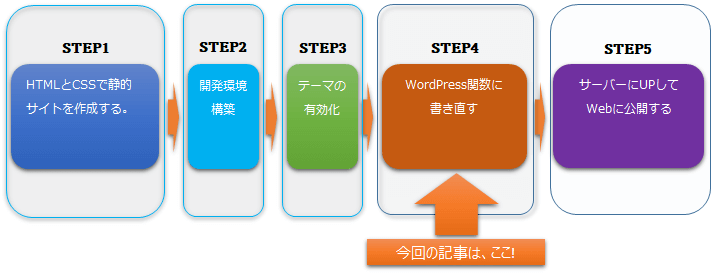
今回の記事は、STEP4の「WordPress関数に書き直す」の「08.ピックアップ記事の設定」の解説となります。WP_Queryを使ったサブループで、タグに特定のスラッグ(mainpickup)が設定された記事をピックアップ記事として出力します。「BlogHome」テーマのデフォルトはピックアップ記事は、トップページに1列ですが、これを3列表示とします。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

ピックアップ記事の設定
解説動画は、こちら
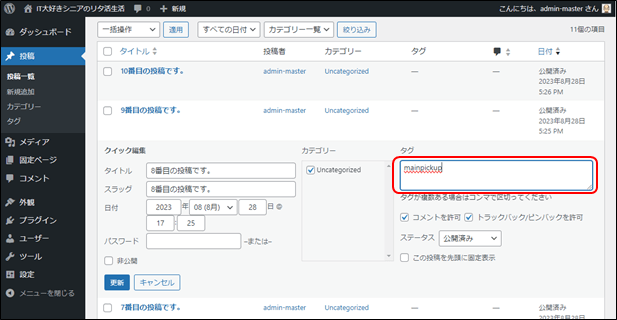
ピックアップ記事設定の準備
トップ画面に表示される記事は、特定のタグが記述された記事を表示できる様にします。
記事の現状

ピックアップ記事の仕様
投稿記事の中で、タグのスラッグが「mainpickup」と入力されている記事をピックアッブ記事として表示させます。

ピックアップ記事の設定
WP_Queryとは、WordPressでブログの投稿やページの情報を取得する際に使うクラスで、投稿や固定ページ等のタイトルや本文の内容を表示する為のメインループとは別にサブループを作りたいときによく使います。newキーワードを使ってインスタンスを生成しクエリを定義します。このときWP_Queryのコンストラクタに引数を指定すると取得する情報を絞り込むことができます。
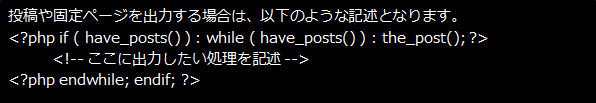
[通常のループ]

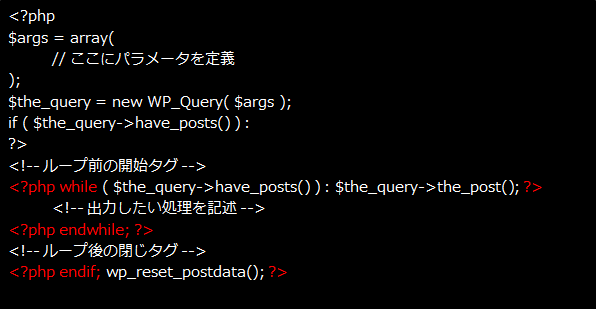
[WP_Queryを使用したループ]

- $argsと$the_queryは、変数なので別の名前でもOKです。
- WP_Query($args)で、リクエストを定義してループしますが、$the_queryに対してループ処理をしていますのでご注意下さい。
- メインループに影響を与えない様に、最後にサブループで取得中の投稿情報をリセットするwp_reset_postdata()を必ず実行します。
トップページのピックアップ記事の設定
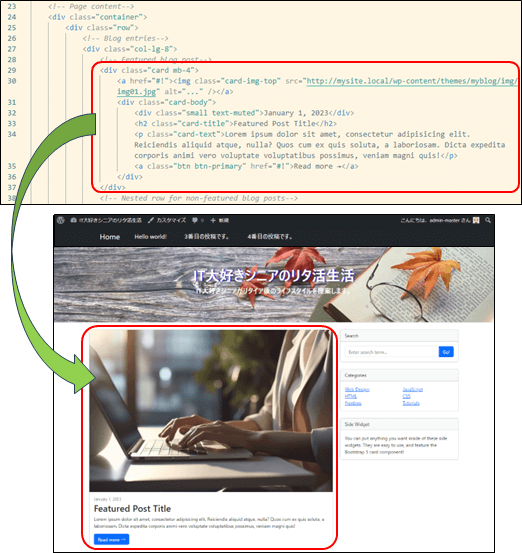
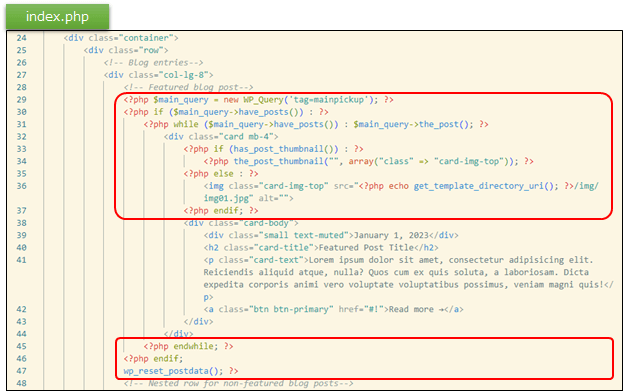
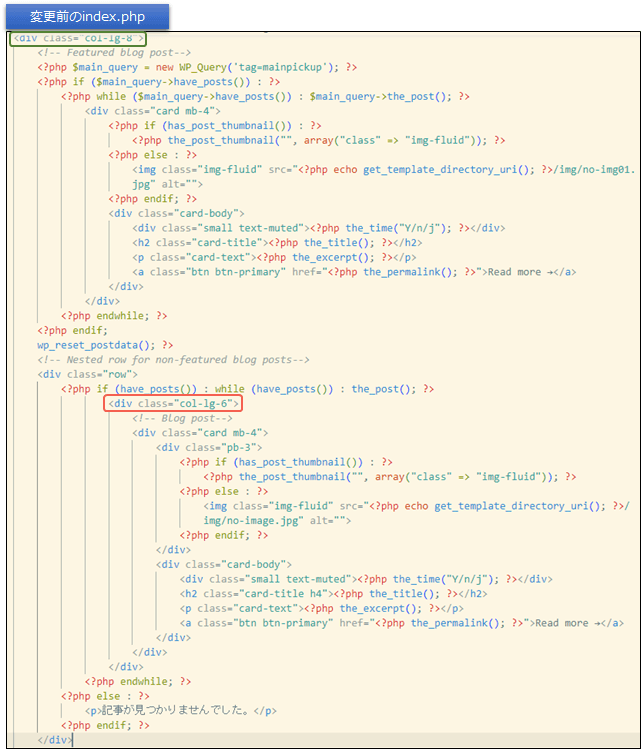
index.phpの変更
記事の取得
タグに「mainpickup」と登録されている記事を取得します。

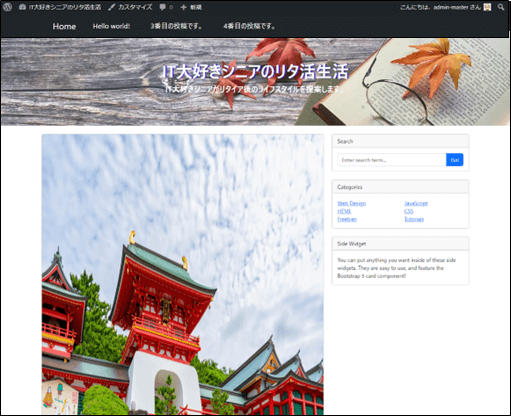
サイトを確認すると、画像が間延びしています。

サムネイルの表示
クラス名(card-img-top)をimg-fluidに変更します。

再読み込みで、正しく表示されていることを確認します。

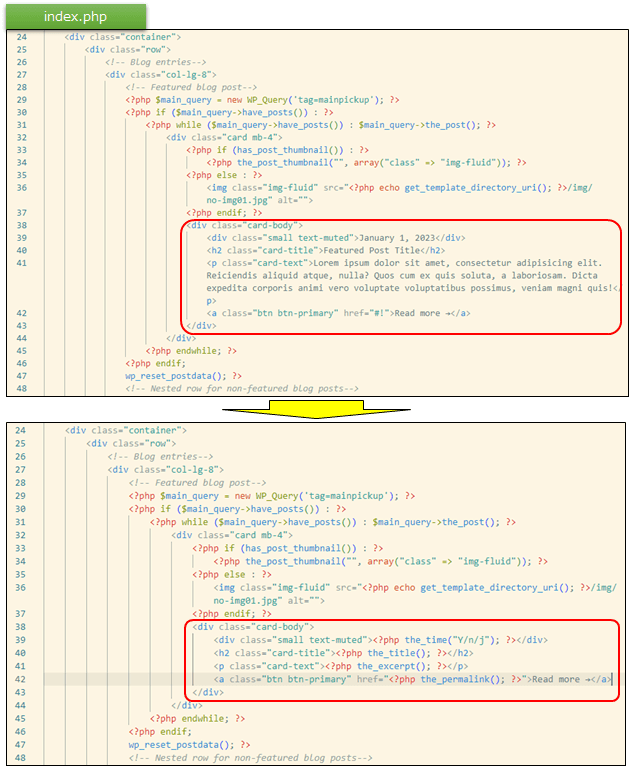
記事内容の取得
次に、card-bodyを変更して、日付、タイトル、抜粋文、ボタンを出力します。

ピックアップ記事の表示

サイドバーのピックアップ記事の設定
サイドバーにもピックアップ記事を設定します。

ピックアップ記事の仕様
投稿記事の中で、タグのスラッグが「sidepickup」と入力されている記事をピックアッブ記事として表示させます。

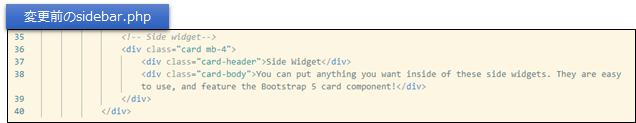
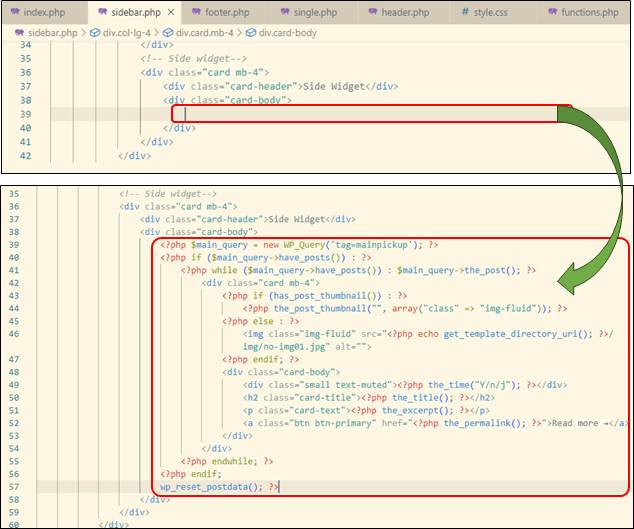
sidebar.phpの変更

index.phpからコピーして、書き換えて作成します。

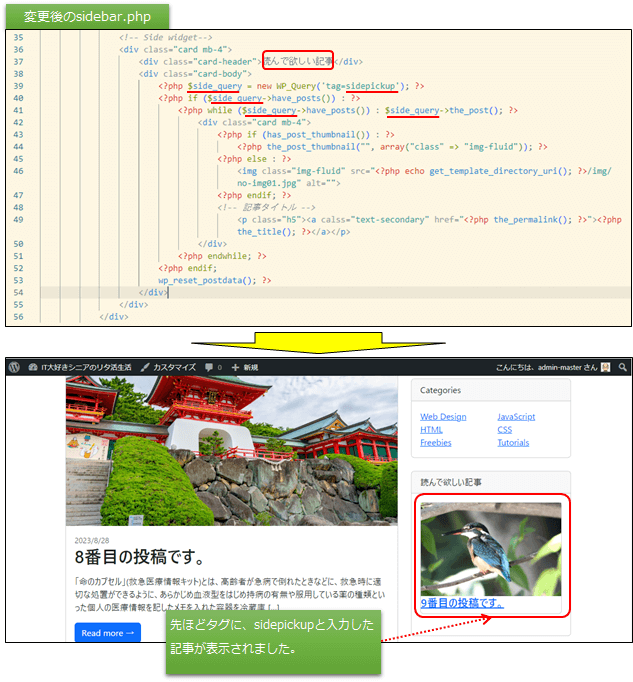
ヘッダーは゛読んで欲しい記事゛とします。
$main_queryを$side_queryに変えて、tagをsidepickupとします。そして、サイドバーなので、「READ more」ボタンは削除して、記事タイトルのみとします。記事タイトルの色は、secondaryとします。

サイトの確認

ピックアツプ記事のレイアウト変更
トップ画面に表示されるピックアップ記事は1つですが、デフォルトでこれを3つ表示できる様にします。
変更仕様
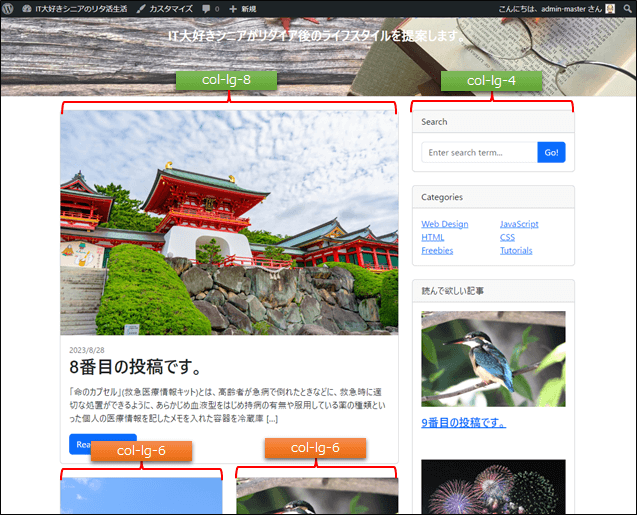
bootstrapのグリッドシステムで、トップページ(index.php)の頭の画面は、col-lg-8でピックアップ記事、col-lg-4でサイドバーを表示する様になっています。

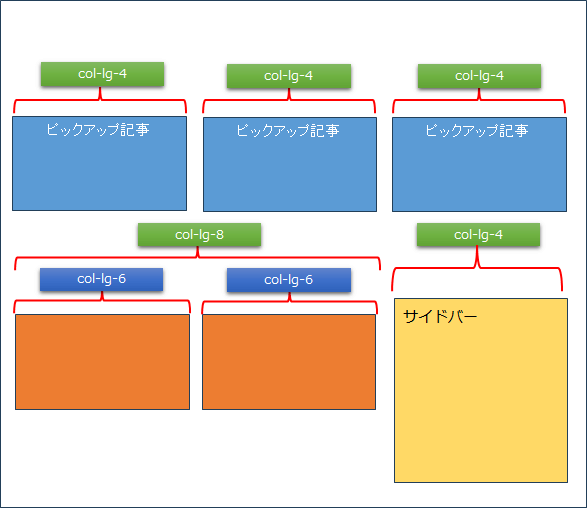
これを以下の様なレイアウトに変更して、ピックアップ記事を3つ並べる様にします。

投稿記事は、col-lg-8の中で、12分割となっている為、2列ならばcol-lg-6となります。
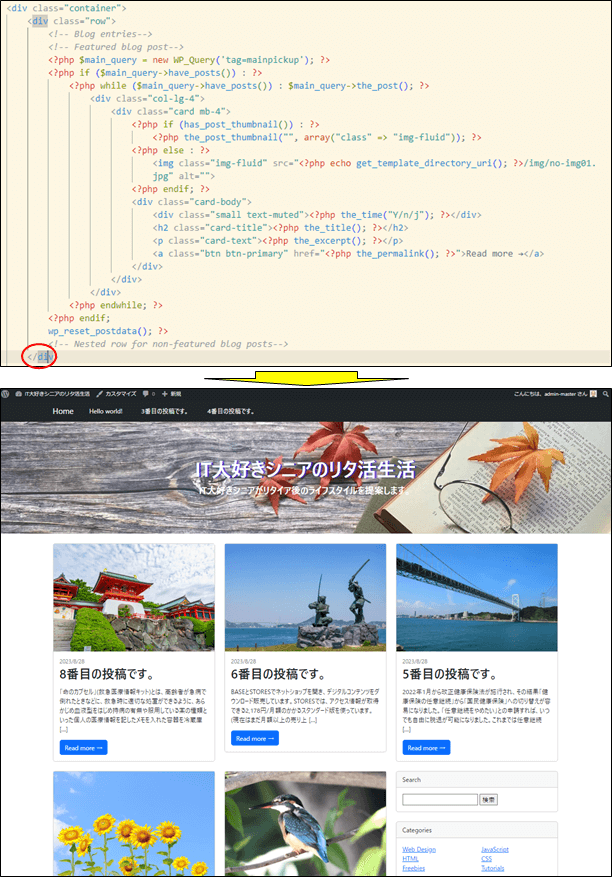
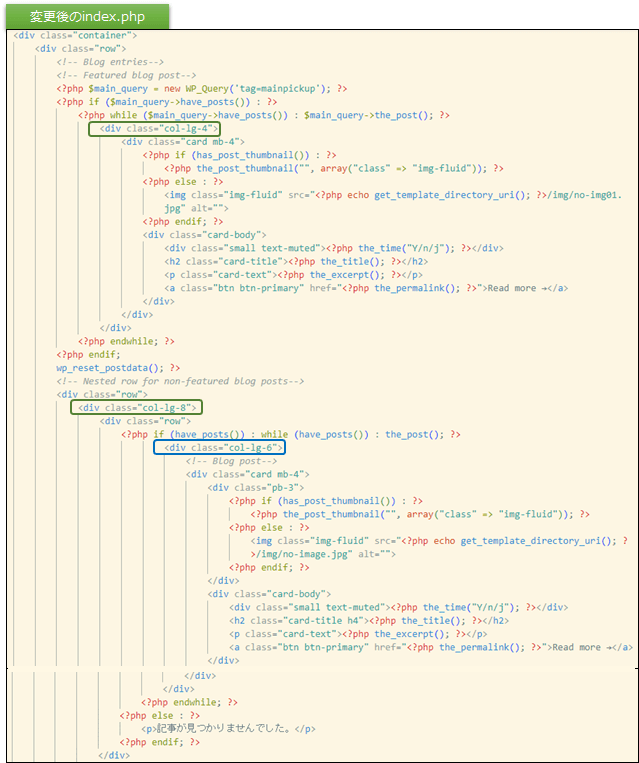
index.phpの変更


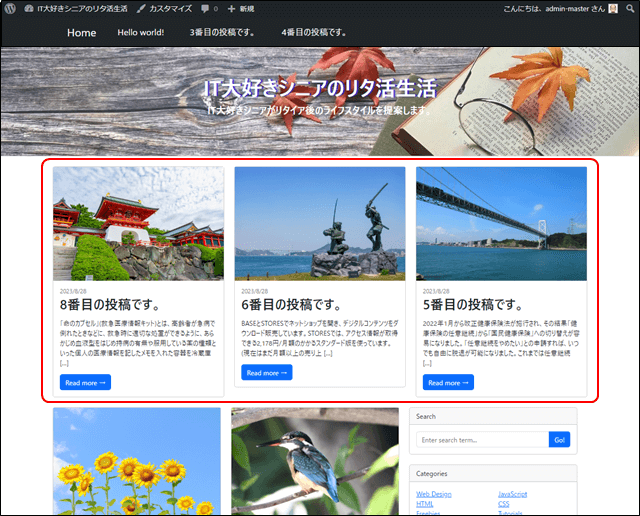
サイトの確認

ピックアップ記事は3列となりましたが、ピックアップ記事と投稿記事の枠が少しづれています。
原因は、ピックアップ記事のが足りなったことです。</div>を追加しました。