ブログ型のトップページとは、カテゴリーとは関係なく、新しい記事から順に上からずらっと並ぶようなイメージです。したがって、ある程度の記事数となると、過去記事がどんどん埋もれていってしまいます。トップページへアクセスした際に、記事を探しにくく、ユーザーの回遊率が下がる要因となります。トップページをサイト型にすることにより、カテゴリー毎に表示できる様になり、過去の記事が埋もれることなく、知りたい記事ヘアクセスしやすくなります。また、お知らせ欄等の記事以外の情報も掲載できる為、ユーザーにとって見やすいトップページとなります。今回は、WordPressテーマCocoonでのトップページをサイト型に変更する方法をご紹介します。サイト型への移行は、プログラミングの知識は必要ありません、使うのはショートコードだけです。
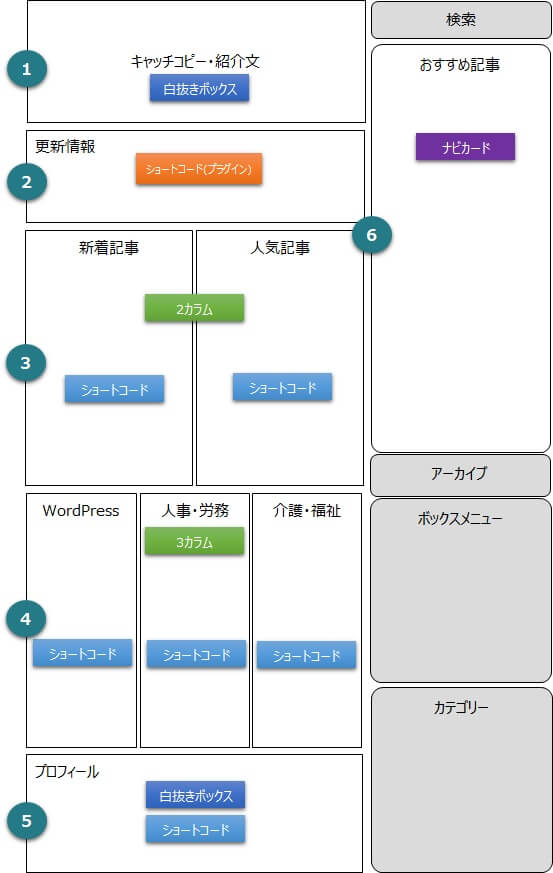
トップページをサイト型にするためには、どのようなレイアウトとするかを予め考えておくことが必要です。ここでは、次のようなサイト型のレイアウトを考えてみました。
1段目に「サイトの紹介」欄を設置してサイトの紹介、キャッチコピー等を記載、2段目に「更新情報」を配置し、3段目に新着記事と人気記事を2列で配置、4段目にカテゴリー別記事を3列で配置して、5段目にプロフィールを配置します。そして6段目としてサイドバーに「おすすめ記事」をナビカードで配置します。

①では、サイトの紹介、キャッチコピー等
②では、更新情報を配置します。(私は、投稿日ではなく、更新日を表示します。)
③では、2カラムで新着情報と人気記事を配置します。
④では、3カラムで主要なカテゴリーを配置しました。
⑤では、プロフィールを配置しました。
そして⑥にナビカードウィジェットで帯付きのおすすめ記事を配置します。
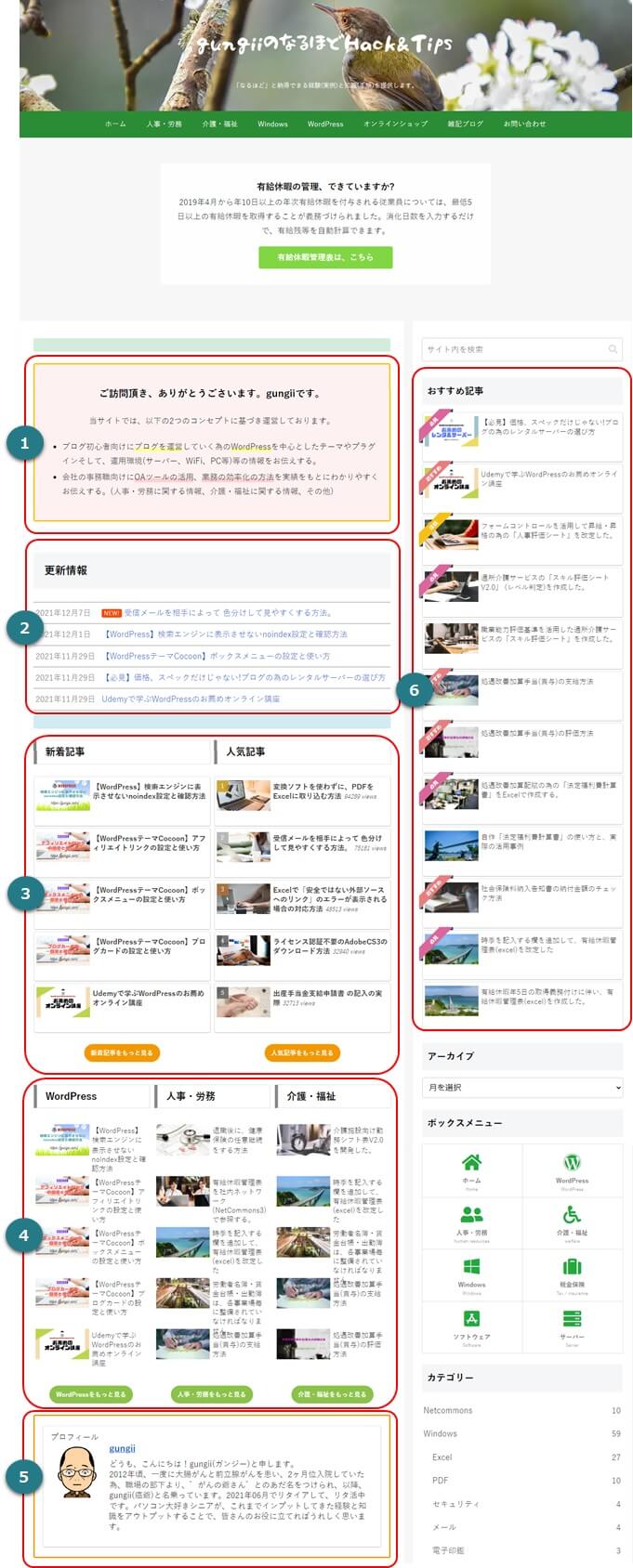
完成したサイト型のトップページがこちらです。
※グローバルメニューの下にCocoon機能の「アピールエリア」を設定しています。

- STEP1固定ページの作成
「新着記事」、「人気記事」、そして「トップページ」の3つの固定ページを作成します。
- STEP2トップページの編集
- 「新着記事」、「人気記事」の配置
トップページにまず、3段目の「新着記事」、「人気記事」を2カラムで横2列で配置 - カテゴリー別記事の配置
4段目のカテゴリー別記事を3列で配置します。 - 「サイトの紹介」、「更新情報」、「プロフィール」の配置
最後に、1段目の「サイトの紹介」と2段目の「更新情報」、そして5段目の「プロフィール」を配置します。
- 「新着記事」、「人気記事」の配置
- STEP3サイドバーの編集
サイドバーにウィジェットで「おすすめ記事」を配置します。「おすすめ記事」は、Cocoonのナビカードで作成します。
- ナビカードメニューの作成
「おすすめ記事」とする記事のメニューを作成します。 - ナビカードウィジェットの追加
サイドバーに「おすすめ記事」をウィジェットで配置します。
- ナビカードメニューの作成
- STEP4CSSの追加
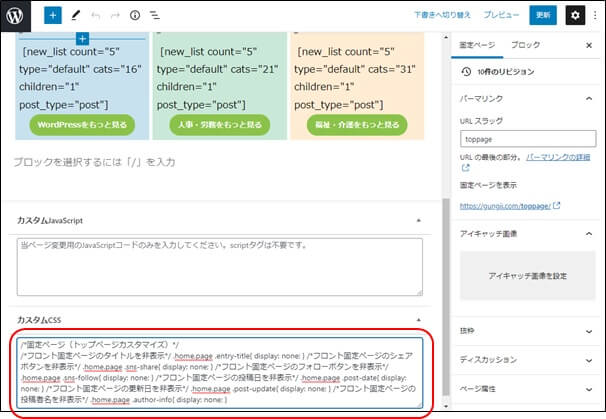
トップページの追加CSS欄に、固定ページとして作成した「トップページ」のタイトルやSNS等を非表示とする為にカスタムCSSを追加します。
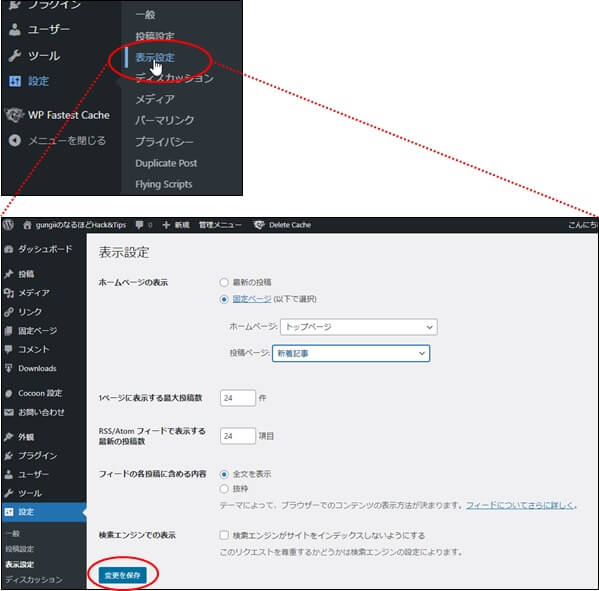
- STEP5表示設定の変更
通常は「ホームページの表示」が「最新の投稿」にチェックがついてますので、「固定ページ」にチェックを入れます。ホームページは「トップページ」、投稿ページは「新着情報」を選択します。
Cocoonトップページをサイト型に変更する方法(動画)
「Cocoonトップページをサイト型に変更する方法(動画)」は、こちら
STEP1:固定ページの作成
新着記事、人気記事、トップページの3つの固定ページを作成します。
新着記事はタイトルのみで、人気記事にはショードコードを記入して、トップページにそれぞれの記事を2列で配置して、「もっと見る」ボタンでそれぞれの固定ページに飛ばします。
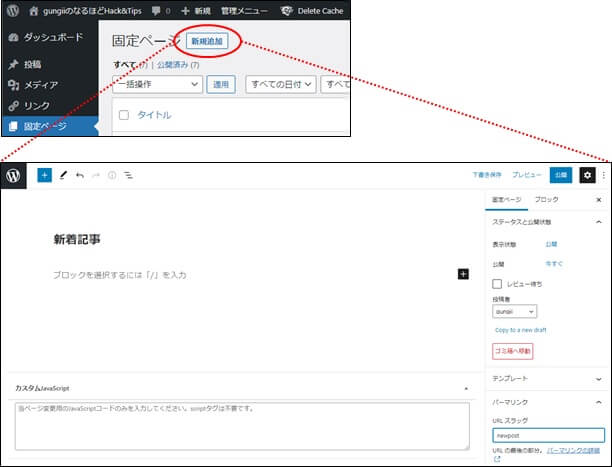
新着記事の作成
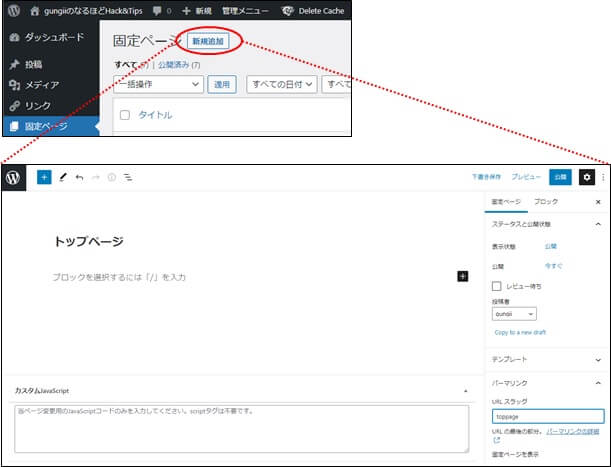
「新規追加」をクリックして、固定ページを作成します。

タイトルは、わかりやすく「新着記事」として、URLスラッグはnewpostとします。他には何も入力せず、「公開」します。
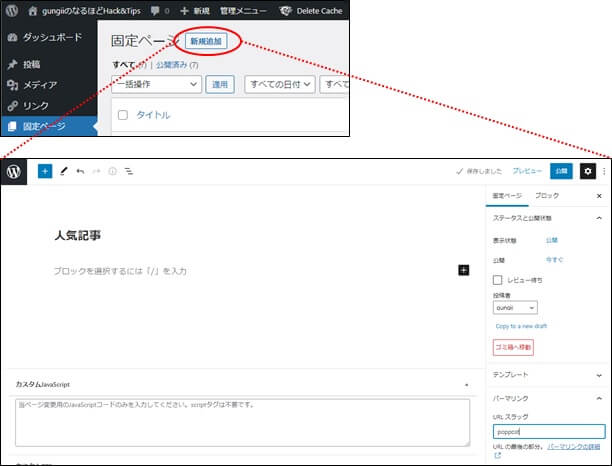
人気記事の作成
同様に「新規追加」をクリックして、固定ページを作成します。

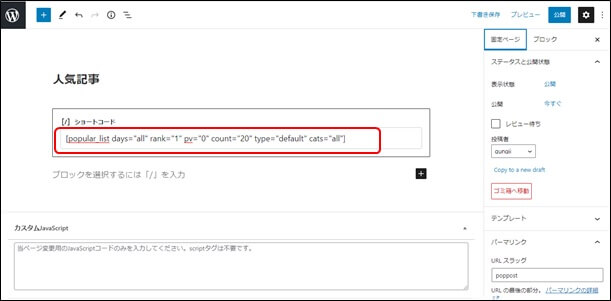
タイトルは、「人気記事」として、URLスラッグはpoppostとします。人気記事には、次のショートコードを入力します。

ショートコードは、こちら
[popular_list days="all" rank="1" pv="0" count="20" type="default" cats="all"]入力が終われば、「公開」します。
トップページの作成
「新規追加」をクリックして、固定ページを作成します。

タイトルは、「トップページ」として、URLスラッグはtoppageとします。この後、トップページに「新着記事」や「人気記事」などを配置していきますが、一旦は公開しておきます。
ショートコードは、こちらを参照させて頂きました。
STEP2:トップページの編集
「新着記事」、「人気記事」の配置
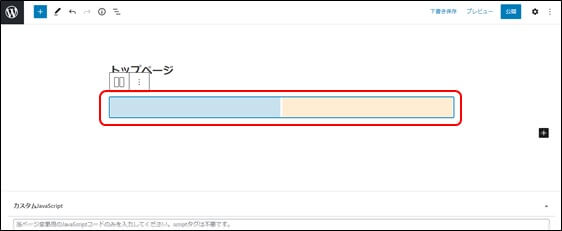
トップページに「新着記事」、「人気記事」を2カラムで横2列で配置します。
2カラムブロックの作成

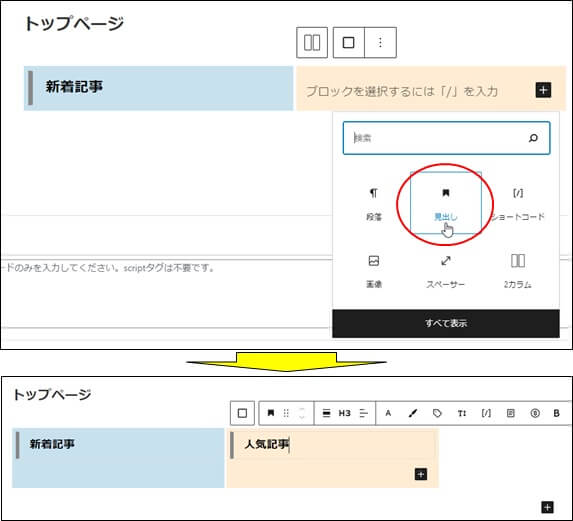
h3見出しの作成
それぞれ「見出し」ブロックを選択して、h3で見出しを入力します。

新着記事の設定
ショートコードの入力
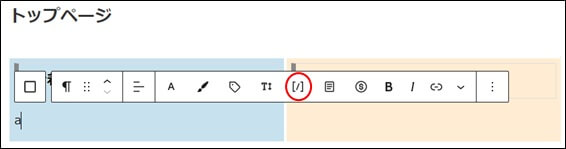
ショートコードのクリック
編集メニューが表示されますので、ショートコード[/]をクリックします。
注意:
編集メニューが表示されない場合は、1文字入力すると表示されます(ここではaと入力)。後で忘れず削除しておいて下さい。

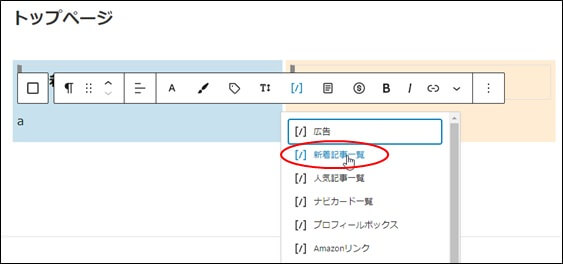
新着記事一覧の選択
リストボックスから新着記事一覧を選択します。

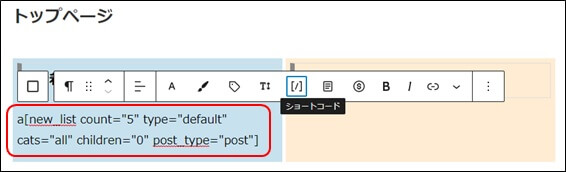
ショートコードの挿入
ショートコードが挿入されます。

※先頭のaの文字は削除します。
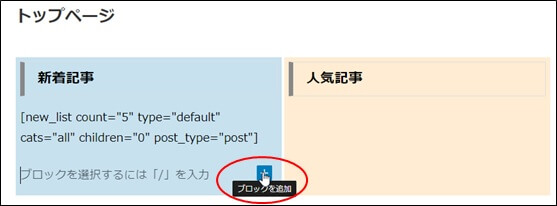
「もっと見る」ボタンの作成
ブロックの追加

「ボタン」ブロックの選択

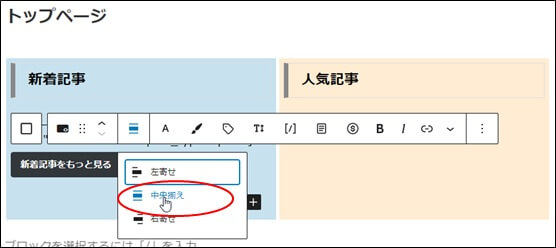
中央揃えの選択
ボタンの名称を「新着記事をもっと見る」に変更して、ボタンの配置を中央揃えとします。

背景色、文字色の変更
左側の設定で背景色、文字色を変更します。

文字サイズ等の設定
ボタンサイズを大中小から選択します。
※ボタンの角を円形にしたり、ボタンを光らせたりすることもできます。

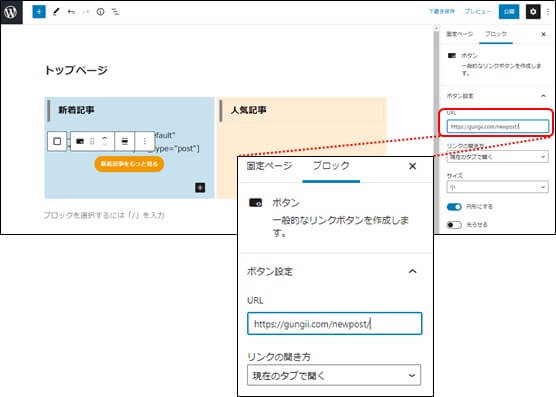
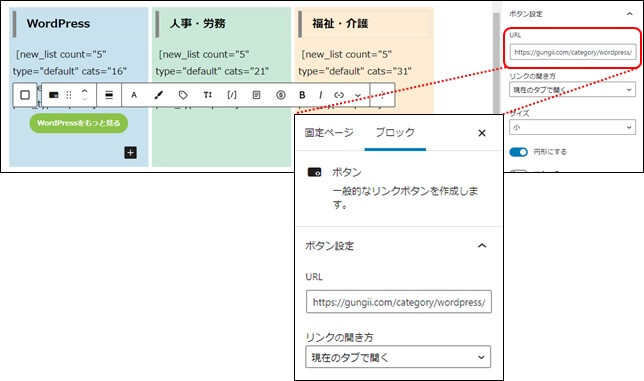
URLの記入
固定ページとして作成した「新着記事」のURLを記入します。

人気記事の設定
新着記事同様に設定します。
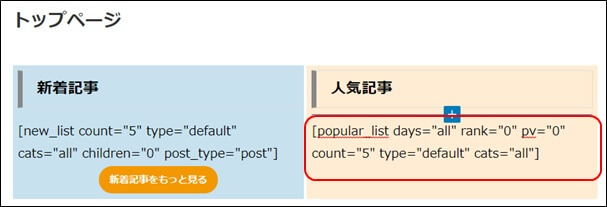
ショートコードの入力
編集メニューからショートコード[/]を選択したリストボックスから人気記事一覧を選択します。

注意:
ここでは、rank=”1″、pv=”1″に変更します。(rankはランキング、pvはPV数の表示有無です。)
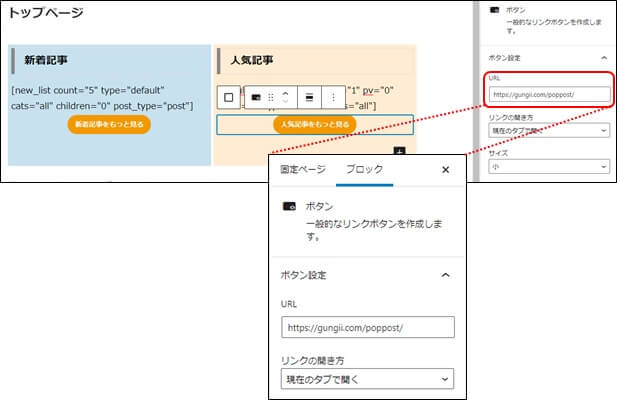
「もっと見る」ボタンの作成
新着記事と同様に設定します。URLは、固定ページとして作成した「人気記事」のURLを記入します。

カテゴリー別記事の配置
カテゴリー別記事を横3列で配置します。
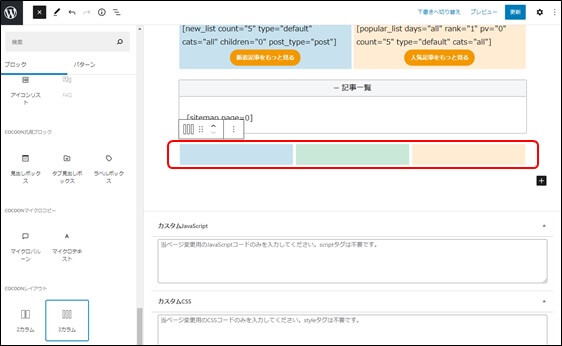
3カラムブロックの作成

h3見出しの作成
それぞれ「見出し」ブロックを選択して、h3で見出しを入力します。
ここでは、見出しはカテゴリー名として「WordPress」、「人事・労務」、「介護・福祉」とします。
ショートコードの入力
次のように入力します。

注意:
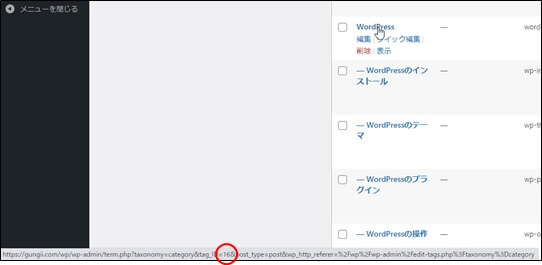
カテゴリー=WordPressのcats=”16″、人事・労務のcats=”21″、そして介護・福祉のcats=”31″となります。catsの番号は、カテゴリーIDとなり、以下のように調べます。
カテゴリーにマウスを当てると、表示されます。

※タイトルが「福祉・介護」となっていますが、後で「介護・福祉」に変更しています。
「もっと見る」ボタンの作成
新着記事と同様に、ボタンを作成して、リンクURLを記入します。

注意:
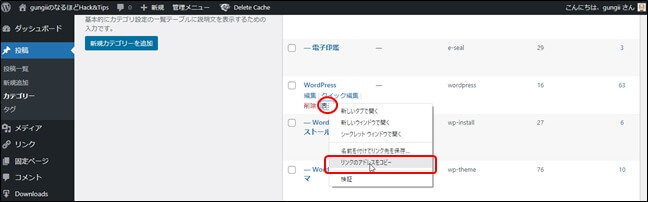
リンクURLは、次の様にして調べます。
カテゴリー一覧から該当のカテゴリーの表示にカーソルを位置づけて右クリックすると、ドロップダウンリストが表示されますので、「リンクのアドレスをコピー」を選択します。
※表示をクリックするのではなく、カーソルを位置づけて右クリックします。

「サイトの紹介」、「更新情報」、「プロフィール」の配置
トップページの編集の最後として「サイトの紹介」と「更新情報」、そして「プロフィール」を配置します。
「サイトの紹介」の作成
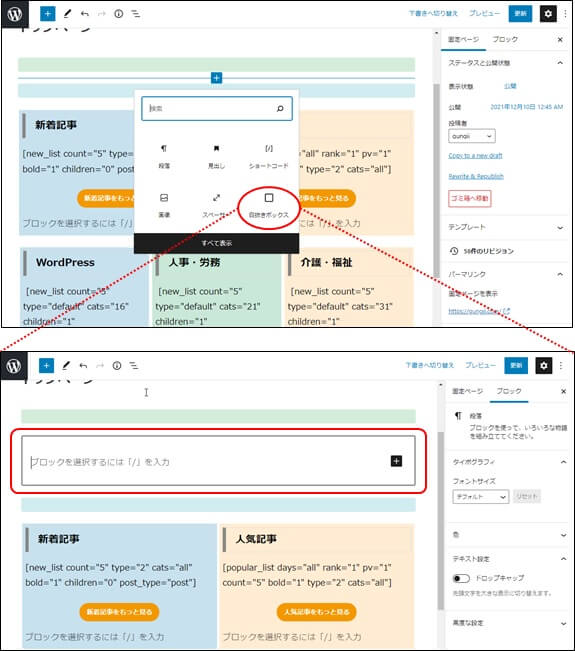
「白抜きボックス」ブロックの追加

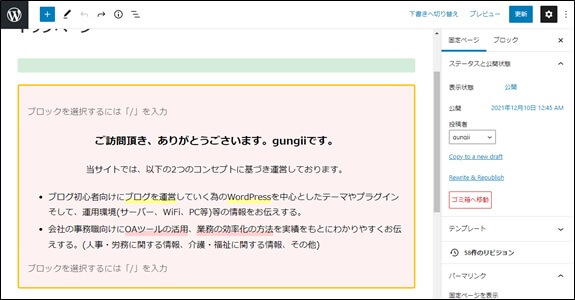
紹介文の入力

「更新情報」の作成
「更新情報」は、Cocoonに機能はありませんので、プラグイン(What’s New Generator)をインストールして設置します。
プラグイン「What’s New Generator」のインストールについては、以下の記事を参照願います。
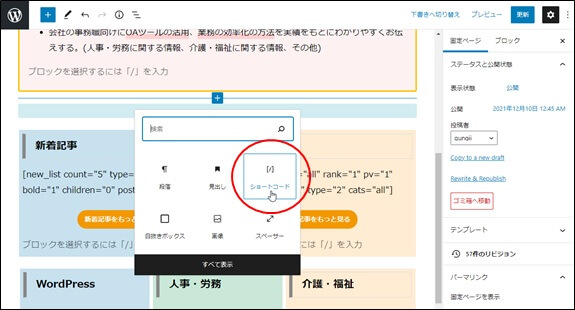
ショートコードブロックの追加

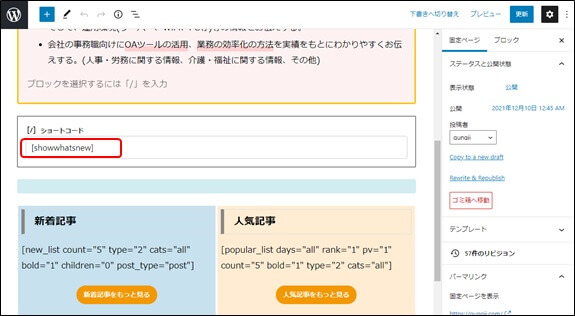
ショートコードの入力
プラグインが指定するショートコードを入力します。

「プロフィール」の作成
「白抜きボックス」ブロックの追加
段落にそのままショートコードを入力しても構いませんが、枠で囲みたい為に、「白抜きボックス」を追加しています。

ショートコードの入力
次のように、ショートコードを入力します。

注意:
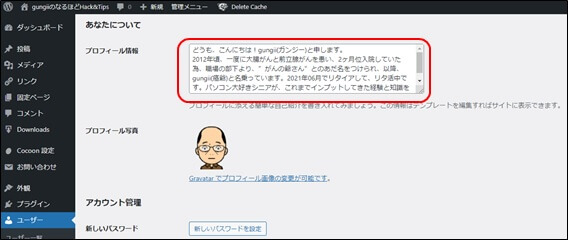
このショートコードを使うためには、WordPressのプロフィール欄が設定されていなければなりません。

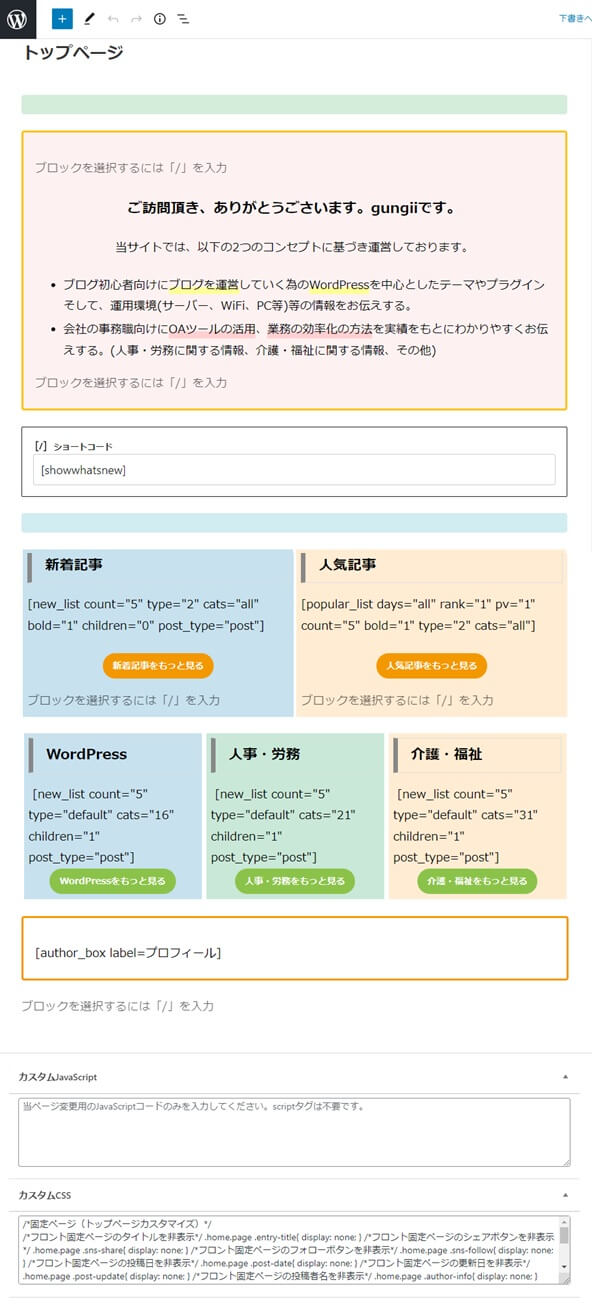
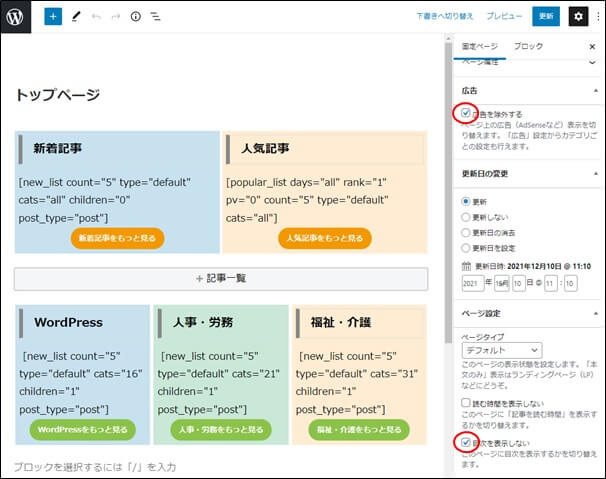
トップページ全体の編集内容
これでSTEP2のトップページの編集は完了です。編集の全体を確認して下さい。

※カスタムCSSについては、この後で説明しています。
STEP3:サイドバーの編集
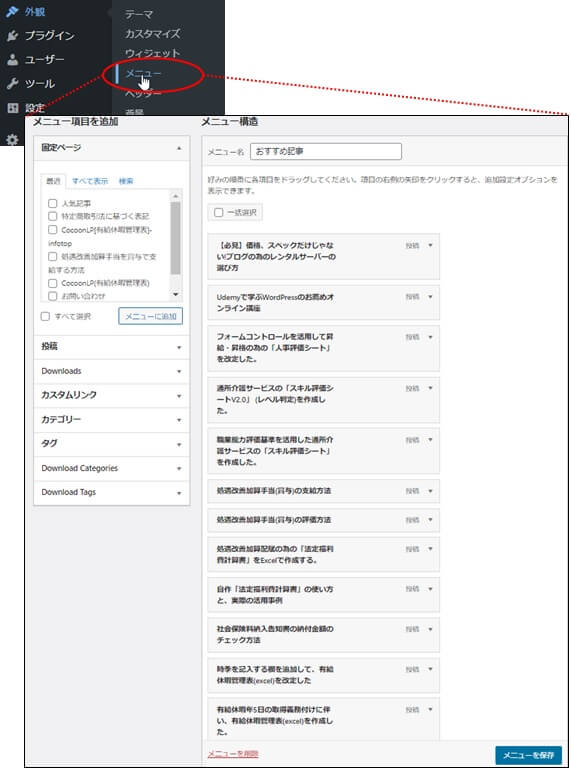
ナビカードメニューの作成
WordPress管理画面からメニューを選択して、「おすすめ記事」のメニューを作成します。
注意:ナビカードの設定と使い方については、以下の記事を参照願います。

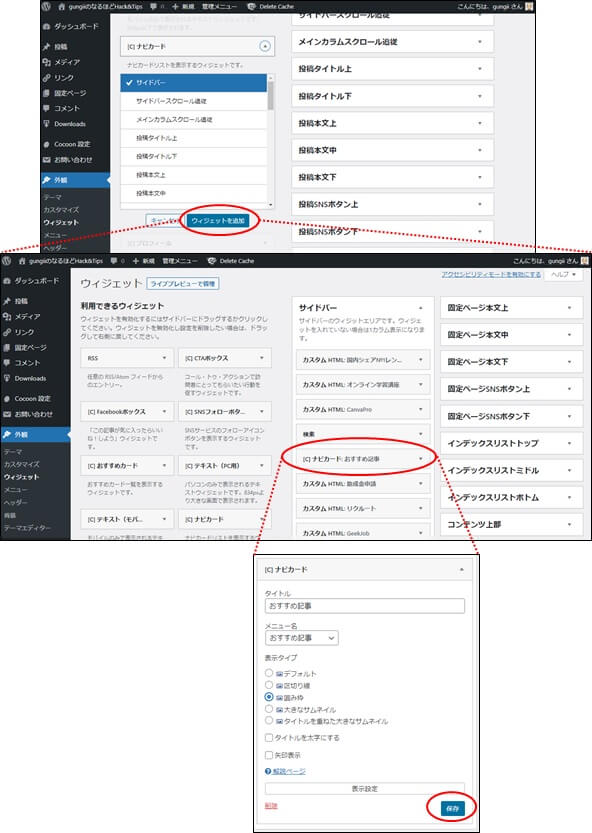
ナビカードウィジェットの追加
サイドバーに「おすすめ記事」を配置します。

STEP4:CSSの追加
目次を非表示とする。
トップページに目次が表示されていると不自然です。目次表示しないようにします。
※ここでは、広告も表示しないようにします。

タイトルを非表示とする。
トップページのタイトルや公開日、更新日、作者情報などを非表示とします。

こちらを参考にしました。
ボタンのづれを修正する
アイキャッチ画像のサイズや縦横比が記事ごとで異なると、ボタン位置がズレてしまいます。ズレが気になる方は、カスタムCSSに以下のコードを追加して下さい。
固定ページの「カスタムCSS」、または「外観」→「テーマエディター」→「スタイルシート(style.css)」から下記のコードを入力してください。
/*トップページのカテゴリ別最新記事の幅固定*/
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}STEP5:表示設定の変更
トップページをブログ型からサイト型に変更する為に、最後に「ホームページの表示」を「最新の投稿」から「固定ページ」に変更します。
「ホームページの表示」の変更
ブログ型の場合は「ホームページの表示」が「最新の投稿」にチェックがついてますので、「固定ページ」にチェックを入れます。そして、ホームページは「トップページ」、投稿ページは「新着情報」を選択します。

サイトの確認
これでトップページがブログ型からサイト型に変わりました。
注意:
ここでは、グローバルメニューの下にCocoon機能の「アピールエリア」を設定しています。サイト型とは関係ありません。









コメント
YouTubeを見てTOPページを作り直しています。とても参考になります。
段ずれのカスタムcssはどこを参考にすればいいのですか?→※カスタムCSSについては、この後で説明しています。
すみません。記述し忘れてました。カスタムcssに次の様に記述して下さい。
/*トップページのカテゴリ別最新記事の幅固定*/
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}