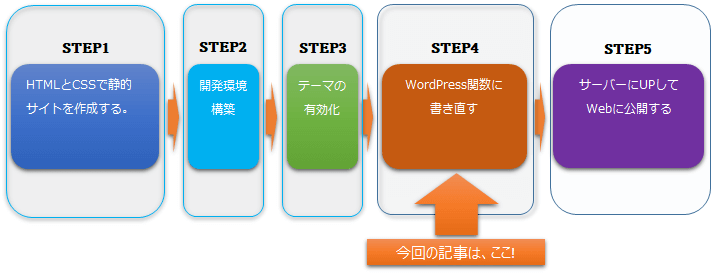
今回の記事は、STEP4の「WordPress関数に書き直す」の「09.ページネーション」の解説となります。ページネーションの設定、表示、そしてスタイルの調整を行います。ページネーションには「ボタンリンク」の方法と、「ページ番号付きリンク」の2つの方法がありますが、ここでは「ページ番号付きリンク」をご紹介します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

ページネーションの実装
解説動画は、こちら
ページネーションを実装する方法は、WordPress関数を使う方法と、関数を自作して実装する方法があります。ここでは備忘録を兼ねて2つご紹介します。
ページネーションの確認
ページネーションには「ボタンリンク」の方法と、「ページ番号付きリンク」の2つの方法がありますが、ここでは「ページ番号付きリンク」を設定します。

WordPress関数(the_posts_pagination)で実装
ページネーションの表示
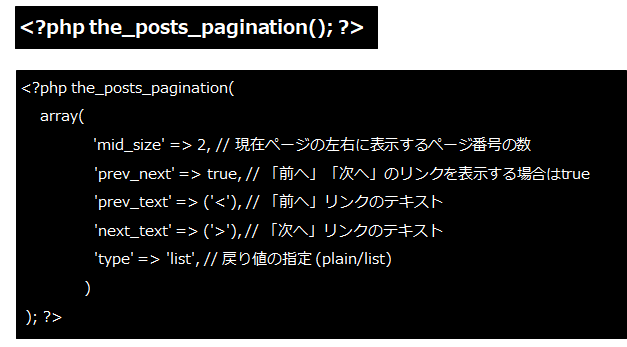
WordPressのページネーションは、<?php the_posts_pagination(); ?>という関数で簡単に数字付きページネーションを実装することができます。リスト形式で出力されますので、後はstyle.cssで調整します。

WordPressのトップページやカスタム投稿ページ、カテゴリーページなどに実装する場合、それぞれのテーマファイルに上記のコードを記述すると実装できます。

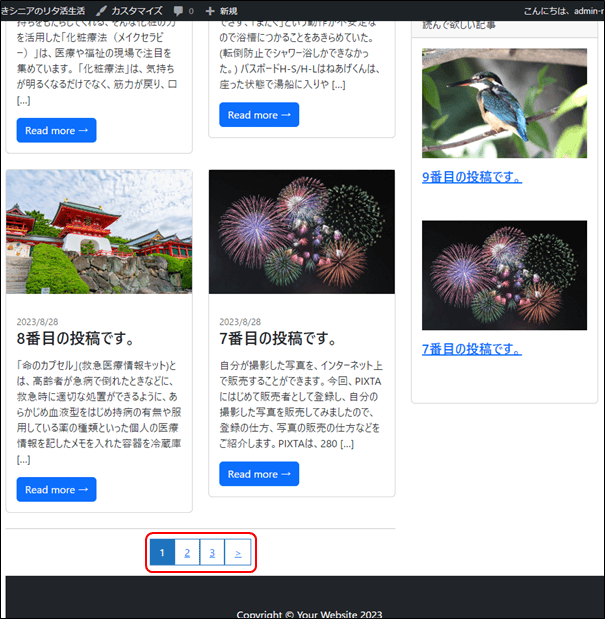
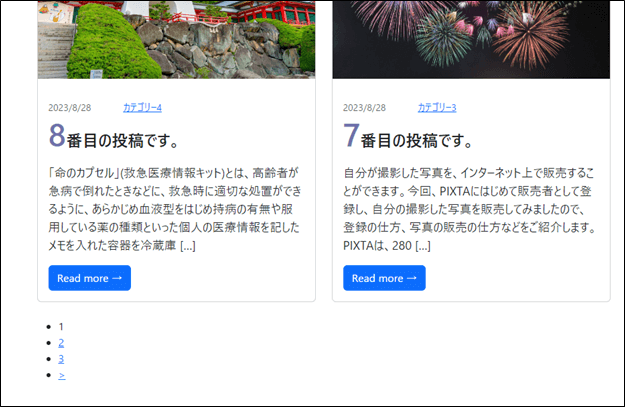
サイトの確認

スタイルの調整
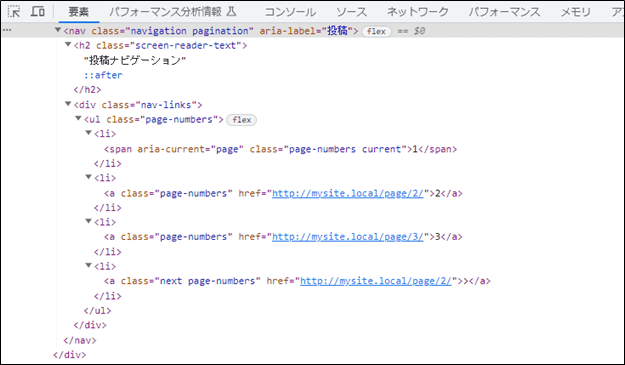
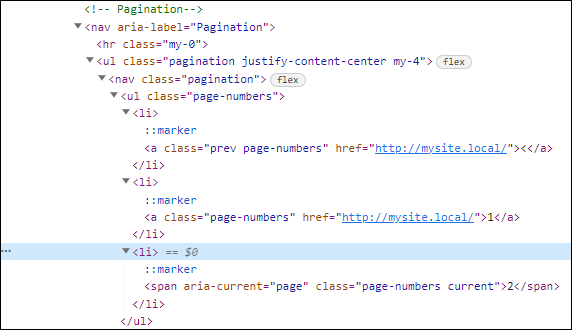
ソースを確認すると、「pagination」というクラスの中で「ul」タグと「li」タグで表示しています。

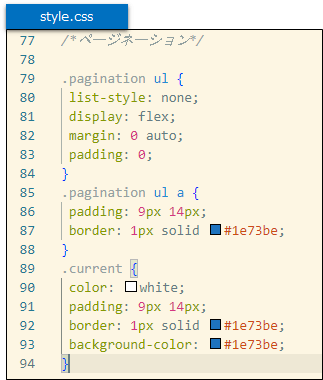
そこで、次のように調整します。(display:flexで横並びにします。)
/*ページネーション*/
.pagination ul {
list-style: none;
display: flex;
margin: 0 auto;
padding: 0;
}
.pagination ul a {
padding: 9px 14px;
border: 1px solid #1e73be;
}
.current {
color: white;
padding: 9px 14px;
border: 1px solid #1e73be;
background-color: #1e73be;
}ページネーションの確認
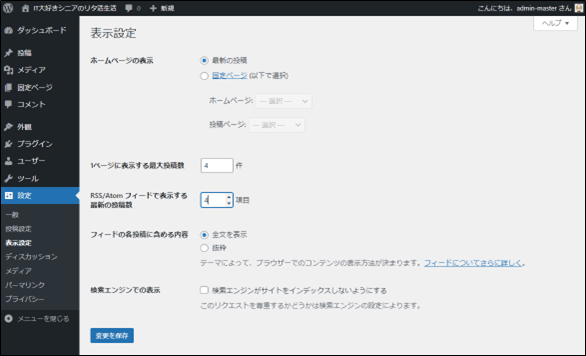
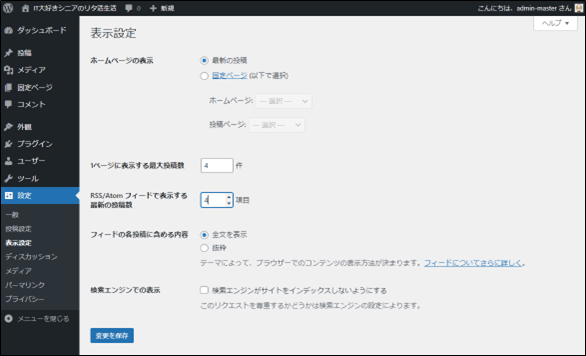
WordPressの管理画面から1ページに表示する最大投稿数を変更して、ページネーションを確認します。

スタイルの追記
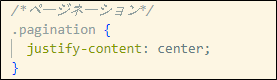
ページネーションが左端に寄っていますので、センタリングします。

style.cssに、次のコードを追記します。

注意:
WordPress関数(the_posts_pagination)で実装する際に<ul>タグに記載されているjustfy-content-centerを除いて実装した場合に、センタリングが外れてしまいますので、style.cssで調整します。
<ul>タグのjustfy-content-centerを残していれば、センタリングされています。
再読み込みすると、「ページ番号付きリンク」のページネーションが正しく表示されました。ページネーションの完成です。

自作関数で実装
functions.phpに関数を追加
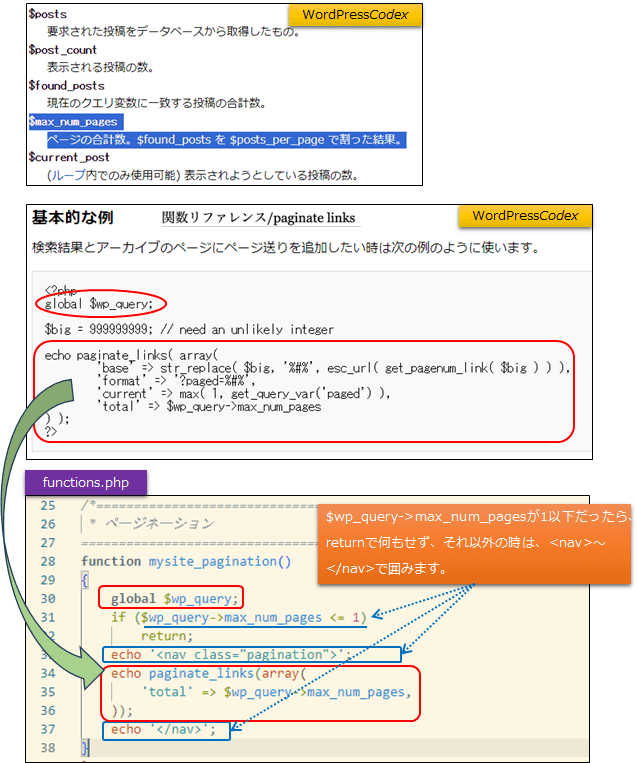
グローバル変数($wp_query)を使って関数を作ります。wp_queryのプロパティから$max_num_pagesを使ってページの合計数を取得してページネーションを作っていきます。

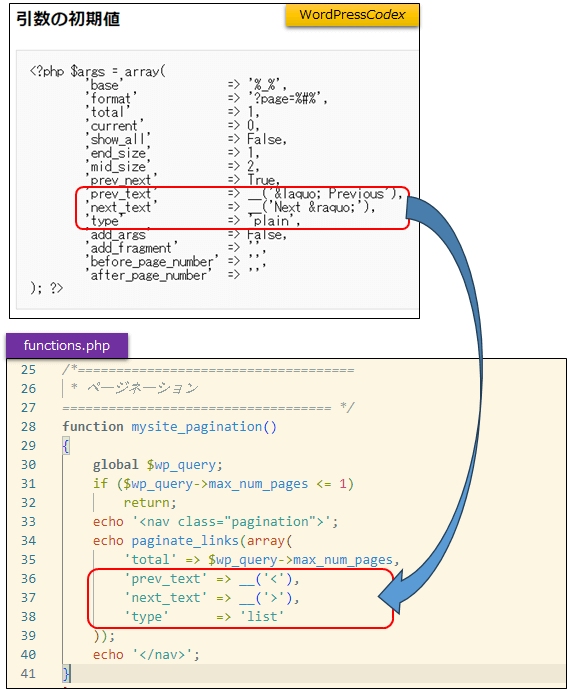
paginate linksの基本的な例をコピーして、不要な箇所を削除して関数を作ります。ここでは基本的な例からは’total’ => $wp_query->max_num_pages,をコピペしました。
ページネーションの表示
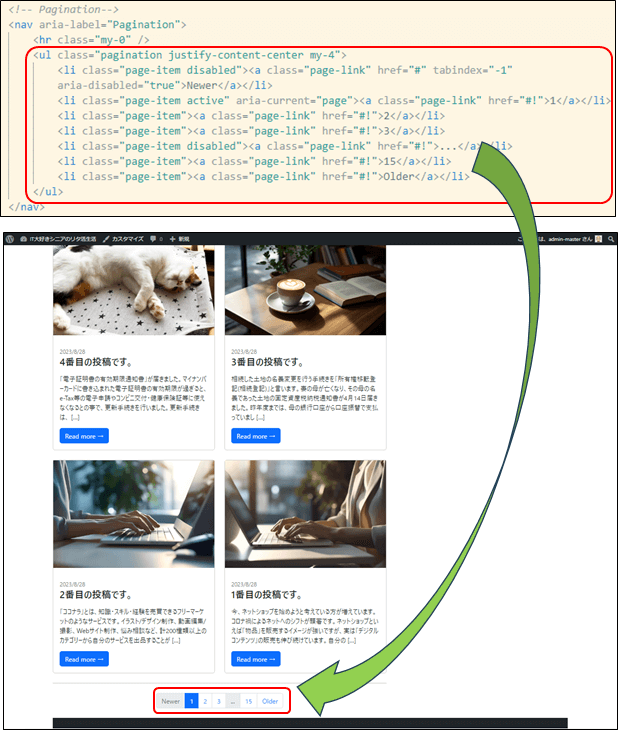
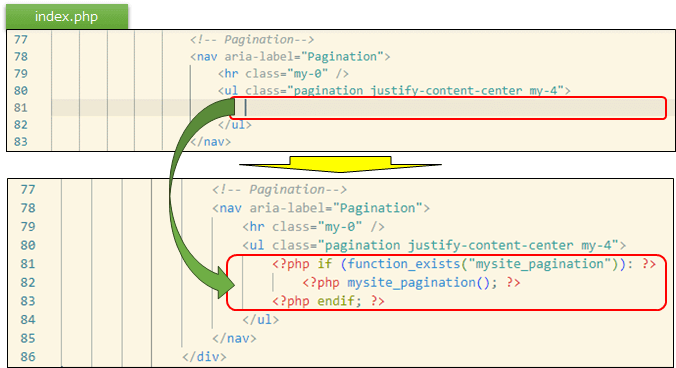
index.phpに次のように記述して、数字付きページネーションを表示します。

<?php if(function_exists(“mysite_pagenation”)): ?>
これはmysite_pagenationという関数があった時、というphpの関数です。
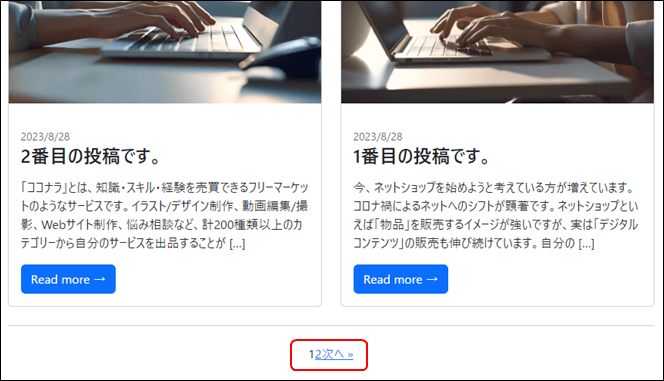
サイトを確認すると、

パラメータの追加
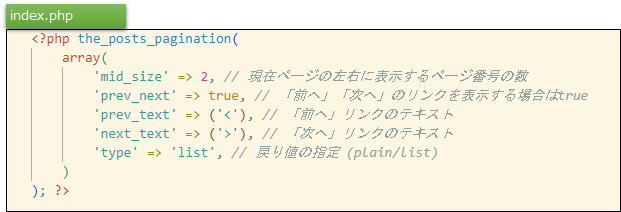
functions.phpのページネーションの記述にパラメータを追加します。パラメータが指定できますので、’prev_text’と’next_text’、’type’を追加しています。

‘type’はデフォルトが’plain’となっていますので’list’にして、cssで横並びとします。

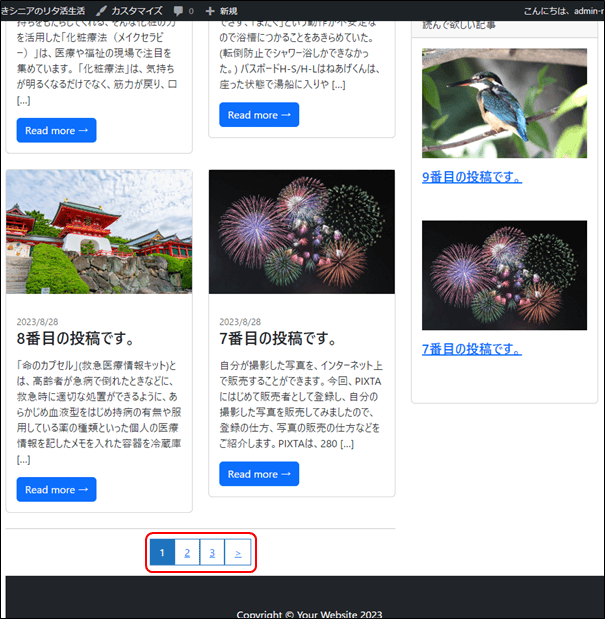
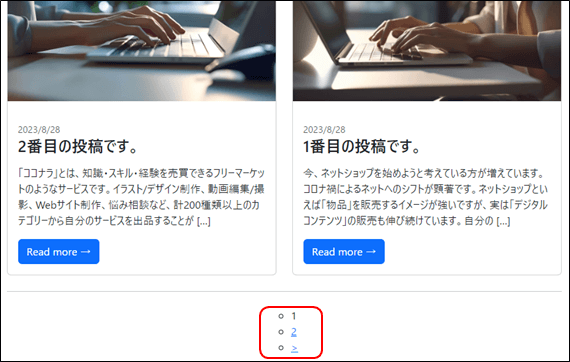
サイトの確認

スタイルの調整
ソースを確認すると、「pagination」というクラスの中で「ul」タグと「li」タグで表示しています。

そこで、次のように調整します。(display:flexで横並びにします。)

ページネーションの確認
WordPressの管理画面から1ページに表示する最大投稿数を変更して、ページネーションを確認します。

再読み込みすると、「ページ番号付きリンク」のページネーションが正しく表示されました。ページネーションの完成です。