
「アフィリエイト広告の貼り方がよくわからない。」

「ブログに一体どうやって貼ったらいいの?」
初心者にとってアフィリエイト広告の貼り方は、以外とつまづきやすいポイントです。
今回は、CocoonでASP(a8.netやもしも等)のアフィリエイト広告の貼り方についてお伝えします。Cocoonはアフィリエイト広告が、とてもあつかいやすいテーマです。
A8.netのアフィリエイトリンクから次に示すようなバナー広告、テキスト広告、広告ボタンの貼り付け方を具体的に解説します。




Cocoonアフィリエイト広告の貼り方(動画)
「Cocoonアフィリエイトリンクの設定と使い方(動画)」は、こちら
Cocoon バナー広告の貼り付け方
アフィリエイトリンクの取得
ASPからアフィリエイトリンクを取得します。ここでは、a8.netで取得します。
バナー広告の選択
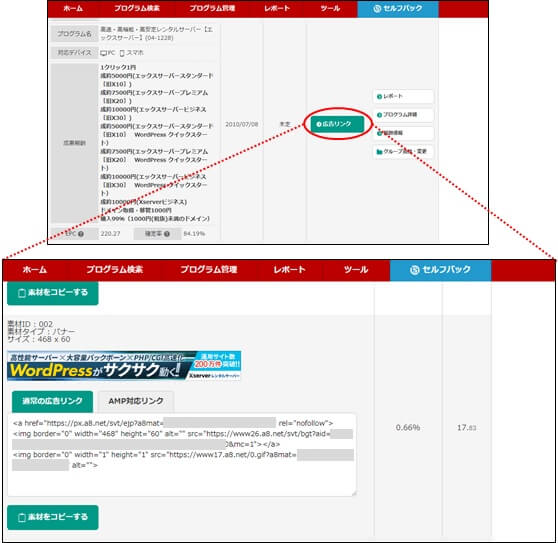
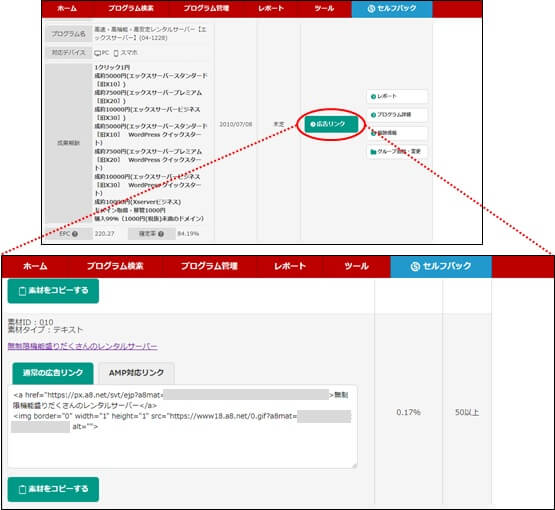
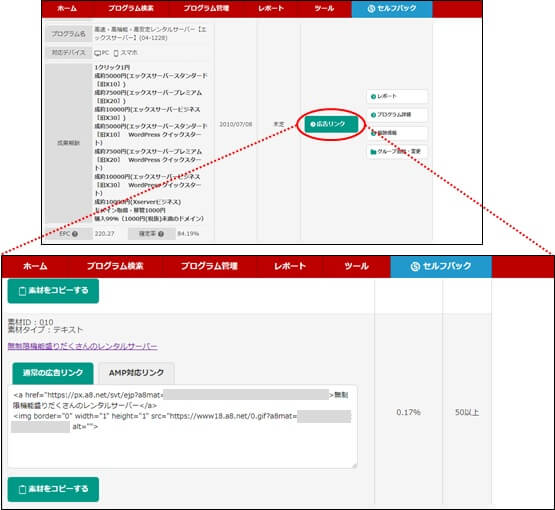
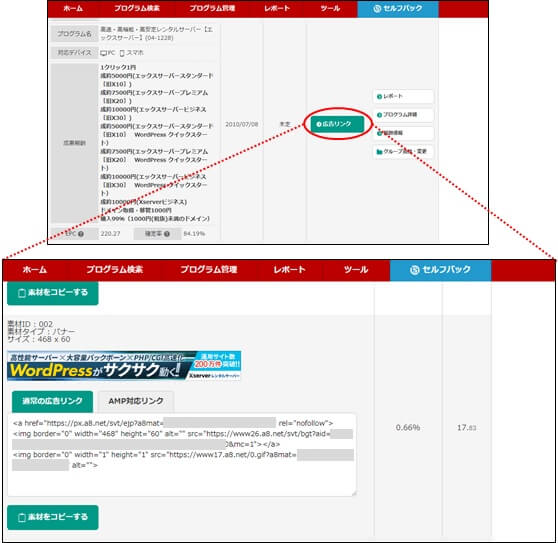
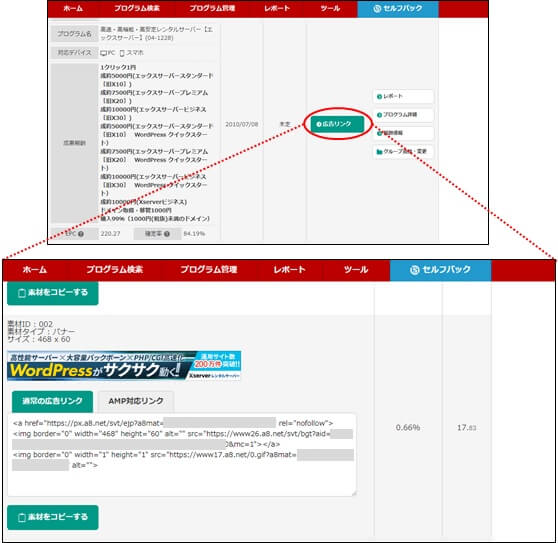
参加中プログラムの中から「レンタルサーバー[エックスサーバー]」のアフィリエイトリンク(バナーリンク)を取得します。

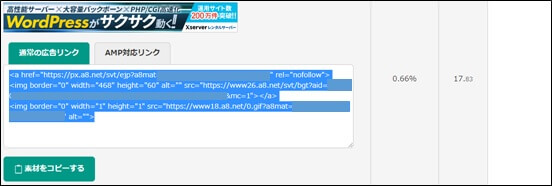
「素材をコピーする」をクリック

Cocoonのブログの投稿画面に移動します。
アフィリエイトリンクの貼り付け
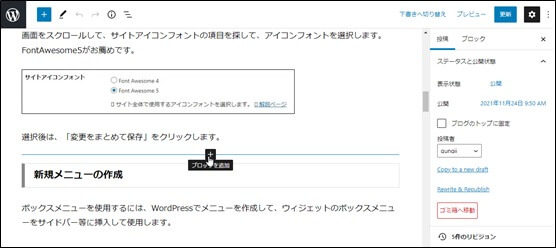
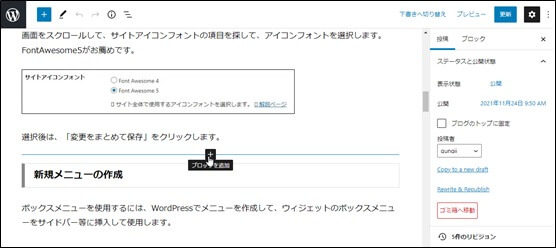
ブロックの追加
バナー広告を貼りたい場所で「+」ボタンをクリックします。

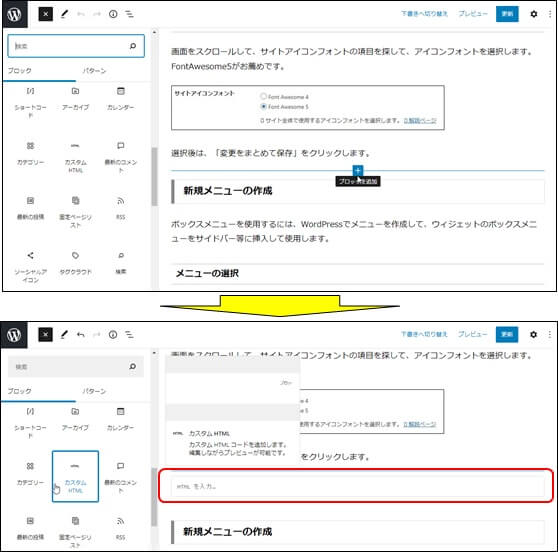
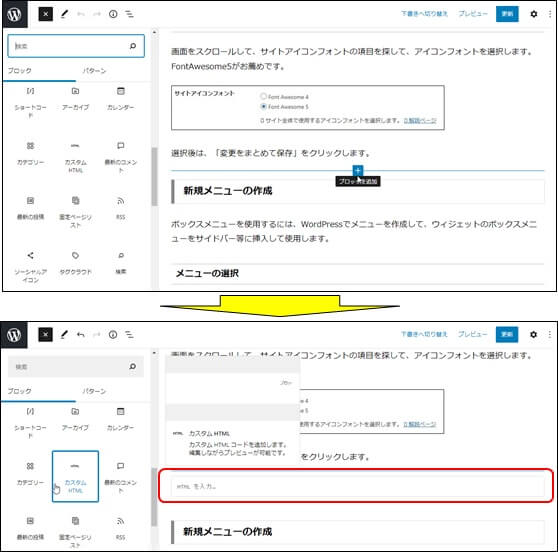
「カスタムHTML」ブロックの選択

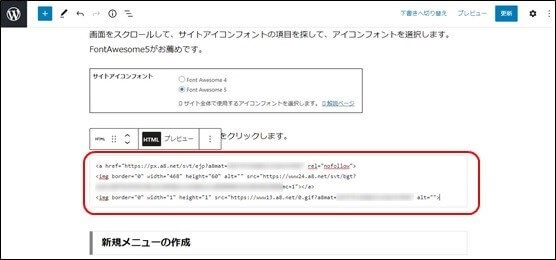
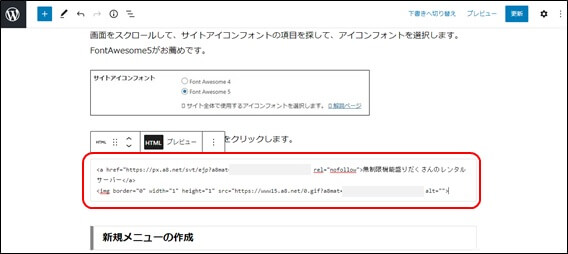
バナー広告の貼り付け
取得したアフィリエイトリンクを貼り付けます。

バナー広告の確認
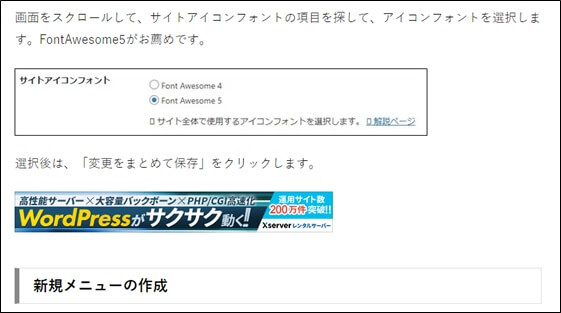
「更新」をクリックして、プレビューでアフィリエイトリンクを確認します。

バナー広告が表示されました。
Cocoon テキスト広告の貼り付け方
アフィリエイトリンクの取得
ASPからアフィリエイトリンクを取得します。ここでは、a8.netで取得します。
テキスト広告の選択
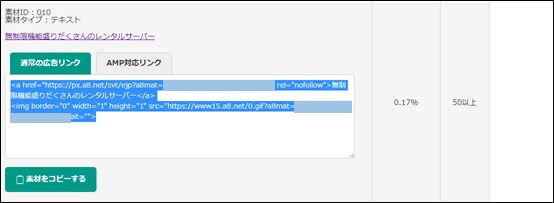
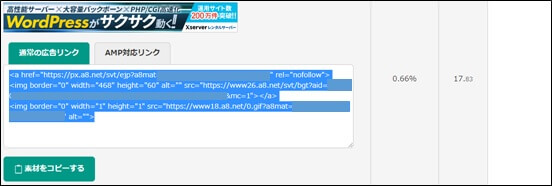
参加中プログラムの中から「レンタルサーバー[エックスサーバー]」のアフィリエイトリンク(テキストリンク)を取得します。

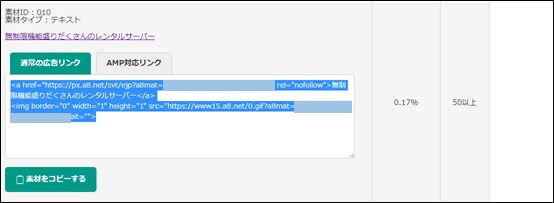
「素材をコピーする」をクリック

Cocoonのブログの投稿画面に移動します。
アフィリエイトリンクの貼り付け
ブロックの追加
テキスト広告を貼りたい場所で「+」ボタンをクリックします。

「カスタムHTML」ブロックの選択

テキスト広告の貼り付け

テキスト広告の確認
「更新」をクリックして、プレビューでアフィリエイトリンクを確認します。

テキスト広告が表示されました。
Cocoon アフィリエイト広告ボタンの貼り方
アフィリエイトリンクの取得
ASPからアフィリエイトリンクを取得します。ここでは、a8.netで取得します。
テキスト広告の選択
参加中プログラムの中から「レンタルサーバー[エックスサーバー]」のアフィリエイトリンク(テキストリンク)を取得します。

「素材をコピーする」をクリック

Cocoonのブログの投稿画面に移動します。
アフィリエイトリンクの貼り付け
ブロックの追加
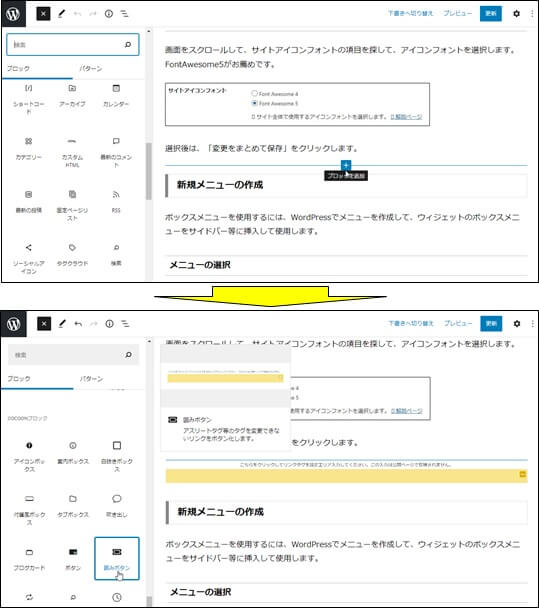
バナー広告を貼りたい場所で「+」ボタンをクリックします。

「囲みボタン」ブロックの選択

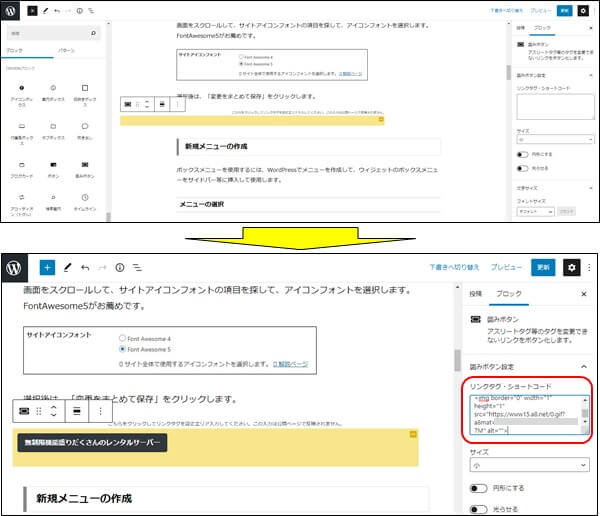
アフィリエイトリンクの貼り付け
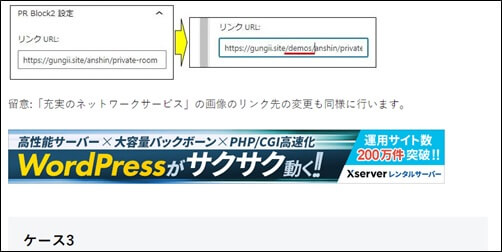
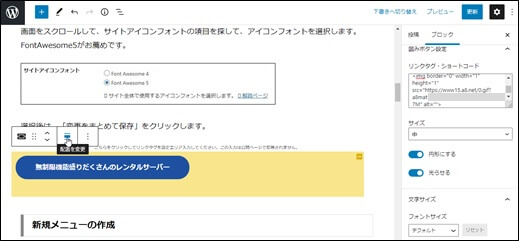
右側に「囲みボタン」の設定画面が表示されますので、「リンクタグ・ショートコード」にアフィリエイトリンクを貼り付けます。

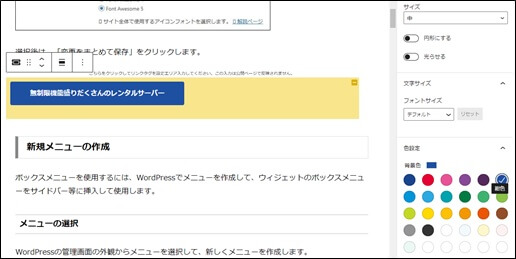
ボタンの調整
ボタンの大きさや色を調整します。
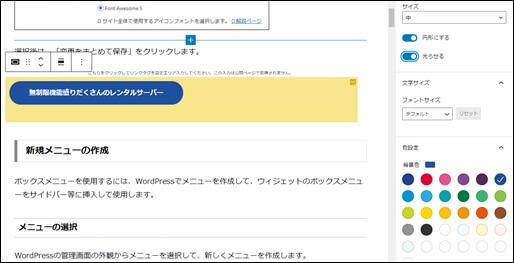
サイズを「中」、背景色を紺にします。

円形にして、光らせます。

配置を中央にします。

囲みボタンの確認
「更新」をクリックして、プレビューでアフィリエイトリンクを確認します。

Cocoonのアフィリエイトタグとテンプレート
Cocoonには、任意の内容をショートコードとして貼り付ける機能(アフィリエイトタグ、テンプレートの管理機能)があります。
例えば、ASPでアフィリエイトしていた商品が終了することもあります。キャンペーンが終われば、リンクを差し替えなければならないこともあります。いくつもの記事に商品のリンクを貼っていれば、全て修正しなければなりません。そこで便利なのがアフィリエイトタグです。
Cocoonでは、アフィリエイトタグを一元管理できる機能があり、アフィリエイトタグに登録しておくことで、いくつもの記事へのリンクが簡単に貼れます。
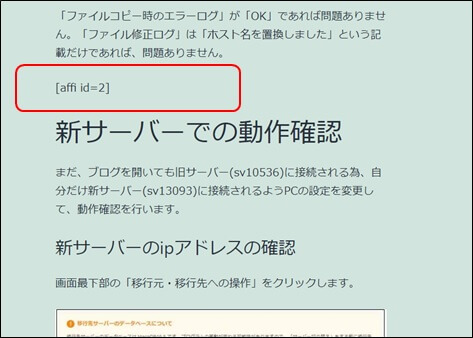
アフィリエイトタグを登録すると、「ショートコード」(affi id=2等)が割り当てられます。それが、登録した広告を呼び出して表示してくれますので、1度設定すれば、ASPサイトから広告リンクをコピペしないで挿入できるようになります。
Cocoonでは、テンプレート文(定型文)を登録して何度でも利用することができる仕組み(テンプレート機能)があります。定型文を設定しておくと、ショートコードで簡単に呼び出すことのできる大変便利な機能です。
例えば、記事の冒頭や最後に、毎回決まったフレーズがあれば、テンプレートを活用したほう毎回毎回、同じ内容を入力するよりもはるかにラクです。
[ アフィリエイトタグとテンプレートのデメリット ]
テーマを変更すると、ショートコードがそのまま表示される。
Cocoonにかぎったことではなく、ショートコードそのものがテーマが変更されると、そのまま表示されてしまいます。
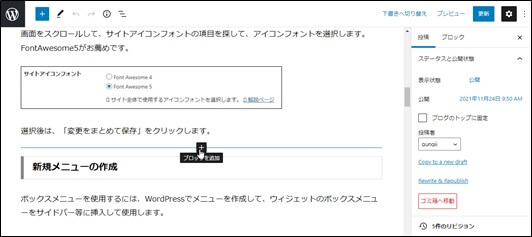
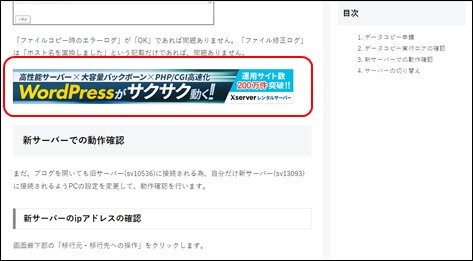
例えば、テーマを「cocoon」から「Twenty Twenty-One」に変更すると
<変更前>

<変更後>

[ 対応策 ]
テーマを変更する場合は、ショートコード対応があるテーマを選ぶことがお薦めです。
但し、その場合でもショートコード自体([ affi id=2 ])が異なりますので、文字列置換のプラグイン(SeachRegex等)で、ショートコードの文字列置換が必要です。
Cocoon アフィリエイトタグの使い方
アフィリエイトリンクの取得
ASPからアフィリエイトリンクを取得します。ここでは、a8.netで取得します。
広告の選択
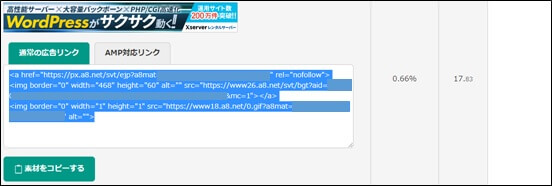
バナー広告又は、テキスト広告のアフィリエイトリンクを取得します。

「素材をコピーする」をクリック

Cocoonのブログの投稿画面に移動します。
アフィリエイトタグの作成
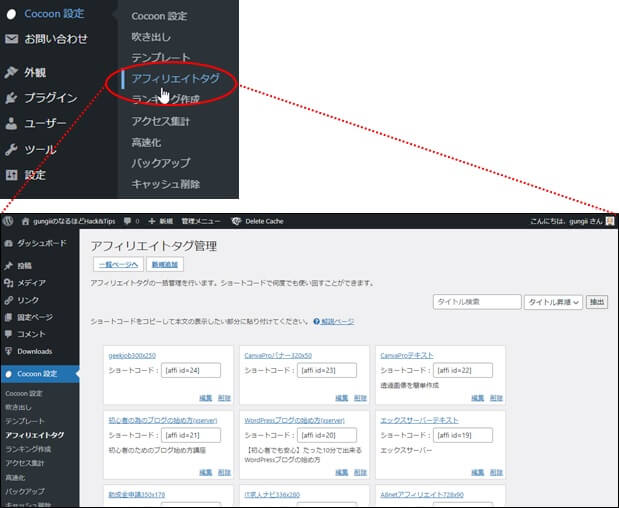
「アフィリエイトタグ」をクリック
Cocoon設定から、アフィリエイトタグをクリックします。

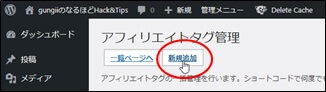
新規追加をクリック
アフィリエイトタグを新規作成します。

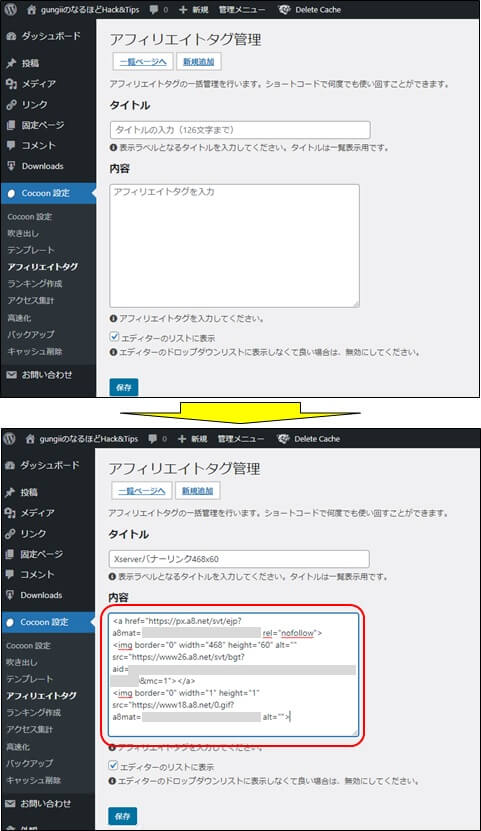
アフィリエイトリンクの貼り付け
タイトルを入力して、アフィリエイトリンクを貼り付けて。「保存」をクリックします。

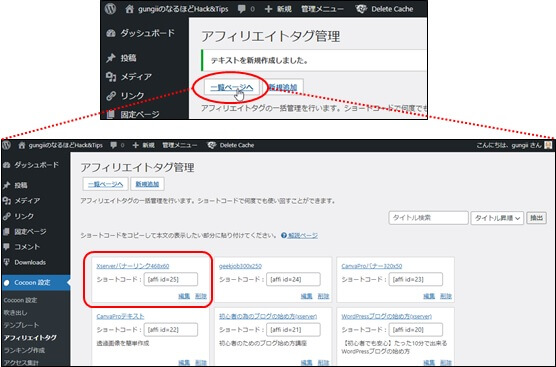
アフィリエイトタグの作成完了

アフィリエイト広告の貼付
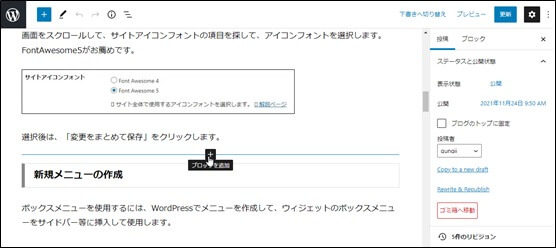
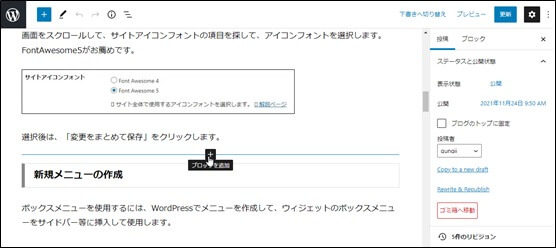
ブロックの追加
バナー広告を貼りたい場所で「+」ボタンをクリックします。

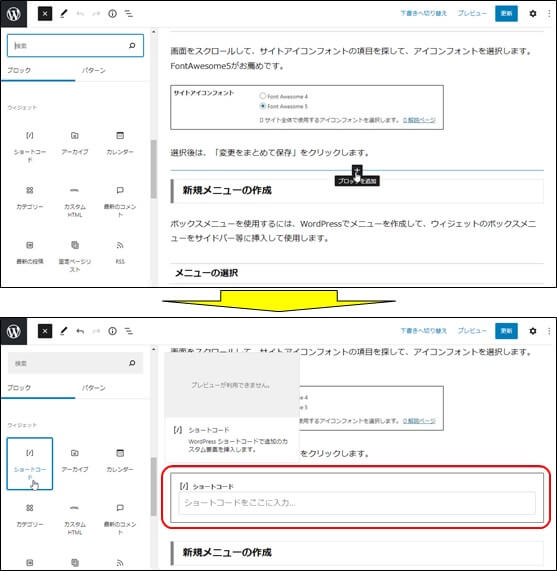
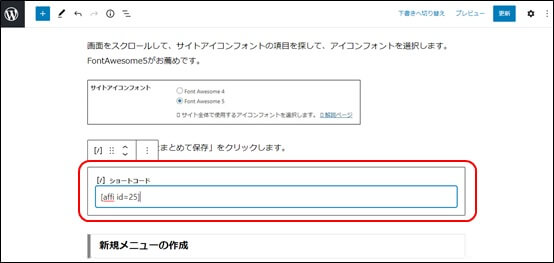
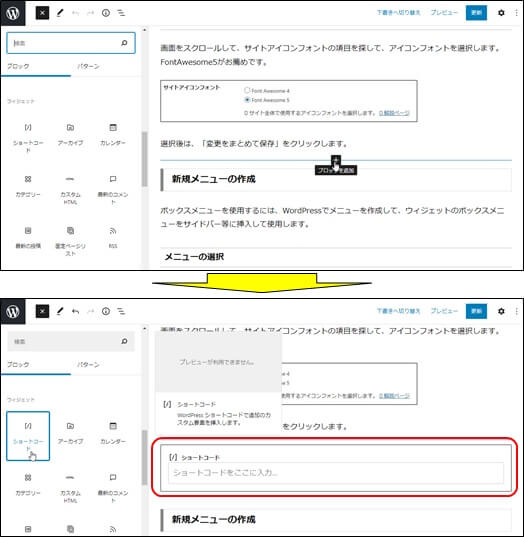
「ショートコード」ブロックの選択

アフィリエイトリンクの貼り付け

バナーの確認
「更新」をクリックして、プレビューでアフィリエイトリンクを確認します。

バナー広告が表示されました。
Cocoon テンプレートの使い方
アフィリエイトリンクの取得
ASPからアフィリエイトリンクを取得します。ここでは、a8.netで取得します。
バナー広告の選択
バナー広告又は、テキスト広告のアフィリエイトリンクを取得します。

「素材をコピーする」をクリック

Cocoonのブログの投稿画面に移動します。
テンプレートの作成
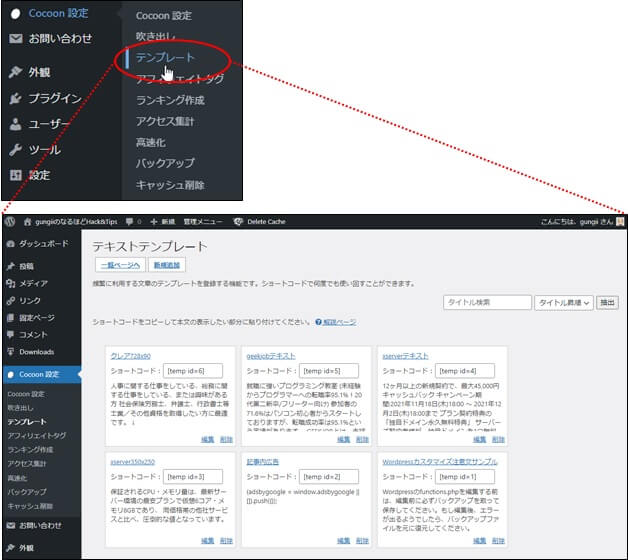
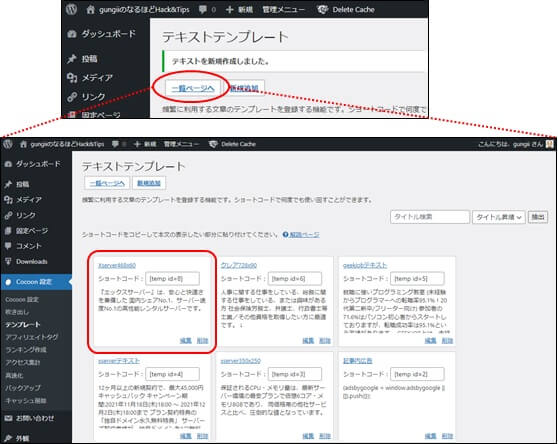
「テンプレート」をクリック
Cocoon設定から、テンプレートをクリックします。

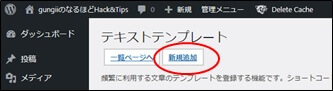
新規追加をクリック
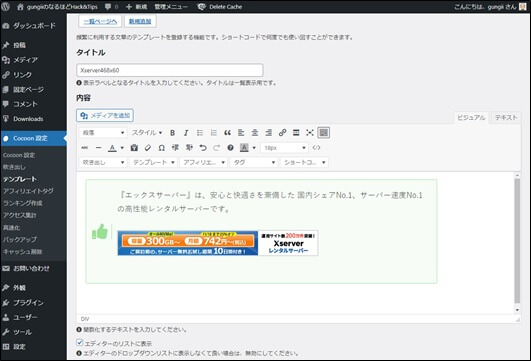
テンプレートを新規作成します。

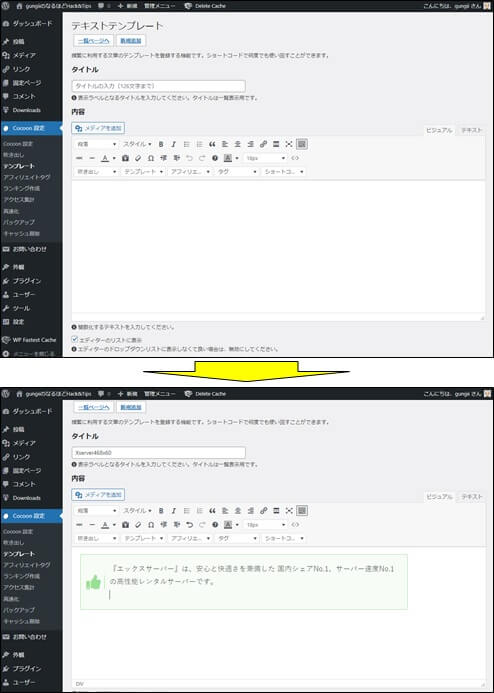
テンプレートの装飾
タイトルを入力して、PR文などを入力して装飾します。

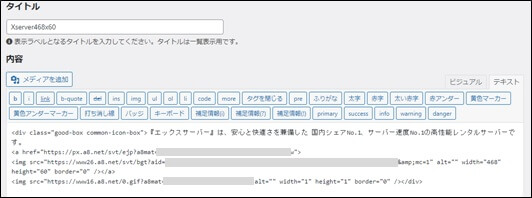
アフィリエイトリンクの貼り付け
テキストモードへ切り替え
アフィリエイトリンクをテキストモードから貼り付けます。

ビジュアルモードへ切り替え
ビジュアルモードに戻して、「保存」をクリックします。

テンプレートの作成完了

アフィリエイト広告の貼付
ブロックの追加
バナー広告を貼りたい場所で「+」ボタンをクリックします。

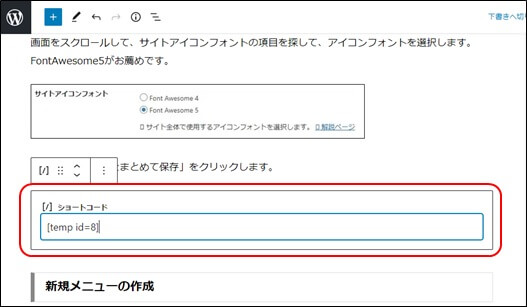
「ショートコード」ブロックの選択

アフィリエイトリンクの貼り付け

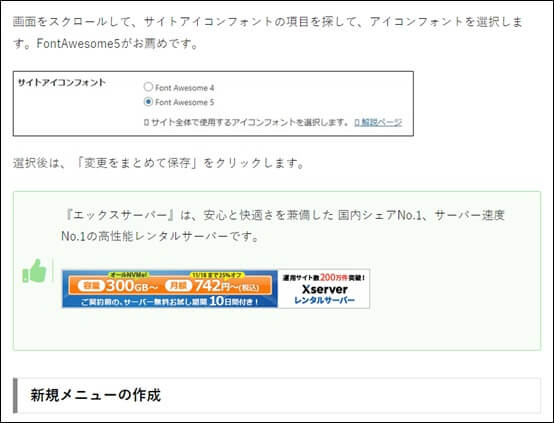
バナーの確認
「更新」をクリックして、プレビューでアフィリエイトリンクを確認します。

テンプレートが表示されました。



