表示

HOMEの選択
メニュー項目名をHOMEから、ホームへ変更します。

フォントの変更
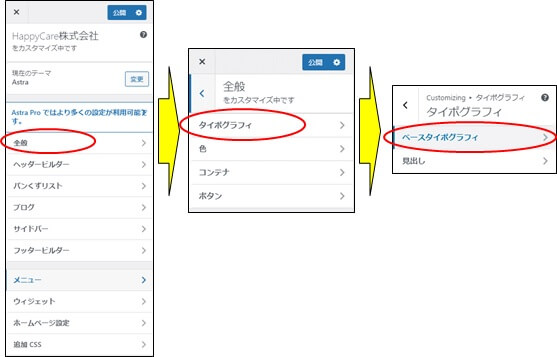
ベースタイポグラフィの選択

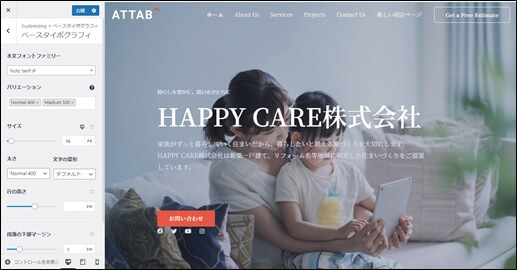
本文フォントファミリーの変更
Noto Self JPとしました。サイズは16

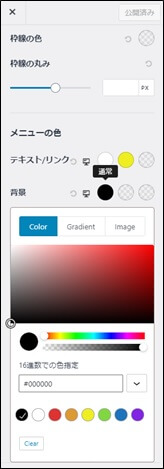
メニューの編集
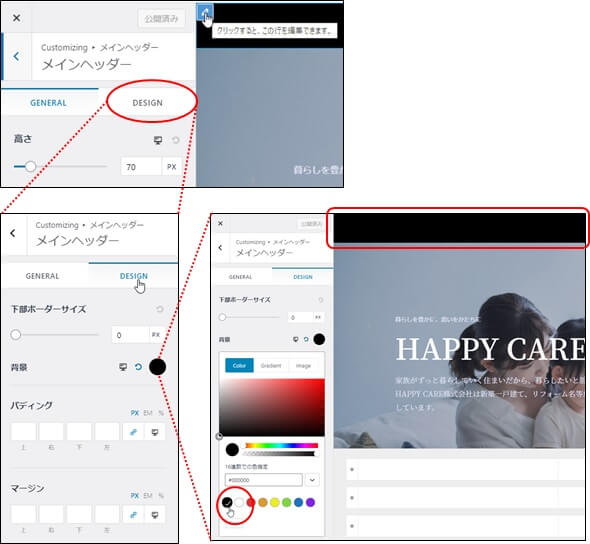
メニューの背景、色の変更
右と左の2カラムで構成されていますので、両方の調整が必要です。

左カラム
背景を黒とします。

右カラム
右カラムも同様、背景を変更します。

こちらは、テキストもありますので、テキストの色、ホバー時の色も設定します。

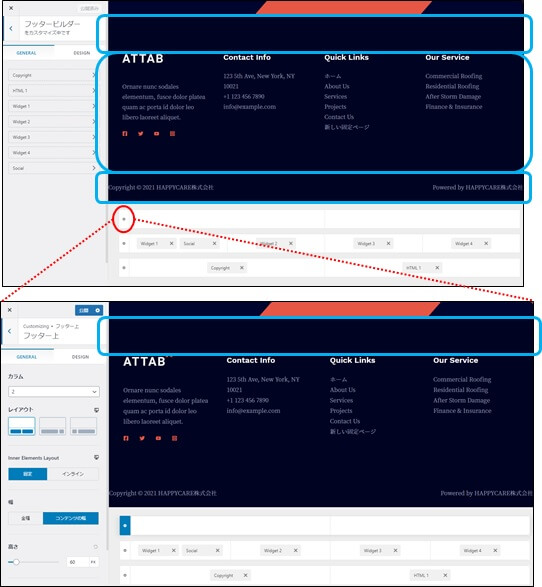
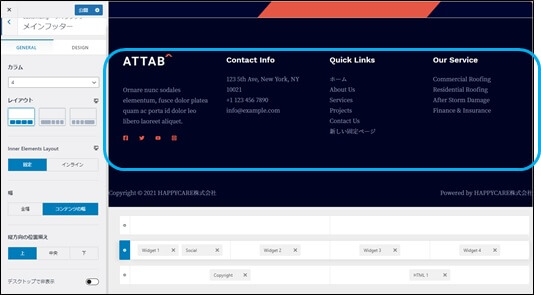
フッターの編集
フッターのカラム構成


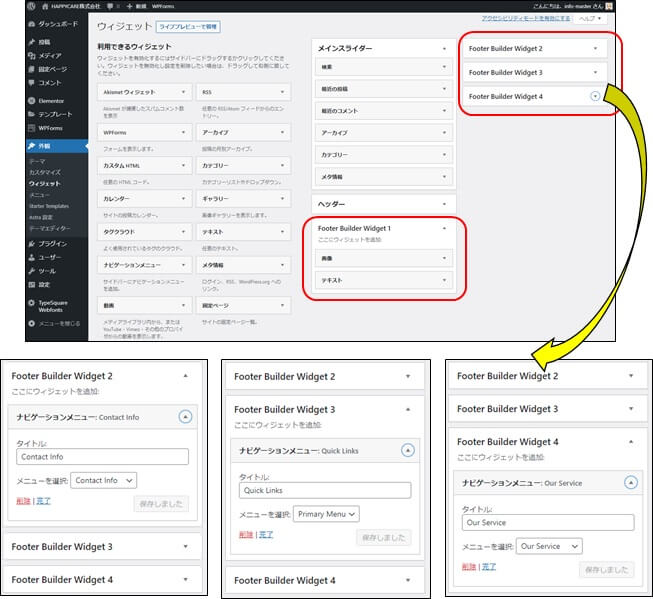
フッターウィジェットの設定

よくある質問の設置
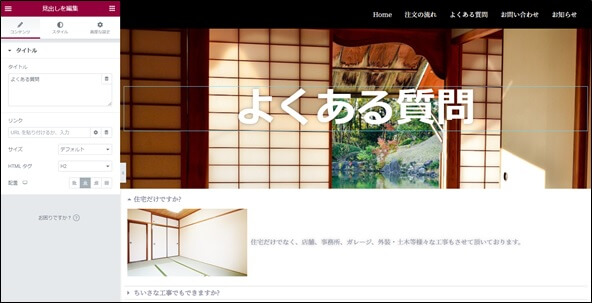
「よくある質問」ページの作成
新規ページの作成
固定ページで、「よくある質問」として新規ページを作成します。

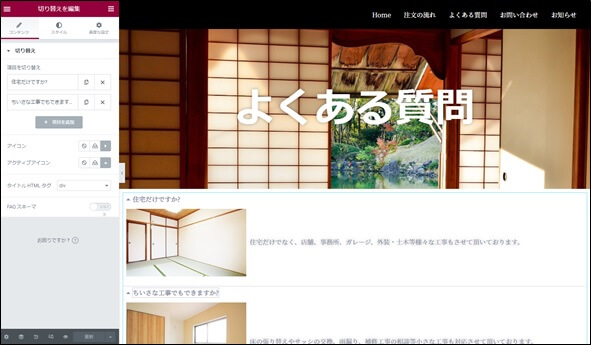
画像の挿入

注意:ウィジェットは、「アコーディオン」ではなく、「切り替え」を使いました。
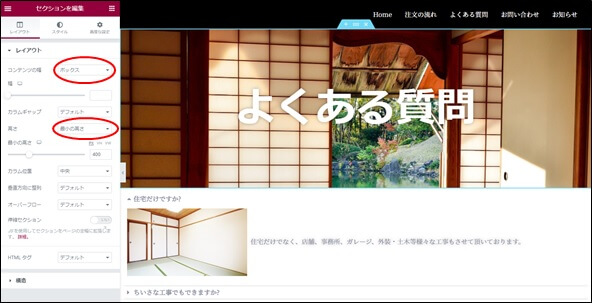
レイアウト(セクション)
コンテンツの幅:ボックス、高さ:最小の高さ

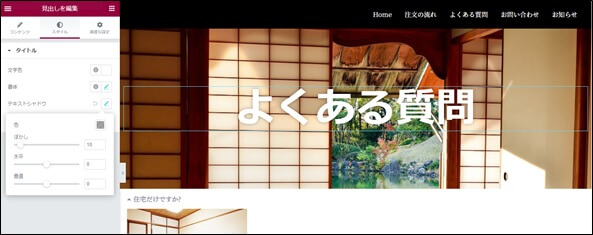
スタイル

タイトルの挿入
コンテンツ(カラム)

スタイル

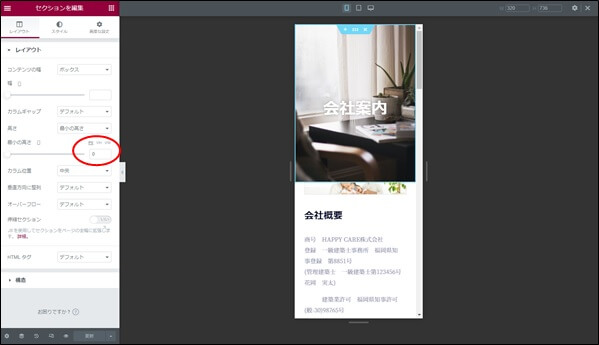
スマホの調整
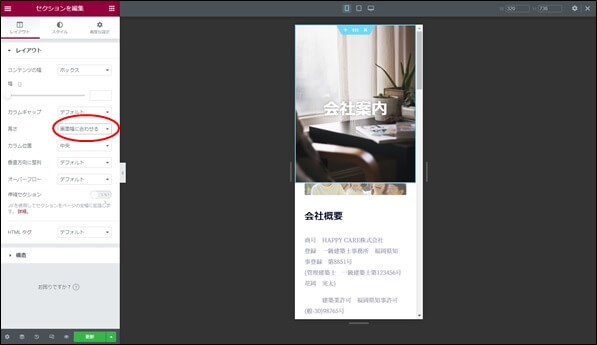
現象
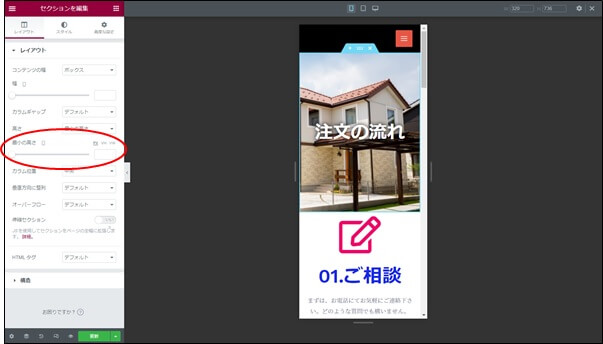
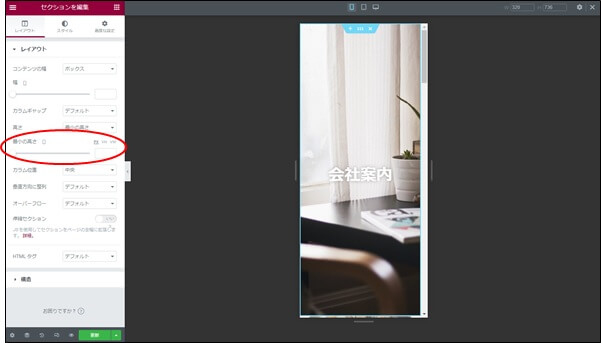
特定のページのみ画像の高さの調整が効かない。「注文の流れ」ページは、最小の高さのバーは、何も入力せずとも画像は正しく表示されるが、会社案内では画像が伸びている。
正しい

誤り

但し、「画面幅に合わせる」を選択すると、正しく表示される。

原因
不明。スマホを「画面幅に合わせる」と設定すると、PC側が「画面幅に合わせる」に変わってしまうので、この対処はできない。
対応
最小の高さのバーの箇所に0を入力すると、正しく表示される。