ブロックパターンは、WordPressのエディターGutenbergに導入された機能です。ブロックを組み合わせたパターンと呼ばれるものが予め用意されていて、記事の編集画面で呼び出して挿入することができます。ルクセリタスでは、V3.19.0からブロックパターンが利用できるようになりました。JSONファイルをダウンロードして、Luxeritas メニュー「パターン登録→ブロックパターン」からインポートすることで、簡単に使えるようになります。そして、同時に自作のブロックパターンの登録が可能となりました。ブロックパターンはWordPressに標準で搭載されていますが、呼び出して記事に挿入はできますが自作のパターンを作成・登録はできません。Luxeritasのブロックパターンの利用方法と、ブロックパターン作成・登録方法を紹介します。
ブロックパターンとは
Gutenbergのブロックパターン
WordPressのエディターGutenbergに用意されているブロックパターンを実際に見てみます。
新規投稿
記事を新規に投稿します。

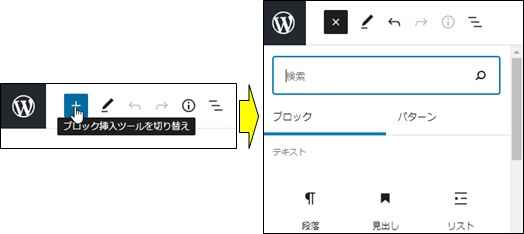
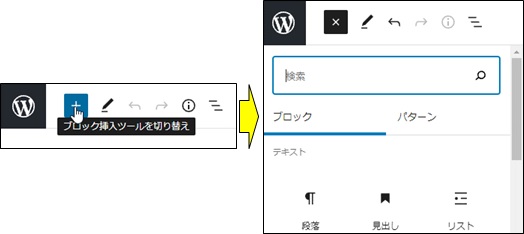
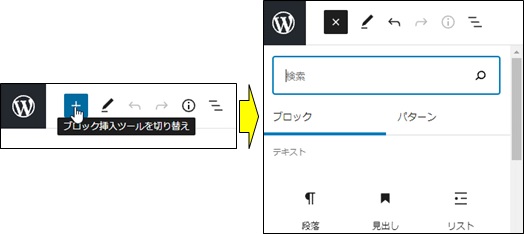
ブロックの選択

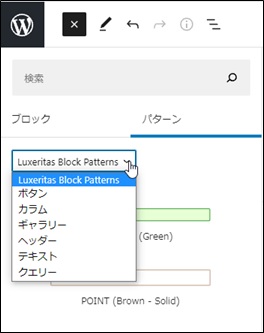
パターンの選択
パターンタブをクリックして、リストボックスからパターンを選択します。
注意:
「Luxeritas Block Patterns」が表示されているのは、予め私がダウンロードしている為で、デフォルトではありません。

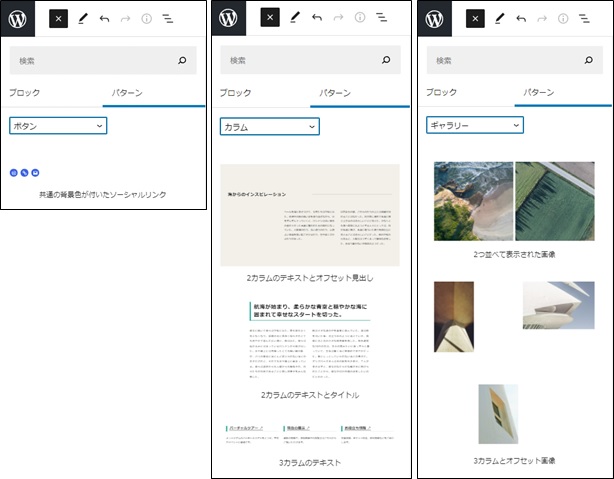
パターンは、ボタン、カラム、ギャラリー、ヘッダー、テキスト等のパターンが用意されています。

記事への挿入
カラムのブロックパターンを挿入してみます。

記事を書く時、大変便利です。が、もっと違うパターンが欲しいですね。
ブロックパターンの利用方法
ブロックパターンのダウンロード
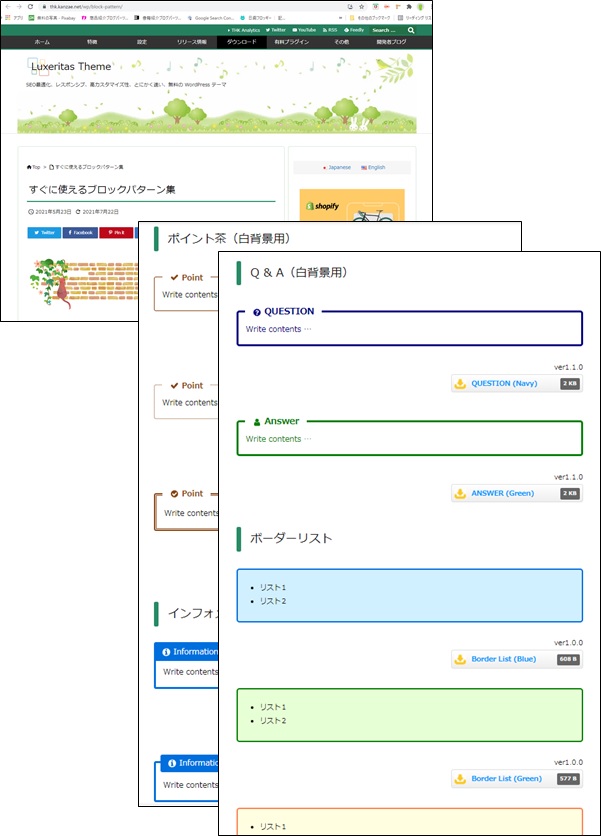
サイトの検索
「ルクセリタス ブロックパターン集」で検索します。

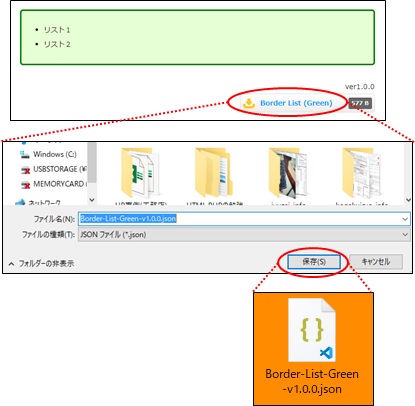
ブロックパターンのダウンロード
ここでは、「Border List(Green)」を選択します。

ブロックパターンのインストール
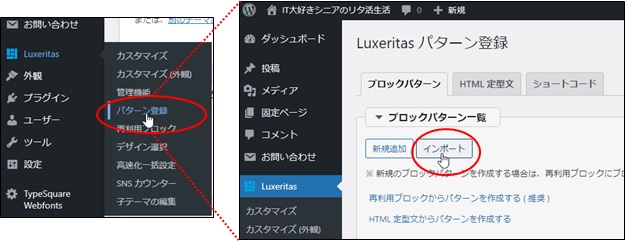
インポートをクリック
WordPressの管理画面からLuxeritasのパターン登録を選択して、インポートをクリックします。

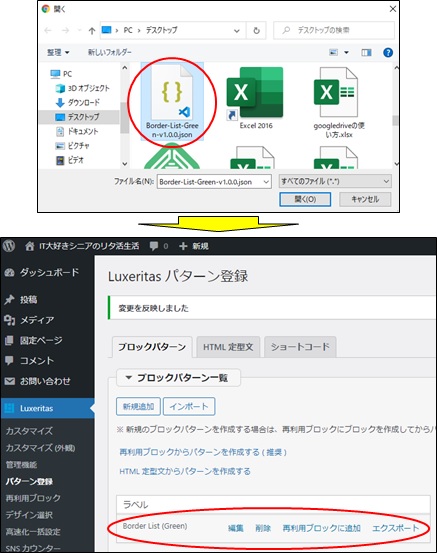
ブロックパターンのインポート
ダウンロードしたJsonファイルを選択してインポートします。

インポートされました。
記事への挿入
それでは、インポートしたブロックパターンを記事内で挿入して使ってみます。
ブロックの選択

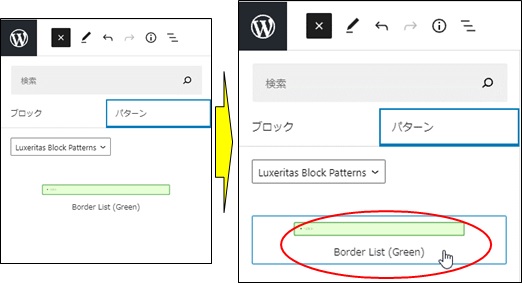
パターンの選択
パターンタブをクリックして、リストボックスからパターンを選択します。

記事に挿入されました。

ブロックパターンの登録方法
「新規追加」で手書きの登録や、定型文から追加等の機能も付いてますが、ルクセリタスの開発者の「るな」さんが推奨する「再利用ブロックを作ってからパターンに追加する」方法をご紹介します。また、再利用ブロックだと「複数ページに渡って同じ内容のブロックを一括で書き換えることができる」というメリットがありますが、そうでない場合は『通常ブロックに変換』という作業を忘れて、全部更新されてしまうというミスの発生が起こりますが、ブロックパターンの場合はその心配はありません。
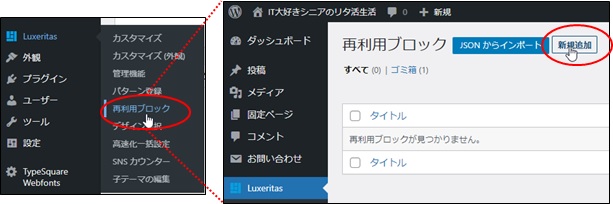
再利用ブロックの登録
新規追加

タイトルの入力
ここで入力されたタイトルがブロックパターン名となります。

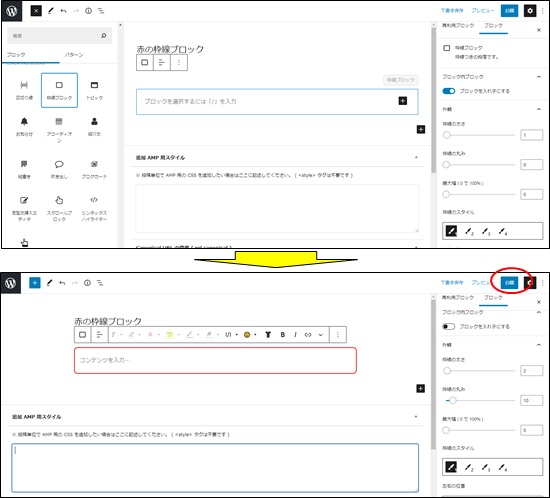
登録するブロックの選択
ここでは、枠線ブロックの選択して、枠線の太さ=2px,角丸=10pxで登録します。

登録の完了
「公開」をクリックすると、再利用ブロックの登録ができます。

ブロックパターンへの登録
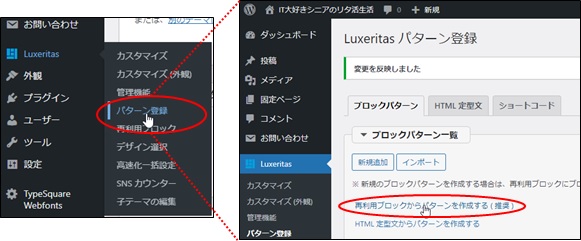
Luxeritas管理画面から「パターン登録」を選択して、「再利用ブロックからパターンを作成する(推奨)」をクリックします。

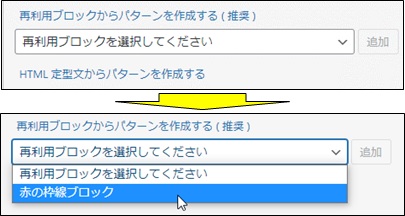
再利用ブロックの選択
登録した再利用ブロックを選択します。

追加のクリック
再利用ブロックを選択したら、「追加」をクリックします。

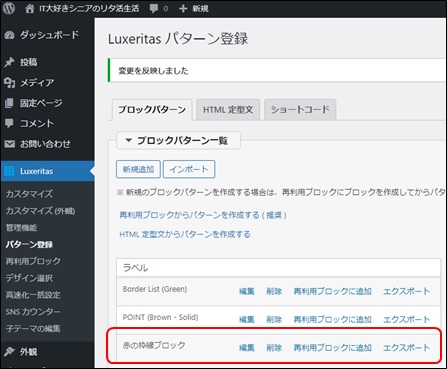
登録の完了
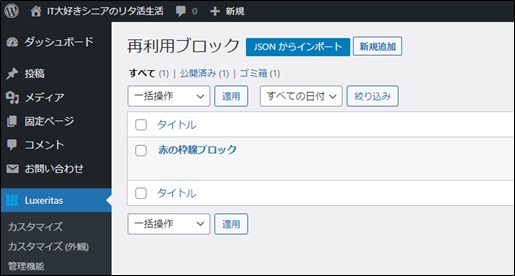
ラベルに、「赤の枠線ブロック」が追加されています。

パターンに登録されました。
留意:
パターンに登録してしまえば、投稿やウィジェット内で再利用ブロックとして使ってなければ、再利用ブロックの方は消しても構いません
記事への挿入
それでは、登録したブロックパターンを記事に挿入して使ってみます。
ブロックの選択

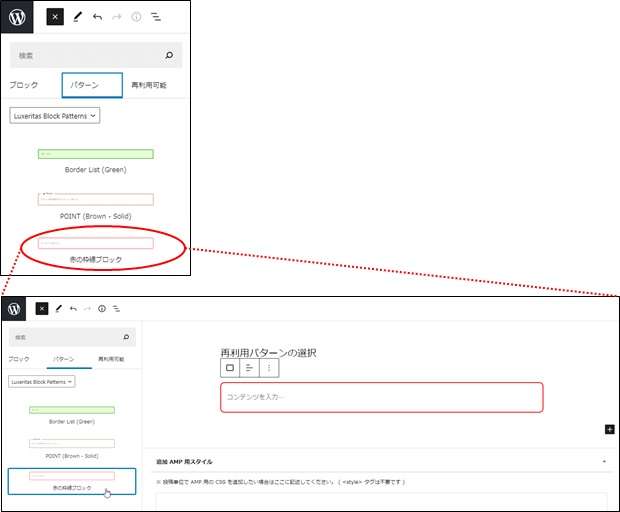
パターンの選択
パターンタブをクリックして、「Luxeritas Block Patterns」からパターンを選択します。

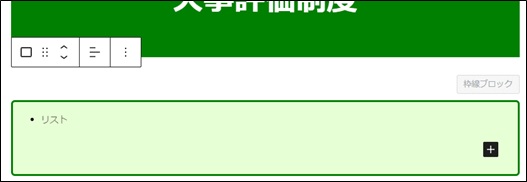
枠線の太さ=2px,角丸=10pxの赤の「枠線ブロック」が挿入されました。
「吹き出し」や「トピック」等、よく使うパターンを登録しておけば、再利用ブロックより挿入が簡単ですので、記事の投稿に非常に便利です。



