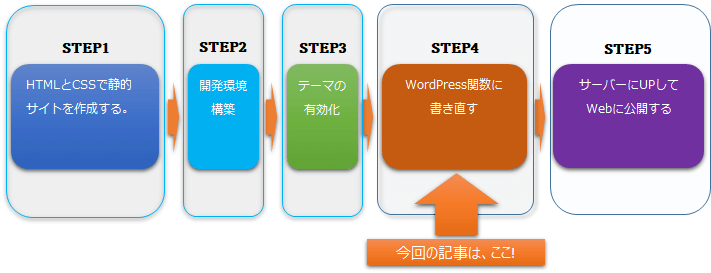
今回の記事は、STEP4の「WordPress関数に書き直す」の「06.アイキャッチ画像の表示」の解説となります。アイキャッチ画像をどのように設定して、どのようにして表示するのかを解説します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

アイキャッチ画像の表示
動画解説は、こちら
アイキャッチ画像表示の準備
記事の画像は、imgフォルダから特定の画像を読み込んでいますが、これを記事に設定されたアイキャッチ画像から表示させるようにします。

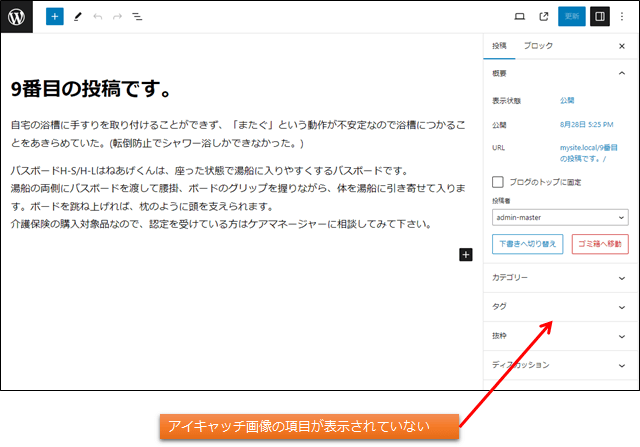
本来は、投稿の編集画面にアイキャッチ画像の編集できる項目があるのですが、テーマがサポートするか否かを選ぶことができ、標準ではサポートされない為、ここではアイキャッチ画像の編集項目は表示されていないのです。

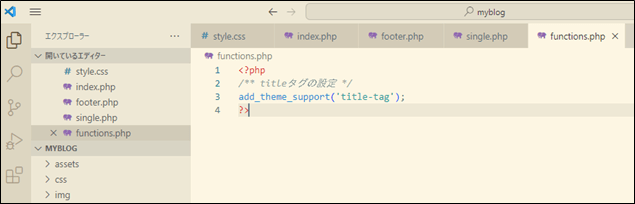
functions.phpの編集
functions.phpにコードを追記します。

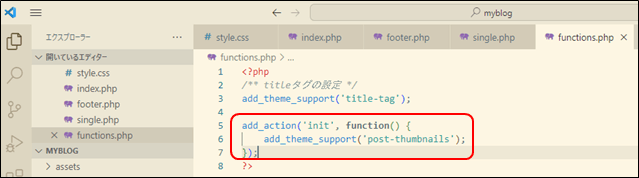
コードの設定

functions.phpは、テーマの中の全てのファイルが参照しているファイルで、フックという様々な動作の設定などを行う場所を言います。add actionの’init’で初期化を行う際に、add_theme_supportでテーマに対してサポートする項目として、’post-thumbnails’、つまりアイキャッチ画像をサポートする項目を追加しますということになります。
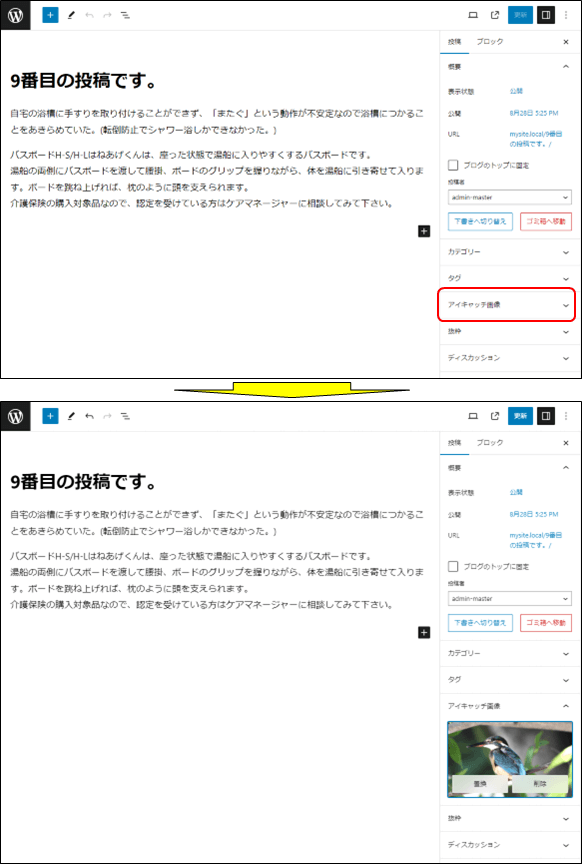
WordPress投稿画面の確認
編集画面を再読み込みすると、アイキャッチ画像の項目が表示されました。

アイキャッチ画像の表示
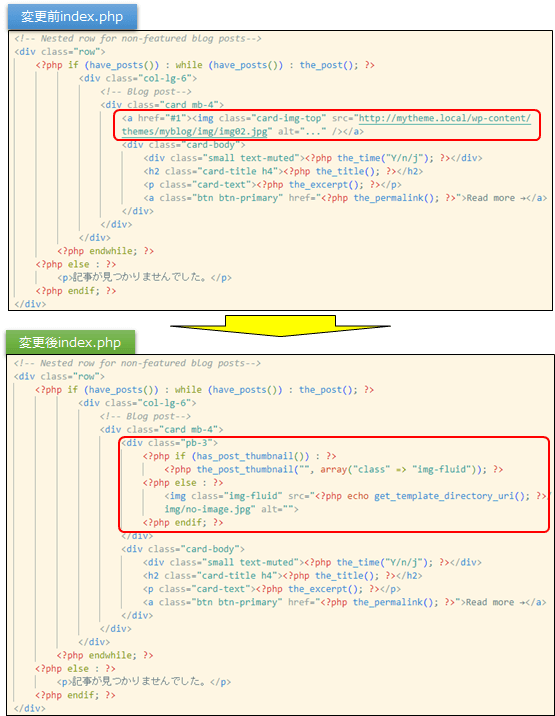
index.phpの変更
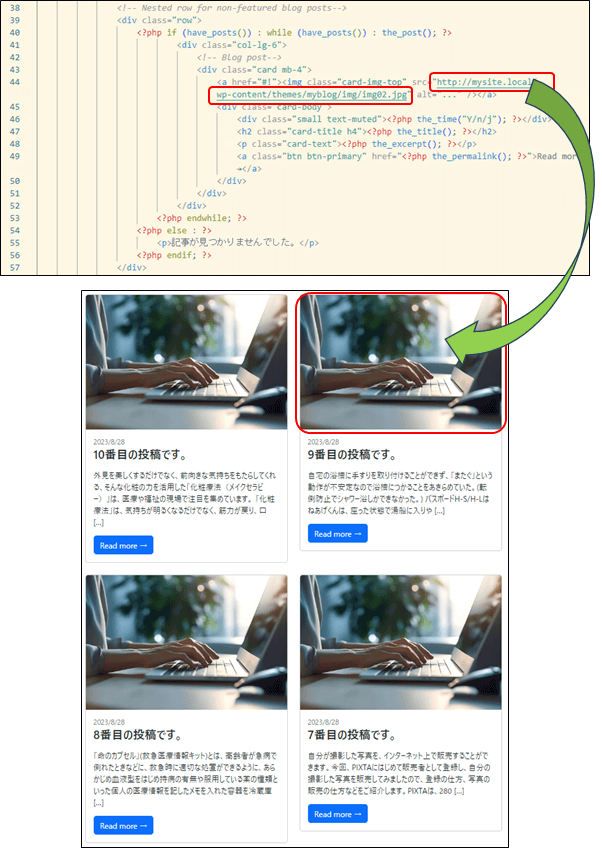
imgフォルダから読み込んでいる画像を、記事のアイキャッチ画像から読み込むように変更します。

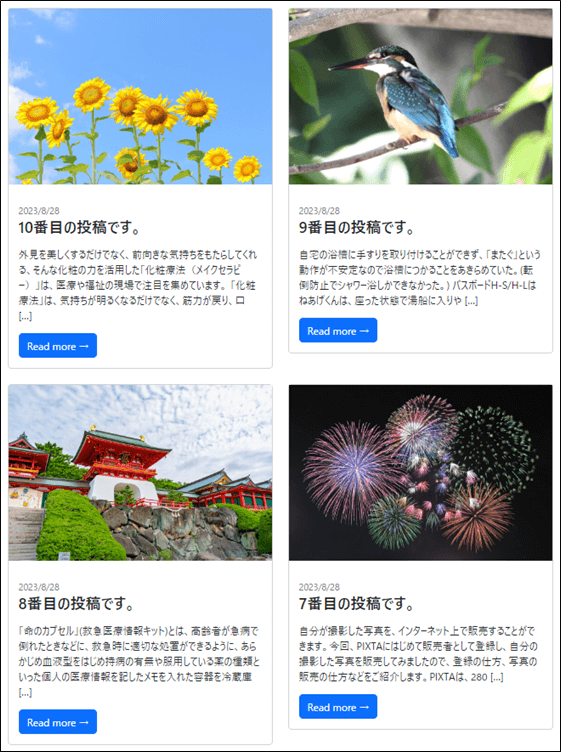
結果の確認
アイキャッチ画像が表示されました。

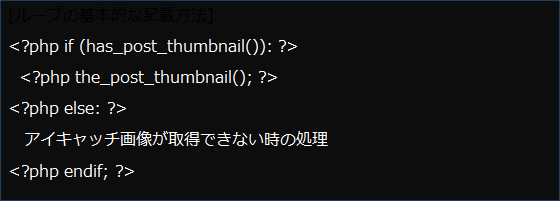
アイキャッチ画像を表示するには、ループの中で the_post_thumbnail() を記述して画像を出力します。

has_post_thumbnail() で表示できるアイキャッチ画像が設定されているか判断します。
設定されていれば、the_post_thumbnail()で画像を出力します。the_post_thumbnail()の引数でサイズやHTMLのimgタグに含める属性を配列で指定することができます。
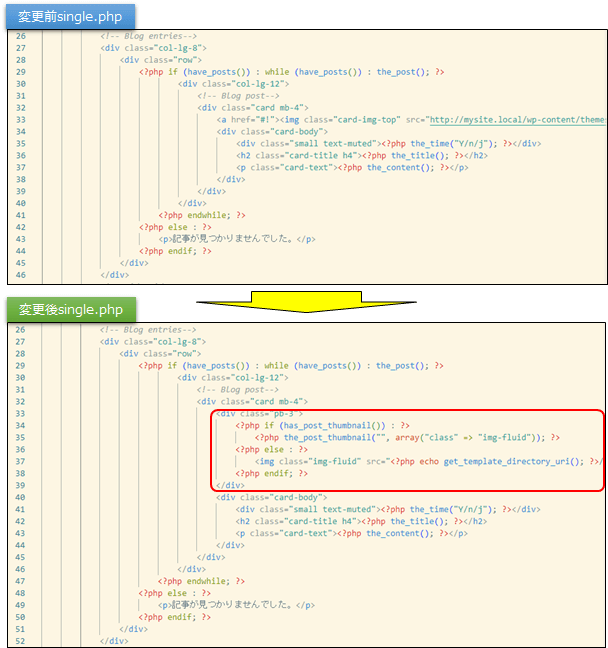
single.phpへの反映
個別投稿ページのsingle.phpは、アイキャッチ画像の設定前の状態となっていますので、index.phpと同様、phpを変更します。

個別ページでアイキャッチ画像が表示されました。