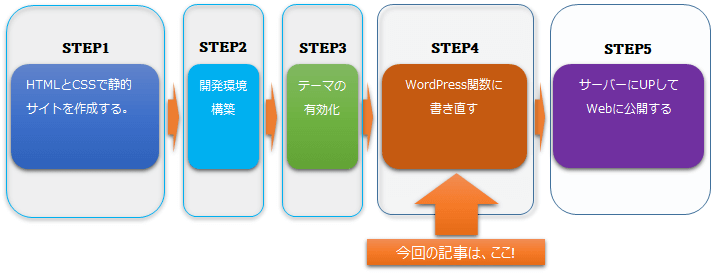
今回の記事は、STEP4の「WordPress関数に書き直す」の「13.Topへ戻るボタン、ブログカードの設置」の解説となります。クリックするだけでページトップへ戻るボタンの設置と、ショートコードで設置できるブログカードの設置方法について解説します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

解説動画は、こちら
Topへ戻るボタンの設置
「Topへ戻る」ボタンのデザイン
デザインについては、フジグチさんが公開されている「HTMLとCSSのみで作るトップへ戻るボタン【デザイン3種類】」のサイトを参照させて頂きました。

「Topへ戻る」ボタンの実装
style.cssの記述
/** トップへ戻るボタン **/
#page-top {
position: fixed;
z-index: 1; /*2023.08.07 */
right: 5px;
bottom: 20px;
height: 50px;
text-decoration: none;
font-weight: bold;
transform: rotate(90deg);
font-size: 90%;
line-height: 1.5em;
color: red;
padding: 0 0 0 35px;
border-top: solid 1px;
}
#page-top::before {
content: "";
display: block;
position: absolute;
top: -1px;
left: 0px;
width: 15px;
border-top: solid 1px;
transform: rotate(35deg);
transform-origin: left top;
}
/** トップへ戻るボタン ここまで**/注意:z-indexは、要素の重なり順を指定するCSSプロパティです。
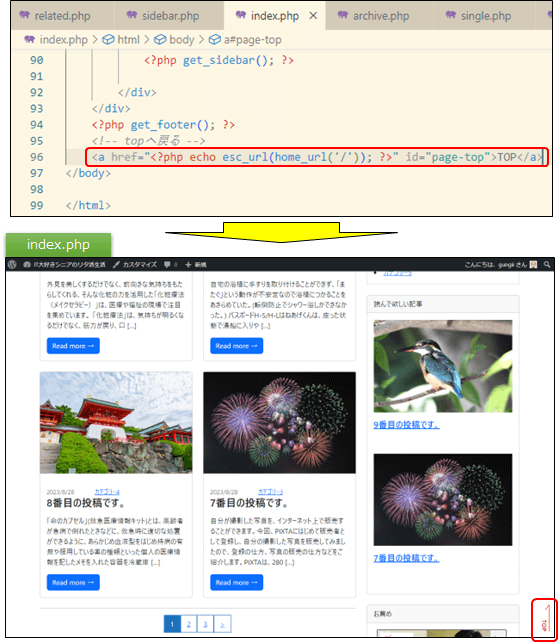
phpの記述
今回の自作テーマでは、index.php、single.php、page.php、archive.phpにそれぞれ記述する必要があります。
[ 基本の書き方 ]

index.php

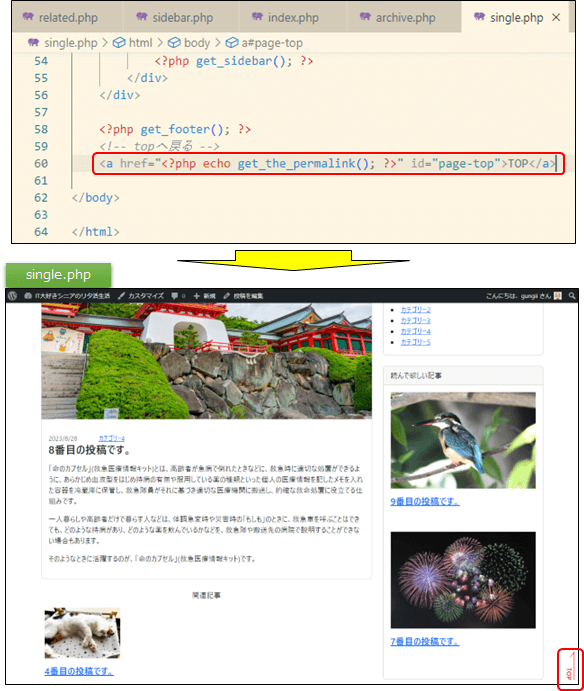
single.php

留意:page.phpも書き方は同じです。
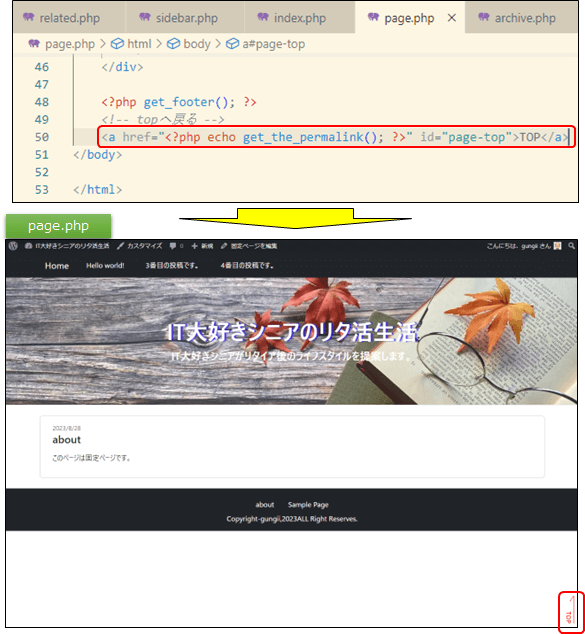
page.php

留意:single.phpも書き方は同じです。
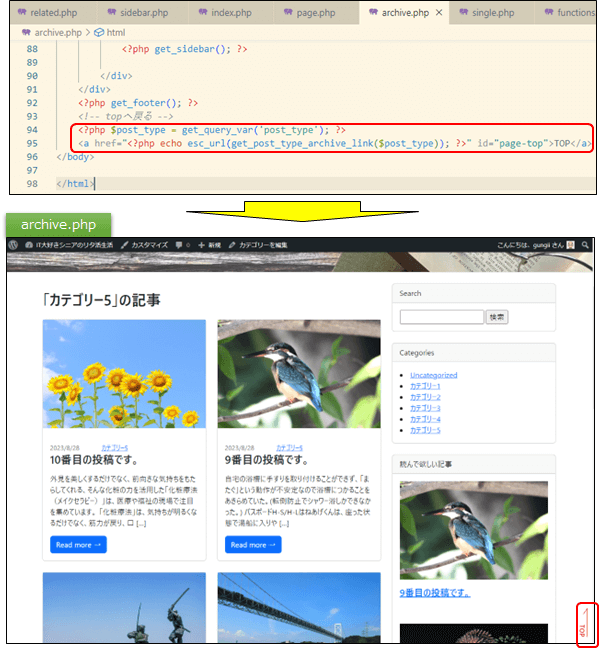
achive.php

留意:
archive.phpでは、選択されたカテゴリやタグのTopへ戻らなければなりませんので、どのカテゴリが選択されたかを取得して戻る必要があります。
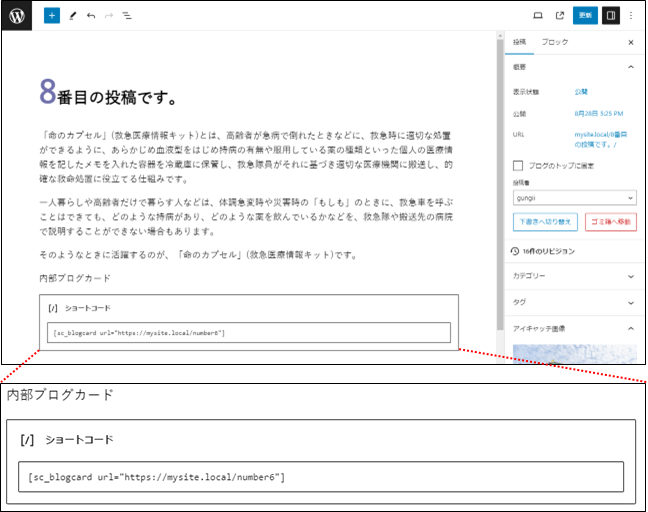
内部ブログカードの設置
ブログカードとは、ページ内に内部又は外部リンクを貼る際にアイキャッチ画像と記事タイトル・テキストなどの要素を1枚のカードのようにまとめたリンクのことです。ブログカードは、内部リンクの場合は「サイト内を横断する関連ページへのリンクのクリック率を上げて全体のPVアップに繋がります。
記事内にテキストリンクを貼る場合、通常は次のようにURLを記述しますが
https://gungii.site/number6/
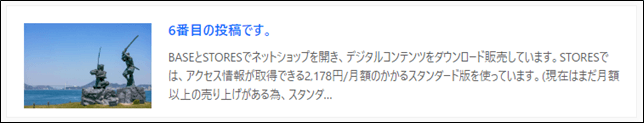
これをブログカードでリンクすると、次の様になります。

参考記事:コピペで簡単設置!内部リンクのブログカードを作成する方法【PV・回遊率アップに貢献】
ブログカードの設置手順
- phase1:functions.phpの編集
functions.phpにショートコード用のコードをコピペします。
- phase2:CSSの設定
ブログカードの見栄えを調整するためのCSSをコピペします。
functions.phpの編集
function.phpに以下のコードを貼り付けます。
//内部リンクをブログカードにするショートコード
function show_blogcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//URLから投稿IDを取得
$id = url_to_postid($url);
//画像サイズの横幅を指定
$img_width ="170";
//画像サイズの高さを指定
$img_height = "100";
//アイキャッチ画像がない場合の画像を指定
$no_image = '/wp-content/myblog/img/no-image.jpg';
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//本文を取得
if(has_excerpt($id)){
//抜粋文字列がある場合
$excerpt = wp_trim_words(get_the_excerpt($id), 120, '…' );
} else {
//抜粋文字列がない場合本文から切り出し
$excerpt = wp_trim_words(strip_shortcodes(get_post($id)->post_content), 120, '…' );
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = '<img src="'. $img[0] .'" alt="'. $title .'" width="'. $img[1] .'" height="'. $img[2] .'" />';
} else {
$img_tag = '<img src="'. $no_image .'" alt="" width="'. $img_width .'" height="'. $img_height .'" />';
}
//ブログカード部分のHTML
$sc_blogcard .='
<div class="blogcard">
<a href="'. $url .'">
<div class="blogcard_thumbnail">'. $img_tag .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $title .'</div>
<div class="blogcard_excerpt">'. $excerpt .'</div>
</div>
<div class="clear"></div>
</a>
</div>';
return $sc_blogcard;
}
//ショートコードに追加
add_shortcode("sc_blogcard", "show_blogcard");CSSの設定
次に、style.cssに以下のコードを貼り付けます。
/*-------------------------
ブログカード
-------------------------*/
.blogcard {
line-height: 1;
background-color: #ffffff;
border: 1px solid #eeeeee;
word-wrap: break-word;
margin: 40px;
box-shadow: 0 0 10px 6px rgba(0,0,0,.025);
}
.blogcard.ex {
background-color: #f7f7f7;
}
.blogcard a {
text-decoration: none;
opacity: 1;
transition: all 0.2s ease;
}
.blogcard a:hover {
opacity: 0.6;
}
.blogcard_thumbnail {
float: left;
padding: 20px;
}
.blogcard_title {
font-size: 1em;
font-weight: bold;
line-height: 1.4;
padding: 17px 20px 10px;
}
.blogcard_excerpt {
font-size: 0.85em;
line-height: 1.6;
padding: 0 17px 15px 20px;
color: #555;
}
.blogcard_link {
font-size:0.65em;
padding:0 17px 15px 20px;
text-align: left;
}
.blogcard_link .favicon {
margin-bottom: -4px;
}
.blogcard_link .icon-external-link-alt::before {
font-size:0.75em;
}留意:CSSは外部リンク用ブログカードと共用しています。
ブログカードの利用
これで、準備は完了です。
実際にブログカードを使うときは、以下のショートコードを貼り付けます。
『sc_blogcard url=”リンク先URL”』


外部ブログカードの設置
外部リンクの場合、クリック率が上がっても自サイトのPVには影響がないので、自サイトのSEO内部対策とは関係がありません。オススメのサイトを紹介したり、記事を書く際に参考にした記事をピックアップするケースで使います。
参考記事:【外部リンク対応】ブログカードをプラグインなしで設置する方法【長文】
ブログカードの設置手順
ブログカード実装の作業フローは次の通りです。
- phase1:OpenGraph.phpの設置
OpenGraph.phpをサイトよりダウンロードして、WordPressのfunctions.phpと同じディレクトリにアップロードします。
注意:
ダウンロードしたファイルをそのまま使用した場合、サーバー環境によっては文字化けが起きてしまうケースがあるため、その場合は文字エンコーディングに関する以下の記述を追記することが必要の様です。文字化けが発生しない環境であれば、不要です。
「$HTML = mb_convert_encoding($HTML,”HTML-ENTITIES”,”UTF-8″);」 - phase2:functions.phpの編集
functions.phpにショートコード用のコードをコピペします。
- phase3:CSSの設定
ブログカードの見栄えを調整するためのCSSをコピペします。
OpenGraph.phpのダウンロード
OpenGraph.phpは外部サイトのOGPタグから各種情報を取得できるようにするためのPHPファイルです。(https://github.com/scottmac/opengraph/)
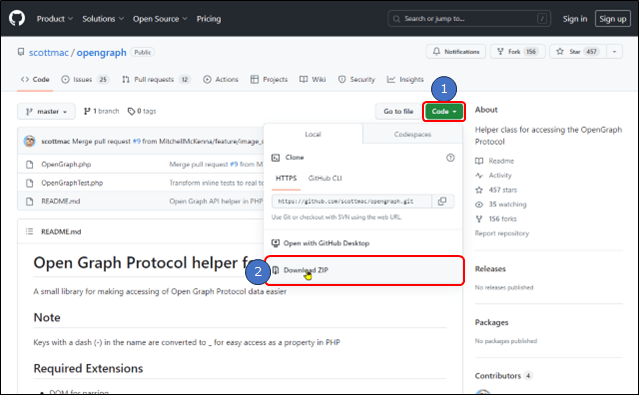
こちらからファイルをダウンロードします。
注意:
OGPとは、Open Graph Protocolの略で、主にSNS上でウェブページの内容を伝えるために定められた情報のことで、FaceBookやTwitterのシェア機能もOGPを利用しています。
「Download ZIP」のクリック
緑色の「Code」というボタンを押して、「Download ZIP」をクリックします。

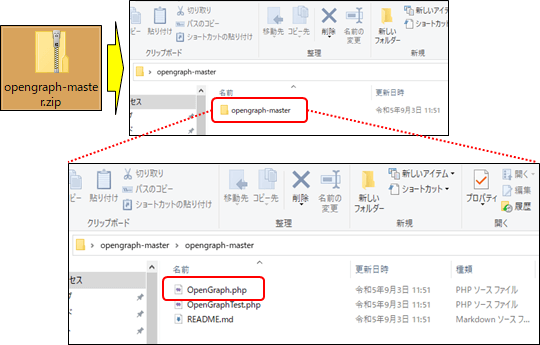
解凍

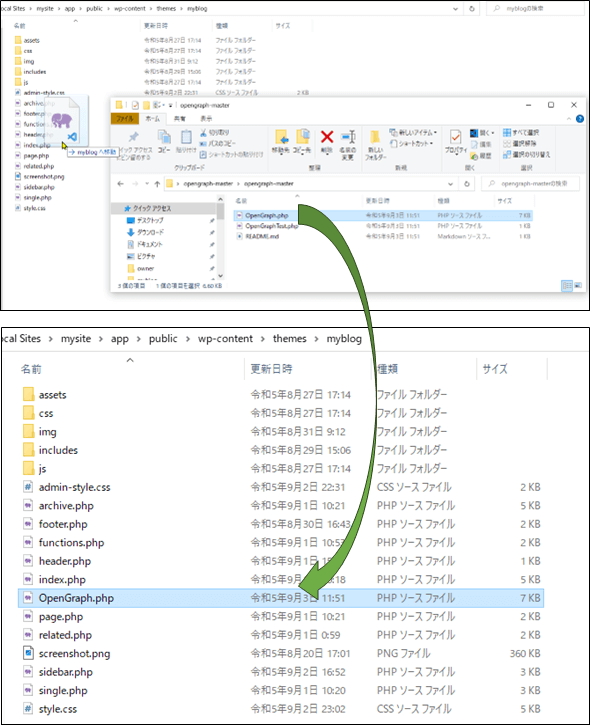
配置
解凍すると、OpenGraph.phpというファイルがあるので、そのファイルをWordPressのサイトに配置します。配置する場所は、WordPressの使っているテーマの中にあるfunction.phpがあるフォルダと同じフォルダに配置します。

functions.phpの編集
OpenGraph.phpを配置したら、次にfunction.phpを編集します。function.phpに以下のコードを貼り付けます。
/* 外部リンク対応ブログカードのショートコードを作成 */
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//画像サイズの横幅を指定
$img_width ="170";
//画像サイズの高さを指定
$img_height = "100";
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
$Link_title = $graph->title;
if(!empty($title)){
$Link_title = $title;//title=""の入力がある場合はそちらを優先
}
//OGPタグからdescriptionを取得(抜粋文として利用)
$Link_description = wp_trim_words($graph->description, 140, '…' );//文字数は任意で変更
if(!empty($excerpt)){
$Link_description = $excerpt;//値を取得できない時は手動でexcerpt=""を入力
}
//wordpress.comのAPIを利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode(esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
//スクリーンショットを表示
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" />';
//ファビコンを取得(GoogleのAPIでスクレイピング)
$host = parse_url($url)['host'];
$searchFavcon = 'https://www.google.com/s2/favicons?domain='.$host;
if($searchFavcon){
$favicon = '<img class="favicon" src="'.$searchFavcon.'">';
}
//外部リンク用ブログカードHTML出力
$sc_Linkcard .='
<div class="blogcard ex">
<a href="'. $url .'" target="_blank">
<div class="blogcard_thumbnail">'. $xLink_img .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $Link_title .'</div>
<div class="blogcard_excerpt">'. $Link_description .'</div>
<div class="blogcard_link">'. $favicon .' '. $url .' <i class="icon-external-link-alt"></i></div>
</div>
<div class="clear"></div>
</a>
</div>';
return $sc_Linkcard;
}
//ショートコードに追加
add_shortcode("sc_Linkcard", "show_Linkcard");CSSの設定
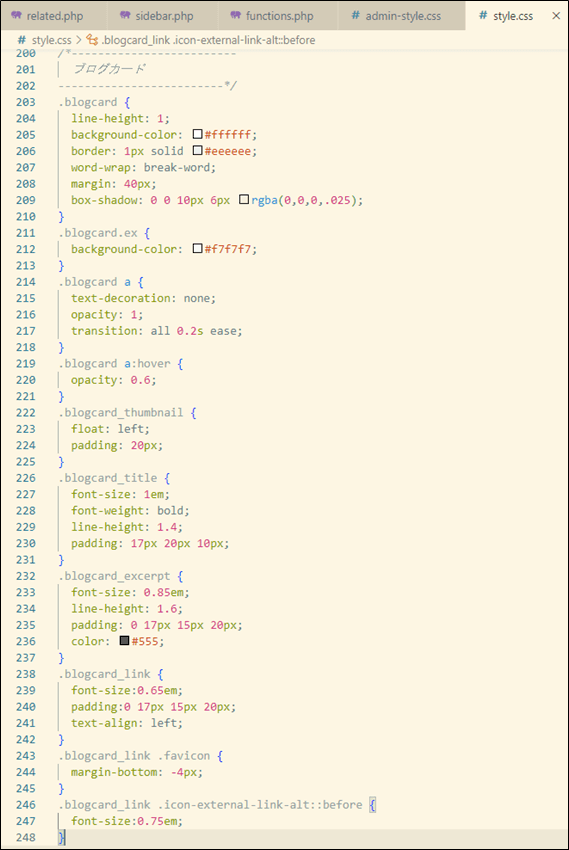
次に、style.cssに以下のコードを貼り付けます。
但し、CSSは内部リンク用ブログカードと共用していますので、内部ブログカードの設置の際に、CSSを貼り付けた場合は、必要ありません。

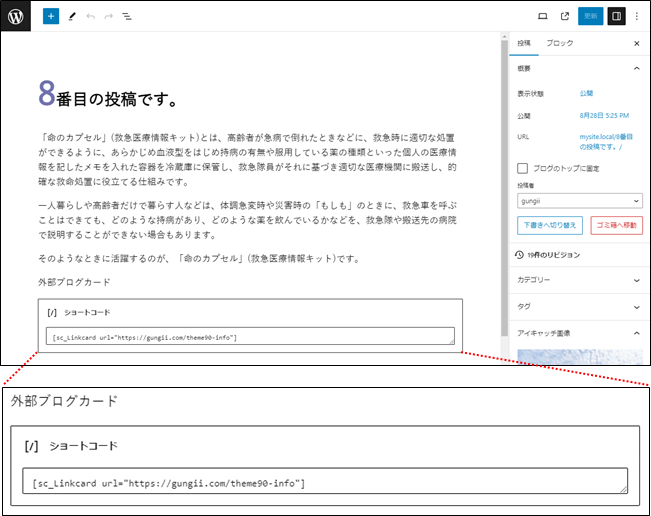
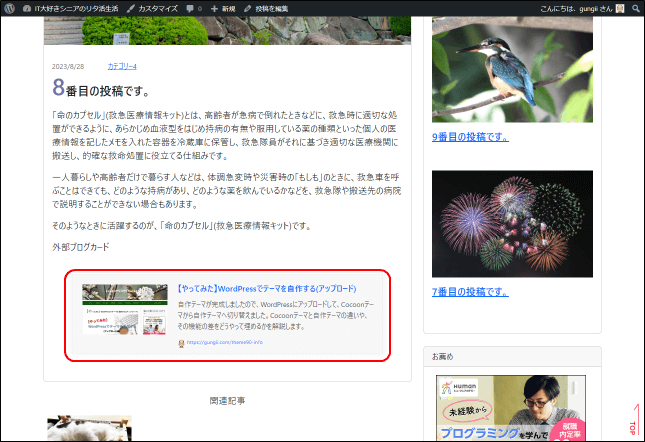
ブログカードの利用
これで、準備は完了です。実際にブログカードを使うときは、以下のショートコードを貼り付けます。
『sc_Linkcard url=”リンク先URL”』


※descriptionはオプションの為、サイトによっては設定がなく、表示されないこともあります。



