今回の記事は、STEP4の「WordPress関数に書き直す」の「11.アーカイブページの作成」の解説となります。サイドバーのカテゴリ一覧を選択することで、カテゴリーアーカイブページを表示します。その他アーカイブページとして、タグアーカイブ、作成者アーカイブ、日付アーカイブページを作成します。
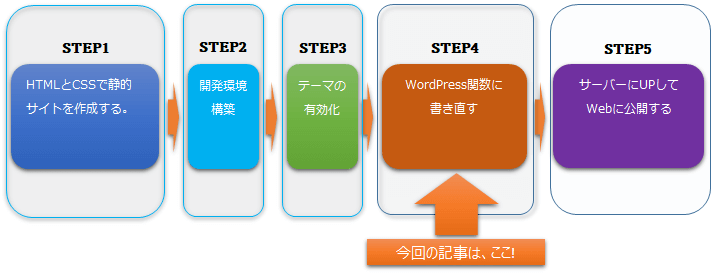
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

解説動画は、こちら
アーカイブページの作成
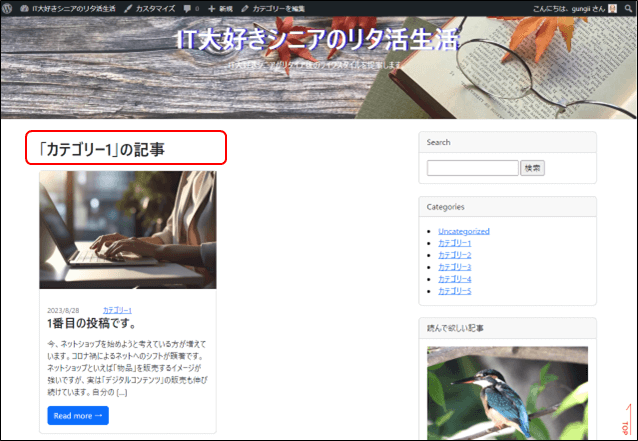
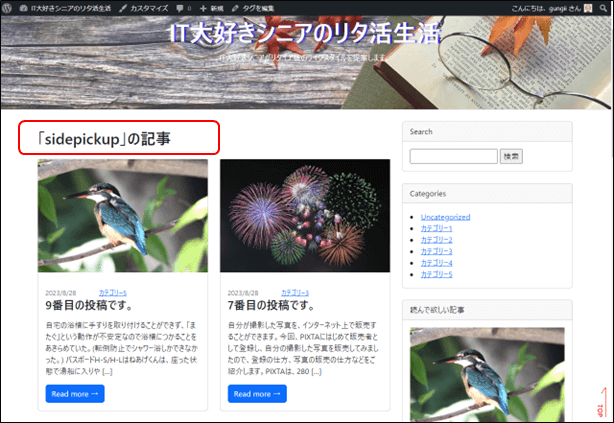
WordPressのアーカイブページとは、同じカテゴリーや同じ月、同じ年に投稿された記事を、一つのページに一覧でまとめて表示されるようにすることです。次のようなページです。

アーカイブページ作成の準備
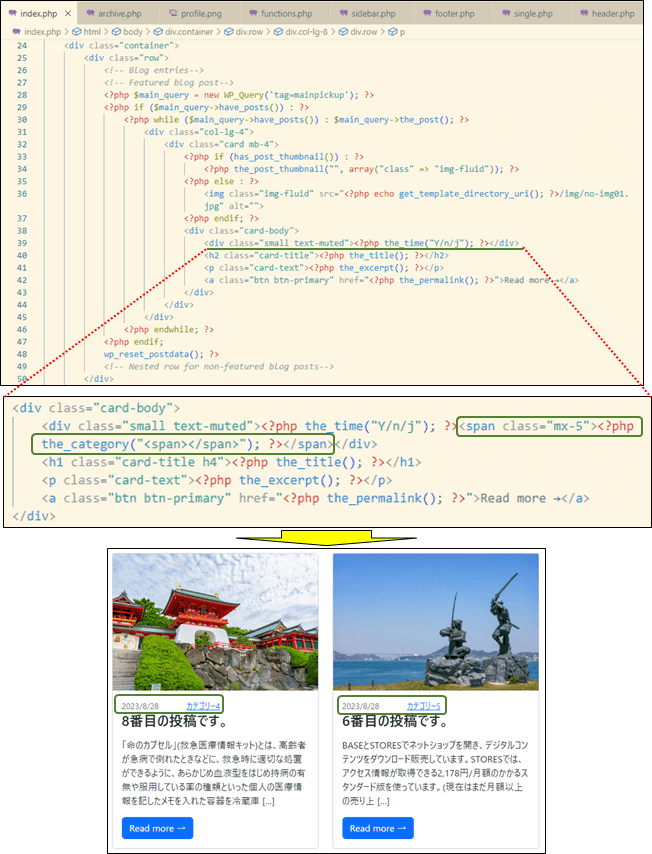
index.phpやsingle.php、archive.phpの記事の表示でカテゴリーが表示されていませんのでカテゴリーを表示させます。

カテゴリーが表示されました。

single.php、page.php、archive.phpにも反映させます。
アーカイブページの作成
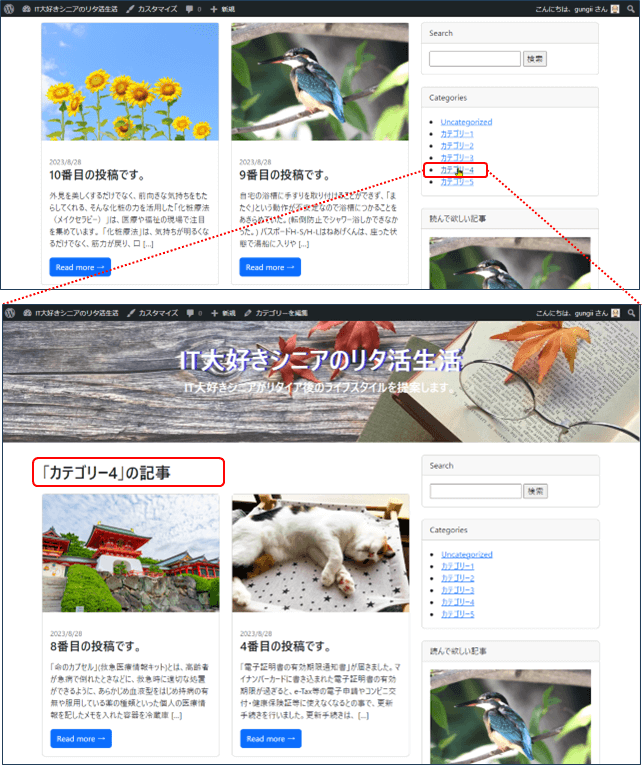
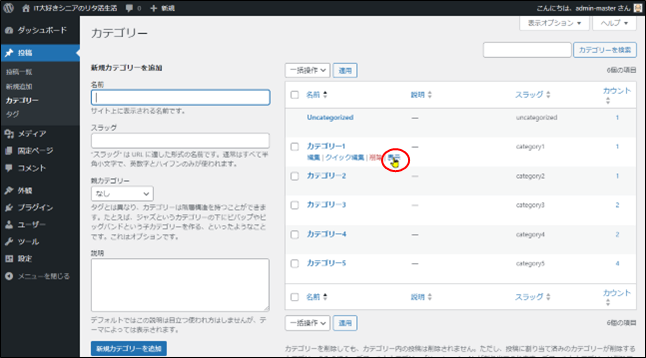
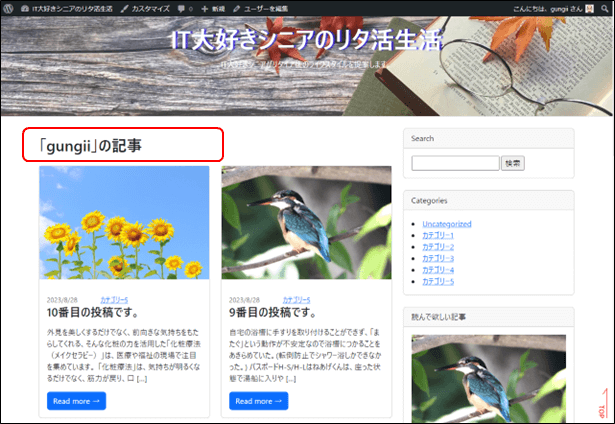
アーカイブページを作っていませんので、管理画面のカテゴリー一覧から登録されているカテゴリーの表示を選択してみます。

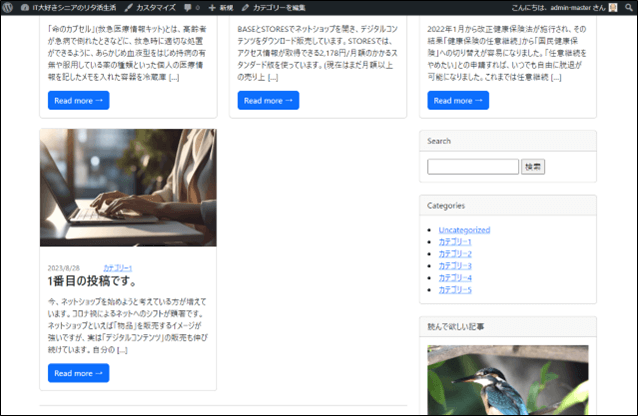
クリックするとカテゴリー1の記事が表示されます。が、これはarchive.phpがありませんのでindex.phpが表示されています。従って必要のないピックアップ記事も表示されています。

archive.phpの作成
新しいファイルとして、archive.phpを作成します。

index.phpをコピー
index.phpをコピーしてarchive.phpに貼り付けます。

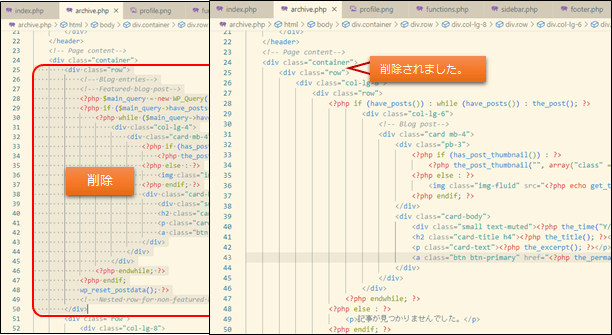
不要な記述を削除
アーカイブページには、ピックアップ記事の表示は不要ですので、削除します。

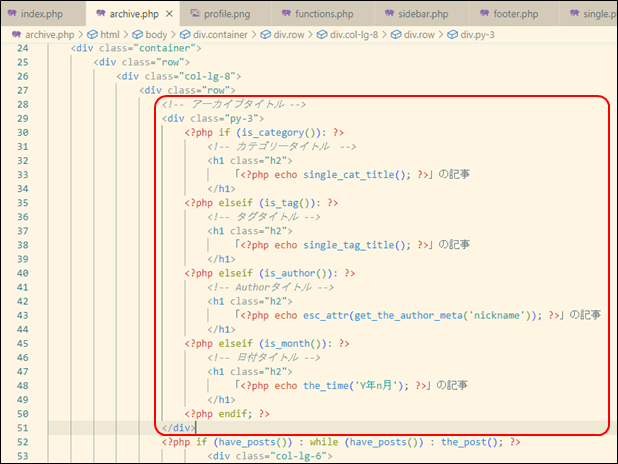
アーカイブの実装
アーカイブにはカテゴリーアーカイブ、タグアーカイブ、作成者アーカイブ、日付アーカイブ等があります。一般的には表示内容に大きな違いはありませんので、1つのアーカイブページでタイトルを切り分けて表示します。
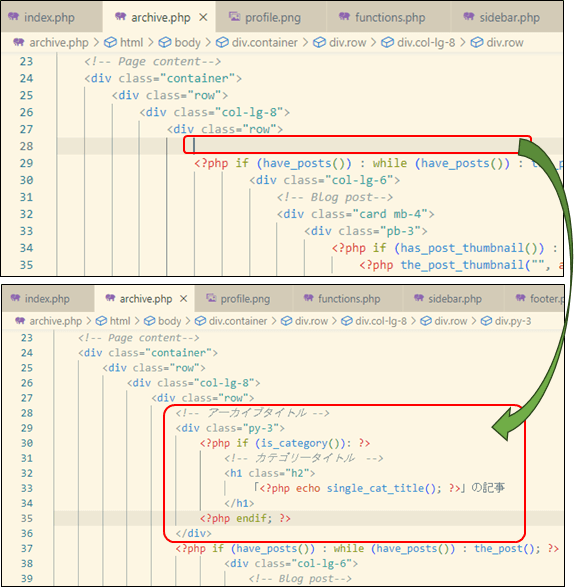
カテゴリーアーカイブ
カテゴリーページであることがわかるように、single_cat_title();を記述します。

[ コードの解説 ]
is_category()は、パラメータに何も入れなければ、カテゴリーアーカイブが表示されているかどうかを調べて、true、falesを返します。つまり、カテゴリーアーカイブであれば、single_cat_title();でタイトルを表示します。
留意:
is_categoryと似た関数としてin_categoryという関数がありますが、その違いは「アーカイブページですか?」と尋ねたとき、YesかNoかで返答を変えすのがis_category()。「この記事はカテゴリ◯◯に属していますか?」と尋ねたとき、YesかNoかで返答を返すのがin_category()となります。

その他のアーカイブページの作成
同様にして、タグ、作者、日付のアーカイブを作成します。

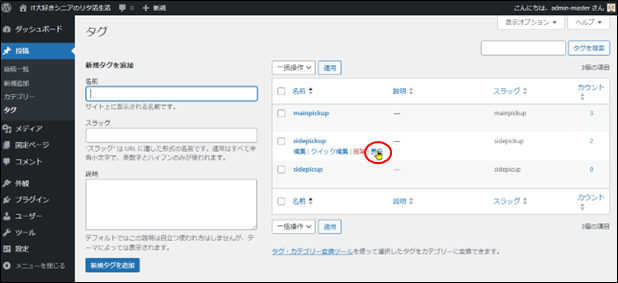
タグアーカイブ
タグアーカイブはリンクがないので、管理画面のタグの表示をクリックします。


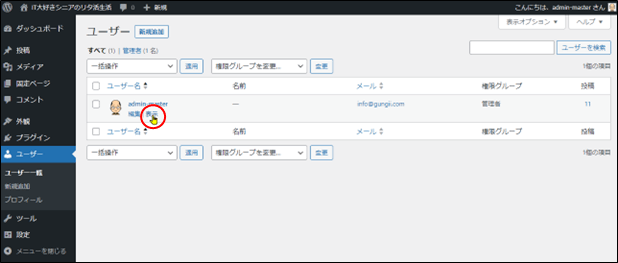
作成者アーカイブ
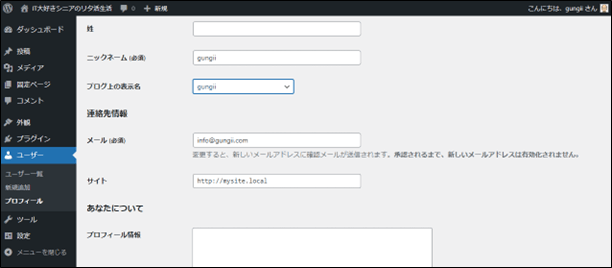
作成者アーカイブはリンクがないので、管理画面のユーザーの表示をクリックします。


作成者は「gungii」と表示されました。これは、管理画面のユーザーでニックネームを「gungii」と登録しているからです。

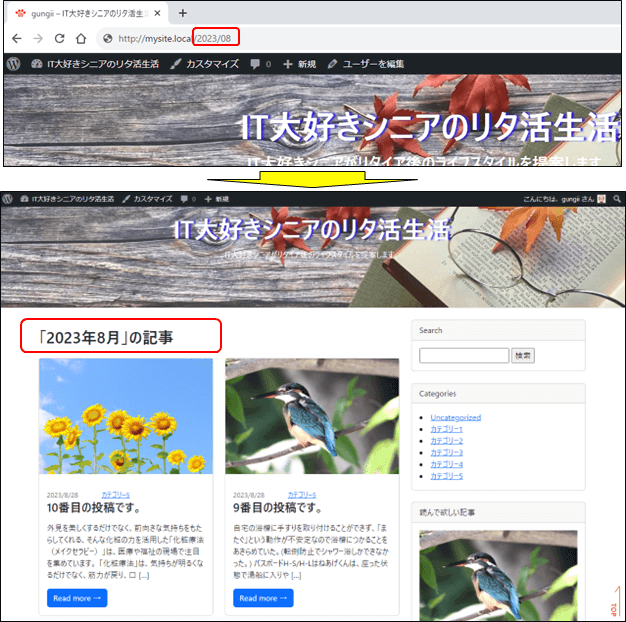
日付アーカイブ
日付アーカイブは現時点ではリンクがありませんので、URLを直接入力して確認します。