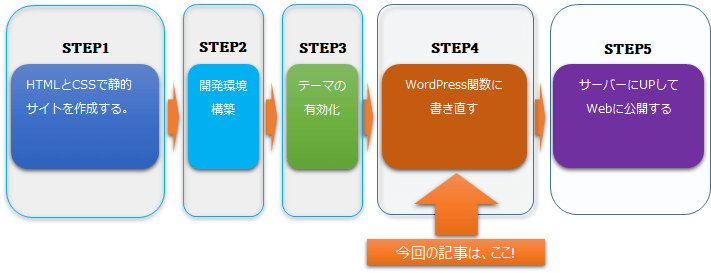
今回の記事は、STEP4の「WordPress関数に書き直す」の「07.メニューの作成」の解説となります。WordPressの管理画面からメニューを選択してグローバルメニューやフッターメニューを登録できるようにします。そしてドロップダウンメニューとして表示させるためのWordPress関数、Bootstrapのnavbarの設定について解説します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

メニューの設定
解説動画は、こちら
メニュー設定の準備
本来はWordPressの管理画面でメニューを編集できる項目があるのですが、アイキャッチ画像と同様、カスタムメニューをサポートするか否かを選ぶことができ標準ではサポートされない為、ここではメニューの編集項目は表示されていないのです。

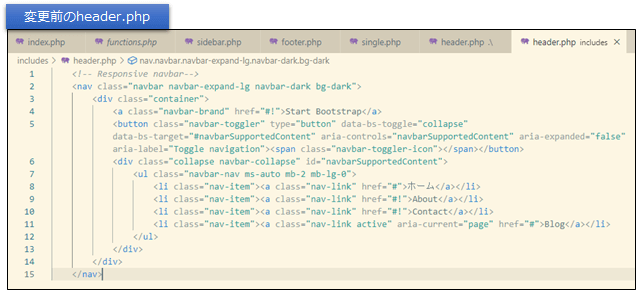
メニューは、includesというフォルダの中のheader.phpにulとliでマークアップされています。

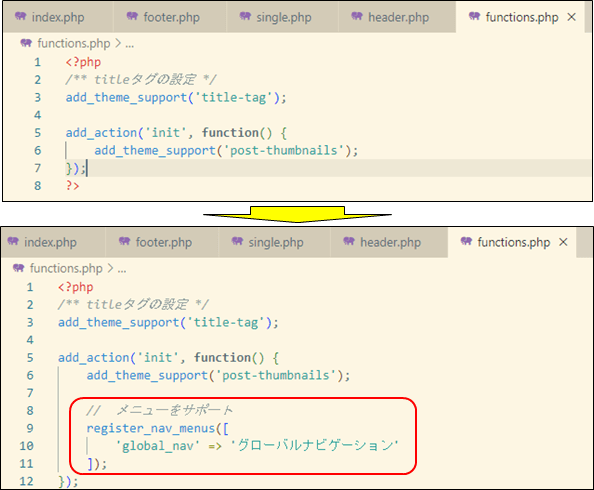
functions.phpの編集
add_actionのinitに処理を追加します。

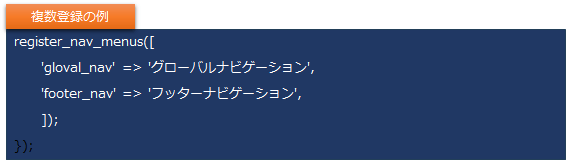
「global_nav」というキーに対して「グローバルナビゲーション」という値を連想配列で指定します。register_nav_menuでは、メニューを複数登録することができますので、[ ]で配列として記載します。

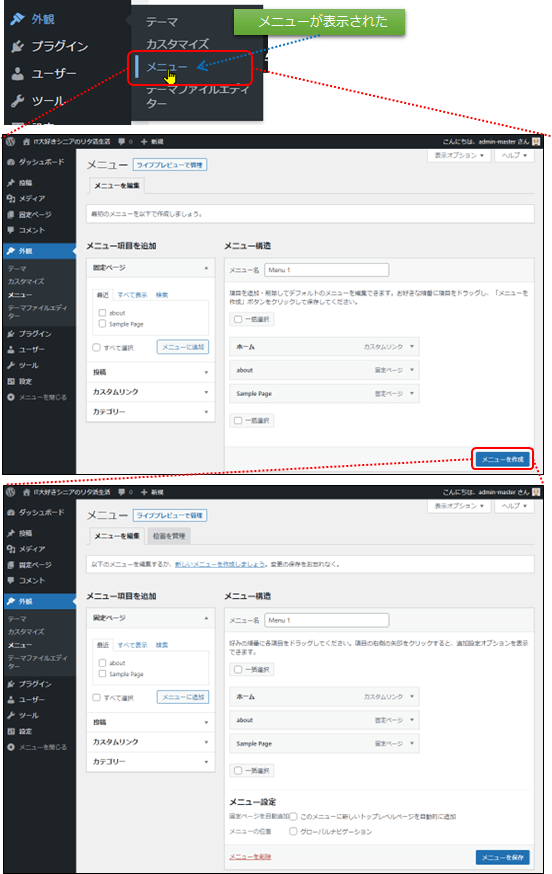
メニューの登録
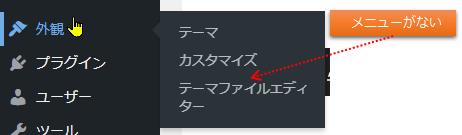
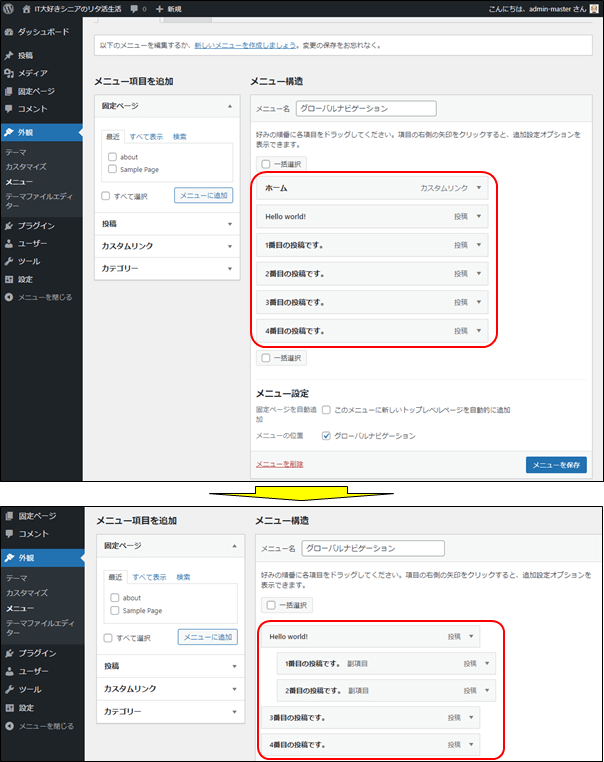
管理画面を再読み込みして、外観を選択すると、メニューが表示されました。

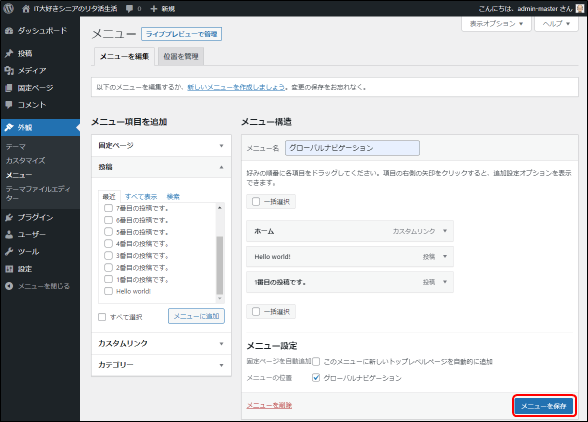
サンプルメニューが表示されていますので、メニュー名を変更してメニューを追加するか又は、メニューを削除して追加する等した後、「メニューを保存」をクリックします。

メニューの表示
メニューは、includesというフォルダの中のheader.phpにulとliでマークアップされています。

メニューコードのコピー
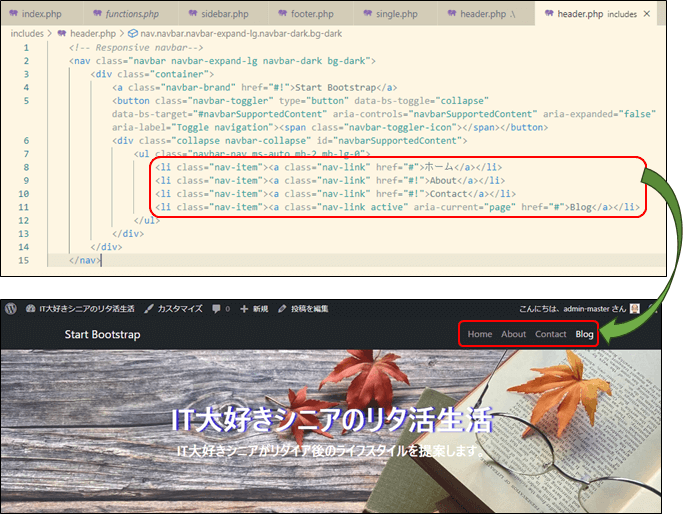
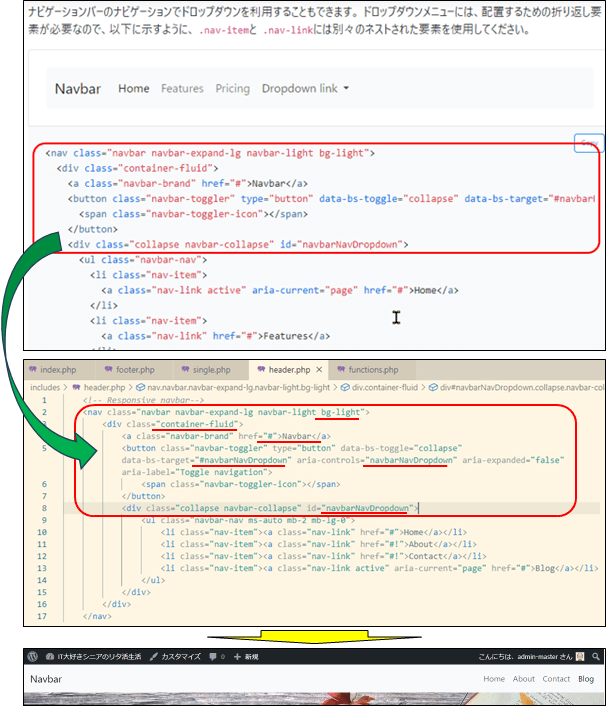
bootstrapのNavbar(ナビゲーションバー)のサイトからコードをコピーして貼り付けます。

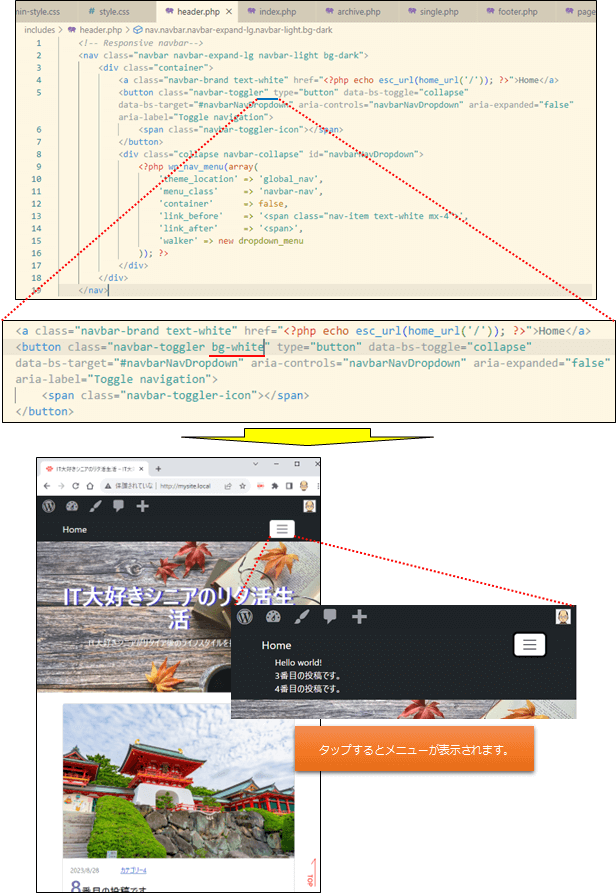
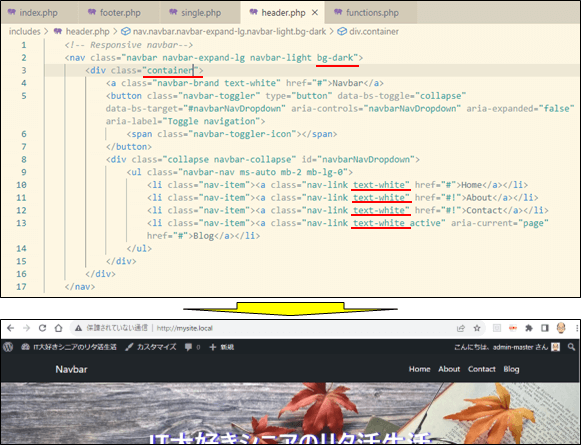
bg-darkとcotainerを変更して、bg-darkとして文字はwhiteに変更します。

メニューコードの編集
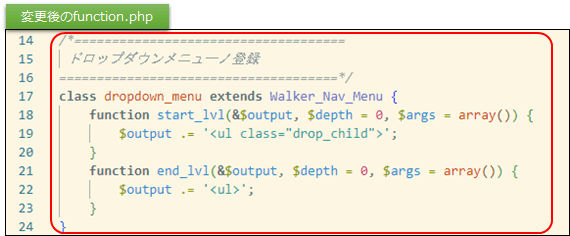
functions.phpの変更
function.phpに下記を追記します。(呼び出すwalker_nav_menuクラスを定義)
グローバルナビゲーションのメニューの子メニューも表示する場合(ドロップダウンメニュー)は、コードを追加する必要があります。

start_lvl、end_lvlで定義したコードが2階層目の始まりと終わりで実行されます。
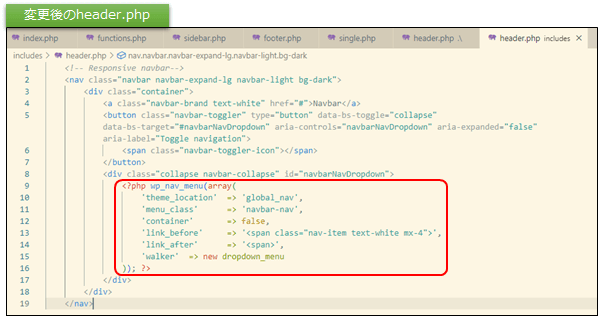
header.phpの変更

[ コードの解説 ]
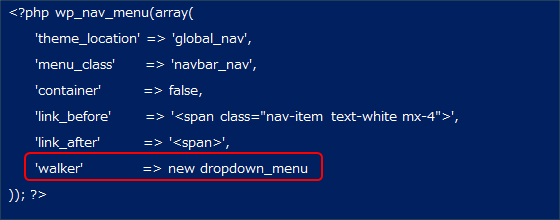
WordPressの日本語Codexで紹介されているwp_nav_menuの使い方を参照します。

- menu_classは、ULに付けるクラスなので、navbar_nav
- theme_locationは、fubction.phpのregister_nav_menu() で登録した名前
- containerは、コンテナをなしにする場合は false。
- link_beforeは、<span class=”nav-item text-white mx-4″>
- link_afterは、<span>
- walkerは、function.phpに追加したdropdown_menuをここで呼び出しています
wp_nav_menu関数に引数arrayを設定し、walkerというキーを追加して任意のクラス名をnewで指定します。 - その他は不要
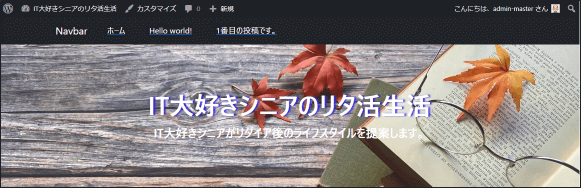
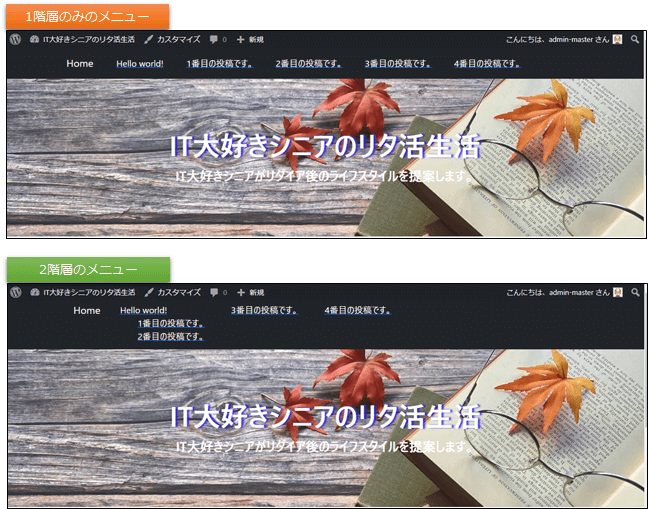
サイトの確認

Nabarの削除
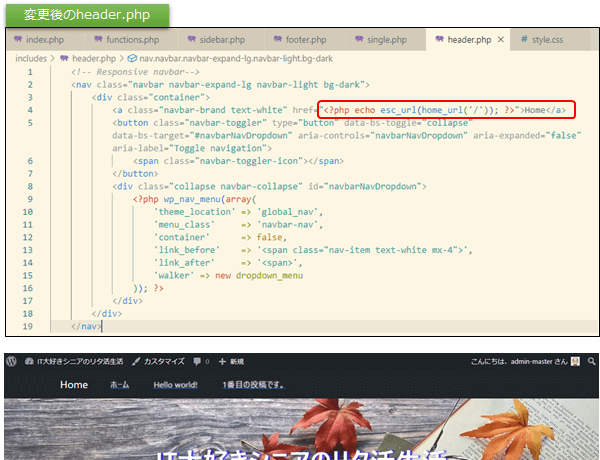
メニューの先頭の「Navbar」を削除します。(bootstrapのメニューロゴ)

「Home」と「ホーム」の2つとなりますので、管理画面のナビゲーションメニューより「ホーム」を削除します。
メニューの階層化
プログラムで「Home」を追加しましたので、重複しているメニューの「ホーム」を削除します。そして、ドロップダウンメニューを確認する為に、管理画面からメニューを2階層に変更します。

メニューの確認

スタイルの調整
/* ドロップダウンメニュー */
/* リストの記号を消去 */
.menu-item {
list-style-type: none;
}
/* リンクの下線を消す 2023.08.07追加 */
.menu-item a {
text-decoration: none;
}
/* サブメニューをabsoluteにするため、親メニューをrelativeに */
.menu-item-has-children {
position: relative;
}
/* 親メニューにマウスオーバーしたときにカーソルを変更 */
.menu-item-has-children:hover {
cursor: pointer;
}
/* 子を持つ親メニューにマウスオーバーしたときサブメニューを表示 */
.menu-item-has-children:hover .drop_child {
display: block;
}
/* サブメニューをabsoluteにして親メニューの下に配置。スタイルは適宜調整してください */
.drop_child {
display: none;
position: absolute;
z-index: 2; /* 2023.08.07 */
top: 100%;
left: 0;
width: 200px;
background: black;
box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.2);
padding: 0;
}
/* サブメニューの境目をわかりやすくするため、一番下の項目以外下線を引いた */
.drop_child > .menu-item:not(:last-child) {
border-bottom: 1px solid #eee;
}
/* サブニューのリンクタグをmenu-itemの大きさと合わせ、クリックしやすいようにした */
.drop_child > .menu-item a {
display: inline-block;
width: 100%;
height: 100%;
padding: .5em 0;
}
/* サブメニューにマウスオーバーしたときリンクの背景色とテキストカラーを変更 */
.drop_child > .menu-item a:hover {
background: darkgray;
color: black;
}ドロップダウンメニューの完成です。

スマホでの確認
現象
ナビゲーションメニューが表示されない。

原因
メニューがdarkとなっている。
対処