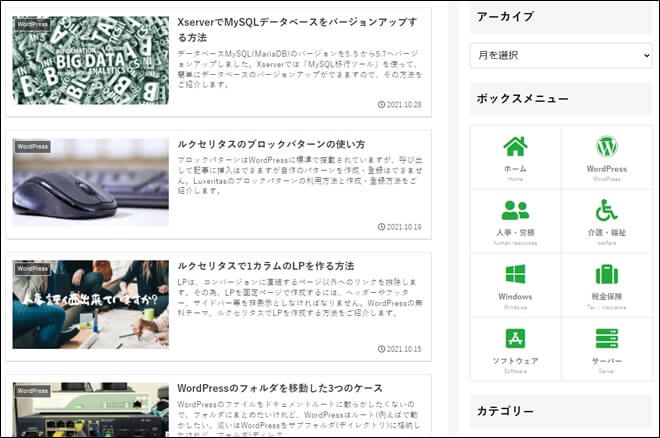
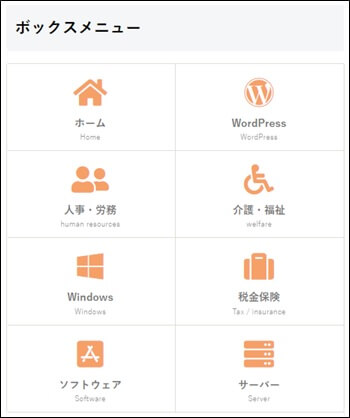
ちょっとおしゃれなボックス型のメニューをサイドバーに設置してみました。
アイコンは、FontAwesome4、FontAwesome5より選択して入力します。また、アイコンの代わりに画像を使用することもできるので、自由にカスタマイズが楽しめます。ボックスメニューの設定と使い方を説明します。

Cocoonボックスメニューの設定と使い方(動画)
「Cocoonボックスメニューの設定と使い方(動画)」は、こちら
Cocoonボックスメニューの作成
アイコンのフォント設定
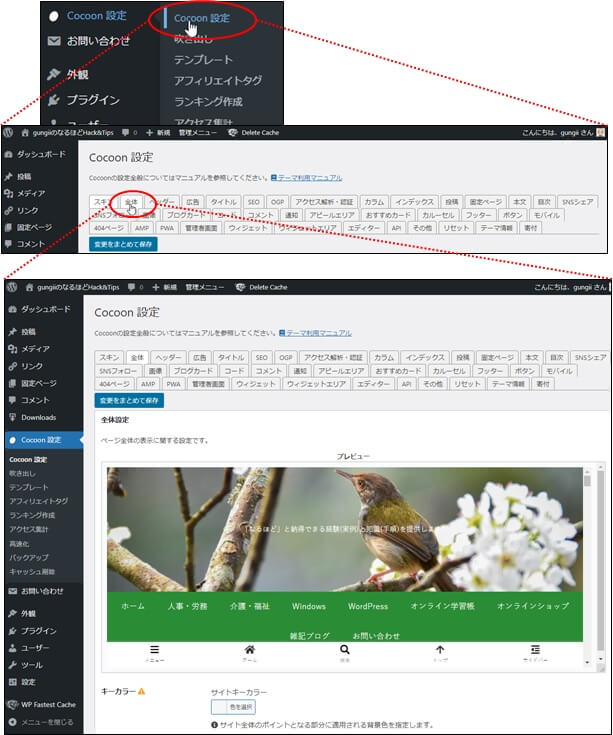
Cocoonでは、 Font Awesome4、Font Awesome5のアイコンフォントをどちらにするかを設定できます。アイコンを使用する時には設定を確認しておきましょう。
「全体」タブの選択

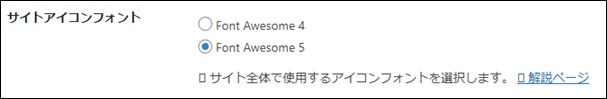
サイトアイコンフォントの選択
画面をスクロールして、サイトアイコンフォントの項目を探して、アイコンフォントを選択します。FontAwesome5がお薦めです。

選択後は、「変更をまとめて保存」をクリックします。
新規メニューの作成
ボックスメニューを使用するには、WordPressでメニューを作成して、ウィジェットのボックスメニューをサイドバー等に挿入して使用します。
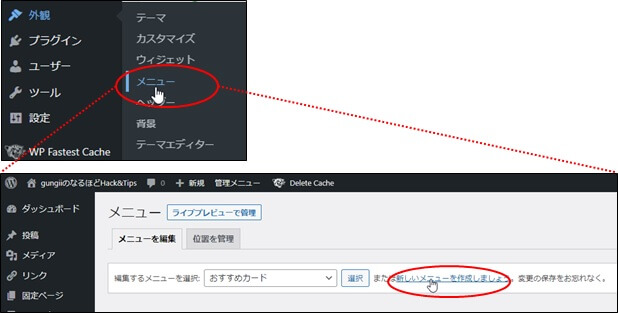
メニューの選択
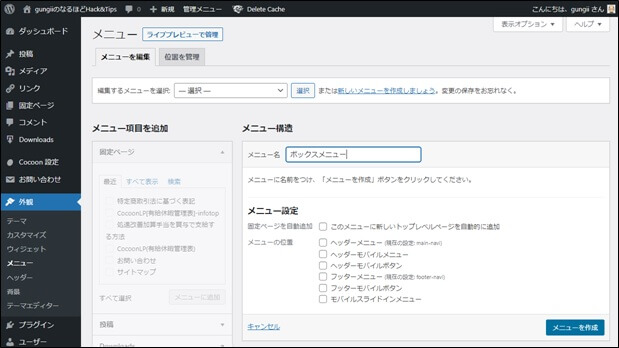
WordPressの管理画面の外観からメニューを選択して、新しくメニューを作成します。

メニュー名の入力
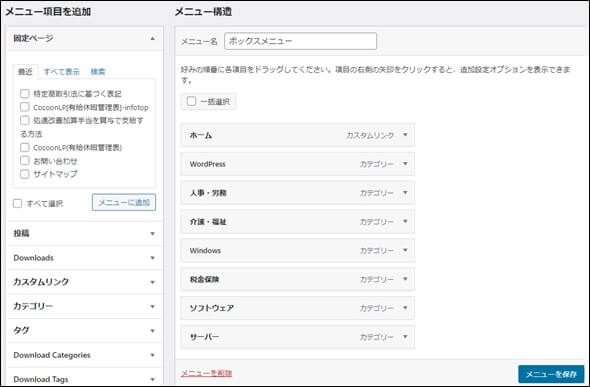
ここでは、わかりやすく「ボックスメニュー」としました。

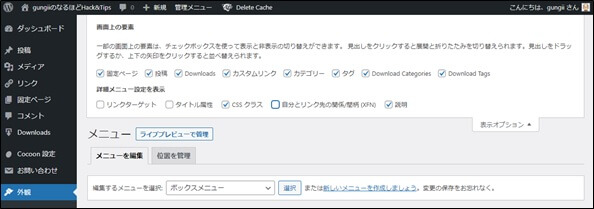
表示オプションの設定
メニューを作成したら「表示オプション」から「CSSクラス」と「説明」を有効にしておきます。

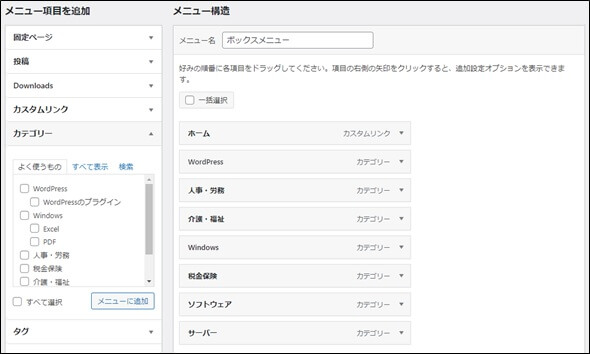
メニュー項目の追加
「メニュー項目を追加」から作成したいメニューを選択していきます。

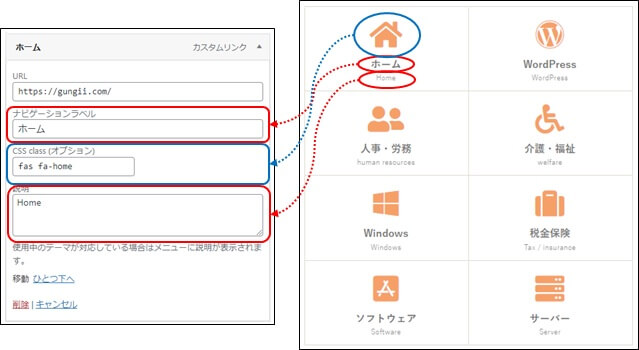
個別メニューの設定
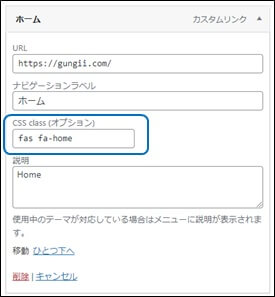
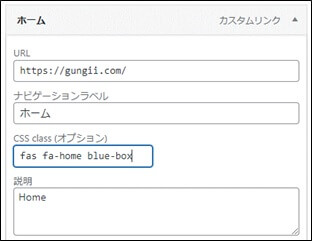
個々のメニューに対して「タイトル(ナビゲーションラベル)」,「アイコン(CSS class)」,「サブキャプション(説明)」を入力します。
ここでは、「ホーム」メニューの設定について説明しますので、「WordPress」~「サーバー」メニューについては、同様に設定してください。

- ナビゲーションラベル
ナビゲーションラベルはメニュータイトルになります。 - CSS class(オプション)
Font Awesome4、Font Awesome5より選択したアイコンのクラスを入力します。 - 説明
サブキャプションです。
CSS class(オプション)の検索
Font Awesome5でアイコンを設定する場合は、アイコンページからアイコンを選択します。

スクロールして、アイコンを選択します。

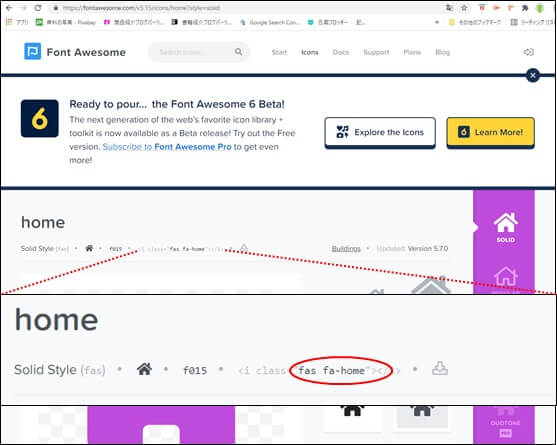
アイコンのクラス名のコピー
アイコンを選択すると、個別ページが表示されますので、アイコンのクラス名をコピーします。

CSS class(オプション)に張り付けると<i class=”fas fa-home”>と貼られるのでクラス名のみ(fas fa-home)で、不要な箇所は削除します。

メニューの保存
個別メニューの設定が全て終わりましたら、「メニューの保存」をクリックします。

Cocoonボックスメニューの設置
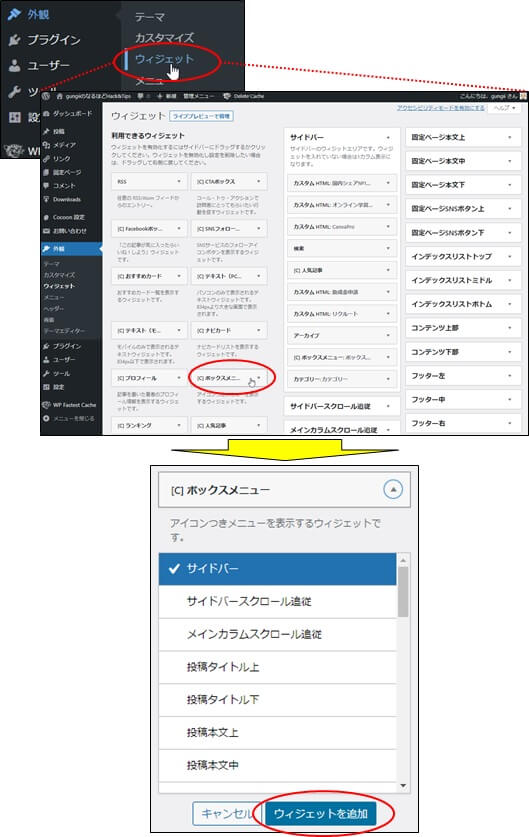
サイドバーに追加
ウィジェットの追加

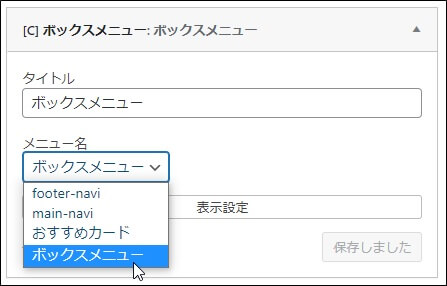
「ボックスメニュー」の選択
メニューで設定した「ボックスメニュー」を選択します。

サイドバーの確認
サイドバーに設置されました。

Cocoonボックスメニューのカスタマイズ
アイコンの色の変更
変更CSSの確認
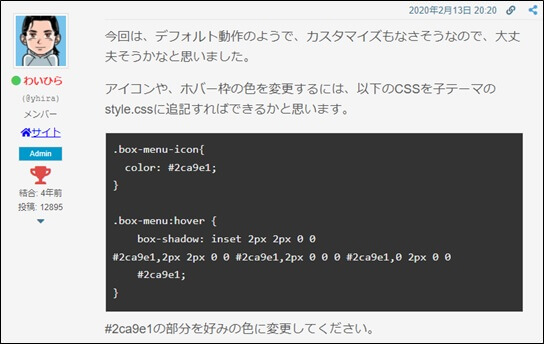
Cocoon フォーラムで「わいひら」さんが、アイコンや、ホバー枠の色を変更するcssを記述されているのでそちらを使用して変更します。

注意:
ボックスメニューのアイコンの色は、「キーカラーを変更すると、色が反映される」とCocoonのボックスメニューの解説で記載されていますが、キーカラーを変更すると、サイト全体の色も変更となりますので、CSSで変更します。
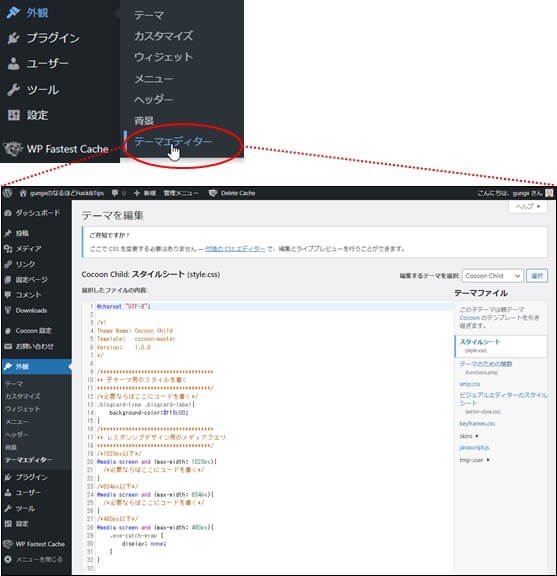
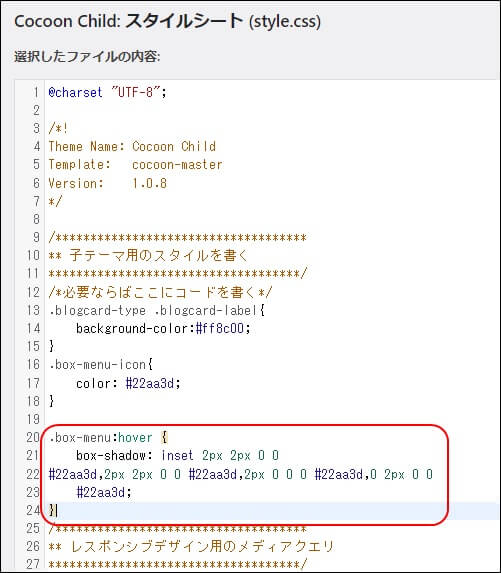
子テーマのCSSの変更
CSSの表示

CSSの変更

留意:
ボックスメニューも複数作成できますので、それぞれのボックスメニューでアイコンの色を変える場合は、メニュー作成時のアイコンフォントのクラス名を入力した箇所に、任意のクラス名を追加して、そのクラス名で子テーマCSSで色を指定します。
<メニューにクラス名を追加>

<CSSの追記>
子テーマのcssへ追記して任意のclass名で色を記述します。




