「IT大好きシニアのリタ活生活」というWordPressブログのテーマをルクセリタスからCocoonに変更しました。
ルクセリタスの設定とCocoonの設定の異なる箇所は、設定変更が必要となりますので、変更に伴って再設定した箇所等を具体的に解説します。


テーマの変更
テーマの変更理由
テーマ変更を行った理由は、最大の理由はCocoonのアフィリエイトの管理のしやすさです。
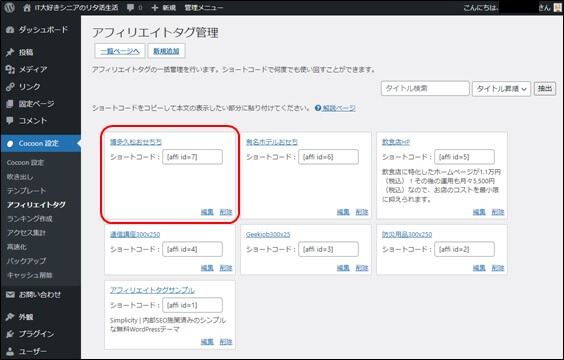
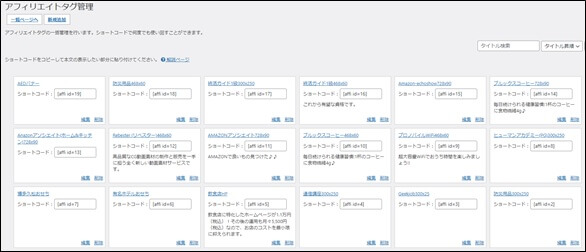
アフィリエイトタグが一元管理されている。
アフィリエイト広告を貼る場合、どの記事にどんな広告を貼ったのかをメモ等で管理しておく必要があります。例えばキャンペーンの終了やサービス・商品自体の終了等で、アフィリエイトタグを変更しなければならなくなった場合に、1つ1つ修正しなければなりません。Cocoonでは、一括管理されている為、1ヶ所のみ修正すれば良く大変楽です。

カテゴリーごとにサイドバーウィジェットでアフィリエイト広告を変えられる
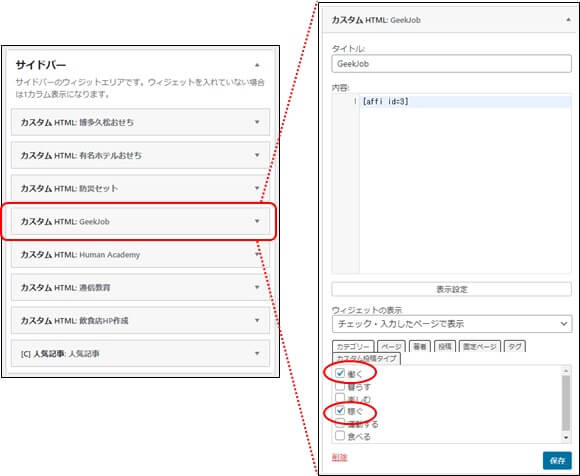
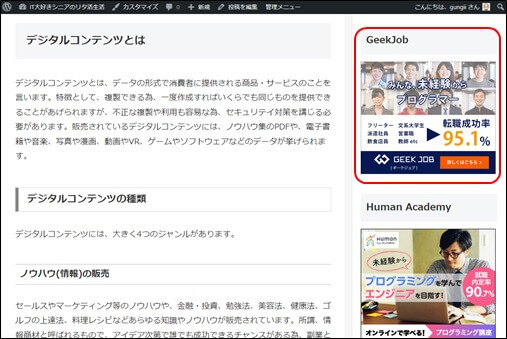
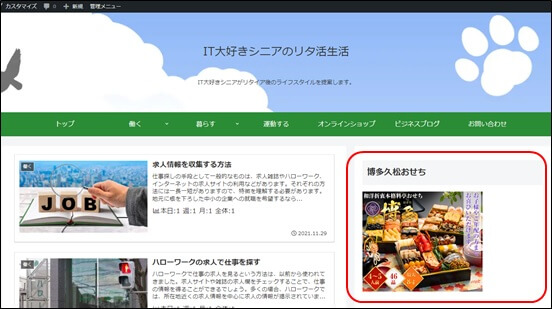
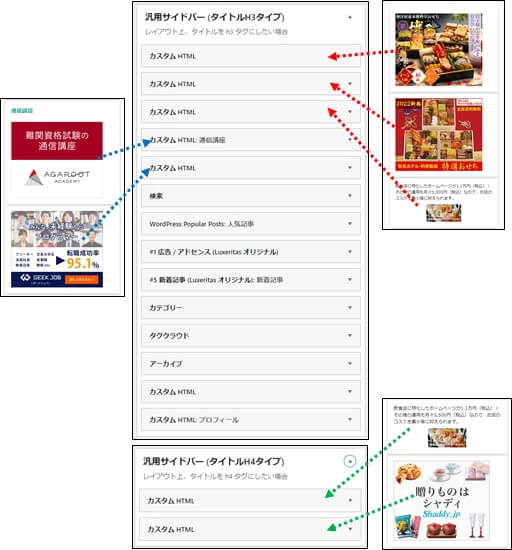
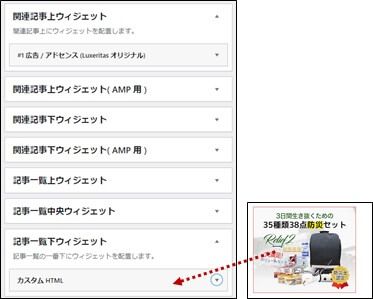
また、Cocoonではサイドバーウィジェットで、カテゴリーごとの設定ができる為、カテゴリーを細かく分ければ、ページごとにサイドバーのアフィリエイト広告を変えることができます。これは、例えば「FX」のASP広告を「健康」のカテゴリーの記事等のあまり関連のない記事に貼付してもアクセスは望めません。「FX」に関連するカテゴリーの記事に貼り付けるのが適切です。つまり、カテゴリーごとに広告の制御ができないときは、サイドバーウィジェットにはすべての記事にあてはまるASP広告しか貼付できないのです。では、実際にどのようなウィジェットなのかご紹介します。

カテゴリ=「働く」or「稼ぐ」の記事の場合、表示されます。

カテゴリ=「食べる」の記事の場合、表示されません。

テーマの変更
Cocoonテーマのダウンロード
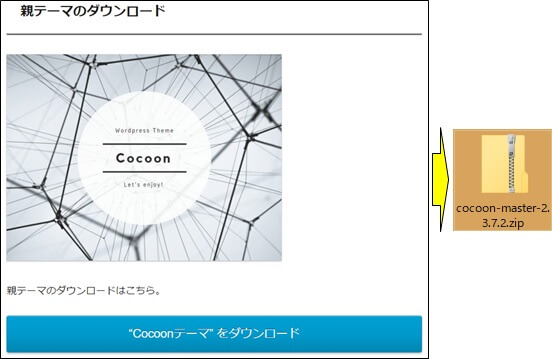
Cocoonのテーマサイトより親テーマ及び子テーマをダウンロードします。
親テーマのダウンロード

子テーマのダウンロード

Cocoonテーマのアップロード
ダウンロードした親テーマと子テーマをアップロードして有効化します。
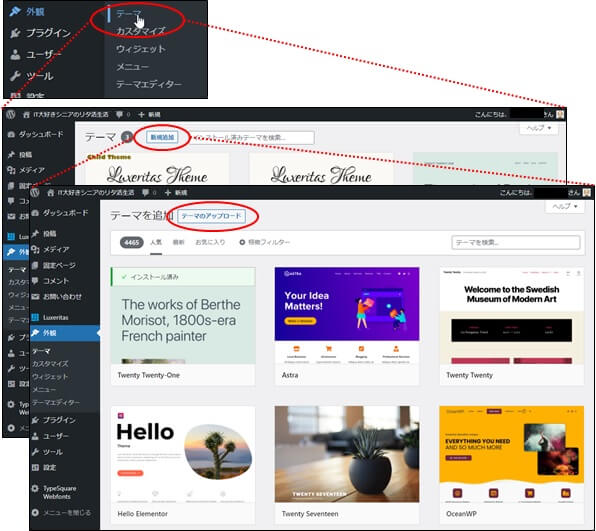
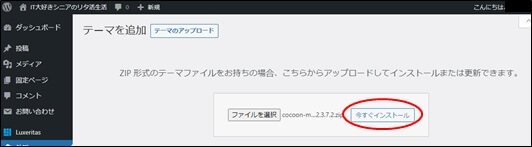
「テーマのアップロード」のクリック

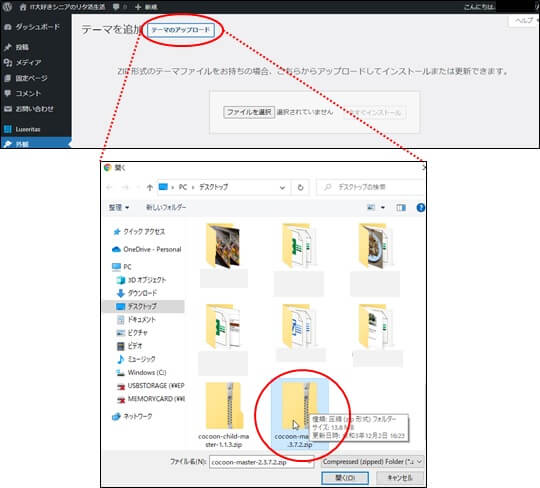
ファイルのアップロード
ダウンロードした親テーマと子テーマのzipファイルを選択して、アップロードします。

Cocoonテーマのインストール
アップロードできましたら、続けてインストールします。
インストール
「今すぐインストール」をクリックしてインストールします。

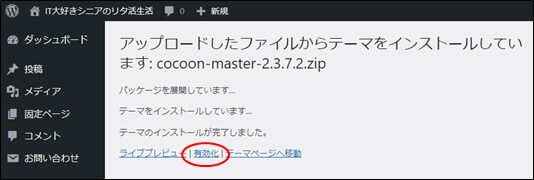
有効化
インストールが完了しましたら、「有効化」をクリックします。

留意:子テーマも同様にしてインストールして、有効化します。
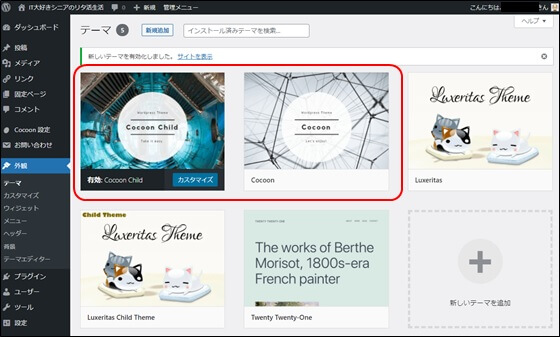
テーマの確認
Cocoonテーマが正しくインストールされたかを確認します。

テーマ変更後の基本設定
ルクセリタスからCocoonにテーマを切り替えて、直後にサイトの表示を確認すると、以下の様な1カラムの画面が表示されました。ここから、Cocoonに合わせて、画面を設定していきます。


サイドバーの設定
Cocoonでは、サイドーバーに1つもウィジェットがなければ1カラムとなるため、2つのウィジェットを設定しました。
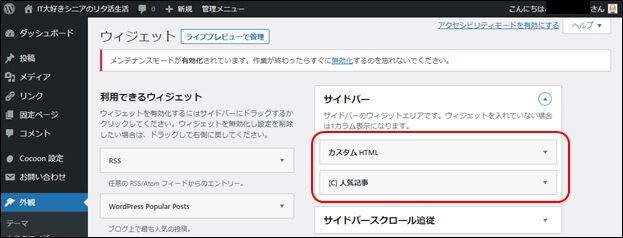
ウィジェットの追加
「カスタムHTML」と「[C]人気記事」を追加しました。
注意:
ルクセリタスでは、人気記事一覧がなかったのでプラグインを入れてカスタマイズでCSS変更していましたが、Cocoonではウィジットを追加するのみです。

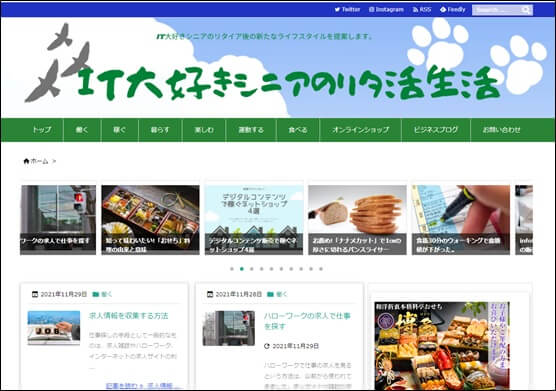
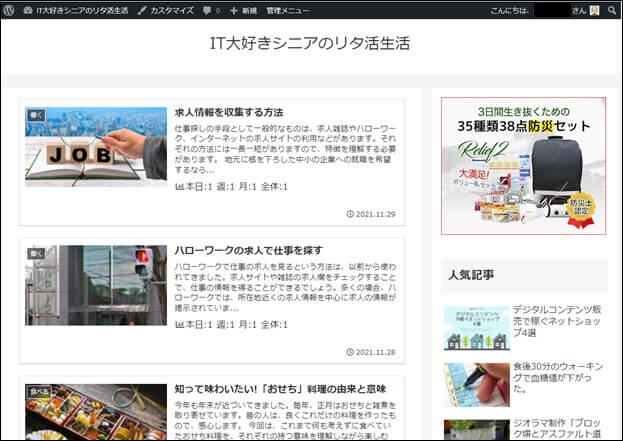
トップ画面の確認
2カラムになりました。

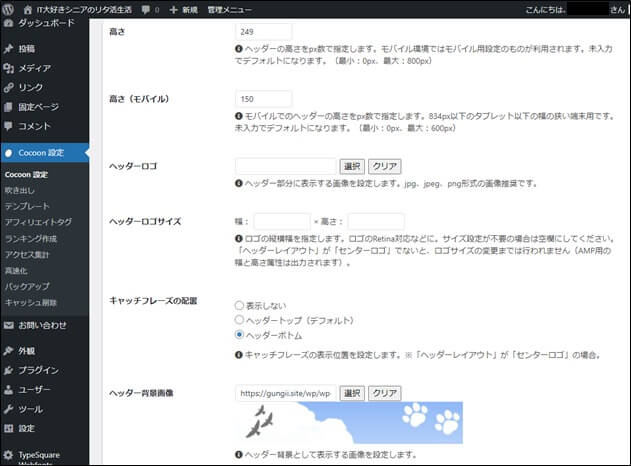
ヘッダーの設定
ヘッダーの背景画像を設定します。
注意:ヘッダー背景画像は、新たに用意しました。

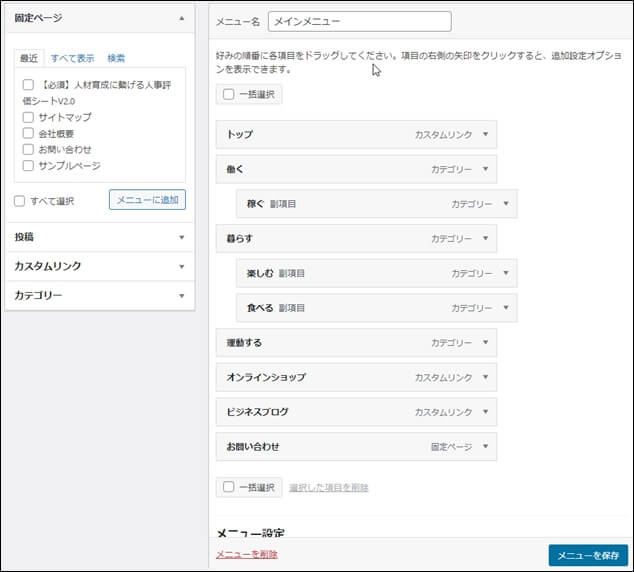
メニューの設定
Cocoonでのメニューを設定します。

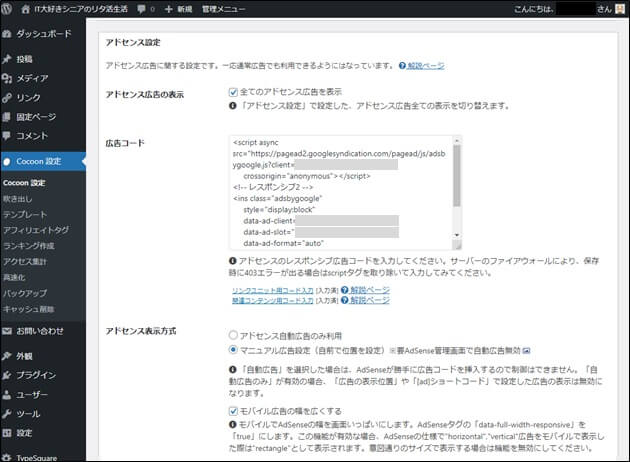
アドセンス設定
Cocoonにはアドセンスの広告コードを設定できる箇所がありますので設定します。

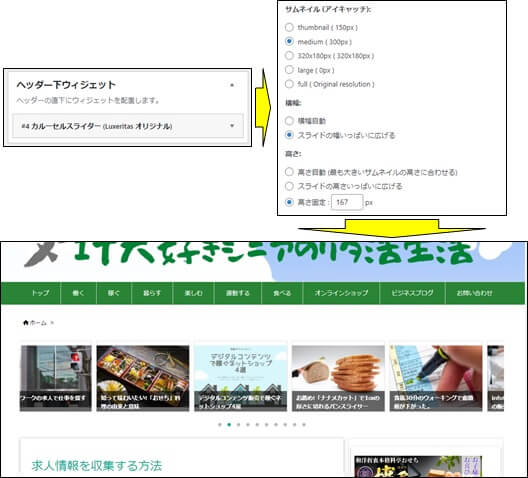
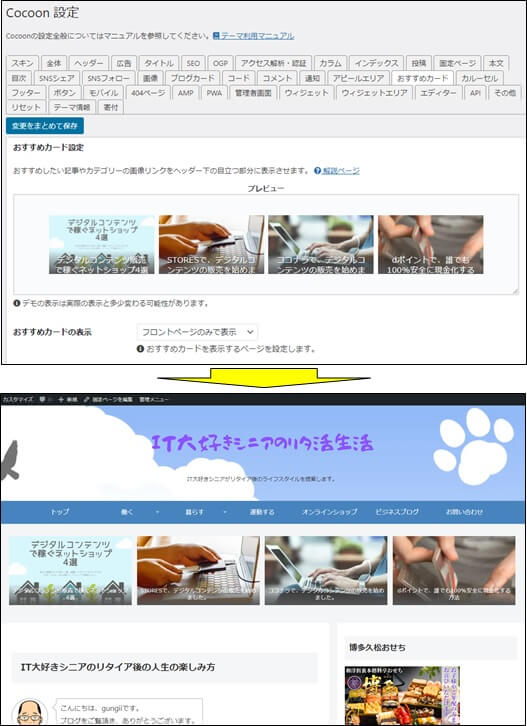
おすすめカードの設定
ルクセリタスではメニューの下に、カルーセルスタイダーを設定していましたので、Cocoonではおすすめカードを設定します。


テーマ変更後の個別設定
ブロックの変換
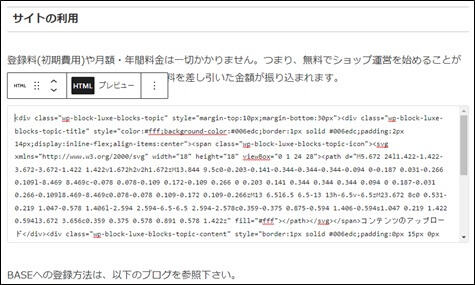
HTMLとして保持
ルクセリタスのブロックで作成したものは、Cocoonのブロックとは異なりますので対応が必要です。
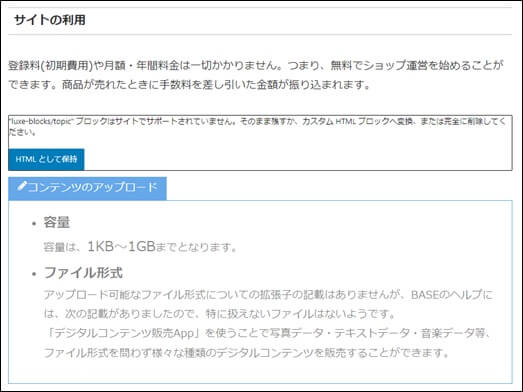
「ルクセリタスのブロックはサボートされていません」と表示されています。

ルクセリタスのブロックは、Cocoonでサポートされていない為。
「HTMLとして保持」をクリックします。

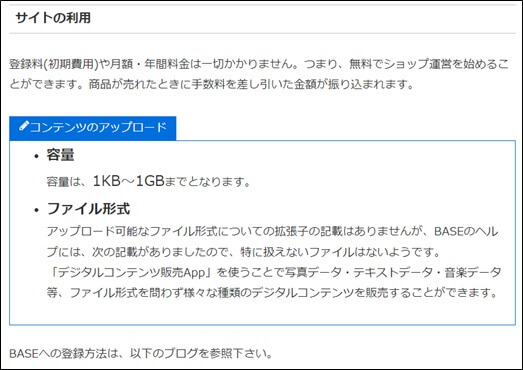
[ 対策後の確認 ]
ベストはCocoonのブロックで作成し直すことなのですが、HTMLに変換しました。時間のゆるす時に、Cocoonブロックで作成しおそうと思います。

ブログカードの変換
ルクセリタスのブログカードとCocoonのブログカードは異なりますので、Cocoonのブログカードに設定します。
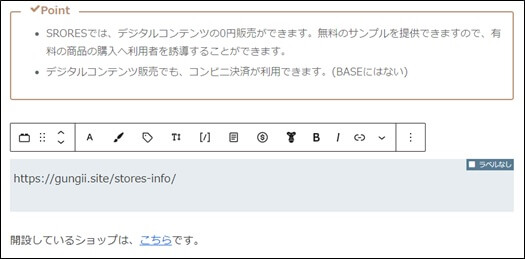
Cocoonブログカードの設定
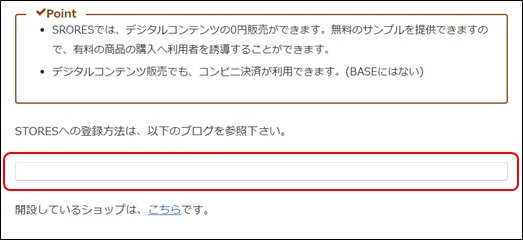
ブログカードの設定箇所が空白となってます。

ルクセリタスのブログカードがCocoonでサポートされていない為。
Cocoonのブログカードで設定し直します
(ブログカードの設定はURLを入力するだけなので簡単です。)

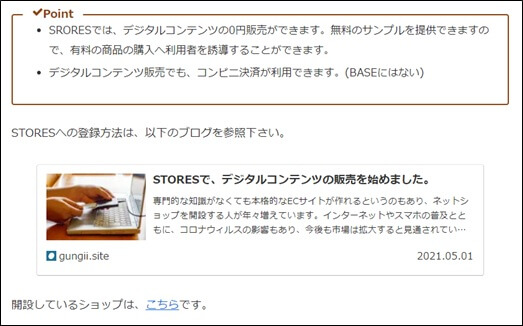
[ 対策後の確認 ]

アフィリエイトの管理
アフィリエイトの設定
ルクセリタスでは、アフィリエイトタグを一元管理できる機能がなかった為、毎回ASPから広告コードを取得して、HTMLで記事に貼れ付けていましたが、Cocoonではアフィリエイトタグを一元管理できる機能がある為、1度登録したアフィリエイトタグは、ショートコードで呼び出すことができるので、簡単に広告を貼り付けることができます。
アフィリエイトタグの登録方法
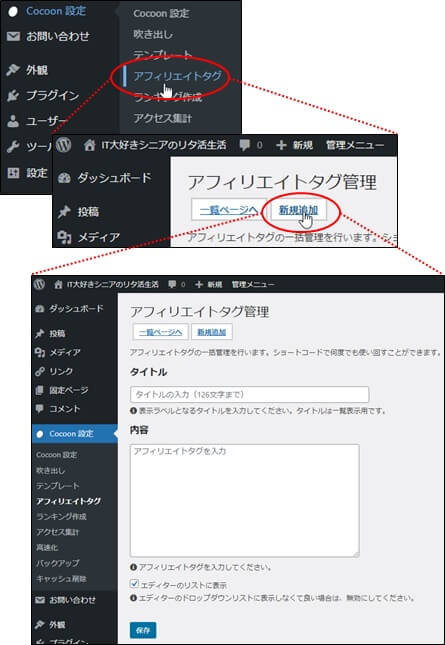
「新規追加」のクリック
Cocoon設定からアフィリエイトタグを選択して、「新規追加」をクリックします。

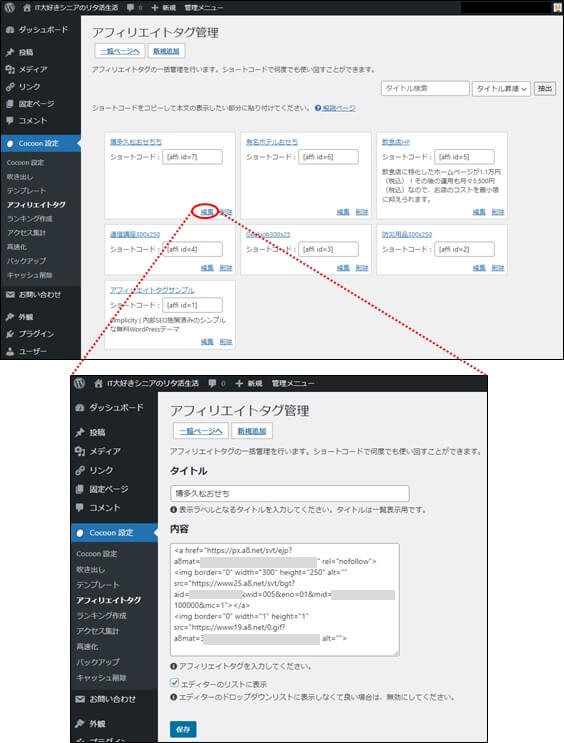
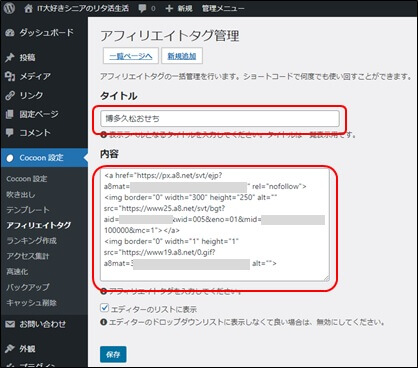
タイトルと内容の入力
タイトルと、ASPから取得したアフィリエイトタグを内容欄に入力します。

アフィリエイトタグの登録完了
登録が完了すると、一覧ページが表示され、ショートコードが作成されます。

アフィリエイトタグの貼り付け方法
ウィジェットでサイドバーにアフィリエイト広告を貼り付けます。
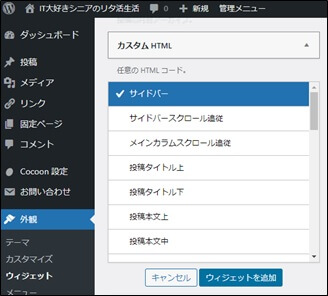
「カスタムHTML」の選択
「カスタムHTML」ウィジェットを選択して、サイドバーに追加します。

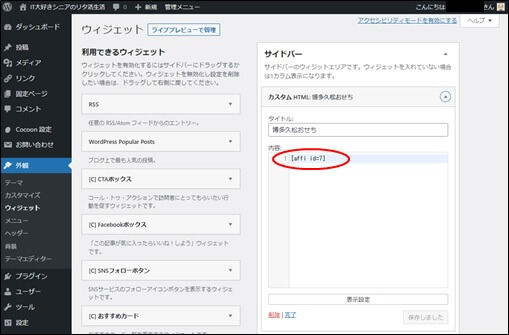
ショートコードの入力
先ほどアフィリエイトタグを登録して作成されたショートコードを入力して保存します。

アフィリエイト広告の確認
サイドバーに広告が貼られたかを確認します。

アフィリエイトタグの登録
ルクセリタスで記事直接に貼り付けたアフィリエイトタグやウィジェットで貼り付けたアフィリエイトタグは、全てCocoonのアフィリエイトタグとして登録します



プラグインの整理
テーマの変更に伴い、不要となったプラグインを整理し、必要となったプラグインをインストールします。例えば、ルクセリタスでは「人気記事一覧」のウィジェットがなかったので、プラグインをインストールして使っていました。(「WordPressPopularPosts」)が、Cocoonではウィジェットとして用意されていますので、プラグインは不要となりますので削除します。
- Broken Link Checker
- Contact Form7
- Ewww Image Optimizer
- Flying Script by WP Speed Matters
- Head,Footer and Post Injection
- Invisible reCaptcha
- Regenate Thumbnail
- Snow Monkey Editor
- TypeSquare Webfonts for エックスサーバー
- WordPress Popular Posts
- XML Sitemaps
※赤字は、削除したプラグインです。
- Broken Link Checker
- Contact Form7
- Ewww Image Optimizer
- Flying Script by WP Speed Matters
- Invisible reCaptcha
- Regenate Thumbnail
- WP Maintenance Mode
- TypeSquare Webfonts for エックスサーバー
- WP Multibite Patch
- XML Sitemaps
※青字は、追加したプラグインです。



