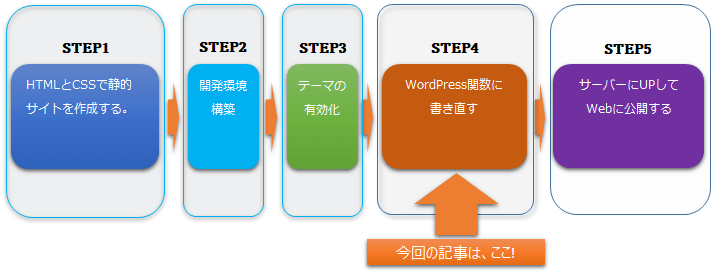
今回の記事は、STEP4の「WordPress関数に書き直す」の「10.フッター、サイドバーの作成」の解説となります。WordPressの管理画面から設定したフッターメニューを取得して、横並びメニューとして表示します。サイドバーでは、ウィジェットの登録、検索バーの表示、カテゴリー一覧の出力、プロフィールの設定について解説します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等、コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

解説動画は、こちら
フッターの作成
フッターの作成
フッターには著作権表示しかありませんので、ここにフッターメニューを追加します。

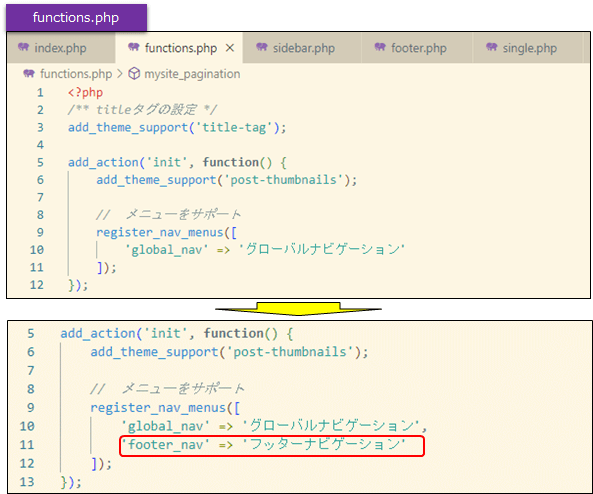
フッターナビゲーションの追加
register_nav_menusで、[ ]内に配列として、「footer_nav」というキーに対して「フッターナビゲーション」という値を連想配列で追加します。

フッターナビゲーションの設定
固定ページの内、SamplePageとaboutをfooterメニューとして設定します。

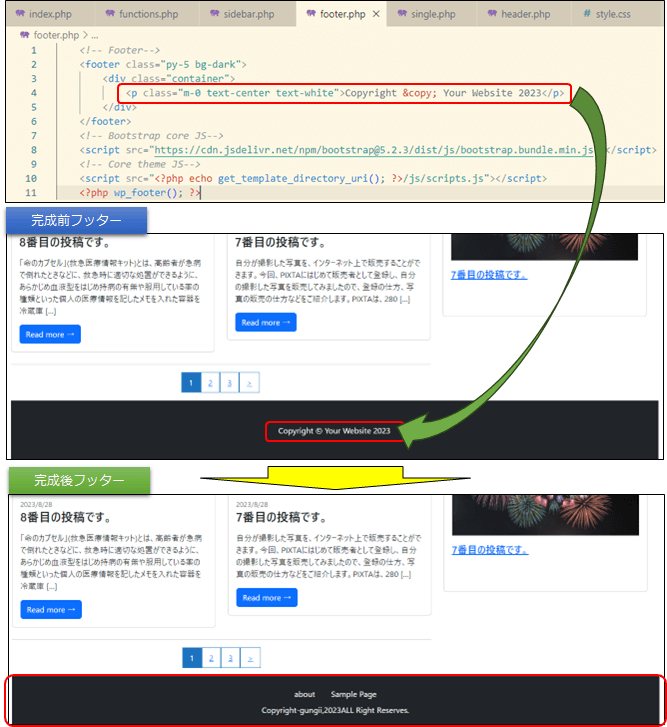
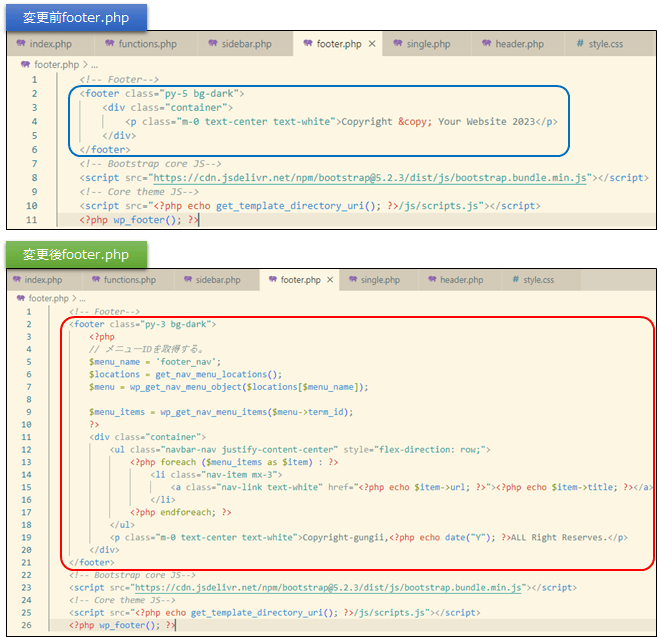
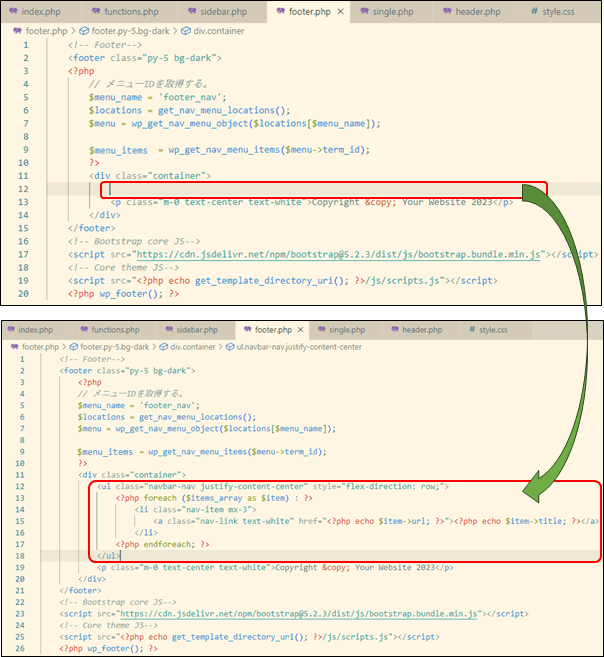
footer.phpの変更

[ コードの解説 ]
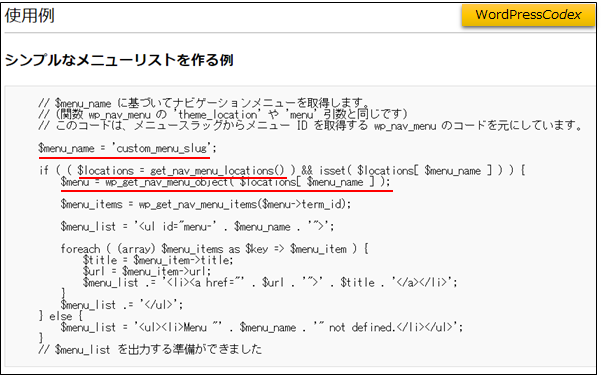
ここでは、メニューの項目を配列で取得して、ページネーション等と同様に自由に扱えるHTMLを取得するやり方をします。wp_get_nav_itemsの「シンプルなメニューリストを作る例」を参考にコードを書いていきます。(wp_get_nav_itemsのデフォルトの使い方は難しいので)

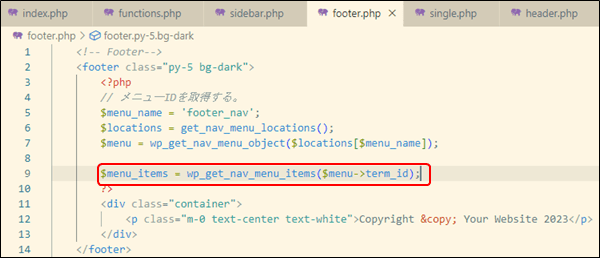
メニューIDの取得

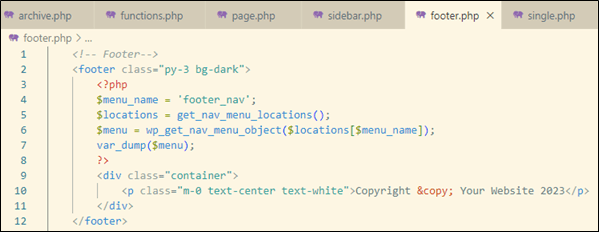
変数$menu_nameに’footer_nav’を格納して、footer_navで指定したメニューを取得します。そして、$locations = get_nav_menu_locations();と記述します。サンプルでは、if (($locations =・・・となっていますが、これはメニューがなければとifでチェックしていますが、今回は自分でつかうテーマなのでメニューがないことはないので省略しています。(が、そのまま使っても構いません。)続いてwp_get_nav_menu_obectという関数を使ってfooter_navというメニューの内容を取り出しています。
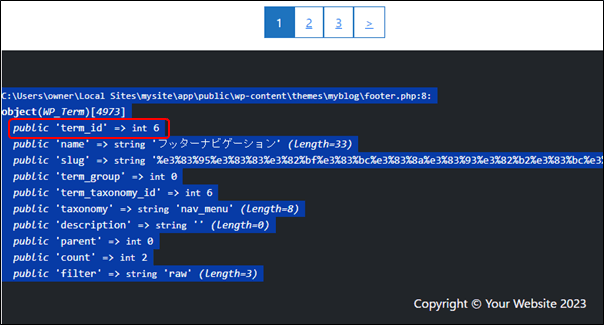
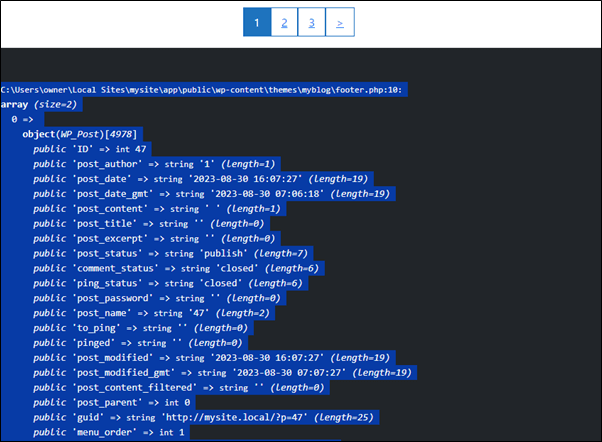
$menuの内容をdumpしてみると、term_idが取得できています。

ここでterm_idは、6となっています。このterm_idがわからなければwp_get_nav_menu_itemsが使えません。が、これで使えます。

$menu_itemsをdumpすると、footer_navのメニュー内容が配列として取得できました。

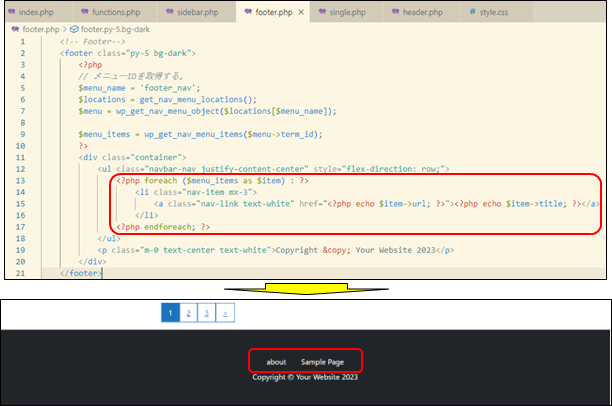
メニューの出力
foreachで、配列を1つづつ取り出しながら、配列がなくなるまで繰り返して出力します。

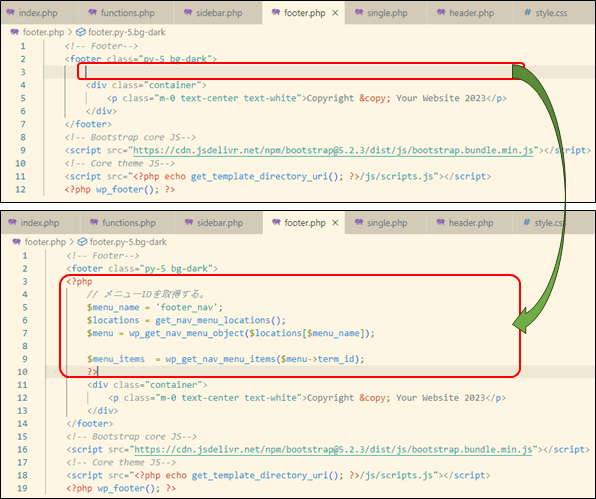
コードの記述順
まず、メニューIDの取得コードを記述します。

続いて、メニューを出力するコードを記述します。

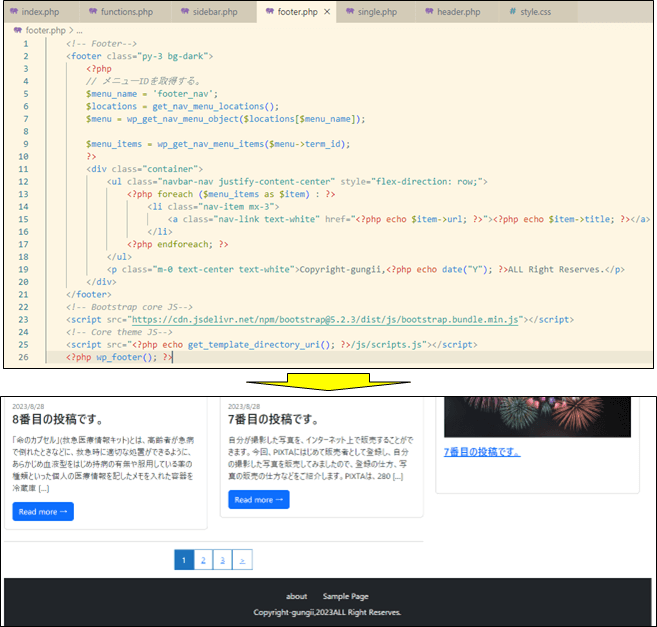
フッターの完成
フッターメニューの縦幅が大きいので、小さくします。(py-5→py-3)
そして最後にCopyRightを編集してfooterの完成です。

サイドバーの設定
サイドバーは、WordPressの機能であるウィジェットを使って作っていきます。functions.phpにregister_sidebarでウィジェットの登録を行ってdynamic_sidebar()で出力します。

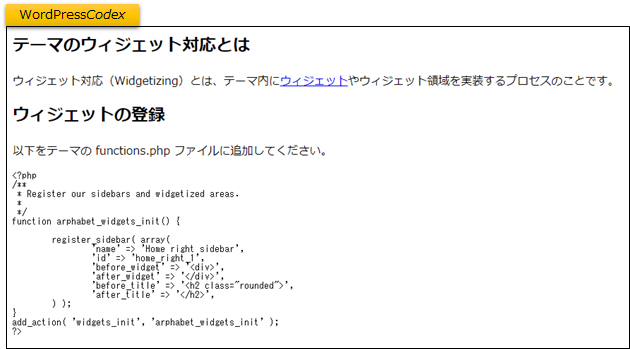
ウィジェットの登録

functions.phpに追記
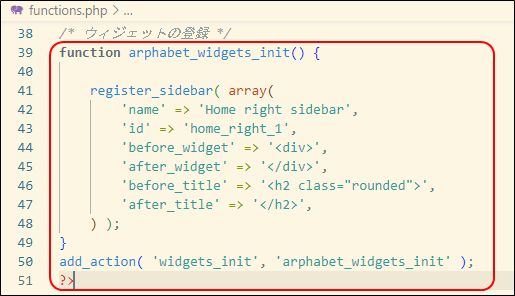
WordPressCodexからコピーして、functions.phpに追記します。

関数名の変更
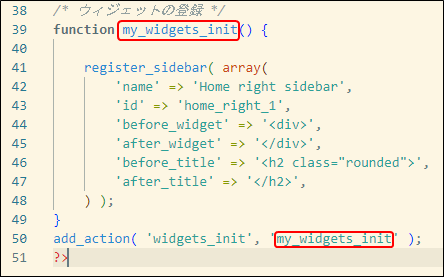
関数名をmy_widgets_initに変更します。

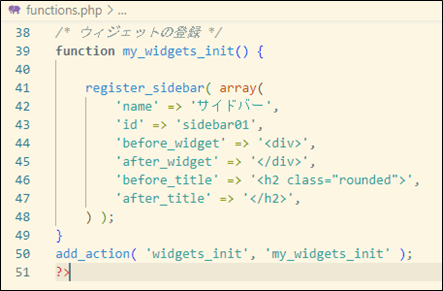
nameとidを変更

before_widget、after_widget、before_title、after_titleは、無しとします。
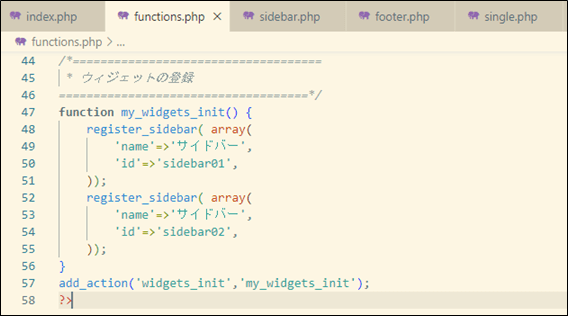
sidebarの複数登録
サイドバーは、nameとidを指定することで複数登録することができます。今回は、プロフィール用とアフィリエイト記事用として2つ(sidebar01とsidebar02)を登録します。

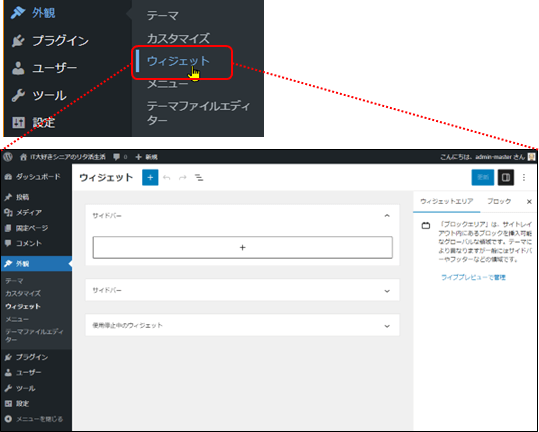
ウィジェットの確認
管理画面でウィジェットというメニューが表示され、サイドバーウィジェットの登録画面が表示されます。

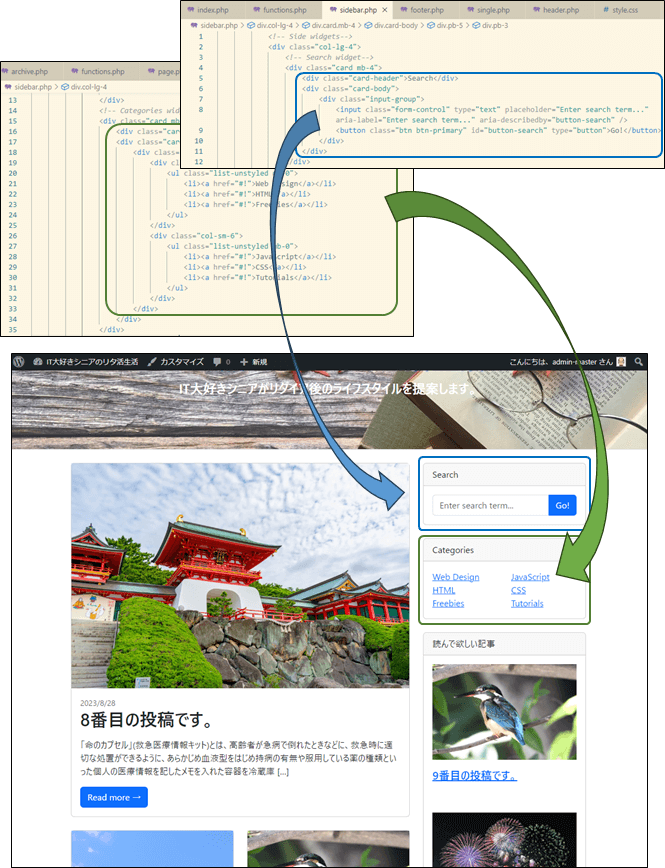
検索窓の設置

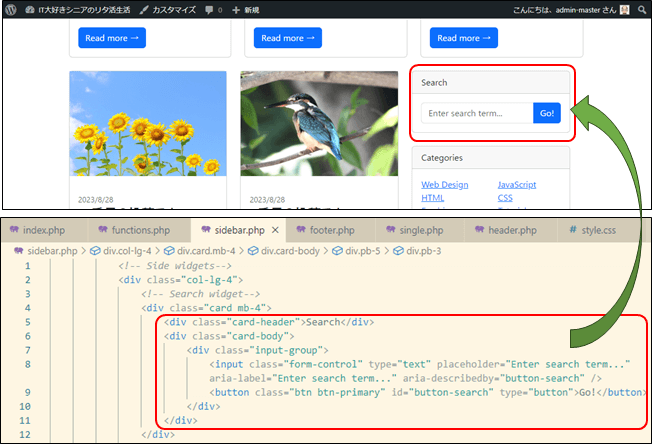
検索フォームの設置
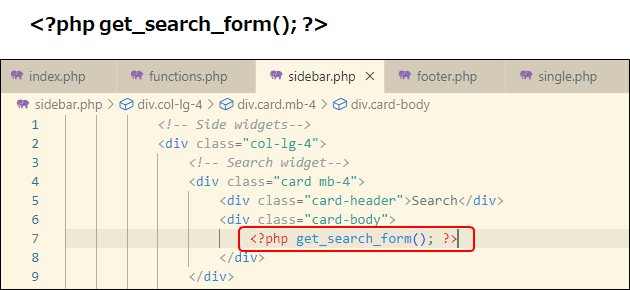
WordPressにはデフォルトでサイト内検索の機能があります。以下の関数をコールするだけで、検索フォームを設置することができます。

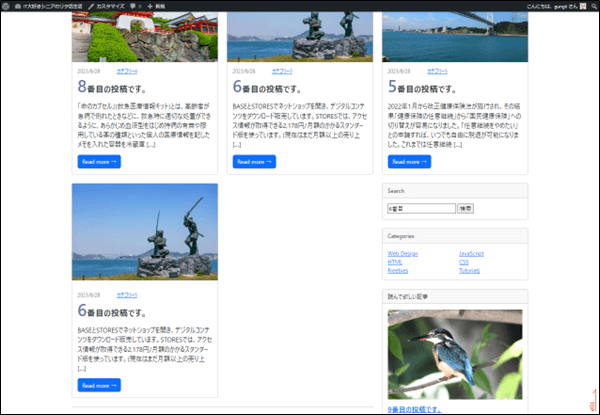
検索フォーム設置の確認

実際に検索すると、結果はindex.phpで表示されます。表示レイアウトを変更するには、search.phpを作成することが必要です。

プロフィールの設置
サイドバーにウィジェットでプロフィールを設置します。
プロフィール画像の登録
profile.png(512×512)を準備して、imgフォルダの中に登録します。

ウィジェットに登録
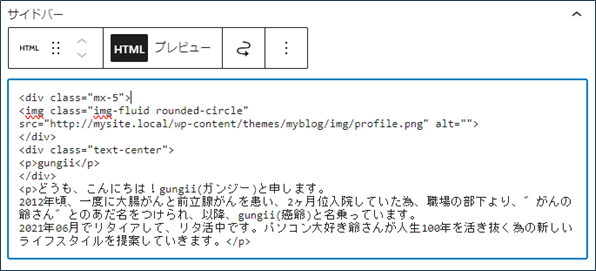
「カスタムHTML」ブロックを選択して、プロフィールを入力します。

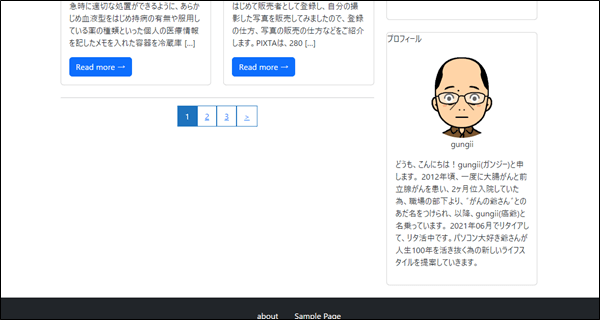
プロフィールの表示
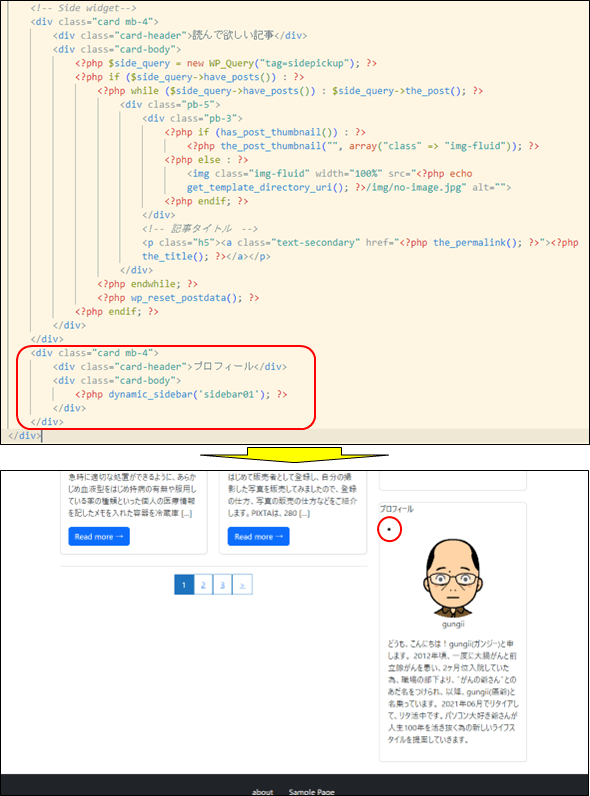
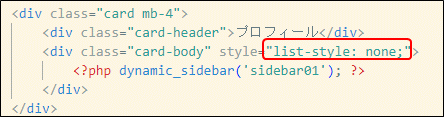
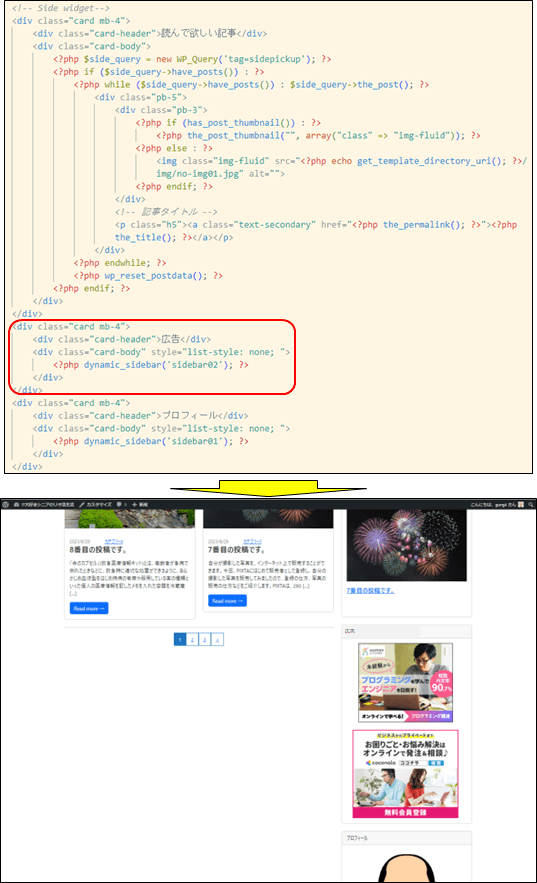
表示は、sidebar.phpの下部にダイナミックサイドバーを記述します。

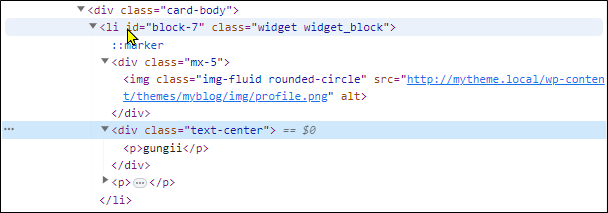
ソースを確認すると、liタグでwidgetを表示しているので、liの先頭文字が表示されています。

list-style: none;で先頭文字を消します。

消えました。

アフィリエイト記事の設置
サイドバーにウィジェットでアフィリエイト広告を設置します。
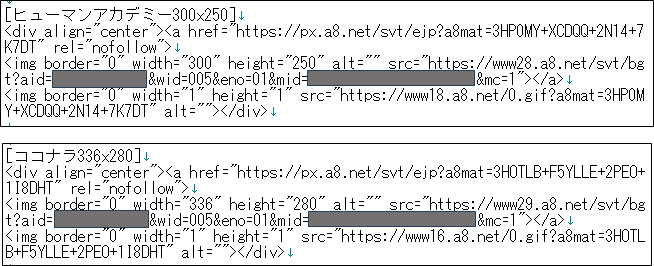
アフリエイトコードの取得
ヒューマンアカデミーとココナラのアフィルエイトを登録してみます。

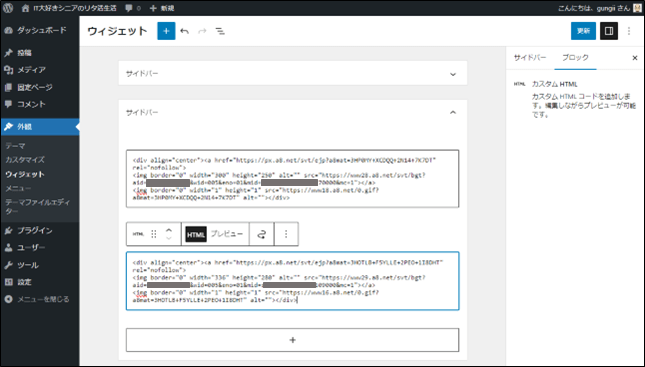
ウィジェットに登録
「カスタムHTML」ブロックを選択して、アフィリエイトコードを入力します。ヒューマンアカデミーのアフィリエイトとココナラのアフィリエイトの間には見やすさからスペーサーブロックを挿入しています。

アフィリエイトの表示
表示は、「プロフィール」の上にダイナミックサイドバーを記述します。

カテゴリー一覧の表示
カテゴリー一覧を表示する方法は、wp_list_categories()を使用する方法、get_categories()を使用する方法、get_terms()を使用する方法などがありますが、ここでは、wp_list_categories()を使用して表示します。
カテゴリー一覧表示の準備
カテゴリーの登録
WordPressの管理画面からカテゴリーを登録します。

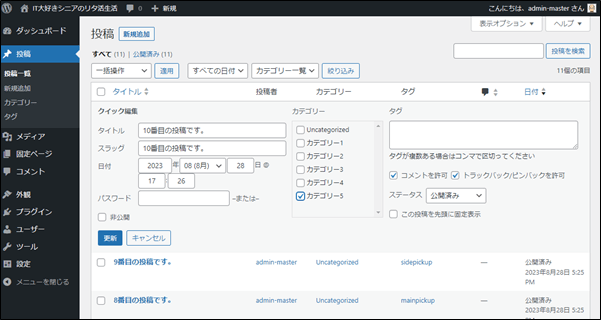
カテゴリーの設定
登録したカテゴリーを各記事に設定します。

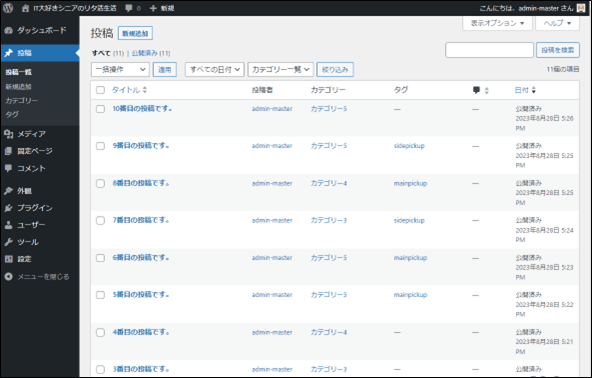
準備完了
カテゴリー5を4つ、カテゴリー4と3が各2つ、カテゴリー2と1が各1つ設定しました。

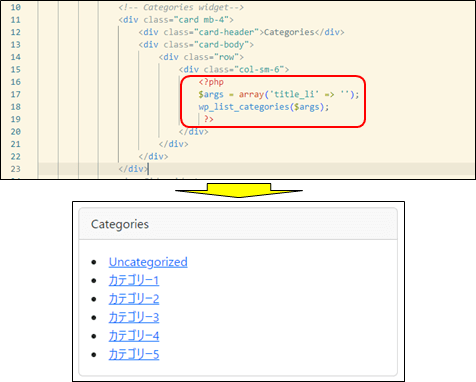
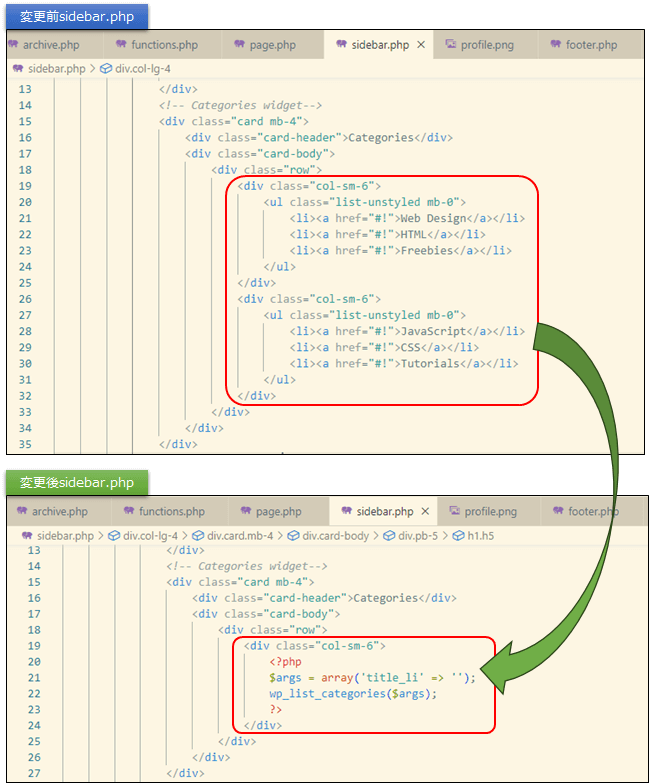
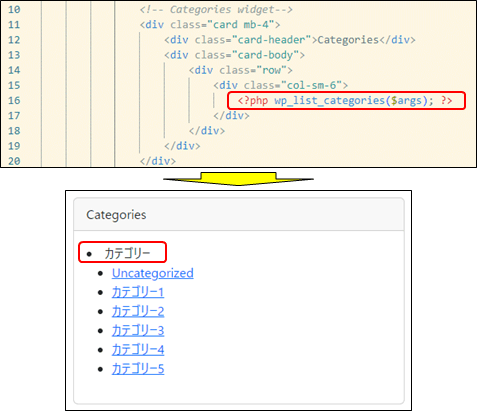
カテゴリー一覧の実装

[ コードの解説 ]
wp_list_categories()とはWordPress内で設定したカテゴリーをリストで表示する関数となります。

「’title_li’」を空指定することで、自動で出力されるタイトルを非表示とすることができます。