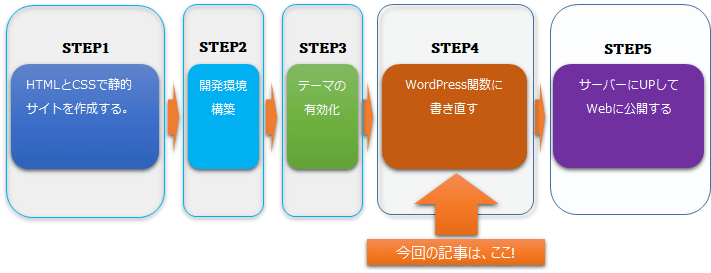
今回の記事は、STEP4の「WordPress関数に書き直す」の「12.関連記事の表示」の解説となります。サムネイル(アイキャッチ)画像つきの関連記事を、プラグインなしで4列2段の横並びで実装します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直すタイトル
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

解説動画は、こちら
関連記事の表示
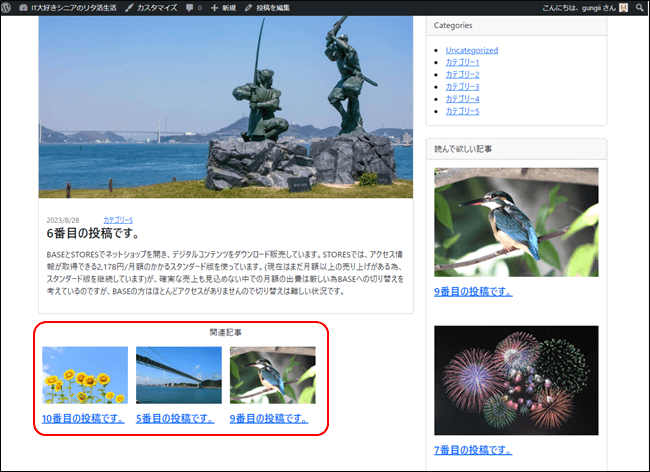
関連記事は、同じカテゴリーをもったものを関連記事として投稿ページ(single.php)の下のところに表示します。関連記事は、single.phpの他、page.phpでも使いますので、新しくファイル(related.php)を作って、それを呼び出す形で作成します。

関連記事の取得
related.phpの作成
新しくファイルを作成します。

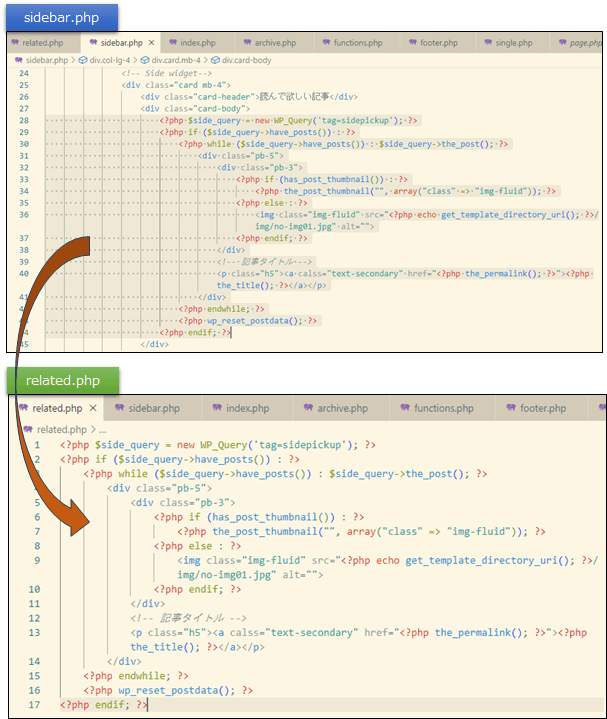
sidebar.phpよりコピー
sidebar.phpよりコピーして、変更していきます。

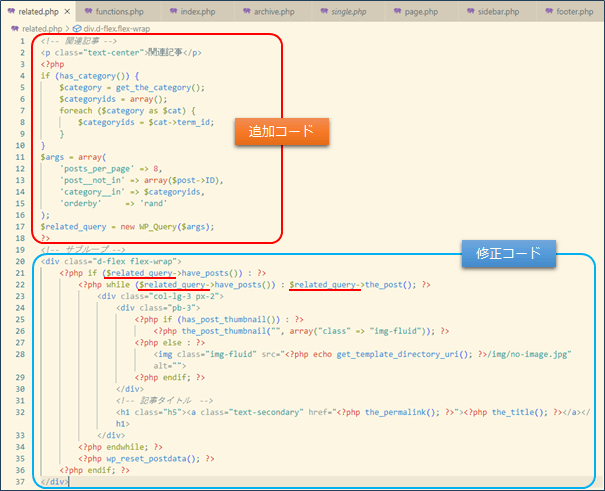
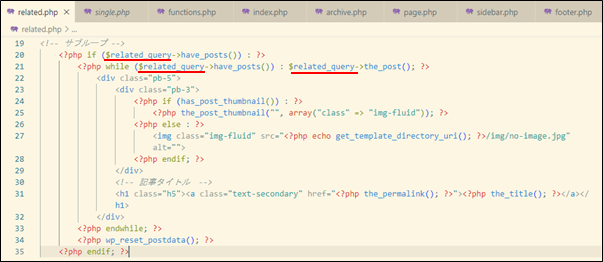
完成したrelated.php

[ コードの解説(追加) ]

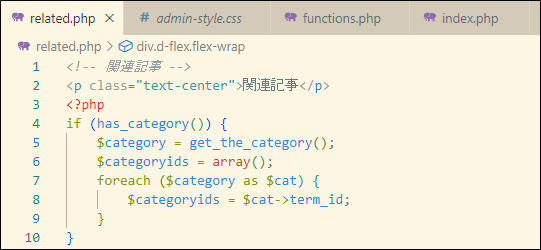
if ‘has_category()で、もしカテゴリーを持っていたら、取得したカテゴリーを変数$categoryに入れます。カテゴリーは複数持てますので、$categoryids = array();で配列として定義します。
foreachで、取得できたカテゴリーを配列$categoryidsに格納していきます。get the categoryの戻り値である変数term_idにカテゴリーIDが格納されていますので、その値を変数$catに入れて、$categoryidsという配列に格納します。
関連記事の表示
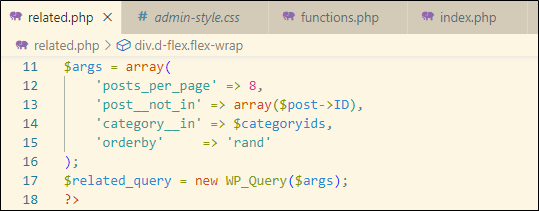
WP_Queryのパラメータの指定
new WP_Query(“tag=sidepickup”);のところを配列を指定するように変更します。

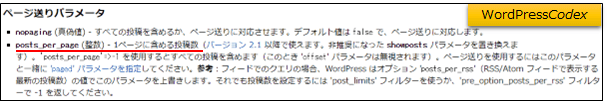
posts_per_pageで、8ページとします。(4列2行)

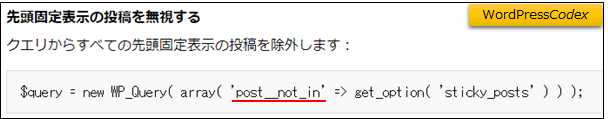
表示する関連記事には、現在の記事は除外します。podt__not_inで、現在の記事($post->ID)を除外します。

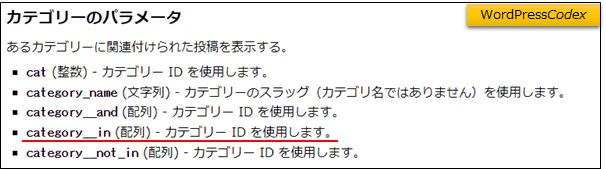
category__inで、IDを取得して、

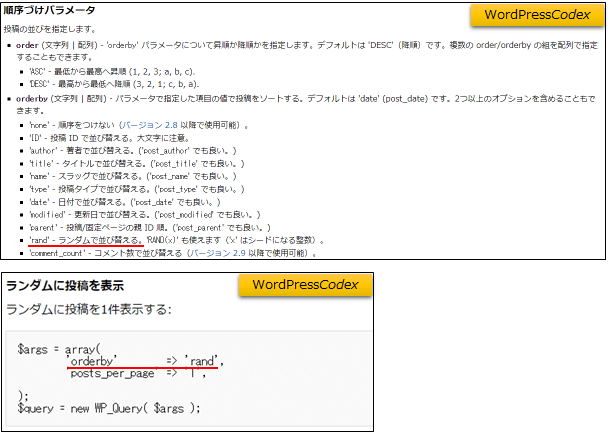
orderbyとしてランダム表示します。

そして、WP_Query関数のパラメータとして$argsを指定します。

related.phpコードの修正
$side_queryとなっていた箇所を、$related_queryに変更します。

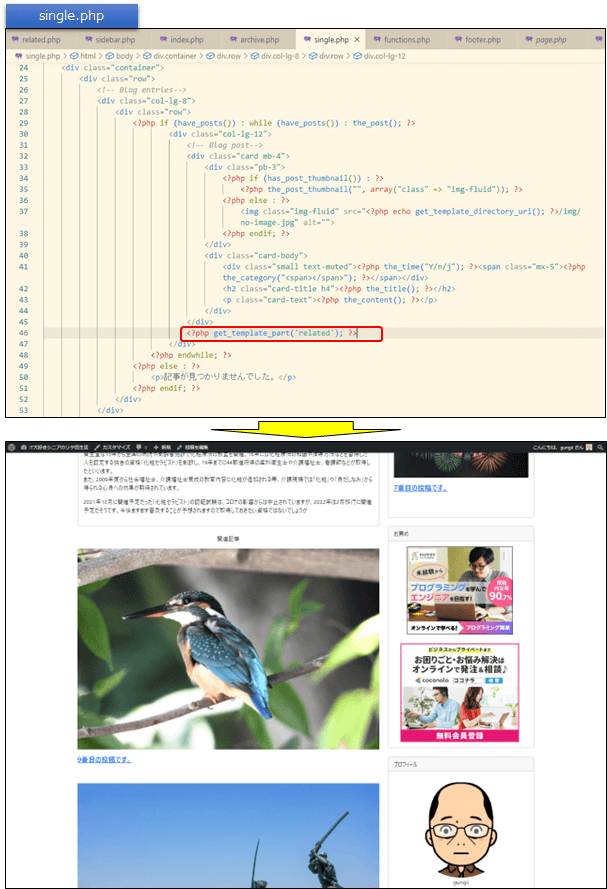
関連記事の呼び出し
完成したrelated.phpを呼び出して、関連記事を表示します。

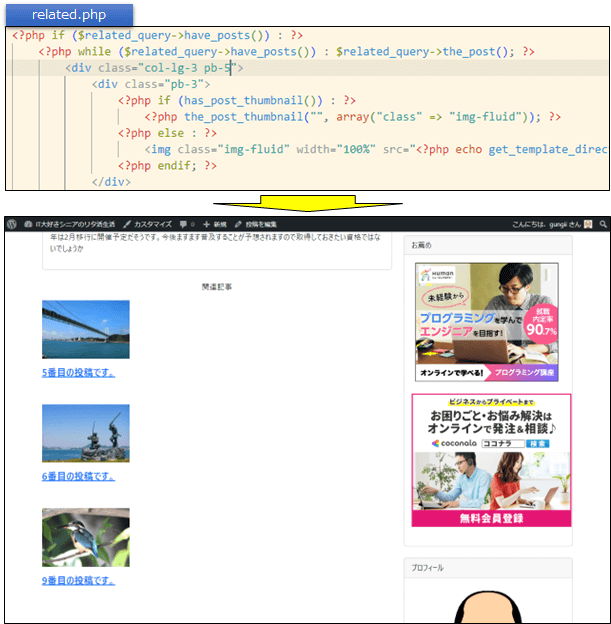
レイアウトの調整
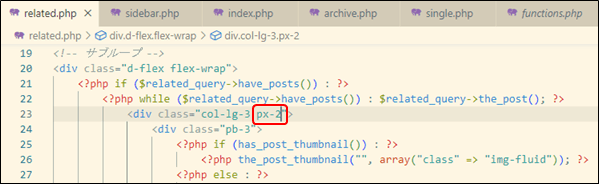
画像が大きすぎるので調整します。1列で8記事表示されていますので、これを4列2行で表示します。最大で8個入るので、col-lg-3として4列にします。

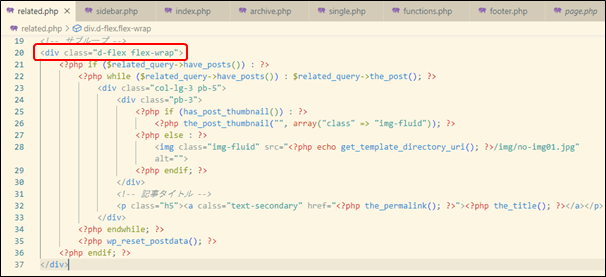
横並びとしたいので、flex-wrapで囲みます。

くっついていますが、横並びとなりました。

マージンの調整
pb-5では、マージンがありません。pxでマージンが取られます。

マージンが取られました。




