WordPressを永く運用していると、「デザインを刷新したい」「カスタマイズしたい」という思いが強くなります。「IT大好きシニアのリタ活生活」(https:/gungii.site)は、2016年から運用しているサイトでデザインを刷新したいと考えていました。が、なかなか実行できず、今回やっと実行できましたので、ご紹介します。
ブログを刷新する場合に考えなければならないのは、切り替えを即座に実行するということです。何日も「工事中です。」というのは頂けません。新しいURLで作ってリダイリクトすれば、切り替えの時間を気にする必要はありませんが、ドメインの取得などコストが必要ですし、SEO的にも従来のURLを使用しないのは得策ではありません。切り替えが即座にできて、既存のURLを使う最も簡単な方法は、テーマを切り替えることです。但し、この場合は旧テーマと新テーマの違いを把握して予めその対応策を考えておくことが必要です。従来よりCocoonを使っていましたが、無償とは思えないほど優れたテーマで、これ以上のテーマは無償で探すことはできず、有償でもなかなか見当たりません。有償のテーマは20,000~30,000円位するので、購入して使えなかったり、切り替えに時間がかかるのが怖くて購入に至りませんでした。
そこで、テーマを自作して自作のテーマに切り替えることとしました。もちろん自作テーマは有償のテーマとは比較にならない程、全く機能のないものですが、何ができて何ができないかの違いは把握できます。そして何よりWordPressの基本が勉強でき、自分の勉強次第ではどんどんテーマをバージョンアップできます。今回、HTML,CSS,PHP等にあまり詳しくない私が、WordPressのテーマを自作して既存ブログを刷新することができましたので、WordPressの自作テーマの作成方法について詳しく解説をします。ボリュームが大きい為、複数回に分けて解説します。今回はテーマを自作する上で必要な環境について解説をします。
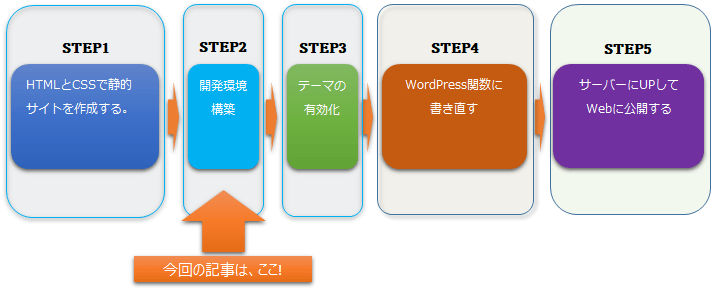
自作テーマを作成するには、大きく5つのステップがあります。静的サイトの作成からサーバーにアップロードするまでに細かな工程を含めると15工程位となります。今回の記事が自作テーマを作成する際の全体の流れの中でどこの位置にあたるのかを確認しながら進めます。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

留意:
テーマを自作する方法としては静的サイトを1からHTMLとCSSで作成する方法と、bootstrapというCSSフレームワークのスタータテーマから作る方法、そして_S(アンダースコアーズ)というWordPressのブランクテーマから作成する方法があります。
静的サイトを1から作成する方法は、大きく上記のSTEP1からSTEP5の流れとなります。が、Bootstrapのスタータテーマから作成する方法ではhtmlファイルで提供されていますので、step2からスタートすることができ、_S(アンダースコアーズ)というWordPressのカスタマズ前提のテーマを利用する場合は、WordPress関数も実装されていますので、step3から肉付けするという形となりますので、静的サイトを1から作成するのはちょっと難しい場合は、こちらも検討してみる価値はあります。
テーマ自作の準備
テーマ自作する為に必要な知識
WordPressテーマの自作には、HTMLやCSS、PHPの基礎知識に加え、WordPressの構造に関する知識があると良いのですが、あまり詳しくない私でも作成することができましたので、大丈夫です。自作テーマをHTMLとCSSで1から作るのであれば、HTMLやCSSは必須ですが、bootstrap(CSSフレームワーク)のスタータテーマから作っていきますので、わからなくても、コピペで動作確認することで、だんだんとわかってくるようになります。
動画の解説は、こちら
テーマを自作する為の準備
ローカル開発環境
WordPressテーマを自作する為には、自分のパソコン内部だけで開発と動作テストが行えるローカル環境が必要です。ここでは、ボタンのクリックだけで、WordPressを自動インストールしてローカル環境のWordPressを立ち上げることができるWordPress専用の環境構築ソフト「Local」を導入します。(flywheel社が提供しているLocalというソフト)
留意:
WordPress専用の環境構築ソフト「Local」のインストールについては、別のプログで解説していますので、そちらを参照願います。
ソースコードエディター
Visual Studio Code(VSC)はMicrosoftが開発したソースコードエディタです。C#やVisualBasicといったMicrosoft社の開発言語はもちろん、HTML、CSS、JavaScriptといったフロントエンドの言語や、JavaやPython、SQLといった多くの言語をサポートしています。動作環境もWindows、Linux、macOSに対応しており、無料で利用できます。
留意:
Visual Studio Code(VSC)のインストールについては、別ブログ「VisualStudioCodeのインストールと使い方」で解説していますので、そちらを参照願います。
Webブラウザ
Googlechromeを使います。
静的サイト
1からテーマを構築する場合は、HTML、CSSで作った静的サイトをテンプレート化してテーマを構築していきますが、ここではbootstrapというCSSフレームワーク等のスタータテーマから構築していきます。(HTMLとCSSで提供される静的サイト)
ローカル環境の構築
それでは、まずWordPressテーマを自作する為に自分のパソコン内部だけで開発と動作テストが行えるローカル環境を「Local」というソフトを使って構築します。
WordPress専用の環境構築ソフト「Local」のインストールについては、別のプログで解説していますので、そちらを参照願います。
サイトの登録
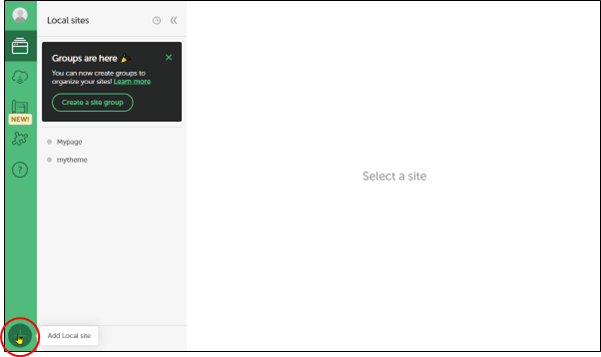
新しいサイトの追加
「Local」を起動して、新しいサイトを追加します。

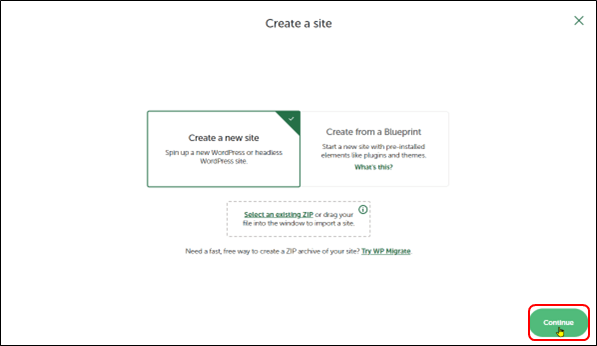
Continueをクリック

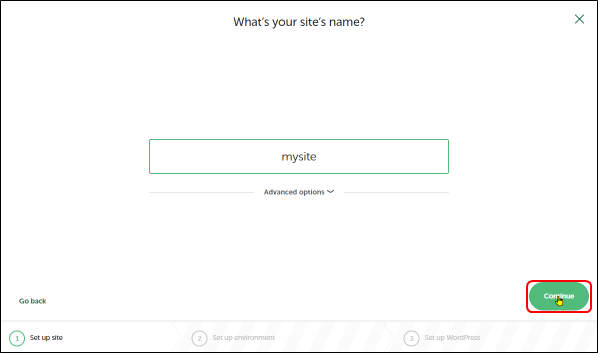
サイト名の入力
ここでは、「mysite」と入力して、「Continue」をクリックします。

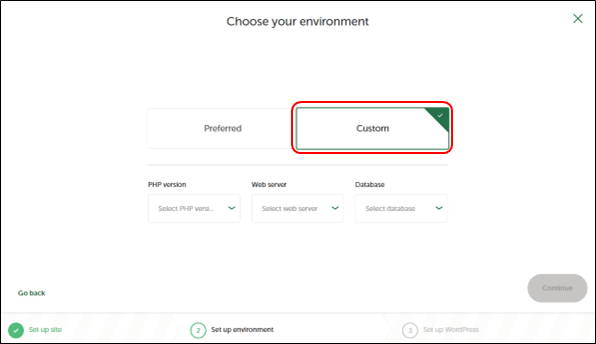
「Custom」を選択
ここでは、「Custom」をクリックします。

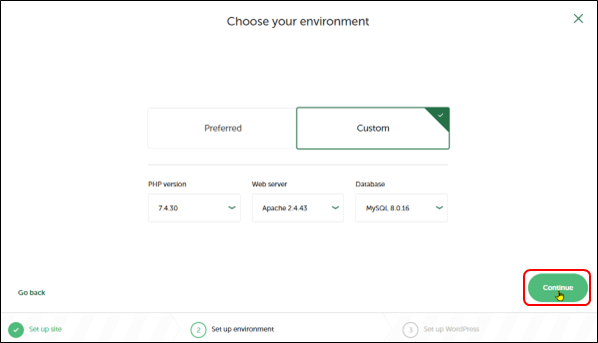
環境の設定
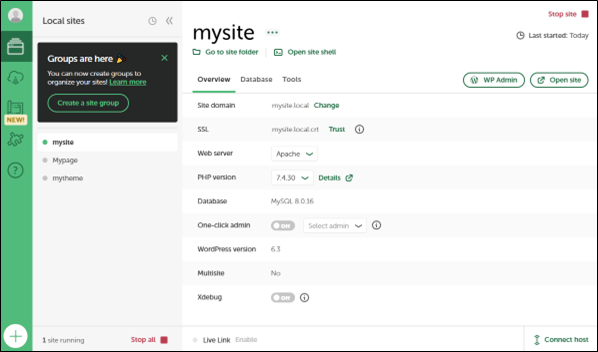
PHPversionは、7.4.30、WebserverはApache2.4.43、DatabaseはMySQL8.0.16を選択します。
注意:
PHPVersionは、運用しているサーバーのVersionに合わせています。Webserverは、Apache、Databaseは最新のものを選択しています。

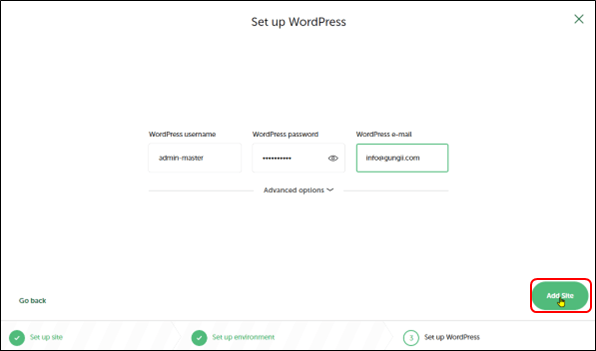
WordPressのセットアップ
Usernameは、メールアドレスでも構いません。Advanced optionは、マルチサイトの有無となりますので、デフォルト(NOのまま)とします。


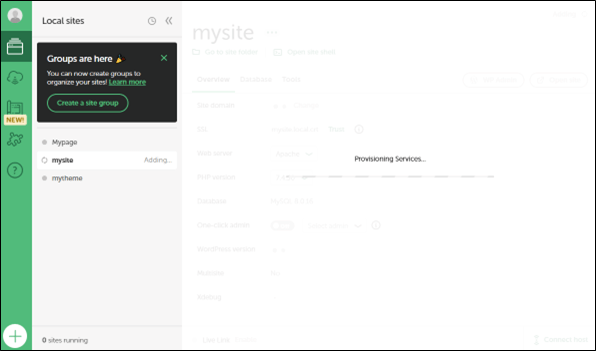
サイトの構築完了

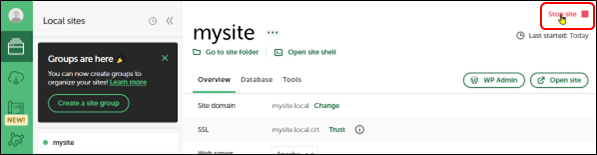
終わるときは、「Stop site」をクリックしてから閉じて下さい。

サイトの設定
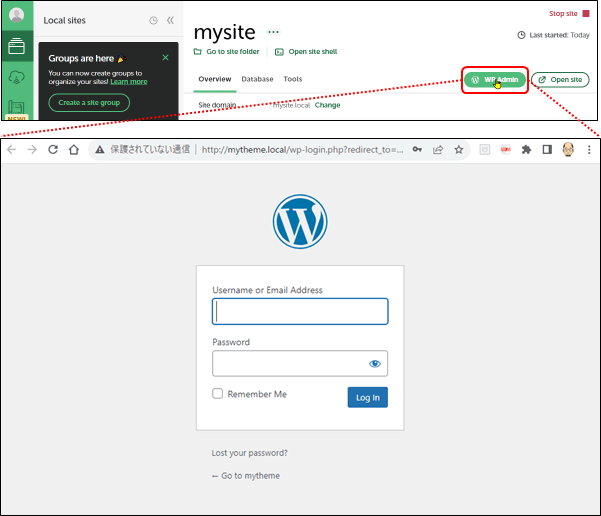
登録した「mysite」のサイトからWordPressにログインします。

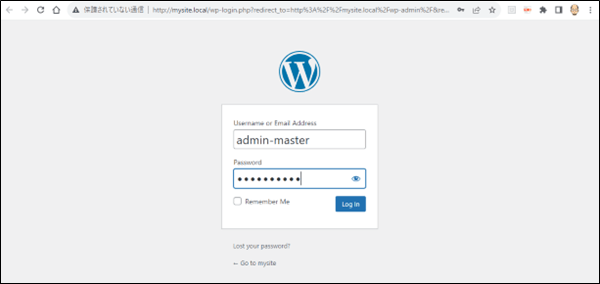
先ほどのWordPressのセットアップで入力したユーザーnameとパスワードを入力してログインします。

WordPressの設定
セットアップした直後のWordPressは英語版となっていますので、日本語版に設定をします。

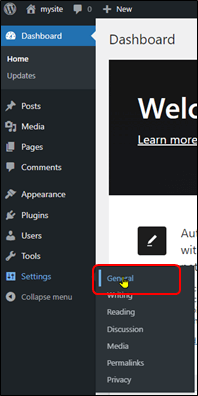
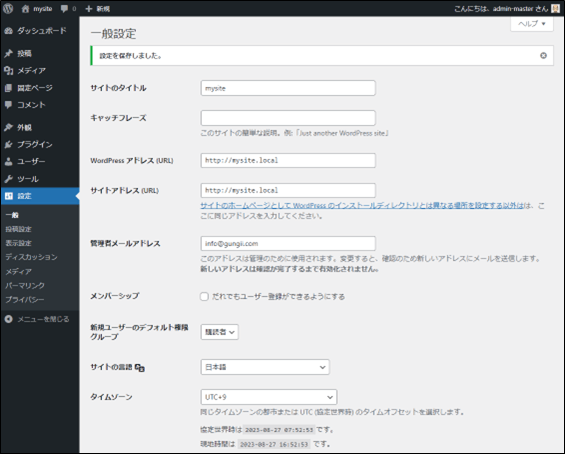
Generalの選択
SettingからGenaralをクリックします。

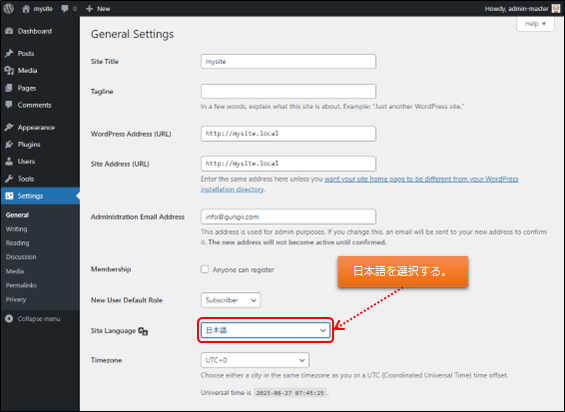
サイトランゲージの変更

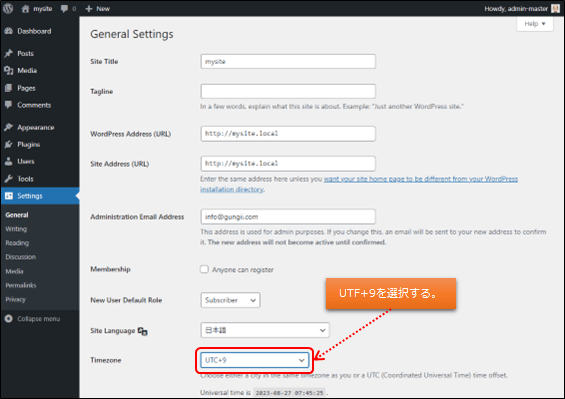
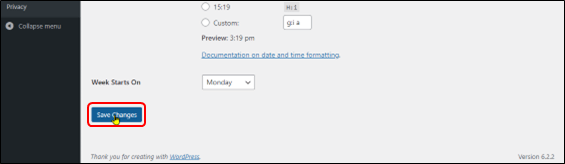
タイムゾーンの変更
世界標準時となっていますので、日本の場合は+9時間の「UTC+9」を選択します。

確認入力

設定完了
これで日本語の設定となりました。

プラグインのインストール
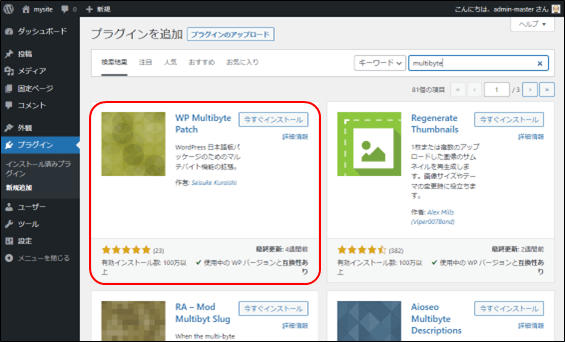
WP Multibyte Patchのインストール
日本語版のWordPressでは標準で搭載されていますが、英語版のWordPressではこのプラグインは搭載されていませんので、インストールしておく必要があります。

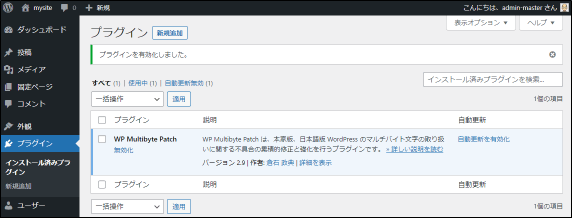
有効化
インストールして有効化します。

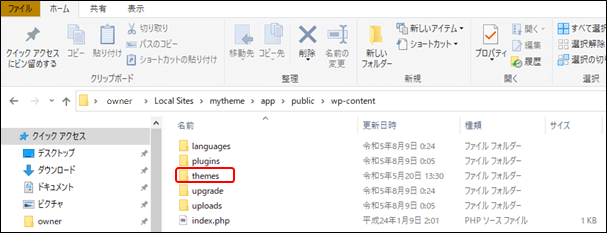
テーマフォルダーの確認
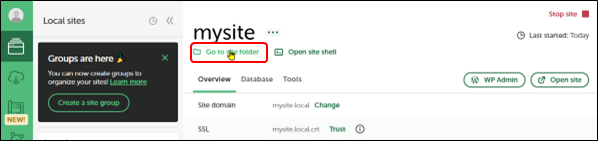
「Go to site folder」のクリック

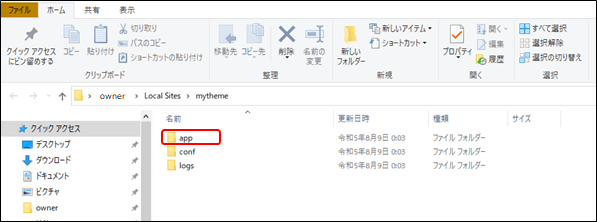
「app」のクリック

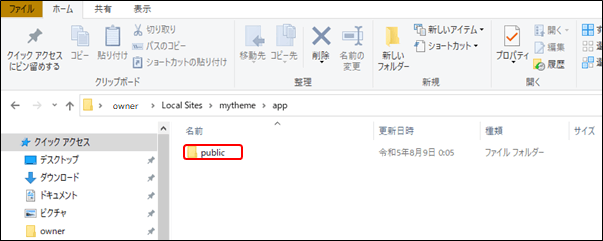
「public」のクリック

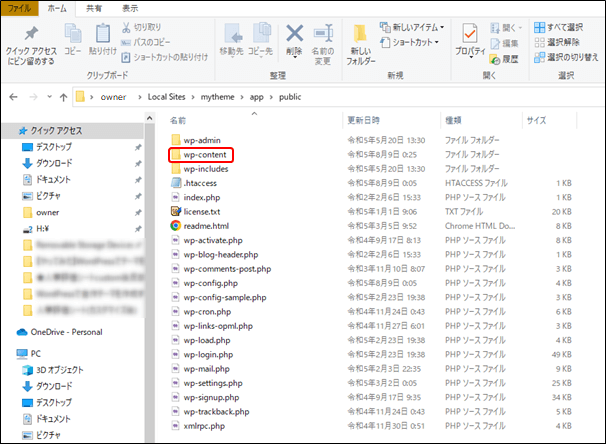
「wp-content」のクリック

「themes」のクリック

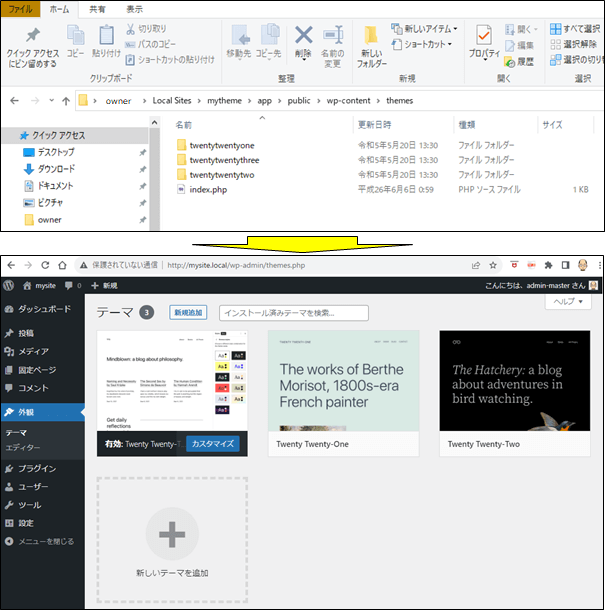
ここに自作テーマを作って格納します。現在はデフォルトとしてtwentyのテーマが格納されています。

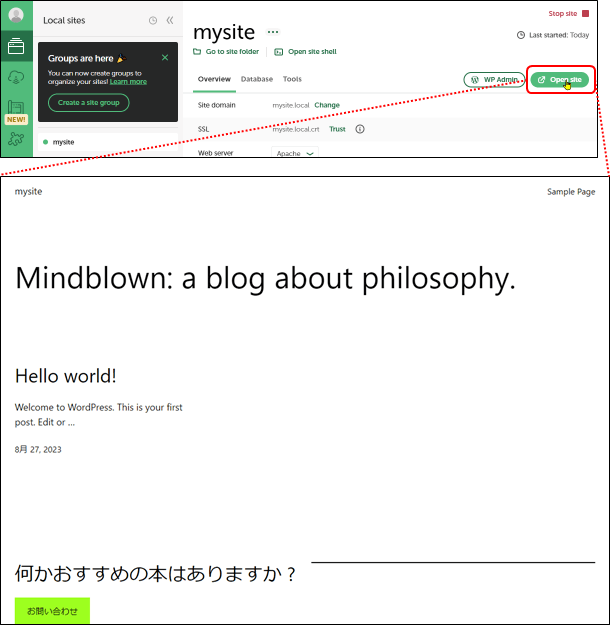
有効化テーマの確認
「Open site」をクリックすると、有効化されているテーマ(ここでは、twentytwentythreeのテーマ)が表示されます。

テーマのダウンロード
次に、自作テーマの開発に必要なHTML、CSSで作った静的サイトをBootstrapというCSSフレームワーク等のスタータテーマをダウンロードして、それをベースに構築していきます。
スタータテーマのダウンロード
StartBootstrapよりフリーのテーマソースをダウンロードします。
※StartBootstrapとは、bootstrapというcssのフレームワークを使ったテーマサイト集です。
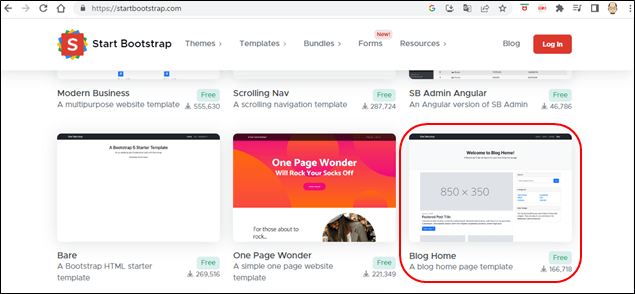
StartBootstrapにアクセス

「Blog Home」をクリック
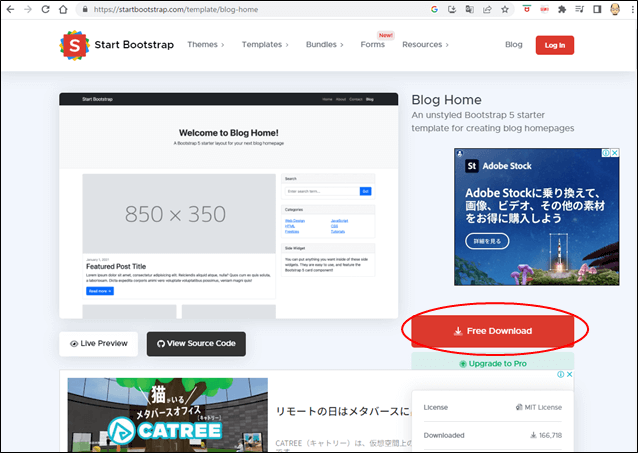
今回は、Blog Homeというテーマをダウンロードします。

「Free Download」のクリック

ダウンロードテーマの解凍
ダウンロードしましたら、解凍します。

このテーマをベースに、自作テーマを開発します。





