見出しは、見た目を大きく左右します。また、適切な見出しの設定は、SEO効果が高まることが期待できます。WordPressの記事において一般的に使う見出しは「H1~H4」です。見出しタグは全部でH6まであります。但し、H1は記事タイトルに使われることが多い為、記事の本文に使うのはH2以降になります。見出しの種類が多すぎるとかえって記事が読みにくくなりますので、カスタマイズはh5までとします。今回は、WordPressテーマCocoonの見出しのカスタマイズについて説明します。


コピぺで見出しのカスタマイズ(動画)
「コピペで見出しのカスタマイズ」の動画は、こちら
CSSセレクタの調査
CSSを変更する為には、まず、CSSセレクタを調べなくてはなりません。テーマによって異なりますので、単純にh1,h2,h3という訳にはいきませんので、調べてみます。
Chromeディベロッパーツールの起動
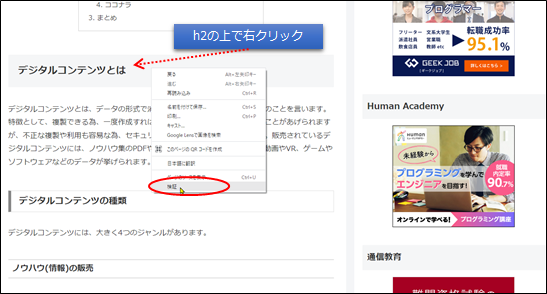
調べたい箇所(ここでは、「デジタルコンテンツとは」の上)で「右クリック」して「検証」を選択します。

CSSセレクタの取得
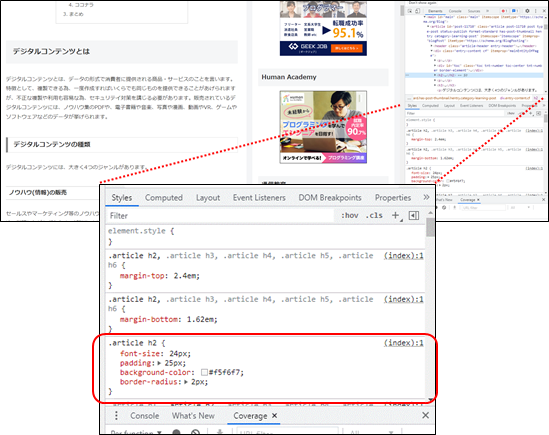
「Styles」の下に、h2のCSSセレクタが表示されます。

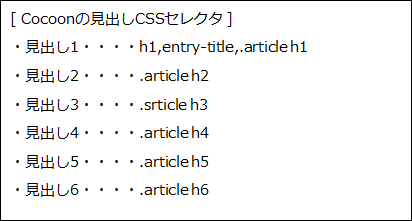
Cocoonの見出しのCSSセレクタをまとめたものが、こちらです。

CSSのカスタマイズ
CSSセレクタがわかれば、あとは簡単です。カスタマイズのCSSを作れば良いのですが、私自身、CSSを1からつくることはできませんので、詳しい方のCSSを参照させて頂きます。
CSSの取得
サルワカさんのサイトで、68個もの見出しのデザイン例があるので、コピペさせて頂きます。
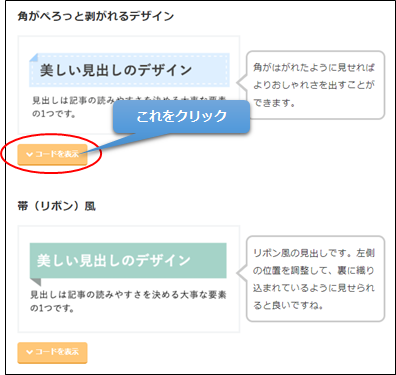
ここでは、見出し2のデザインにサルワカさんのデザインを適用してみます。見出し2は、サルワカさんのデザイン例のうち、「角がぺろっと剥がれるデザイン」を適用します。

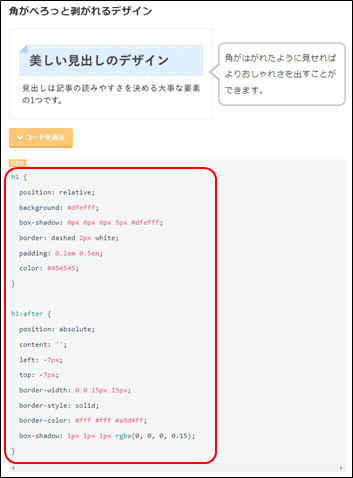
「コードを表示」をクリックすると、CSSが表示されますのでコピーして、Cocoonの子テーマのスタイルシートに貼り付けます。

CSSの貼り付け
子テーマのstyle.cssを開く
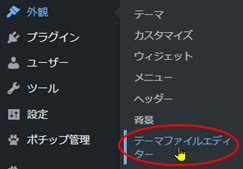
WordPressの「外観」から「テーマファイルエディター」を選択します。

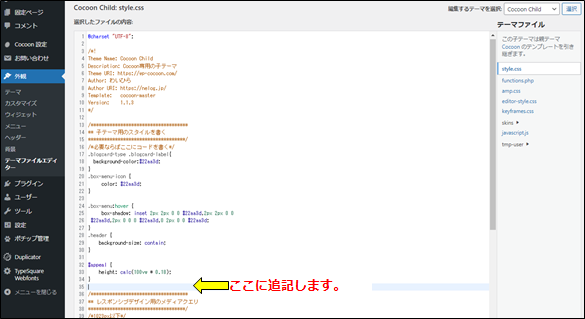
CSSの貼り付け
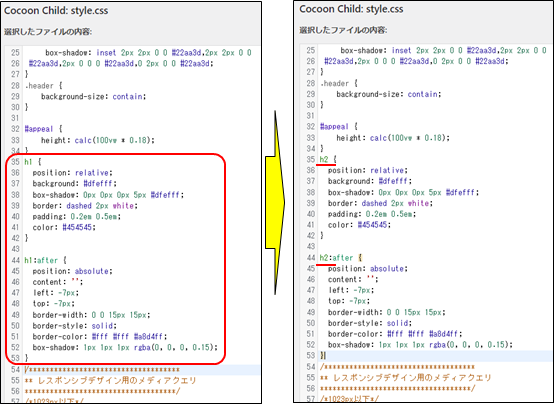
追加しているCSSがあれば、その下に追加すればOKです。

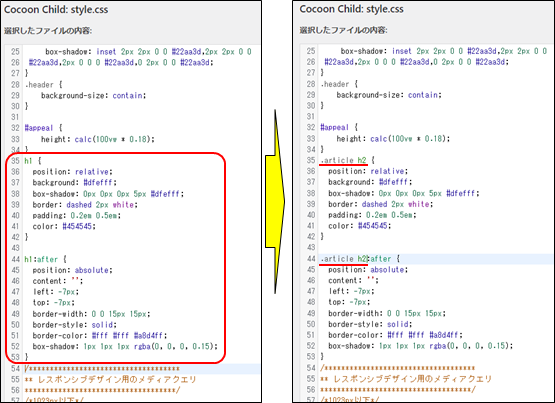
「角がぺろっと剥がれるデザイン」をh2で使う場合は、h2のセレクタを調査した.article h2に変更します。
注意:
すべてのデザインはh1のセレクタとなっていますので、使いたい見出しに合わせて、.article h2や.article h3、.article h4等のセレクタに変更します。

変更が済みましたら、「ファイルを更新」をクリックします。
CSSのカスタマイズ完了
サイトを確認すると、見出し2(h2)のデザインが変更されています。

同様にして、見出し1(h1)から見出し5(h5)までのカスタマイズをします。カスタマイズの結果は、先頭ページに示しましたデザインとなります。
カスタマイズ時のご注意
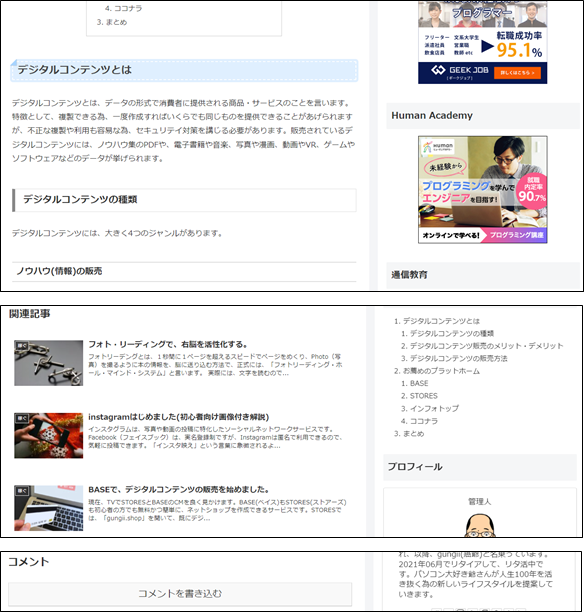
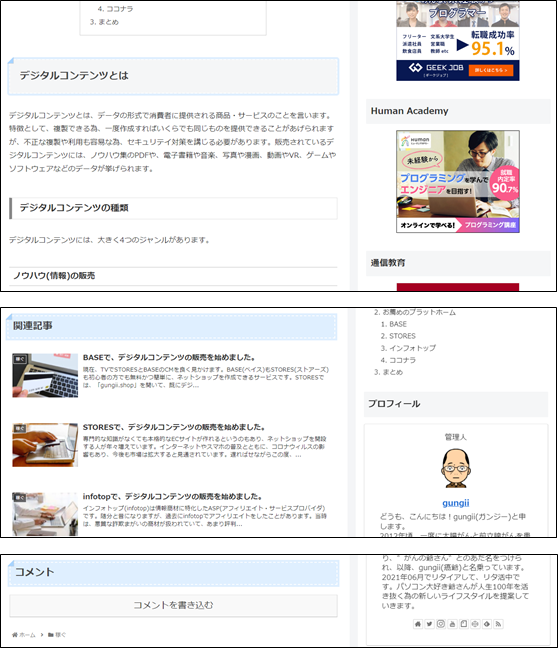
CSSをカスタマイズする際に、CSSセレクタを単純にh1,h2,h3などでカスタマイズすると、記事の見出しだけでなく、関連記事などの文字まで変更となってしまいますので、必ず調査したセレタクでCSSのカスタマイズを行なうようにご注意下さい。
デザインが異なり、関連記事やコメント欄のタイトル、そしてトップページの記事一覧のタイトルまで変更となってしまう。


「角がぺろっと剥がれるデザイン」を見出し2で使う場合は、CSSセレクタは、調査した.article h2に変更しなければなりませんが、h2でカスタマイズした為です。

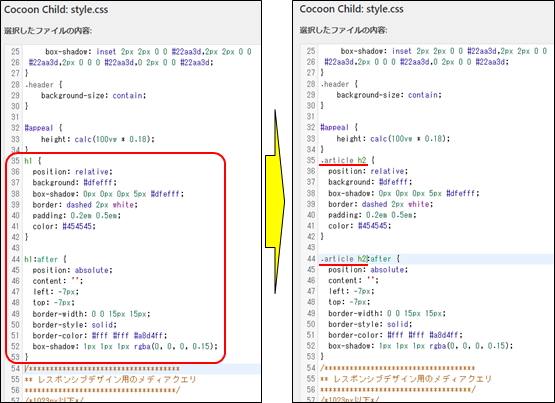
CSSセレクタを.article h2に変更する。

サイトを確認すると、見出し2のデザインが正しく適用されています。