WordPressテーマ「Cocoon」には、本文中やサイドバー等に「自分の表示させたいリンク」をカード形式で表示できるナビカードショートコードが用意されています。「新着記事」や「人気記事」ウィジェットは、テーマが並び順に従って自動生成するものなので、これをを制御するには複雑なカスタマイズをする必要があります。それを表示させたいリンクを自由に選択できるのが、「ナビカード」ショートコードです。
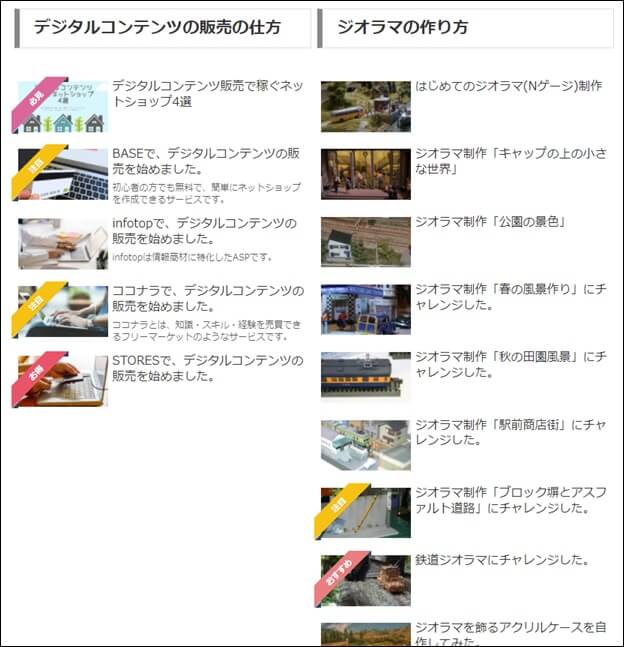
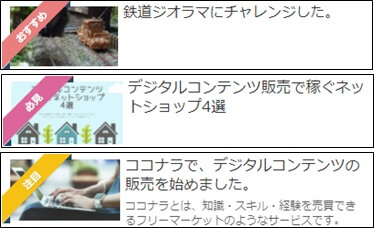
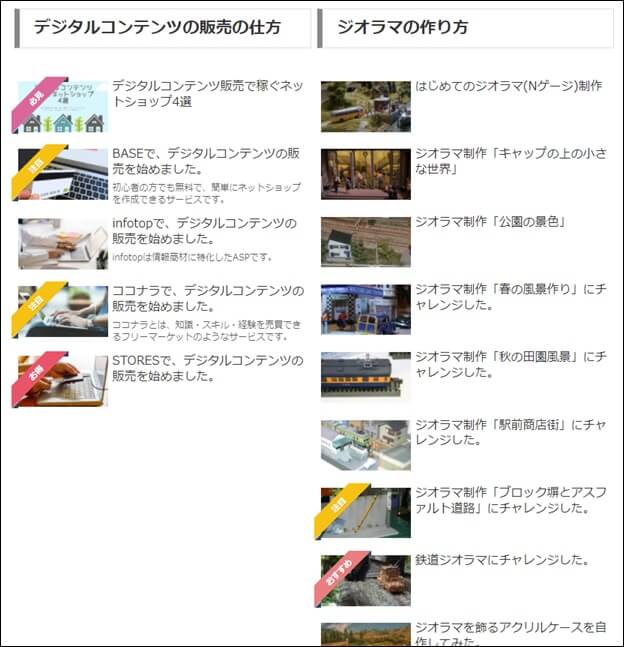
[ 完成形 ]
ナビカードを利用して、投稿記事内からショートコードで呼び出すことができます。

- STEP1WordPressメニューを作成する
表示させたい記事を選んで、メニューを作成します。
- STEP2ナビカードをショートコードで呼び出す
記事の中で、ショートコードで呼び出します
Cocoonナビカードの設定と使い方(動画)
「Cocoonナビカードの設定と使い方(動画)」は、こちら
ナビカードの設定
WordPressメニューの作成
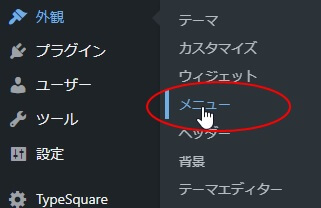
メニューの選択
WordPress管理画面から「外観→メニュー」を選択します。

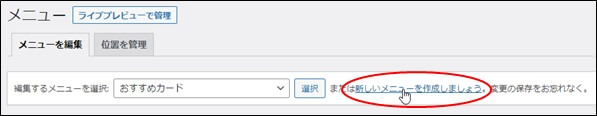
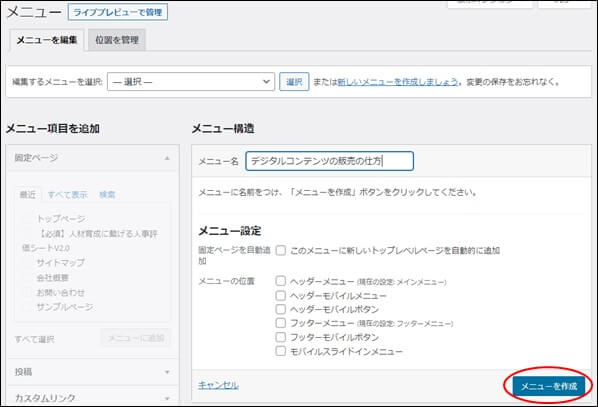
新規メニューの作成
メニュー画面で「新しいメニューを作成しましょう」をクリックします。

「メニュー名」を入力して「メニューを作成」ボタンを押します。

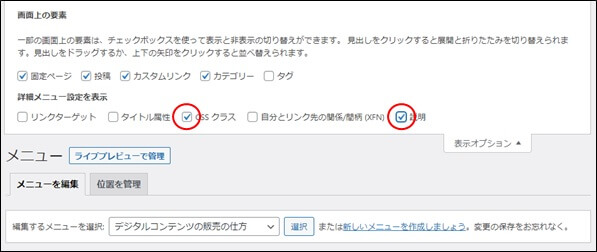
表示オプションの設定
メニューを作成したら「表示オプション」から「CSSクラス」と「説明」を有効にしておきます。

メニュー項目の追加
メニュー項目を追加」からナビカードを作成したいメニューを選択していきます。
注意:対応できるのは「投稿」と「固定ページ」と「カテゴリー」と「タグ」ページとなります。

各メニュー項目の詳細設定
選択した各メニュー項目の詳細を設定します。
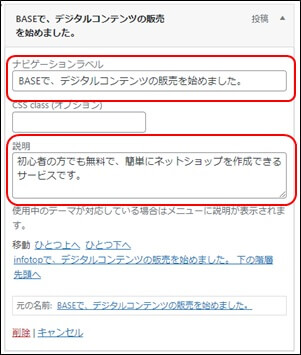
タイトルと説明の入力
基本的な使用方法としては、「ナビゲーションラベル」にタイトルを、「説明」に説明文を入力します。

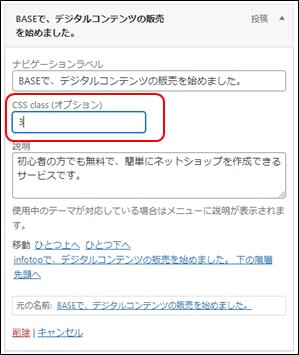
オプション(リボン)の設定
「CSSオプション」にはナビカードにタスキがけするリボンを選択します。
留意:リボンは、1=おすすめ、2=新着、3=注目、4=必見、5=お得となります。

[ リボンの表示例 ]

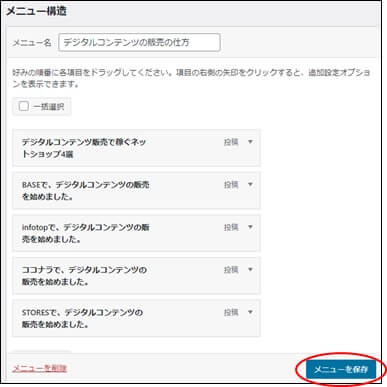
メニューの保存
全ての入力を終えたら「メニューを保存」ボタンを押します。

ナビカードの使い方
では、投稿記事の中でナビカードを呼び出してみます。ショートコードの呼び出し方は、次の通りです。

例えば、先ほど作成した「デジタルコンテンツの販売の仕方」メニューであれば、次の通りです。

ナビカードをショートコードで呼び出す
ここでは既にある記事にナビカードを追加してみます。
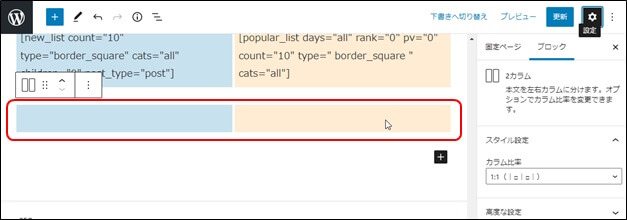
2カラムブロックの追加
ここでは、2つのナビカードを追加しますので、2カラムブロックを選択します。

ショートコードの追記
H2見出しブロックで、それぞれにタイトルを設定した後、ショートコードを記述します。

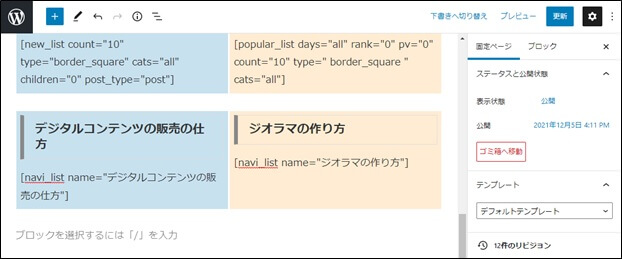
ナビカードの確認
「更新」して、プレビューで確認します。

ショートコードオプション
count
countには、アイテムの表示数を設定します。入力例:count=10、デフォルト値:5
type
typeには、以下のうちいずれかの値を指定します。デフォルト値:default
- defailt:通常のリスト
- border_partition(or1):カードの上下に区切り線を入れる
- border_square(or2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
bold
boldオプションは、記事タイトルを太字にするかどうかです。
入力例:bold=1(太字にする)、デフォルト値:0(太字にしない)
arrow
arrowオプションは、カードに矢印を表示するかどうかです。
入力例:arrow=1(矢印を表示する)、デフォルト値:0(矢印を表示しない)
class
classオプションには、リストのラップ要素に独自のclass属性を指定したい時に記入します。
入力例:class=”ex-class”、
入力例:class=”ex-class1 ex-class2″(複数指定する場合はスペースで区切る)
デフォルト値:(空欄)
cats
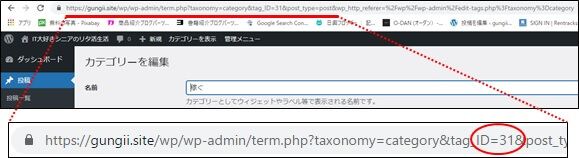
catsには、表示するカテゴリをカンマ区切りで指定します。入力例:cats=3,16,23
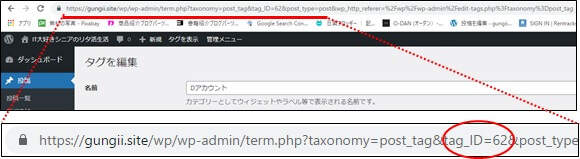
留意:カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得してください。

children
childrenは、子カテゴリの内容を含めて表示するかを指定します。
入力例:children=1、デフォルト値:0(子カテゴリーは含めない)
tags
tagsには、表示するタグをカンマ区切りで指定します。(v1.5.7~)
入力例:tags=2,19,213、デフォルト値:(空欄)(デフォルトではタグ抽出しない)

modified
modifiedオプションは、更新日順に並び替えます。(v1.7.6.9~)
入力例:modified=1(更新日順)、デフォルト値:0(投稿日順)
order
orderオプションは、表示順を切り替えます。(v1.5.9~)
最初から読んで欲しいコンテンツ出力に向いています。
入力例:order=”asc”(昇順)、デフォルト値:desc(降順)
sticky
stickyオプションは、「固定表示」設定がされている記事の表示を切り替えます。(v1.5.7~)
入力例:sticky=0(表示しない)、入力例:sticky=0(表示しない)
snippet
snippetオプションは、説明文を表示するかどうかを切り替えます。(v2.1.5~)
入力例:snippet=1(表示)、デフォルト値:0(表示しない)
post_type
post_typeは、表示する投稿タイプを選択します。(v0.7.2~)デフォルト値:post(投稿のみ表示)
- 投稿と固定ページを表示、入力例:post_type=“post,page”
- 固定ページのみ表示、入力例:post_type=“page”
- 投稿・固定ページとカスタム投稿表示、
入力例:post_type=“post,page,カスタム投稿名1,カスタム投稿名2”
その他
taxonomy、authorについては、ここでは説明を省略しています。
ショートコードについては、こちらを参照下さい。