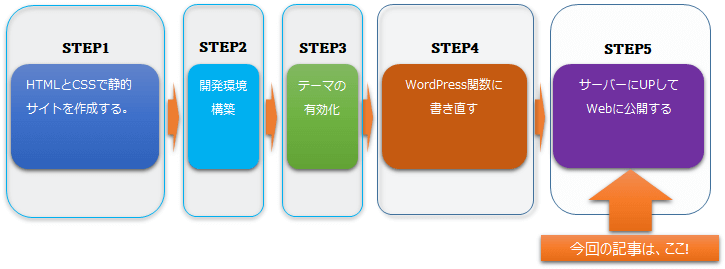
今回の記事は、STEP5の「サーバーにUPしてWebに公開する」の「14.管理画面にもCSSを反映」の解説となります。この記事では、オリジナルのCSSを管理画面で読み込んでh2やh3のスタイルを管理画面にも反映させ、公開画面と同じスタイルにして見た目で記事を書くことができる様にします。
- STEP1:静的サイトの作成
ワイヤーフレームでサイトをデザインして、HTMLとCSSで静的サイトを作成します。index.htmlとstyle.cssでサイトを作成します。
- STEP2:開発環境構築
自分のパソコン内部だけで開発と動作テストが行えるWordPress専用の環境構築ソフト、HTML、CSS、PHPの編集の為のソースコードエディタ、そしてHTMLとCSSで構築された静的サイトを準備します。
- STEP3:テーマの有効化
自作テーマを有効化する為に、index.htmlをindex.phpに書き換え、style.cssを作成してWordPressにアップロードして認識してもらいます。
- STEP4:WordPress関数に書き直す
テーマとして認識できましたら、index.phpの内容をヘッダー、フッター、サイドバー等、コンテンツごとに分割したり、アイキャッチ画像やナビゲーションメニュー等を設定する為に、WordPress関数に書き直していきます。
- STEP5:サーバーにアップロード
サーバーにアップしてWebに公開します。
公開後、プラグインなどで必要な機能を追加したり、必要なカスタマイズを行います。

解説動画は、こちら
スタイルの違い
WordPressの管理画面で記事を書く時に、公開画面と同じスタイルで書ければイメージしやすく、読者の見た目で記事を書くことができます。これまでCocoonのテーマを使っていて気付かなかったのですが、自作テーマではそのままでは管理画面の投稿のスタイルにstyle.cssは適用されないのです。この記事では、オリジナルのCSSを管理画面で読み込んでh2やh3のスタイルを管理画面にも反映させ、公開画面と同じスタイルにして見た目で記事を書くことができるようにします。
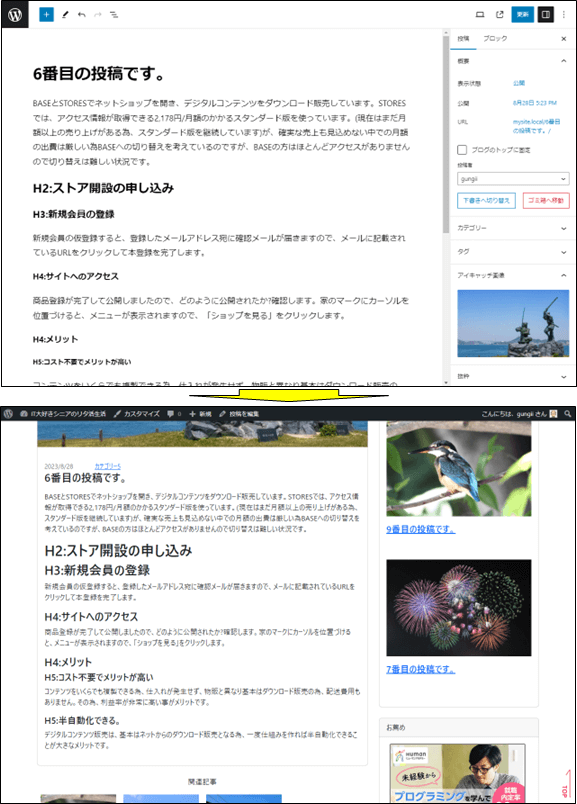
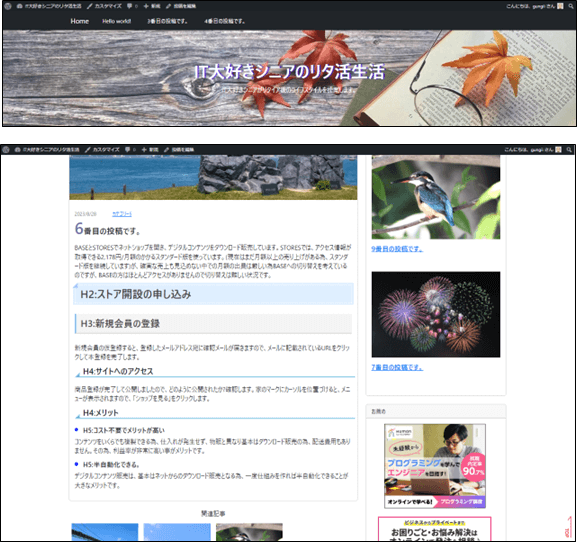
[ Webサイト ]
スタイルが適用されています。

[ 管理画面(投稿) ]
スタイルが適用されていません。

管理画面にもCSSを反映
CSS反映の為の準備
記事の書き込み
結果を確認する為に、L1からL5までの見出しを使って記事を書きこんでおきます。

style.cssの記述
記事のスタイルは全く記述していませんので、スタイルを記述します。
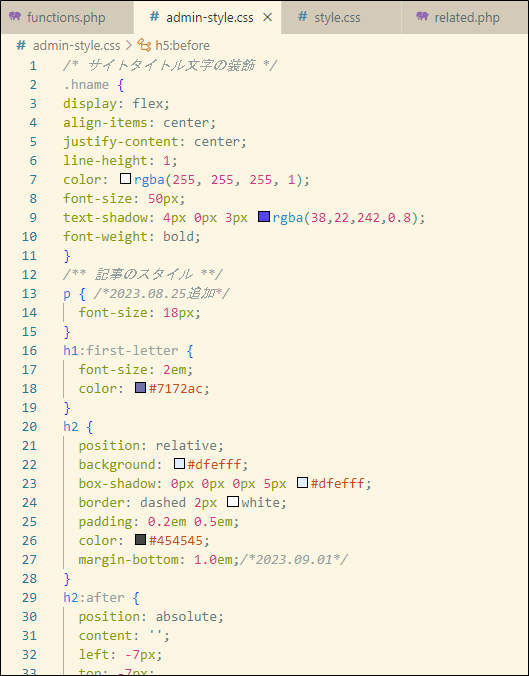
/** 記事のスタイル **/
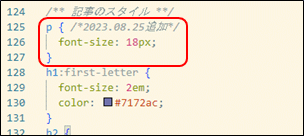
p { /*2023.08.25追加*/
font-size: 18px;
}
h1:first-letter {
font-size: 2em;
color: #7172ac;
}
h2 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
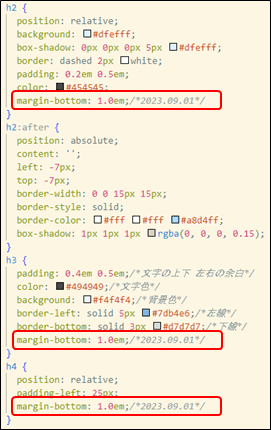
margin-bottom: 1.0em;/*2023.09.01*/
}
h2:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
h3 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
margin-bottom: 1.0em;/*2023.09.01*/
}
h4 {
position: relative;
padding-left: 25px;
margin-bottom: 1.0em;/*2023.09.01*/
}
h4:before {
position: absolute;
content: '';
bottom: -3px;
left: 0;
width: 0;
height: 0;
border: none;
border-left: solid 15px transparent;
border-bottom: solid 15px rgb(119, 195, 223);
}
h4:after {
position: absolute;
content: '';
bottom: -3px;
left: 10px;
width: 100%;
border-bottom: solid 3px rgb(119, 195, 223);
}
h5 {
position: relative;
padding-left: 25px;
}
h5::after {
content: '';
position: absolute;
top: 45%;
left: 0;
transform: translateY(-50%);
width: 10px;
height: 10px;
border: 4px solid #000fff;
border-radius: 100%;
}当初、style.cssを適用した際に、次のア.~エ.までの不具合が発生していましたので、どんな不具合だったのかを示すために掲載しています。従って、上記のstyle.cssは訂正後のcssとなりますので、コピペする場合は不具合が訂正済みか否かを確認する様にして下さい。
注意:CSSではない箇所(例えば、index.php等)は、特にご確認下さい。

style.cssの修正
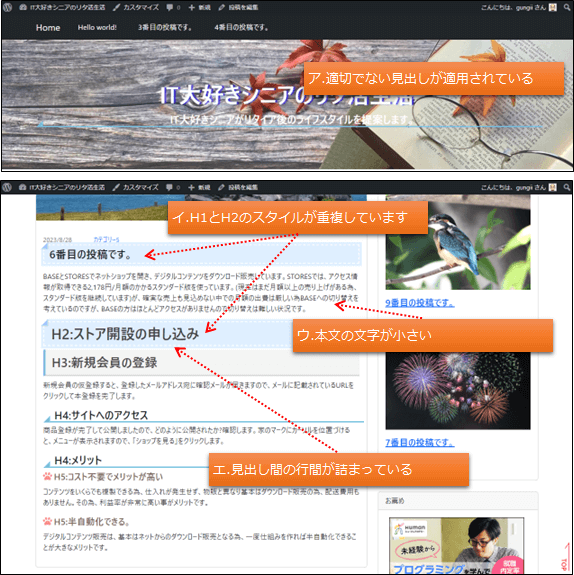
適切でない見出し
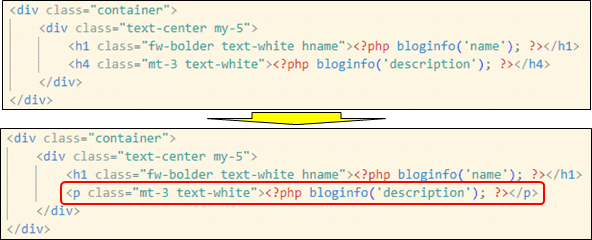
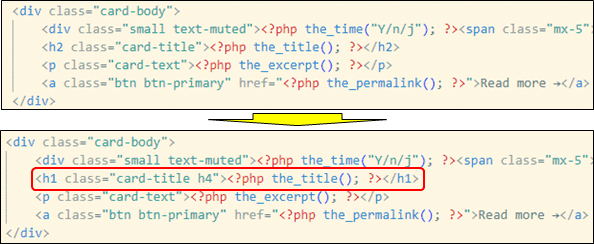
index.php、single.php、page.php、archive.phpの修正

H1とH2の重複の修正
index.php、single.php、page.php、archive.phpの修正

文字が小さい
style.cssに追記します。

見出し間の行間が詰まっている。

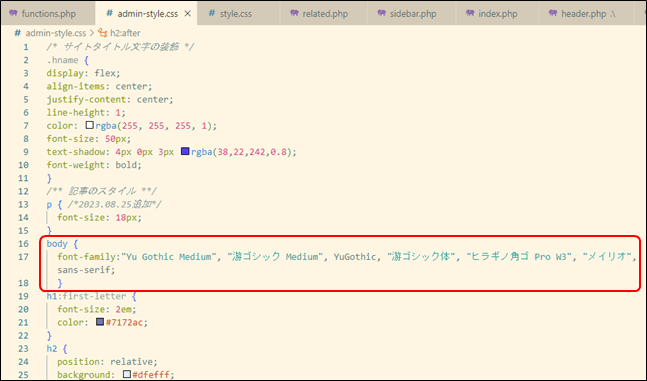
留意:フォントが明朝体となる場合は、次のコードを追記して下さい。
body {
font-family:"Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", "メイリオ", sans-serif;
}サイトの確認

CSSの反映
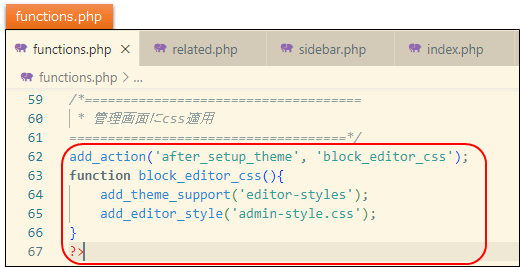
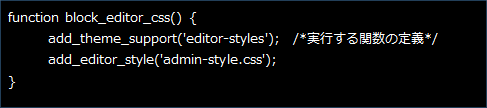
functions.phpの編集
管理画面にCSSを適用するには、functions.phpを編集する必要があります。
追加するコードは、最もシンプルに記述された参考サイトを参照して記述しました。ビジュアルエディタでの適用方法とは記述が違うようでブロックエディタでは次のように記述しなければ、CSSが適用されません。

add_action() の第一引数には「アクションフックの名前」を、第二引数には「フックする関数名」を指定します。after_setup_themeがアクションフックの名前でblock_editor_cssがフックする関数名となります。

add_theme_supportは、使用中のテーマで特定の機能を使えるようにする関数です。
add_theme_support(‘editor-styles’)で、エディタースタイルが有効になり、エディターの表示にCSSを適用することができます。
add_editor_style(‘admin-style.css’)と引数を指定することで、admin-style.cssをCSSファイルとして指定することができます。
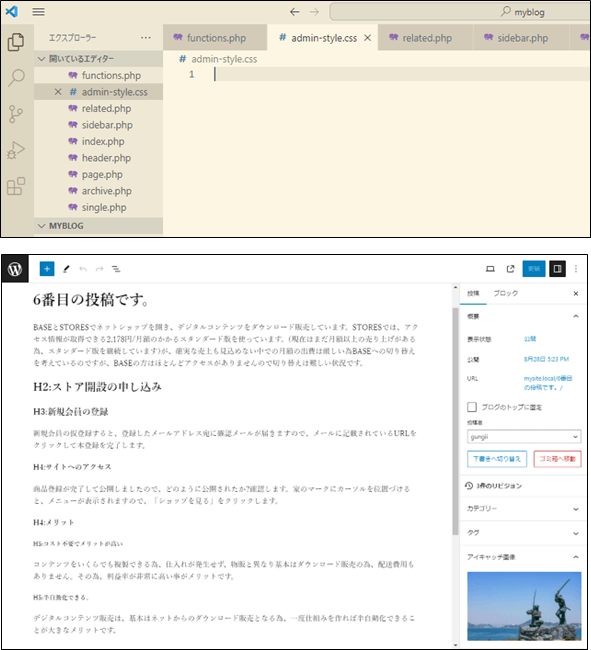
admin-style.cssの作成
新しいファイルの作成
admin-style.cssを作成します。

style.cssからコピー
functions.phpと同じ階層に、「admin-style.css」を作成して、「style.css」から見出しスタイルをコピーします。

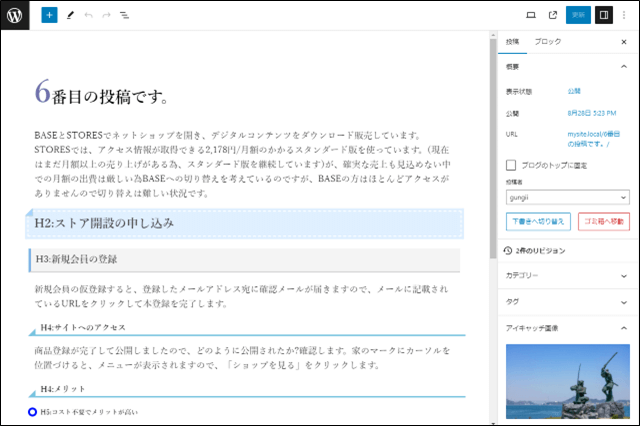
結果の確認
管理画面を再読み込みすると、admin-style.cssが適用されました。

スタイルが適用されました。が、文字が明朝となっていますので、調整します。

管理画面でもサイト同様のスタイルが表示されました。