Cocoonの「おすすめカード」は、画像付きのおすすめメニューをテーマ内の好きな位置に挿入でき、見て欲しい記事のリンクやカテゴリーを設定することができます。
今回は、Cocoonの「おすすめカードの設定と使い方」についてご紹介します。


おすすめカードの設定と使い方(動画)
「おすすめカードの設定と使い方(動画)」は、こちら
おすすめカードの設定
メニューの作成
メニューの選択
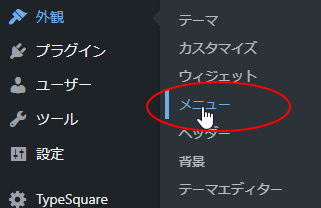
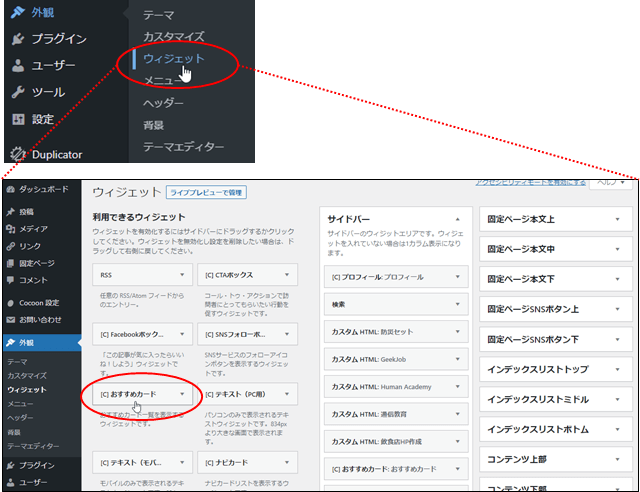
WordPress管理画面から「外観→メニュー」を選択します。

新規メニューの作成
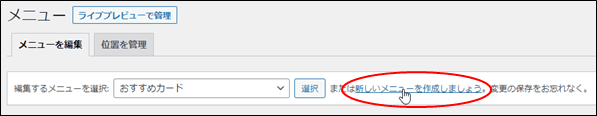
メニュー画面で「新しいメニューを作成しましょう」をクリックします。

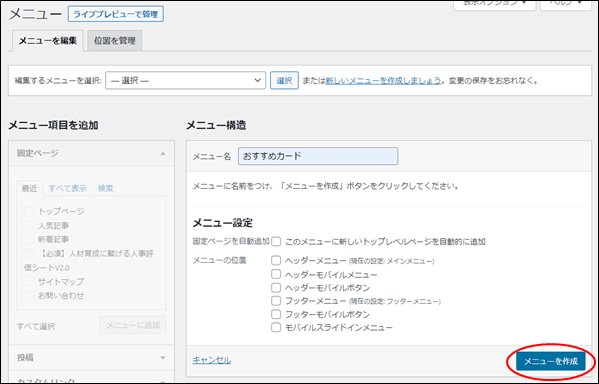
「メニュー名」を入力して「メニューを作成」ボタンを押します。

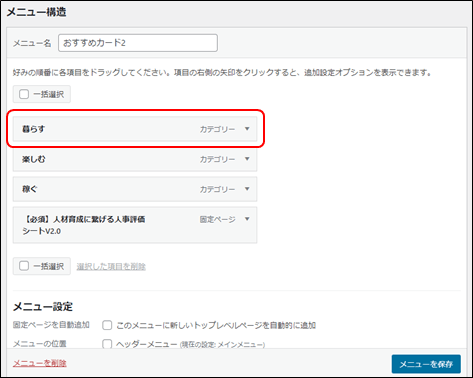
メニュー項目の追加
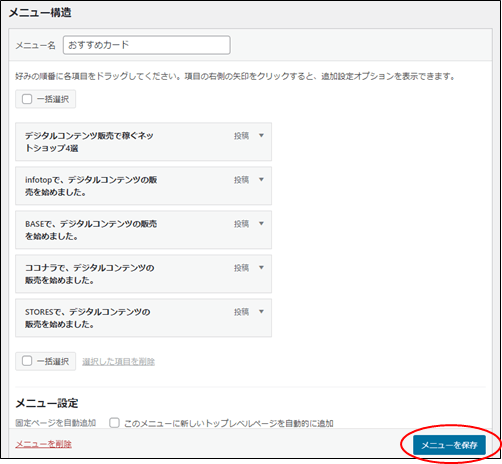
「メニュー項目を追加」からおすすめカードを作成したいメニューを選択していきます。

全ての入力を終えたら「メニューを保存」ボタンを押します。
おすすめカードの使い方
おすすめカードの設置(ヘッダー下)
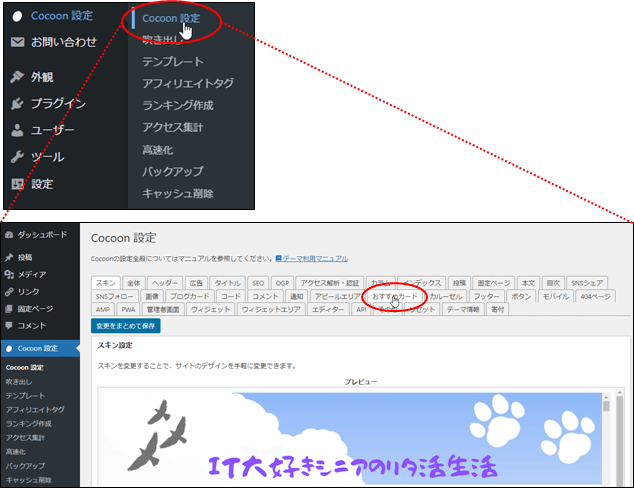
おすすめカードタブの選択

おすすめカードの設定画面の表示

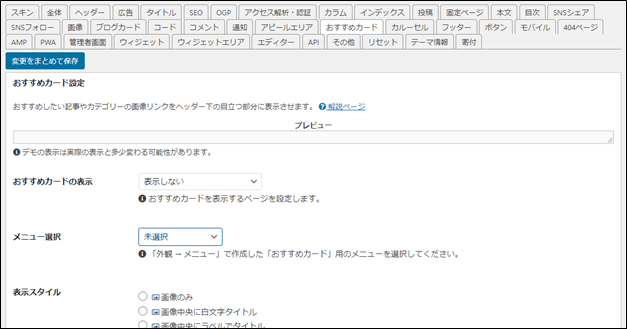
おすすめカードの設定
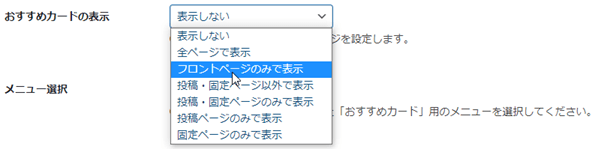
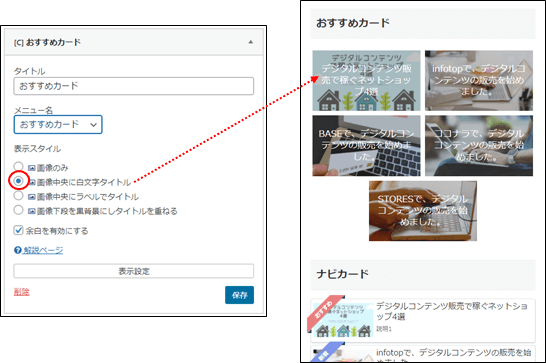
おすすめカードの表示

表示方法を選択します。

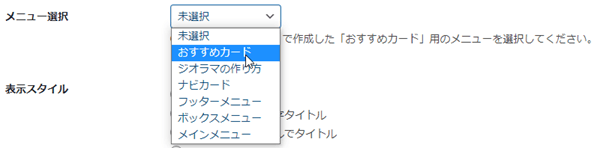
メニュー選択

先ほど作成したメニュー「おすすめカード」を選択します。

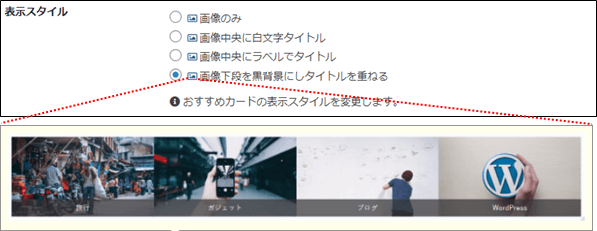
表示スタイル
マウスカーソルを当てると、イメージが表示されますので、お好きなスタイルを選択します。

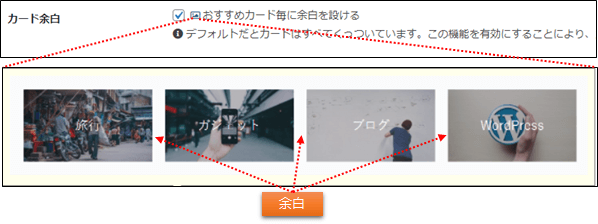
カード余白
お好みでチェックして下さい。

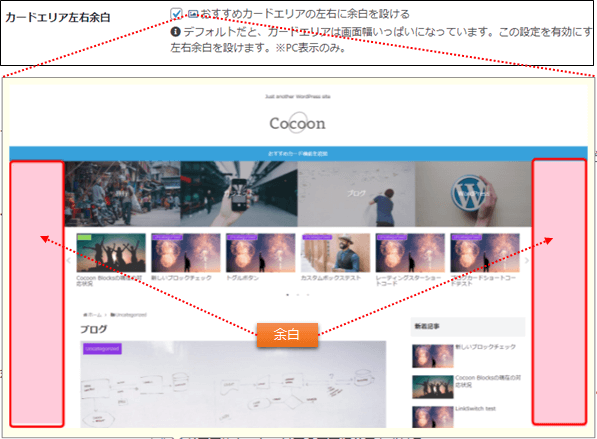
カードエリア左右余白
お好みでチェックして下さい。

おすすめカードの設定完了

おすすめカードの設置(サイドバー)
ウィジェットの選択

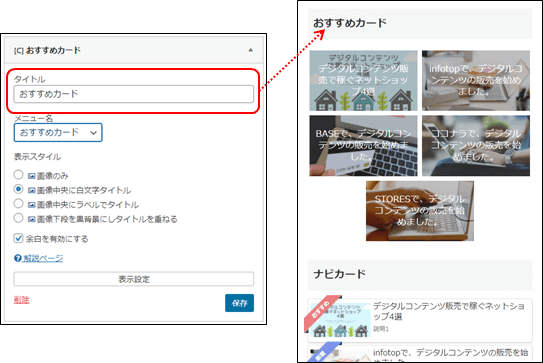
ウィジェットの設定
タイトルの入力

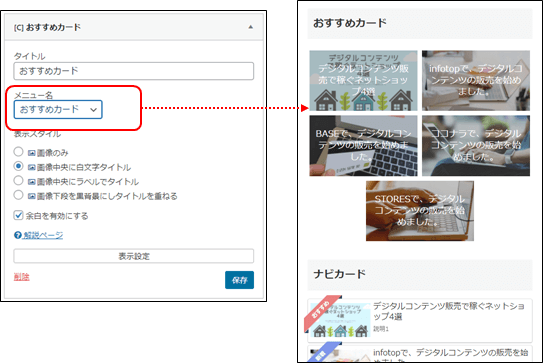
メニュー名
先ほど作成したメニュー「おすすめカード」を選択します。

留意:
ウィジェットの場合は、2列で表示されますので、おすすめカードのメニューを作成される場合は、偶数となる様に作成するのが良いでしょう。(ベストは4つ)
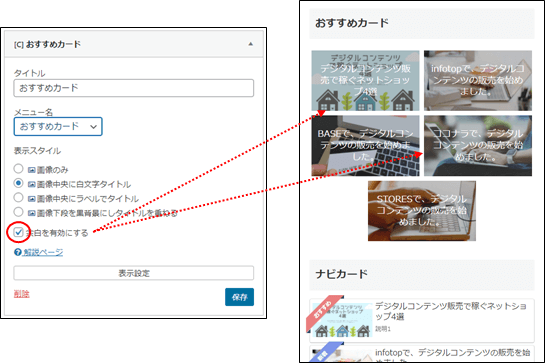
表示スタイル

余白を有効にする

全ての入力を終えたら「メニューを保存」ボタンを押します。
ウィジェットの設定完了

おすすめカードの設定時の注意
おすすめカードは、投稿記事や固定ページ、カテゴリー等を選択してメニューを作成して、そのメニューを好きな位置に挿入するのですが、投稿記事は、アイキャッチ画像を登録していると思いますが、固定ページやカテゴリーページ等には、あまり設定されていないかと思います。
おすすめカードは、画像付きのおすすめメニューを好きな位置に挿入できるという機能の為、画像が登録されていないとおすすめカードに画像表示がされませんので、ご注意下さい。
メニューを作成して「おすすめカードの設定」をしたが、おすすめカードに画像が表示されない。
<ヘッダー下>

<サイドバー>

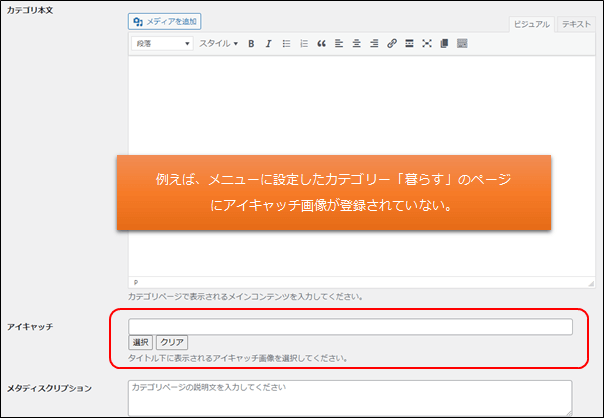
カテゴリーページや固定ページにアイキャッチ画像が登録されていない

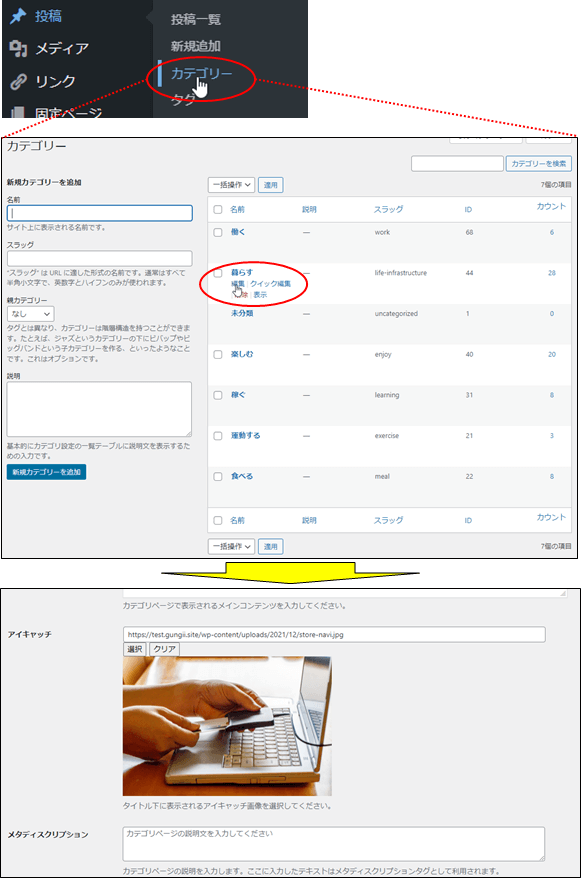
「暮らす」のカテゴリーに画像が登録されていない。

カテゴリーにアイキャッチ画像を登録します。

おすすめカードがキチンと表示されました。
<ヘッダー下>

<サイドバー>




