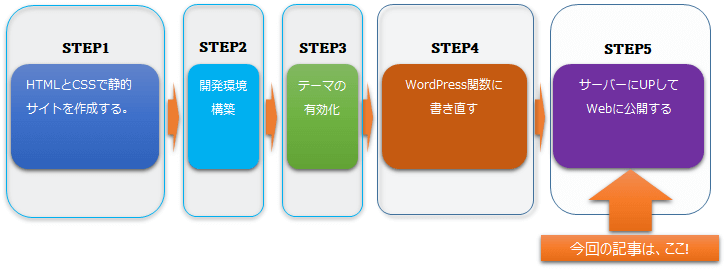
今回の記事は、STEP5の「サーバーにUPしてWebに公開する」の「15.テーマのアップロード」の解説となります。テーマの切り替えで発生する旧テーマと自作テーマの違い、そしてその機能の差をどうやって埋めるかを解説します。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

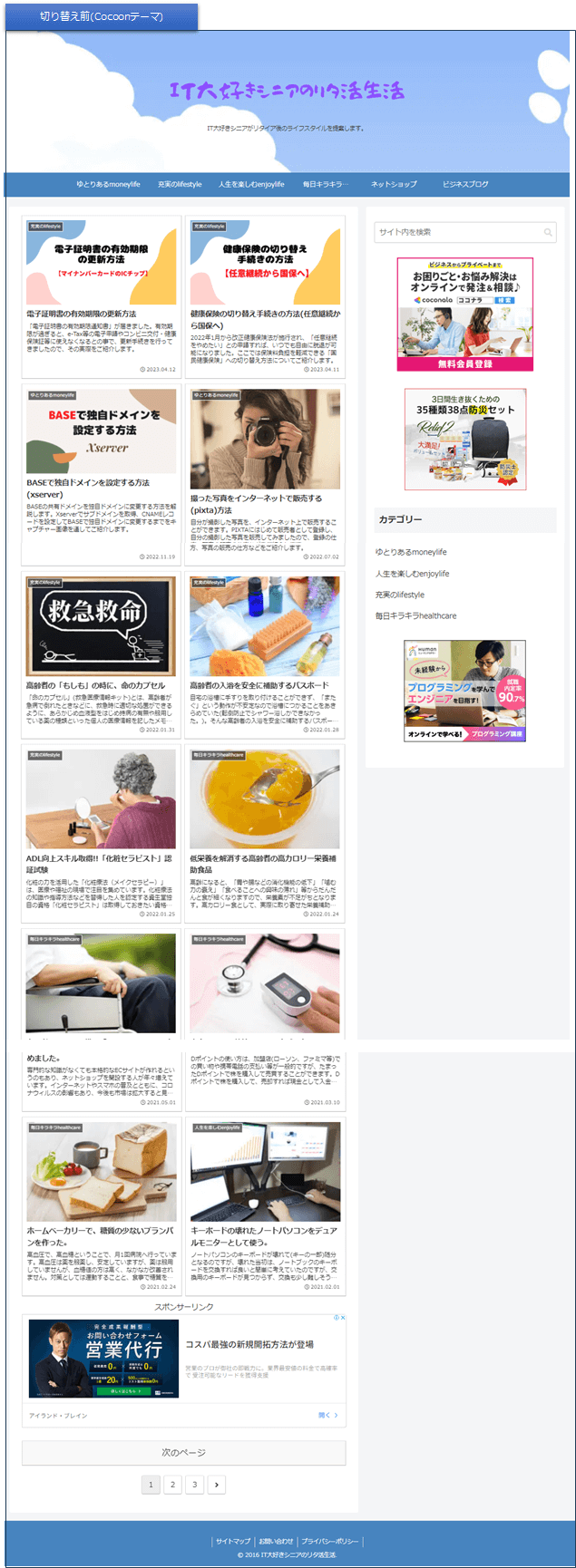
[ 切り替え前のテーマ ]

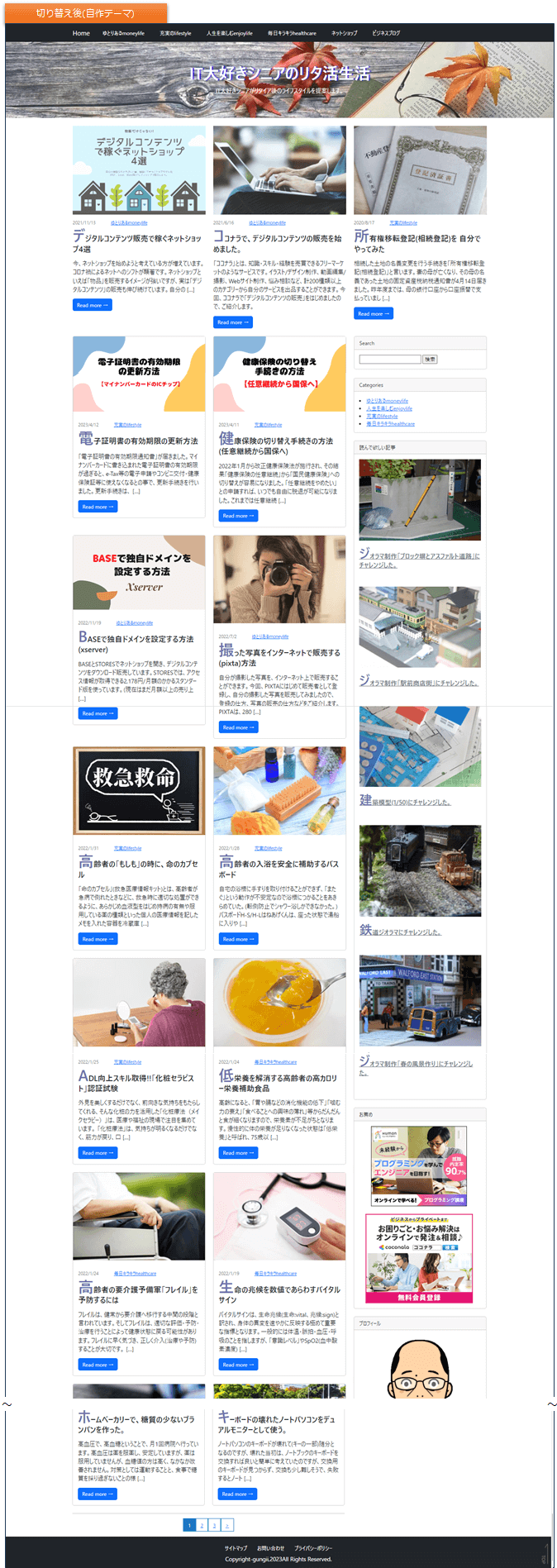
[ 切り替え後のテーマ ]

解説動画は、こちら
テーマのアップロード
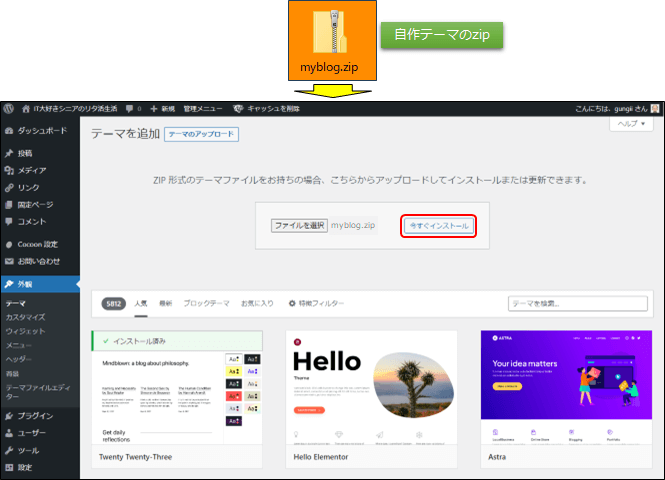
自作テーマのアップロード
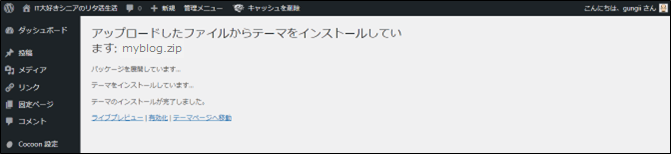
WordPressでは、テーマのアップロードZIP形式でアップロードすることができます。

「今すぐインストール」をクリックします。が、有効化はまだしません。

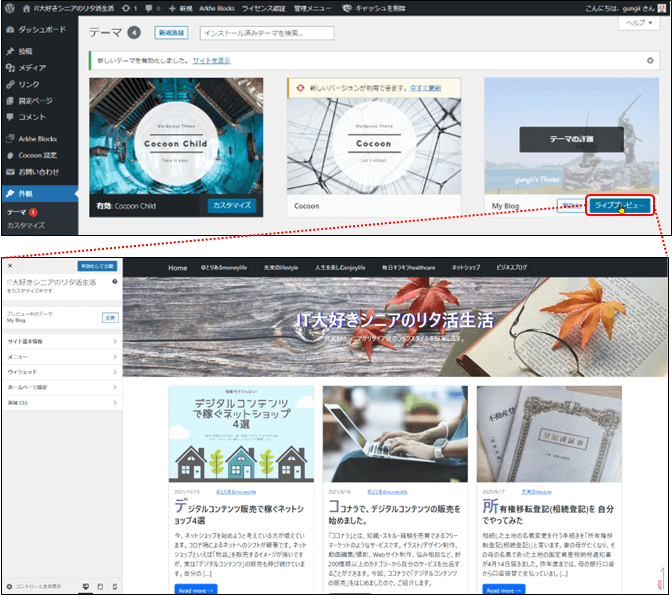
自作テーマのライブプレビュー
有効化の前に、ライブプレビューでエラーはないか?、正しく動作するか等を確認します。ライブプレビューで誤りや不具合が見つかれば、自作テーマを修正して、再度アップロードするということを繰り返します。

自作テーマのカスタマイズ
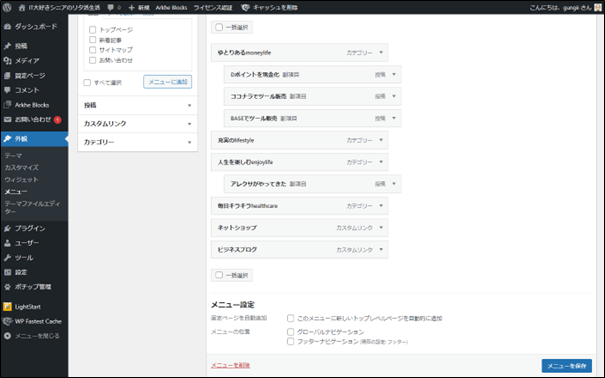
メニューの設定
現象
メニューが表示されていない。

原因
メニュー設定のメニューの位置に✔が入っていない。

留意:
動画を撮影の為、何度も同じメニューを削除してはアップロードを繰り返した為か?初回のテーマの切り替えでは発生しなかった現象です。確認して下さい。
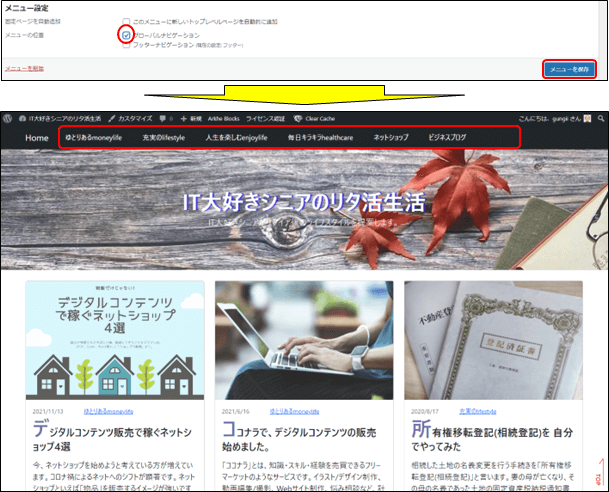
対処
✔を入れて、「メニューを保存」をクリックして、表示されました。

サイトマップの表示
現象
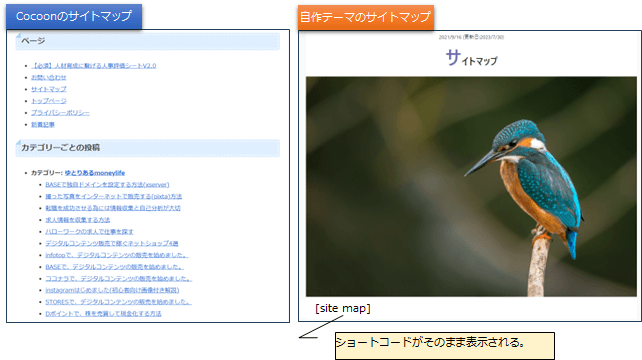
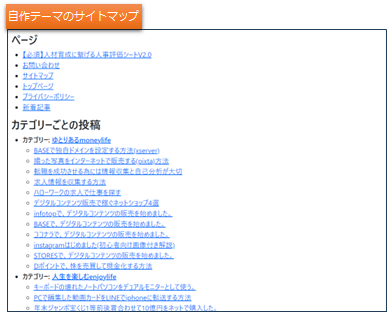
サイトマップは、xml-sitemapプラグインを使って、サイトマップという固定ページを作成して、そのページにショートコード([site map])を記述するだけでサイトマップが表示されていました。が、自作テーマではサイトマップは表示されず、ショートコードがそのまま表示されてしまいます。

原因
Cocoonテーマでは独自のショートコードでサイトマップを表示していましたが、自作テーマにはその機能はない為、そのままコードが表示されていました。
対処
プラグイン(WP Sitemap Page)をインストールして対応しました。

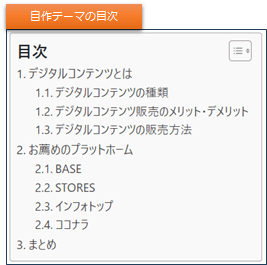
目次の表示
現象
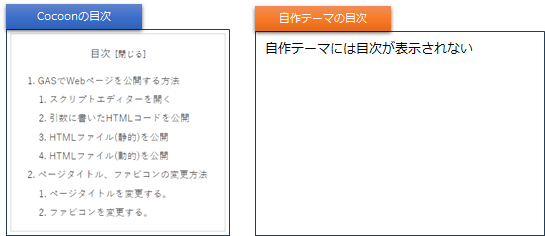
Cocoonテーマでは、記事を書けば、自動的に目次が作成されていましたが、自作テーマでは目次が表示されません。

原因
Cocoonではh1,h2,h3,h4タグ等を記述すれば自動的に見出しが作成される機能が標準装備されていましたが、自作テーマにはその機能はありません。

対処
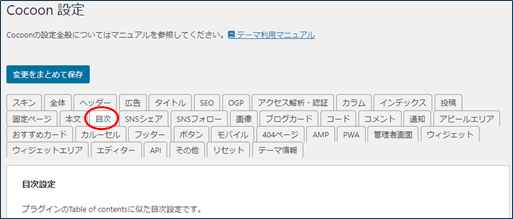
プラグイン(Easy Table of Contents)をインストールして対応しました。

ブロックパターンの追加
現象
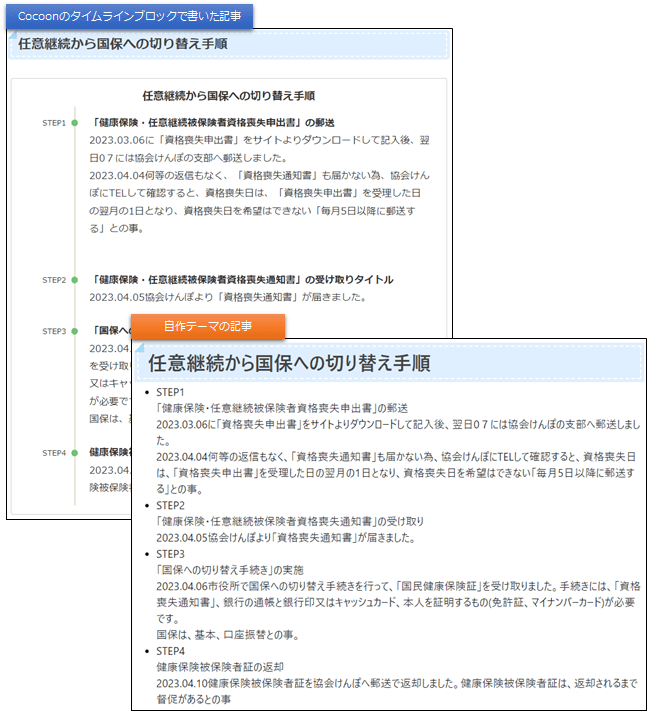
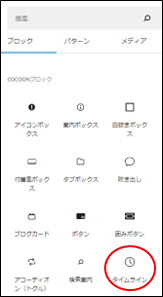
Cocoonのタイムラインブロックを使って書いていた記事が、テキスト表示に戻っていた。

原因
「タイムライン」ブロックは、Cocoon専用のブロックである為、他のテーマでは使用できません。

対処
Arkheというテーマを強化するために開発されたプラグインで無料版の「Arkhe Blocks」をインストールして、記事の該当箇所を「Arkhe Blocks」というブロックを使って編集し直しました。

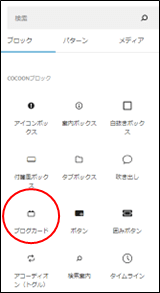
ブログカードの追加
現象
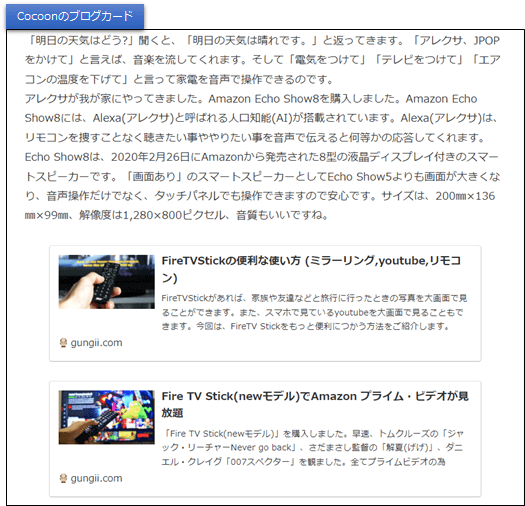
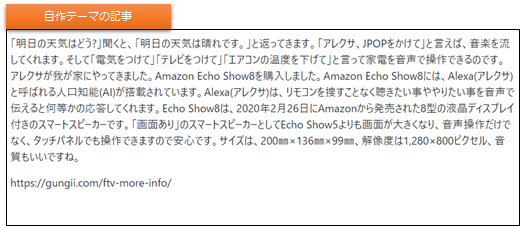
Cocoonのブログカードを使って書いていた記事が、テキスト表示に戻っていた。


原因
Cocoonテーマのブロックの一種である「ブログカード」は、Cocoon専用である為、他のテーマで使用することはできません。

対処
「ブログカード」を自作しましたので、設定し直しました。
留意:自作ブログカードのショートコードは、以下の通りです。
内部ブログカード:sc_blogcard url=”リンク先URL”
外部ブログカード:sc_Linkcard url=”リンク先URL”

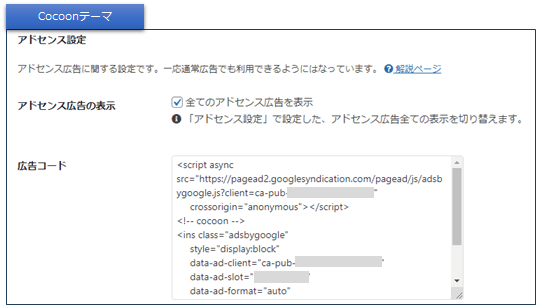
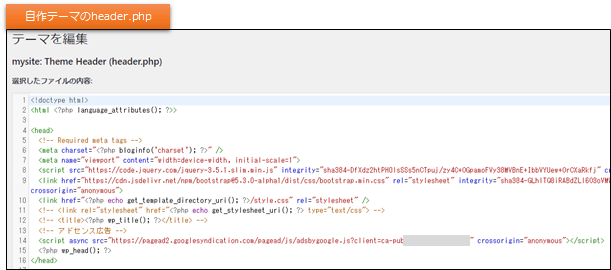
アドセンスコードの記入
現象
アドセンスコードを記入する項目がありません。

原因
Cocoonテーマでは、アドセンスコードを記入する為の専用の項目がありましたが、自作テーマにはありません。
対処
googleの指定通りにheader.phpに記述することが必要です。

アフィリエイトコードの記入
現象
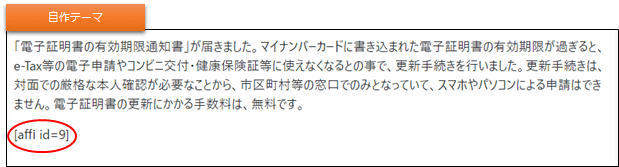
Cocoonテーマで設定していたショートコードがそのまま表示される。

原因
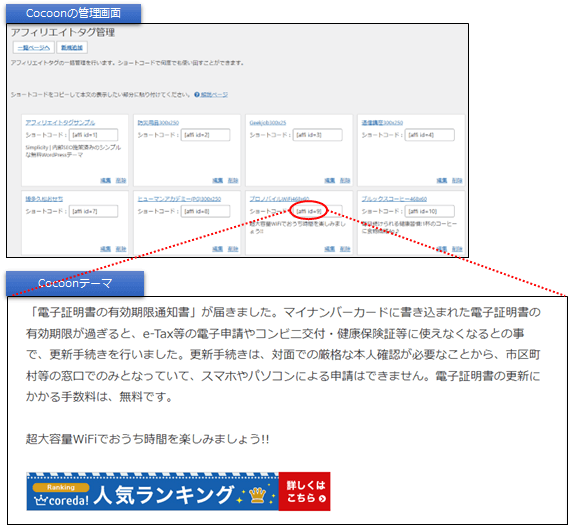
Cocoonではアフィリエイトコードは、タグ管理されていて専用のショートコードを記述するだけでアフィリエイトコードを使いまわすことができました。が、ショートコードはCocoon専用の為、自作テーマでは使用できず、ショートコードがそのまま表示されてしまいます。

対処
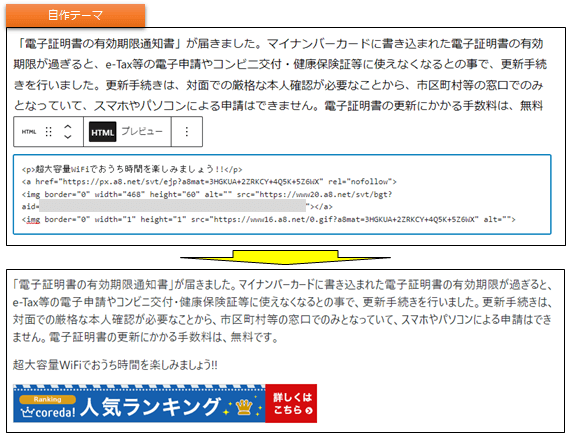
ショートコードは使わずに、直接アフィリエイトコードを記述するようにした。
留意:
アフィリエイトからの収益は、それほど期待できず、使いまわすこともない為、直接記述するようにしました。

テーマ切り替え後の設定
ピックアップ記事の設定
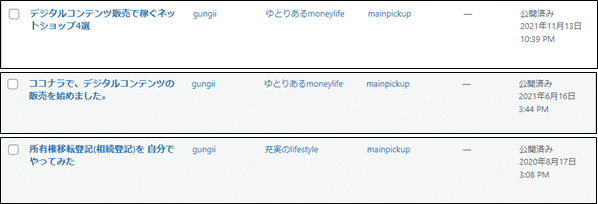
自作テーマでは、ヘッダートップに「ピックアップ記事」を表示できるようにしています。タグに「mainpickup」と設定した記事を「ピックアップ記事」として表示します。

ピックアップ記事の指定
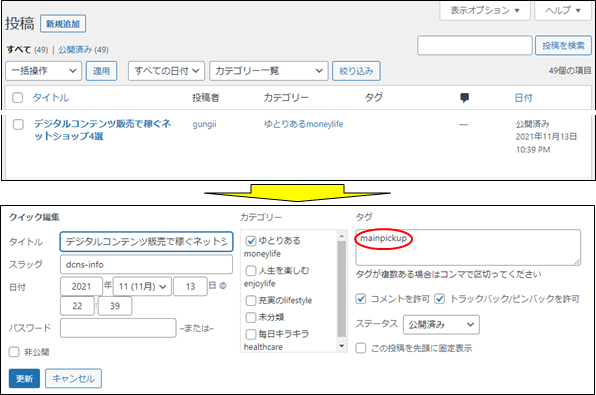
自作テーマのWordPress管理画面から、投稿一覧を選択してピックアップしたい記事のタグに、「mainpickup」と入力します。

ピックアップ記事の選択

「読んで欲しい記事」の設定
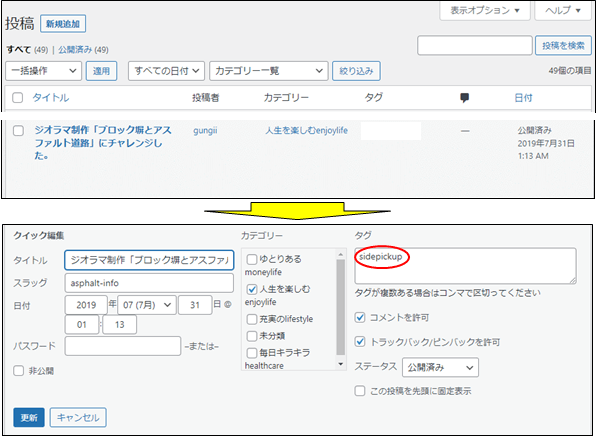
自作テーマでは、サイドバーに「読んで欲しい記事」を表示できるようにしています。タグに「sidepickup」と設定した記事を「読んで欲しい記事」として表示します。

読んで欲しい記事の指定
自作テーマのWordPress管理画面から、投稿一覧を選択して「読んで欲しい記事」のタグに、「sidepickup」と入力します。

読んで欲しい記事の選択




